-
المساهمات
9873 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
وعليكم السلام ورحمة الله وبركاته . إذا قمت بالذهاب إلى موقع PageSpeed Insights وأظهر لك أن 64% performance فستجد أنه يخبرك بالمشاكل الموجودة والنصائح التي تجعل النسبة تزيد لديك. أولا أنصحك بإستخدام مكتبة lazyload في جافاسكريبت نظرا لوجود الكثير من الصور لديك وهذا الأمر سيجعل النسبة ترتفع كثيرا . حيث تلك المكتبة لا تقوم بتحميل الصور جميعا مرة واحدة عند تحميل الصفحة . بل تقوم بتحميل فقط الصور بمجرد دخولها إلى الجزء الظهار في الشاشة في المتصفح . فمثلا لو جميع الصور في أسفل الموقع لن يتم إرسال طلب بإحضار الصور إلى عند التمرير لأسفل وبمجرد دخول صورة إلى نافذة المتصفح يتم إرسال الطلب وعرضها في الموقع. أيضا يفضل إستخدام ال pagination إذا كان يتم عرض محتوى دايناميكي وذلك لمنع تكبير محتوى HTML بشكل يؤثر على الأداء. أيضا من المهم جدا أن تضع للعناصر مثل الصور أو العناصر التي يتم تحميلها من ال API أى التي تأخذ وقتا لإحضارها من مصدر خارجي أن تجعل لها طول وعرض ثابتين . وذلك لتجنب إزاحة المحتوي فهذا الأمر مهم ويتم إحتسابه من ضمن الأداء . حيث مثلا تخيل أن هناك زر أسفل أعلى صورة مثلا ولم يتم تحميلها حتى الآن والمستخدم يرد الضغط على جزء أسفل الصورة ولكن بمجرد تحميل الصورة تجد أن الصورة أخذت طول وعرض مما أزاح المحتوى وجعل المستخدم يضغط على الزر الخاطئ ومن الممكن أن هذا الزر يفعل إجرار لا يريده المستخدم . وهذا الأمر يقلل تجربة المستخدم والتي تقلل من الأداء. أيضا يفضل عدم تضمين ملفات js ليست مستخدمه ولو كنت لا تستخدم cdn أن تقوم بتفعيل ال cache فلا يتم تحميل الملفات الثابته كل مرة .
- 2 اجابة
-
- 1
-

-
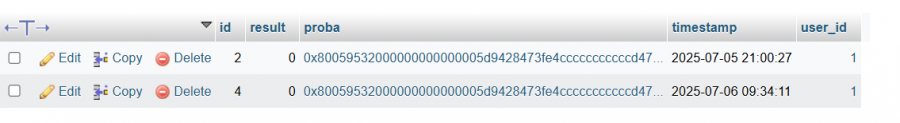
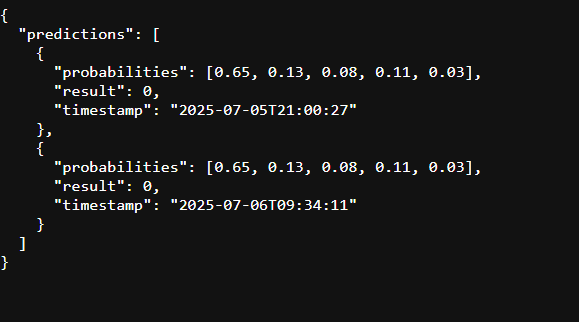
يتم حفظ التنبؤ والإحتمالات في جدول prediction : وإذا ذهبت إلى : http://127.0.0.1:5000/dashboard ستجد أنه يحضر النتائج التي تم حفظها في جدول prediction : إذا أردت حفظ أى بيانات أخرى يمكنك تعديل الجدول بما تريده وإضافة البيانات في ملف api.py في هذا السطر : pr = Prediction(result=y, proba=probs, user=current_user._get_current_object())
-
