-
المساهمات
167 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Zehry
-
لدي ملف في تطبيق node يحتوي على جميع الصور ، كيف اقوم بعرض جيمع الصور الموجودة داخل الملف او القيام بعملية fetch لها واجعل المستخدم بختار صورة منها ؟ مثال : https://api.wesamelnagah.com/images/offercard.jpg في هذا الرابط تعرض صورة معينه انا اريد فتح المجلد images وعرض جميع الصور الموجودة بداخله عند الدخول الى هذا الرابط https://api.wesamelnagah.com/images
- 1 جواب
-
- 1
-

-
كيف اطبق طريقة رفع الصور الموجودة في الدالة handleImageChange في الدالة handleCityImageChange create.js
- 1 جواب
-
- 1
-

-
يظهر هذا الخطا عند طلب الصور من المشروع upstream image response failed for https://api.wesamelnagah.com/api/public/images/1715322534151.jpg app.js
- 2 اجابة
-
- 1
-

-
{ "name": " باقات الرحلات البحرية", "desc": [ "" ], "image": "1715322534151.jpg", "createdAt": { "$date": "2024-04-06T05:53:45.899Z" }, "updatedAt": { "$date": "2024-04-06T06:25:35.921Z" }, "__v": 0, "pathname": "cruise" } في هذا النموذج الخاص يوجد اسم الصورة المخزنه في المسار public/images في الواجهة الخلفية باستخدام NODE كيف اقوم باستيراد الصورة الى الواجهة الامامية الموجودة في هذا الملف MainCard.rar
- 2 اجابة
-
- 1
-

-
-
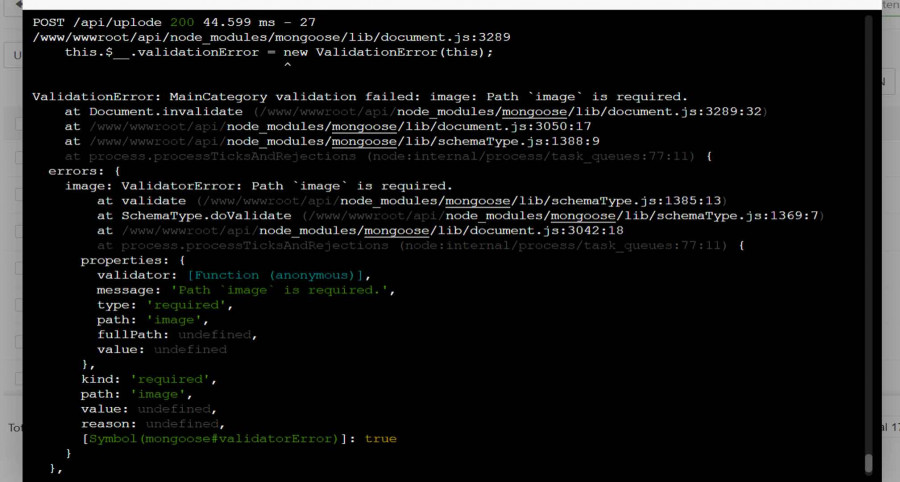
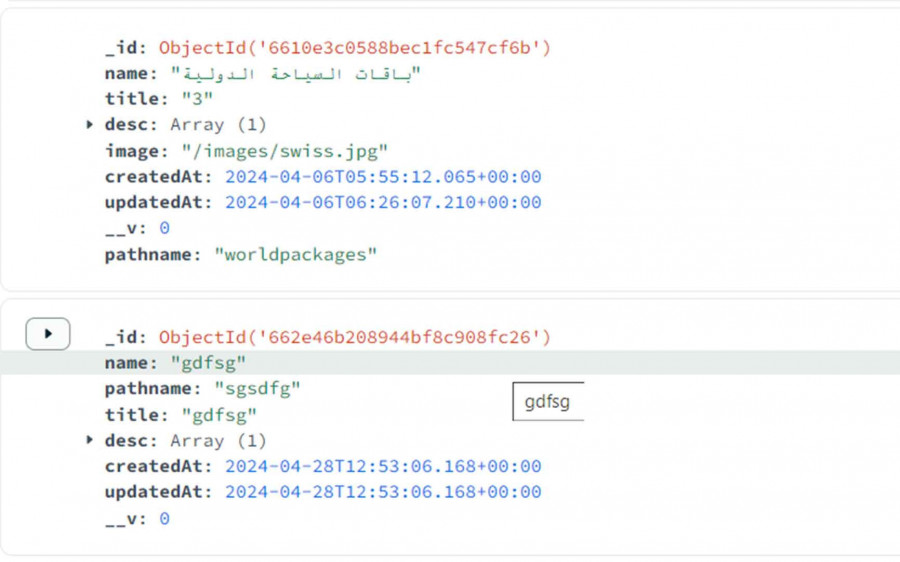
اولا الصورة لا تظهر في مسار ثانيا :بيانات الصورة في مونجو تظهر هكذا { "_id": { "$oid": "663130bf7ae7f1e84fa6e37e" }, "name": "سيبلسيبل", "pathname": "بليسبليبل", "title": "سيبلسيبل", "desc": [ "" ], "image": "[object FormData]", "createdAt": { "$date": "2024-04-30T17:56:15.554Z" }, "updatedAt": { "$date": "2024-04-30T17:56:15.554Z" }, "__v": 0 }
- 12 اجابة
-
- 1
-

