-
المساهمات
616 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمود سعداوي2
-
بعد رفع المشروع ظهرت هذه الصورة علما و أني عند إستعمال vs code كنت أفعل الأمر npm run json-server حتى أتجاوز هذا الخلل ما أقصده هو أنه لم يقع التعرف على البيانات التي قمت بجلبها من db.json.
- 7 اجابة
-
- 1
-

-
السلام عليكم. كيف يمكنني رفع مشروع ريآكت على netlify مثلا أو github pages علما و أني قمت بتنفيذ json server "dependencies": { "@emotion/core": "^11.0.0", "@emotion/css": "^11.10.5", "@emotion/react": "^11.10.5", "@emotion/styled": "^11.10.5", "@reduxjs/toolkit": "^1.9.1", "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "bootstrap-icons": "^1.10.3", "framer-motion": "^8.4.3", "json-server": "^0.17.1", "react": "^18.2.0", "react-dom": "^18.2.0", "react-redux": "^8.0.5", "react-router-dom": "^6.6.2", "react-scripts": "5.0.1", "react-slick": "^0.29.0", "slick-carousel": "^1.8.1", "web-vitals": "^2.1.4" } شكرا
- 7 اجابة
-
- 1
-

-
السلام عليكم. قمت بعمل المشروع التالي: https://react-find-meals.netlify.app/ الرجاء توضيح بعض الأخطاء (حسب إعتقادي بسبب useEffect hook) 1. لما أريد البحث عن طريق إسم الوجبة مثلا في البداية أكتب "pizza" يقع عرض الأكلة صحيح لكن إذا قمت بفسخها و كتابة مثلا "p" فلا شيء يحدث 2. عندما تظهر الوجبات و أريد أن أختار حسب النوع في القائمة الجانبية يظهر فقط نوع الوجبة الذي قمت بتحديده و لا تظهر بقية الأنواع. الشيفرة البرمجية: function App() { const [searchMeal, setSearchMeal] = useState("") const [meals, setMeals] = useState([]) const [showMeals, setShowMeals] = useState(false) // Fetch Meals API const getMeals = async () => { const response = await fetch('https://www.themealdb.com/api/json/v1/1/search.php?s') const data = await response.json() const findMeals = data.meals.map(meal => ( { id: meal.idMeal, title: meal.strMeal, image: meal.strMealThumb, rate: (Math.random() * 5).toFixed(2), category: meal.strCategory, description: meal.strYoutube, } )) setMeals(findMeals) } useEffect(() => { getMeals() }, []) // Display Searched Meals const getSearchedMeals = (e) => { e.preventDefault() if(searchMeal !== "") { const searched = meals.filter(meal => meal.title.toLowerCase().includes(searchMeal.toLowerCase())) setMeals(searched) } setSearchMeal("") setShowMeals(true) } // filter by category const [selected, setSelected] = useState([]) const categories = meals.map(meal => meal.category) .reduce((acc,item) => (acc.includes(item) ? acc : [...acc,item]) ,[]) const handleCheck = (e) => { const {value, checked} = e.target; if (checked === true) { setSelected(pre=>[...pre,value]) }else { setSelected(pre=> [...pre.filter(item => item !== value)]) } } useEffect(() => { const filtered = meals.filter(item => selected.includes(item.category)) setMeals(filtered); }, [selected]); // Filter By Rate return ( <div className="container"> <Search searchMeal = {searchMeal} setSearchMeal = {setSearchMeal} getSearchedMeals = {getSearchedMeals} /> <div className="main"> { showMeals && <FilterMeal categories = {categories} handleCheck = {handleCheck} /> } { showMeals && <Meals meals = {meals} searchMeal = {searchMeal} /> } </div> </div> ); } export default App; شكرا لكم.
- 1 جواب
-
- 1
-

