-
المساهمات
1690 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو شرف الدين حفني
-
هذا طبيعي ويحدث لأي أحد لأنك مازلت في البداية ولكن عند فهم الفكرة الأساسية لتلك الأشياء لن تحتاج إلى حفظتها , فمجرد ما تقوم بتطبيقها بنفسك مرة وإثنين وثلاثة ستجد الأمر أصبح في غاية السهولة بالنسبة لك , بالإضافة إلى أنه يمكنك السؤال والإستفسار عن أي أمر أو مفهوم تشعر أنك لا تفهمه بشكلٍ جيد وسيقوم أحد المدربين بمساعدتك في فهمه وشرحه لا يجب عليك الحفظ وإنما تقوم بفهم الأمر وإستيعاب المفهوم ومن ثم تطبيقه بنفسك, وعندما تريد أن تقوم بعمل شئ ما بإستخدام تلك الأشياء حتى وإن لم تكن تحفظ طريقة الكتابة يمكنك بسهولة أن تنظر في كيفية كتابتها من جوجل , المهم أنك مستوعب المفهوم وتفهم ماذا يجب أن تفعل وكيف ستقوم بفعله حتى وإن لم تحفظ طريقة الكتابة عن ظهر قلب في البداية, وبالطبع مع الوقت والتدريب المستمر ستجد نفسك قد تعودت على الكتابة وأصبح الموضوع بالنسبة لك في غاية السهولة وستجد حالك حفظته بشكلٍ تلقائي مع الممارسة الطريقة الجيدة بالنسبة لي أن لا تدع أي شئ في الدروس يمر دون فهم, أي أمر لا تفهمه قم بالسؤال عنه وسوف نحاول مساعدتك وتبسيط الأمور لك قدر المستطاع, وحاول أن تقوم بالتطبيق بيديك قدر المستطاع فكلما قمت بالتطبيق أكثر كلما زاد فهمك وإستيعابك أكثر
-
برجاء البدأ في عمل المشروع وإن واجهتك مشكلة ما يمكنك وقتها نشر سؤال عن المشكلة وسنحاول مساعدتك قدر المستطاع
-
يمكنك نسخ الكود الذي قمت بكتابته والصاقه في تعليق وسنحاول مساعدتك في الجزء الباقي في الكود
- 3 اجابة
-
- 1
-

-
قد ترى السعر عالي لأنك فقط ترى ثمن الدورة دون النظر إلى المحتوى, بالتأكيد لن تجد في الوطن العربي العديد من الدورات بثمن 290 دولار لأن أغلب الناس قد تعتبر الثمن كثير نسبيًا ولكن ما ستجده هو دورات ثمنها أقل ولكن بمحتوى أقل أيضًا , إن أردت دراسة نفس المحتوى في أغلب الأوقات ستضطر إلى أخذ أكثر من دورة لتكافئ نفس المحتوى ووقتها بالتأكيد ستجد أن التكلفة عليك تعدت ال290 دولار بفرقٍ ملحوظ. لذا لا تنظر فقط على السعر بل السعر مقابل القيمة
- 7 اجابة
-
- 2
-