-
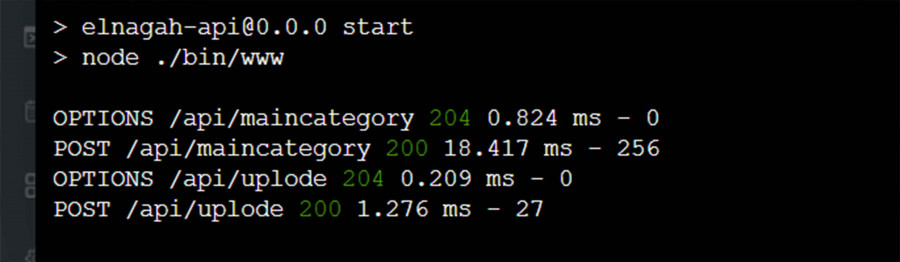
هذا كود العميل الذي يقوم بارسال البيانات الى الخادم import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", file); setimage(formData); }; const config = { headers: { "Content-Type": "multipart/form-data", }, }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, image, // title }, config ) await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } الصورة التي ترسل الى uplode تصل الى المسار الخاص بها اما التي ترسل الى /maincategory لا يصل الى public/images/
- 12 اجابة
-
- 1
-

-
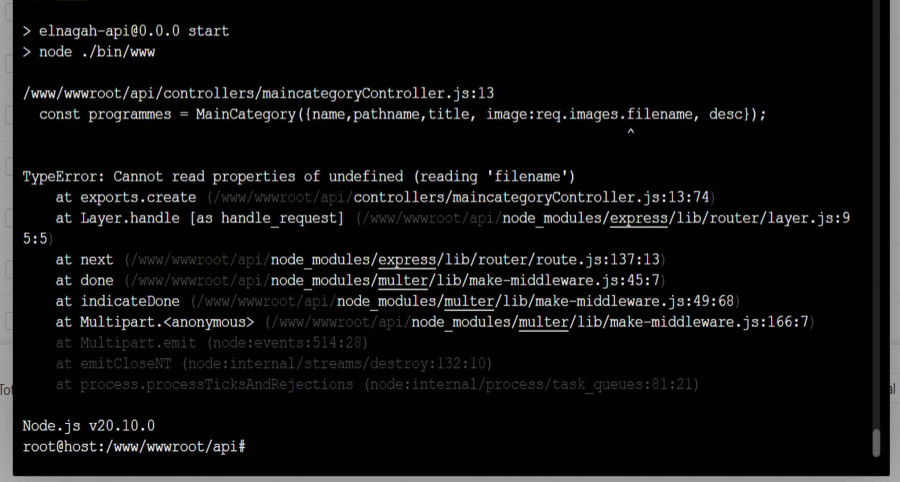
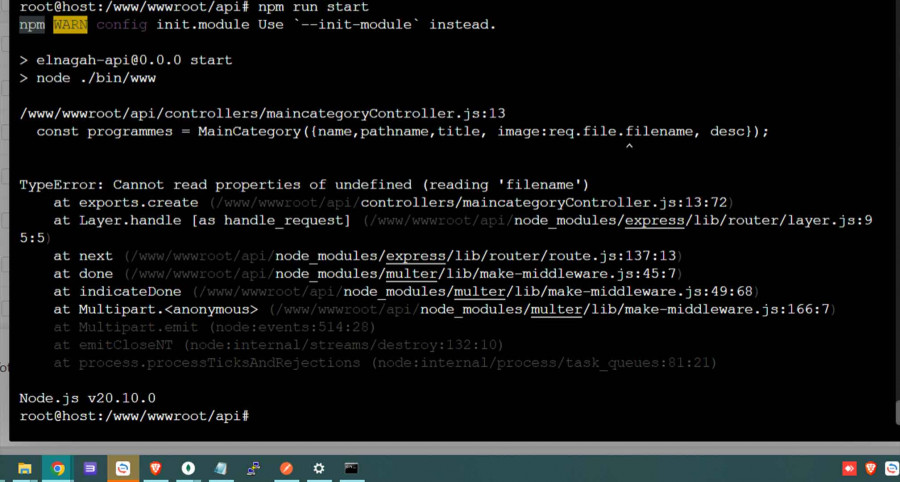
في الخطا الاول كان هذا هو المكتوب وايضا نتج الخطا والصورة لا ترسل الى الخادم ويتوقف الخادم عن العمل
-
هذا كود ruote /** * Module dependencies. */ const express = require('express'); /** * Express router. */ const router = express.Router(); /** * Path Module. */ const path = require('path'); /** * Multer Module. */ const multer = require('multer'); /** * Handel multipart/form-data. */ const storage = multer.diskStorage({ destination: 'public/images/', filename: function (req, file, cb) { cb(null, Date.now() + path.extname(file.originalname)) } }); /** * User profile middleware. */ const upload = multer({ limits: { fileSize: 1024 * 1024 }, storage: storage , fileFilter: (req, file, cb) => { let fileTypes = /jpeg|jpg|png/; let mimeType = fileTypes.test(file.mimetype); let extname = fileTypes.test(path.extname(file.originalname).toLowerCase()); if (mimeType && extname) return cb(null, true); cb(new Error('غبر مسموح رفع هذا الملف')); }, }); const controller = require('../controllers/maincategoryController') /** * Auth middleware. */ const auth = require('../middlewares/auth') /** * Admin middleware. */ const admin = require('../middlewares/admin') /** * Routes. */ router.post('/',upload.single('image'), controller.create) router.put('/:id', controller.update) router.delete('/:id', controller.delete) router.get('/', controller.list) router.get('/:id', controller.find) module.exports = router; وهذا كود controller const programmes = MainCategory({name,pathname,title, image:req.images.filename, desc}); هل هذه الطريقة صحيحه ام اين الخطا فيها لانها تظهر هذا الخطا
-
- 12 اجابة
-
- 1
-

-
كيف اقوم بحفظ الصور القادمه من العميل في نموذج قاعدة البيانات q.rar
- 12 اجابة
-
- 1
-