-
-
السلام عليكم في المشروع التالي: قمت بالبحث عن المأكولات عبر كتابة الإسم المناسب. ثم أردت فلترة هذه المأكولات بواسطة checkbox قمت بكتابة الكود التالي const [selected, setSelected] = useState([]) const categories = meals.map(meal => meal.category) .reduce((acc,item) => (acc.includes(item) ? acc : [...acc,item]) ,[]) const handleCheck = (e) => { const {value, checked} = e.target; if (checked === true) { setSelected(pre=>[...pre,value]) }else { setSelected(pre=> [...pre.filter(item => item !== value)]) } } const filtered = meals.filter(item => selected.includes(item.category)) console.log(filtered) في هذه الحالة تمكنت من التعرف على filtered و ظهرت في الكونسول دون مشكل. ثم قمت ب: const filtered = meals.filter(item => selected.includes(item.category)) setMeals(filtered); هنا ظهرت رسالة الخطأ التالية ملاحظة: قمت بجلب البيانات بواسطة الكود التالي // Fetch Meals API const getMeals = async () => { const response = await fetch('https://www.themealdb.com/api/json/v1/1/search.php?s') const data = await response.json() const findMeals = data.meals.map(meal => ( { id: meal.idMeal, title: meal.strMeal, image: meal.strMealThumb, rate: (Math.random() * 5).toFixed(2), category: meal.strCategory, description: meal.strYoutube, } )) setMeals(findMeals) } useEffect(() => { getMeals() }, []) شكرا على المساعدة
-
السلام عليكم. في المكود التالي: const [dummyTransactions,setDummyTransactions] = useState([]) const [validate,setValidate] = useState(false) const [errorText,setErrorText] = useState("") const [errorAmount,setErrorAmount] = useState("") const addNewTransaction = () => { if (text.length === 0 && amount.length === 0) { setErrorText("Please Enter A text") setErrorAmount("Please enter An Amount") setValidate(true) } else if(amount.length === 0 && text.length !== 0 ) { setErrorAmount("Please enter An Amount") setValidate(true) } else if(text.length === 0 && amount.length !== 0) { setErrorText("Please Enter A text") setValidate(true) } else { setDummyTransactions([...dummyTransactions,{id: new Date(), text: text, amount: +amount}]) setAmount('') setText('') setValidate(false) } } الكود يعمل بشكل جيد من المرة الأولى و رسالة الخطأ تظهر بالطريقة المناسبة. المشكل هو أني إذا تطابقت البيانات في الأول ثم نسيت مثلا المبلغ و كتبت النص فإن رسالة الخطأ تظهر أنه علي كتابة النص و المبلغ شكرا على المساعدة
-
شكرا جزيلا أستاذ عمر
-
تفضل ملفات الsrc src.zip
- 6 اجابة
-
- 1
-

-
في هذه الحالة يرجع NaN بالنسبة للثروة أما في هذه فالصفحة ترجع فارغة و لايظهر أي خطأ في الكونسول هنا الصفحة لا تتغير و اليحدث ترتيب في هذه الحالة يظهر الخطأ التالي: App.js:23 Uncaught TypeError: number.toFixed is not a function at formatMoney (App.js:23:1) at calculateWealth (App.js:60:1) at HTMLUnknownElement.callCallback (react-dom.development.js:4164:1) at Object.invokeGuardedCallbackDev (react-dom.development.js:4213:1) at invokeGuardedCallback (react-dom.development.js:4277:1) at invokeGuardedCallbackAndCatchFirstError (react-dom.development.js:4291:1) at executeDispatch (react-dom.development.js:9041:1) at processDispatchQueueItemsInOrder (react-dom.development.js:9073:1) at processDispatchQueue (react-dom.development.js:9086:1) at dispatchEventsForPlugins (react-dom.development.js:9097:1)
- 6 اجابة
-
- 1
-

