سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
آخر يوم ربح فيه سامح أشرف هو أكتوبر 7 2022
سامح أشرف حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات سامح أشرف
-
ghalebhazem بدأ بمتابعة سامح أشرف
-
Zaki Boukhari2 بدأ بمتابعة سامح أشرف
-
Husam Hassan2 بدأ بمتابعة سامح أشرف
-
Youness Bait بدأ بمتابعة سامح أشرف
-
مهند الخطيب بدأ بمتابعة سامح أشرف
-
Waleed Alomar بدأ بمتابعة سامح أشرف
-
الهدف من حماية الموقع، هو حماية البيانات الموجودة فيه (والتي تكون في الغالب مخزنة في قاعدة بيانات)، هذه البيانات مثل كلمات السر الخاصة بالمستخدمين، عناوين البريد الإلكتروني، حسابات بنكية ... إلخ. وبما أن موقعك لا يوفر إمكانية لتخزين مثل هذه البيانات، فلن يكون عرضه للاستهداف، حيث لا توجد فائدة مباشرة من التحكم في الموقع. أيضًا تستطيع استخدام خدمات استضافة مجانية مثل GitHub Pages لاستضافة الموقع، بدون الحاجة إلى شراء مساحة مدفوعة على أحد الخوادم، وذلك لأن الخادم قد يحتاج إلى بعض الإعدادات لحمايته من الاختراق (المخترق سوف يستفيد من الخادم نفسه، وليس كود أو البيانات الموجودة في الموقع)، بينما خدمات مثل GitHub Pages لا تحتاج إلى مثل هذه الإعدادات، كل ما عليك هو حماية حسابك في الموقع، وربما تفعيل ميزة 2FA حتى لا يتمكن أحد من الدخول إلى حسابك حتى ولو حصل على كلمة السر الخاصة بك. في حالة مازلت تحتاج إلى شراء خادم أو استضافة مدفوعة، فيوجد عدد من الأمور التي يجب أن تأخذها بعين الاعتبار: حماية النطاق domain الخاص بالموقع، من خلال استخدام كلمات مرور قوية، وتفعيل ميزة 2FA في الموقع الذي حصلت منه على النطاق (gogodaddy على سبيل المثال). إعداد حماية CloudFlare ضد هجمات DDoS Attacks إن كنت تستعمل خادم افتراضي VPS أو خادم مخصص dedicated server، فعليك القيام ببعض الخطوات الإضافية: تفعيل جدار حماية مثل ufw لحماية منافذ الخادم. منع تسجيل الدخول بحاسب root فحص السجلات logs من حين لآخر. يوجد المزيد من الأمور التي يمكنك القيام بها لتأمين الموقع الخاص بك، تجد شرح أكثر لهذه الأمور في المقالات التالية:
-
كلمة case هي كلمة محجوزة مثل SELECT و FROM لذلك لا يمكن إستعمالها بشكل مباشر كاسم عمود أو جدول، ولكن يجب أن تقوم باستخدام اسم العمود بين علامتي ` ` ، على النحو التالي: SELECT * FROM word WHERE class >= 25 AND `case` != 65000; يمكنك كتابة العلامة ` (تسمى backtick) من خلال الضغط على حرف ذ في لوحة المفاتيح الإنجليزية. تستطيع أيضًا استعمال علامات الاقتباس المفردة والمزدوجة بدون مشكلة (قد لا تعمل في أنواع أخرى من قواعد البيانات): SELECT * FROM word WHERE class >= 25 AND 'case' != 65000; SELECT * FROM word WHERE class >= 25 AND "case" != 65000;
-
كل لغات البرمجة تحتوي على نفس المميزات الأساسية، فعلى سبيل المثال ستجد الكثير من الأمور المتشابهة بين PHP و JavaScript ولكن بالتأكيد يوجد أيضًا العديد من الاختلافات بينهما. ولا تحتاج إلى تعلم كل شيء في لغة JavaScript لكي تتمكن من تعلم Vue.js، يكفي فقط أن تتعلم أساسات اللغة (المتغيرات variable، الشروط conditions، الحلقات loops ... إلخ) وتعلم كيفية التلاعب بالعناصر باستخدامها DOM Manipulation، بحيث ستحتاج إلى التعديل على العناصر كثيرًا باستخدام JavaScript لذلك من المهم تعلم هذه الجزئية. خلال فترة تعلمك لـ Vue.js يمكنك تعلم المزيد من الأمور في JavaScript أيضًا، ويُعد تعلمك واستخدامك لـ Vue.js جزء من تعلم JavaScript نفسها أيضًا.
