-
المساهمات
1068 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
43
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ali Haidar Ahmad
-
لا يكفي استخدام bbox_inches وحده. الوسيطتان bbox_inches و pad_inches هما من يتحكمان بهذا الأمر سويَاً. فمهمة bbox_inches عندما تقوم بضبطه على "tight" هي ملائمة وضع (position) ال figure ضمن الصورة أو الملف أي أنه يستخدم لملاءمة الشكل المحفوظ بشكل مناسب. و pad_inches تستخدمه ((معه)) لتحديد المساحة المتروكة (الفارغة) حول الشكل المحفوظ. لاحظ المثال التالي (قمت بتلوين الخلفية باللون الأصفر للوضوح أكثر): import matplotlib.pyplot as plt # سأقوم برسم هيستوغرام لبيانات عشوائية plt.hist([1, 4, 9, 16, 25, 36, 49, 64, 81, 100]) # حفظ الشكل plt.savefig("squares1.png", bbox_inches ="tight", transparent = True, facecolor ="y", edgecolor ='b', orientation ='landscape') # عرضه plt.show() والنتيجة: الآن لو قمنا بعرض الصورة التي تم حفظها ستظهر لنا مشكلتك: from IPython.display import Image Image(filename='/content/squares1.png') والنتيجة: لاحظ وجود الهوامش. الآن لو قمنا بضبط الوسيط pad_inches على 0 (أي الهوامش من كل الاتجاهات تساوي 0 بوصة): import matplotlib.pyplot as plt # سأقوم برسم هيستوغرام لبيانات عشوائية plt.hist([1, 4, 9, 16, 25, 36, 49, 64, 81, 100]) # حفظ الشكل plt.savefig("squares2.png", bbox_inches ="tight", pad_inches =0.0, transparent = True, facecolor ="y", edgecolor ='b', orientation ='landscape') ثم لو قمنا بعرض الصورة التي تم حفظها: from IPython.display import Image Image(filename='/content/squares2.png') والنتيجة:
- 1 جواب
-
- 1
-

