-
المساهمات
318 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Boumlik
-
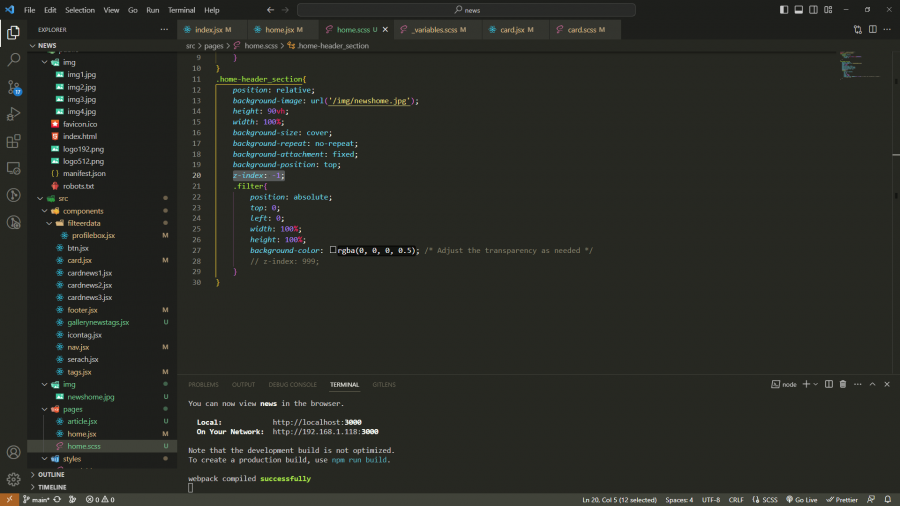
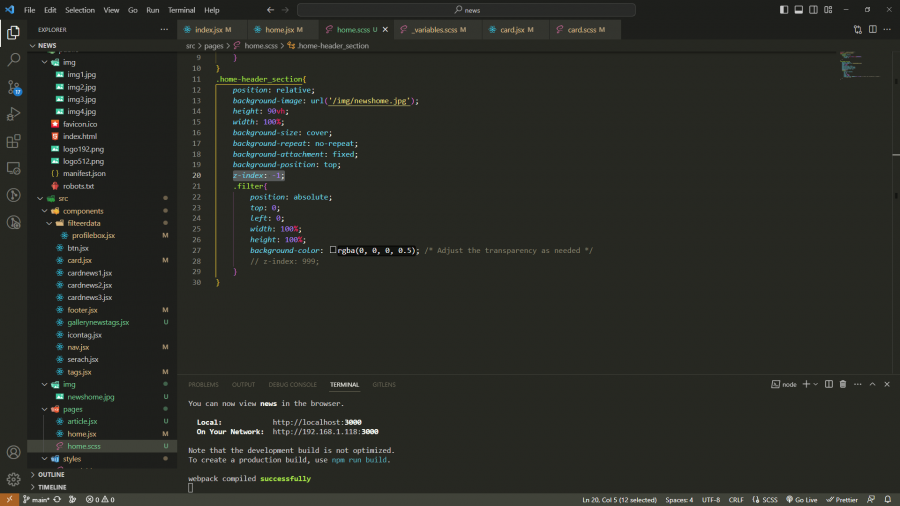
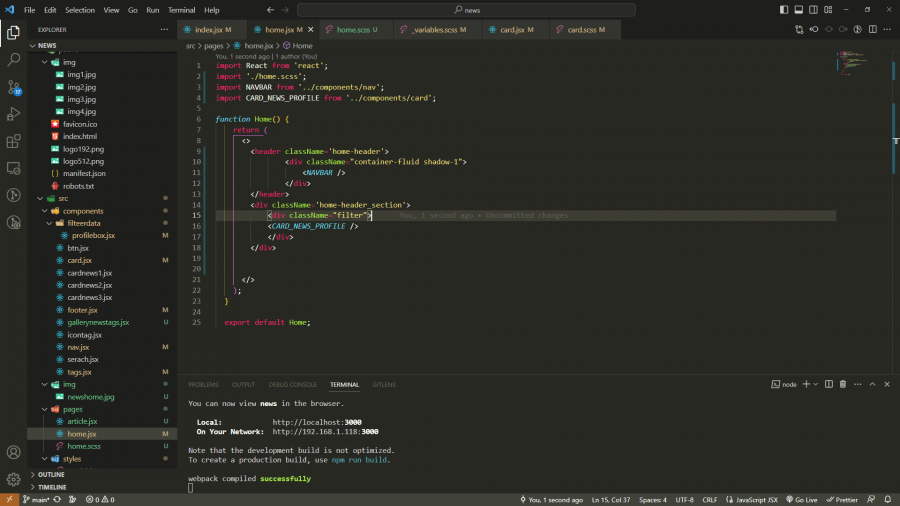
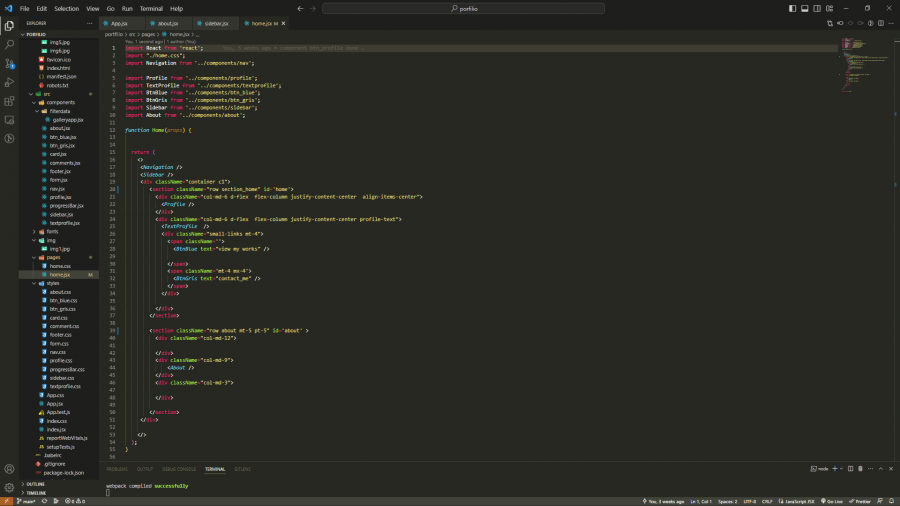
اللسلام عليكم كما ترون هنا swiper تعمل و لديها grabCursor={true} لاكن لا تعمل بسبب z-index هدا شكل code وهنا z-index ب hom header section بالاول عملتها حتى امل box shadow ل navigaation bar اعلاه عندما اجعل z-index0 تختفي box shadow ب nav و تعمل swipeer بنجاح عل من طريقة تمكنني من عملهم الاتنين معا ؟
-
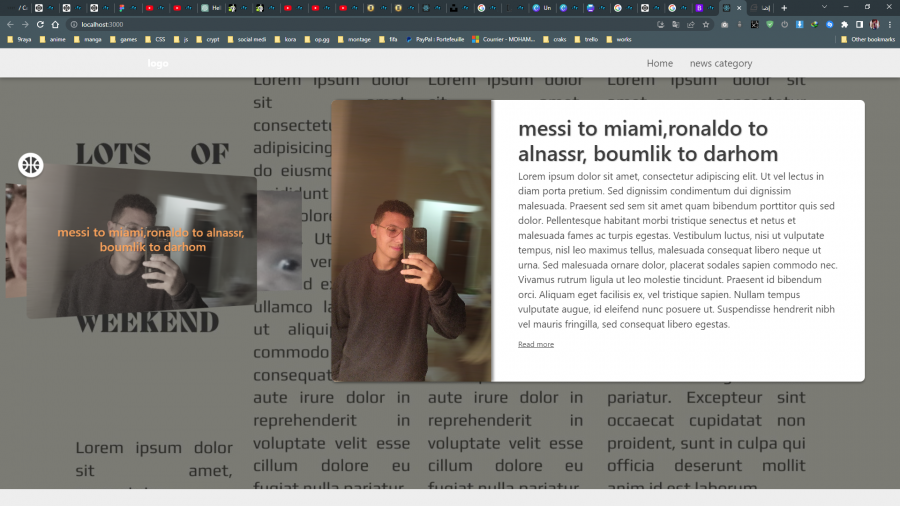
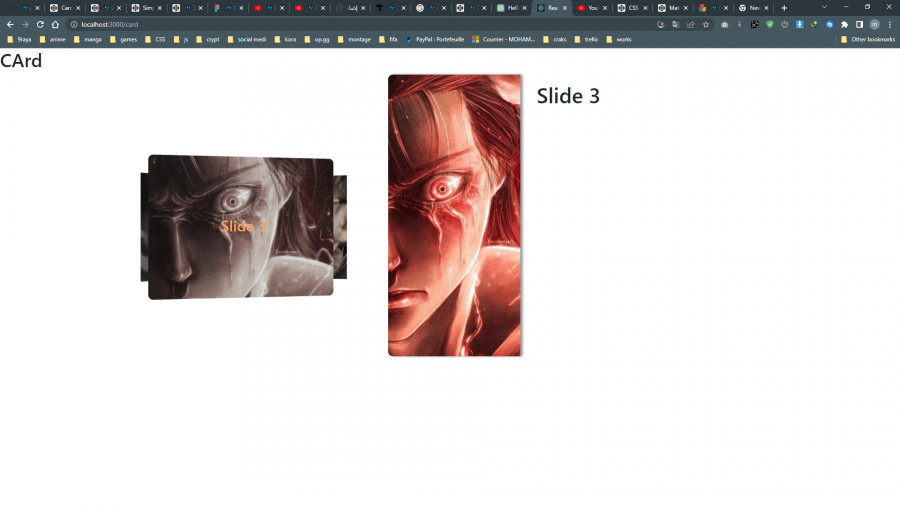
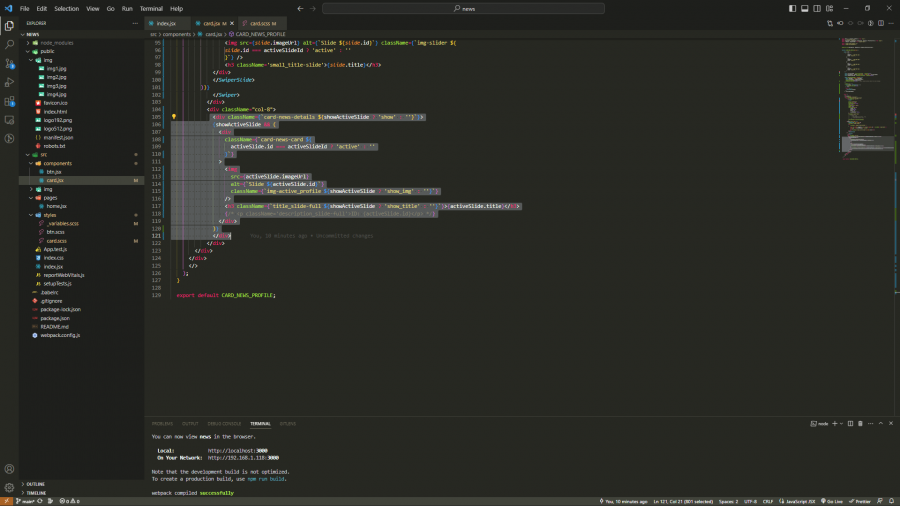
