-
المساهمات
986 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد Fahmy
-
لا تقلق، فهم البرمجة وتطوير الويب يستغرق وقتًا وجهدًا للوصول إلى مستوى جيد. من الطبيعي أن تشعر بالإحباط عند رؤية مشاريع على اليوتيوب، لكن عليك أن تتذكر أن كل شخص يبدأ من الصفر ويتطور مع الوقت والممارسة. إليك بعض النصائح للتعامل مع هذا الإحباط والمضي قدمًا في تعلم البرمجة وتطوير الويب: 1. ابدأ بمشاريع بسيطة: قبل أن تحاول فهم مشاريع معقدة، ابدأ بمشاريع صغيرة وبسيطة تساعدك في فهم أساسيات HTML وCSS. مثلاً تعلم كيفية إنشاء صفحات ويب بسيطة وتنظيم العناصر وتنسيقها بواسطة CSS. 2. اطلب المساعدة: إذا واجهت صعوبة في فهم مشروع معين، لا تتردد في طرح أسئلتك هنا. قد يتمكن أحدهم من توضيح الأفكار والمفاهيم التي تعجز عن فهمها. 3. قم بممارسة الكود: التمرن على كتابة الكود هو المفتاح لتطوير مهاراتك. قم بإعادة كتابة الأكواد الموجودة في الفيديوهات التعليمية لتعزيز فهمك وتحسين مهاراتك (لا تشاهد الفيديو بدون تطبيق ما فيه). 4. لا تستسلم: التعلم والتطوير يستغرق وقتًا وجهدًا. قد تواجه بعض الصعوبات والتحديات، ولكن عليك أن تستمر بعملية التعلم. كل مبرمج محترف كان مبتدئًا في وقت ما. تذكر أن الاحترافية تأتي مع الممارسة والتجربة، ومع مرور الوقت والتفاني ستكتسب المهارات اللازمة لفهم وإنشاء مشاريع أكثر تعقيدًا. لا تقيد نفسك بالتقدم الذي يظهر في الفيديوهات، فكل شخص يتقدم بمعدله الخاص. استمتع بالعملية وقم بالتدرج في الصعوبة بمرور الوقت حتي تصل إلى مستوي المحترفين.
-
يرجى التأكد من تعبئة جميع الحقول المطلوبة، حيث يتم تمييز الحقول الإجبارية بوجود علامة النجمة (*) كما هو موضح في الصورة التالية.
-
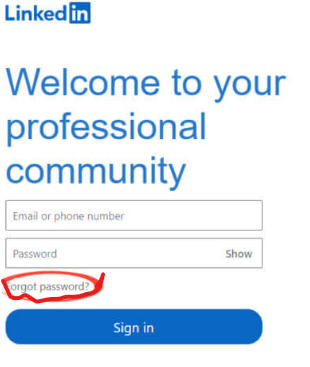
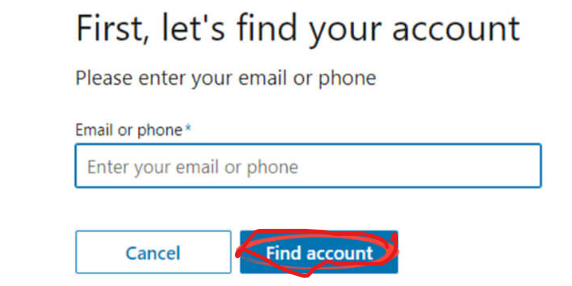
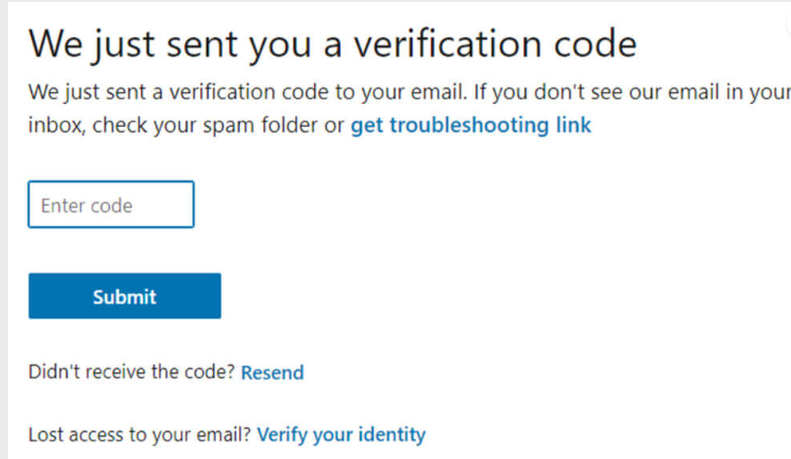
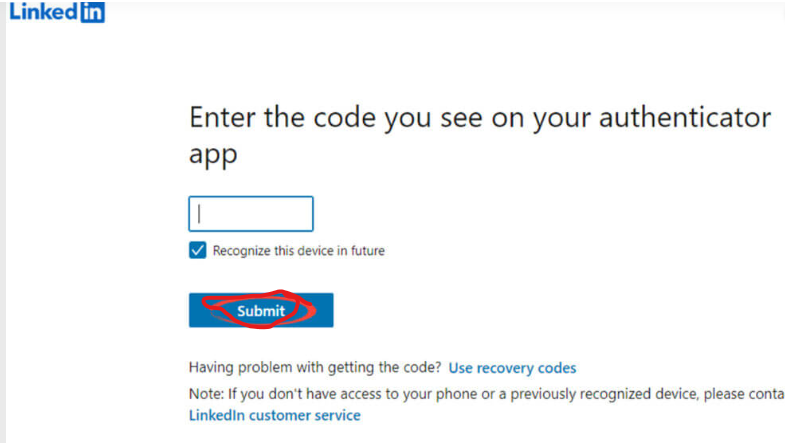
إذا لم تتمكن من الوصول إلى حسابك ستحتاج إلى إجراء عملية استعادة حساب Linkedin. انتقل إلى صفحة تسجيل الدخول إلى Linkedin وانقر على "نسيت كلمة المرور؟". أدخل عنوان البريد الإلكتروني أو رقم الهاتف المرتبط بحسابك، وانقر على "البحث عن الحساب". أدخل رمز التحقق المرسل إلى عنوان بريدك الإلكتروني أو رقم الهاتف وانقر على "تأكيد الهوية". إذا كان لديك تفعيل التوثيق الثنائي (2FA)، قد تحتاج إلى إدخال رمز آخر من التطبيق أو الهاتف الخاص بك. تنبيه: إذا كنت ستستخدم تطبيقًا بدلاً من رقم هاتفك كخيار 2FA، فيجب عليك التأكد من الاحتفاظ برموز النسخ الاحتياطي مع نسخ احتياطية في السحابة. إذا فقدت هاتفك بدون نسخ احتياطية لرموز 2FA للدخول، ستفقد الوصول إلى حسابك.
-