-
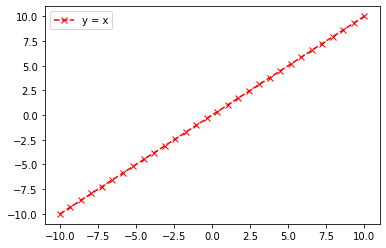
الدالة plot لديها بعض ال kwargs التي تعطيك القدرة على تنفيذ ماتحتاجه حيث يمكنك استخدام الوسيط linestyle لتحديد نمط الخط نفسه (الخط الواصل بين نقاط البيانات) و الوسيط marker لتغيير نمط نقاط البيانات. وهناك العديد من الأنماط التي يمكنك استخدامها لنقاط البيانات marker: ================ =============================== character description ================ =============================== - solid line style -- dashed line style -. dash-dot line style : dotted line style . point marker , pixel marker o circle marker v triangle_down marker ^ triangle_up marker < triangle_left marker > triangle_right marker 1 tri_down marker 2 tri_up marker 3 tri_left marker 4 tri_right marker s square marker p pentagon marker * star marker h hexagon1 marker H hexagon2 marker + plus marker x x marker D diamond marker d thin_diamond marker | vline marker _ hline marker ================ =============================== والخط linestyle: lineStyles '-' : '_draw_solid' '--' : '_draw_dashed' '-.' : '_draw_dash_dot' ':' : '_draw_dotted' 'None' : '_draw_nothing' ' ' : '_draw_nothing' '' : '_draw_nothing' مثال: import matplotlib.pyplot as plt import numpy as np x = np.linspace(-10, 10, 30) plt.plot(x, x,linestyle='--', marker='x',color="red") plt.legend(['y = x'], loc='upper left') plt.show() النتيجة:
-
يمكنك استخدام الدالة copyMakeBorder للقيام بالمطلوب: cv2.copyMakeBorder(src, top, bottom, left, right, borderType, value) حيث أن الوسيط الأول هو الصورة، والثاني هو عرض الإطار العلويَ الذي سيضاف إلى الصورة مقدراً بالبكسل، والثالث عرض الإطار السفلي، والرابع اليساري والخامس اليميني، أما borderType فهو نوع الحدود المراد إضافتها. يتم تعريفه بواسطة واصفات مثل: cv2.BORDER_CONSTANT: يضيف حداً ملوناً ثابتاً (نضع قيمة للوسيط value). cv2.BORDER_REFLECT: ستكون الحدود انعكاساً عكسياً لعناصر الحدود. أي مثلاً إذا كانت الصورة تحتوي على أحرف "abcdefg" ، فسيكون الإخراج "gfedcba | abcdefg | gfedcba". cv2.BORDER_REFLECT_101 أو cv2.BORDER_DEFAULT: يقوم بنفس عمل cv2.BORDER_REFLECT ولكن مع تغيير طفيف. أي مثلاً إذا كانت الصورة تحتوي على أحرف "abcdefgh" ، فسيكون الإخراج "gfedcb | abcdefgh | gfedcba". cv2.BORDER_REPLICATE: يكرر العنصر الأخير. لنفترض إذا كانت الصورة تحتوي على أحرف "abcdefgh" ، فسيكون الإخراج "aaaaa | abcdefgh | hhhhh". أما الوسيط الأخير فهي وسيطة اختيارية تحدد لون الحدود إذا كان نوع الحد هو cv2.BORDER_CONSTANT. مثال: import cv2 # تحديد مسار الصورة path = r'/content/test.jpg' # قراءة الصورة image = cv2.imread(path) # إضافة الإطار سماكته 7 بكسل بكل الاتجاهات image = cv2.copyMakeBorder(image, 7, 7, 7, 7, cv2.BORDER_CONSTANT, None, value = (0,0,255)) # عرض الصورة from google.colab.patches import cv2_imshow cv2_imshow(image) النتيجة:
-
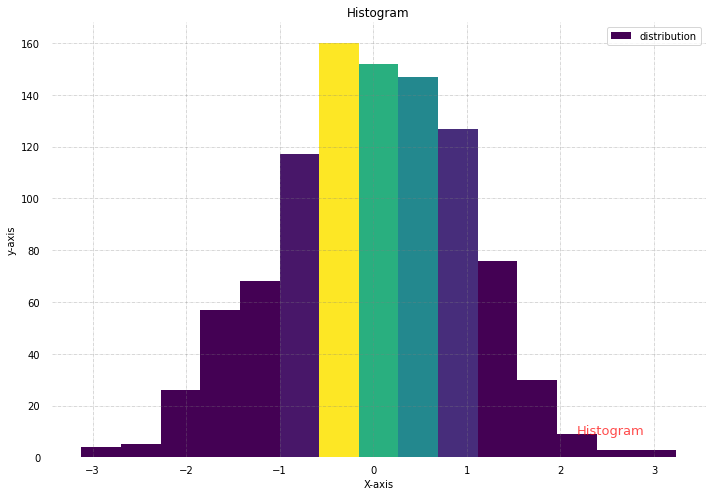
نستخدم الدالة grid لإضافة شبكة إلى البيان الخاص بك أيَاً كان نوعه: matplotlib.pyplot.grid(b=None, which=’major’, axis=’both’, **kwargs) حيث أن الوسيط الأول قيمة منطقية لتحديد ما إذا كان سيتم إظهار خطوط الشبكة أم لا. الافتراضي هو True. أما الوسيط which لتحديد الخطوط التي ستطبق عليها التغيرات وتأخذ القيم {‘major’, ‘minor’, ‘both’} أي على كلا الخطوط أو على الخطوط الثانوية فقط أو الرئيسية فقط (الافتراضي). والوسيط axis لتحديد المحور المراد تطبيق التغييرات عليه {‘both’, ‘x’, ‘y’}. وأخيراً kwargs تمثل مجموعة خيارات أخرى مثل حجمها ولونها ونوع الخطوط وسماكتها يمكنك إضافتها (سأذكر أهمها في المثال). وبالتالي يكون الكود: import matplotlib.pyplot as plt import numpy as np from matplotlib import colors from matplotlib.ticker import PercentFormatter # إنشاء بيانات عشوائية N_points = 984 n_bins = 15 # إنشاء توزيع x = np.random.randn(N_points) y = .8 ** x + np.random.randn(984) + 25 legend = ['distribution'] # إنشاء الهيستوغرام fig, axs = plt.subplots(1, 1, figsize =(10, 7), tight_layout = True) #ticks حذف العلامات axs.xaxis.set_ticks_position('none') axs.yaxis.set_ticks_position('none') # إضافة شبكة إلى الخلفية axs.grid(b = True, color ='grey', linestyle ='-.', linewidth = 0.5, alpha = 0.6) # إضافة نص للشكل fig.text(0.9, 0.15, 'Histogram', fontsize = 13,color ='red',ha ='right', va ='top',alpha = 0.7) # plot حذف خطوط حاويةال for s in ['top', 'bottom', 'left', 'right']: axs.spines[s].set_visible(False) #وضع مسافة بين التسميات وبين المحاور axs.xaxis.set_tick_params(pad = 4) axs.yaxis.set_tick_params(pad = 8) # إنشاء الهستوغرام N, bins, patches = axs.hist(x, bins = n_bins) # تحديد الألوان fracs = ((N**(9)) / N.max()) norm = colors.Normalize(fracs.min(), fracs.max()) for thisfrac, thispatch in zip(fracs, patches): color = plt.cm.viridis(norm(thisfrac)) thispatch.set_facecolor(color) # تسمية للمحاور plt.xlabel("X-axis") plt.ylabel("y-axis") plt.legend(legend) # عنوان plt.title('Histogram') # عرض plt.show() الخرج:
- 2 اجابة
-
- 1
-

-
نعم، الحل يتجلى بعمل تقييس لبياناتك، أو ما ندعوه في علم معالجة الصورة بال normalization وهو تخفيض مجال تمثيل البيانات دون الإخلال بالمجال الديناميكي للصورة (نطاق اختلاف الدرجة اللونية بين الضوء الأفتح والأغمق في الصورة). حيث سنقوم بقسمة قيمة كل بكسل على أكبر قيمة محتملة لنوع البيانات الخاص بصورتك وهذا نحصل عليه من خلال الدالة np.iinfo التي تعطيك القيمة القصوى المحتملة (ضمن حدود الآلة الخاصة بك) لنمط البيانات. وبالتالي نحصل على صورة بقيم بين ال 0 وال 1، وبعد ذلك نقوم بضرب الناتج ب 255 وهكذا نكون حصلنا على المطلوب، ثم يتبقى لنا الإعلان بشكل صريح عن أن المصفوفة بالنمط uint8 لذا نستخدم الدالة astype # .. # .. info = np.iinfo(data.dtype) # normalization data = (data.astype(np.float64) / info.max)*255 img = data.astype(np.uint8) # .. # .. كحل آخر، بالنسبة لعمليةالتنعيم يمكنك استخدام الدالة cv2.normalize مع تحديد النوع NORM_MINMAX لتنفيذ خطوة ال normalization اعتماداً على استخدام معادلة الmin-max لتطبيق عملية التقييس: zi=(xi−min(x))/(max(x)−min(x)) وبالتالي تكون خطوة التقييس: cv2.normalize(src=image, alpha=0, beta=255, norm_type=cv2.NORM_MINMAX, dtype=cv2.CV_8U)
- 2 اجابة
-
- 1
-