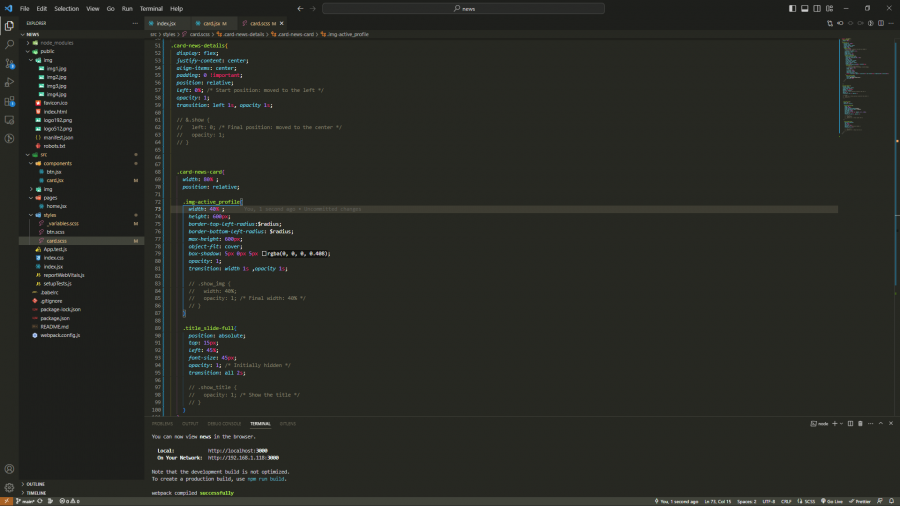
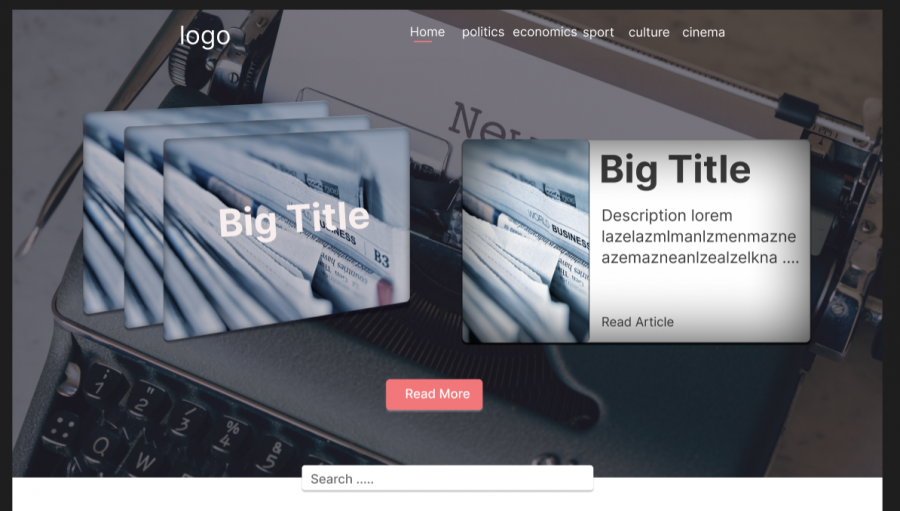
اسلام عليكم هدا component اسمه card وانا اعمل ب sass و react عندما يتحرك swiper تتغير الصورة الكبيرة ايضا على حسب id ما اود فعله هو ان الصورة الكبيرة تتحرك من -50%left to left 0 وعندما تكون left0 الصورة تكون width 100% و العنوان is hiden عندها تتقلص الصورة الى width 40% ويظهر العنوان مافات المشروع news.rar
-
لم ابدا بعد لكن ما لا استوعبه هل ادخل right cards inside the swiper !! حيث تكون الصور على اليسار تتحرك لتعطي كل صورة منها الصورة عل يمين فكما ترى الصور عليسار لها شكل خاص .هي cards لاكن تظهر بشكل جانبي و مع استخدام swiper ستتحرك لتصبح card عاليمين وهدا ما قصدته باستخدام transform and transition
-
السلام عليكم لقد قمت ب design a website by figma و هو خاص بالاخبار و كما ترو هنا لا اعرف كيف احولها ل code خاصة اني استخدم react and weebpack وما جاوره فهل استعمل swiper ومشكلة transition and the transform و الله انا تلفان و حتى الكلمات تنقصني للتعبير بجميع اللغات
- 2 اجابة
-
- 1
-

-
السلام عليكم لقد عملت على etsy لبيع الميرشات لمدة اسبوعين الى ان جائني my first sell اليوم الي بعد جاءتني your account has been suspended هو منطقيا لا اعلم لمادا رغم قولهم اني اخترقت copy right لاكن ما لا افهمه اني لا اضع اي product لاسبوع فكيف هدا ؟ لقد ظننت اني لم ادفع اتمنة taxes بالموقع لاكن ما لا استطيع فعله هو دفع تمنها لاني لا اجد زر الدفع اضافة انني كتبت استانافي ب 4 ماي لا كن لم ياتني اي رد من الموقع .