إذا كنت لا تمتلك المعرفة البرمجية الكافية لإنشاء منصة مثل ManyChat وMegaChat، فمن الأفضل أن تستعين بفريق من المبرمجين المحترفين. إنشاء منصة لإنشاء شات بوت لصفحات التواصل الاجتماعي يتطلب خبرة في البرمجة وتطوير التطبيقات ومعرفة بواجهات برمجة التطبيقات (API) المستخدمة في الفيس بوك والانستجرام. غبر أن إنشاء منصة متكاملة بهذه الخصائص يتطلب مهارات برمجية متقدمة في مجال تطوير الويب، تعتمد مدة التنفيذ والتكلفة التقريبية على عدة عوامل، مثل: 1. تعقيد المنصة المطلوبة وعدد الميزات التي تود إضافتها. 2. حجم فريق المبرمجين والمهارات المطلوبة للمشروع. 3. المدة التي ستستغرقها في التنسيق والتفاوض مع الفريق المبرمجي. 4. الحجم الزمني المتاح لإكمال المشروع. لذلك، يعتمد السعر والوقت المطلوب بشكل كبير على تلك العوامل. من الأفضل أن تطلب تقديرًا مفصلًا من فريق المبرمجين الذي تنوي التعاون معه للحصول على تقدير أدق للتكلفة والمدة المطلوبة. يمكنك توظيف مستقلين للعمل علي هذا المشروع من خلال منصة العمل الحر مستقل.
-
سؤالك غير واضح. ولكن إذا كنت تقصد كيف تجعل الصورة كخلفية للموقع يمكنك فعل ذلك من خلال فتح ملف HTML الخاص بصفحة الموقع ثم قم بإضافة عنصر `style` داخل عنصر `<head>` لتعريف الأنماط الخاصة بالصورة الخلفية. يمكنك استخدام الكود التالي كنموذج: <style> body { background-image: url('path/to/image.jpg'); background-repeat: no-repeat; background-size: cover; } </style> تأكد من استبدال `'path/to/image.jpg'` بمسار الصورة الفعلي في الخادم الخاص بك. وهكذا يتم وضع الصورة كخلفية لجميع عناصر صفحة الموقع. يمكنك تخصيص الأنماط حسب رغبتك، مثل تكرار الصورة أو تغيير حجمها. في المثال أعلاه، تم تعيين `background-repeat` إلى `no-repeat` لتجنب تكرار الصورة، وتم تعيين `background-size` إلى `cover` لجعل الصورة تمتد لتغطية كل المساحة المتاحة.
-
يبدو أن المشكلة في الملف "browser.py" والملف "utils.py". تبدو الأخطاء تنشأ من تحديثات أو تعديلات على الكود. إحدى الأخطاء تشير إلى أنه تم استخدام نوع غير صالح لعملية الضرب "unsupported operand type(s) for *: 'NoneType' and 'int'"، والأخرى تشير إلى أن الكائن "LoadingDialog" ليس لديه السمة "res". يجب عليك التحقق من الملفات "browser.py" و "utils.py"، وتأكد من صحة الأكواد الموجودة في السطور المشار إليها في رسالة الخطأ. قد يكون هناك خطأ في التعامل مع المتغيرات أو إعطاء قيم غير صحيحة للعمليات الحسابية. قم بمراجعة وتحليل الكود المذكور في الأخطاء وتأكد من تصحيح أي أخطاء قد تجدها. إذا كانت المشكلة لا تزال قائمة، فضلًا قم بمشاركة مزيد من التفاصيل حول البرنامج.