-
يمكنك استخدام الدالة bitwise_not لإيجاد صورة المعكوس (المتمم) للصورة الأصلية، حيث نمرر الصورة للدالة وهي تتكفل بإنتاجها حيث تكون قيمة كل بكسل في الصورة الناتجة هي المتمم إلى 255 لقيمة البكسل الأصلية. فمثلاً لو كانت قيمة البكسل في الصورة الأصلية 100 ستكون قيمته في الصورة الناتجة 155 لأن: 255-100=155 مثال: import cv2 import numpy as np # قراءة الصورة image = cv2.imread('/content/test.jpg') # تحويلها إلى الصيغة الرمادية image=cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) # عكس الصورة inverted = cv2.bitwise_not(image) from google.colab.patches import cv2_imshow cv2_imshow(image) cv2_imshow(inverted) الصورة الأصلية: الصورة الناتجة: كما يمكنك استخدام الدالة np.invert التي تؤدي نفس الغرض: import cv2 import numpy as np image = cv2.imread('/content/test.jpg') # تحويلها إلى الصيغة الرمادية image=cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) # عكس الصورة inverted = np.invert(image) from google.colab.patches import cv2_imshow cv2_imshow(image) cv2_imshow(inverted)
- 2 اجابة
-
- 1
-

-
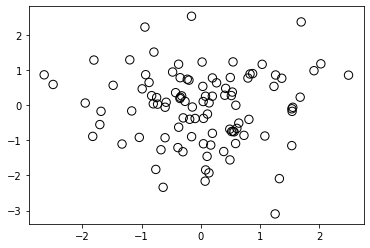
يمكنك استخدام الوسيط edgecolors لتحديد لون الحدود و الوسيط facecolors لتحديد لون الدائرة نفسها، وفي حالة أردت أن تكون الدوائر بدون لون (مفرغة) قم بتعيين القيمة none لل facecolors كما في المثال التالي: import matplotlib.pyplot as plt import numpy as np dataX = np.random.randn(100) dataY = np.random.randn(100) plt.scatter(dataX, dataY, facecolors='none', edgecolors='black',s=70) plt.show() حيث يمكنك التحكم بحجم الدوائر من خلال الوسيط s الذي يمثل حجمها. والنتيجة:
- 2 اجابة
-
- 1
-

-
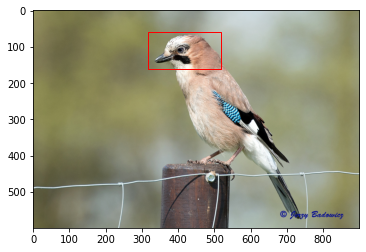
يمكنك استخدام الدالة Rectangle من الوحدة patches لإضافة حقل يمثل مستطيل: matplotlib.pyplot.patches.Rectangle(xy, width, height, angle=0.0, **kwargs) xy: النقطة اليسرى السفلية لبدء رسم المستطيل. width: عرض المستطيل. height: ارتفاع المستطيل. angle: زاوية دوران المستطيل. مثال: import matplotlib.patches as patches import matplotlib.pyplot as plt from PIL import Image import numpy as np # قراءة الصورة im = Image.open('/content/test.jpg') # تحويل الصورة إلى مصفوفة im = np.array(im, dtype=np.uint8) plt.imshow(im) # axes و figure تعريف fig, axs = plt.subplots(1) axs.imshow(x) # إنشاء مستطيل rectangle =patches.Rectangle((317, 60), 200, 100, linewidth=1, edgecolor='r', facecolor='None') # إضافة ال المستطيل axs.add_patch(rectangle) # عرض plt.show() الوسيط edgecolor يتحكم بلون حدود المستطيل والوسيط facecolor يتحكم بلونه. والوسيط linewidth يتحكم بسماكة الحدود. والدالة add_patch نستخدمها لإضافة الشكل (الذي يمثل المستطيل) إلى الصورة الموجودة ضمن ال axes. النتيجة:
-
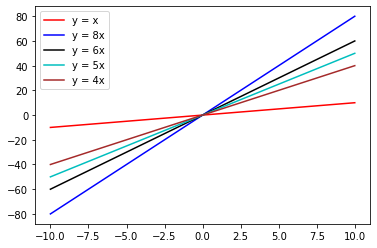
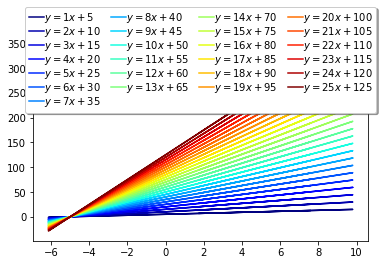
يمكنك استخدام الدالة plot مع الوسيط color كما في المثال التالي: import matplotlib.pyplot as plt import numpy as np x = np.linspace(-10, 10, 30) plt.plot(x, x,color="red") plt.plot(x, 8 * x,color="blue") plt.plot(x, 6 * x,color="black") plt.plot(x, 5 * x,color="c") plt.plot(x, 4 * x,color="brown") # ويمكنك إضافة صندوق توضيح للبيانات كما يلي plt.legend(['y = x', 'y = 8x', 'y = 6x', 'y = 5x', 'y = 4x'], loc='upper left') plt.show() النتيجة: كما يمكنك التحكم بالألوان من خلال الدالة set_color_cycle: plt.gca().set_color_cycle(['color1', 'color2', 'color3', 'color4','color5']) مثال2: سنقوم هنا برسم عدة رسوم وسنعطيها ألواناً مختلفة من خريطة لونية محددة: import matplotlib.pyplot as plt import numpy as np # عدد الخطوط التي تريدها num_plots = 25 # colormaps اختيار خريطة لونية معينة # Accent هنا سمختار الخريطة اللونية colormap = plt.cm.Accent plt.gca().set_prop_cycle(plt.cycler('color', plt.cm.jet(np.linspace(0, 1, num_plots)))) # رسم الخطوط x = np.random.normal(1, 2, 5000) # تحديد بيانات عشوائية labels = [] for i in range(1, num_plots + 1): plt.plot(x, i * x + 5 * i) labels.append(r'$y = %ix + %i$' % (i, 5*i)) # رسم صندوق بيانات للتوضيح plt.legend(labels, ncol=4, loc='upper center', bbox_to_anchor=[0.5, 1.1], columnspacing=1.0, labelspacing=0.0, handletextpad=0.0, handlelength=1.5, fancybox=True, shadow=True) plt.show() النتيجة: وفي الرابط التالي تجد أنواع خرائط لونية مختلفة، يمكنك اختيار ماتفضله: https://matplotlib.org/1.2.1/examples/pylab_examples/show_colormaps.html
- 2 اجابة
-
- 1
-