- 4 اجابة
-
- 1
-

-
إطارات العمل والمكتبات مثل React.js و Vue.js و Angular.js تساعد مطور الواجهات الأمامية Frontend Developer في إنشاء تطبيقات ذات الصفحة الواحدة Single Page Application (SPA)، وهي نوع من المواقع التي تعرض صفحة معينة للمستخدم، وعندما يقوم المستخدم بالضغط على رابط ما للذهاب إلى صفحة أخرى -في نفس الموقع- فإن الكود يقوم فقط بتغير محتوى الصفحة وجلب البيانات -إن وُجدت- باستخدام API على سبيل المثال، وبالتالي يكون تحميل الصفحات بهذه الطريقة أسرع بكثير من تحميل كل صفحة على حدى من البداية في كل مرة يذهب المستخدم إلى صفحة أخرى. بالتأكيد مثل هذه التقنية تستعمل JavaScript بالكامل، لذلك يجب أن يكون لديك معرفة جيدة بهذه اللغة لكي تتمكن من تعمل أحد إطارات العمل المذكورة سابقًا، وتحتاج إلى HTML و CSS بالتأكيد لتكوين صفحات الموقع بالشكل الذي تريده. ليس عليك تعمل أي شيء غير هذه اللغات، ويمكنك اختيار أي إطار عمل من React.js و Vue.js و Angular.js وليس عليك تعلمهم جميعًا، حاول اختيار أحدهم وركز على تعلم الأساسيات جيدًا وحاول بناء مشاريع مختلفة للتطبيق، وبعد تعلم الأساسيات والتطبيق بشكل جيد سيكون في مقدورك تعلم أي مكتبة أو إطار عمل يستعمل نفس تقنية SPA بسهولة كبيرة. البرمجيات التي تساعدك في إنشاء مواقع من نوع SPA لا تقتصر على React.js و Vue.js و Angular.js فقط، ولكن يوجد غيرها الكثير مثل svelte.js و Ember.js و Preact (نسخة مصغرة من React) و backbone.js (أقدم هذه المكتبات)، حتى أنك يمكنك أن تقوم بنفس المهمة (إنشاء تطبيقات من نوع SPA) باستخدام jQuery أو JavaScript وحدها، ولكن هذه البرمجيات متخصصة وتساعدك في الكثير من المهام وتوفر عليك الكثير من الوقت والعمل غير الضروري. تعلم Vue.js في البداية خطوة جيدة نظرًا لبساطته وسهولته مقارنة بباقي المكتبات. ستجد في الأكاديمية هنا قسم يشرح Vue.js بشكل مفصل في شكل سلسلة مقالات: مقدمة إلى vue.js، وفي المستقبل يمكنك تعلم React بدون مشكلة (لديه أكبر مجتمع من المطورين بالنسبة للمكتبات الأخرى) وستجد أيضًا عدد أكبر من المقالات التي تشرحه من الصفر من هنا.
- 4 اجابة
-
- 1
-

-
يبدو أن لديك مشكلة في الإتصال بالإنترنت ولم يتمكن السكريبت الخاص بتثبيت composer من الحصول آخر إصدار بسبب مشكلة في SSL لديك (لم يتمكن من إنشاء إتصال آمن). إن كنت تستعمل VPN أو Proxy فحاول إغلاقه، أيضًا بعض برامج الحماية قد تُعيق هذه العملية في بعض الأحيان، حاول إغلاق أي Antivirus لديك وأعد المحاولة مرة أخرى. قد يكون من المفيد في بعض الحالات إعادة تشغيل جهاز الموجه (الراوتر router).كحل أخير حاول تشغيل نافذة السكريبت كمسئول Run as Administrator مرة أخرى.
-
يمكنك إستعمال المواقع التي تقوم بإزالة الخلفية بشكل تلقائي عبر الذكاء الإصطناعي، هنا بعض هذه المواقع: remove.bg removal.ai pixlr remove background retoucher.online ويمكنك الوصول لمواقع أكثر من خلال البحث في جوجل على "Remove Background from Images".