-
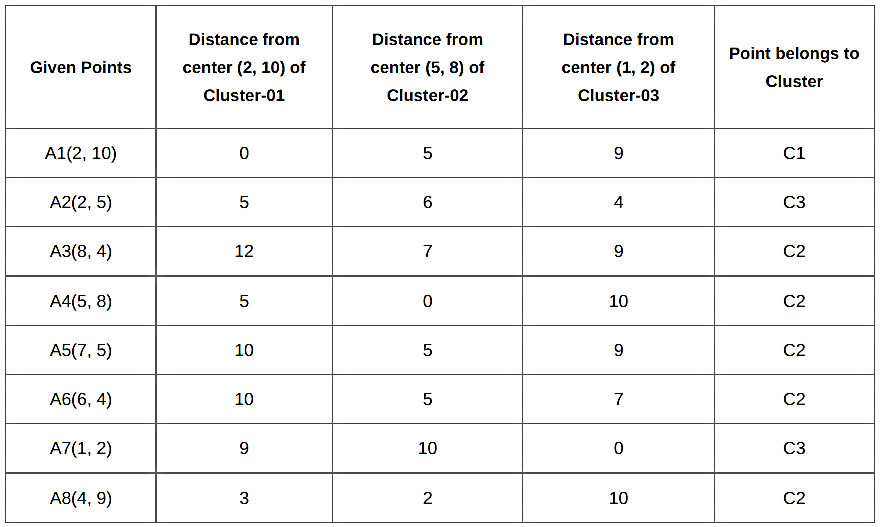
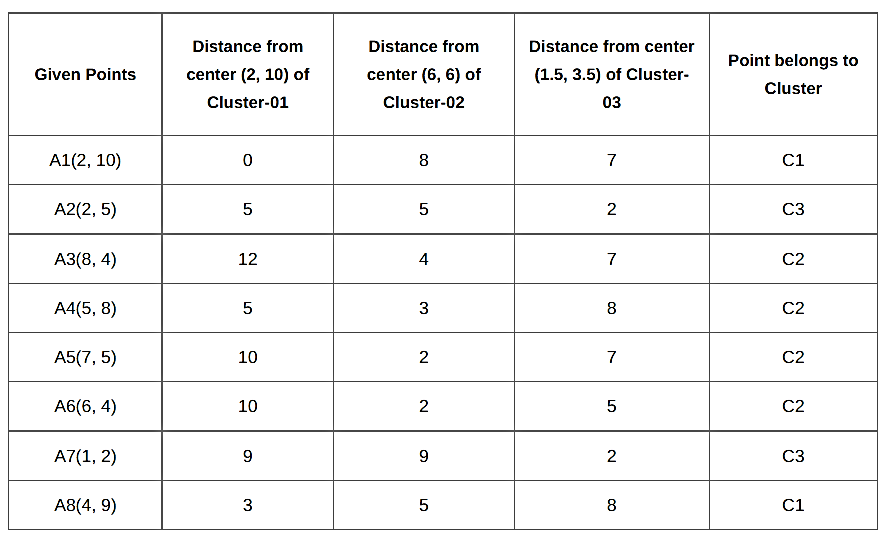
كما قال اسامة هي خوارزمية تستخدم للتصنيف clustering ويمكنك فهم الخوارزمية بشكلٍ أفضل عبر المثال التالي نفترض أن لدينا النقط التالية A1(2, 10), A2(2, 5), A3(8, 4), A4(5, 8), A5(7, 5), A6(6, 4), A7(1, 2), A8(4, 9) والذي لهم النقط المركزية المبدأية التالية A1(2, 10), A4(5, 8) , A7(1, 2). أول خطوة لدينا نحتاج أن نقوم بتقسيم كل نقطة حسب إن كانت في الcluster الخاص بالنقطة المركزية الأولى أم الثانية أم الثالثة, ونقوم بذلك عبر المرور على كل نقطة وحساب المسافة بينها وبين الثلاث مراكز, وأقل مسافة تكون إذا النقطة تابعة لها فمثلًا النقطة الأولى هي المركز لأول cluster لذا لا نحتاج إلى إجراء أي عمليات عليها, بينما النقطة الثانية لحساب أي مركز تنتمي له نقوم بحساب المسافة بينها وبين المراكز الثلاث , ولحساب المسافة بين نقطتين نقوم بجمع القيمة المطلقة ل x1 -x2 و y1-y2 كما يتضح P(A2, c1)= |2-2| +|10-5| = 5 P(A2, c2) = |2-5| + |5-8| = 6 P(A3, c3) = |2-1| + |5-2| = 4 نلاحظ أن اقل مسافة تكون المسافة بين النقطة 2 والمركز الثالث , لذا تلك النقطة تنتمي للمركز الثالث, نقوم بتطبيق نفس الخطوات على جميع النقاط لدينا فيصبح توزيع النقاط النهائي كما يظهر في الصورة الأن قد قمنا بتصنيف النقاط لدينا, ولكن مهلًا لم ننتهي هنا, فبعد ان قمنا بتقسيم النقاط من الطبيعي الأن ان النقط المركزية ستتغير, سنقوم في كل cluster بالحصول على mean ال x للنقاط ومتوسط(mean) الy للنقاط وتصبح النقطة الناتجة من المتوسطان هي نقطة المركز الجديدة, ونقوم بعمل تلك العملية لكل cluster , وتتضح العملية من خلال المثال التالي في cluster 1 لا يوجد لدينا إلا نقطة واحدة لذا تظل هي النقطة المركزية cluster 2 ((8 + 5 + 7 + 6 + 4)/5, (4 + 8 + 5 + 4 + 9)/5) = (6, 6) cluster 3 ((2 + 1)/2, (5 + 2)/2) = (1.5, 3.5) لذا تلك هي النقاط المركزية الجديدة لدينا (2,10), (6,6) , (1.5, 3.5) ومن ثم نقوم بتكرار عملية توزيع النقاط مرة اخرى ولكن مع النقاط المركزية الجديدة ليصبح توزيع النقاط الجديد كالتالي ومن ثم نقوم بتكرار خطوة الحصول على النقاط المركزية الجديدة مرة اخرى ونعيد توزيع النقاط مرة اخرى ونستمر على هذا الحال ونكرر في الخطوات حتى نصل الى حالة يكون فيها النقاط المركزية القديمة = النقاط المركزية الجديدة, وفي تلك الحالة نكون وصلنا الى التوزيع المثالي للنقاط
- 2 اجابة
-
- 1
-

