-
المساهمات
20381 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
غلق المتصفح يعني وجود مشكلة بالذاكرة العشوائية، هل تتملىء الذاكرة العشوائية لديك؟ وما علاقة تثبيت ويندوز جديد بالأمر؟ هل قمت بتجربة تشغيل إضافة live server بمفردها وهل تعمل بشكل سليم؟
-
ما الخطأ الذي يظهر لك الآن عند فتح الملف ؟
-
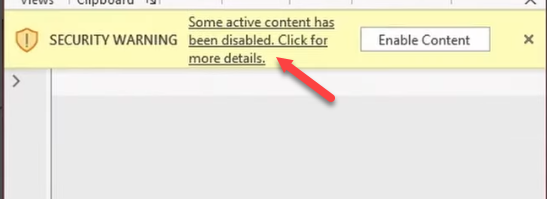
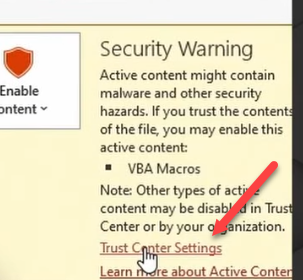
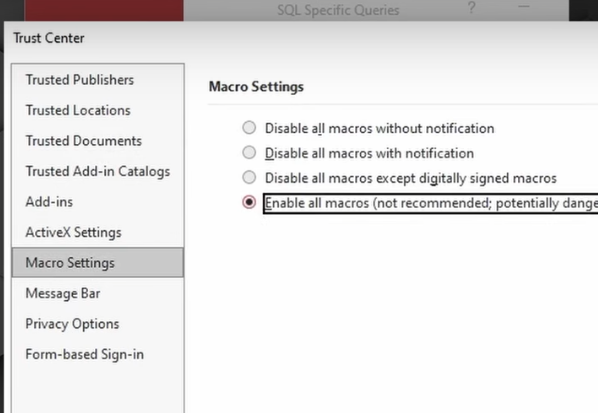
اضغط على ok في الرسالة التي تظهر لك ثم اضغط على الرابط الذي يظهر في التحذير: ثم من info اضغط على trust center: ثم من macro settings قم بتفعيل enable all macros
-
قم بحذف أية متغيرات بيئة قمت بإضافتها، ثم إعادة تثبيت GIT من خلال تحميله من الرابط التالي: https://github.com/git-for-windows/git/releases/download/v2.45.1.windows.1/Git-2.45.1-64-bit.exe بعد التثبيت أغلق منفذ الأوامر (التيرمنال) ثم حاول التجربة مرة أخرى.
-
هل عند كتابة الأمر التالي يظهر لك رقم الإصدار لـ GIT ؟ git -v
-
تلك قائمة من القواميس (dictionaries)، لا تستطيع الوصول إلى عنصر بشكله مباشرة باستخدام مفتاح كما فعلت، بل تحتاج إلى تحديد العنصر في القائمة أولاً ثم الوصول إلى القيمة باستخدام المفتاح المناسب. arr = [ {'4': 'bog'}, {'2': 'took'}, {'3': 'his'}, {'-2': 'Vatsan'}, {'5': 'for'}, {'6': 'a'}, {'12': 'spin'} ] for dictionary in arr: if '2' in dictionary: print(dictionary['2']) break لاحظ البحث عن القاموس الذي يحتوي على المفتاح '2' ثم طبع القيمة المرتبطة به، وفي حال أنك متأكد أن المفتاح موجود في القاموس الثاني، فنصل إليه مباشرة هكذا: print(arr[1]['2'])
- 2 اجابة
-
- 1
-