-
لتنفيذ هذه العملية، يمكنك استخدام الكود التالي في المتحكم Controller لديك : // in a controller method $request->validate([ 'email' => 'required|email|exists:users,email', ]); ما سيحدث هو أن لارافيل سوف يقوم بالتأكد من أن الطلب request يحتوي على بيانات باسم email وأن قيمة هذه البيانات صحيحة وموجودة في جدول users في العمود email 1. في حالة وجود سجل في جدول "users" يتطابق مع البريد الإلكتروني المدخل من قبل المستخدم، يعني ذلك بأن البريد الإلكتروني صحيح. 2. في حالة عدم وجود سجل مطابق في جدول "users" للبريد الإلكتروني، فإن البريد الإلكتروني غير صحيح ويجب عرض رسالة الخطأ المناسبة للمستخدم. تلك هي الخطوات الأساسية للتحقق من صحة البريد الإلكتروني عند تسجيل الدخول.
-
يمكنك ربط قاعدة البيانات الخاصة بك بموقعك الذي تم تطويره باستخدام لغة HTML باستخدام لغة برمجة مثل Python. من خلال استخدام إطار عمل مثل Flask أو Django لإنشاء تطبيق ويب يتعامل مع قاعدة البيانات. فيما يلي خطوات عامة لربط قاعدة البيانات بموقعك: 1. قم بإعداد وتكوين قاعدة بيانات بلغة SQL مثل MySQL أو PostgreSQL. 2. استخدم مكتبات Python المناسبة للتواصل مع قاعدة البيانات مثل `mysql-connector-python` أو `psycopg2` حسب نوع قاعدة بياناتك. 3. اكتب الشفرة اللازمة في لغة Python لإجراء التعاملات المطلوبة مع قاعدة البيانات، مثل استعلامات SELECT و INSERT و UPDATE و DELETE. يمكنك تنفيذ هذه الشفرة داخل تطبيق ويب Flask أو Django. 4. قم بإنشاء صفحات HTML ونماذج يمكن للمستخدم إدخال البيانات بها وتعديلها وحفظها في قاعدة بياناتك. 5. استخدم لغة HTML الموجودة في صفحاتك لربط عناصر واجهة المستخدم مع الشفرة الخلفية لتعامل قاعدة البيانات في Python. طرق أخرى لتحقيق ذلك تشمل استخدام لغات البرمجة الأخرى المدمجة مع HTML مثل PHP أو Ruby أو استخدام خدمات برمجة تطبيقات (API) الخاصة بقواعد البيانات. عندما تكون الشفرة الخاصة بالاتصال بقاعدة البيانات جاهزة، يمكنك نشر تطبيق ويب الخاص بك بحيث يتمكن المستخدمون من إدخال وتحرير البيانات من الموقع الذي تم تطويره باستخدام لغة HTML. هذا مثال بسيط يوضح كيفية ربط قاعدة البيانات MySQL بتطبيق ويب Flask باستخدام لغة Python: 1. قم بتثبيت Flask ومكتبة mysql-connector-python عبر الأمر التالي في سطر الأوامر: pip install Flask pip install mysql-connector-python 2. إليك مثال لملف `app.py`: from flask import Flask, render_template, request import mysql.connector app = Flask(__name__) # تكوين الاتصال بقاعدة البيانات db = mysql.connector.connect( host="localhost", user="اسم_المستخدم", password="كلمة_المرور", database="اسم_قاعدة_البيانات" ) @app.route('/') def index(): # استعلام SQL لاسترجاع البيانات من قاعدة البيانات cursor = db.cursor() cursor.execute("SELECT * FROM users") users = cursor.fetchall() # إرجاع النتيجة باستخدام قالب HTML مثل `index.html` return render_template('index.html', users=users) @app.route('/edit', methods=['GET', 'POST']) def edit(): if request.method == 'POST': id = request.form['id'] new_name = request.form['name'] # استعلام SQL لتحديث البيانات في قاعدة البيانات cursor = db.cursor() cursor.execute("UPDATE users SET name=%s WHERE id=%s", (new_name, id)) db.commit() return render_template('edit.html') if __name__ == '__main__': app.run(debug=True) 3. إنشاء ملف `templates/index.html` لعرض قائمة المستخدمين: <!DOCTYPE html> <html> <head> <title>قائمة المستخدمين</title> </head> <body> <h1>قائمة المستخدمين</h1> <ul> {% for user in users %} <li>{{ user[0] }} - {{ user[1] }}</li> {% endfor %} </ul> <a href="/edit">تعديل</a> </body> </html> 4. إنشاء ملف templates/edit.html لتعديل اسم المستخدم: <!DOCTYPE html> <html> <head> <title>تعديل الاسم</title> </head> <body> <h1>تعديل الاسم</h1> <form method="post" action="/edit"> <input type="text" name="id" placeholder="رقم المستخدم"><br><br> <input type="text" name="name" placeholder="الاسم الجديد"><br><br> <input type="submit" value="حفظ"> </form> </body> </html> تأكد من تعديل تفاصيل الاتصال بقاعدة البيانات في الكود بوضع اسم المستخدم وكلمة المرور واسم قاعدة البيانات الصحيحة. هذا مثال بسيط يوضح الفكرة العامة. يمكنك تطويره وتحسينه حسب احتياجاتك الخاصة. ويمكنك تعلم Flask من خلال هذه المقالات.