- 1 جواب
-
- 4
-

-
الأمر قد يختلف على حسب مدير الحزم package manager الذي تستعمله، إن كنت تستعمل npm فيمكنك إزالة مكتبة من المشروع من خلال الأمر التالي: npm uninstall <package-name> أو npm un <package-name> وإن كنت تستعمل yarn فيمكنك تنفيذ الأمر التالي: yarn remove <package-name> أما إن كان المشروع لديك هو مشروع PHP وتستعمل composer فيمكنك تنفيذ الأمر التالي: composer remove <packge-name> مع تغير <packge-name> في كل الأمثلة السابقة إلى اسم المكتبة التي تريد إزالتها.
-
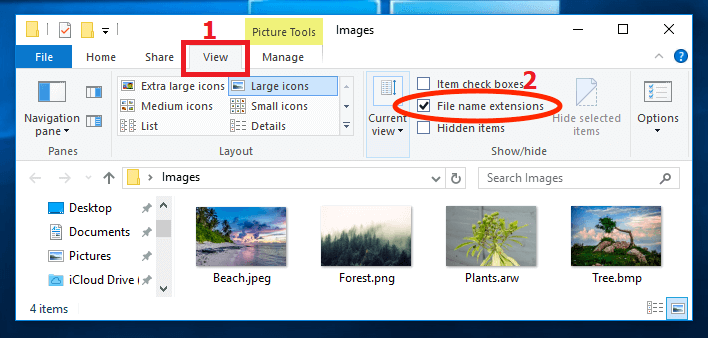
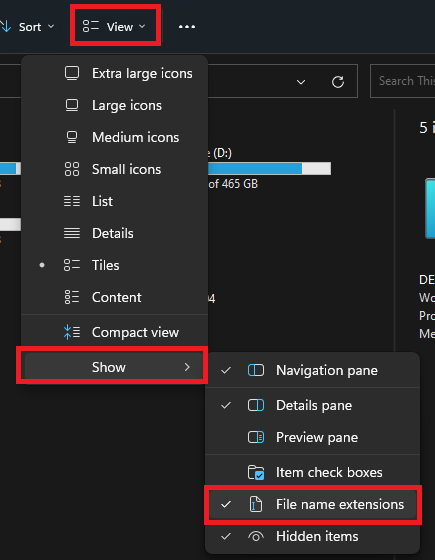
يبدو أن الملف الخاص بك باسم index.js.txt وليس index.js ، ولكن صيغة الملف الحالية مخفية بشكل إفتراضي، حاول إظهار صيغة الملف من خلال قائمة view ثم حدد على File name extensions كما في الصورة التالية: وإن كنت تستعمل window 11: بعد إظهار صيغة الملف ستجد أن اسم الملف لديك هو index.js.txt وعليك إعادة تسميته إلى index.js فقط.
- 2 اجابة
-
- 1
-

-
يوجد العديد من الإختلافات بين PHP و JavaScript، ولا يمكن معرفة أفضل طريقة لتنفيذ الكود بدون معرفة الغرض المطلوب من الكود تحديدًا. هنا نفس الكود السابق ولكن في لغة JavaScript: async function main() { const filesArray = [ 'http://domain1.com//ok.php', 'http://domain3.com//ok.php', 'http://domain2.com//ok.php' ]; for (const file of filesArray) { const res = await fetch(file) const content = await res.text(); if (content.includes('class="vid-myworld"')) { console.log(content); break; } } } ملاحظة: الكود السابق قد قد لا ينتج أي شيء أو قد يظهر خطأ ما مثل "This request has been blocked" حسب البيئة التي يتم تشغيل الكود فيها وحسب إعدادات المشروع والحزم المثبتة (في حالة إستعمال Node.js أو Deno.js)
- 1 جواب
-
- 1
-

-
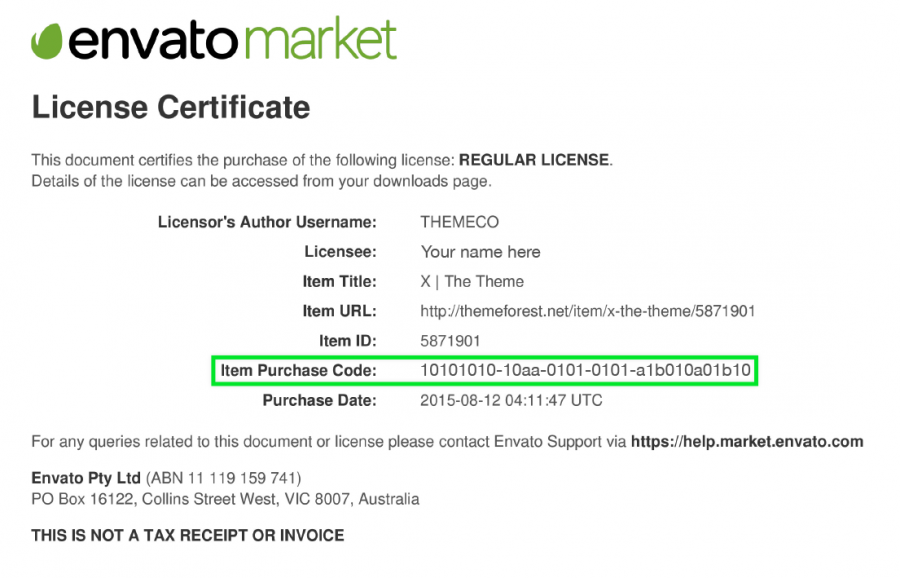
للعثور على رمز الشراء Purchase code الخاص بك قم بتسجيل الدخول إلى حساب Envato Market الخاص بك. قم بتمرير الفأرة فوق اسم المستخدم الخاص بك في الجزء العلوي من الشاشة (أعلى اليمين)، ثم أضغط على Downloads. ستظهر لك المنتجات التي قمت بشرائها، وبجانبها زر Download أضغط عليه ومن القائمة المنسدلة ثم أضغط على ‘License certificate & purchase code’ وستجد الكود الخاص بك كما في الصورة: الكود متاح في شكل ملف PDF أو ملف TXT إن لم تتمكن من العصور على هذا الكود أو ظهرت لك مشكلة أثناء تفعيل المنتج الذي قمت بشرائه، فتواصل مع الدعم الفني الخاص بمتجر Envato