-
أولاً ستحتاج إلى شراء رخصة للمحتوى غير ذلك يعتبر أمر غير قانوني. وستحتاج إلى مناقشة التكلفة مع مبرمج لديه معرض أعمال جيد وتجنب من لديه معرض أعمال ضعيف، عامًة لو احتسبنا الأمر على سعر ساعة 10 دولار، والتطبيق يحتاج تطويره كتقدير مبدئي لمدة 3-6 أشهر، أي 600 ساعة في 10 يصبح السعر 6000 دولار. لكن عامًة تستطيع الحصول على سعر جيد في حال قمت بعرض مشروعك على موقع العمل الحر مثل مستقل، وستستقبل العروض ويمكنك الإختيار من بينها بناءًا على السعر وجودة معرض الأعمال، مثل تكلفة 1500 إلى 3000 دولار.
-
حاليًا لا تتوفر عروض، لكن أحيانًا يوجد كوبونات خصم متوفرة أرجو التحدث لمركز المساعدة والسؤال عن ما إن كانت متوفرة أم لا. وعامًة من وقت لآخر يوجد عروض مثل اشتري دورتين بسعر دورة واحدة. ويتم توفير عروض في المناسبات مثل رمضان وأحيانًا في فترة الإجازات الصيفية وأحيانًا في فترة التخفيضات السنوية الخاصة بالجمعة البيضاء، وفي بعض الأحيان يتم توفير كوبونات.
-
لديك الوقت الكافي إذن، تعلم الأساسيات أولاً ابحث عن دورة علوم الحاسوب ويوجد بالأكاديمية هنا دورة مخصصة لذلك، بعد ذلك تعلم لغة برمجة قوية مثل C++ أو جافا أو C#. وإن كانت تلك اللغات صعبة تستطيع تعلم بايثون، لكن لا تبدأ بلغة جافاسكريبت. بعد ذلك عليك تحديد ما المجال البرمجي الذي تريد التخصص به، وتعلم المهارات المطلوبة به، وستجد تفصيل هنا:
-
لا يتم إعادة مصفوفة في خاصية data، قم بطباعة data وتفقد ما الذي يتم إعادته، فأنت حاليًا تحاول استخدام ميثود map على مصفوفة لكن data ليست مصفوفة، لذا map غير متاحة.
-
.py هي ملفات بايثون تحتوي على أكواد بايثون فقط، بينما .ipynb هي ملفات Jupyter Notebook وبداخلها ستجد أنه يوجد نتائج التنفيذ للكود والرسومات البيانية وإعدادات الملف.
- 6 اجابة
-
- 1
-

-
عليك استخدام Jupyter Notebook، فبينما توفر أدوات مثل Visual Studio Code (VSCode) و Visual Studio بيئة لكتابة وتشغيل أكواد بايثون، يبرز Jupyter Notebook كأداة لا غنى عنها في مجال تعلم الآلة، وذلك لكونه يوفر طريقة فريدة لعرض الرسوم البيانية ونماذج التعلم الآلي، مما يُتيح لك فهمًا عميقًا لسلوكيات البيانات وتأثيرات نماذجك. أيضًا عندما تريد تدريب نماذج الذكاء الاصطناعي ستحتاج أن تقوم برفع المشروع إلى google colab وهو يعتمد على Jupyter Notebook، وبعد تعلمك اساسيات التعلم الآلي وعندما تأخذ نماذجك وقت كبير في عملية التدريب سوف تلجأ إلى استخدام google colab بفضل قدرة الحوسبة المجانية عن طريق كروت الشاشة GPU التي يوفرها والتي سوف تسرع عملية التدريب، لذلك أنصحك بالتعود عليه ثم بعدها استخدم ما تشاء
- 6 اجابة
-
- 1
-