-
السلام عليكم. في المثال التالي: عند النقر على Add User تمكنت من إضافة يوزر آخر . بقية الأزرار الهدف منها هو تطبيق دوال مثلما تشير مسمياتها. المشكل أنه لم يظهر لي أي شء إذ لم يقع أي تغيير عند النقر على الأزرار كما أن console لم يظهر لي أي خطأ علما أني جربت الأكواد التالية let [data, setData] = useState([]); async function fetchRandomUsers() { const response = await fetch('https://randomuser.me/api') const responseData = await response.json() const newUser = { user: `${responseData.results[0].name.first} ${responseData.results[0].name.first}`, money: formatMoney(Math.floor(Math.random() * 1000000)) } setData([...data, newUser]); } useEffect(() => { fetchRandomUsers() }, []); // Format number as money function formatMoney(number) { return '$' + number.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,'); } // Add User const handleAdd = () => { let addUser = []; let new_user = fetchRandomUsers(); addUser.push(new_user) } // Double Money const doubleMoney = () => { data = data.map(user => { return {...user, money:user.money * 2} }) } // Show Millionaires function showMillionaires(){ // console.log('showMillionaires') data = data.filter(item => item.money > 500000) }
-
صحيح في الأول ظهرت 4 مستخدمين لكن بعد تحديث الصفحة رجع يوزر واحد أردت إحضار مستخدم أو إثنين على الأكثر لأني أريد تطبيق بعض الدوال كإضافة مستخدم جديد
- 4 اجابة
-
- 1
-

-
السلام عليكم. في الكود التالي أود أن أسئل بعض الأسئلة: function App() { const [data, setData] = useState([]); async function fetchRandomUsers() { const response = await fetch('https://randomuser.me/api') const data = await response.json() const newUser = [ { user: `${data.results[0].name.first} ${data.results[0].name.first}`, money: Math.floor(Math.random() * 1000000) } ] setData(newUser) } useEffect(() => { fetchRandomUsers(); }, []); عند تحديث الصفحة يظهر المستخدم الأول ثم يختفي بعد حوالي الثانية، لماذا. كيف يمكنني إظهار مستخدمين إثنين أو ثلاثة منذ تحديث الصفحة. (قمت بتجربة الكود التالي: useEffect(() => { fetchRandomUsers(); fetchRandomUsers(); fetchRandomUsers(); }, []); لكن في هذه الحالة يبقى مستخدم واحد يتغير كل ثانية) السؤال الأخير حول جودة الكود، هل هذا الكود قابل للتحسين و كيف ذلك. شكرا لكم.
- 4 اجابة
-
- 1
-

-
عفوا src.zip
- 7 اجابة
-
- 1
-

-
تفضل ملف الsrc نفس الشيء data.results هو object وبالتالي لا تنطبق عليه map
-
السلام عليكم. أريد جلب البيانات من الخادم ثم إظهارها على التطبيق الخاص بي. قمت بالكود التالي const [data, setData] = useState([]); // Fetch users const fetchRandomUsers = () => { fetch('https://randomuser.me/api') .then(response => response.json()) .then(data => setData(data.data)); } useEffect(() => { fetchRandomUsers() }, []); المشكلة هنا أني لا أستطيع تطبيق الدالة map على data بغرض إظهار users لأن: typeof(data) === object شكرا على التوضيح.
- 7 اجابة
-
- 1
-

-
- 8 اجابة
-
- 1
-

-
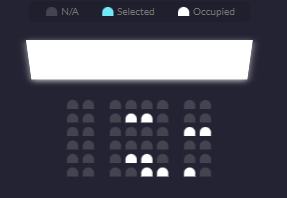
السلام عليكم عند الضغط على كرسي يصبح لونه مختلف، إذا أردت حذف الكرسي أعيد الضغط عليه فيرجع لونه الأول ملاحظة: هل يمكن حل المشكل باستعمال الخطافات فقط أنا حاولت باستعمال الكود التالي، المشكل أنه لا أستطيع حجز أكثر من كرسي const handleClick = (id) => { setIndex(id) setIsSelected(!isSelected) } *********************** seatsArray.map(i => ( <div className = {index === i ? "seat selected" : "seat"} key={i} onClick = {()=>handleClick(i)} ></div> شكرا
- 8 اجابة
-
- 1
-

