-
المساهمات
1068 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
43
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ali Haidar Ahmad
-
في OpenCV لتطبيق انزياح على الصورة (نقل) نحتاج إلى تحديد مقدار الانزياح على المحور الأفقي والرأسي للصورة (tx ، ty) لإنشاء مصفوفة التحويل: حيث يشير tx إلى التحول على طول المحور x و ty يشير إلى التحول على طول المحور y ، أي عدد البكسلات التي نحتاجها للتحول بها في هذا الاتجاه. ثم نستخدم الدالة cv2.wrapAffine لتطبيق هذا التحويل، وهذه الدالة تحتاج إلى مصفوفة 2×3 كما أنها تتطلب مصفوفة بقيم np. float32 لذا يجب تحويل مصفوفتك إلى هذا النمط قبل تمريرها إلى الدالة. في المثال التالي سنقوم بتطبيق إزاحة للصورة التالية بمقدار معين: import cv2 from google.colab.patches import cv2_imshow import numpy as np # قراءة الصورة img = cv2.imread("/content/closedeye1.jpg") # تحديد عدد أسطر وأعمدة الصورة rows,cols,_ = img.shape # مصفوفة التحويل # سنقوم بتطبيق تحويل بمقدار 60 على المحور الأفقي و 20 للعمودي M = np.float32([[1,0,90],[0,1,60]]) # 3*2 مصفوفة dst = cv2.warpAffine(img,M,(cols,rows)) # عرض الصورة cv2_imshow(dst) والصورة الناتجة بعد التحويل:
- 1 جواب
-
- 1
-

-
يمكنك استخدام التابع cv2.resize لإنجاز ما أنت بحاجةٍ إليه، حيث يقوم بتقليصها أو توسيع نطاقها لتلبية متطلبات الحجم. كما بوفر العديد من طرق الاستيفاء (التوليد) لتغيير حجم الصورة، وأهمها: - cv2.INTER_AREA: يستخدم عندما نحتاج إلى تقليص الصورة. أو cv2.INTER_CUBIC لكنه أبطأ لكن أكثر كفاءة. - cv2.INTER_LINEAR: يستخدم عندما نحتاج تكبير الصورة (الحالة الافتراضية عندما نطلب زيادة حجم الصورة). وبشكل أساسي يأخذ هذا التابع 3 وسطاء: cv2.resize(src, size,interpolation) الوسيط الأول هو الصورة المطلوب تعديلها، أما الثاني فهو الحجم المطلوب تعديل حجم الصورة إليه. أما الثالث فهو طريقة الاستيفاء المطلوبة. مثال: import cv2 from google.colab.patches import cv2_imshow # قراءة الصورة img = cv2.imread("/content/closedeye1.jpg", cv2.IMREAD_UNCHANGED) # طباعة حجم الصورة print('Original Dimensions : ',img.shape) # تحديد أبعاد الحجم الجديد dim = (100, 120) # resize تطبيق التابع # resize image resized = cv2.resize(img, dim, interpolation = cv2.INTER_AREA) # عرض حجم الصورة بعد التعديل print('Resized Dimensions : ',resized.shape) # عرض الصورة cv2_imshow(resized) ######################### الخرج ##################### # Original Dimensions : (186, 271, 3) # Resized Dimensions : (120, 100, 3) والصورة الناتجة: 3*100*120 مثال لزيادة حجم الصورة: import cv2 from google.colab.patches import cv2_imshow # قراءة الصورة img = cv2.imread("/content/closedeye1.jpg", cv2.IMREAD_UNCHANGED) # طباعة حجم الصورة print('Original Dimensions : ',img.shape) # تحديد أبعاد الحجم الجديد dim = (400, 400) # resize تطبيق التابع # resize image resized = cv2.resize(img, dim, interpolation = cv2.INTER_LINEAR) # عرض حجم الصورة بعد التعديل print('Resized Dimensions : ',resized.shape) # عرض الصورة cv2_imshow(resized) ######################### الخرج ##################### # Original Dimensions : (186, 271, 3) # Resized Dimensions : (400, 400, 3) والصورة الناتجة: 3*400*400
- 1 جواب
-
- 1
-

-
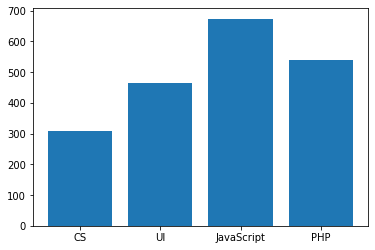
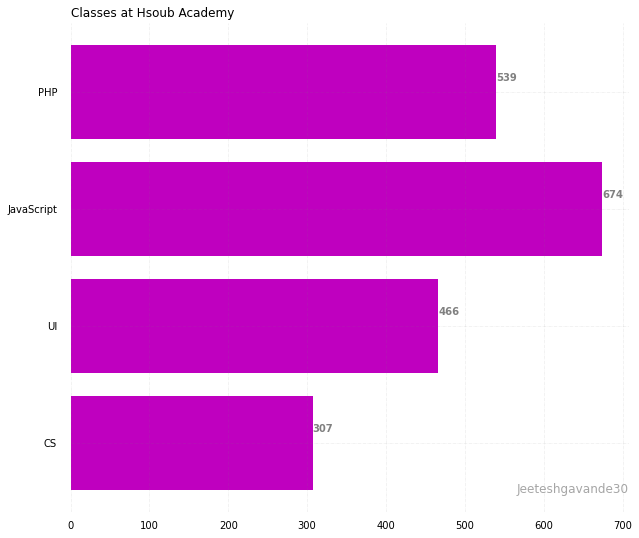
في مكتبة Matplotlib يمكنك استخدام ال bar blot للقيام بكل ما تحتاجه. فكما نعلم أن المخطط الشريطي (Bar chart) هو رسم بياني يمثل فئة البيانات ذات الأشرطة المستطيلة ذات الأطوال والارتفاعات التي تتناسب مع القيم التي تمثلها. ويمكن رسم مخططات الشريط أفقياً أو رأسياً. ويصف المخطط الشريطي المقارنات بين الفئات المنفصلة. حيث تمثل أحد محاور المخطط الفئات المحددة التي تتم مقارنتها، بينما يمثل المحور الآخر القيم المقاسة المقابلة لتلك الفئات. matplotlib.pyplot.bar(x, height, width=0.8, bottom=None, data=None, **kwargs) حيث أن الوسيط الأول يمثل إحداثيات x للأشرطة (قيم المحور الأفقي -الفئات-). أما الوسيط الثاني فيمثل ارتفاع كل فئة (ارتفاع الأشرطة bars). أما الوسيط الثالث فيمثل عرضها، والرابع يمثل أدنى قيمة في المحور العمودي (مثلاً لو وضعت 10 ستبدأ قيم المحور العمودي من ال10) والرابع يأخذ قيمتين إما center أو edge ويحدد محاذاة الشريط bar. وهناك وسطاء يمكنك أن تقوم بإضافتهم مثل اللون color ولون الحدود للأشرطة edgecolor و linewidth لتغيير عرضه و tick_label في حال أردت وضع أسماء محددة للفئات أو القيم. مثال1: فيما يلي مثال بسيط على مخطط شريط Matplotlib. يوضح عدد الطلاب المسجلين في الدورات المختلفة المقدمة من أكاديمية حسوب: import matplotlib.pyplot as plt import numpy as np # الفئات x = np.array(["CS", "UI", "JavaScript", "PHP"]) # ارتفاعها أو تكرارها أو سمها حسب نوع بياناتك y = np.array([307, 466, 674, 539]) # bar تمرير القيم للدالة plt.bar(x,y) # عرض النتائج plt.show() الخرج: مثال2: نفس المثال السابق لكن بشكل احترافي أكثر. import pandas as pd from matplotlib import pyplot as plt # البيانات نفسها name = ["CS", "UI", "JavaScript", "PHP"] freq = [307, 466, 674, 539] # اعديل حجم الشكل fig, ax = plt.subplots(figsize =(10, 9)) # تعريف مخطط شريطي معكوس ax.barh(name, price,color="m") # حذف حدود الشكل for s in ['top', 'bottom', 'left', 'right']: ax.spines[s].set_visible(False) # ticks حذف علامات المحاور ax.xaxis.set_ticks_position('none') ax.yaxis.set_ticks_position('none') # إضافة مسافة بين اسماء الفئات والمحور ax.xaxis.set_tick_params(pad = 5) ax.yaxis.set_tick_params(pad = 10) # إضافة شبكة للخلفية ax.grid(b = True, color ='grey', linestyle ='-.', linewidth = 0.5, alpha = 0.2) # إضافة تعليقات على الأشرطة for i in ax.patches: plt.text(i.get_width()+0.2, i.get_y()+0.5, str(round((i.get_width()), 2)), fontsize = 10, fontweight ='bold', color ='grey') # عنوان المخطط ax.set_title('Classes at Hsoub Academy', loc ='left', ) fig.text(0.9, 0.15, 'Jeeteshgavande30', fontsize = 12, color ='grey', ha ='right', va ='bottom', alpha = 0.7) # عرض الرسم plt.show() الخرج:
- 1 جواب
-
- 1
-