هل تقصد أن يتم إعادة توجيه المستخدم عند تسجيل الدخول أو إنشاء حساب جديد إلى صفحة ال predict ؟ إذا كان كذلك فيجب عليك في ملف auth.py أن تقوم بإعادة التوجيه إلى auth.predictفي login . وفي register تقوم أولا بتسجيل دخول المستخدم بعد إنشاءه وبعدها تقوم بتوجيه هكذا : from flask import Blueprint, render_template, request, redirect, url_for, flash from flask_login import login_user, logout_user, login_required from models import db, User bp = Blueprint('auth', __name__) @bp.route('/register', methods=['GET', 'POST']) def register(): if request.method == 'POST': u, p = request.form['username'], request.form['password'] if User.query.filter_by(username=u).first(): flash('اسم المستخدم موجود') else: user = User(username=u) user.set_password(p) db.session.add(user) db.session.commit() flash('تم التسجيل') login_user(user) return redirect(url_for('auth.predict')) return render_template('register.html') @bp.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': u = User.query.filter_by(username=request.form['username']).first() if u and u.check_password(request.form['password']): login_user(u) return redirect(url_for('auth.predict')) flash('بيانات غير صحيحة') return render_template('login.html') @bp.route('/predict', methods=['GET']) @login_required def predict(): return render_template('predict.html') @bp.route('/logout') def logout(): logout_user() return redirect(url_for('auth.login')) def load_user(user_id): return User.query.get(int(user_id)) وإنه بالفعل يتم حفظ البيانات في قاعدة البيانات ويجب أن تظهر لك في dbGate ولكن تأكد من الإتصال بقاعدة البيانات الصحيحة . فلو ذهبت إلى dashboard ستجد أنه يتم إعادة السجلات السابقة بالتنبؤ لهذا المستخدم.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
- 2 اجابة
-
- 2
-

-
هذا بسبب أنك لم تضع العناصر بداخل عنصر cards كما تفعل في دالة burger . لذلك يجب إضافة العنصر : <div class="cards"> بعد سطر 45 و 82 و 118 في ملف script.js . script.js
-
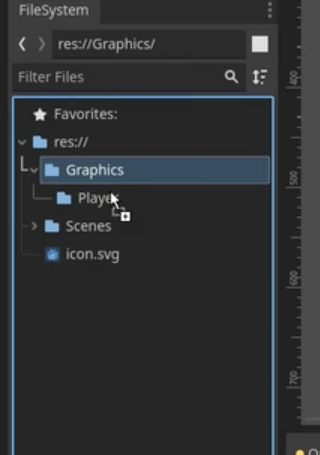
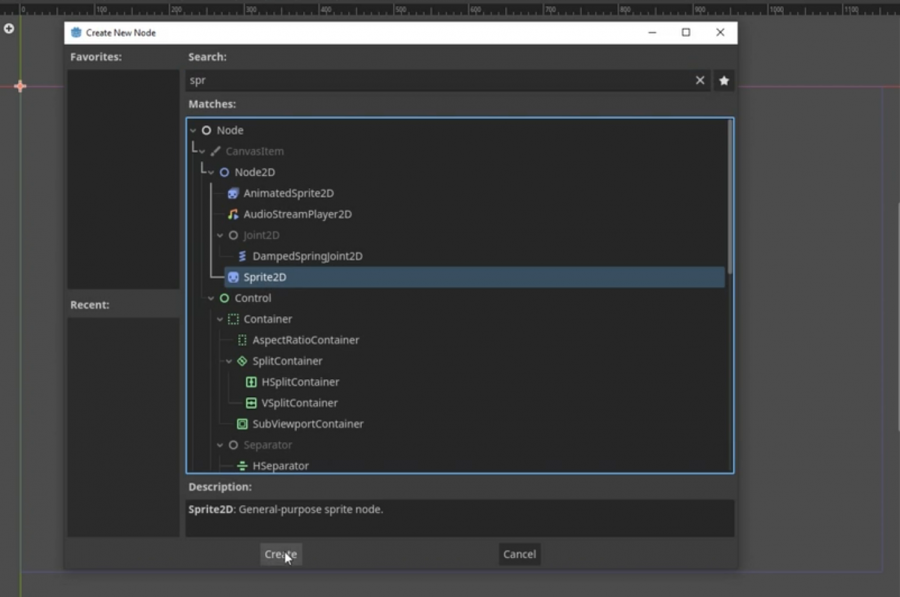
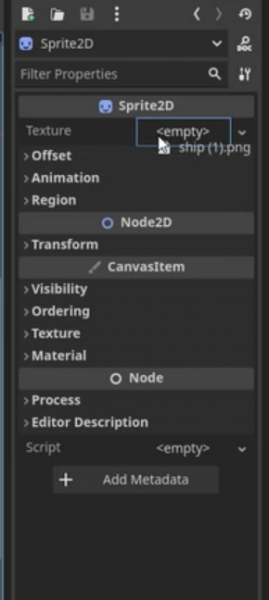