-
لدي نموذج في قاعدة بيانات mongo هذا هو /** * Module dependencies. */ const mongoose = require("mongoose"); /** * Schema definition */ const ModelSchema = new mongoose.Schema( { name: { type: String, required: true, unique: true, }, pathname:{ type: String, required: true, unique: true, }, title: { type: String, unique: true, default: function() { return this.name; } }, desc: { type: Array, required: true, default:[""] }, image: { data: Buffer, contentType:String }, }, { timestamps: true, } ); ModelSchema.set("toJSON", { virtuals: true, versionKey: false, transform: (doc, ret) => { delete ret._id; }, }); const Model = mongoose.model("MainCategory", ModelSchema); module.exports = Model; اريد ارسال الصور له عبر صفحة react import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", file); setimage(formData); }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, image, headers: { "Content-Type": "multipart/form-data", }, // title }) await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } هل يستطيع احد مساعدتي للقيام بذلك
-
شكرا لك لدي طلب اخر بعد اذنك اريد حفظ اسم الصورة ومسارها مع الكائن الذي سيرسل الى قاعدة البيانات
- 4 اجابة
-
- 1
-

-
لم تظهر ايضا ... هكذا عدلت اسم الحقل هل هذا صحيح const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", image); setimage(formData); console.log(image.type); };
- 4 اجابة
-
- 1
-

-
import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; setimage(file); console.log(file.type); }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, // title }) await axios.post('https://api.wesamelnagah.com/api/uplode', { image, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } console.log(typeof image); return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } لدي هذا الform وعند ارسال الصور ترجع لي استجابة نجاح ولكن الصورة لا تذهب الى المجلد الخاص بالصور مع العلم انني عندما قمت باختبار api على postman نجحت وذهبت الصور الى المجلد المقصود فاين الخطا في كود react ؟
- 4 اجابة
-
- 1
-

-
لدي مشروع صفحة ادمن باستخدام react ,node &mongodb كيف اجعل الادمن عند رفع صورة ترفع على aws ويعيد لي الرابط ويقوم بحفظه في خاصية باسم image في mongodb
- 2 اجابة
-
- 1
-

-
قمت بهذه الخطوات ولكن لم تظهر الخاصيه image في mongodb الاولى هذه بالطريقة القديمة ولكن بعد التعديل لم تظهر في الثانية
-
لدي تطبيق اريد فيه رفع صور ضمن قاعدة البيانات داخل هذا النموذج const ModelSchema = new mongoose.Schema( { name: { type: String, required: true, unique: true, }, pathname:{ type: String, required: true, unique: true, }, title: { type: String, unique: true, }, desc: { type: Array, required: true, default:[""] }, image: { type: String, required: true, }, }, { timestamps: true, } ); هل يستطيع احد اخباري بالطريقة التي يتم بها الامر
- 2 اجابة
-
- 1
-

-
export default defineConfig(({ mode }) => { // Load .env const env = loadEnv(mode, process.cwd(), '') process.env = { ...process.env, ...env } return { base: './', build: { outDir: 'build', }, css: { postcss: { plugins: [ autoprefixer({}), // add options if needed ], }, }, define: { // vitejs does not support process.env so we have to redefine it 'process.env': process.env, }, esbuild: { loader: 'jsx', include: /src\/.*\.jsx?$/, exclude: [], }, optimizeDeps: { force: true, esbuildOptions: { loader: { '.js': 'jsx', }, }, }, plugins: [react()], resolve: { alias: [ { find: 'src/', replacement: `${path.resolve(__dirname, 'src')}/`, }, ], extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.scss'], }, server: { port: 90, proxy: { // https://vitejs.dev/config/server-options.html }, }, } }) الدالة لدي بهذا الشكل كيف اقوم بتعديلها؟
-
قمت بذلك ولم تعمل ايضا
-
انا لا استخدم BrowserRouter واستخدم بدلا منها HashRouter وهذا رابط المشروع اذا كنت تستطيع القاء نظرة عليه: https://github.com/ahmedzehry55/wesam-backendreact.git
-
- 8 اجابة
-
- 1
-