-
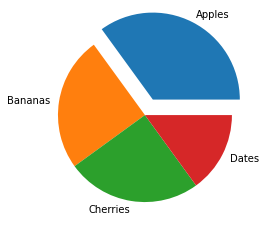
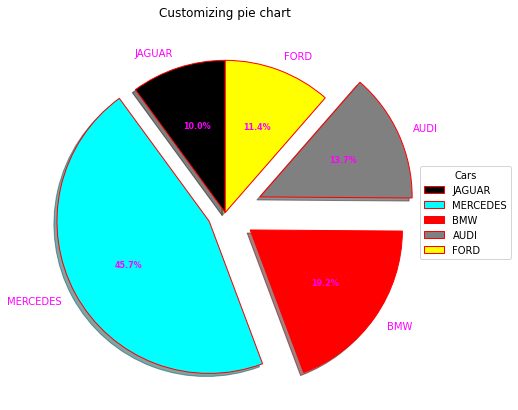
نعم يمكنك استخدام ال Pie Chart (نسميها الكعكة) وهو المخطط الدائري في Matplotlib وهو مخطط إحصائي دائري يمكنه عرض سلسلة من البيانات. تكون مساحة الرسم البياني هي النسبة المئوية الإجمالية للبيانات المعطاة، وتمثل مساحة شرائح الكعكة "Pie " النسبة المئوية لأجزاء البيانات، وشرائح الكعكة "Pie " تسمى "wedges"، و يتم تحديد مساحتها بطول قوس ال wedge، وتمثل مساحته النسبة المئوية لذلك الجزء بالنسبة للبيانات كاملةً. الشكل العام لهذا التابع: matplotlib.pyplot.pie(data, explode=None, labels=None, colors=None, autopct=None, shadow=False) بحيث أن الوسيط الأول يمثل البيانات الخاصة بك، بينما يمثل الوسيط الثاني قائمة (أو set أو tuble.. لامشكلة) من القيم (float) بحيث تمثل مدى ابتعاد ال wedge (يقابل عينة من data) عن باقي ال wedges (ستفهم أكثر في المثال). أما الوسيط الثالث فهو لوضع أسماء لهذه ال wedges ، والرابع لتحديد اللون، أما الخامس فهو لإضافة نص label يحمل القيمة العددية لل wedge مع إضافة أشياء مثل النسبة المئوية. أما الوسيط الأخير فهو يستخدم لإضافة ظل لل wedges. مثال1: import matplotlib.pyplot as plt import numpy as np # تعريف قائمة تحوي بيانات y = np.array([35, 25, 25, 15]) # تسميتها mylabels = ["Apples", "Bananas", "Cherries", "Dates"] myexplode = [0.2, 0, 0, 0] # إنشاء المخطط plt.pie(y, labels = mylabels,explode = myexplode) # عرضه plt.show() الخرج: مثال2: import numpy as np import matplotlib.pyplot as plt # إنشاء بيانات cars = ['JAGUAR', 'MERCEDES','BMW','AUDI', 'FORD'] data = [22, 100, 42, 30, 25] # مثلاً أريد أن تكون الشريحة الخاصة بسيارات أودي بارزة # وبالتالي سأجعل قيمتها أكبر explode = (0.0, 0.12, 0.2, 0.25, 0.0) # تحديد ألوان مختلفة للشرائح colors = ( "black", "cyan", "red","grey", "yellow") # إضافة بعض الخصائص الخاصة للشرائح wp = { 'linewidth' : 1, 'edgecolor' : "red" } fig, ax = plt.subplots(figsize =(10, 7)) wedges, texts, autotexts = ax.pie(data, autopct = "%1.1f%%", explode = explode, labels = cars, shadow = True, colors = colors, startangle = 90, wedgeprops = wp, textprops = dict(color ="magenta")) # legend إضافة ax.legend(wedges, cars, title ="Cars", loc ="center left", bbox_to_anchor =(1, 0, 0.5, 1)) plt.setp(autotexts, size = 8, weight ="bold") ax.set_title("Customizing pie chart") # عرض البيانات plt.show() الخرج:
- 1 جواب
-
- 1
-

-
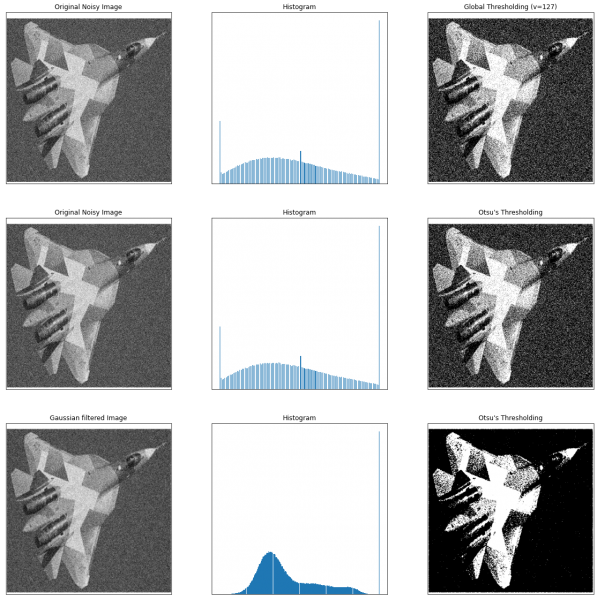
تحويل أوتسو هو تحويل يستخدم لحساب قيمة العتبة في الصور الثنائية (أبيض أسود) فقط (يمكن استخدامه مع باقي أنواع الصور لكن لن يعطي نتائج جيدة فهو مخصص للتعامل مع حالة الصور الثنائية). في التعتيب_البسيط يتم اختيار عتبة محددة نستنتجها من خلال التجريب أو إذا كنت محترفاً ستستخدم الهيستوغرام الخاص بها لإيجاد العتبة. أما إذا كانت لديك صورة ثنائية (الصورة الثنائية هي الصورة التي تملك قيمتين في هستوغرامها) فسنأخذ قيمة وسطة بين هاتين القيمتين وهذا مايفعله أوتسو. ولتطبيقه نقوم بإضافة "+" الخاصية cv2.THRESH_OTSU إلى الخاصية cv2.THRESH_BINARY مع الدالة cv2.threshold: retValue, thresh=cv2.threshold(source, thresholdValue, maxVal, thresholdingTechnique) # thresholdingTechnique=cv2.THRESH_BINARY + cv2.THRESH_OTSU # maxVal=255 # thresholdValue=0 حيث أننا هنا نقوم بتمرير القيمة 0 إلى الوسيط thresholdValue لكي يقوم أوتسو بإيجاد أفضل قيمة للعتبة (يتم تجاهل هذا الوسيط عموماً). وقيمة العتبة التي يجدها أوتسو هي التي سيتم تطبيقها على الصورة ويتم تخزينها في retValue. في المثال التالي سيكون لدينا صورة تحوي ضجيج سنطبق عليها تعتيب بسيط ثم تعتيب باستخدام أوتسو ثم سنطبق عليها مرشح غاوصي لإزالة الضجيج ثم سنطبق عليها أوتسو مرة أخرى لنرى النتائج: import cv2 from matplotlib import pyplot as plt import numpy as np # قراءة الصورة im = cv2.imread('/content/The-original-Gaussian-noisy-image-The-Gaussian-noise-parameters-are-zero-mean-and.png',0) # global thresholding ret1,th1 = cv2.threshold(im,127,255,cv2.THRESH_BINARY) # Otsu's thresholding ret2,th2 = cv2.threshold(im,0,255,cv2.THRESH_BINARY+cv2.THRESH_OTSU) # Otsu's thresholding + Gaussian filtering blur = cv2.GaussianBlur(im,(3,3),0) ret3,th3 = cv2.threshold(blur,0,255,cv2.THRESH_BINARY+cv2.THRESH_OTSU) # نقوم الآن برسم النتائج + الهيستوغرامات images = [img, 0, th1,img, 0, th2,blur, 0, th3] # لإعطاء تسميات توضيحية للرسوم titles = ['Original Noisy Image','Histogram','Global Thresholding (v=127)', 'Original Noisy Image','Histogram',"Otsu's Thresholding", 'Gaussian filtered Image','Histogram',"Otsu's Thresholding"] for i in range(3): plt.subplot(3,3,i*3+1),plt.imshow(images[i*3],'gray') plt.title(titles[i*3]), plt.xticks([]), plt.yticks([]) plt.subplot(3,3,i*3+2),plt.hist(images[i*3].ravel(),256) plt.title(titles[i*3+1]), plt.xticks([]), plt.yticks([]) plt.subplot(3,3,i*3+3),plt.imshow(images[i*3+2],'gray') plt.title(titles[i*3+2]), plt.xticks([]), plt.yticks([]) fig =plt.gcf() fig.set_size_inches(20.0, 20.0) plt.show() الخرج:
- 1 جواب
-
- 1
-