- 5 اجابة
-
- 1
-

-
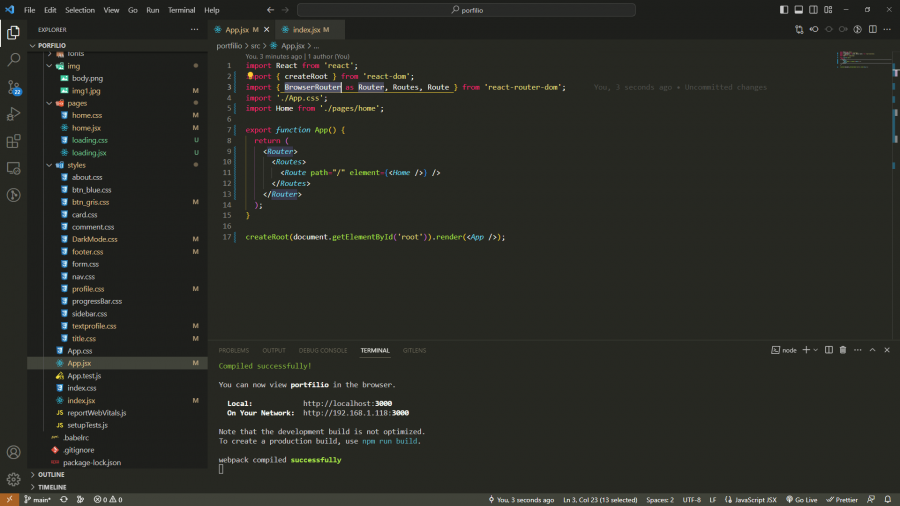
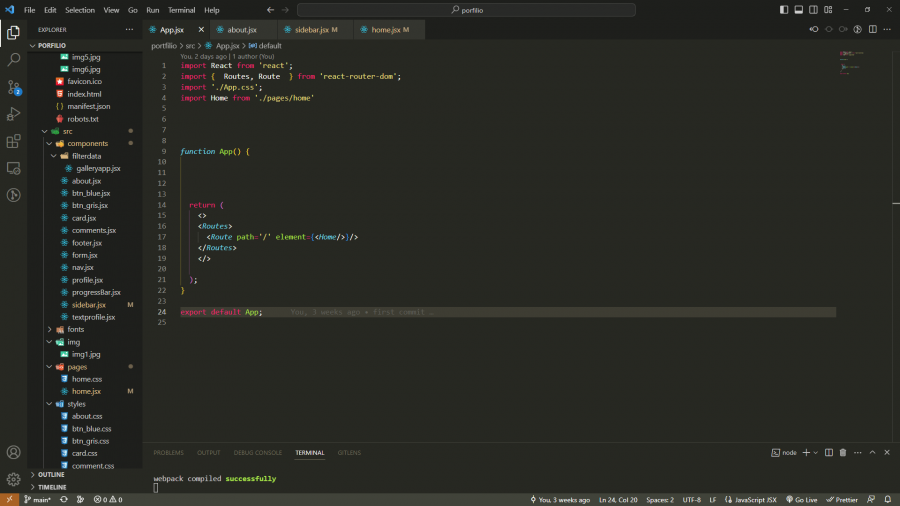
لاحظت انك لم تستخدم <Route path='/' element={<Home />} /> بل استخدمت <Route path="/:path(|svb-home)" ما الفرق
-
-
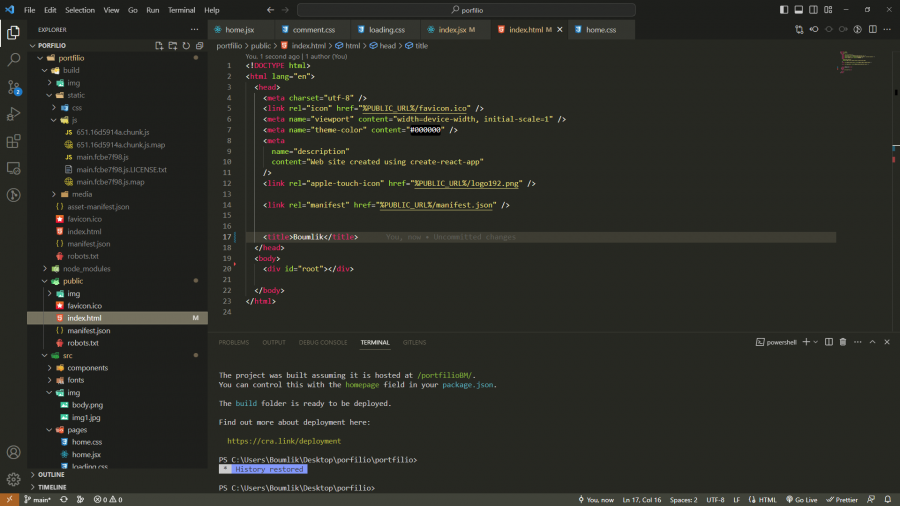
السلام عليكم لقد حاولت و وجدت بان مشكلتي شائعة الا ان كل مايطلبونه اعمله لاكن بدون جدوى فجميع links موجودة الا ان شيءا ما لا يجعلها تظهر فالتنسيقات موجودة وهدا ملف index.html ب public ,لا اعلم ان يخصني شيء اخر ---------------------- حتى اني مسحت build و branch of gh-pages واعدت الخطوات التي قراتها لدى هده المقالات التي ارسلت لي لاكن نفس النتيجة
-
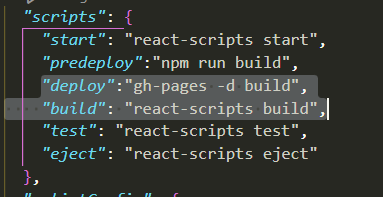
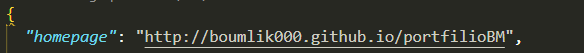
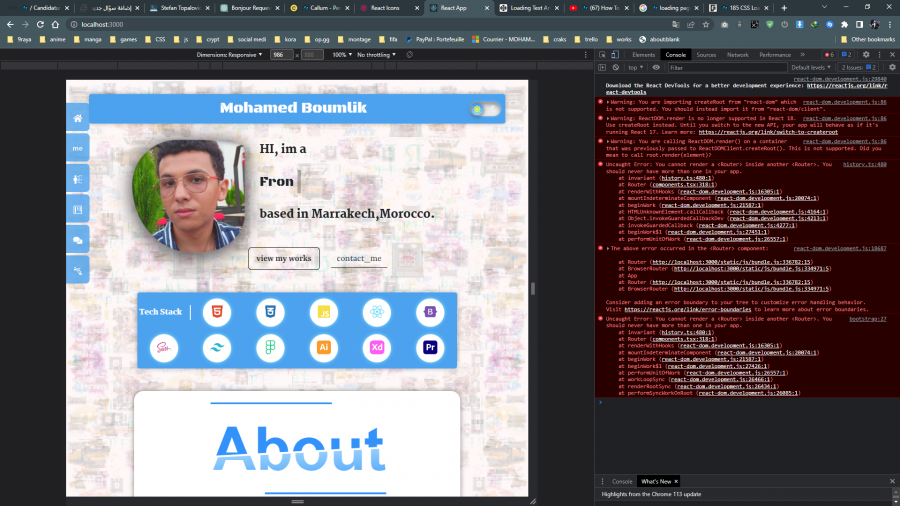
السلام عليكم لقد قمت ب host لمشروعي in github pages لكن لسبب ما يخبرني المتصفح انه enable js to run this app *------------------------------------------- from