-
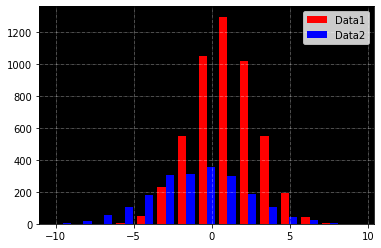
يمكنك استخدام الأداة pyplot.locator_params كما يلي: # للمحور Y matplotlib.pyplot.locator_params(axis='y', nbins=3) # للمحور X matplotlib.pyplot.locator_params(axis='x', nbins=3) # للمحورين معاً وهي الحالة الافتراضية matplotlib.pyplot.locator_params(nbins=3) حيث أن nbins تشير إلى عدد ال ticks التي تريدها أن تظهر. ولتقليل العدد الأعظمي من العلامات واستخدام حدود ضيقة أيضاً نضبط الوسيط tight على true: plt.locator_params(tight=True, nbins=n) مثال: import numpy as np import matplotlib.pyplot as plt plt.locator_params(axis ='x', nbins = 5) # نريد إظهار 5 علامات فقط x = np.random.normal(1, 2, 5000) y = np.random.normal(-1, 3, 2000) bins = np.linspace(-10, 10, 30) # الخاص بك axes أخذ غرض يمثل ال ax = plt.axes() ax.set_facecolor('black') # هنا فقط لإضافة خطوط شبكة للرسم أي يمكنك تجاهلها ax.grid(b = True, color ='w', linestyle ='-.', linewidth = 0.5, alpha = 0.6) plt.hist([x,y], bins = 15,label=[x,y],color=["red","blue"]) legend = ['Data1','Data2'] plt.legend(legend) plt.show() والنتيجة:
- 2 اجابة
-
- 1
-