-
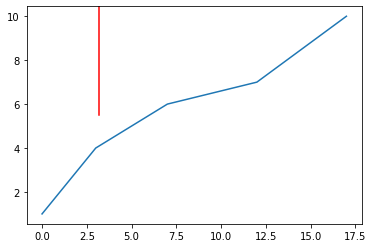
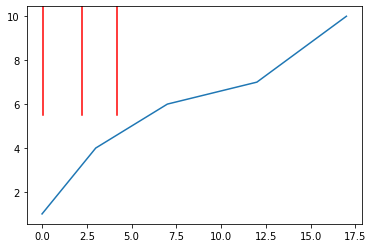
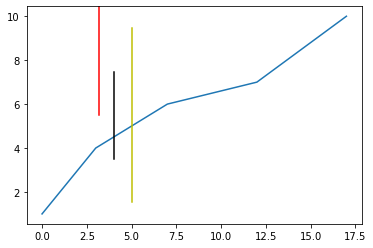
يمكنك استخدام الدالة ()matplotlib.pyplot.axvline لإضافة خطوط عمودية لل plot الخاص بك: matplotlib.pyplot.axvline(x=0, ymin=0, ymax=1, **kwargs) حيث أن الوسيط الأول يستخدم لتحديد الإحداثي x الذي تريد رسم الخط العمودي عنده. أما الوسيط الثاني فيحدد موضع بدء الخط العمودي على المحور y، حيث يأخذ قيم بين 0 و 1، بحيث 0 يكون أسفل المحور ، أما 1 يكون أعلى المحور. أما الوسيط الثالث، فيحدد موضع نهاية الخط العمودي على المحور y ، حيث يأخذ قيم بين 0 و 1، بحيث 0 يكون أسفل المحور ، و 1 يكون أعلى المحور. وأخيراً **kwargs تمثل وسطاء أخرى مثل عرض الخط linewidth واللون color. مثال: import matplotlib.pyplot as plt # تحديد بيانات x =[0, 3, 7, 12, 17] y =[1, 4, 6, 7, 10] # رسم البيانات plt.plot(x, y) # بحيث يبدأ من منتصف المحور العيني x = 3.2 رسم خط عمودي باللون الأحمر عند الإحداثي # وينتهي في نهاية المحور العيني plt.axvline(x = 3.2, ymin = 0.5, ymax = 1, color ='r') plt.show() الخرج: كما يمكنك رسم عدة خطوط عمودية كالتالي: import matplotlib.pyplot as plt # تحديد بيانات x =[0, 3, 7, 12, 17] y =[1, 4, 6, 7, 10] # رسم البيانات plt.plot(x, y) # بحيث يبدأ من منتصف المحور العيني x = 3.2 رسم خط عمودي باللون الأحمر عند الإحداثي # وينتهي في نهاية المحور العيني plt.axvline(x = 3.2, ymin = 0.5, ymax = 1, color ='r') # خط آخر مع تغيير بعض القيم plt.axvline(x = 4.0, ymin = 0.3, ymax = 0.7, color ='black') # خط آخر plt.axvline(x = 5.0, ymin = 0.1, ymax = 0.9, color ='y') plt.show() الخرج: أو من خلال حلقة for: import matplotlib.pyplot as plt # تحديد بيانات x =[0, 3, 7, 12, 17] y =[1, 4, 6, 7, 10] # رسم البيانات plt.plot(x, y) xcoords = [2.22058956, 0.03088437, 4.20589566] for xc in xcoords: plt.axvline(x = xc, ymin = 0.5, ymax = 1, color ='r') plt.show() الخرج:
- 2 اجابة
-
- 1
-

-
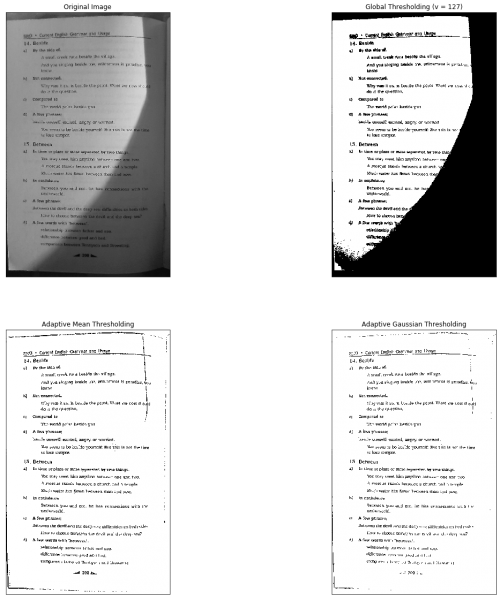
في التعتيب_البسيط كنا نستخدم قيمة عامة للعتبة وهذا قد لا يكون مناسباً في بعض الحالات تبعاً لاختلاف شروطا الإضاءة من صورة لأخرى، وهنا يكون من الأفضل استخدام التعتيب المتكيف. وهو عبارة عن خوارزمية حساب عتبة منطقة صغيرة في الصورة، وبالتالي نحصل على عدة عتبات لعدة مناطق في نفس الصورة، وبالتالي الحصول على نتائج أفضل ضمن ظروف الإضاءة المختلفة: cv2.adaptiveThreshold(src, dst, maxValue, adaptiveMethod, thresholdType, blockSize, C) بحيث أن الوسيط الأول يمثل الصورة، أما الثانية فهي المصفوفة التي سنضع الخرج ضمنها، أما المتغير الثالث يمثل القيمة التي سيتم إعطاءها للبكسل في حال كانت قيمته أكبر أو تساوي قيمة العتبة، أما الوسيط الرابع فهو خوارزمية التكييف وهي الطريقة التي سيتم من خلالها حساب قيمة العتبة (أي أن هذا الوسيط ستمثل قيمة خرجه العتبة)، وهناك طريقتان لذلك: cv2.ADAPTIVE_THRESH_MEAN_C: وهنا يتم حساب قيمة العتبة على أساس متوسط مجموع البكسلات المجاورة (مثلاً إذا حددنا ال blockSize على 15 فهذا يعني أن قيمة العتبة ستكون مجموع قيم البكسلات في الجوار 15*15 مقسومة على عددها ومطروحاً منها قيمة الوسيط C) وهكذا من أجل كل بكسل في الصورة. Threshold Value = (Mean of the neighbourhood area values – constant value cv2.ADAPTIVE_THRESH_GAUSSIAN_C: وهنا يتم حساب قيمة العتبة عن طريق حساب المجموع الغاوصي الموزون للبكسلات المتجاورة مطروحاً منه قيمة C: Threshold Value = (Gaussian weighted sum of the neighbourhood values – constant value أما الوسيط الخامس فهو نوع التعتيب المستخدم (تماماً كما في التعتيب البسيط). بينما Block Size فهي كما أشرنا حجم النافذة التي سيتم اعتمادها لحساب العتبة من أجل كل بكسل. و C هي الثابت التي سيتم طرحه. انظر إلى المثال التالي: import cv2 import numpy as np from matplotlib import pyplot as plt # قراءة الصورة img = cv2.imread(r'C:\Users\Windows.10\Desktop\1.jpeg',0) # تطبيق التعتيب البسيط _,th1 = cv2.threshold(img,127,255,cv2.THRESH_BINARY) # ADAPTIVE_THRESH_MEAN_C تطبيق التعتيب التكيفي مع استخدام th2 = cv2.adaptiveThreshold(img,255,cv2.ADAPTIVE_THRESH_MEAN_C,\ cv2.THRESH_BINARY,11,10) # ADAPTIVE_THRESH_GAUSSIAN_C وسنجرب أيضاً th3 = cv2.adaptiveThreshold(img,255,cv2.ADAPTIVE_THRESH_GAUSSIAN_C,\ cv2.THRESH_BINARY,11,10) # إعطاء الصور أسماء توضيحية titles = ['Original Image', 'Global Thresholding (v = 127)', 'Adaptive Mean Thresholding', 'Adaptive Gaussian Thresholding'] images = [img, th1, th2, th3] # عرض النتائج for i in range(4): plt.subplot(2,2,i+1),plt.imshow(images[i],'gray') plt.title(titles[i]) plt.xticks([]),plt.yticks([]) fig =plt.gcf() fig.set_size_inches(20.0, 20.0) plt.show() الخرج: لاحظ أن استخدام التعتيب البسيط أدى إلى تشويه الصورة وذلك لأن الصورة ملتقطة في ظروف إضاءة غير متساوية (جزء معتم وجزء آخر أكثر إضاءة). ولكن استخدام التعتيب المتكيف قام بحل المشكلة.
- 1 جواب
-
- 1
-