-
هل قمت بتشغيل عدة دروس مختلفة وكان يظهر نفس الخطأ ؟. قم بتجربة هذه الحلول: اضغط على Ctrl + shift + r لتحميل الصفحة مع حذف الكاش جرب استخدام متصفح آخر، قد يكون هناك توافق أفضل مع مشغل الفيديو الذي تستخدمه. في حال استمرت المشكلة، قم بإغلاق الحاسوب وأعد تشغيله. أخبرني أن لم يتم حل المشكلة.
- 4 اجابة
-
- 1
-

-
يبدو أنك قمت بتعيين الصورة الافتراضية "mm" في حالة عدم توفر صورة Gravatar للمستخدم. نعم يتطلب استخدام خدمة Gravatar للحصول على صورة المستخدم التسجيل في الموقع باستخدام عنوان البريد الإلكتروني الخاص بك. لاستخدام Gravatar في مشروعك ، يمكنك إعطاء المستخدمين إمكانية تعيين صور شخصية لحساباتهم وتحميلها على موقع Gravatar باستخدام عنوان البريد الإلكتروني الخاص بهم. لحل مشكلتك والحصول على الصورة المصغرة للمستخدم سريعًا بدون تسجيل في Gravatar، يمكنك تجربة استخدام البرنامج التالي: const gravatar = require('gravatar'); const avatar = gravatar.url(email, { s: '200', r: 'pg', d: '404' }); تم استبدال قيمة `d` بـ `'404'` بدلاً من `'mm'`. هذا يعني أنه إذا لم تتوفر صورة Gravatar للمستخدم، سيتم عرض صورة 404 الافتراضية بدلاً من صورة البديلة. بعد تعديل البرنامج، يجب أن تحصل على الصورة المصغرة للمستخدم دون الحاجة إلى تسجيل في Gravatar.
- 3 اجابة
-
- 1
-

-
بعد الانتهاء من دورة تطوير واجهات المستخدم، سيكون لديك أساس قوي في برمجة المواقع. ومع ذلك، يشترط الآن في معظم فرص العمل الحر على المواقع أن تكون ملمًا بإطار عمل مثل React.js أو Vue.js أو Angular.js. و يجب أن يتوفر لديك أيضًا معرض أعمال جيد لتعرض فيه مهاراتك للعملاء في هذا المجال، فعرض الأعمال يعد مثل الشهادة في مجال البرمجة. بالنسبة لعدد الأعمال التي يجب أن تتضمنها معرض أعمالك، يجب أن لا يقل عن 3 أعمال. أنصحك بقراءة هذه الكتب التي ستفيدك في هذا الموضوع.
-
1. لتطوير تطبيقات الهاتف المحمول باستخدام React Native، يمكنك تعلم لغة JavaScript وإطار العمل React Native الخاص به. لا يلزم تعلم لغة Kotlin أو Java إذا كنت تخطط للتركيز فقط على تطوير تطبيقات الهاتف المحمول باستخدام React Native. فإذا اخترت تعلم JavaScript وReact Native كتقنيات تطوير لك، يمكنك القفز مباشرة إلى بناء تطبيقات الهواتف المحمولة دون الحاجة إلى التعمق في تعلم لغات برمجة أخرى. 2. نعم، إطار العمل (framework) React Native يُسمح لك ببناء تطبيق يعمل على منصات متعددة. واحدة من أهداف React Native هي إمكانية إعادة استخدام أكبر قدر ممكن من الشفرة بين أنظمة التشغيل المختلفة، مثل Android وiOS. هذا يعني أنه يمكنك كتابة شفرة واحدة بلغة JavaScript واستخدامها لبناء التطبيقات التي تعمل على كلا المنصتين. فهو يوفر القدرة على تطوير نفس التطبيق لكلا النظامين دون الحاجة إلى إعادة كتابة الشفرة بشكل كبير. لنفترض أنك ترغب في تطوير تطبيق محمول لعرض قائمة المهام يعمل على نظامي التشغيل Android و iOS. إذا قررت استخدام Kotlin وتطوير التطبيق بواسطة تقنيات Android الأساسية، ستحتاج إلى تعلم Kotlin ومفاهيم تطوير Android. وعندما تكتمل عملية التطوير على Android، قد تحتاج إلى إعادة كتابة الشفرة بلغة Swift أو Objective-C لتطوير تطبيق يعمل على نظام iOS. بالمقابل، إذا استخدمت React Native، يمكنك كتابة الشفرة مرة واحدة باستخدام لغة JavaScript وإطار العمل React Native، ويمكن استخدام هذه الشفرة على كلا المنصتين. ستحصل على نتيجة مماثلة على نظامي التشغيل Android و iOS دون الحاجة إلى إعادة كتابة الشفرة بشكل كبير. هذا يعني أنه يمكنك تطوير تطبيق واحد بلغة JavaScript وإطار العمل React Native، وسيعمل على كلا النظامين Android و iOS دون الحاجة إلى تطوير كود مختلف لكل نظام. وهذا يعتبر ميزة كبيرة لتسهيل عملية التطوير وتوفير الجهد والوقت.
