-
المساهمات
616 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمود سعداوي2
-
نتيجة البحث بدت فارغة. ليس لدي إضافات إذن
- 12 اجابة
-
- 1
-

-
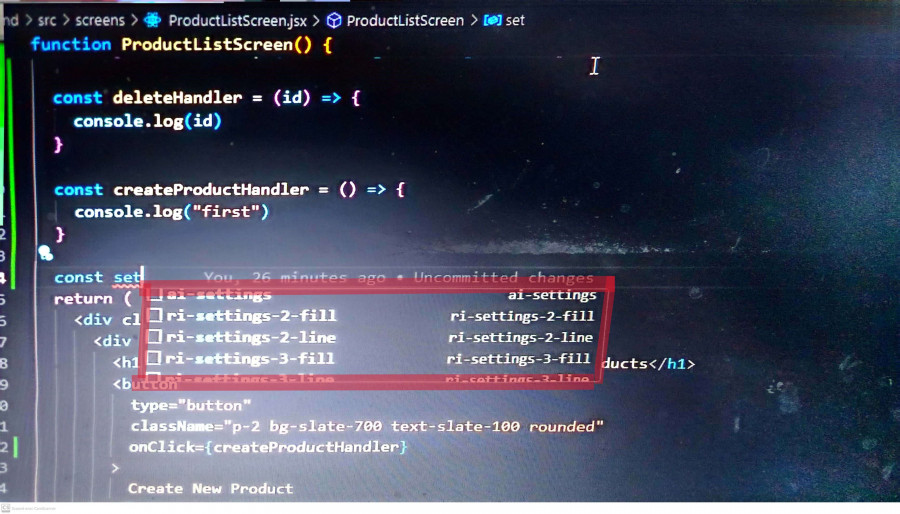
السلام عليكم ورمضان مبارك عليكم. يبدو أنني قمت بإضافة إمتداد في vs code مثلما توضح الصورة التالية أرجو المساعدة في معرفة هذا الإمتداد قصد حذفه. أعتذر على الجودة الضعيفة للصورة. شكرا.
- 12 اجابة
-
- 2
-

-
السلام عليكم. أريد إضافة أزرار PayPal كمايلي: قمت بالكود التالي: index.js <PayPalScriptProvider deferLoading={true}> <App /> </PayPalScriptProvider> <> <button className="p-2 bg-slate-700 text-slate-100 rounded" onClick={onApproveTest}>Test Pay Order</button> <div className="bg-slate-100"> <PayPalButtons createOrder={createOrder} onApprove={onApprove} onError={onError} ></PayPalButtons> </div> </> المشكل أنه لم يتم التعرف على العنصر PayPalButtons وبالتالي لم تظهر الأزرار شكرا للمساعدة
- 1 جواب
-
- 1
-

-
السلام عليكم. أواجه مشكل في إستعمال الألوان الخاصة بتحديد رسالة خطأ. الكود الذي قمت به لرسالة الخطأ import React from 'react' function Message({ variant, children }) { console.log(variant) return ( <div className={`m-4 rounded-lg py-5 px-6 mb-4 text-base text-${variant}-700 bg-${variant}-100`} > {children} </div> ); } export default Message المشكل هو أنه لم يتسنى قراءة variant. مثلا في الكود التالي <Message variant='red'>ُحصل خطأ ما</Message> في هذه الحالة لم تظهر رسالة الخطأ باللون الأحمر وبخلفية حمراء، بالرغم أن console يظهر red (قيمة variant) شكرا لكم.
- 3 اجابة
-
- 2
-

-
ماهو الفرق بين spread operator و array.push في الجافاسكريبت. ومتى نستعمل كليهما. شكرا.
- 5 اجابة
-
- 3
-

-
يعني أقوم بشراء نطاق خاص بالإيميل و نطاق آخر خاص بالموقع.
-
طيب أنا كمبرمج أود التعريف عن نفسي و مهاراتي عبر عرض أعمالي، فأقوم بإنشاء موقع شخصي إحترافي وأقوم بشراء domain يحتوي المعلومات التي ذكرتها بالإضافة كيفية التواصل معي. عند التواصل معي كيف يعرف العميل أو الشركة مدى مصداقيتي، هل علي شراء إيميل إحترافي أيضا أم الموقع الذي قمت ببنائه يقدم لك أيضا إيميل إحترافي.
-
يعني ممكن أن يكون portfolio بإيميل إحترافي أيهما أهم. الموقع الشخصي أم البريد الإلكتروني
- 9 اجابة
-
- 1
-