-
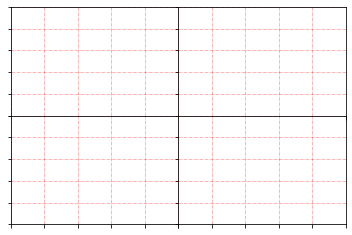
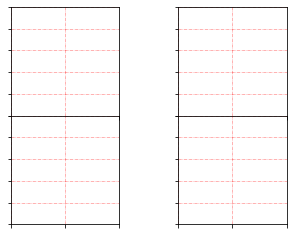
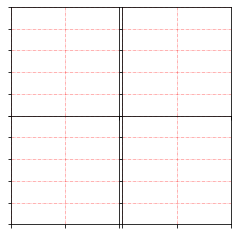
يمكنك استخدام subplots_adjust وضبط المساحة طولاً وعرضاً على 0 (أو بالشكل الذي تريده) وذلك من خلال الوسيطين wspace و hspace كما يلي: import matplotlib.pyplot as plt for i in range(4): axs = plt.subplot(2, 2, i+1) axs.grid(b = True, color ='red', linestyle ='-.', linewidth = 0.5, alpha = 0.6) axs.set_xticklabels([]) axs.set_yticklabels([]) # بعد الانتهاء من الرسم فقط أضف التعليمة التالية قبل عرض أو حفظ الصورة plt.subplots_adjust(wspace=0, hspace=0) plt.show() والنتيجة: لكن تجدر الملاحظة في أنه في حالة استخدامك ل set_aspect('equal') أثناء رسم ال subplots أي إذا كنت قد أضفت التعليمة التالية أثناء رسم ال subplots : axs.set_aspect('equal') فلن يفيدك الحل السابق في تجنب الفراغات الأفقية، لاحظ: import matplotlib.pyplot as plt for i in range(4): axs = plt.subplot(2, 2, i+1) axs.grid(b = True, color ='red', linestyle ='-.', linewidth = 0.5, alpha = 0.6) axs.set_xticklabels([]) axs.set_yticklabels([]) # هنا أضفنا التعليمة axs.set_aspect('equal') plt.subplots_adjust(wspace=0, hspace=0) plt.show() ستكون النتيجة: الاختلاف في هذه الحالة الثانية هو أنك أجبرت المحورين x و y على الحصول على نفس عدد البكسلات. ونظراً لأن المحاور تنتقل من 0 إلى 1 بشكل افتراضي (أي قبل رسم أي شيء) ، فإن استخدام set_aspect('equal') تؤدي إلى جعل المحورين x و y في كل subplot متساويين (أي مربع). ونظراً لأن ال figure ليس مربعاً ، فإن pyplot يضيف مسافات إضافية بين المحاور أفقياً. ولحل المشكلة يجب أن تقوم بتحديد أبعاد ال figure للحصول على نسبة العرض إلى الارتفاع الصحيحة: import matplotlib.pyplot as plt fig = plt.figure(figsize=(4,4)) # subplot نحدد أبعاده بحيث يتطابق مع عدد ال for i in range(4): axs = plt.subplot(2, 2, i+1) axs.grid(b = True, color ='red', linestyle ='-.', linewidth = 0.5, alpha = 0.6) axs.set_xticklabels([]) axs.set_yticklabels([]) # هنا أضفنا التعليمة axs.set_aspect('equal') plt.subplots_adjust(wspace=0, hspace=0) plt.show() والنتيجة:
-
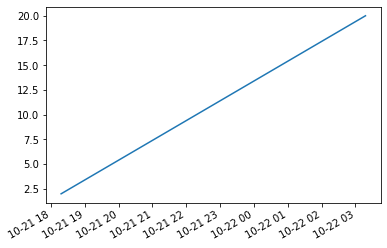
يمكنك رسمها من خلال استدعاء التابع autofmt_xdate بالشكل التالي: import matplotlib import matplotlib.pyplot as plt import numpy as np import datetime # إنشاء بيانات زمنية y = [ 2,4,6,8,10,12,14,16,18,20 ] x = [datetime.datetime.now() + datetime.timedelta(hours=i) for i in range(len(y))] # plot plt.plot(x,y) plt.gcf().autofmt_xdate() plt.show() النتيجة: وإذا أردت البدء من تاريخ محدد ، قم بإنشاء طابع زمني (timestamp ) جديد باستخدام datetime.datetime (السنة ، الشهر ، اليوم ، الساعة ، الدقيقة). import matplotlib import matplotlib.pyplot as plt import numpy as np import datetime # إنشاء بيانات customdate = datetime.datetime(2016, 1, 1, 13, 30) y = [ 2,4,6,8,10,12,14,16,18,20 ] x = [customdate + datetime.timedelta(hours=i) for i in range(len(y))] # رسمها plt.plot(x,y) plt.gcf().autofmt_xdate() plt.show()
- 3 اجابة
-
- 1
-

-
يمكنك استخدام الدالة CreateImage للقيام بما تريده: import cv2 as cv # تحديد الأبعاد width=500 hight=500 # تحديد عدد البتات لكل بكسل في كل قناة لونية no_of_bits=8 # تحديد عدد القنوات channels=3 # إنشاء الصورة image=cv.CreateImage((width,hight),no_of_bits,channels) # حقظ الصورة cv.imwrite('im.jpg', image) أو: import cv2 import numpy as np # إنشاء صورة بلون محدد # أسود (0, 0, 0) # أبيض (255,255, 255) # أحمر (255,0, 0) # وهكذا.. def create(width, height, rgb=(0, 0, 0)): # إنشاء صورة بقيم صفرية image = np.zeros((height, width, 3), np.uint8) # BGR نظامها هو opencv عكس ترتيب الألوان لأن color = tuple(reversed(rgb_color)) image[:] = color return image # الآن سنقوم بإنشاء مصفوفة فارغة سوداء blank_image = (0, 0, 0) image = create_blank(400, 400, rgb=blank_image) cv2.imwrite('red.jpg', image)
- 2 اجابة
-
- 1
-

-
يمكنك أن تستخدم OpenCV و OCR، لذا بدايةً تحتاج إلى تثبيت الملف tesseract.exe التالي من غيتهاب https://github.com/UB-Mannheim/tesseract/wiki إضافةً إلى الحزمة pytesseract كما يلي: pip install pytesseract الآن اتبع التعليمات التالية: import cv2 import pytesseract # pip install pytesseract # حدد المسار الذي قمت فيه بتثبيت الملف pytesseract.pytesseract.tesseract_cmd = 'tesseract.exe' # إقرأ الصورة img = cv2.imread("sample.jpg") # قم بتحويل الصورة إلى الصيغة الرمادية gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) والآن قم بتطبيق إحدى تقنيات التعتيب وهناك 3 أنواع للتعتيب يمكنك تطبيقها في CV2 : التعتيب البسيط+التعتيب المتكيف+تعتيب أوتسو وسنستخدم تعتيب أوتسو هنا: ret, thresh1 = cv2.threshold(gray, 0, 255, cv2.THRESH_OTSU | cv2.THRESH_BINARY_INV) حدد شكل البنية وحجم النواة. حيث أن حجم النواة يزيد أو ينقص مساحة المستطيل المراد اكتشافه. قيمة أصغر مثل (10 ، 10) ستكتشف كل كلمة بدلاً من جملة: rect_kernel = cv2.getStructuringElement(cv2.MORPH_RECT, (18, 18)) ونطبق عملية تمديد للصورة: dilation = cv2.dilate(thresh1, rect_kernel, iterations = 1) اكتشاف الملامح contours: contours, hierarchy = cv2.findContours(dilation, cv2.RETR_EXTERNAL,cv2.CHAIN_APPROX_NONE) إنشاء نسخة من الصورة وملف نصي: im2 = img.copy() # إنشاء ملف نصي file = open("recognized.txt", "w+") file.write("") file.close() نقوم بالتكرار بحلقة على ال contours ثم يتم اقتصاص الجزء المستطيل وتمريره إلى pytesseract لاستخراج النص منه ثم كتابة النص المستخرج في الملف النصي: for cnt in contours: x, y, w, h = cv2.boundingRect(cnt) # رسم مستطيل على الصورة المنسوخة rect = cv2.rectangle(im2, (x, y), (x + w, y + h), (0, 255, 0), 2) # اقتصاص كتلة النص لإعطاء مدخلات إلى التعرف الضوئي على الحروف cropped = im2[y:y + h, x:x + w] # append فتح الملف ونحدد له وضع التحديث file = open("recognized.txt", "a") # OCR تطبيق text = pytesseract.image_to_string(cropped) # كتابة النص إلى الملف file.write(text) file.write("\n") # إغلاقه # Close the file file.close
- 5 اجابة
-
- 1
-