-
طريقة مذاكرة البرمجة بالنسبة لي تتمثل في مشاهدة كورسات بنسبة 10٪ وتطبيق العملي بنسبة 90٪. للتوضيح أكثر، قمت بأنشاء نظام لدراسة أي تقنية بما في ذلك لغات البرمجة والمكتبات وإطارات العمل. يتكون النظام من 4 مراحل: المرحلة الأولى: الجزء الأول في هذه المرحلة، أشاهد دورة تدريبية تشرح أساسيات التقنية المراد دراستها. على سبيل المثال، إذا أردت تعلم لغة البرمجة بايثون، فسأشاهد دورة واحدة فقط تشرح أساسيات اللغة. الجزء الثاني من هذه المرحلة هو إنشاء 2 إلى 3 مشاريع عن طريق مشاهدة الكورسات التي تشرح كيفية إنشاء مشاريع باستخدام هذه اللغة. على سبيل المثال، سأبحث عن فيديو يشرح كيفية إنشاء برنامج مهام باستخدام لغة بايثون، ثم سأقوم بتطبيقه. المرحلة الثانية: الجزء الأول في هذه المرحلة هو إنشاء مشاريع بدون مشاهدة فيديوهات. على سبيل المثال، سأقوم بإنشاء لعبة X و O ومشاريع أخرى حوالي 3 مشاريع. الجزء الثاني في هذه المرحلة هو قراءة التوثيق الرسمي لهذه التقنية. على سبيل المثال، سأقوم بزيارة الموقع الرسمي للغة بايثون والتعلم منه. المرحلة الثالثة: الجزء الأول في هذه المرحلة هو قراءة الشفرة المصدرية لمشاريع كبيرة مكتوبة باستخدام هذه التقنية. على سبيل المثال، سأقوم بالبحث عن مشاريع كبيرة مكتوبة بلغة بايثون على موقع GitHub. الجزء الثاني من هذه المرحلة هو قراءة الشفرة المصدرية للتقنية نفسها. على سبيل المثال، سأدرس كيفية تم تطوير لغة البرمجة بايثون. المرحلة الرابعة والأخيرة: في هذه المرحلة، سأقوم بتطوير نسخة خاصة بي من هذه التقنية. على سبيل المثال، يمكنني تطوير لغة برمجة مبنية على بايثون لإضافة بعض التحسينات.
- 5 اجابة
-
- 1
-

-
في Flexbox ، يتم تطبيق خاصية flex بشكل عام على الكونتينر لتوزيع العناصر داخل الكونتينر. ومع ذلك ، يمكنك أيضًا استخدام بعض الخصائص الأخرى في العناصر نفسها لتنسيقها بشكل أفضل. إليك بعض الخصائص المهمة التي يمكنك استخدامها في العناصر : - `align-self`: تسمح لك بتعيين موضع عنصر فرعي بشكل فردي داخل الكونتينر ، مثل توسيطه عموديًا أو أفقيًا. - `order`: تسمح لك بتعيين ترتيب العناصر الفرعية داخل الكونتينر بناءً على رقم تسلسلي. - `flex-grow`: تحدد مدى قدرة العنصر الفرعي على التمدد داخل الكونتينر بناءً على المساحة المتاحة. - `flex-shrink`: تحدد مدى قدرة العنصر الفرعي على الانكماش داخل الكونتينر عندما لا يوجد ما يكفي من المساحة المتاحة. - `flex-basis`: تحدد الحجم الأولي للعنصر الفرعي قبل التمدد أو الانكماش. - `flex-wrap`: تعيين ما إذا كانت العناصر الفرعية يجب أن تكون على نفس السطر أم أنه يجب عليها طيها إلى أسفل السطر الجديد حينما لا تتمكن من الاحتفاظ بنفس العرض. لتوضيح الفكرة، أنظر هذا الكود:. container { display: flex; flex-direction: row; justify-content: space-between; } .item1 { align-self: center; order: 2; flex-grow: 1; flex-shrink: 0; flex-basis: 100px; } في هذا المثال، نستخدم `align-self` لتوسيط العنصر عموديًا، واستخدمت `order` لتحديد ترتيب العنصر الفرعي في الكونتينر، واستخدمت `flex-grow` لتحديد مدى تمدد العنصر الفرعي، واستخدمت `flex-basis` لتحديد الحجم الأولي للعنصر الفرعي. وهذه بعض المصادر لكي تتعلم منها.