-
السلام عليكم. عندي خلط بسيط بين أن تمتلك موقع شخصي أو سابقة أعمال (portfolio) مثل (https://mahmoud.tn) وأن يكون لديك إيميل إحترافي مثل (contact@mahmoud.tn) أعتقد أن لكل مهما فوائد كثيرة لكن لم أعرف أين يكمن الإختلاف بينهما بالضبط. شكرا.
- 9 اجابة
-
- 3
-

-
السلام عليكم. أواجه الخطأ التالي: [0] Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client [0] at new NodeError (node:internal/errors:400:5) [0] at ServerResponse.setHeader (node:_http_outgoing:663:11) [0] at ServerResponse.header (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\response.js:794:10) [0] at ServerResponse.json (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\response.js:275:10) [0] at errorHandler (file:///C:/Users/saadaoui/Desktop/MERN%20E-commerce/backend/middlewares/errorMiddleware.js:14:26) [0] at Layer.handle_error (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\router\layer.js:71:5) [0] at trim_prefix (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\router\index.js:326:13) [0] at C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\router\index.js:286:9 [0] at Function.process_params (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\router\index.js:346:12) [0] at next (C:\Users\saadaoui\Desktop\MERN E-commerce\node_modules\express\lib\router\index.js:280:10) أعتقد أن مكان الخطأ في errorrMiddleware.js errorrMiddleware.js const notFound = (req, res, next) => { const error = new Error(`Not Found - ${req.originalUrl}`); res.status(404); next(error); }; const errorHandler = (err, req, res, next) => { let statusCode = res.statusCode === 200 ? 500 : res.statusCode; let message = err.message; // NOTE: checking for invalid ObjectId moved to it's own middleware // See README for further info. res.status(statusCode).json({ message: message, stack: process.env.NODE_ENV === "production" ? null : err.stack, }); }; export { notFound, errorHandler }; server.js import express from "express"; import dotenv from "dotenv"; import productRoutes from './routes/productRoutes.js' dotenv.config(); import connectDB from "./config/db.js" import { errorHandler, notFound } from "./middlewares/errorMiddleware.js"; const port = process.env.PORT || 5000; connectDB() const app = express() app.use(express.json()); app.use('/api/products', productRoutes) app.get('/', (req, res) => { res.send('API is running ...') }) app.use(notFound) app.use(errorHandler) app.listen(port, () => console.log(`Server is running on port ${port}`)) شكرا للمساعدة
- 5 اجابة
-
- 1
-

-
السلام عليكم. كلما قمت بحفظ البيانات ctrl+s تتحول نافذة terminal إلى هذه النافذة قمت بإخفائها من القائمة لكن عند الحفظ تعاد الظهور تلقائيا. شكرا على المساعدة
-
السلام عليكم. لاشك أن tailwind css يوفر ميزات ممتازة في تطبيقات الويب. سؤالي هو متى يحبذ إستخدامه و متى ينصح بتركه. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم. لحفظ التعديلات على المستودع البعيد github عادة ما نلجأ للأوامر التالية git init git add . git commit -m "your commit" git push origin main لكن vs code وفرت أيقونة ممتازة تسمح بحفظ التعديلات مباشرة. كيف يمكن حفظ هذه التعديلات إعتمادا على هذه الخاصية. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم. هل يمكن رفع مشروع mern (react node express mongo) على إستضافة رفع المواقع Hostinger. وهل تحتاج إلى أدوات أخرى. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم. أود توضيحا لو سمحتم للأسئلة التالية: ١. ماهو الفرق بين أن تمتلك موقعا شخصيا و إيميل شخصي. ٢. هل يوجد إختلاف بين رفع موقع شخصي فيه إتصال بقاعدة البيانات و آخر لا (مثال: موقع مبني بواسطة react و آخر مبني بواسطة تقنيات mern) الإختلاف أقصد به كافة الجوانب كالتالي و الجودة و التعامل مع العملاء و غير ذلك. ٣. ماهي مراحل رفع موقع شخصي رسمي شكرا لكم.
-
السلام عليكم. بعد الحصول على الشهادة، حصلت على سيرة ذاتية مميزة و جذابة من فريق بعيد، كذلك تم تعديل ملفي الشخصي على موقع بعيد طبقا للسيرة الذاتية التي تحصلت عليها. أود أن أسأل هل توجد خطوة أخرى بعد هذا. شكرا جزيلا.
- 2 اجابة
-
- 1
-