-
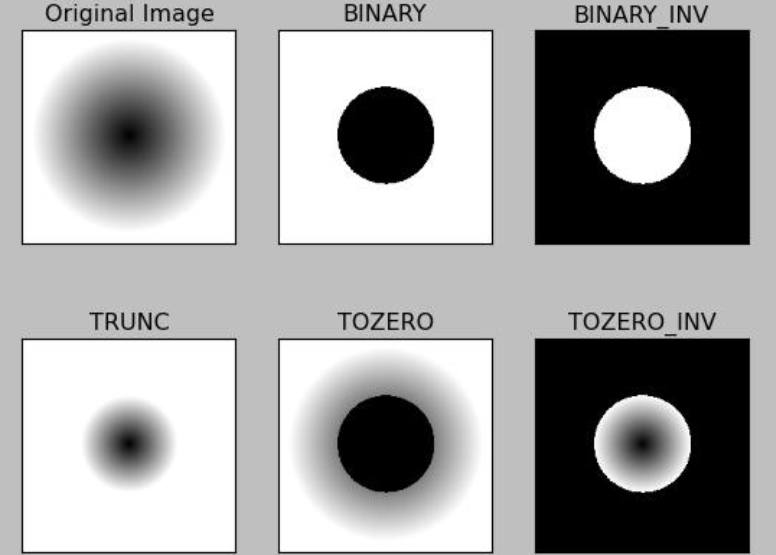
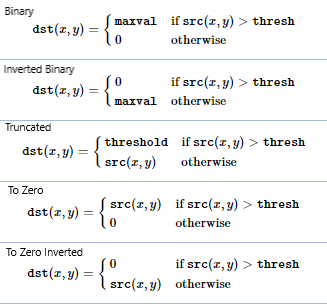
يقصد بالتعتيب إنشاء قناع (Mask)، لمجال لوني محدد من الصورة بحيث يظهر هذا المجال اللوني بالأبيض (غالباً) وأي لون خارج هذا المجال سيكون أسود (غالباً) وذلك لإظهاره وتحديده بغاية القيام بعمليات معينة على الصورة. وللقيام بعملية التعتيب نستخدم التابع cv2.threshold حيث يتم مقارنة كل بكسل في الصورة مع قيمة محددة نسميها العتبة (threshold) في حال كانت قيمة البكسل أكبر أو تساوي العتبة يتم استبدال قيمة البكسل ب 255 وإلا تستبدل بالرقم 0 (يمثل اللون الأسود). للقيام بعملية التعتيب نستخدم التابع threshould والذي يأخذ 5 وسطاء، الأول الصورة الأصلية التي نريد تعتيبها مقروءة بالصيغة الرمادية، أما الثاني فهو مصفوفة الخرج(التي نريد وضع الناتج فيها -اختياري-)، أما الثالث فهو قيمة العتبة. ويمثل الرابع القيمة التي يجب تحويل البكسل إليها في حال كانت قيمة البكسل أكبر من العتبة. أما الوسيط الخامس هو نوع العتبة المراد تطبيقها وهناك 6 أنواع مختلفة: cv2.THRESH_BINARY # تعتيب ثنائي الحالة الافتراضية التي نستخدمها cv2.THRESH_BINARY_INV # نفس السابق لكن بشكل معكوس cv2.THRESH_TRUNC # القيم الأعلى من العتبة يتم ضبطها لتصبح مساوية لقيمة العتبة أما باقي البكسلات تبقى كما هي cv2.THRESH_TOZERO # ضبط كثافة البكسل على 0 ، لكل كثافة بكسل ، أقل من الحد الأدنى cv2.THRESH_TOZERO_INV # معكوس السابق والصورة التالية توضح الفروقات بين هذه الأنواع: وهنا المعادلات التي تعتمد عليها هذه الأنواع: ويعيد هذا التابع قيمة على شكل Tuple، بحيث القيمة الأولى تمثل قيمة العتبة التي قمت بتحديدها، في حين القيمة الثانية تمثل المصفوفة الناتجة. cv2.threshold(src, dst, thresh, maxval, type) في المثال التالي سنقوم بتعتيب صورة واستخدام كل أنواع التعتيب البسيط: import cv2 import numpy as np from matplotlib import pyplot as plt # قراءة الصورة بالصيغة الرمادية img = cv2.imread(r'C:\Users\Windows.10\Desktop\Safedrive\images.jpg',0) # THRESH_BINARY تطبيق أول نوع _,thresh1 = cv2.threshold(img,127,255,cv2.THRESH_BINARY) # THRESH_BINARY_INV _,thresh2 = cv2.threshold(img,127,255,cv2.THRESH_BINARY_INV) # THRESH_TRUNC _,thresh3 = cv2.threshold(img,127,255,cv2.THRESH_TRUNC) # THRESH_TOZERO _,thresh4 = cv2.threshold(img,127,255,cv2.THRESH_TOZERO) # THRESH_TOZERO_INV _,thresh5 = cv2.threshold(img,127,255,cv2.THRESH_TOZERO_INV) # الآن سأعطي عناوين للصور للوضوح titles = ['Original Image','BINARY','BINARY_INV','TRUNC','TOZERO','TOZERO_INV'] # نضع الصور ضمن قائمة images = [img, thresh1, thresh2, thresh3, thresh4, thresh5] # نقوم بعرضها for i in range(6): #من مكتببة ماتبلوتليب لرسم أكثر من شكل ضمن نفس النافذة subplot أستخدام التابع plt.subplot(2,3,i+1),plt.imshow(images[i],'gray') plt.title(titles[i]) plt.xticks([]),plt.yticks([]) fig =plt.gcf() fig.set_size_inches(20.0, 20.0) plt.show() والخرج:
- 2 اجابة
-
- 1
-

-
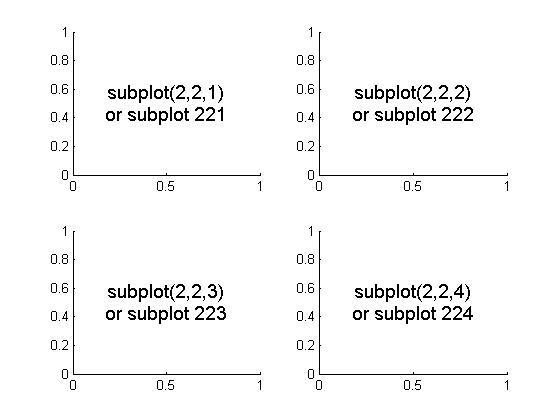
111 تعني شبكة 1x1 وأول subplot. بينما 112 تعني شبكة 1x1 وثاني subplot. بينما 232 تعني شبكة 2x3 وثاني subplot. وهكذا.. وهذه الأرقام هي اختصار ل hwi أي الارتفاع والعرض والفهرس (رقم ال plot). حيث أن الدالة subplot تقوم بتشكيل شبكة "Grid" عن طريق تقسيم ال figure إلى عدة أقسام على أساس تقسيم محدد (مثل 111 أو 232 أو 542 ..إلخ) ويتم وضع ال plots ضمن خلايا هذه الشبكة. انظر للصورة التالية: هنا لدينا شبكة 2x2 وقمنا بوضع 4 رسوم بيانية هم 221 و 222 و 223 و 224. والكود الموافق: import matplotlib.pyplot as plt f = plt.figure() #top left f.add_subplot(221) # الأول #top right f.add_subplot(222) # الثاني #bottom left f.add_subplot(223) # الثالث #bottom right f.add_subplot(224) # الرابع plt.show() كذلك بدلاً من كتابة add_subplot(hwi) يمكن كتابة (height,width,index) add_subplot (وهي الصيغة الأساسية) حيث أن hwi هي الصيغة المختصرة (أو المشفرة).
- 2 اجابة
-
- 1
-

-
يمكنك استخدام التابع cvtColor ولكن هنا بدلاً من تمرير قيمة الصورة للتابع نمرر له القيمة اللونية التي نريدها في BGR (الخطوة الأولى). ثم نقوم بتحديد أعلى وأدنى قيمة لمجال اللون المطلوب عن طريق اتباع القاعدة (الخطوة الثانية): الدنيا: [H-10, 100,100] العليا: [H+10, 255, 255] لكن هذا ليس أفضل خيار دائماً (أقصد القاعدة) لذا لدقة أكبر يفضل أن تختار مجال القيم بشكل يدوي عن طريق تمرير أعلى وأدنى قيمة لعتبة اللون المطلوب في BGR. مثال على ما سبق، مثلاً لو أردنا إيجاد اللون الأحمر في HSV: red = numpy.uint8([[[0,0,255]]]) hsv_red = cv2.cvtColor(red,cv2.COLOR_BGR2HSV) print(hsv_red) # [[[ 0 255 255]]] ثم نطبق القاعدة أعلاه وهذا سيعطينا مجالين: Low: [0, 100,100] High: [10, 255, 255] لكن لو قمت بتجريب ذلك بشكل يدوي سينتج معك أن المجال الأفضل للون الأحمر هو: Low: [0, 100,100] High: [20, 255, 255] مثال آخر لإيجاد اللون الأخضر في HSV: green = np.uint8([[[0,255,0 ]]]) hsv_green = cv2.cvtColor(green,cv2.COLOR_BGR2HSV) print (hsv_green) # [[[ 60 255 255]]] ثم ينتج لدينا المجالات المطلوبة حسب القاعدة: Low: [50, 100,100] High: [70, 255, 255]
- 1 جواب
-
- 1
-

-
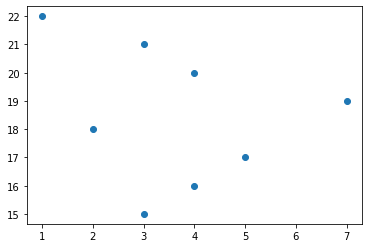
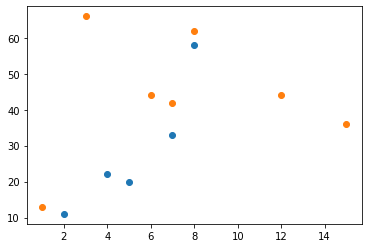
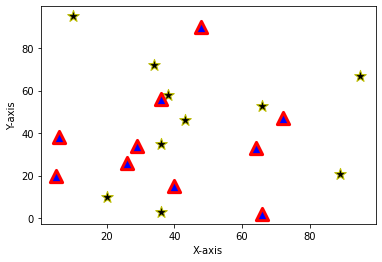
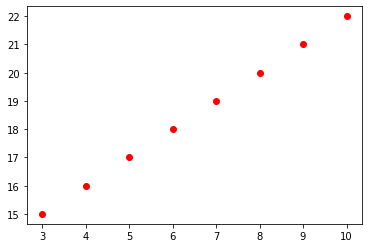
نعم يمكنك استخدام الدالة Scatter في Matplotlib لعرض وتمثيل نقاط البيانات. فيما يلي سأشرح كيف يمكنك استخدامه لتمثيل نقاط البيانات: matplotlib.pyplot.scatter(x_axis_data, y_axis_data, s=None, c=None, marker=None, cmap=None,alpha=None, linewidths=None, edgecolors=None) يتم استخدام الدالة plot من الموديول pyplot لرسم نقاط البيانات. بشكل أساسي تأخذ هذه الدالة وسيطين الأول يمثل المحور الأفقي x-axis والثاني يمثل المحور العمودي y-axis، ويمكن أن تكون قيمهما ممثلة ضمن array أو list أو tuble . على سبيل المثال إذا كانت نقاط المحور الأفقي هي الأعداد ممثلة في القائمة التالية xp ونقاط المحور العمودي هي الأعداد من 15 إلى 22 والممثلة في yp، يمكننا رسم نقاط البيانات هذه بالشكل التالي: import matplotlib.pyplot as plt xp = [3,4,5,2,7,4,3,1] #بحيث تتضمن القيم tuble تعريف مصفوفة أو قائمة أو yp = [15,16,17,18,19,20,21,22] plt.scatter(xp, yp) plt.show() وكذلك يمكنك تمثيل أكثر من plot ضمن نفس ال figure: import matplotlib.pyplot as plt import numpy as np x = np.array([4,5,8,7,2]) y = np.array([22,20,58,33,11]) plt.scatter(x, y) x = np.array([1,3,6,7,15,8,12]) y = np.array([13,66,44,42,36,62,44]) plt.scatter(x, y) plt.show() كذلك يمكنك تغيير حجم نقاط البيانات من خلال الوسيط s (ويمكن أن تمرر له قيمة float لتغيير الحجم أو يمكنك تمرير مصفوفة حجمها بحجم نقاط البيانات لديك في حال أردت أن تجعل نقاط بيانات محددة تظهر بشكل أكبر | أصغر من غيرها). أما الوسيط c فلتحديد لون تسلسل الألوان لنقاط البيانات. أما الوسيط linewidths فلتحديد حجم محيط النقطة، و edgecolor لتحديد لون حدودها. أما alpha لتحديد شفافية النقطة (قيمة بين 0 (شفاف) و 1 (بدون شفافية)). والوسيط marker لتحديد الشكل الذي تظهر به نقطة البيانات وافتراضياً يكون دائرة "o" ويمكنك اختيار أشكل أخرى مثل مثلث "^" أو "+" إلخ.. أما cmap فهي لتحديد خريطة الألوان. أنظر للمثال التالي: import matplotlib.pyplot as plt # مجموعة البيانات الأولى x1 = [89, 43, 36, 36, 95, 10, 66, 34, 38, 20] y1 = [21, 46, 3, 35, 67, 95, 53, 72, 58, 10] plt.scatter(x1, y1, c ="black", # لون النقطة linewidths = 1, # عرض الحدود marker ="*", # شكل النقطة edgecolor ="y", # لون الحدود s = 150) # حجم النقطة # الثانية x2 = [26, 29, 48, 64, 6, 5, 36, 66, 72, 40] y2 = [26, 34, 90, 33, 38, 20, 56, 2, 47, 15] plt.scatter(x2, y2, c ="blue", # لون النقطة linewidths = 3, # عرض الحدود marker ="^", # شكل النقطة edgecolor ="red", # لون الحدود s = 150)#حجمها plt.xlabel("X-axis") plt.ylabel("Y-axis") plt.show() قد ترغب أيضاً في الاطلاع على الدالة plot: وتختلف scatter عن هذه الدالة في أنها تقوم بتمثيل البيانات نقطيَاً أي بدون خطوط تصل بين هذه النقاط وبما أنك تريد رؤية توزع البيانات لديك فأنت تحتاج Scatter.
- 2 اجابة
-
- 1
-