هل أنت مشترك في دورة تطوير الألعاب هنا ؟ إذا كان كذلك فإنه يتم شرح بالفعل كيفية إضافة الصور إلى مشروع godot وإستخدامها وإذا كانت تواجهك مشكلة في هذا الأمر فيرجى أسفل الدرس الخاص الذي به مشكلتك أن تقوم بوضع سؤالك هنا أسفل صندوق التعليقات. ولكن إليك الطريقة بالتفصيل . تأكد أولا أن الصورة لديك بصيغة تدعمها Godot مثل .png أو .jpg. وببساطة يمكنك سحب الصورة من المكان الموجودة فيه وتوجيها إلى برنامج godot وأن تفلتها داخل نافذة Godot في القسم الخاص ب FileSystem في الأسفل : ولإظهار الصورة داخل المشهد فممن شجرة العقد (Scene Tree) على اليسار قم بالضغط على + لإضافة عقدة جديدة وقم بإختيار Sprite2D أو TextureRect حسب نوع الاستخدام : ومن خصائص العقدة على اليمين (Inspector) سترى خاصية اسمها Texture قم بالضغط عليها ثم اختر الصورة التي أضفتها من الملفات : الآن سترى الصورة ظهرت داخل نافذة اللعبة.
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك ألا تشعر بالملل سريعا فإن مجال البرمجة كبير ولا يمكن إختصاره وإلا لن يكون مستواك بالمستوى المطلوب والذي يؤهلك للوصول إلى الوظائف بسهولة وبسرعه. أنصحك إذا مللت ولا تريد إكمال دورة علوم الحاسوب ولكن من إكمالها . أن تقوم على الأقل بدراسة المسارات التالية : قواعد البيانات إلى عالم الويب البرمجة كائنية التوجه ويمكنك حينها الإنتقال إلى دورة تطوير واجهات المستخدم . ونعم بالفعل دورة تطوير واجهات المستخدم تؤهلك لأن تصبح مطور مواقع ثابته وأن تقوم بتصميم صفحات الهبوط وغيرها من الوظائف التي تتطلب تصميم واجهات المستخدم .
-
لقد فهمت المشكلة التي تقصدها . هذا بسبب مشاكل كثيرة لديك في التنسيقات . أولا في ملف style.css سطر 405 لاحظ أنك وضعت العرض بقيمة 100vh وهذا خاطئ حيث vh هي للأطوال أم vw للعرض ولكن تلك القيمة كبيرة وهي سبب تلك المشكلة لذلك يجب حذف هذا السطر . ثانيا المشكلة في الصور في قسم article لاحظ أنك وضعت لها عرض ثابت 600px ولهذا في الشاشات الأقل من 600px الصورة تأخذ عرض أكبر بكثير من الشاشة . وأيضا في قسم services قد وضعت padding كبير لهذا يجب تقليله في الشاشات الصغيرة . وإليك الملف بعد تعديل الأخطاء لك . style.css
-
الخطأ الذي يظهر هو ValueError: X has 13 features, but StandardScaler is expecting 15 features as input. وهو بسبب السطر Xs = scaler.transform(df). وهذا الأمر يعني أن scaler.joblib الذي قمت بتحميله في تطبيق Flask يتوقع 15 ميزة كمدخل لديك بالرغم أن df الذي تنشأه من args يحتوي على 13 ميزة فقط. وفي الملف notebook.ipynb الذي أرفقته يظهر أنه تم تدريب StandardScaler على 5 ميزات رقمية فقط وهي age و trestbps و chol و thalch و oldpeak. فالكود الحالي في api.py يقوم بتمرير جميع ال 13 ميزة إلى scaler.transform. ولحل المشكلة يجب علينا التأكد من أن df الذي يتم إدخاله إلى scaler.transform يحتوي على 15 ميزة قبل تمريره إلى ال scaler. وهذا يعني أن ال 5 ميزات الرقمية الأصلية age و trestbps و chol و thalch و oldpeak يجب ألا يتم تمريرها إلى هذا ال scaler. وإليك الملف api.py بعد تعديله وإصلاح الأخطاء. api.py