scratch: اتبعت فيديو عن كيفية host a react app باستعمال npm install gh-pages --save-dev و اضفت بال package.json : "homepage": "http://boumlik000.github.io/portfilioBM", "homepage": "http://boumlik000.github.io/portfilioBM", "deploy":"gh-pages -d build", "build": "react-scripts build", ومن تم اعمل npm run deploy لكن للاسف يظهر لي هدا اللخطا ملفات المشروعportfilio.rar
- 5 اجابة
-
- 1
-

-
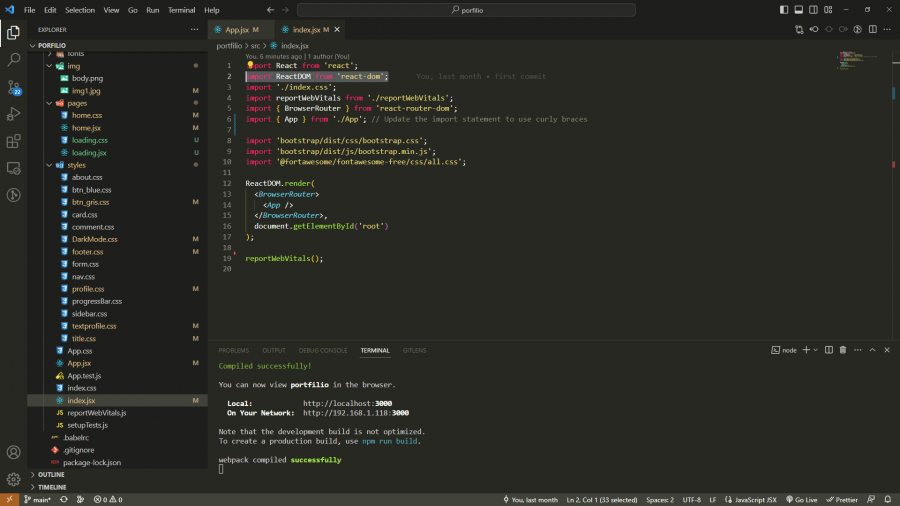
السلام عليكم والله لقد حرت بbrowser اجد وفهمت اني لا يمكن تفعيل سوى BrowserRouter واحد لكن حرت ففي index and App .jsx يتواجد ولا اعلم ان كانت لدي مشكلة اخرى ام لا ملفات المشروعportfilio.rar
- 2 اجابة
-
- 2
-

-
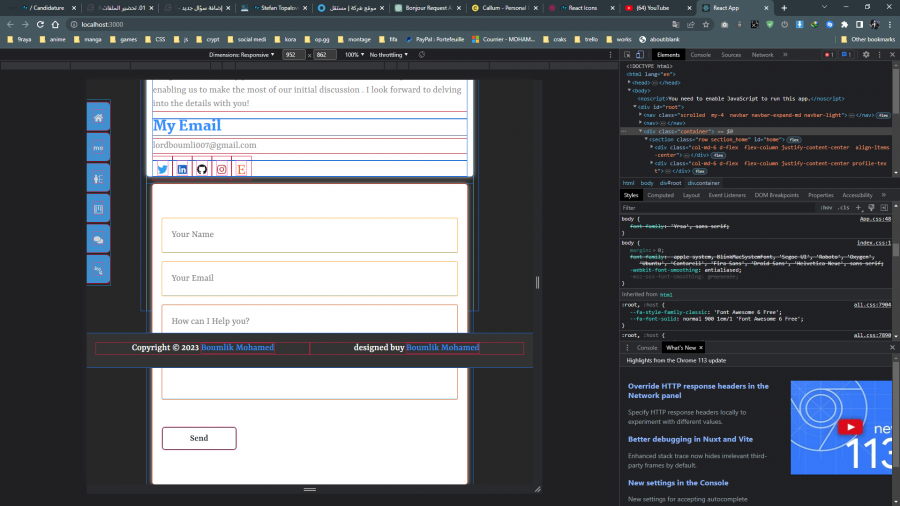
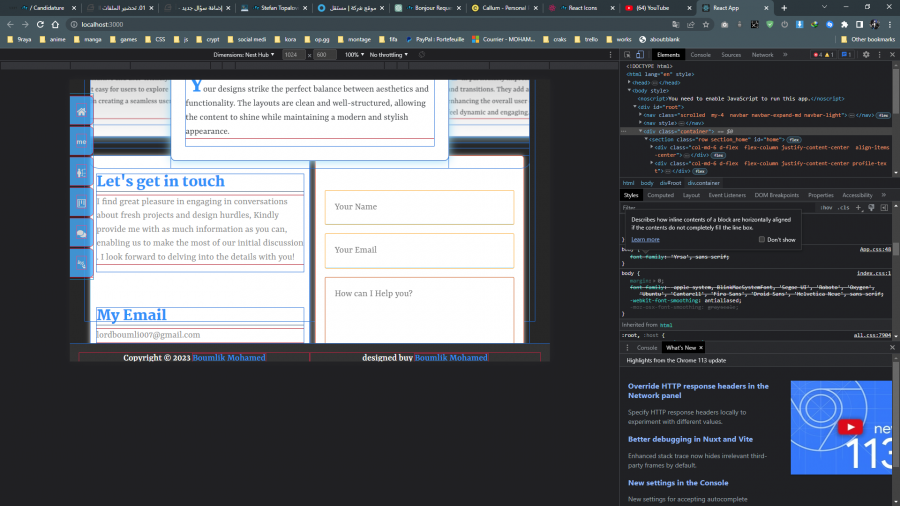
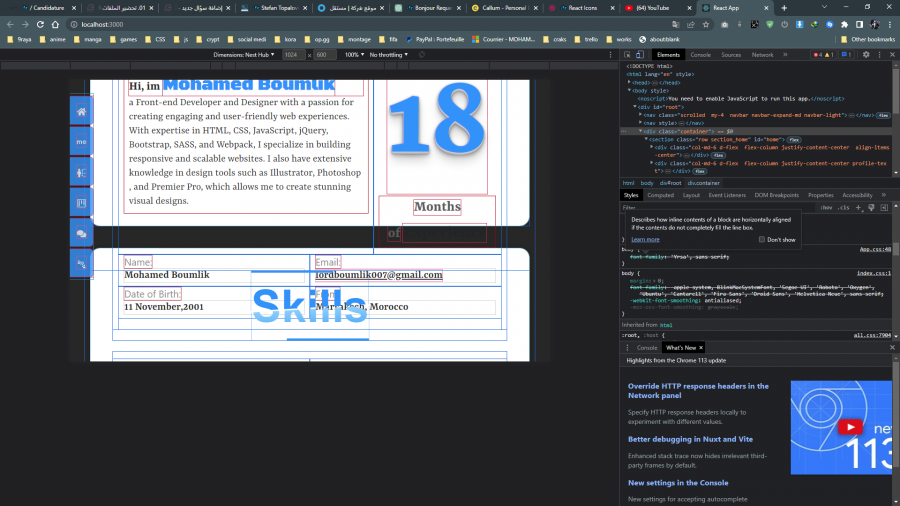
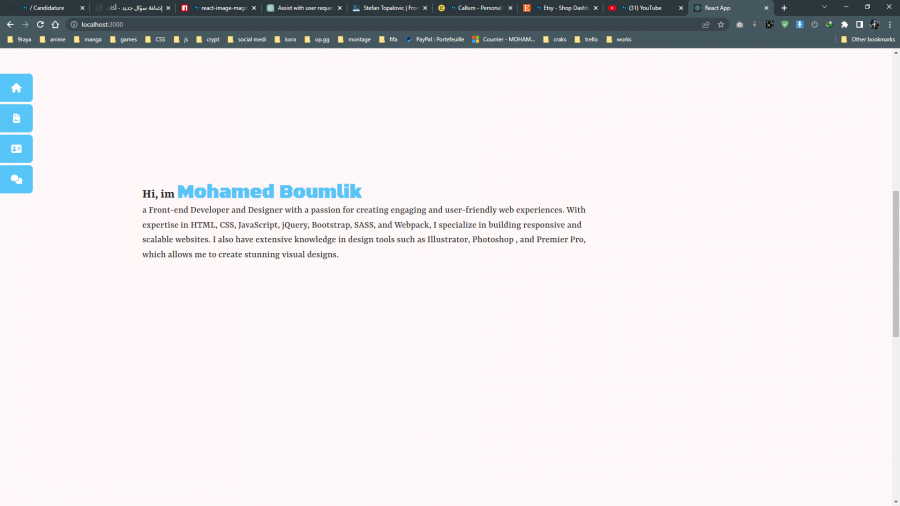