-
أنت لا تقوم بتحديث موضع obstacleY بشكل صحيح في دالة detectCollision، حيث تقوم بالتحقق هل العائق قد اصطدم باللاعب عن طريق التحقق مما إن كان الفرق المطلق بين موضع الـ x للاعب وموضع الـ x للعائق أقل من مجموع نصف عرض اللاعب ونصف حجم العائق، ولكنك لا تأخذ في الاعتبار موضع الـ y للعائق. فعند موضع الـ y للعائق أكبر من 1، تقوم بإعادة تعيين موضع العائق والتحقق من الاصطدام، لكن لا تقوم بتحديث موضع الـ y للعائق بشكل صحيح، بل فقط تقوم بتحديث موضع الـ x للعائق. لذا، تحتاج إلى تحديث موضع الـ y للعائق بشكل صحيح عن طريق طرح سرعة اللعبة من موضع الـ y للعائق في كل مرة يتم فيها تنشيط المؤقت. _timer = Timer.periodic(Duration(milliseconds: 50), (timer) { setState(() { obstacleY -= gameSpeed; // تحديث موضع الـ y للعائق if (obstacleY > 1) { if (detectCollision(playerX, 0.8, obstacleX, obstacleY)) { score++; gameSpeed *= 1.05; } else { lives--; if (lives <= 0) { timer.cancel(); _showGameOverDialog(); } } resetObstacle(); } }); }); أيضًا تحتاج إلى تحديث دالة detectCollision لتأخذ في الاعتبار موضع الـ y للعائق: bool detectCollision(double playerX, double playerY, double obstacleX, double obstacleY) { double playerWidth = 0.15; double playerHeight = 0.05; double obstacleSize = 0.05; return (playerX - obstacleX).abs() < (playerWidth / 2 + obstacleSize / 2) && (playerY - obstacleY).abs() < (playerHeight / 2 + obstacleSize / 2); } ومن المفترض الآن أن تنخفض القلوب عندما يصطدم العائق باللاعب.
-
بخصوص دروس الدورة، فالمشاهدة بدون إنترنت أمر غير متاح حاليًا ربما يمكن توفيره مستقبلاً. في الوقت الحالي تستطيع مشاهدة الدروس من خلال تخفيض جودة الفيديو إلى 480 مثلاً لكن أتفهم أن بعض الدروس ستحتاج إلى جودة 1080 لمشاهدة الأكواد بشكل جيد، هنا تستطيع إيقاف الفيديو لبضع دقائق لحين تحميل جزء منه ثم تشغيله وستجد أنه يعمل بدون تقطيع.
-
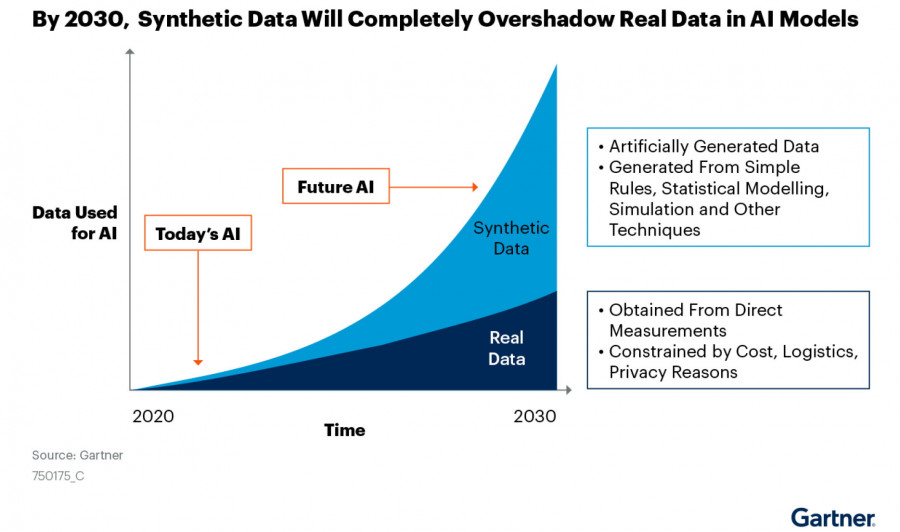
تُعرف باسم البيانات الاصطناعية أي بيانات تم إنشاؤها بدلاً من جمعها من العالم الحقيقي. ويتم توليد البيانات من خلال عمليات حسابية أو خوارزميات معينة تم تصميمها لمحاكاة الخصائص والإحصائيات الأساسية للبيانات الحقيقية، و تتراوح البيانات ما بين النصوص والصور إلى بيانات المعاملات المالية والبيانات الصحية. ففي مجال الذكاء الاصطناعي، وخاصة في التعلم الآلي والتعلم العميق، يُعتبر وجود كميات كبيرة من البيانات عالية الجودة أمرًا ضروريًا لتدريب النماذج، لكن من الصعب أو المكلف الحصول على بيانات حقيقية كافية، وهنا تأتي البيانات الاصطناعية كحل. أيضًا بعض البيانات الحقيقية تكون حساسة وتتطلب حماية خاصة (مثل البيانات الصحية أو المالية)، لذا تستخدم البيانات الاصطناعية لتجنب المخاطر المتعلقة بالخصوصية والأمان لأنها لا تتعلق بأفراد حقيقيين. بجانب أنها تساعد في تنويع مجموعات البيانات، مما يؤدي إلى نماذج أكثر قوة وتعميمية، مثل توليد بيانات تتضمن سيناريوهات نادرة أو حالات خاصة التي قد تكون تحت تمثيلها في البيانات الحقيقية. بالإضافة إلى إختبار النماذج في بيئات أو سيناريوهات محددة للتأكد من أداء النموذج في ظروف مختلفة، أو تسريع عملية تطوير النماذج بتوليد كميات كبيرة من البيانات في وقت قصير مقارنة بجمعها من العالم الحقيقي. وفي المستقبل متوقع استخدام بيانات اصطناعية بنسبة أكبر من البيانات الحقيقية لاحظ التالي:
- 3 اجابة
-
- 1
-