-
يوجد العديد من أوامر لينكس المشهورة والتي يتم إستعمالها بكثرة من قِبل كل المستخدمين، ستجد في المقالة التالية أشهر الأوامر وأكثرها إستعمالاً: كما ستجد في تصنيف لينكس في الأكاديمية العديد من المقالات التي تشرح كل الأساسيات المتعلقة بلينكس وكذلك العديد من الأمور المتقدمة: DevOps > لينكس أنظمة تشغيل الحواسيب والهواتف > لينكس
-
دورة CS50 عبارة عن دورة عامة تشرح العديد من التقنيات ولا تركز على لغة JavaScript فقط، لذلك لن تُفيدك هذه الدورة كثيرًا إذا أردت أن تتعلم أكثر عن لغة JavaScript وكيفية إستخدامها بطريقة عملية، بدلًا من ذلك حاول تعلم التقنيات المعروفة مثل React.js و Node.js وغيرها من مكتبات وتقنيات يتم إستعمالها بشكل عملي. حاول أيضًا العمل على مشروع شخصي لنفسك بإستخدام JavaScript، وسوف يساعدك هذا الأمر على تعلم المزيد عن هذه اللغة وكيفية إستعمالها بطريقة عملية، كما ستواجهك بعض المشاكل في هذه المرحلة وعند البحث عن حلول لهذه المشاكل سوف تتعلم المزيد من الأمور وسوف تحصل على المزيد من المعلومات. بالطبع يجب أن يكون لديك هدف من تعلم البرمجة، هل تريد إنشاء مواقع إلكترونية، إذًا حاول البحث عن مواقع ذات واجهات جذابة وحاول تقليدها أو حاول إنشاء خدمات مثل التي تستعملها بشكل يومي، كما يمكنك عمل سكربتات تسهل عليك بعض الأمور التي تقوم بها بشكل يومي، على سبيل المثال إن كنت تنشر على فيسبوك وتويتر على حدى، فحاول عمل خدمة تكتب عليها ما تريد ويتم نشره على فيسبوك وتويتر معًا، أو ربما تقوم بكتابة العديد من الملاحظات أثناء العمل أو مشاهدة بعض الدورات، فحاول إنشاء برنامج بسيط لتسجيل الملاحظات وترتيبها بحسب بعض التصنيفات للرجوع إليها بسرعة. المهم أن تستعمل ما تتعلمه في عمل أشياء تساعدك في عملك. ربما تخطر إلى بالك فكرة ما، ولكن لا تعلم من أين تبدأ بها، أو ربما لا يكون لديك القدر الكافي من المعلومات عن تقنية معينة أو كيفية إتمام مهمة ما، وهنا يأتي دور البحث عن حلول لهذه المشاكل وتعلم كيفية تخطيها، ومع الوقت ستتمكن من إتمام أي فكرة ترغب بها بسهولة وبدون الحاجة إلى مساعدة أو البحث كثيرًا لعملها. ستجد في الأكاديمية العديد من المقالات التي تتحدث عن JavaScript بشكل أو بآخر، حيث أن تصنيف جافاسكريبت هو أكبر تصنيف منن ناحية عدد المقالات الموجودة (أكثر من 400 مقالة في الوقت الحالي)، وبالتأكيد يوجد العديد من هذه المقالات التي تقوم فيها بإنشاء بعض المشاريع العملية، هنا بعضها: أنصحك أيضًا بقرأة كتاب البرمجة بلغة جافاسكربت، حيث يحتوي على العديد من المواضيع المتقدمة والمشاريع العملية.