- 2 اجابة
-
- 1
-

-
إذا كانت لديك خلفية وفهم مبدئي للبرمجة، فمن الممكن أن تتجاوز مرحلة تعلم Scratch وتنتقل مباشرةً لتعلم أساسيات البرمجة من خلال لغات البرمجة الأخرى مثل لغة JavaScript. و بخصوص Scratch، فإنها لغة برمجة رسومية تستخدم عادةً في تعليم المبتدئين والأطفال البرمجة. إذا كنت ترى أنها أنها لا تقدم لك الفائدة التي ترغب فيها، فيمكنك الانتقال إلى المسار التالي المسمى "أساسيات البرمجة"، حيث ستتعلم أساسيات البرمجة بلغة JavaScript. ومع ذلك، أوصيك بتعلم لغة Scratch، حيث ستتعلم في المسار الأول المسمى "مدخل إلى علوم الحاسوب" الخوارزميات والتفكير المنطقي من خلال تطبيقات عملية سوف يتم برمجتها باستخدام لغة Scratch.
-
نعم، دورة تطوير واجهات المستخدم تركز بشكل أساسي على الجانب الأمامي لتطوير الواجهة، وبالتالي فهي دورة متخصصة في الـ Frontend. الـ Frontend هو المسؤول عن تحويل التصميمات والأفكار إلى صفحات واجهة مستخدم فعلية، و يستخدم لغات مثل HTML وCSS وJavaScript. كما يمكن استخدام أدوات ومكتبات مثل Bootstrap وjQuery لتسهيل عملية تطوير الواجهة. أما الـ Backend فهو المسؤول عن المنطق والعمليات التي تتطلب تعاملًا مع قواعد البيانات وعمليات المصادقة (مثل تسجيل الدخول) والمزيد. نعم, يمكن استخدام لغات مثل PHP وNode.js وقواعد بيانات مثل MySQL في تطوير الـ Backend. بشكل عام، يعمل الـ Frontend على تجسيد التصميمات وإظهارها للمستخدم، بينما يتيح الـ Backend التواصل مع الخوادم وإجراء العمليات والمعاملات الخلفية.
- 2 اجابة
-
- 1
-

-
هناك عدة طرق لإضافة تعليق داخل محرر الأكواد دون الحاجة لوضع علامة "//" قبل كل سطر على حدة. إليك بعض الطرق الممكنة: 1. استخدام تعليق متعدد الأسطر: يمكنك استخدام تعليق متعدد الأسطر لإضافة ملاحظات على عدة أسطر دفعة واحدة. في أغلب محررات الأكواد، يمكنك استخدام "/*" لبدء التعليق و"*/" لإنهائه. على سبيل المثال: /* هذا هو تعليق متعدد الأسطر يمكنك كتابة الملاحظات هنا */ 2. استخدام اختصارات المحرر: بعض محررات الأكواد توفر اختصارات تسهل كتابة التعليقات على عدة أسطر. على سبيل المثال، في محرر Visual Studio Code، يمكنك تحديد الأسطر التي ترغب في إضافة تعليقات إليها واستخدام اختصار لتعليقها معًا. بشكل افتراضي، يكون اختصار تعليق السطر من خلال الأختصار "Ctrl + /" على نظام Windows أو "Cmd + /" على نظام macOS. ثم استخدم الاختصار "Ctrl + a" لتحديد جميع الأسطر البرمجية في الصفحة ثم اضغط على الاختصار "Ctrl + /" لجعل كل هذه الأسطر تصبح تعليقًا.
- 5 اجابة
-
- 1
-

-
الاستمرارية في حل المسائل أثناء تتبع الدورس هو نهج مهم في عملية التعلم، ولكن هناك توازن يجب تحقيقه بين حل المسائل ومتابعة الدروس. من الجيد أن تتوقف لحل المسائل التي تواجهك صعوبة في حلها، لأن ذلك سيساعدك على تطبيق الأفكار والمفاهيم التي تعلمتها في الدروس السابقة وتحسين فهمك العميق للمادة. ومع ذلك، من المهم أن لا تتوقف بشكل دائم عن متابعة الدورس. قد يؤدي التوقف المستمر لحل المسائل إلى تباطؤ في عملية التعلم وعدم اكتساب مفاهيم جديدة. لذلك يُفضل أن تخصص وقتًا محددًا لحل المسائل، وإذا واجهت مسألة معقدة جدًا يمكنك تجاوزها مؤقتًا والعودة إليها لاحقًا بعد متابعة الدروس الأخرى. في النهاية، الهدف هو تحقيق توازن بين حل المسائل واستيعاب المعلومات الجديدة، لتحقيق تقدم مستدام في تعلم البرمجة باستخدام جافا سكريبت أو أي مهارة أخرى.