-
هل يمكنك نسخ الشفرة البرمجية ووضعها في تعليق حتى نتمكن من معاينة المشكلة بشكلٍ أفضل؟
-
لقد تم حذف الدورة ودمج بعض مساراتها مع دورة تطوير التطبيقات بإستخدام الجافاسكريبت, حيث تهتم دورة تطوير التطبيقات بإستخدام الجافاسكريبت بإستخدام الجافاسكريبت في مجالات عدة مثل الويب بإستخدام react والواجهات الخلفية بإستخدام node js & express js وتطوير تطبيقات سطح المكتب بإستخدام electron js بالإضافة أيضًا إلى تطوير تطبيقات الجوال بإستخدام react native ويمكنك معاينة الدورة من هنا
-
لا يوجد طريقة موحدة يتم إتباعها في مثل تلك المواقف ولكن يوجد بعض النصائح التي بالتأكيد سوف تُسرع من عملية البحث أن يكون الحقول التي تم إدراجها في عبارة where هي indexes لأن الحقل عندما يكون index يكون البحث عنه أسرع حاول تضييق نطاق البحث بالعبارة where بحيث تتأكد أنه لا يوجد أي سجلات لا تحتاجها قم بإختيار فقط الحقول التي تحتاجها على سبيل المثال لا تقوم بإختيار الemail, firstname, lastname بينما أنت لا تحتاج إلا للemail فقط حاول قدر الإمكان عدم إستخدام الouter joins لأنها تقلل من أداء الإستعلامة
-
المشكلة أن الحزمة css-loader التي كانت لديك تتعامل بشكلٍ مختلف عن الإصدار 5 لذا لا تعمل بشكلٍ صائب عند التعامل مع الصور , تحتاج إلى معاملة مختلفة وطريقة مختلفة عن الحزم السابقة
- 5 اجابة
-
- 1
-

-
بدلًا من عمل مفتاح أساسي واحد من الممكن عمل مفتاح مركب composite key يكون عبارة عن مفتاحين معًا , بحيث يكون المفتاح الاساسي هو مفتاح المُستخدم والمنشور في نفس الوقت او المُستخدم والتعليق
- 4 اجابة
-
- 1
-

-
حسب ما فهمت أنك تريد عمل نظام تصويت حيث يقوم المستخدم بالتصويت على الاجابة او المنشور, إن كان فهمي صحيحًا لدينا هنا في نظام التصويت نوعان من علاقات العلاقة بين المستخدم والمنشور العلاقة بين المستخدم والتعليق إذًا يجب إنشاء جدولين وليس جدول واحد حتى نتمكن من تمثيل تلك العلاقة , ويكون الجدولين كالتالي جدول بين المستخدم والمنشور ويحتوي على: مُعرف المستخدم مُعرف المنشور ما إذا كان التصويت إيجابيًا أم سلبيًا جدول بين المستخدم والتعليق يحتوي على مُعرف المُستخدم مُعرف التعليق ما إذا كان التصويت إيجابيًا أم سلبيًا
- 4 اجابة
-
- 1
-

-
من الممكن وجود تعارض بسبب إصدار حزمة css-loader أرجو حذف السطر الخاص بها من ملف package.json وكتابة الأمر التالي npm i css-loader@5.0.0 ومن ثم حذف مجلد dist وإعادة تشغيل المشروع مرة أخرى عبر الأمر npm run build
- 5 اجابة
-
- 1
-

-
يمكنك إستخدام حلقة تكرارية كما أجاب حسن كما يمكنك أيضًا إستقبال البيانات من المُستخدم عبر الprompt على هيئة سلسلة نصية ومن ثم نحولها إلى مصفوفة كالتالي const str = prompt("أدخل قيمة") arr = str.split(" ") بتلك الطريقة سيتم الفصل بين القيم بمسافة ووضع كل قيمة في المصفوفة ,كما يمكن بدلًا من الفصل بينهم بمسافة , أن تقوم بالفصل بينهم بفاصلة او بأي علامة أخرى حسب الرمز الذي تقوم بإدخاله إلى الدالة split , على سبيل المثال إن أردنا الفصل بينهم حسب الفاصلة بدلًا من المسافة نقوم بكتابة const str = prompt("أدخل قيمة") arr = str.split(",")
-
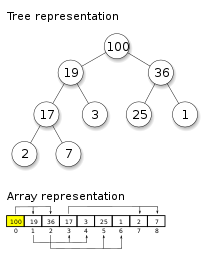
الheap هو أحد أنواع الbinary tree والذي يمتاز بالخصائص التالية الheap يجب أن يكون دائمًا الnode أكبر من الأطفال وفي تلك الحالة يكون إسمها max heap أو يكون دائمًا أصغر من الأطفال ويكون إسمها min heap يكون complete tree أي يكون جميع اللnodes مكتملة (ينزل منها طفلين) وفي حالة عدم إمكانية إكمال جميع الnodes في المستوى الأخير يتم ملئ الnodes على ناحية اليسار , على سبيل المثال في الصورة المرفقة عدد الnodes جعلنا نضطر أن لا نملئ جميع الnodes في المستوى الأخير, فقمنا بملئ الفرع على اليسار ويمكنك قراءة المزيد عن الكومةheap عبر موسوعة حسوب من خلال الضغط هنا
-
دورة تطوير الواجهات الأمامية كما يتضح من الإسم تركز حول تطوير الموقع من الجهة التي تظهر للمستخدم, مثل تطوير صفحات الhtml وتنسيق الصفحات وجعل الموقع تفاعلي عبر إستخدام javascript , بالنسبة إلى الدفع الإلكتروني وإرسال البريد الإلكتروني تحتاج تعلم تطوير الواجهات الخلفية سواء كان بإستخدام لغة مثل php او ruby او node js او python ويمكنك الولوج إلى دورات تطوير الواجهات الخلفية من خلال تلك الروابط تطوير الواجهات الخلفية بإستخدام إطار عمل ruby on rails تطوير الواجهات الخلفية بإستخدام لغة بايثون وإطار عمل django تطوير تطيبقات جافاسكريبت(موبايل بإستخدام react native وواجهة أمامية باستخدام react js وواجهات خلفية باستخدام node js & express) تطوير الواجهات الخلفية بإستخدام لغة برمجة php وإطار عمل laravel
-
هياكل البيانات من المهم تعلمها وبشدة , لأنه طبيعي سيتواجد بيانات وستحتاج إلى تخزينها , هياكل البيانات ستعلمك الصور المختلفة لتخزين تلك البيانات وميزة وعيب كل طريقة او كل هيكل من تلك الهياكل, على سبيل المثال هل الطريقة الأمثل لتخزين بيانات معينة أن تقوم بتخزينها في مصفوفة؟ أم تخزينها في كائن؟ أم map أم set ام graph أم تقوم بإنشاء هيكل مختلف يخدم أغراضك؟ بالنسبة إلى البرمجة الشيئية (oop) فمن الأفضل تعلمها لأنها ستغير من طريقة تفكيرك كمبرمج وستفتح أفقك لطرق مختلفة لتمثيل البيانات ومعالجتها بالإضافة إلى أنك ستحتاجها بشكلٍ كبير في حالة أردت تعلم إطار عمل angular
-
المعامل ?? يقوم بالتحقق إن كان القيم على اليسار قيمتها null أو undefined بينما المعامل || يقوم بالتحقق إن كانت القيمة على اليسار من القيم التي تعطي false سواء كانت null, undefined, 0, empty string , false على سبيل المثال الشفرة التالية const a = 0; console.log(`a || 10 = ${a || 10}`); console.log(`a ?? 10 = ${a ?? 10}`); في الحالة الاولى سيتم طباعة الرقم 10 لأن المتغير a قيمته 0 والذي هو من القيم falsy بالنسبة للمعامل || بينما في الحالة الثانية ناتج الطباعة a لأن قيمته ليست null أو undefined
-
خرائط التدفق تُستخدم لعدة أمور تكوين فكرة عامة عن البرنامج , حيث تطبيق البرنامج نفسه عن طريق الاكواد يأخذ وقت كبير نسبيًا لذا نستخدم خرائط التدفق لتنظيم أفكارنا قبل البدأ بكتابة الأكواد فيُصبح الأمر أسهل عند كتابة الأكواد حيث يكون بالفعل لدينا فكرة عما نقوم بتنفيذه مناقشة البرنامج قبل التنفيذ, فكما قلنا سابقًا خرائط التدفق تعطينا فكرة عامة مما يسمح لنا بمناقشة الخوارزمية المقدمة عبر خريطة التدفق وتعديلها قبل الشروع في التنفيذ حتى يكون التعديل أسهل يسهل فهمها بغض النظر عن اللغة, فعند كتابة الشفرة البرمجية بلغة جافا مثلًا أو بايثون لا يسهل قرائتها إلا من قِبل مبرمج جافا أو بايثون, فبالتالي خريطة التدفق يمكن إعتبارها لغة مُوحدة لشرح وتوصيل فكرة البرنامج والخوارزمية بغض النظر عن لغة المبرمج
- 2 اجابة
-
- 1
-