-
السبب هو أنك تفصل بين إستدعاء الدالة showusername وإستدعاء الدالة userClicked بفاصلة comma , وليس بفاصلة منقوطة semicolon ; حاول تعديل السطر التالي: <div id="user" onClick="userClicked(${user.id}, this); showusername(${user.name})"> <!-- ^^^^^ -->
- 7 اجابة
-
- 1
-

-
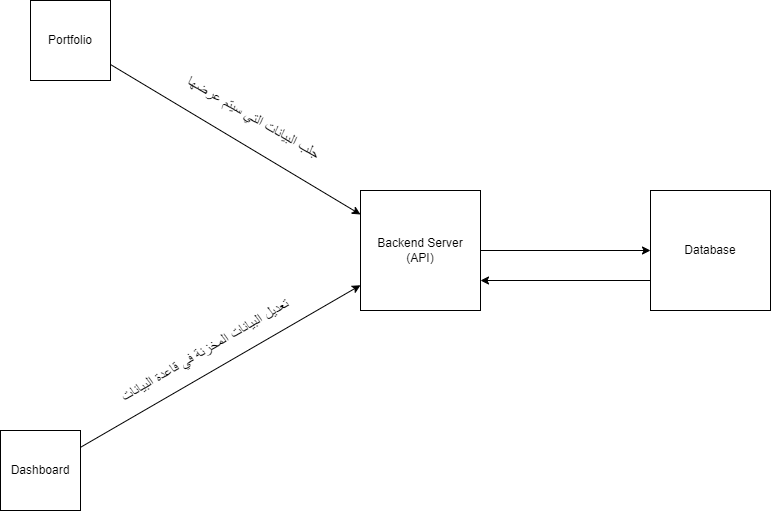
خدمة GitHub Pages لا توفر سوى إستضافة الملفات الساكنة Static Files أي ملفات HTML و CSS و JS وبعض الصور والفيديوهات .. إلخ، ولا يمكنك أن تقوم بتشغيل كود Backend عليها، لذلك إن أردت عمل لوحة تحكم Dashboard لتغير بعض المعلومات في الموقع الخاص بك، فستحتاج إلى إستضافة لتقوم بتشغيل كود مكتوب بـ Node.js (JavaScript) أو PHP أو Python أي لغة تطوير واجهات خلفية أخرى وعمل API، وفي الموقع الخاص بك تقوم بجلب اليبانات المطلوبة من الـ API وعرض هذه البيانات بالطريقة التي تريدها. البيانات التي يتم جلبها من الـ API تكون مخزنة في قاعدة بيانات مثل SQLite أو MYSQL أو MongoDB ... إلخ، ويتم جلب هذه البيانات من قاعدة البيانات عند طلبها. الهدف من كل ما سبق، هو تخزين البيانات في قاعدة البيانات، بحيث يمكنك عمل لوحة تحكم تقوم بإستعمال الـ API الخاص بك لتعديل البيانات المخزنة في قاعدة البيانات: ما يحدث في قاعدة البيانات، هو أنك تقوم بملء إستمارة form بها اسم الموقع الشخصي الخاص بك ولون خلفية الموقع على سبيل المثال، وعند الضغط على "حفظ" يتم إرسال طلب إلى الخادم عبر API تقوم أنت بإنشائه، ويتم حفظ هذه البيانات في قاعدة البيانات، وعند زيارة الموقع الشخص الخاص بك، سيتم إرسال طلب إلى الخادم عبر API تقوم بتحديده ليتم جلب البيانات المخزنة في قاعدة البيانات وعرضها بالشكل الذي تريده بإستعمال JavaScript