-
سأوضح لك شيئًا، وهو أن هذه المشكلة قديمة نوعًا ما. ينقسم المبرمجون إلى قسمين لحل هذه المشكلة. يقول القسم الأول أنه يجب عليك تعلم الأساسيات أولاً، ثم تخصص في المجال الذي ترغب فيه. ولكن الأساسيات هي الأهم حتى تكون لديك قاعدة معرفية قوية. بالنسبة لك، قم بتعلم دورة علوم الحاسوب، ثم عندما تتقن الأساسيات جيدًا، قم بدراسة دورة تطوير واجهة المستخدم. ستجد الدراسة أسهل بهذه الطريقة. أما القسم الثاني من المبرمجين، فيقول أنه يجب التخصص والحصول على وظيفة، وعندما تكون تعمل وتحصل على دخل مالي من هذه الوظيفة، يمكنك بعدها تعلم الأساسيات البرمجية. بالنسبة لك، هذا يعني تعلم دورة تطوير واجهة المستخدم أولاً، ثم عندما تحصل على وظيفة، قم بدراسة دورة علوم الحاسوب. ملحوظة: لديك صلاحية الوصول إلى هذه الدورات إكاديمية حسوب إلى الأبد.
- 3 اجابة
-
- 1
-

-
كما قال عبد الباسط، ينصحك بحل أسئلة المبتدئين على هذه المواقع. وإليك خمسة أفكار لتمارين بسيطة مع رمز في لغة JavaScript يمكنك أن تبدأ بها كمبتدئ. يُمكنك مقارنة حلولك مع الرموز الموجودة أدناه لكل سؤال لتحقق من صحتها: 1. قم بكتابة دالة لحساب متوسط مجموعة من الأرقام. function calculateAverage(numbers) { let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum / numbers.length; } 2. قم بكتابة دالة لتحويل سلسلة نصية إلى نص كبير. function convertToUpperCase(str) { return str.toUpperCase(); } 3. قم بكتابة دالة لمعكوس سلسلة نصية. function reverseString(str) { return str.split('').reverse().join(''); } 4. قم بكتابة دالة للتحقق مما إذا كانت سلسلة نصية تشبه النص المعكوس لها. function isPalindrome(str) { return str === str.split('').reverse().join(''); } 5. قم بكتابة دالة تقوم بإحتساب عدد الكلمات في سلسلة نصية. function countWords(str) { return str.split(' ').length; }
-
أنا أعتقد أن هذه ليست مشكلة ليتم حلها. الفكرة هنا هي أنه عندما لا تستخدم كود معين لفترة طويلة، فمن الطبيعي أن تنساه. ولكن لا تقلق، إذا كنت قد فهمت ماذا يفعل هذا الكود في المرة الأولى. عندما تواجه مشكلة في المستقبل، ستتذكر أن هناك كودًا يمكنه حل هذه المشكلة. في تلك اللحظة، يمكنك البحث عنه واستخدامه. وبما أنك ستكون قد فهمته بالفعل في المرة الأولى، فلن تحتاج إلى مشاهدة شرح لهذا الكود مرة أخرى. أما بالنسبة لمشكلتك الحالية، والتي تتعلق بنسيان الكثير مما تعلمته في HTML وبداية CSS، فهناك خطوة واحدة يمكنك اتباعها لحل هذه المشكلة وهي الممارسة قم بتطبيق ما تعلمته في مشاريع صغيرة. مثلاً يمكنك إنشاء صفحات ويب بسيطة تطبق العناصر والأنماط التي درستها. تذكر دائمًا أن تكون صبورًا فتعلم البرمجة يستغرق الكثير من الوقت ويحتاج إلى الممارسة المستمرة، يحتاج إلى التدريبات علي الكثير من المشاريع لتعزيز فهمك. مع الوقت، ستجد أن المفاهيم ستصبح أكثر تماسكًا وستتمكن من تطبيقها بسهولة أكبر.
- 3 اجابة
-
- 1
-

-
توجد العديد من المواقع التي تقدم لك هذه الأسئلة وإجاباتها، ومن بين هذه المواقع موقع fullstack.cafe. يُمكنك زيارة الموقع واختيار التقنية التي تود معرفة أسئلتها. و هناك العديد من القنوات على منصة اليوتيوب تقدم مجموعة واسعة من الأسئلة التي يمكن أن تُطرح في مقابلات العمل، مصحوبة بالإجابات مع شرحها. المهارات المطلوبة تختلف وفقًا لاختصاصك، ولكن هناك مهارات ناعمة يفضل أن تتحلى بها، مثل القدرة على العمل ضمن فريق، والقدرة على التعامل مع ضغوط العمل، والتواصل الجيد، وإتقان اللغة الإنجليزية، والقدرة على التعلم السريع. بالنسبة للمهارات التقنية العامة، من المهم أن تتعلم كيفية التعامل مع منصات مثل GitHub، وبرامج إدارة المهام المستخدمة في الشركات مثل Jira وغيرها. وبالنسبة لتحديات العمل، نعم، قد تواجه صعوبة في بداية الأمر، ولكن مع مرور الوقت، ستتكيف مع بيئة العمل وستتغلب على تلك الصعوبات.