-
أولا في ملف api.py يجب تغير get إلى post في Predict في السطر 22 هكذا : class Predict(Resource): @login_required def post(self): args = parser.parse_args() print(args) df = pd.DataFrame([args]); Xs = scaler.transform(df) Xdl = extractor.predict(Xs); X = np.hstack([Xs, Xdl]) y = int(rf.predict(X)[0]); probs = rf.predict_proba(X)[0].tolist() rec = (["مراجعة طبيب قلب","رسم قلب","متابعة مستمرة"] if y>=2 else ["نظام غذائي","رياضة","متابعة سنوية"]) pr = Prediction(result=y, proba=probs, user=current_user._get_current_object()) db.session.add(pr); db.session.commit() print(y,probs,rec) return jsonify(prediction=y, probabilities=probs, recommendations=rec) بعد ذلك يجب إنشاء ملف templates\predict.html ولقد قمت بإرفاقه لك يمكنك وضعه مباشرة في مجلد templates وهذا هو الذي سيحوي النموذج والمدخلات إلى الخادم. والآن في ملف auth.py يجب وضع المسار الجديد الذي يعرض النموذج هكذا : @bp.route('/predict', methods=['GET']) @login_required def predict(): return render_template('predict.html') يجب إيقاف الخادم الآن وإعادة تشغيله والذهاب إلى العنوان http://127.0.0.1:5000/predict وسيظهر لك النموذج . predict.html
-
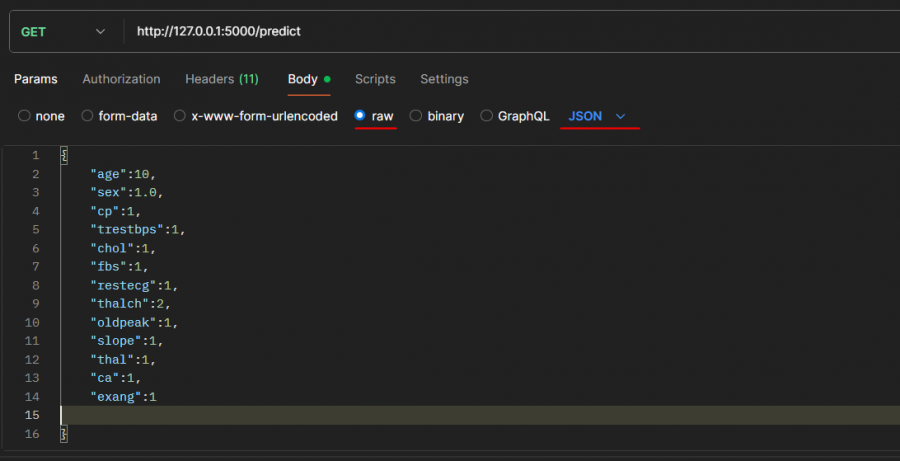
هل تقصد إرسال البيانات إلى العنوان predict ؟ إذا كان كذلك فيمكنك إرساله في ال body هكذا من خلال برنامج postman ولكن يجب عليك أن تكون قد قمت بتسجيل الدخول أولا : وهذه هي البيانات التي يمكنك إدخالها : { "age":10, "sex":1.0, "cp":1, "trestbps":1, "chol":1, "fbs":1, "restecg":1, "thalch":2, "oldpeak":1, "slope":1, "thal":1, "ca":1, "exang":1 } ولكن يفضل تغير نوع الطلب إلى post وليس get للتعامل معه بشكل أفضل.
- 5 اجابة
-
- 1
-

-
المشكلة غالبا بسبب إضافة في المتصفح لديك . إذا كان لديك أى مانع إعلانات يرجى تعطيلها للموقع حتي يعمل الفيديو بشكل صحيح . يمكنك مشاهدة أيضا الحلول التالية : إذا لم ينفع أى حل يرجى محاولة تجربة متصفح أخر غير الذي تستعمله الآن.
