-
المساهمات
26 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Mohamed44
-
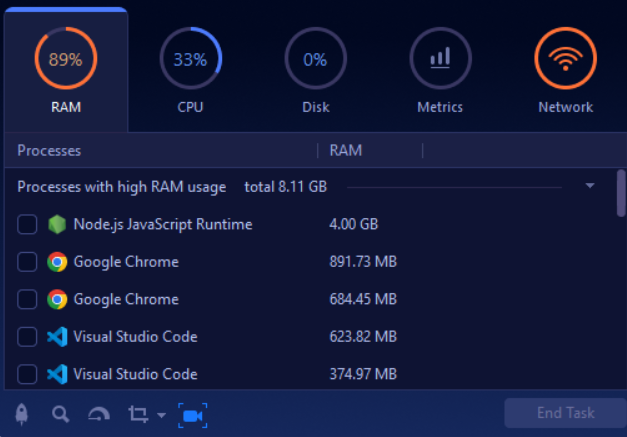
الحل فى الزيادة الكبيرة فى استهلاك الرامات بسبب node js مع العلم انى اشتغل فى الواجهة الامامية على مشروع باستخدام vue 3 & nuxt 3
- 1 جواب
-
- 1
-

-
تسلم ايدك فهمت
- 6 اجابة
-
- 1
-

-
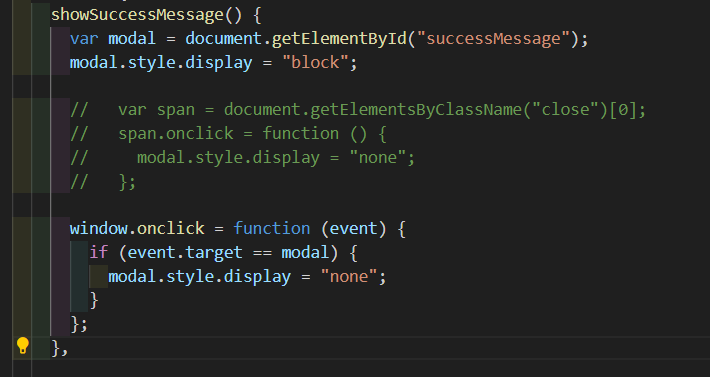
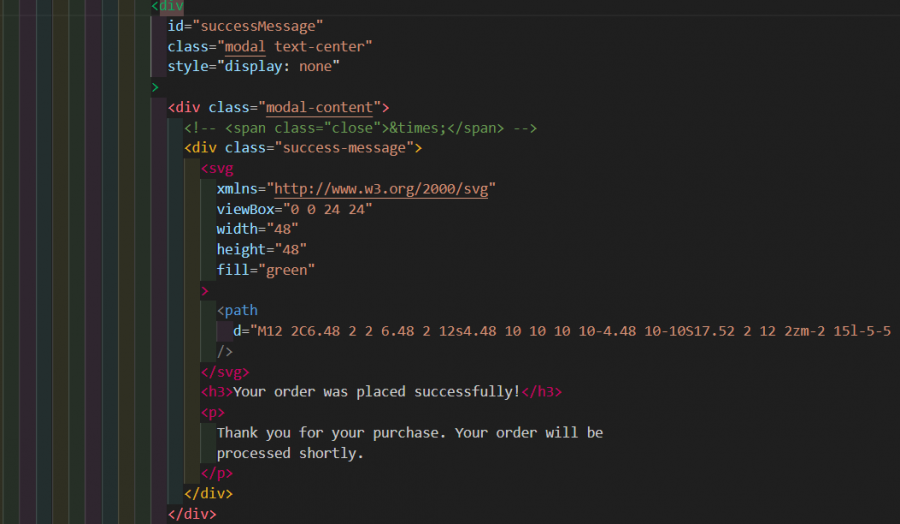
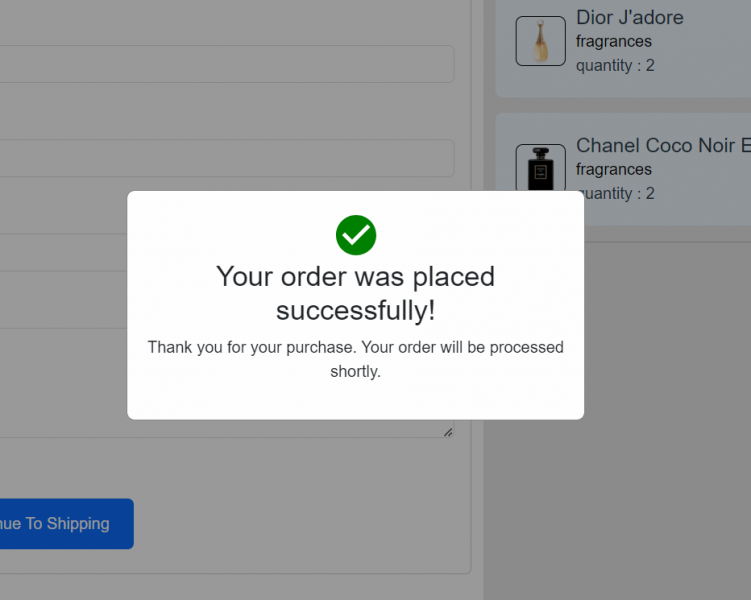
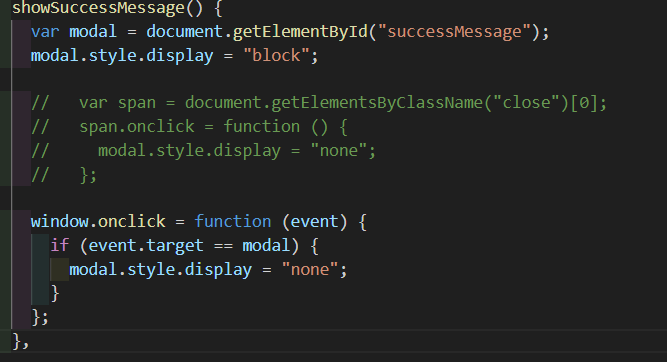
بالفعل لما بضغط خارج ال modal بيتم اغلاقها ولما بيتم الضغط عليها لا يحدث شىء على الرغم ان المفترض ان الكود يعمل العكس
- 6 اجابة
-
- 1
-