-
بالنسبة لقياس الأداء فهناك التابع getTickCount الذي يعطينا عدد دورات الساعة CK التي استغرقناها لتنفيذ عملية أو مجموعة عمليات ضمن الكود. وأيضاً التابع getTickFrequency الذي يعطينا تردد دورات الساعة، أو عدد دورات الساعة في الثانية. ولإيجاد زمن تنفيذ المقطع البرمجي الخاص بك بالثواني: import cv2 e1 = cv2.getTickCount() # البداية # الكود الخاص بك يكون هنا e2 = cv2.getTickCount() # النهاية time = (e2 - e1)/ cv2.getTickFrequency() مثال: import cv2 as cv import numpy as np image = cv.imread("im.jpg") t1 = cv.getTickCount() # سنقوم بتجريب فلتر بقيم مختلفة للكيرنل for i in range(3,30,2): img1 = cv.medianBlur(image,i) t2 = cv.getTickCount() time = (t2 - t1)/cv.getTickFrequency() print(time) # 0.432018214 seconds أما بالنسبة لتحسين الأداء فهناك ما يسمى ب "الحل المثالي" حيث يمكنك تشغيل العديد من التوابع في OpenCV في هذا الوضع، لذا إذا كان لديك نظام يدعم خاصية "الحل المثالي" فيمكنك استخدام هذه الخاصية (حالياً جميع المعالجات تدعم ذلك). لتفعيل هذه الخاصية نستخدم cv2.setUseOptimized حيث نمرر له True لتفعيلها و False لإلغاء التفعيل، ولمعرفة فيما إذا كان الكود ينفذ مع المحسَن optimizer أم لا، نقوم باستدعاء التابع cv2.useOptimized حيث يعيد True إذا كانت الخاصية مفعلة وإلا False: cv2.useOptimized() # False # أي أنها معطلة %timeit cv.medianBlur(image,33) # 10 loops, best of 3:66.3 ms per loop # الآن سنقوم بتفعيلها cv2.setUseOptimized(True) cv2.useOptimized() # TRUE %timeit cv.medianBlur(image,33) # 10 loops, best of 3:30.3 ms per loop لاحظ أن الزمن قد تحسن بمقدار الضعف.
- 2 اجابة
-
- 1
-

-
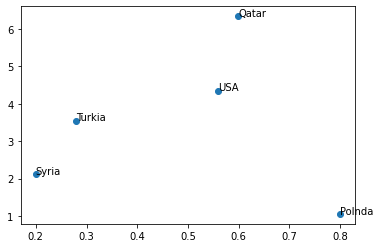
يمكننا القيام بذلك من خلال الدالة annotate حيث أنها مخصصة للقيام بهذه المهمة بالشكل التالي: import matplotlib.pyplot as plt fx = [2.1252, 3.5534, 4.3552, 6.3418, 1.055] x = [0.2, 0.28, 0.56, 0.599, 0.80] annotate = ["Syria", "Turkia", "USA", "Qatar", "Polnda"] fig, ax = plt.subplots() ax.scatter(x, fx) # annotate نقوم بالمرور على القائمة for i, txt in enumerate(annotate): # نقوم بإضافة التعليق المقابل لكل نقطة بيانات من القائمة بالترتيب # txt هي التعليق # (x[i], fx[i]) هما إحداثيات نقطة البيانات ax.annotate(txt, (x[i], fx[i])) plt.show()
-
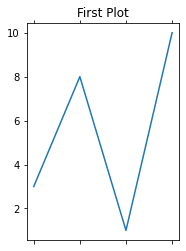
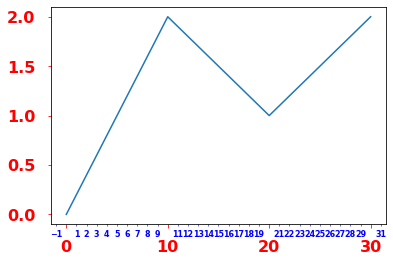
يمكنك استخدام plt.tick_params التي تمكننا من التحكم بأمور مثل تغيير مظهر العلامات ticks، وعلامات التجزئة tick labels، وخطوط الشبكة gridlines. ولها الشكل التالي: matplotlib.pyplot.tick_params( axis='both',bottom=True, top=True, left=True, right=True,labelbottom=True, labeltop=True, labelleft=True, labelright=True,direction="out", length=None,width =None,color=None,which="major" labelsize=None,labelcolor=None,pad=None ) حيث أن axis تمثل المحاور التي نريد تطبيق التغيرات عليها ويأخذ القيم {'x', 'y', 'both'}. والوسطاء bottom, top, left, right يحددون فيما إذا كانت العلامات ticks ستظهر أم لا في الاتجاهات المحدد ويأخذون قيمة منطقية إما True لإظهارها أو False لإخفائها مثلاً bottom=True تعني أنك تريد إخفاء الticks من المحور السيني . بالنسبة ل labelbottom, labeltop, labelleft, labelright فهم يحددون فيما إذا كنت تريد عرض الملصقات التي تكون بجانب ال ticks (الأرقام) ويأخذون قيمة منطقية إما True لإظهارها أو False لإخفائها. أما direction فهو يحدد الاتجاه الذي سيتم وضع العلامات فيه {'in', 'out', 'inout'}. أما length فلتحديد طول العلامات و width لعرضها (قيم float). أما color فلتحديد لونها (مثلاً "r" أي أحمر). أما labelcolor و labelsize لتحديد لون وحجم الملصقات. أما which فكما نعلم قد يكون هناك ticks أساسية وثانوية فهنا من خلال هذا الوسيط أنت تحدد فيما إذا كنت تريد تطبيق التغيرات على العلامات الريسية أم الثانوية أم كلاهما {'major', 'minor', 'both'}. و pad لتحديد مقدار المسافة الفاصلة بين العلامات والملصقات. إليك المثال التالي لحذف العلامات من المحور السيني: import matplotlib.pyplot as plt import numpy as np x = np.array([0, 1, 2, 3]) y = np.array([3, 8, 1, 10]) plt.subplot(1, 2, 1) plt.title("First Plot") plt.plot(x,y) plt.tick_params( axis='x', # تطبيق التغيرات على المحور السيني فقط which='both', # تطبيق التغيرات على العللامات الرئيسة كونه لاتوجد علامات فرعية bottom=0, # إزالة العلامات من المحور السيني top=0, # .... labelbottom=0) # إخفاء الأرقام plt.show() مثال آخر بشكل عام لتوضيح عمل الوسيط which وباقي الوسطاء حيث سنقوم بإضافة علامات رئيسية وفرعية وسنقوم بالتعديل عليها (يمكنك أن تجرب باقي الوسطاء وتتلاعب بقيمها): from matplotlib.ticker import MultipleLocator, ScalarFormatter import matplotlib.pyplot as plt fig, ax = plt.subplots() ax.plot([0, 10, 20, 30], [0, 2, 1, 2]) ax.xaxis.set_minor_locator(MultipleLocator(1)) ax.xaxis.set_minor_formatter(ScalarFormatter()) ax.tick_params(axis ='both', which ='major', labelsize = 16, pad = 102, colors ='r') ax.tick_params(axis ='both', which ='minor', labelsize = 8, colors ='b') plt.show() كذلك هناك الوسيط grid_color للتحكم بلون خطوط الشبكة (إن وجدت) و grid_alpha للتحكم بشفافيتها و grid_linewidth للتحكم بعرضها (قيم float).
- 1 جواب
-
- 1
-