-
هذا يعتمد على حجم المشروع وحجم التلاعب بالعناصر DOM . وأيضا هل تريد أن يكون المشروع هو مشروع صفحة واحدة أم لا . أولا إن التلاعب بال DOM هو أمر صعب ومكلف أى إذا لم يتم إستخدامه بشكل صحيح فإنه يستهلك موارد الجهاز ويجعل الموقع بطيئا مما يعطي تجربة مستخدم سيئة . بعكس React والذي يتعامل مع ال DOM بشكل أفضل بكثير بفضل ال Virtual Dom . إذا لو مثلا كان مشروعك عبارة عن صفحة واحدة أو بعض الصفحات البسيطة والتي لا تتطلب أن يكون المشروع عبارة عن صفحة واحدة أى يمكن تحديث الصفحة دون مشكلة . فهنا بالطبع الأفضل ال DOM لأنه سيوفر وقت ومجهود في إنشاء مشروع React وتخصيصه . أما إذا كان المشروع يتطلب إرسال طلبات إلى الخادم API وإحضار بيانات وعرضها وتحديثها في الصفحة فالأفضل هنا بالطبع React لتوفير الوقت والمجهود عليك وأيضا لجعل الموقع سريع .
-
إذا يجب عليك إستخدام React Route لتحقيق ذلك فأنت في ملف src\App.jsx تقوم بإتخدام مكون Home و About معا حيث تستدعي About أسفل Home . ولكن يجب عليك إستدعائه المكون عند الذهاب إلى العنوان نفسه . فأولا يجب تثبيت الحزمة من خلال الأمر : npm install react-router-dom بعد ذلك نقوم بتعديل ملف App ليكون كالتالي : import React from "react" import { BrowserRouter as Router, Routes, Route } from 'react-router-dom'; import Navbar from "./Components/Navbar/Navbar" import Home from "./Components/Navbar/Home/Home" import About from "./Components/About/About" function App() { return ( <> <Router> <Navbar /> <Routes> <Route path="/" element={<Home />} /> <Route path="/about" element={<About />} /> </Routes> </Router> </> ) } export default App والآن في ملف src\Components\Navbar\Navbar.jsx نقوم بتغيره إلى التالي : import React from 'react'; import { Link } from 'react-router-dom'; import './Navbar.css'; import logo from '../../assets/logo.webp' const Navbar = () => { return ( <nav className='navbar'> <div className="logo"> <img src={logo} alt="img" /> </div> <div className="nav_link"> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link></li> <li> <Link to="/menu">Menu</Link></li> <li> <Link to="/service">Services</Link></li> <li> <Link to="/review">Review</Link></li> <li> <Link to="/contact">Contact</Link></li> </ul> </div> </nav> ) } export default Navbar والآن سيتم إستدعاء كل مكون عند الذهاب إلى العنوان الصحيح.
-
السؤال غير واضح هل تقصد جعل قسم ال about يظهر فقط عند الذهاب إلى عنوان about وال home يظهر فقط في ال home أم ماذا ؟
-
هل سؤال بخصوص إحدى دروس الدورات ؟ إذا كان كذلك فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. أما بخصوص إصدار بايثون فيمكنك فعليا تنزيل أى إصدار لديك على ويندوز . ولكن ويندوز 7 أو xp ليس كل الإصدارات متاحة لهم.
-
وعليكم السلام ورحمة الله وبركاته. هل تعمل على إطار عمل لارافيل ؟ إذا كان كذلك فنعم يجب تثبيب حزمة doctrine/dbal لتغير طول الأعمدة . حيث هي مطلوبة للسماح ل Laravel بإجراء تغييرات معقدة على الأعمدة مثل تغيير الطول عند إستدعاء الدالة change . لذلك يجب تثبيت الحزمة من خلال الأمر التالي : composer require doctrine/dbal الآن بداخل ملفات التهجير لتغير طول العمود يكون من خلال كود كالتالي : $table->string(‘name’, 80)->change(); حيث نقوم بكتابة إسم العمود الذي نريد تغير الطول الخاص به ومن ثم الطول الجديد وفي النهاية إستدعاء الدالة change .