-
السلام عليكم. في الكود التالي: const [seats,setSeats] = useState([]); const handleSeats = (e) => { e.target.classList.toggle('selected'); if (e.target.classList.contains('selected') && !e.target.classList.contains('occupied')) { setSeats([...seats,seats]) console.log(seats.length) } else { seats.splice(seats.indexOf(e.target.classList.contains('selected')),1) console.log(seats.length) } } المشكل هو عندما يصبح الكرسي الأول 'selected' تصير seats.length = 0 يعني عند النقر مثلا على أربع كراسي تصبح seats.length تساوي 3 بينما، عند إعادة الضغط على كرسي "selected" طول المصفوفة seats يكون مطابقا. زد على ذلك، عند تكون لدي كراسي "selected" ثم أضغط على كراسي محجوزة (باللون الأبيض) يرجع طول المصفوفة seats إلى الصفر شكرا لكم.
-
السلام عليكم. عند النقر على عنصر محدد أريد أن يتغير الكلاس به هو فقط. المشكل في الكود الذي حددته هو تغير كافة الكلاسات عند النقر على عنصر محدد. App js const [isSelected, setIsSelected] = useState(false); const [selectedIndex, setSelectedIndex] = useState(null) const handleClick = (id) => { // e.target.classList.toggle('selected') setIsSelected(!isSelected); setSelectedIndex(id) } Row.js function Row({id,handleClick,isSelected}) { return ( <div className='row'> { [...Array(8)].map((_,index)=>( <div className={ (id===1 && index===3) || (id===1 && index===4) || (id===2 && index===6) || (id===2 && index===7) || (id===4 && index===3) || (id===4 && index===4) || (id===5 && index===4) || (id===5 && index===5) || (id===5 && index===6) ? 'seat occupied' : isSelected ? 'seat selected' : 'seat' } key={index} onClick = {()=>handleClick(index)} > <div></div> </div> )) } </div> ) }
-
السلام عليكم. ماهي لغة البرمجة Rescript. هل هي إطار عمل للغة البرمجة javascript. شكرا.
- 3 اجابة
-
- 1
-

-
شكرا على التوضيح، لقد ساعدني كثيرا. أنا وجدت هذا الحل، هل هو مثالي import React from 'react' function Row({id}) { // let rows = [1,2,4,5]; // let seats = [3,4,5,6,7] return ( <div className='row'> { [...Array(8)].map((_,index)=>( <div className={ (id===1 && index===3) || (id===1 && index===4) || (id===2 && index===6) || (id===2 && index===7) || (id===4 && index===3) || (id===4 && index===4) || (id===5 && index===4) || (id===5 && index===5) || (id===5 && index===6) ? 'seat occupied' : 'seat' } key={index} > <div></div> </div> )) } </div> ) } export default Row ********************************************************************************************* import React from 'react' import Row from './Row' function Rows() { return ( <div className='container'> <div className="screen"></div> <div className="rows"> { [...Array(6)].map((_,index)=>( <Row key={index} id={index} /> )) } </div> </div> ) } export default Rows
-
أنا قمت بالحل التالي import React from 'react' function Seat() { return ( <div className='seat'> <div></div> </div> ) } export default Seat import React from 'react' import Seat from './Seat' function Row() { return ( <div className='row'> <Seat /> <Seat /> <Seat /> <Seat /> <Seat /> <Seat /> <Seat /> <Seat /> </div> ) } export default Row import React from 'react' import Row from './Row' function Rows() { return ( <div className='container'> <div className="screen"></div> <div className="rows"> <Row/> <Row/> <Row/> <Row/> <Row /> <Row/> </div> </div> ) } export default Rows لكن المشكلة كيف أختار "occupied seats"
-
السلام عليكم. كيف يمكنني تحويل الشيفرة التالية إلى شيفرة jsx في ريآكت و باستعمال component <div class="container"> <div class="screen"></div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> </div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat occupied"></div> <div class="seat occupied"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> </div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat occupied"></div> <div class="seat occupied"></div> </div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> </div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat occupied"></div> <div class="seat occupied"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> </div> <div class="row"> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat"></div> <div class="seat occupied"></div> <div class="seat occupied"></div> <div class="seat occupied"></div> <div class="seat"></div> </div> </div> شكرا
- 4 اجابة
-
- 1
-