-
السؤال لا يتبع اى دورة برمجية السؤال عام من خارج الدورات
- 6 اجابة
-
- 1
-

-
عندما اضغط خارج ال popup تختفى فعلا على الرغم من ان هذا هو الكود المكتوب اليس من المفترض ألا تختفى ال modal بسبب ان event.target == modal
- 6 اجابة
-
- 1
-

-
عندما اضغط خارج ال popup تختفى فعلا على الرغم من ان هذا هو الكود المكتوب function closeModalOnOutsideClick() { var modal = document.getElementById("successMessage"); window.addEventListener("click", function(event) { if (event.target == modal) { modal.style.display = "none"; } }); } كيف يعمل هذا الكود على الرغم ان الشرط المكتوب يعتبر خاطىء if (event.target == modal) { modal.style.display = "none"; }
- 1 جواب
-
- 1
-

-
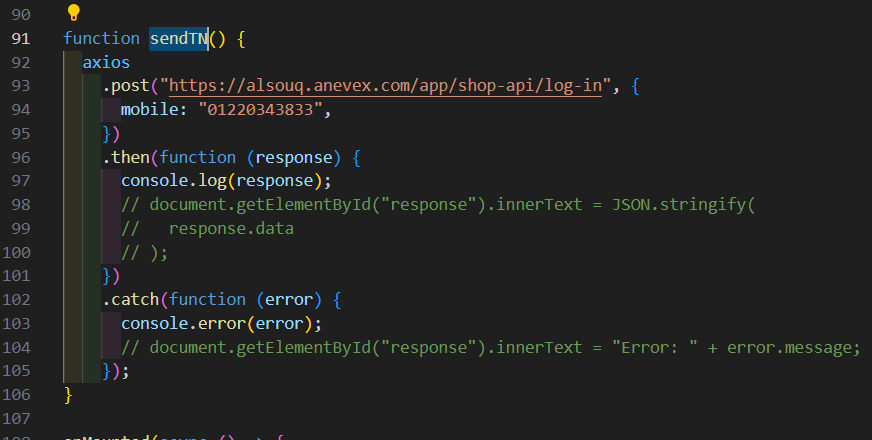
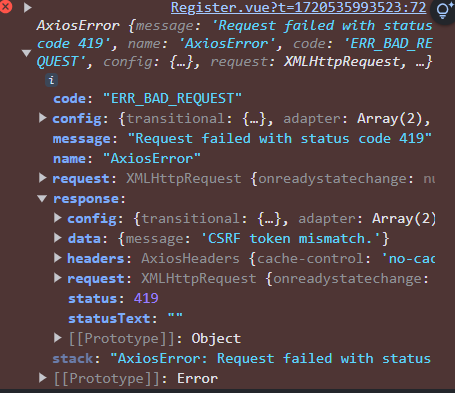
كل اما احط ال cookie : efhas_pos_session=wEa4w90XYj45A2D0jNI0dNPPy7OugufmNmk3kOVG يدينى الرسالة دى Refused to set unsafe header "Cookie"
-
بيشتغل معايا مبروج اندرويد على نفس ال api لكن ال request بيشتغل معاه عادى بدون اى اكواد اضافية ايه الحل اللى اقدر اعمله ؟ مفيش اى tokens تخص ال api المشكلة عندى مش عند باقى المطورين على نفس ال api
-
- 5 اجابة
-
- 2
-