-
-بالنسبة للسؤال الأول: النظم الخبيرة هي نظم المعرفة، حيث أن النظام الخبير هو برنامج ذكي يستخدم القواعد المأخوذة من الخبرة الإنسانية (والمنظمة ضمن قواعد بيانات) على هيئة شروط ونتائج في مجال معين ويستخدم طرق الاشتقاق والاستدلال لاستخراج واستنتاج النتائج المعللة بالأسباب والناتجة عن تطابق هذه الشروط أو النتائج مع شرط أو نتيجة ما والخاصة بمشكلة معينة يراد إيجاد حل لها. هذه الأنظمة لديها قدرات مميزة في مجالات معينة مثل التخطيط و تحليل العوارض وتشخيص الأخطاء diagnostics وتشخيص الأمراض وفي التصميم وفي نظم دعم اتخاذ القرار وغيرها من المجالات المتخصصة التي تم فهم العمليات المطلوبة لها، والتي تتناسب مع القدرات التمثيلية والاستنتاجية لهياكل الأنظمة المستخدمة. ويتم تطوير أي نظام خبير من خلال ثلاثة مراحل أساسية هي : 1. تمثيل المعرفة knowledge representation: يحتاج المصمم في هذه المرحلة لتحديد الطريقة التي سيمثل بها المعارف والقوانين التي تحكم مجال العمل، واشهرها طريقة الاعتماد على القواعد (Rule based) وهي عبارة عن مجموعة من العبارات المنطقية تسمى بif_then Rules. 2. اكتساب المعرفة knowledge Acquisition: في هذه المرحلة يتم تجميع القوانين التي تحكم المجال الذي سيعمل فيه النظام الخبير، وعادة ما يكون مصدر هذه القوانين خبير بشري له معرفة شاملة بميدان العمل ومعرفة عميقة بكل تفاصيله. 3. محرك الاستدلال Inference Engine: يحتاج المصمم بعد اكتساب وتمثيل المعرفة إلى تحديد الطريقة التي يصل بها النظام الخبير إلى النتيجة بناء على مالديه من معلومات، وتعتبر هذه المرحلة أصعب المراحل. - السؤال الثاني: لا حالياً لاتوجد دورة لكن ربما في وقت لاحق. لكن توجد دورات أخرى في مجالات متنوعة يمكنك تصفحها من هنا. - السؤال الثالث: يفضل أن تبدأ مع تعلم لغة برولوغ أو LISP وكتاب مثل: Introduction to Expert Systems, Jackson P. , 3rd edition أو Introduction to Knowledge Systems, Stefik M., Morgan Kaufmann. يمكنك البدء مع أحد هذين الكتابين وكلاهما يعد نقطة انطلاق مناسبة لهذا الحقل.
- 2 اجابة
-
- 2
-

-
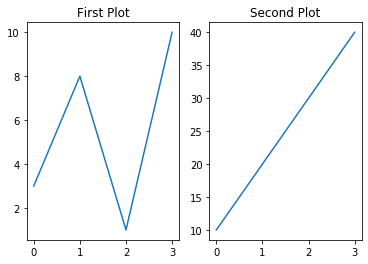
هناك طريقتين الأولى هي استخدام title.set_text كالتالي: import matplotlib.pyplot as plt import numpy as np x = np.array([0, 1, 2, 3]) y = np.array([3, 8, 1, 10]) f1=plt.subplot(1, 2, 1) #subplot قم بحفظ الكائن الذي يمثل ال plt.plot(x,y) x = np.array([0, 1, 2, 3]) y = np.array([10, 20, 30, 40]) f2=plt.subplot(1, 2, 2) f1.title.set_text('First Plot') # قم بتسميته بهذه الطريقة # نفس الأمر بالنسبة للبقية f2.title.set_text('Second Plot') plt.plot(x,y) plt.show() الطريقة الثانية هي استخدام plt.title بعد كل subplot مباشرةً، كما يلي: import matplotlib.pyplot as plt import numpy as np x = np.array([0, 1, 2, 3]) y = np.array([3, 8, 1, 10]) plt.subplot(1, 2, 1) plt.title("First Plot") plt.plot(x,y) x = np.array([0, 1, 2, 3]) y = np.array([10, 20, 30, 40]) plt.subplot(1, 2, 2) plt.title("Second Plot") plt.plot(x,y) plt.show() وفي الطريقتين سيكون الخرج كالتالي:
-
لتغيير الفضاء اللوني نستخدم التابع cvtColor الذي له الشكل التالي: cvtColor(image, code) حيث أن الوسيط الأول يمثل الصورة التي نريد تطبيق التحويل عليها، أما الوسيط الثاني يمثل كود تحويل (أكواد جاهزة في المكتبة فقط نقوم بتحديد اسم كود التحويل). وبالتالي للتحويل من صورة ملونة BGR (أغلب الصور تنتمي لهذا الفضاء اللوني) إلى صورة ملونة HSV نستخدم الكود cv2.COLOR_BGR2HSV كالتالي: import cv2 import numpy as np # قراءة الصورة img1 = cv2.imread(r'C:\Users\Windows.10\Desktop\Safedrive\me.jpg') # HSV تحويل الصورة إلى imageresult = cv2.cvtColor(img1, cv2.COLOR_BGR2HSV) # عرض الصورة الناتجة وتخزينها cv2.imshow('res',img1) cv2.waitKey(0) cv2.destroyAllWindows() cv2.imwrite('d:\HSV.png',imageresult) وللتحويل من صورة ملونة BGR إلى صورة رمادية Gray نستخدم cv2.COLOR_BGR2GRAY بنفس الطريقة السابقة. وفي الرابط التالي من التوثيق الرسمي ل OpenCV جدول بحوالي 150 كود تحويل لكافة الأنظمة اللونية هنا.
- 1 جواب
-
- 1
-

-
بداية إن لم يكن لديك فكرة عن العمليات على مستوى البت، فأنصحك بالمقالة التالية أكاديمية خسوب. هذا التابع له الشكل التالي bitwise_and: bitwise_and(image1, image2, destination_array, mask) الوسيط الأول يمثل الصورة الأولى والوسيط الثاني يمثل الصورة الثانية أما الوسيط الثالث سيمثل المصفوفة التي سيتم وضع الخرج فيها، والوسيط الرابع يمثل القناع. ولهذا التابع فوائد واستخدامات كثيرة جداً على سبيل المثال سأقوم من خلال الكود التالي بتطبيق لوغو (شعار) على صورة. لكن قبل ذلك سنوضح الوسطاء بشكل أكبر: أولاً: الصورتين image1 و image2 كل منهما يتم تمثيله كمصفوفة ثلاثية الأبعاد من الشكل (height,width,channels) والصورتان يجب أن يكون لهما نفس الأبعاد بالضبط. حيث سيتم تنفيذ عملية bitwise_and بين بكسلات الصورة الأولى والثانية (سيتم دمج الصورتين). ثانياً: القناع mask يمكن أن تضعه ويمكن أن لاتضعه حسب المهمة التي تعمل عليها، وهذا القناع يكون من بعدين فقط أي (height,width) فقط (بدون قنوات) وأيضاً يجب أن يكون حجمه مطابق لحجم الصورتين. وتكون قيمه ضمن المجال 0 ل 255. هذا القناع يستخدم لتحديد الأماكن التي سيتم تطبيق عملية bitwise_and عليها والأماكن (البكسلات) التي لن يتم تطبيق عملية bitwise_and عليها بحيث مثلاً من أجل البكسل (x,y) من الصورتين image1 و image2 يتم النظر إلى القيمة الموجودة في ال mask فإذا كانت 0 لايتم تطبيق عملية bitwise_and وإلا فسيتم تطبيق عملية bitwise_and بين البكسلين. الآن سأقوم بكتابة الكود السابق لتفهم بدقة: import cv2 import numpy as np # قراءة الصورتين img1 = cv2.imread(r'C:\Users\Windows.10\Desktop\Safedrive\me.jpg') # الصورة img2 = cv2.imread(r'C:\Users\Windows.10\Desktop\Safedrive\car.webp') # اللوغو # نريد وضع اللوغو في الزاوية العليا اليسارية من الصورة img2=cv2.resize(img2,(180,140)) # سنقوم بتحديد حجم اللوغو بالشكل الذي يناسبنا # نقوم الآن بتحديد أبعاد اللوغو rows,cols,channels = img2.shape # نقوم باقتصاص الزاويا العليا اليسارية من اللوغو بحيث يكون الحجم مطابق لحجم اللوغو roi = img1[0:rows, 0:cols ] #هي المنطقة التي نريد وضع اللوغو فيها roi إذاً # نقوم الآن باستخلاص نسخة من الصورة تكون رمادية img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY) # img2gray ستمثل النسخة الرمادية من الصورة # النسخة الرمادية: # نقوم الآن بتعتيب الصورة بحيث نحصل على صورة أبيض وأسود # البكسلات التي تكون قيمتها أكبر من 60 ستصبح 255 أي بيضاء # البكسلات الأقل ستصبح 0 أي سوداء _, mask = cv2.threshold(img2gray, 60, 255, cv2.THRESH_BINARY) # mask ستمثل نسخة الأبيض والأسود من الصورة # mask وهذا هو شكل صورة ال : # نقوم بعكس القيم # نعلم أن 255 تكافئ 1111 1111 في النظام الثنائي # ونعلم أن 0 تكافئ 0000 0000 في النظام الثنائي كوننا نمثل البكسل ب8 بت # ستؤدي إلى جعل ال 0 تساوي 255 والعكس bitwise_not وبالتالي تنفيذ عملية # أي الأبيض أسود والأسود أبيض mask_inv = cv2.bitwise_not(mask) # mask_inv سيجعل الخلفية بيضاء أي 255 والشعار 0 أي أسود # mask_inv: #على ال bitwise_and كقناع لتطبيق عملية mask_inv سنقوم باستخدام #وبالتالي المناطق التي تحوي 0 لن تدخل في عملية الدمج roi roi = cv2.bitwise_and(roi,roi,mask = mask_inv) # اي هنا سيتم تعتيم المنطقة التي نريد وضع اللوغو فيها # الآن نكون انتهينا من تحديد المكان الذي سيتم وضع اللوغو ضمنه # roi: # الآن نقوم ياستخلاص المنطقة التي يكون فيها اللوغو فقط من صورة اللوغو وباقي المناطق يتم تعتيمها أي 0 logo = cv2.bitwise_and(img2,img2,mask = mask) # logo: # roi الآن نضع اللوغو ضمن ال # ثم نقوم بتعديل الصورة الأصلية # تذكر أن : black+anycolor=anycolor merge = cv2.add(roi,logo) #roi قمنا بإضافة اللوغو الآن إلى ال img1[0:rows, 0:cols ] = merge cv2.imshow('res',img1) cv2.waitKey(0) cv2.destroyAllWindows()
- 1 جواب
-
- 2
-