-
قبل كل شيء، يجب أن تمتلك معرض أعمال قوي حتى تكون قادرًا على العمل عبر الإنترنت، إذ يشبه هذا المعرض شهادتك في هذا المجال. لذا، يُفضّل أن تتعلم التقنيات التي تحتاجها لتصبح مطور واجهات مستخدم وهي: - لغة HTML - لغة CSS - لغة JavaScript - إطار العمل React أو Vue أو Angular قد تحتاج أيضًا إلى بعض المكتبات لتسهيل عملك، مثل: - Bootstrap - Tailwind CSS - وغيرها ومع ذلك، الصعب هنا أنه سيتطلب منك الكثير من الوقت لتجد عمل، نظرًا للكم الكبير من الأشخاص العاملين في هذا المجال. لذلك، المنافسة تكون شديدة، خاصة على منصات العمل الحر. لذا، من الأفضل أن تبدأ بالعمل المحلي أولاً. يمكنك زيارة متاجر أو محلات وعرض خدماتك لإنشاء مواقع لهم، بحيث يمكنهم تلقي الطلبات عبر الإنترنت وزيادة مبيعاتهم، وهذا سيعمل لمصلحتك بشكل أفضل.
-
الخطأ الذي تواجهه مرتبط بالطريقة التي تقوم بها بمقارنة الخصائص (properties) بين الكائنين car و car1 في دالة compareCar. دعوني أشرح مشكلتك وأقدم لك الحلاً: 1. المشكلة الأولى: في السطر: if (car.key === car1.key && car[key] === car1[key]) أنت تحاول الوصول إلى خاصية "key" في الكائنين car و car1، ولكن هذه الخاصية ليست معرفة مسبقًا في هذه الكائنات. هذا هو ما يسبب الخطأ "key is not defined". 2. المشكلة الثانية: عند استخدام && ، يعتمد JavaScript على تنفيذ المقارنات بالترتيب المحدد. إذا كانت القيمة undefined (لأن المتغير key لم يتم تعريفه بعد) في الشرط الأول ، فيتوقف عن التنفيذ ويحتفظ بالقيمة `undefined` ويعرض رسالة الخطأ. وفي حالة `||` ، يعتبر القيمة `undefined` قيمة "غير حقيقية" أو "false" ومن ثم ينتقل إلى التعبير الثاني. 3. عدم اختبار الخصائص المحددة: كنت تحاول الوصول إلى الخصاصية key ، ولكن ما تريده في الواقع هو مقارنة الخصائص المحددة (make، model، year) بين الكائنين. لتصحيح هذا، يمكنك استخدام الكود التالي: let compareCar = function(car, car1) { if (car.make === car1.make && car.model === car1.model && car.year === car1.year) { return true; } else { return false; } } حل أفضل استخدم المتغير المحدد في حلقة التكرار (for in) للمقارنة بين مفاتيح الكائنين. الكود الصحيح: let car = { make: 'kia', model: 'rio', year: 1999 }; let car1 = { make: 'kia', model: 'rio', year: 1999 }; let compareCar = function(car, car1) { for (let key in car) { if (car[key] !== car1[key]) { return false; } } return true; }; let result = compareCar(car, car1); console.log(result); بعد التعديلات المذكورة أعلاه، يجب أن يعمل الكود بشكل صحيح ويُطبع "true" إذا كانت جميع المفاتيح والقيم متطابقة و "false" في حالة عدم التطابق.
- 6 اجابة
-
- 1
-

-
يبدو أن الموقع الذي تصفه هو موقع بسيط يُعرض فيه سعر الذهب الحالي، ويتم جلب هذا السعر من مواقع أخرى عبر تجريف الويب. من وصفك، لا يبدو أنه هناك حاجة لقاعدة بيانات في هذه المرحلة، حيث يمكنك تحقيق الوظيفة المطلوبة باستخدام بعض البرمجة والتكنولوجيات البسيطة. هذا الموقع يحتاج إلى مكونين رئيسيين: 1. جلب البيانات: يمكنك استخدام لغة البرمجة المفضلة لديك (مثل Python) لتجريف البيانات من المواقع الأخرى وجلب سعر الذهب الحالي. يمكنك استخدام مكتبات مثل Beautiful Soup لجلب البيانات من صفحات الويب واستخدامها في موقعك. 2. تحديث الصفحة: يجب على الموقع تحديث السعر تلقائيًا بناءً على التحديثات الجديدة للأسعار. يمكن استخدام JavaScript لتحديث الصفحة دون الحاجة إلى إعادة تحميلها بشكل كامل. يمكنك استخدام تقنيات مثل AJAX لجلب البيانات وتحديث جزء من الصفحة فقط. لا تحتاج لقاعدة بيانات حسب وصفك، إذا كان الموقع يقوم بعرض السعر الحالي فقط ولا يحتاج إلى الاحتفاظ بالبيانات السابقة. ولكن إذا قررت في المستقبل توسيع وظائف الموقع ليتضمن ميزات أخرى مثل تاريخ الأسعار السابقة أو تحليلات أو إحصائيات، فقد تحتاج في هذه الحالة إلى قاعدة بيانات. بشكل عام، يمكنك البدء بتطوير هذا الموقع باستخدام البرمجة البسيطة والتقنيات المذكورة أعلاه، وإذا قررت توسيعه في المستقبل، يمكنك دائمًا إضافة المزيد من المكونات والميزات.
- 3 اجابة
-
- 1
-


.jpeg.e0224128dcd78b9919f989930412b462.jpeg)