السلام عليكم لدي مشكلة بسيطة كنت احاول حلها مند البارحة عندما احاول نقص height ب responsive يطلع footer و كل section تدخل ببعضها لم استطع معرفة source of problem ملفات المشروع portfilio.rar
- 1 جواب
-
- 1
-

-
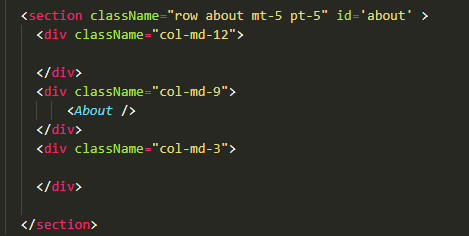
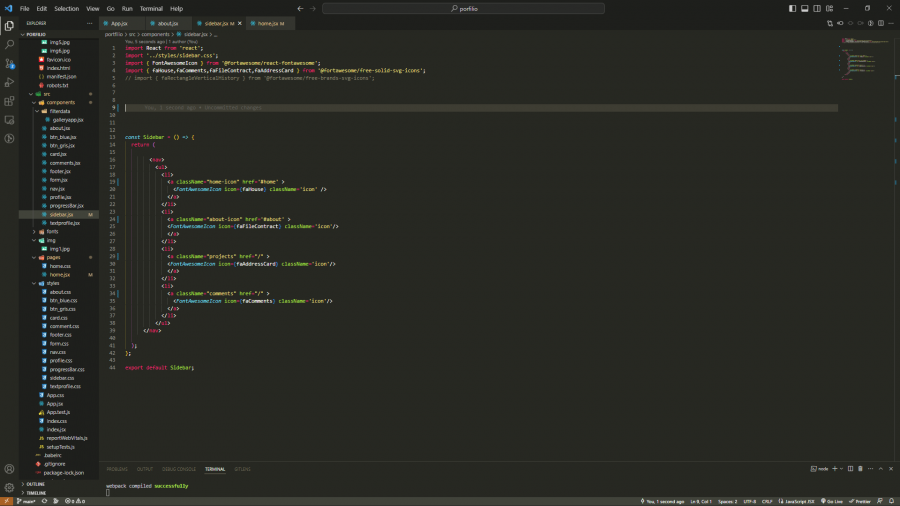
السلام عليكم لدي مشكلة بسيطة وهي اني لم اعرف كيف اوزع links ! هده صفحة Home.jsx وهدا sidebar.jsx هنا عنج النقر على about ب sidebar لا ياتعمل scroll والمتال من هنا حتى localhost لا يتغير هده صفحة App.jsx انا اريد العمل على صفحة home.jsx ملفات المشروع portfilio.rar
- 1 جواب
-
- 1
-

-
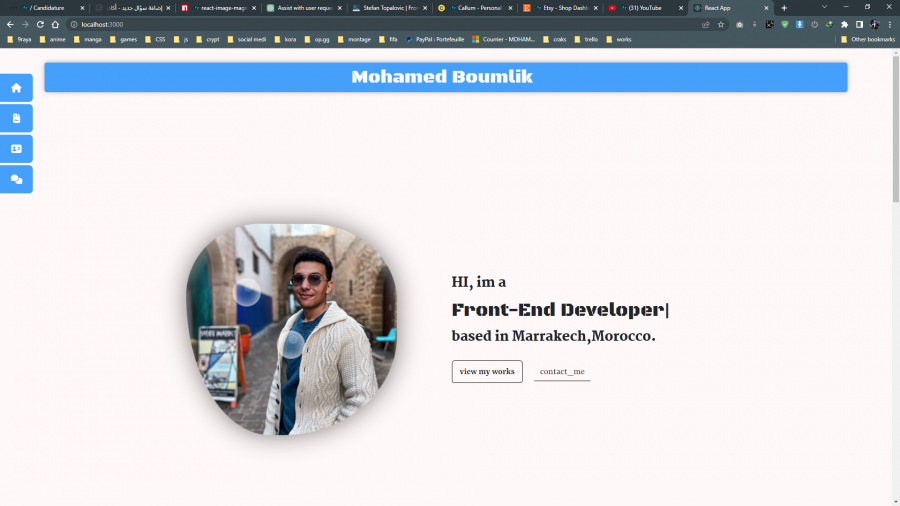
هو ما قمت به جيد لاكن الفقاعة في كور animation React App - Google Chrome 2023-05-09 12-21-52.mp4 الحل الدي قدمته لي قد عملت به مسبقا الا انه لا يفلح ف animation React App - Google Chrome 2023-05-09 12-21-52.mp4
-