-
بشكل بسيط، الدومين هو بمثابة عنوان بيتك الذي يمثل مكان فريد تذهب إليه، لذا عندما يسألك أحد عن عنوانك تذكر له العنوان ويستطيع الذهاب إليه لزيارتك مثلاً. إذًا الدومين هو عنوان موقعك على الإنترنت، يستخدمه الزوار لزيارة موقعك، وفي الخلفية يتم ترجمة اسم الدومين في الخلفية إلى IP معين من خلال الـ DNS ومن خلال الـ IP يتم الإتصال بالسيرفر. والسيرفر هو الاستضافة التي تنشر عليها موقعك، حيث توفر لك جزء من الموارد على السيرفر (حاسوب ولكن بمواصفات مرتفعة) وذلك السيرفر يتكون من معالج ورامات ووحدة تخزين (هارديسك) وخلافه. ستجد تفصيل أكثر هنا:
- 2 اجابة
-
- 1
-

-
لا يمكنك ذلك، يستطيع أي شخص لديه القدرة على تنفيذ منتج وموقع مماثل وتقديم نفس الخدمة، لكن ليس بنفس الاسم بالطبع سيقوم بتغيير اسم الخدمة أو المنتج والتصميم قليلاً أو كثيرًا الأمر نسبي. وفي حال لم يكن المنتج أو الخدمة لديك مُسجلة ولها حقوق ملكية، فيستطيع أي شخص تقديم نفس المنتج أو الخدمة بنفس الاسم والشكل فلا يوجد ما يحمي حقوقك إن لم يتم تسجيلها في الجهة المسؤولة عن ذلك في بلدك.
- 2 اجابة
-
- 1
-

-
المشكلة أنك تحاول استخدام دالة غير مناسبة في جهة العميل client-side بدلاً من جهة الخادم server-side. ففي Next.js، استخدام الدوال غير المتزامنة async في مكونات العميل يؤدي إلى مشاكل، حيث أن تلك الدوال يجب أن تُنفذ داخل دوال الخادم أو عند تحميل البيانات data fetching. عليك إعادة هيكلة المكون Chats والإعتماد على useEffect و useState لتحميل البيانات عند تحميل المكون بدلاً من استخدام دالة غير متزامنة في المكون ونقل دالة auth واستخدامها في useEffect لتحميل البيانات بعد تحميل المكون. "use client"; import { useEffect, useState } from "react"; import { auth } from "@/auth"; import { getUsersForSidebar } from "@/lib/data"; import Chat from "./chat"; import { IChatDocument } from "@/models/chatModel"; const Chats = () => { const [selectedChat, setSelectedChat] = useState<IChatDocument | null>(null); const [chats, setChats] = useState<IChatDocument[]>([]); const [loading, setLoading] = useState<boolean>(true); const [error, setError] = useState<string | null>(null); useEffect(() => { const fetchData = async () => { try { const session = await auth(); if (session?.user) { const chatsData = await getUsersForSidebar(session.user._id); setChats(chatsData); } } catch (error) { setError("Failed to load chats"); } finally { setLoading(false); } }; fetchData(); }, []); const handleSelectedChat = (chat: IChatDocument) => setSelectedChat(chat); if (loading) return <p>Loading...</p>; if (error) return <p>{error}</p>; return ( <nav className="flex-1 overflow-y-auto"> <ul> {chats.map((chat) => ( <Chat key={chat._id} chat={chat} handleSelectedChat={handleSelectedChat} selectedChat={selectedChat} /> ))} </ul> </nav> ); }; export default Chats; باستخدام useEffect لتحميل البيانات بعد تحميل المكون نتجنب استخدام دوال غير متزامنة مباشرة داخل المكون التي تسبب مشاكل خاصة في بيئة العميل.
- 2 اجابة
-
- 1
-