-
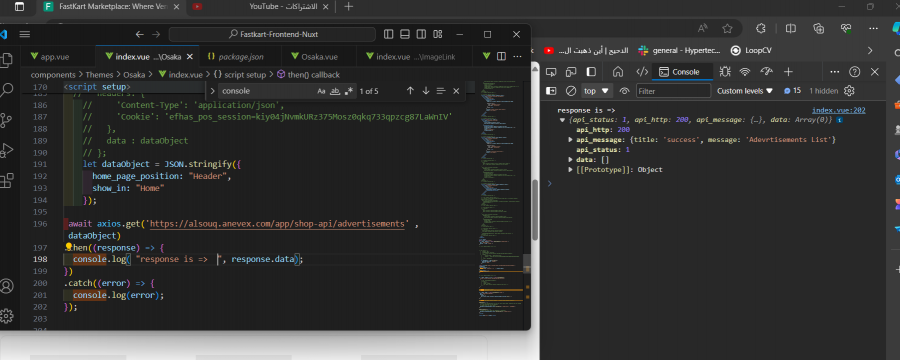
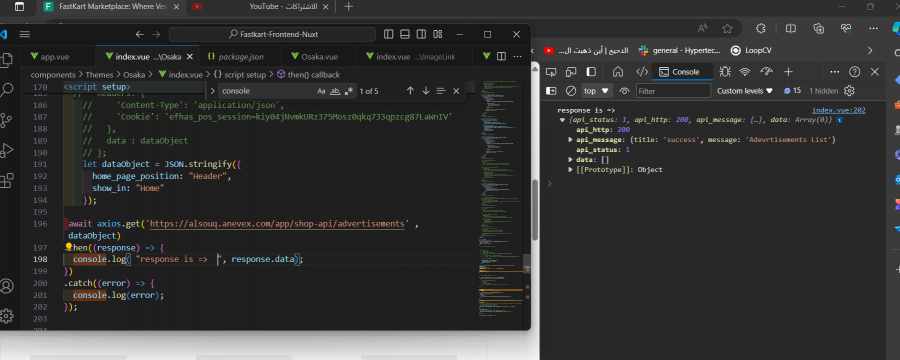
تسلم ايدك الطريقة الاولى اللى انت ذكرتها بوضع ال params كانت بردو ترجعلى data فاضية اما الطريقة الثانية بمسح ال params وكتابة ال api كامل بالشكل دة : https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home await axios.get("https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home") كانت افضل لان ال data بالفعل رجعلتى بالقيم المطلوبة
-
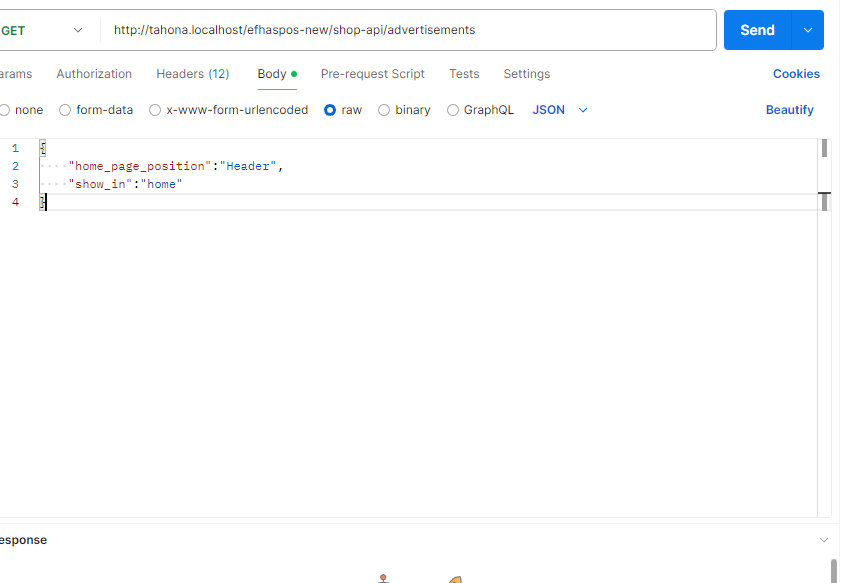
مازالت الداتا ترجعلى فاضية حتى بعد تجربة الكود المتوفر من البرنامج على الرغم من ان ال postman بيرجع داتا موجودة فعلا بعد التجربة مازالت ترجع الداتا فاضية على الرغم من ان ال postman يرجع داتا حقيقية جربت الطريقة لكن ما زالت الداتا ترجع فاضية
- 8 اجابة
-
- 1
-

