-
المساهمات
251 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Bandar Abuseada
-
لم اقصد تعريف الparameter بل اقصد كيف تعمل وكيف ترنبط بينها وبين HTML - مثالين لتصوضيح الاول - السؤال هو ما فائده المعاملات في المثال ادناه بحيث يطبع undefand في كل مره يتم الضعط على submet اما في المثال الاخر يضهر لي قيمه التي اريدها بدون معاملات ابدا!!! <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="paramField">Parameter:</label> <input id="paramField"></input> <button type="submit" onclick='updateParameter()'>Submit</button> <script src="script.js"></script> </body> </html> // Function to update the parameter field function updateParameter(value) { const data = document.getElementById("paramField").innerHTML = value; console.log(data) } الثاني -------------------------------- هنا لم نستعمل المعاملات ابدا, اذا وجوهر السؤال ما فائده المعملات بالضبط? اليس في المثال الاول تم وضع المعاملات على انها مدخل لداله وجعل قيمتها هي data من ثم طبعتها في الكونسيل هذا اكثر منطقيه من استخدام .value هذا الامر حيرني ويجعلني اقول ما فائده البراميتز في حال لم تعمل على هذا المنقطق <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="inputField">Enter Text:</label> <input type="text" id="inputField" oninput="updateParameter(this.value)"> <button type="submit" onclick="submitForm()">Submit</button> <script src="script.js"></script> </body> </html> function submitForm() { var inputValue = document.getElementById("inputField").value; alert("Submitted value: " + inputValue); }
- 1 جواب
-
- 2
-

-
اريد ان اعرف اذا تكرمتم كيف تعمل وكيف تعلم الداله على معرفه مكان المعلومات التي ستحل مكان الprameter وكيفيه الربط بين الحقول و الfunctions والمعاملات (يرجى توضيح اليه عمل هذا النوع من المعاملات وليس فقط المثال ادناه) ------------------------------ مثل المعامل message كييف يعمل وكيف اوججه بالشكل الصحيح الى الحقل المطلوب وايضا كيف سيتم اخذ البينات وتمريرها ك معامل لداله الغير متزامنه الخاصيه mesaages هنا كانت من نفس مكتبه OpenAi لاكن ماذا عن message كيف ستأتي البينات في حال لم تكن معرفه (declare) messages: message export const getChatCompletion = async (message)=> { const options= { method: "POST", body: JSON.stringify({ messages: message }), headers:{ "Content-Type": "application/json" } } try { const res = await fetch("/api/create-chat-completion", options) const data = await res.json(); return {data, status: res.status} } catch (error) { console.error(error) } }
- 1 جواب
-
- 1
-

-
كيف سيعرف المبرمج من ما اذا كانت الدوال CommonJS ام ECMAScript 6 لكي يستعمل الCommonJS require() ام import ECMAScript ايضا ما المقصود ب ديناميكيًا في البرمجه مثل جعل الداله ديناميكيًا و حميل وحدات ديناميكيًا؟
-
هل هذا يعني اني استطيع استعمال require() عند استدعاء models والتي تستعمل الobject في بنيتها? و استعمال import عن استعمال modules او مكتبه لا تستعمل object في بنيتها?
- 5 اجابة
-
- 1
-

-
ما الفرق وتداعيات استخدام require() and import -- from '' والفرق بيناها وهل نسخدم require في objects و import في الدوال في nodejs علما اني بحثت عن الموضوع واتصح لي ان البعض يستعملها معا لستعاء const express = require('express'); import express from 'express'; اذا ما الفرق يرجي الشرح بالتفصيل الممل وشكرا
-
ماذا عن التكرار الكثير جددددددا في الاكواد مثل props.user وداله اخرى نفس الشى لماذا تم وضغ props و من ثم في كل مره ومسميات تلخبط ؟
- 4 اجابة
-
- 1
-

-
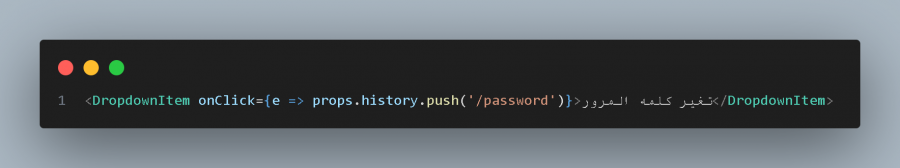
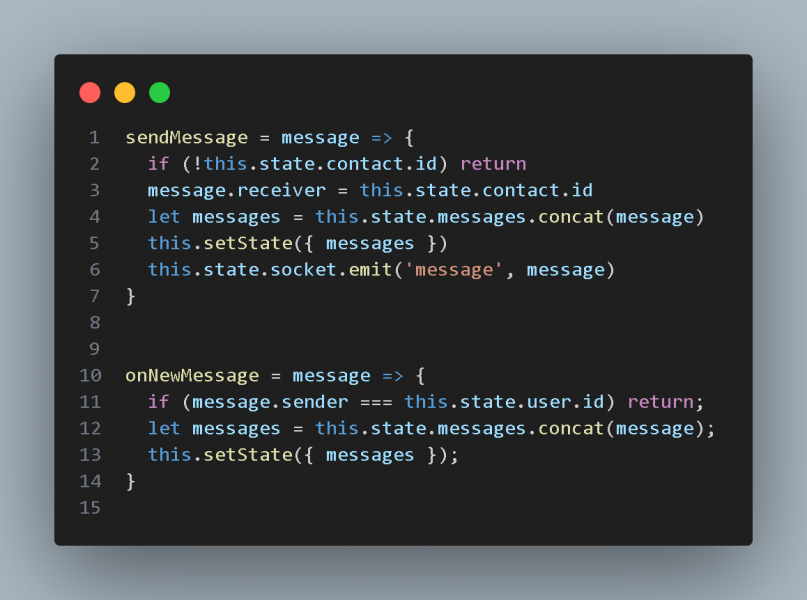
لا زلت لا افهم الكثير في البرمجه JavaScript فهناك دوال اجهل عمل مثل history وتكرر name and user والكثير فقط يقوم المدرب بنسخ الكود و لصقه وقول وضيفته ولا اعلم ما وضيفته
- 4 اجابة
-
- 1
-

-
كيف اعرف ما هي وضيفه داله مجهوله فجميع الدوال لها parmaters and arguemnes فكيف يعرف المبرمج المحترف وضيفه الداله في حين تشابه الدوال في ما بينها ؟؟ مثال في الصوره ادناه
- 3 اجابة
-
- 1
-

-
لقد اشتركت في الدوره ولاكن اريد ان اخذ العرض دورتين بسعر دوره هل يمكن الغاء الدوره هذه ومن ثم معاوده الشتراك بدورتين بسعر واحده؟؟
- 1 جواب
-
- 1
-

-
لم افهم اغلب الكود الذي شرحه المدرب لانه نسخه ولصقه وهذا ما جعلني اتشتت فكان المدرب يشرح كل خطوه الى ان وصل الى هذا الجزء Chat من قسم تطبيق يشبه واتس اب Whatsapp لم افهم المكتبات ولماذا استعمل reactstrap بدلا من HTML elments الاصليه هل ذلك تمهيد الى react Native ام ماذا لاني لم اهم reactstrip ولا اغلب الكود المكتوب في الملف ادناه يرجى من حضراتكم الكرام شرح كل كود بالتفصيل ورفع الملف مجددا وشكرا على مجهوداتكم بارك الله بكم (الشرح يكون عن كل شيئ) const logout = () => { اسم الداله استدعاء الداله logout من Auth التي تعمل على كذا و كذا Auth.logout(); props.history.push('/') هذا الكود يعيد توجيه المستخدم الHome و history ما الذي تعمله }; اقصد ان يوكن الشرح على هذه المنهجيه chat.rar
- 1 جواب
-
- 1
-

-
<button onclick="removeHandler()">Remove</button> <p id="demo"></p> <script> document.addEventListener("mousemove", myFunction); function myFunction() { document.getElementById("demo").innerHTML = Math.random(); } function removeHandler() { document.removeEventListener("mousemove", myFunction); } </script> في هذا المثال قمت بستعمال عمليات الاسترجاع callback funcation وعند تحريك المواس يتولد رقم عشوائي السؤال ليس هنا السؤال هو document.addEventListener("mousemove", document.getElementById("demo").innerHTML = Math.random()); عند تنفيذ هذا الامر بدون callback (عمليات الاسترجاع) ينفذ الامر مره واحده عند التشغيل اما عند استعمال callbak ينفذ طليه تحريك المؤشر الماوس على الشاشه هل هذا يعني ان الدوال تعمل loob على الكود ام ماذا ولماذا تم تنفيذ الامر مره واحده؟ في document.addEventListener("mousemove", document.getElementById("demo").innerHTML = Math.random()); const myTimeout = setTimeout(document.getElementById("demo").innerHTML = "Happy day!", 5000); و ايضا تم تنفيذ هذا الامر مباشره دون انتضار 5 secnd ?
- 4 اجابة
-
- 1
-

-
كيف اعرف الدوال التي ينشأؤها المدرب ما هي وما وضيفتها من دون ان اضيف تعليق اسفل الشرح او الدوال التي تكون من نفس node or JavaScript
- 3 اجابة
-
- 1
-

-
ما قلته بخصوص الوقت فمن لا يرغب في الحضور في الحصص فلديه خانه الاساله الكتابيه هنا فهي ليست اجباريه و ايضا يقوم المدرب بوضع حصه مدتها ساعه الى ساعتين لستقبال الاساله وشكرا لان الاساله تجعل الشخص يمل من الانتضار الاجابه
-
السلام عليكم لماذا لا يوجد حصه اسبوعيا على برنامج Zoom يستقبل فيها المدرب كل الاسأله لانه عند البحث عن ما قام المدرب بستعماله ومن ثم البحث عنه يسبب تأخير وتشعب الاساله اتمنى منكم اضافه هذه الميزه في اقرب وقت وشكرا
- 3 اجابة
-
- 1
-

-
ما هم و ما وضيفتهم useState Hook useEffect Hook useRef Hook useCallback Hook useMemo Hook useContext Hook useReducer Hook
- 4 اجابة
-
- 1
-

-
()forEeach(), Map(), Filter() And Reduce ما هم و ما الفرق بينهم و ما الفرق بيمنهم و بين for loob و while loob لاهنم ارى انهم نفس شئ الذي ينتج عن ذلك حيره اي منهم استعمل في مشروعي مثلا؟
- 3 اجابة
-
- 1
-

-
هل اوقف الفيديو واطبق ما قام به المدرب ام بعد انتهاء الفيديو اقوم بالتطبيق؟؟
- 4 اجابة
-
- 2
-

-
كيف سيعرف الحاسوب ان الداله هي داله callback function في جافا سكربت هذا مثال فقط app.listen(port, () => { console.log(`Example app listening on port ${port}`) }) بالمختصر كيف فهم الحاسب انها داله رد النداء وكيف تعمل
- 8 اجابة
-
- 2
-