-
ستحتاج إلى استضافة تدعم لغة بايثون ليس أكثر، وبعض الاستضافات مهيئة بشكل أفضل لبعض إطارات العمل مثل Django بحيث تُسهل عليك مهمة نشر موقعك على الاستضافة. وهناك الكثير من تلك الإضافات وأنصحك باستضافة render و fly.io فهما يدعمان إطار Django، وكلاهما يوفران باقة مجانية، والباقات المدفوعة لديهم ليست مرتفعة التكلفة.
- 2 اجابة
-
- 1
-

-
ستحتاج إلى دراسة أساسيات الاحتمالات و الإحصاء و الجبر الخطي، لكن كبداية أنصحك بدراسة أساسيات الاحتمالات و الإحصاء فقط و لاحقاً يمكنك التعمق حسب الحاجة. بخصوص الاحتمالات عليك أن تكون ملمًا لالمتغيرات العشوائية وهي متغيرات تستقبل قيمًا متعددة بناءًا على نوع معين من التجارب أو الأحداث العشوائية. والتوزيعات المتقطعة مثل توزيع بيرنولي، الذي يستخدم لتوصيف تجربة تحتوي على نتيجتين فقط (مثل نجاح أو فشل)، والتوزيعات المستمرة مثل التوزيع الغاوسي Gaussian Distribution، لوصف البيانات التي تتبع نمط الجرس bell curve، والتوزيع الأسي Exponential Distribution لنمذجة الزمن بين الأحداث في عملية بواسونية (Poisson process). إذا كانت لغتك الإنجليزية جيدة، أوصيك بمشاهدة دورة الاحتمالات من معهد ماساتشوستس للتكنولوجيا (MIT) على يوتيوب، حيث ستجد سلسلة من المحاضرات المفيدة جدًا التي تغطي تلك المواضيع بعمق. الإحصاء هو جزء آخر لا غنى عنه في تحليل البيانات، فتعلم كيفية تقييم دقة الإحصاءات المستخرجة من البيانات عبر مفاهيم مثل فترات الثقة confidence intervals واختبارات الفرضيات hypothesis testing. والتعامل مع البيانات الكبيرة التي قد يكون من المستحيل استعراضها بالكامل دفعة واحدة، ستحتاج إلى تقنيات مثل تحليل الانحدار regression analysis، تحليل التباين ANOVA، والتحليل العنقودي cluster analysis التي تساعد في استخراج معلومات هامة ومفيدة من البيانات.
- 5 اجابة
-
- 1
-

-
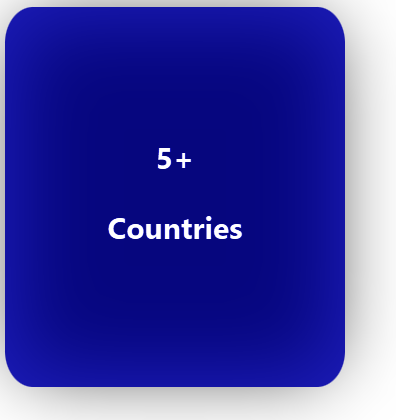
من خلال CSS سيكون كالتالي: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { position: relative; display: flex; justify-content: center; align-items: center; background-color: #1b1bb7; border-radius: calc(20% - 40px); padding: 40px 20px; width: 300px; height: 300px; text-align: center; } .box-overlay { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); mix-blend-mode: overlay; width: 91%; height: 91%; background-color: rgb(0 0 0 / 79%); border-radius: 9%; filter: blur(37px); } h1, p { font-size: 30px; font-weight: bold; font-family: system-ui; color: white; } </style> </head> <body> <div class="box"> <div class="content"> <h1>5+</h1> <p>Countries</p> </div> <div class="box-overlay"> </div> </body> </html> والنتيجة هي: حيث ستعتمد على خاصيتي mix-blend-mode و filter لتنفيذ الفكرة.
- 1 جواب
-
- 1
-

-
الدورة متاحة لك مدى الحياة وبالتحديثات الخاصة بها أيضًا، لكن من الأفضل تحديد موعد والإلتزام به وهو 6 أشهر لكي تتمكن من قياس تقدمك والتخطيط على أساس ذلك. والإختبار تستطيع التقدم إليه أكثر من مرة لحين اجتيازه، لكن من الأفضل الاستعداد جيدًا واستيعاب المشاريع التي قمت بتنفيذها قبل التقدم للإختبار لكي لا تضيع وقتك. بخصوص المطلوب منك ستجد تفصيل هنا: