-
المساهمات
760 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
9
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو منتصر احمد
-
انا اشتركت في مسابقة problem solving ممكن في اي حاجه تساعدني في حل المسائل البرمجيه او طريقه لحل المسائل البرمجيه
-
لقد عملت ولاكن انا لا افهم الشرط
-
لا يعمل
-
ما هو هذا الشرط وفي اي داله .
-
-
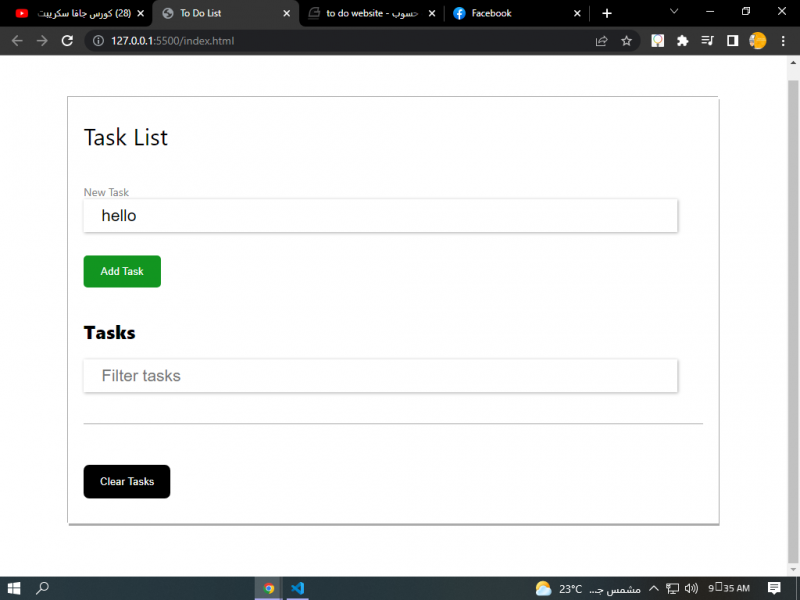
انا اريد عمل مشروع to do list ولكن كل مره افشل هذا منهم to-do-list.zip
-
ما فائدة ايقاف الداله ؟
- 7 اجابة
-
- 1
-

-
لا انا فاهم ال return بس انا قصدي انك كتبت return; منغير حاجه ايه معناها
- 7 اجابة
-
- 1
-

-
هل يمكنك شرح return; لانني لا افهم ما معناها
- 7 اجابة
-
- 1
-

-
كيف يمكنني جعل الcondition افضل مثلا كيف يمكنني جعل هذا ال condition افضل: if (condition) { // if true }else { // if flase }
- 7 اجابة
-
- 1
-

-
كيف يمكنني التعامل مع ال local storage لانها غير مجوده في الدوره
- 1 جواب
-
- 1
-

-
عندما اكتب هذا الكود: import "bootstrap/dist/css/bootstrap.min.css"; import "bootstrap/dist/js/bootstrap.min"; import "./sass/style.scss"; import "popper.js/dist/popper.min"; import "jquery/dist/jquery.min"; import "jquery/dist/jquery.slim"; import "@fortawesome/fontawesome-free/css/all.min.css"; import "@fortawesome/fontawesome-free/js/all.min"; let project_card = $('.card-project'); let card_img_overlay = $('.card-img-overlay'); $(function () { project_card.hover(function () { card_img_overlay.fadeIn(150) }, function () { card_img_overlay.fadeOut(150) }) }) لا يحدث شئ عندما امر علي العنصر وانا متاكد اني استدعيتهم بالطريقه الصحيحه
- 2 اجابة
-
- 1
-

-
انا بكتب الكود ده في sass :@font-face { font-family: "Work-Sans"; src: url('../fonts/Work_Sans/static/WorkSans-Light.ttf'), url('../fonts/Work_Sans/static/WorkSans-Regular.ttf'), url('../fonts/Work_Sans/static/WorkSans-Medium.ttf'), url('../fonts/Work_Sans/static/WorkSans-SemiBold.ttf') } body { font-family: "Work-Sans", sans-serif !important; font-weight: 400 !important; } بس لما اعمل font-weight: bold; مثلا لاي عنصر مش بيتغير ليه
-
لا انا مبرمج هل يمكنك اعطائي مثال علي بعض القطع المهم
- 3 اجابة
-
- 1
-

-
انا محتار ما بين لابتوب وكمبيوتر ميزانيتي هي 10000 جنيه فما هو الاحسن
- 3 اجابة
-
- 1
-

-
New_project_(2).zip
- 15 اجابة
-
- 1
-

-
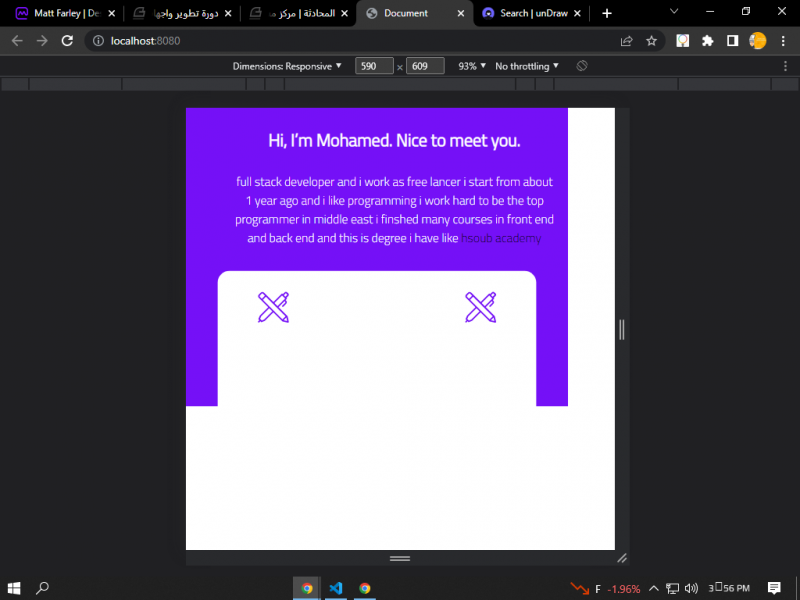
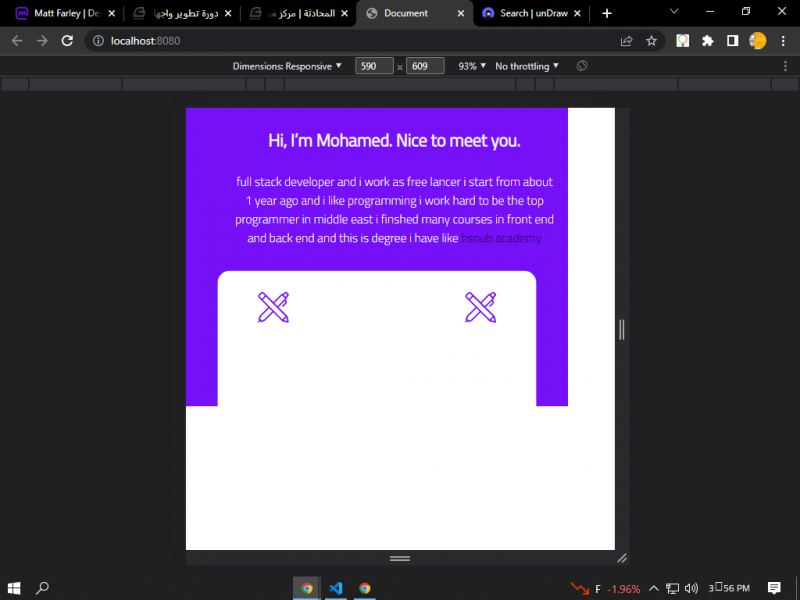
لم يتغير اي شئ غير ان الصوره كبرت
- 15 اجابة
-
- 1
-

-
هل بذلك سيتم حل المشكله التي هي بالموقع كله
-
كود ال html : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" sizes="30×30" href="images/mf-avatar.svg"> <title>portfolio | mohamed montaser</title> </head> <body> <nav class="navbar navbar-expand-lg bg-light"> <div class="container"> <a class="navbar-brand" href="#"><img src="images/mf-logo.svg" alt=""></a> <div> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <button class="btn mentor-btn">Mentorship</button> </li> <li class="nav-item"> <button class="btn hello-btn">Say Hello</button> </li> </ul> </div> </div> </nav> <section class="landing"> <div class="container"> <div class="row"> <div class="col-12 text-center"> <div class="text-box"> <h1>Designer, Front-end Developer & Mentor</h1> <p>I design and code beautifully simple things, and I love what I do.</p> <img src="images/mf-avatar.svg" alt=""> </div> <img src="images/hero.svg" alt=""> </div> </div> </div> </section> <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-11 text-center"> <div class="row"> <div class="col-3"><img src="images/frontend.svg" alt=""></div> <div class="col-3"><img height="50" height="48" src="images/back-end.svg" alt=""></div> </div> </div> </div> </div> </section> </body> </html> ************************************************************************************ كود ال sass : // Start Global Rules $main-color: #7510f7; @font-face { font-family: "Cairo"; src: url('../fonts/Cairo-Light.ttf'), url('../fonts/Cairo-Regular.ttf'), url('../fonts/Cairo-Medium.ttf'), url("../fonts/Cairo-SemiBold.ttf"), url('../fonts/Cairo-Black.ttf') } *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: "Cairo", sans-serif !important; } a { text-decoration: none !important; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background: white !important; } ::-webkit-scrollbar-thumb { background: rgba(0, 0, 0, 0.76) !important; border-radius: 10px; } ::-webkit-scrollbar-thumb:hover { background: black !important; } .btn { box-shadow: none !important; } // End Global Rules // navbar .navbar { padding: 30px 25px 0 25px !important; .container { display: flex; justify-content: space-around; align-items: center; .navbar-brand { img { max-height: 3rem; } } div { .navbar-nav { .nav-item { .mentor-btn { font-size: 18px; &:hover { color: $main-color !important; } } .hello-btn { border: 2px solid $main-color; border-radius: 30px; color: #7510f7; padding: 8px 20px; display: flex; justify-content: center; align-items: center; font-size: 18px; font-weight: 500 !important; &:hover { background-color: $main-color; color: white; } } } } } } } .landing { .text-box { margin-top: 110px; h1 { font-size: 3rem; font-weight: 900; } p { margin-top: 2rem; font-size: 25px; font-weight: 300 !important; } img { margin-top: 20px; margin-bottom: 100px; } } } .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-11 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } } تحدث في كل الموقع
- 3 اجابة
-
- 1
-

-
كامل كود الhtml: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" sizes="30×30" href="images/mf-avatar.svg"> <title>portfolio | mohamed montaser</title> </head> <body> <nav class="navbar navbar-expand-lg bg-light"> <div class="container"> <a class="navbar-brand" href="#"><img src="images/mf-logo.svg" alt=""></a> <div> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <button class="btn mentor-btn">Mentorship</button> </li> <li class="nav-item"> <button class="btn hello-btn">Say Hello</button> </li> </ul> </div> </div> </nav> <section class="landing"> <div class="container"> <div class="row"> <div class="col-12 text-center"> <div class="text-box"> <h1>Designer, Front-end Developer & Mentor</h1> <p>I design and code beautifully simple things, and I love what I do.</p> <img src="images/mf-avatar.svg" alt=""> </div> <img src="images/hero.svg" alt=""> </div> </div> </div> </section> <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-11 text-center"> <div class="row"> <div class="col-3"><img src="images/frontend.svg" alt=""></div> <div class="col-3"><img height="50" height="48" src="images/back-end.svg" alt=""></div> </div> </div> </div> </div> </section> </body> </html> ********************************** كامل كود sass: // Start Global Rules $main-color: #7510f7; @font-face { font-family: "Cairo"; src: url('../fonts/Cairo-Light.ttf'), url('../fonts/Cairo-Regular.ttf'), url('../fonts/Cairo-Medium.ttf'), url("../fonts/Cairo-SemiBold.ttf"), url('../fonts/Cairo-Black.ttf') } *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: "Cairo", sans-serif !important; } a { text-decoration: none !important; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background: white !important; } ::-webkit-scrollbar-thumb { background: rgba(0, 0, 0, 0.76) !important; border-radius: 10px; } ::-webkit-scrollbar-thumb:hover { background: black !important; } .btn { box-shadow: none !important; } // End Global Rules // navbar .navbar { padding: 30px 25px 0 25px !important; .container { display: flex; justify-content: space-around; align-items: center; .navbar-brand { img { max-height: 3rem; } } div { .navbar-nav { .nav-item { .mentor-btn { font-size: 18px; &:hover { color: $main-color !important; } } .hello-btn { border: 2px solid $main-color; border-radius: 30px; color: #7510f7; padding: 8px 20px; display: flex; justify-content: center; align-items: center; font-size: 18px; font-weight: 500 !important; &:hover { background-color: $main-color; color: white; } } } } } } } .landing { .text-box { margin-top: 110px; h1 { font-size: 3rem; font-weight: 900; } p { margin-top: 2rem; font-size: 25px; font-weight: 300 !important; } img { margin-top: 20px; margin-bottom: 100px; } } } .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-11 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } }
-
هل احزم المشروع وابعته
-
لم يتغير شيء وهذه الظاهره ليسة في هذا المكان في الموقع بل هي في كل الموقع ...
- 15 اجابة
-
- 1
-

-
كود الhtml: <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-10 text-center"> <div class="row"> <div class="col-3"><img src="images/designer.svg" alt=""></div> <div class="col-3"><img src="images/designer.svg" alt=""></div> </div> </div> </div> </div> </section> كود الsass: .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { width: 500px; h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-10 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } }
- 15 اجابة
-
- 1
-

-
- 15 اجابة
-
- 1
-