-
مرحبًا حسب فهمي للتعليمات, المقصود أن تقوم بمنع تنفيذ الشفرة البرمجية, ولكن دون مسحها يمكننا عمل ذلك عبر إستخدام الدالة window.stop() والتي وظيفتها إيقاف تحميل باقي الصفحة عبر الexceptions , حيث عند رمي exception يتم إيقاف الشفرة البرمجية من التنفيذ ويمكننا إلقاء exception عبر عبارة throw , كما يظهر في المثال التالي throw new Error("sharaf"); console.log("sharaf"); document.write("hi"); في هذا المثال سيتوقف الscript عن التنفيذ بسبب إلقاء الexception وبالتالي لن تتنفذ الشفرة البرمجية.
- 2 اجابة
-
- 1
-

-
أمر not(:last-child) معناه أن لا يتم تطبيق تلك التنسيقات على أخر عنصر, لنقم بتوضيح الأمر عبر المثال التالي <p>one.</p> <p>two.</p> <p>three.</p> <p>four.</p> <style> p { background: red; } </style> في هذا المثال سيتم تطبيق خاصية background لجميع عناصر p, في حالة أردنا أن يتم تطبيق التنسيقات على العنصر الأخير فقط نقوم بكتابة <p>one.</p> <p>two.</p> <p>three.</p> <p>four.</p> <style> p:last-child { background: red; } </style> أما في حالة أردنا تطبيق التنسيقات على جميع العناصر بإستثناء العنصر الأخير(كما يحدث في حالتك) نقوم بوضع الselector بداخل not كالتالي <p>one.</p> <p>two.</p> <p>three.</p> <p>four.</p> <style> p:not(p:last-child) { background: red; } </style> هكذا نقوم بإخباره بأن يتم تطبيق تلك التنسيقات على الselector الموجود قبل not ولا يطبقها على الselector بداخل الnot
-
من الممكن أن يكون الخطأ بسبب أنك نسيت إغلاق قوس الif الموضوعة في البداية, حيث يخبرنا الخطأ بأن نهاية الملف غير متوقعة, لذا يرجى تعديل الشفرة لتصبح كالتالي if(isset($_GEt['bob'])){ $namess = $_GET['anynames']; $sql = $database->prepare("SELECT Names FROM costom"); $sql->execute(); foreach($sql AS $results){ if($results === $namess){ echo 'yes'; }else{ echo 'no'; } } }
-
هل يمكنك إرفاق رسالة الخطأ التي تظهر لك حتى نستطع مساعدتك بشكلٍ أفضل؟
- 3 اجابة
-
- 1
-