-
في مسار "تحليل البيانات Data Analysis" يتم شرح مكتبات مهمة في تحليل البيانات والتي سيتم إستخدامها في المسارات التالية في تعلم الآلة وغيرها من التطبيقات العملية . مثل مكتبة Pandas لتمثيل البيانات . ومكتبات مثل Matplotlib و Seaborn وأيضا يتم شرح كيفية تنظيف البيانات والتي سيتم إستخدامها بكثرة في المسارات التالية لمسار تحليل البيانات . أما مسار التعامل مع البيانات فهو منفصل عن مسار تحليل البيانات . حيث في مسار التعامل مع البيانات يتم شرح قواعد البيانات وكيفية التعامل معها ومع البيانات الموجودة بها وأيضا كيفية التعامل معل ملفات ال Excel و ال CSV وكيفية إحضار البيانات منها وقرائتها والتي سيتم إستخدامها بكثرة في مسار تعلم الآلة والمسارات التي تليه مثل مسار "تطوير نماذج ذكاء اصطناعي لمتجر إلكتروني" والذي يتعامل مع قواعد البيانات وال API لإحضار البيانات . لهذا تم وضع مسار تحليل البيانات قبل المسارات التي تعتمد عليه و مسار التعامل مع البيانات قبل المسارات التي تعتمد عليه وهكذا يصبح لديك المعرفة المسبقة وتستطيع فهم ما يستخدمه المدرب لأنه تم شرح أساسياته في المسارات السابقة.
- 5 اجابة
-
- 1
-

-
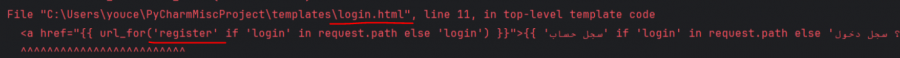
لاحظ المشكلة لديك في ملف login.html في هذا السطر : وكما يظهر من الخطأ فهو يخبرك أنه لا يوجد عنوان بإسم register لديك لهذا لا يستطيع إنشاء url له. ويخبرك أنه غالبا أنك تريد إستخدام "auth.register" وهذا هو إسم العنوان لديك. لذلك يجب إستبدال register المشار إليها في السطر السابق في رسالة الخطأ ب : auth.register
-
وعليكم السلام ورحمة الله وبركاته. نعم بالفعل تم تغير ترتيب المسارات مؤخرا حيث يتم تعديل ترتيب مسارات الدورات في الأكاديمية أحيانا وذلك لتحسين التسلسل التعليمي وتسهيل الفهم ومساعدة الطلاب في التدرج في التعلم بشكل سهل ومناسب لهم . ولهذا أنصحك باتباع الترتيب الجديد لأنه الأحدث والأفضل وهذا إذا لم تقم بإتمام مسارات كثرة في الدورة . وإذا كنت قد أكملت أى مسار سابقا يمكنك تخطيه لا حاجة لإعادته بالكامل في الترتيب الجديد حيث الدروس كما هي فقط الترتيب الذي إختلف.
-
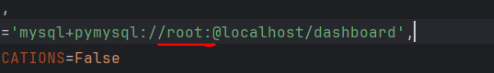
لا توجد أى مشكلة لقد تم الإنشاء والإتصال بنجاح لاحظ علامة الصح بجوار كلمة localhost . كلمة password is encrypted بسبب أن البرنامج يقوم بتشفير كلمة المرور لعدم عرضها وسرقتها . فإذا قام أى شخص بفتح البرنامج لا يستطيع الحصول على كلمة المرور . أى يمكنك الإكمال دون أى مشكلة. أما إذا حدث خطأ أثناء تشغيل الكود يرجى إرفاقه هنا.
-
هذه مشكلة شائعة وأغلب الطلاب يعانون منها . حيث نسيان الأكواد والأوامر أمر طبيعي للغاية خصوصا عندما تدرس لغة برمجة جديدة أو تقنية جديدة . و أي شخص بدأ في تعلم البرمجة بشكل عام مر بهذا لذلك لا تقلق كل ما عليك هو عدم الإستسلام لهذا الشعور ومع التكرار والمراجعة و حل التمارين ستجد أن الأمور أصبحت جيدة وأن مشكلة النسيان لم تعد تتكرر لديك. وأيضا من الممكن أنك لم تقم بفهم الدروس والأساسيات بشكل كامل لهذا تحدث تلك المشكلة فإذا لم تقم بفهم الدروس ووظيفة وطريقة إستخدام كل شئ فبالطبع ستجد صعوبة في حل التمارين بنفسك ولن تتذكر الدروس . لهذا يجب عليك التأكد من عدم تخطي أى درس دون فهمه بشكل كامل. وإليك النصائح التالية التي ستساعدك :