-
توفر مكتبة matplotlib الأداة savefig لتخزين الرسم البياني الناتج: savefig(fname, dpi=None, format=None,bbox_inches=None) حيث أن الوسيط الأول يمثل المسار الذي تود فيه حفظ الملف الناتج، وال dpi أو dots per inch (وهي وحدة قياس تحدد عدد النقاط الفردية التي يمكن وضعها في مربع 1 × 1 بوصة) وزيادتها تؤدي لزيادة حجم الصورة. أما الوسيط الثالث فهو لتحديد الصيغة التي سيتم فيها حفظ الشكل البياني أي 'png', 'pdf', 'svg' ...إلخ. أما الوسيط الأخير ففي حال ضبطه على tight سيتم إزالة المسافة البيضاء الغير مرغوب فيها التي تكون حول الرسم البياني. هنا سأقوم بإنشاء رسم بياني وحفظه: import matplotlib.pyplot as plt fig, ax = plt.subplots( nrows=1, ncols=1 ) #figure إنشاء ax.plot([0,1,2], [10,20,3]) fig.savefig('to.png') # حفظه plt.close(fig) # figure إغلاق ال وبالنسبة للمثال الخاص بك: import pylab as pt pt.figure(1, figsize=(6, 6)) nationalism = 'European','Asian', 'Indian' ratio = [15, 35, 55] ax = pt.axes([0.1, 0.1, 0.8, 0.8]) pt.pie(ratio, explode=(0, 0.05, 0), labels=nationalism, shadow=True) pt.savefig('al.png') # حفظه كما يجب أن تتجنب استخدام التعليمة imshow لعرض الشكل قبل حفظه وإلا فستكون الصورة التي سيتم تخزينها صورة فارغة.
- 1 جواب
-
- 1
-

-
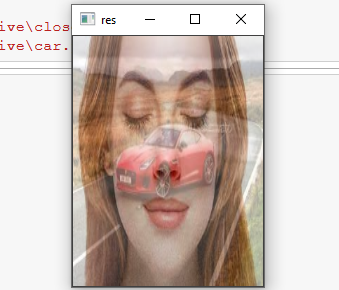
يمكنك ذلك من خلال جمع الصورتين مع إعطاء وزن لكل صورة (لتحديد الشفافية) مع إضافة تصحيح غاما (اختياري) وتوفر مكتبة OpenCV التابع addWeighted لإتمام المهمة: img = cv2.addWeighted(source1, alpha, source2, beta, gamma) حيث أن الوسيط الأول يمثل الصورة الأولى والوسيط الثاني alpha يمثل وزنها (مقدار الشفافية) والوسيط الثالث هو الصورة الثانية والرابع وزنها beta، حيث سيتم ضرب كل بكسل بالصورة الأولى ب alpha وكل بكسل في الثانية بقيمة beta، أما غاما فهي قيمة ستضاف للناتج (هنا هي لضبط شدة السطوع brightness أو التباين contrast في ألوان الصورة بغاية زيادة جودتها). المعادلة التالية تعبر عن العملية حيث تعتمد قيمة كل بكسل من بكسلات الخرج التي ستمثل الصورة الممزوجة على المعادلة التالية: G(x)= alpha*f0(x)+(1 – alpha)*f1(x) + gamma # أو بشكل أبسط Image= alpha * image1 + beta * image2 + y +gamma نلاحظ أنه من خلال تغيير قيمة ألفا، والتي ستتراوح من 0 إلى 1، يمكننا بسهولة التحويل من صورة إلى أخرى، وتتراوح قيمة هذه الأوزان من 0 إلى 1، ومن ثم يمكننا الحصول على العرض المطلوب للصور حسب حاجتنا. وبالنسبة لغاما يمكنك ضبطها على 0 لكي تتجاهل تأثيرها. والمثال التالي سيوضح ذلك، حيث سنقوم بدمج الصورتين التاليتين: والكود اللازم: import cv2 as cv # نقوم بقراءة الصور img1 = cv.imread(r'C:\Users\Windows.10\Desktop\Safedrive\closedeye1.jpg',1) img2 = cv.imread(r'C:\Users\Windows.10\Desktop\Safedrive\car.jpg',1) # عرض أبعاد الصورة الثانية img2.shape # (194, 259, 3) # أبعاد الصورة الأولى img1.shape # (186, 271, 3) #resize يجب أن تكون أبعاد الصور متاطابقة لذا نوحد حجمهما من خلال التابع img2 = cv.resize(img2,(190,250)) img1 = cv.resize(img1,(190,250)) # أو كان بالإمكان جعل حجم الصورة الثانية مطابقة للأولى كالتالي # img2 = cv2.resize(img2,(img1.shape[1],img1.shape[0])) # لكن الطريقة الأولى أفضل في حال كانت الصورتين بأبعاد مختلفة وللتحكم بذلك بشكل أدق # اللآن سنقوم بدمج الصورتين img = cv.addWeighted(img1,0.6,img2,0.4,0) cv.imshow('image',img) cv.waitKey(0) cv.destroyAllWindows() cv2.destroyAllWindows() الخرج:
- 1 جواب
-
- 1
-

-
لقراءة الفيديو يمكنك استخدام الكود التالي: import numpy as np import cv2 as cv #نحدد مسار الفيديو الذي نريد التقاطه captured = cv.VideoCapture(r'C:\Users\Windows.10\Downloads\Video\videoplayback_6.mp4') while(True): # التقاط الفيديو إطار تلو الآخر ret, frame = captured.read() # هنا يمكنك القيام بالعمليات التي تريدها على إطارات الفيديو # على سبيل المثال تريد عرض الفيديو بالصيغة الرمادية: gray_frame = cv.cvtColor(frame, cv2.COLOR_BGR2GRAY) # سيتم تحويل كل إطار ملون إلى إطار رمادي # عرض الإطار cv2.imshow('frame',gray_frame) #من لوحة المفاتيح a الانتظار 25 ميلي ثانية قبل قراءة الإطار التالي وفي هذه الأثناء إذا ضغطت على الزر # سيتم الخروج من الفيديو if cv2.waitKey(25) == ord('a'): break # عند الانتهاء من الفيديو يتم تدمير النافذة cv2.destroyAllWindows() حيث أن التابع VideoCapture هو التابع الذي يمكننا من التقاط الفيديو وهنا كوننا نقوم بقراءة فيديو من القرص يجب أن نقوم بتمرير مسار الصورة، أما لو كنا نريد التقاط الفيديو من كاميرا فيجب أن نمرر له رقم يمثل ترتيب الكاميرا وبالتالي إذا كنت تستخدم كاميرا وحيدة فنمرر له 0 أي الكاميرا الأولى والوحيدة: cv.VideoCapture(0) أما إذا كان لديك عدد أكبر -5 كاميرات مثلاً- وأردت التقاط الفيديو من الكاميرا الثالثة، نمرر له الرقم 2 وهكذا.. وكما نعلم فإن الفيديو هو عبارة عن إطارات (صور) يتم عرضها بسرعة عالية جداً وبالتالي سنستخدم حلقة while لقراءة هذه الاطارات الواحد تلو الآخر حيث نقوم ضمن الحلقة while بقراءة الصورة من خلال التابع read الذي يعيد قيميتين الأولى هي ret وهي قيمة منطقية (True|False) بحيث إذا قرأ إطار يكون True وإذا لم يقرأ إطار يكون False (أي انتهى أو هناك خطأ ما). والآن بعد قراءة الإطار يمكنك القيام بأي نوع تريده من العمليات على سبيل المثال قمنا بتحويل الإطار إلى الصيغة الرمادية من خلال التابع cvtColor ثم بعدها قمنا بعرض الإطار ثم قمنا باستخدام التابع waitKey للانتظار مدة زمنية محددة -25 ميلي ثانية- قبل الدخول في تكرار جديد للحلقة while وقراءة إطار جديد. أيضاً خلال هذه المدة -25 ميلي ثانية- إذا ضغطنا على الزر "a" من لوحة المفاتيح سيتم إيقاف الفيديو (إغلاق النافذة) وإنهاءه. ^-^هذا كل شيء ^-^
- 1 جواب
-
- 1
-