كما ترى الفقاعتين تتحركان ب animation with css and bg:transparant ادن بالنسبة للفقاعة فهي تظهر ما في الصورة الا اني اريدها ان تظهره ب zoom اتناء animation
- 6 اجابة
-
- 1
-

-
حاولت دالك الا اني فقدت الطريق نحو ما اوده فعندما اعمل ب react-image-magnify لا استطيع ان اجعل الفقاعة تكون هي الصورة اللتي ستعمل zoom هناك animation على الفقاعة الا اني اريد اضافة react-image-magnify حتى تظهر لي صورتي ب zoom فهمت عند مشاهدة youtube or documntation اجدهم داءما يعملون ب خاصية "src:..img" وانا لدي bg transparant in bubblee class اي اني لا احتاج الصورة . لا اعلم كيف اشرح جيدا و لا كيف ابحت جيدا :')
-
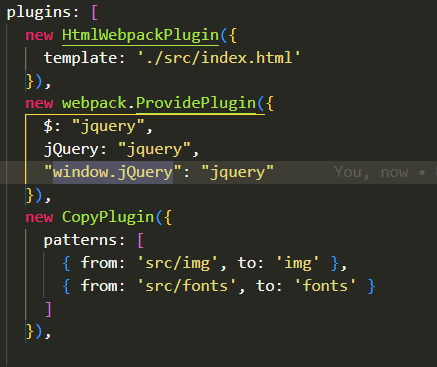
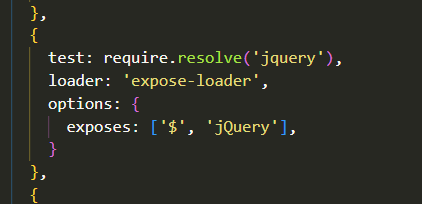
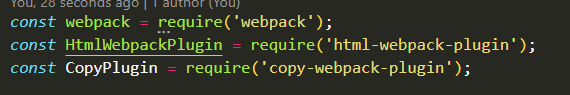
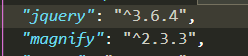
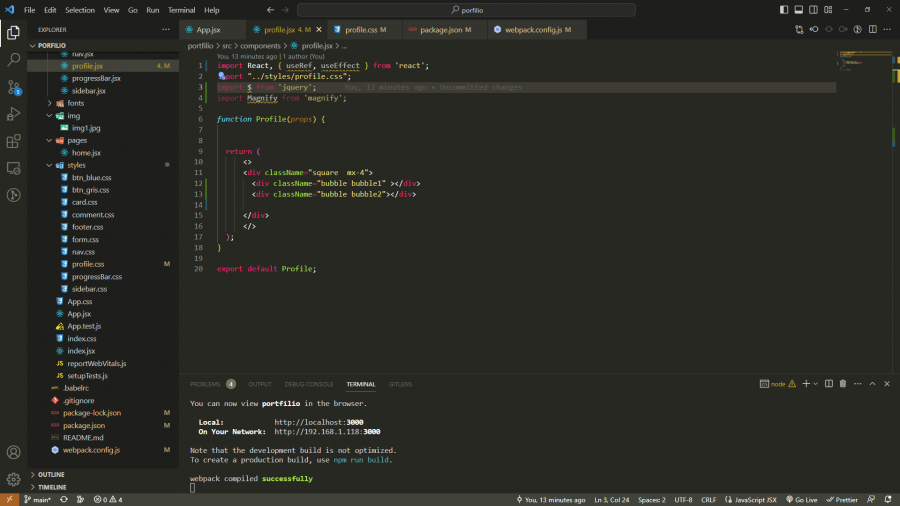
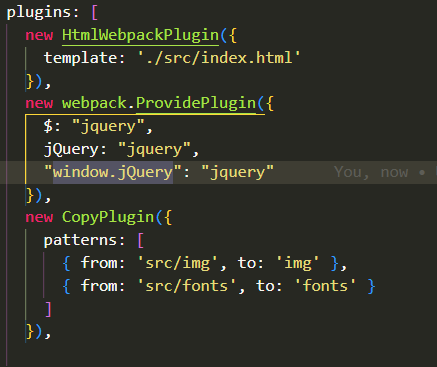
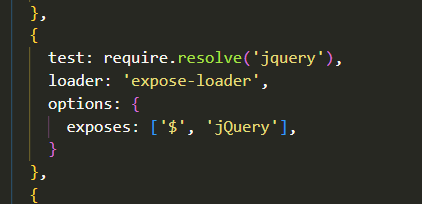
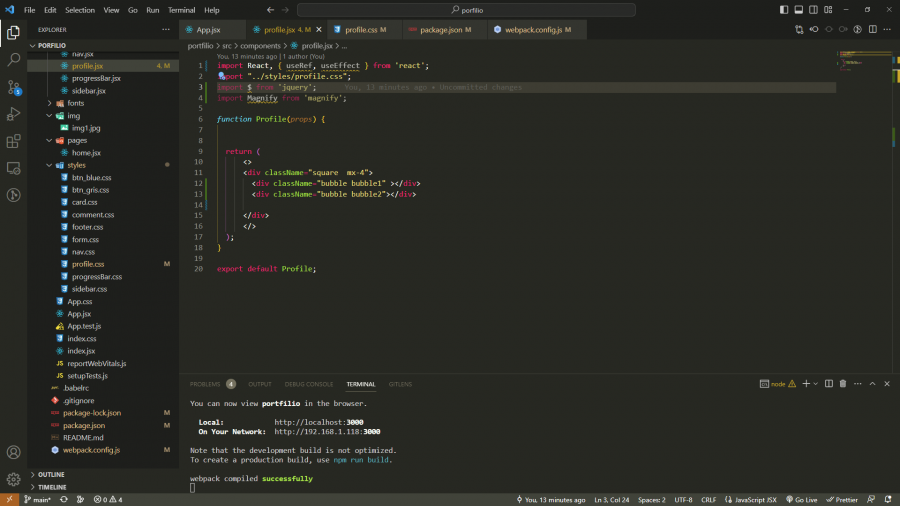
لقد بحت ووجدت انه يحتاح jquerry لدالك ادخللته ب webpack الا انه يخبرني ان caught ReferenceError: jQuery is not defined at ./node_modules/magnify/dist/js/jquery.magnify.js (jquery.magnify.js:343:1) caught ReferenceError: jQuery is not defined at ./node_modules/magnify/dist/js/jquery.magnify.js (jquery.magnify.js:343:1) رغم اني لدي magnify + jquerry in package.json مرفقات المشروع https://github.com/boumlik000/portfilioBM src/components/profile الغاية من هدا هي جعل الفقاعة تظهر ما في الصورة ك شكرا
- 6 اجابة
-
- 1
-

-
لقد بحت ووجدت انه يحتاح jquerry لدالك ادخللته ب webpack الا انه يخبرني ان caught ReferenceError: jQuery is not defined at ./node_modules/magnify/dist/js/jquery.magnify.js (jquery.magnify.js:343:1) caught ReferenceError: jQuery is not defined at ./node_modules/magnify/dist/js/jquery.magnify.js (jquery.magnify.js:343:1) رغم اني لدي magnify + jquerry in package.json