-
ليكن لدينا المثال التالي: from matplotlib.ticker import PercentFormatter import matplotlib.pyplot as plt import numpy as np from matplotlib import colors N_points = 50 x1 = abs(np.random.randn(N_points)*50) plt.hist(x1,bins = 255) plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show() والخرج: الآن إذا أردنا حذف محور محدد هناك طريقتين، الأولى: from matplotlib.ticker import PercentFormatter import matplotlib.pyplot as plt import numpy as np from matplotlib import colors N_points = 50 x1 = abs(np.random.randn(N_points)*50) ax = plt.subplot(111) ax.hist(x1,bins = 255) # plot حذف خطوط حاويةال # إنشاء قائمة باسماء المحاور المطلوب إخفاءها li=['top', 'right',] # حذفها واحدة تلو الأخرى for s in li: ax.spines[s].set_visible(False) # نكون قد أخفينا المحور False على set_visible من خلال ضبط plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show() والنتيجة: والثانية من خلال rcParams (استخدم هذه الطريقة في حال كان لديك أكثر من plot وتريد إخفاء المحاور منها جميعاً): import matplotlib as mpl # هنا سنخفي جميع المحاور mpl.rcParams['axes.spines.left'] = False mpl.rcParams['axes.spines.right'] = False mpl.rcParams['axes.spines.top'] = False mpl.rcParams['axes.spines.bottom'] = False
- 2 اجابة
-
- 1
-

-
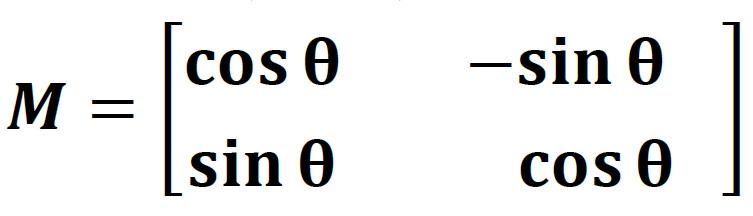
نحتاج بدايةً إلى إنشاء مصفوفة التحويل والتي نسميها M وفي حالة التدوير تكون من الشكل: لكن لحسن الحظ لن تكون مضطراً لتعيين هذه القيم حيث أننا نستخدم الدالة cv2.getRotationMatrix2D لإنشاء مصفوفة التحويل ثم نمررها إلى الدالة warpAffine لتطبيق التحويل على الصورة (تطبيق مصفوفة التحويل)، والمثال التالي يوضح العملية حيث سنقوم فيه بتدوير الصورة بمقدار 90 درجة: import cv2 import numpy as np # قراءة الصورة img = cv2.imread('/content/road.jpg') # استخراج أبعادها rows,cols,_ = img.shape # تدوير الصورة M = cv2.getRotationMatrix2D((cols/2,rows/2),90,1) # warpAffine استخدام الدالة dst = cv2.warpAffine(img,M,(cols,rows)) cv2.imshow('img',dst) cv2.waitKey(0) cv2.destroyAllWindows() """ # في حالة كنت تستخدم غوغل كولاب from google.colab.patches import cv2_imshow cv2_imshow(dst) """ حيث أن التابع cv2.getRotationMatrix2D يحدد لنا زاوية الدوران التي نريد تدوير الصورة بها والوسيط الأول لهذا التابع يمثل مركز دوران الصورة ( وهذا يكافئ (cols/2,rows/2) ). أما الوسيط الثاني فيمثل مقدار الدوران بالدرجات (هنا حددنا 90 درجة). أما الوسيط الثالث فيحدد حجم صورة الخرج.
-
تستخدم Pillow و OpenCV تنسيقات مختلفة من الصور. لذلك لا يمكنك فقط قراءة صورة في Pillow ومعالجتها في OpenCV. تستخدم الوسادة تنسيق RGB ، ويستخدم OpenCV تنسيق BGR. لذلك ، أنت بحاجة إلى محول للتحويل من تنسيق إلى آخر. وبالتالي للتحويل من صورة PIL إلى OpenCV استخدم: import cv2 import numpy as np from PIL import Image pil_image=Image.open("im.jpg") # PIL فتح الصورة باستخدام # 1 إجراء التحويل # pil_image --> numpy array numpy_image=numpy.array(pil_img) # 2 إجراء التحويل # openCV2 image --> numpy_image + BGR إلى RGB نحول النظام اللوني من opencv_image=cv2.cvtColor(numpy_image, cv2.COLOR_RGB2BGR) وللتحويل المعاكس أي من OpenCV إلى صورة PIL نستخدم التابع fromarray: import cv2 import numpy as np from PIL import Image # openCV قراءة الصورة من خلال opencv_image=cv2.imread("im.jpg") # BGR --> RGB color_coverted = cv2.cvtColor(opencv_image, cv2.COLOR_BGR2RGB) # openCV2 --> PIL pil_image=Image.fromarray(color_coverted)
- 2 اجابة
-
- 1
-