-
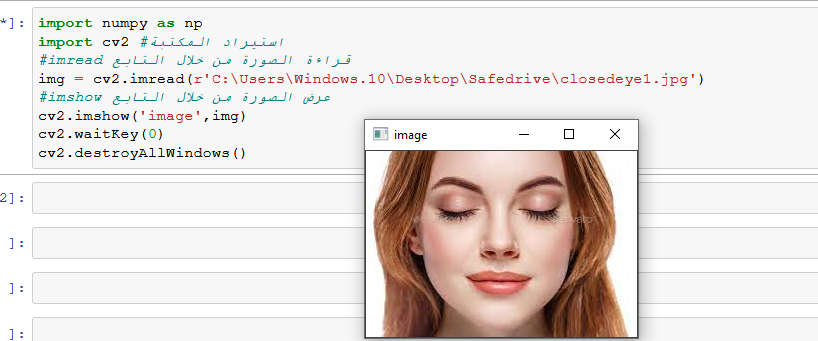
لقراءة الصورة نستخدم التابع imread حيث أن الوسيط الأول لهذا التابع هو path ويمثل مسار الصورة التي نريد عرضها، أما الوسيط الثاني فهو flag ويمثل الطريقة التي نريد بها قراءة الصورة وهناك 3 خيارات لذلك: 1. لقراءة الصورة كصورة رمادية وهنا نضبط ال flag على القيمة cv2.IMREAD_GRAYSCALE أو أن نضبطه على القيمة 0. 2. لقراءة الصورة بألوانها كاملة نضع cv2.IMREAD_COLOR أو 1 (الافتراضي). 3. لقراءة الصورة مع الشفافية (حيث أن بعض الصور لديها معامل شفافية يسمى alpha) نضع cv2.IMREAD_UNCHANGED أو -1. كما يجب أن تعلم أن هذا التابع يقوم بقراءة الصورة وتخزينها كمصفوفة ثنائية. مثال لقراءة صورة ملونة: import numpy as np import cv2 #استيراد المكتبة #imread قراءة الصورة من خلال التابع img = cv2.imread(r'C:\Users\Windows.10\Desktop\Safedrive\closedeye1.jpg') #imshow عرض الصورة من خلال التابع cv2.imshow('image',img) cv2.waitKey(0) cv2.destroyAllWindows() # لتدمير النافذة التي تم فيها عرض الصورة الخرج: حيث أن الدالة imshow تستخدم لعرض الصورة والوسيط الأول يمثل اسم النافذة التي سيتم فيها عرض الصورة. والوسيط الثاني يمثل الصورة المراد عرضها في النافذة. أما waitKey فتستخدم لجعل البرنامج ينتظر مدة زمنية معينة قبل أم ينتقل لتنفيذ الأمر التالي (destroyAllWindows) حيث نمرر له الزمن المطلوب (الزمن يحسب بالميلي ثانية) وفي حالة مررنا له القيمة 0 كما في المثال السابق، سينتظر حتى نقوم بضغط أي زر من لوحة المفاتيح. أما destroyAllWindows فهو لتدمير النافذة (أو كل النوافذ) التي تم عرضها.
-
- الحل الأكثر سهولة حالياً لتثبيت أي حزمة هي استخدام مدير الحزم pip، ولتثبيت مكتبة OpenCV من خلاله مباشرةً (على أنظمة لينوكس أو ويندوز) فيمكنك القيام بذلك من خلال فتح التيرمينال وتنفيذ الأمر التالي: pip install opencv-python وفي حالة أنظمة لينوكس إذا لم تكن قد قمت بتثبيت مدير الحزم pip يمكنك تثبيته من خلال الأمر: sudo apt install python3-pip # تثبيت مدير الحزم - طريقة أخرى في حالة الويندوز يمكنك تثبيت الحزمة من خلال الدخول إلى الموقع الرسمي https://opencv.org/releases/ ثم اختيار النسخة التي تحتاجها. وفي حالة أنظمة لينكس مثل أبونتو وDebian فيمكنك تثبيتها من خلال الأوامر التالية: $ sudo apt update $ sudo apt install python3-opencv سيؤدي ذلك إلى تثبيت جميع الحزم اللازمة لتشغيل OpenCV. وللتأكد من التثبيت أو لعرض النسخة الحالية من المكتبة: python3 -c "import cv2; print(cv2.__version__)"
-
نعم يمكنك استخدام الأداة figure لتغيير أبعاد الشكل: matplotlib.pyplot.figure(figsize=None, dpi=None) حيث أن الوسيط الأول figsize يمثل طول وعرض الشكل الذي سيتم إظهاره بالبوصة ويمكنك تعديل الحجم حسب حاجتك. بينما الوسيط الثاني dpi يمثل دقة الشكل بالنقاط لكل بوصة (افتراضياً 100) وزيادة قيمته تؤدي إلى زيادة حجم الشكل الذي سيتم عرضه. وبالتالي لاستخدامه وتغيير حجم الشكل الخاص بك يمكنك استخدامه كالتالي: import matplotlib.pyplot as plt from matplotlib.pyplot import figure # نقوم باستيراد الأداة figure(figsize=(10, 5)) # نقوم بتحديد أبعاد الشكل بالبوصة x = [3,4,5,6,7,8,9,10] y = [15,16,17,18,19,20,21,22] plt.plot(x, y,'ro') plt.show() والخرج سيكون : كما يمكنك استخدام الأداة set_size_inches لتغيير حجم ال figure كالتالي: import matplotlib.pyplot as plt x = [3,4,5,6,7,8,9,10] #بحيث تتضمن القيم tuble تعريف مصفوفة أو قائمة أو y = [15,16,17,18,19,20,21,22] plt.plot(x, y,'ro') # اللآن قبل عرض الشكل fig =plt.gcf() #الحالي figure الحصول على الكائن الذي يمثل الشكل fig.set_size_inches(10.0, 5.0) # تغيير حجمه وأيضاُ هنا تكون الأبعاد التي نحددها بالبوصة plt.show()
-
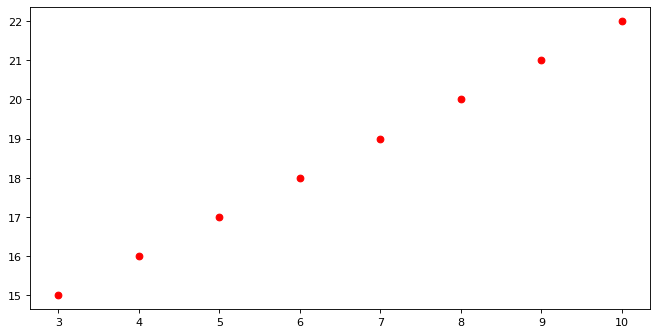
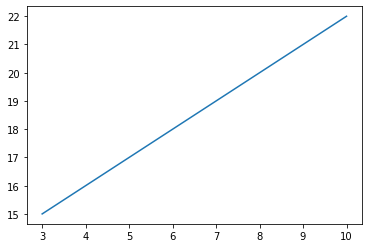
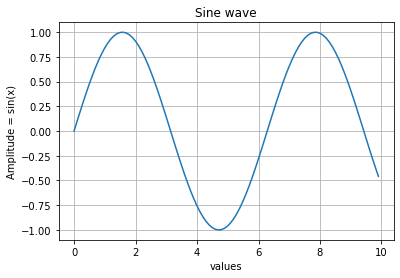
يتم استخدام الدالة plot من الموديول pyplot لرسم نقاط البيانات كخطوط تصل نقاط البيانات ببعضها -الحالة الافتراضية- أو كعلامات markers. بشكل أساسي تأخذ هذه الدالة وسيطين الأول يمثل المحور الأفقي x-axis والثاني يمثل المحور العمودي y-axis، ويمكن أن تكون قيمهما ممثلة ضمن array أو list أو tuble . على سبيل المثال إذا كانت نقاط المحور الأفقي هي الأعداد من 3 إلى 10 ونقاط المحور العمودي هي الأعداد من 15 إلى 22، يمكننا رسم نقاط البيانات هذه بالشكل التالي: import matplotlib.pyplot as plt xp = [3,4,5,6,7,8,9,10] #بحيث تتضمن القيم tuble تعريف مصفوفة أو قائمة أو yp = [15,16,17,18,19,20,21,22] plt.plot(xp, yp,'r') plt.show() #كالتالي r في حال أردت أن يكون لون الخط أحمر نمرر # plt.plot(xp, yp,'r') # plt.plot(xp, yp,'y') أصفر # plt.plot(xp, yp,'c') سماوي #كالتالي linewidth للوسيط integer في حالة أردنا زيادة سمك الخط البياني نمرر قيمة # plt.plot(xp, yp,'r',linewidth=3) حيث نستخدم الأمر plt.show لعرض الرسم البياني. الخرج كالتالي: وفي حالة أردنا التعبير عن نقاط البيانات كعلامات markers نمرر قيمة 'o' للدالة كالتالي: plt.plot(xp, yp, 'o') #ro في حالة أردت دوائر حمراء يمكنك تمرير #rb دوائر زرقاء # go خضراء في حال أردنا تسمية المحاور وإعطاء اسم للرسم نقوم بالتالي: import matplotlib.pyplot as plt xp = [3,4,5,6,7,8,9,10] #بحيث تتضمن القيم tuble تعريف مصفوفة أو قائمة أو yp = [15,16,17,18,19,20,21,22] plt.plot(xp, yp,'r',linewidth=4) plt.xlabel("X-axis ") # نضع الاسم الذي نريده للمحور الأفقي هنا plt.ylabel("Y-axis ") # المحور العمودي .................. plt.title('DataPoints') plt.show() الآن من أجل رسم الدالة الخاصة بك سنقوم بمايلي: import numpy as np import matplotlib.pyplot as plt # Sin تحديد فيم موجة ال x = np.arange(0, 10, 0.1); # تعريف القيم التي ستمثل قيم المحور العمودي amplitude = np.sin(x) # سعة الموجة الجيبية # الرسم البياني plt.plot(x, amplitude) plt.xlabel('values') plt.ylabel('Amplitude = sin(x)') plt.title('Sine wave') plt.grid(True, which='both') # لإضافة شبكة في الخلفية (اختياري) plt.show() والخرج: