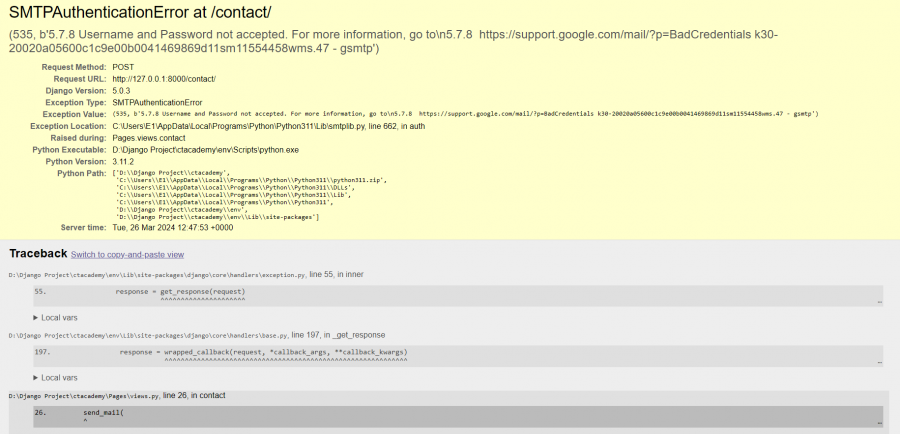
اواجهة مشكلة عدم ارسال ايميل من الاستضافة و في localhost يقوم بالارسال بدون اي مشكلة
views.py
تحتوي على ثنين من form و اضفت لهم captcha ... انا قمت بازالة المفتاح السري للcaptcha
def home(request):
if request.method == 'POST':
form_type = request.POST.get('form_type', '')
# Common reCAPTCHA validation for both forms
recaptcha_response = request.POST.get('g-recaptcha-response')
data = {
'secret': '**********************',
'response': recaptcha_response
}
r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data)
result = r.json()
if result['success']:
if form_type == 'contact_form':
# Fetch data from Contact Us page
name = request.POST.get('name', '')
email = request.POST.get('email', '')
subject = request.POST.get('subject', '')
message = request.POST.get('message', '')
# Save in database
data = Contact(name=name, email=email, subject=subject, message=message)
data.save()
# Send an email
send_mail(
f'New Contact: {subject}',
f'From: {name}, Email: {email}\n\nMessage:\n{message}',
email,
['support@webside.ca'],
fail_silently=False,
)
messages.success(request, 'Your message has been sent. Thank you!')
return redirect('home')
elif form_type == 'application_form':
first_name = request.POST.get('firstName', '')
last_name = request.POST.get('lastName', '')
status = request.POST.get('status', '')
phone = request.POST.get('phone', '')
email = request.POST.get('email', '')
postal_code = request.POST.get('postalCode', '')
province = request.POST.get('province', '')
agreement = request.POST.get('flexCheckIndeterminate') == 'on'
data = Apply(first_name=first_name, last_name=last_name, status=status, phone=phone, email=email, postal_code=postal_code, province=province, agreement=agreement)
data.save()
send_mail(
f'New Apply',
f'From: {first_name} {last_name}, Status: {status}, Phone: {phone}, Email: {email}, Postal Code: {postal_code}, Province: {province}\n\nHas agreed to contact: {"Yes" if agreement else "No"}',
email,
['admin@webside.ca'],
fail_silently=False,
)
return JsonResponse({'success': True})
else:
# Handle the case where CAPTCHA is not successfully completed
messages.error(request, 'Invalid reCAPTCHA. Please try again.')
return JsonResponse({'success': False}, status=400)
return render(request, 'pages/home.html')
كود html:
هذه form تكون على شكل نافذة منبثقة عند النقر على زر معين تعرض form
<div class="modal fade" id="formModal" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Apply Now</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form method="post" id="applyForm">
{% csrf_token %}
<div class="mb-3">
<input type="hidden" name="form_type" value="application_form">
<label for="firstName" class="form-label">First Name*</label>
<input type="text" class="form-control" id="firstName" name="firstName" required>
</div>
<div class="mb-3">
<label for="lastName" class="form-label">Last Name*</label>
<input type="text" class="form-control" id="lastName" name="lastName" required>
</div>
<div class="mb-3">
<label for="status" class="form-label">Status*</label>
<select class="form-control" id="status" name="status" required>
<option value="">Select Status</option>
<option value="Canadian Citizen">Canadian Citizen</option>
<option value="Permanent Resident">Permanent Resident</option>
<option value="Refugee">Refugee</option>
<option value="Work Permit">Work Permit</option>
<option value="Visitor Visa">Visitor Visa</option>
<option value="International Student">International Student</option>
</select>
</div>
<div class="mb-3">
<label for="userPhone" class="form-label">Phone</label>
<input type="number" class="form-control" id="userPhone" name="phone">
</div>
<div class="mb-3">
<label for="userEmail" class="form-label">Email*</label>
<input type="email" class="form-control" id="userEmail" name="email" required>
</div>
<div class="mb-3">
<label for="postalCode" class="form-label">Postal Code</label>
<input type="text" class="form-control" id="postalCode" name="postalCode">
</div>
<div class="mb-3">
<label for="province" class="form-label">Province</label>
<select class="form-control" id="province" name="province">
<option value="">Select Province</option>
<option value="Alberta">Alberta</option>
<option value="British Columbia">British Columbia</option>
<option value="Manitoba">Manitoba</option>
<option value="New Brunswick">New Brunswick</option>
<option value="Newfoundland and Labrador">Newfoundland and Labrador</option>
<option value="Nova Scotia">Nova Scotia</option>
<option value="Ontario">Ontario</option>
<option value="Prince Edward Island">Prince Edward Island</option>
<option value="Quebec">Quebec</option>
<option value="Saskatchewan">Saskatchewan</option>
<option value="Northwest Territories">Northwest Territories</option>
<option value="Nunavut">Nunavut</option>
<option value="Yukon">Yukon</option>
</select>
</div>
<div class="mb-3">
<input class="form-check-input" type="checkbox" value="on" id="flexCheckIndeterminate"
name="flexCheckIndeterminate" required>
<label class="form-check-label" for="flexCheckIndeterminate">
I agree to be contacted by email
</label>
</div>
<div class="g-recaptcha" data-sitekey="6LeV7rApAAAAANhHYmNEky9nNreToYW3fJonpSar"></div>
<br>
<span class="loader"></span>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<!-- Success Message, hidden initially -->
<div id="successMessage" style="display: none;">
<div class="content">
<div class="wrapper-1">
<div class="wrapper-2">
<h1>Thank you!</h1>
<p>We will contact you as soon as possible</p>
<button class="go-home" onclick="window.location.href='/';">
go home
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
كود جافا سكريبت:
document.getElementById('applyForm').addEventListener('submit', function (e) {
e.preventDefault();
const formData = new FormData(this);
const submitButton = this.querySelector('button[type="submit"]');
const loader = document.querySelector('.loader');
submitButton.disabled = true;
loader.style.display = 'block'; // Display the loader
fetch("{% url 'home' %}", {
method: 'POST',
body: formData,
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
}).then(response => {
if (!response.ok) throw new Error('Network response was not ok');
return response.json();
}).then(data => {
if (data.success) {
$('#applyForm').hide(); // Hide the form
$('#successMessage').show(); // Show success message
} else {
throw new Error('Failed to submit');
}
}).catch(error => {
alert(error.message);
}).finally(() => {
loader.style.display = 'none'; // Hide the loader
submitButton.disabled = false;
});
});