-
يمكنك استخدام الكود التالي للقيام بعملية تحويل سلاسل byte string إلى صورة، ياستخدام التابع cv2.imdecode و التابع fromstring، كما يلي: from cv2 import cv import numpy as np import cv2 # من ملف أو قاعدة بيانات string تحميل الصورة ك my_f = open('foo.jpg') im_string = my_f.read() # هي السلسلة النصية التي تحوي البيانات im_string الآن أصبحت # إغلاق الملف my_f.close() # 1-D array الآن سيتم إنشاء مصفوفة # im_string المصفوفة سيتم تشكيلها من البيانات التي تم تحميلها من السلسلة arr = np.fromstring(im_string, np.uint8) # image format الآن نستخدم التابع التالي لفك تشفير الصورة وجعلها بتنسيق صورة # cv2.IMREAD_COLOR img_np = cv2.imdecode(arr, cv2.CV_LOAD_IMAGE_COLOR) # CV img_ipl = cv.CreateImageHeader((img_np.shape[1], img_np.shape[0]), cv.IPL_DEPTH_8U, 3) cv.SetData(img_ipl, img_np.tostring(), img_np.dtype.itemsize * 3 * img_np.shape[1]) # ولاختبار الأنواع print type(im_string) # <type 'str'> print type(arr) # <type 'numpy.ndarray'> print type(img_ipl) # <type 'cv2.cv.iplimage'>
- 2 اجابة
-
- 1
-

-
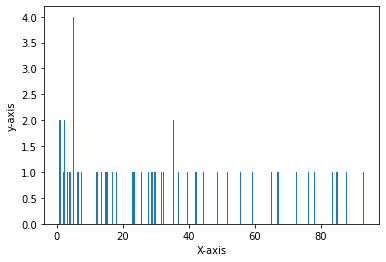
يمكنك تعديل حجمها من خلال ضبطهم بشكل يدوي، بدلاً من تمرير عدد ال bins، كالتالي: from matplotlib.ticker import PercentFormatter import matplotlib.pyplot as plt import numpy as np from matplotlib import colors N_points = 50 # تحديد نطاق المجالات يدوياً bins=[0, 50, 70, 90,255] # وبالتالي سيكون لدينا 4 مجالات وأكبرها حجماً هو المجال من 90 ل 255 x1 = abs(np.random.randn(N_points)*50) plt.hist(x1,bins = bins) plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show() وإذا كنت ترغب فقط في توزيعها بالتساوي (جعل النطاقات متساوية): from matplotlib.ticker import PercentFormatter import matplotlib.pyplot as plt import numpy as np from matplotlib import colors N_points = 50 x1 = abs(np.random.randn(N_points)*50) # في حالة كانت بياناتك تحوي أعداد حقيقية استخدم: bins=np.arange(min(x1), max(x1) + binwidth, binwidth) # أما في حالة كانت أعداد صحيحية فقط يمكنك استخدام: # bins=range(min(x1), max(x1) + binwidth, binwidth) plt.hist(x1,bins = bins) plt.xlabel("X-axis") plt.ylabel("y-axis") plt.show()
- 2 اجابة
-
- 1
-

-
يظهر هذا الخطأ لأن غوغل كولاب لايدعم استخدام هذه الدالة، لذا كحل بديل يقدم كولاب الدالة: google.colab.patches.cv2_imshow(your_image) وبالتالي يمكنك استخدامها بدلاً من الدالة cv2.imshow كما يلي: import cv2 import numpy as np img1 = cv2.imread(r'/content/test1 closedeye.jpg') imageresult = cv2.cvtColor(img1, cv2.COLOR_BGR2HSV) from google.colab.patches import cv2_imshow # نقوم باستيرادها # استخدامها cv2_imshow(imageresult) أو كحل آخر استخدم مكتبة Matplotlib لكن ستضطر في هذه الحالة إلى تغيير فضاء الألوان للصورة من BGR إلى RGB لأن OpenCV تقرأ الصور بصيغة BGR: from matplotlib import pyplot as plt import cv2 # قراءة الصورة img = cv2.imread(r'C:\Users\Windows.10\Desktop\All\test5 openeye.jpg') # RGB تحويلها إلى img= cv2.cvtColor(img, cv2.COLOR_BGR2RGB) # عرضها plt.imshow(img)
- 2 اجابة
-
- 1
-