-
في node js، نستعمل أحيانا cookie session في نظام المصادقة (authorization). كيف يكون هذا الإستعمال عند تطوير النظم الخلفية و تجربته مع postman. شكرا
- 1 جواب
-
- 1
-

-
السلام عليكم. لدي سؤالين. الأول: لماذا نستعمل مثل الكود في وقت كان بالإمكان القيام بكود خاص بمكون عادي const Loader = () => { return ReactDOM.createPortal( <div className="wrapper"> <div className="loader"> <img src={loaderImg} alt="Loading..." /> </div> </div>, document.getElementById("loader") ); }; و ماهي الفائدة من ReactDOM.createPortal السؤال الثاني: من المعتاد أن يكون مكون رياكت كالتالي // جلب العناصر function Component(props) { // تحديد المتغيرات و الدوال return ( <Component/> ) } export default Component ماهي الفائدة من كتابة المتغيرات فوق الدالة الخاصة بالمكون مثال: import React from 'react' // المتغيرات const a = variable1; const b = variable2; function UserStats() { return ( <div className="component"> . . . . . </div> </div> ) } export default UserStats ماهو الفرق بينها و بين الكود التالي import React from 'react' function UserStats() { // المتغيرات const a = variable1; const b = variable2; return ( <div className="component"> . . . . . </div> </div> ) } export default UserStats شكرا لكم
-
السلام عليكم. كمبرمج بلغة الجافاسكريبت أعتقد أنه من الضروري تعلم redux. لكن هل بالإمكان البدء مباشرة بredux toolkit أم أنه لا بد من تعلم النسخة القديمة من redux قبل redux toolkit. تجربتي متواضعة جدا لكن لم أجد أي مشكل في تعلم redux tookit مباشرة. أود نصائحكم. شكرا.
- 2 اجابة
-
- 1
-

-
السلام عليكم. الصورة التالية توضح واجهة عرض البيانات فيmongo db atlas. الملاحظ أن الواجهة التي يتم من خلالها عرض المستخدمين (users كمثال) صغيرة جدا. كيف يمكن الحصول على واجهة أكبر. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم. كمبرمج أو مطور تطبيقات ويب بلغة الجافاسكريبت كيف يمكنني الاستفادة من منصات التجارة الإلكترونية مثل سلة و شوبيفاي أو منصات أخرى مثل بلوغر. شكرا
- 2 اجابة
-
- 1
-

-
هل يمكن تعديل القالب من طرف الخادم و العميل (front end و back end) أو إذا كان لدي قالب جاهز كيف يمكنني إضافته شكرا
-
السلام عليكم. بعد إظهار رسالات الخطأ أود إخفاءها باستعمال setTimeOut قمت بالكود التالي const alertSlice = createSlice({ name: "alert", initialState: { alerts: [], }, reducers: { setAlerts(state, action) { state.alerts = [...state.alerts, action.payload] }, // الدالة التي تقوم بإزالة العنصر removeAlert(state, action) { state.alerts.filter(alert => alert.id === action.payload?.id) } }, }); *********************************************************************** const onSubmit = async e => { e.preventDefault() if (password !== password2) { dispatch(alertActions.setAlerts({ id: new Date().getTime(), type: "danger", msg:"Passwords does not mutch" })) } setTimeout(()=> dispatch(alertActions.removeAlert()), 3000) console.log("success") } عند تفعيل onSubmit تظهر رسالة الخطأ و ما أريده هو حذف الرسالة بعد 3 ثواني شكرا على المساعدة.
- 1 جواب
-
- 1
-

-
شكرا لك، في العادة أستعمل react-toastify لكن أردت تجربة كود بنفسي دون الحاجة لمكتبات أخرى