-
شكرا جزيلا للافادة
- 8 اجابة
-
- 1
-

-
سلام عليكم ازاى اعمل request عن طريق axios للرابط دة https://alsouq.anevex.com/app/shop-api/advertisements لكن مع اضافة المصفوفة اللى ظاهرة فى الصورة تحت عنوان Body => Raw لان بدون اضافة المصفوفة بترجعلى data فاضية
- 8 اجابة
-
- 4
-

-
ان شاء الله فى خلال شهر هبدأ عمل فى شركة ماشية بنظام saas (Software as a Service) استاذنكم فى معرفة 1 / كم الراتب اللى اطلبه كمبتدىء تماما ؟ 2/ وهل شركات ال saas بتكون رواتبها اقل من شركات البرمجة التقليدية ؟
- 4 اجابة
-
- 1
-

-
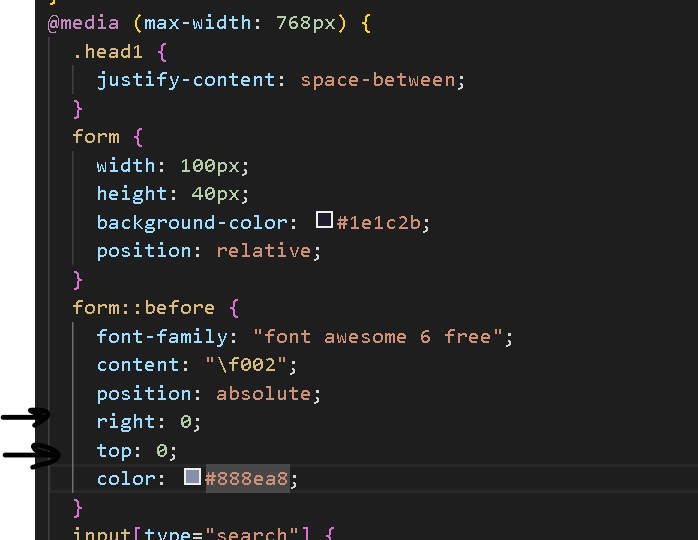
تمام تسلم ايدك يا بشمهندس كله تمام لكن سؤال اخير فى نفس النقطة لو عاوز استخدم بردو ال left تانى داخل ال media فى الشاشات الصغيرة على الرغم انى استخدمتها فى الشاشة الكبيرة اعمل ايه ؟ لانى لما جربت استخدم ال left تانى لقيت المتصفح بيقرا فقط قيمة ال left فى الشاشات الكبيرة وبيتجاهل ال left المكتوبة فى ال media بتاعة شاشة الموبايل ودة طبعا بيعمل error فى تصميم شاشات الموبايل ايه الحل عشان اخلى المتصفح يقرا فقط ال left فى ميديا الموبايل فقط عند استخدام شاشة الموبايل وما يستخدمش ال left اللى انا كاتبها فى الشاشة الكبيرة ؟
- 6 اجابة
-
- 1
-

-
المشكلة يا بشمهندس طلعت فى نقطة مش عارف حلها ايه ؟ وهى انى عامل فى الشاشة الكبيرة left = 0 ودلوقتى عاوز اعمل فى الشاشة الصغيرة ان right = 0 لنفس العنصر ازاى الغى ال left = 0 داخل الشاشة الصغيرة بحيث ان right = 0 تشتغل معايا ؟
- 6 اجابة
-
- 1
-

-
- 6 اجابة
-
- 1
-

-
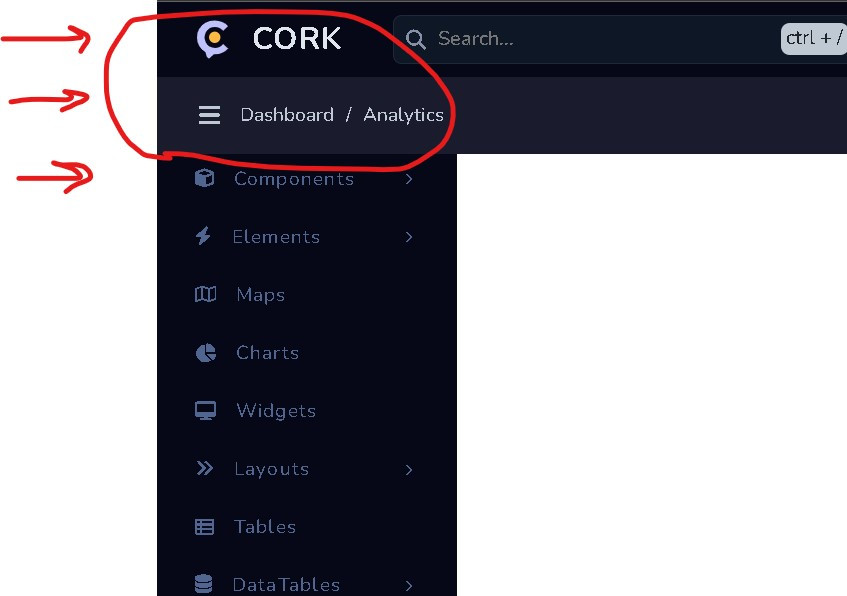
سلام عليكم لو سمحتم ال side bar لما عملته fixed عشان يفضل ثابت مع ال scroll لقيت اول اختيارين داخل ال ul داخل ال side bar اختفوا وراء ال header ايه الحل
- 3 اجابة
-
- 1
-

-
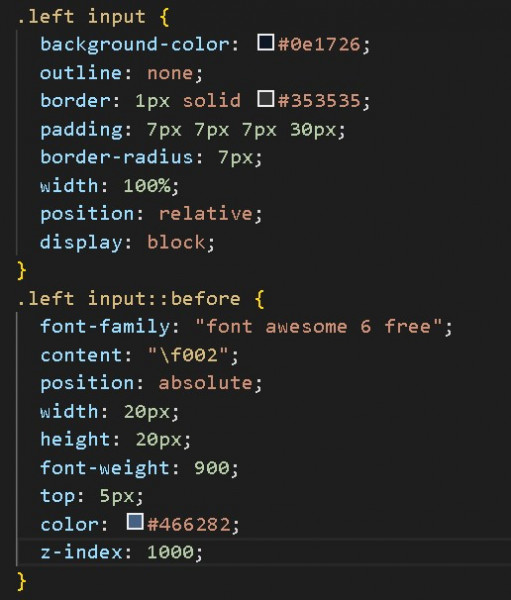
لماذا لا يصلح استخدام خاصية before مع عنصر input المراد هنا عمل ايقونة search داخل عنصر input type: search مثل الشكل الذى بالصورة
- 4 اجابة
-
- 1
-

-
ممكن حل التمرين 1
-
استاذنكم حد يقترح عليا دورة عربية جيدة لشرح ال vue js
- 1 جواب
-
- 1
-