-
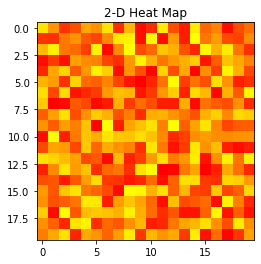
خريطة التمثيل اللوني ثنائية الأبعاد هي أداة عرض بيانات تساعد على تمثيل حجم الظاهرة في شكل ألوان. وفي بايثون ، يمكننا رسم خرائط حرارية ثنائية الأبعاد باستخدام حزمة Matplotlib. وتحديداً من خلال الدالة imshow مع تحديد الوسيط autumn كقيمة للوسيط cmap (أو hot) الذي يمثل الخريطة اللونية: import numpy as np import matplotlib.pyplot as plt # توليد بيانات عشوائية data = np.random.random(( 20 , 20 )) # imshow استخدام الدالة plt.imshow( data , cmap = 'autumn' , interpolation = 'nearest' ) # وضع عنوان plt.title( "2-D Heat Map" ) plt.show() والنتيجة: أو من خلال الدالة pcolormesh حيث نمرر لها البيانات واسم الخريطة اللونية كما يلي: import matplotlib.pyplot as plt import numpy as np data = np.random.rand( 20 , 20 ) plt.pcolormesh( data , cmap = 'hot' ) plt.title( '2-D Heat Map' ) plt.show() كما يمكنك استخدام الدالة heatmap من seaborn كالتالي: import numpy as np import seaborn as sns import matplotlib.pylab as plt data = np.random.rand( 20 , 20 ) ax = sns.heatmap( data , cmap = 'hot' ) plt.title( "2-D Heat Map" ) plt.show()
- 2 اجابة
-
- 1
-

-
لقراءة الصورة من خلال Matplotlib يمكنك استخدام الدالة imread من الوحدة image: matplotlib.image.imread(path) أما لعرضها فنستخدم التابع imshow من الوحدة pyplot: matplotlib.pyplot.imshow(X, cmap=None, alpha=None) # X: الصورة # cmap: اسم خريطة الألوان التي تريد استخدامها # alpha: شفافية الصورة وتأخذ قيمة بين 0 و 1 مثال لقراءة وعرض صورة: import matplotlib.pyplot as plt from matplotlib.image import imread # تحديد المسار path="/content/test1 closedeye.jpg" # قراءة الصورة img = imread(path) # عرضها plt.imshow(img) النتيجة: وعموماً يمكنك استخدام طرق أخرى للقراءة والعرض مثلاً من خلال الحزمة PIL: from PIL import Image image = Image.open(path) image.show() أو من خلال الحزمة IPython : from IPython.display import display, Image im=Image(filename=path) display(im) لكن الأفضل استخدام Matplotlib فهي توفر لك الكثير من الخيارات.
- 2 اجابة
-
- 1
-

-
يمكنك استخدام الدالة line كما يلي: cv2.line(image, start_point, end_point, color, thickness) حيث أن الوسيط الأول يمثل الصورة، والوسيط الثاني يمثل إحداثيات نقطة البداية للخط (X coordinate value, Y coordinate value)، والوسيط الثالث إحداثيات نقطة النهاية، بينما الوسيط الرابع يمثل لون الخط المطلوب، أما الرابع فهو سماكته بواحدة البكسل. مثال: import cv2 import numpy as np # تحديد إحداثيات نقطة البداية x1, y1 = 0, 0 # نقطة النهاية x2, y2 = 200, 400 # إنشاء صورة عشوائية image = np.ones((height, width)) * 255 # تحديد سمك الخط line_thickness = 2 # رسم الخط cv2.line(image, (x1, y1), (x2, y2), (0, 255, 0), thickness=line_thickness) مثال آخر: import cv2 # مسار الصورة path = '/content/test1 closedeye.jpg' # قراءتها image = cv2.imread(path) # اسم للنافذة التي ستعرض ضمنها الصورة window_name = 'Image' # إحداثيات نقطة البدء # الزاويا العليا اليسارية start_point = (0, 0) # إحداثيات النهاية (250, 250) end_point = (250, 250) # الزاويا السفلى اليمينية # تحديد اللون الأحمر color = (0, 0, 255) # سمك الخط thickness = 2 # تطبيق التابع image = cv2.line(image, start_point, end_point, color, thickness) # عرض الصورة #cv2.imshow(window_name, image) from google.colab.patches import cv2_imshow cv2_imshow(image) الخرج:
- 2 اجابة
-
- 1
-

-
المرشح الوسيط يعمل تماماً كما شرحت في سؤالك، وفي OpenCV التابع cv.medianBlur يتم استخدامه لتطبيقه حيث تحتاج وسيطين: cv2.medianBlur(src, ksize) يمثل الوسيط الأول الصورة، ويمثل الثاني حجم القناع الذي سبتم تطبيقه على الصورة. أما بالنسبة للحدود فهو يستخدم مايسمى BORDER_REPLICATE داخلياً لمعالجة بكسلات الحدود. لذلك يكرر وحدات البكسل المجاورة حتى تصبح جميع وحدات البكسل في منتصف بكسل النافذة. وبالتالي في حالتك عندما نريد تطبيق نواة 3*3 سيتم التعامل مع مصفوفتك وكأنها بالشكل التالي: [[12,12, 3, 22, 16,17,17] [12,12, 3, 22, 16,17,17], [6, 6, 13, 0, 12, 1, 1], [25,25,18, 14, 19, 23,23], [7, 7, 11, 15, 10, 5 ,5], [12,12,13, 5, 4, 0, 0] [12,12,13, 5, 4, 0, 0]] بينما لو كنت تطبق نواة بحجم 5*5 سيكون: [[12,12,12, 3, 22, 16,17,17,17], [12,12,12, 3, 22, 16,17,17,17], [12,12,12, 3, 22, 16,17,17,17], [6,6, 6, 13, 0, 12, 1, 1, 1 ], [25,25,25,18, 14, 19, 23,23,23], [7,7, 7, 11, 15, 10, 5 ,5, 5 ], [12,12,12,13, 5, 4, 0, 0, 0 ], [12,12,12,13, 5, 4, 0, 0, 0 ], [12,12,12,13, 5, 4, 0, 0, 0 ]] وبنفس الآلية تبعاً لحجم النواة يتم تكرار البكسلات.