-
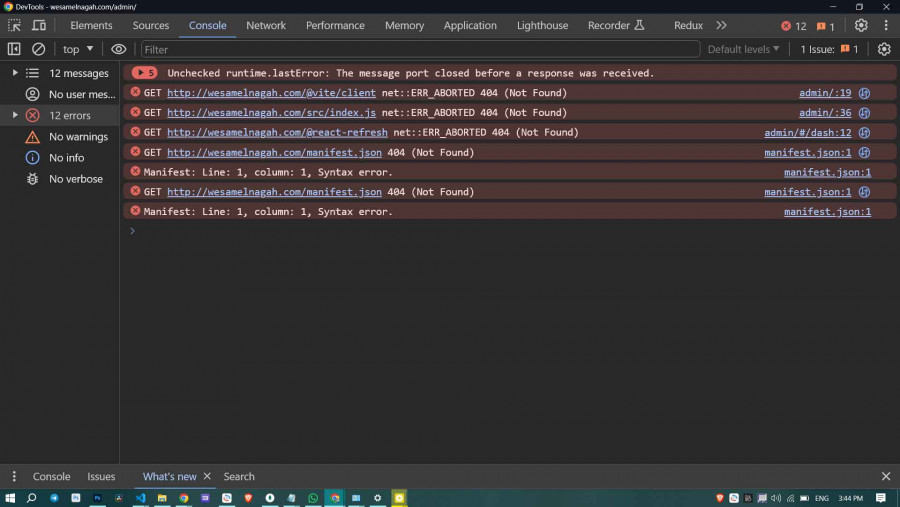
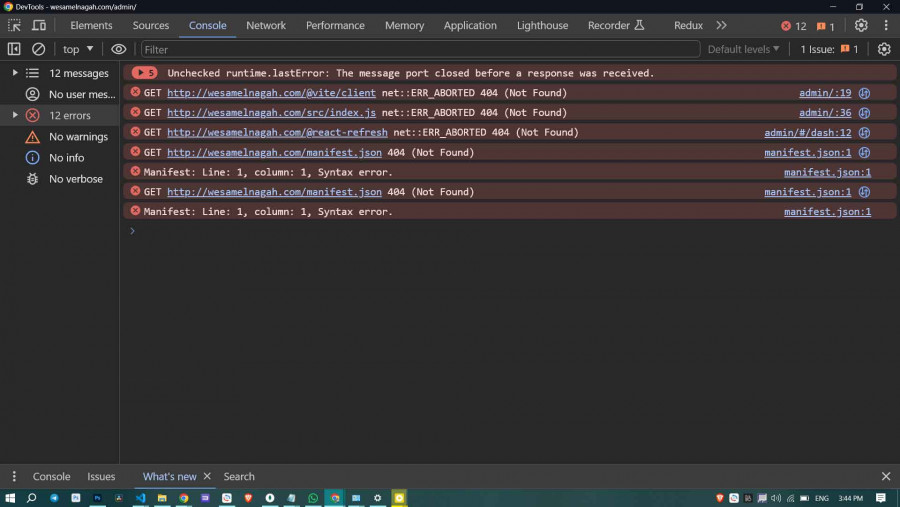
لدي تطبيقين الاول next.js ويعمل على النطاق الرئيسي wesamelnagah.com ولدي مشروع react للادمن يعمل على هذا المسار wesamelnagah.com:90 واريد رفعه على هذا النطاق wesamelnagah.com/admin
- 8 اجابة
-
- 1
-

-
الف شكر لحضرتك اشتغل المشروع بشكل سليم اذا سمحت هل تسطيع ان تشرح لي ما وظيفة --host التي اضافتها ولماذا لم يكن يعمل بدونها ؟
- 5 اجابة
-
- 1
-