-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
اعتقد انك تقصد إرسال البيانات واستلامها من واجهات المستخدم frontend إلى الواجهة الخلفية backend الممثلة بـ Api، وإن كان هذا قصدك فنعم هنالك شروحات على موقع الأكاديمية حول هذا الموضوع مثل سلسلة المقالات التالية: ويمكنك الوصول لباقي المقالات في السلسلة من هنا. وهذه المزيد من المقالات حول نفس الفكرة : وفي حال كنت تستخدم رياكت :
-
إن أقل مواصفات تسمح لك بالعمل في مجال البرمجة في نظري هي (4 غيغا رام + هارد ثابت SSD + معالج من فئة ال core i3) من اجل سرعة في التصفح وتشغيل البرامج والتنقل بينها. وكلما زادت المواصفات فإن ذلك يعني سهولة اكثر بالعمل وقابلة اكبر لاستخدام تقنيات و اضافات اكثر في نفس الوقت، ويمكنك حسم الموضوع بالشكل التالي : إذا كانت ميزانيتك مفتوحة فاحضري افضل مواصفات ممكنة من ناحية سرعة المعالج والرامات و الهارد في حال ميزانيتك محدودة فانظري ما هو افضل معالج يمكنك الحصول عليه ولو كان الهارد (الافضل ان يكون SSD ولو كان صغير الحجم) و الرامات متواضعة حيث يمكنك تزويد كل من الهارد و الرامات لاحقاً. ويمكنك تحديد ماهي المواصفات التي تحتاجينها بدقة من خلال معرفة اكثر برنامج مستهلك للموارد ستستخدمينه وهو يختلف حسب مجال البرمجة الذي تريدين الدخول فيه (فمثلاً في مجال تطوير الويب هو المتصفح و محرر الاكواد). بعد قول هذا فإن اي مواصفات يمكن ان تتعلمي البرمجة من خلالها البرمجة ولا يوجد مواصفات تمنعك من ذلك، وبشكل عام هنالك حلول لكل المشاكل التي قد تواجهيها.
-
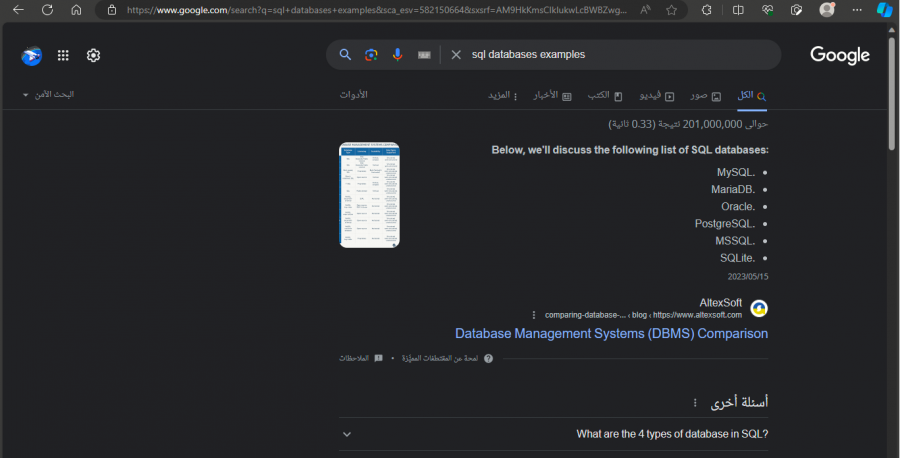
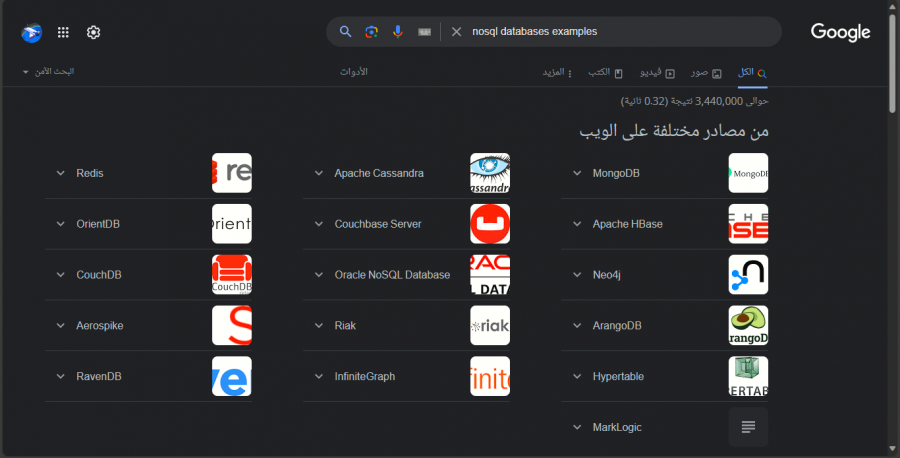
الـ mysql هو عبارة عن خادم يقوم بتخزين البيانات و اعادتها اي انه (نوع أو طريقة لتخزين البيانات واستيرادها والتعامل معها)، ويوجد مواقع تقوم تقوم بتوفير خوادم mysql مثل قواعد البيانات المقدمة من جوجل. ليس لدي فكرة عن اي mysql مجانية، ويمكنك البحث عبر الانترنت لمحاولة العثور عليها ولكن حسب تجربتي فأغلب المواقع المجانية ليست عملية. لا بالتأكيد فهنالك الكثير من انواع قواعد البيانات وهي بالغالب على نوعين : sql : nosql : وكل من قواعد البيانات السابقة له استخداماته وميزاته الخاصة واكثرهم شهرة هو MongoDB.
- 3 اجابة
-
- 1
-

-
لا يبدو ان المشكلة من المنطق ولكن يبدو انها من الـ likes أو من الربط مع الـ api. هل يمكنك تجريب اضافة الكود التالي واخباري بالنتيجة التي تحصل عليها عند اضافة لايك وعند حذفه ؟! const handleLikedColor = (id) => { const isLiked = likes.filter((item) => item.user === userId); console.log({ "isLiked.length > 0": isLiked.length > 0, likes, userId, isLiked }); if (isLiked.length > 0) { setLikedColor(true); } else { setLikedColor(false) } }; إن كان بإمكانك مشاركة كامل مجلد المشروح حتى استطيع التجريب ومساعدتك بشكل افضل.
- 5 اجابة
-
- 1
-

-
يبدو من الكود الذي شاركته ان المنطق صحيح، ولكن هل يمكنك طباعة الـ isLiked في الوظيفة handleLikedColor فقد تكون المشكلة من هنا (likes لا يتم تحديثها). هل يمكنك مشاركة كامل الكود حتى استطيع مساعدتك بشكل افضل؟!
- 5 اجابة
-
- 1
-

-
هذا يعتمد على الدولة التي انت فيها وعلى كون الجهات التي تريد الدفع لها تتيح لك الدفع الالكتروني وكذلك الامر يعتمد على طرق الدفع التي تقبلها هذه الجهات، أي ان السؤال هو هل شركات الانترنت والكهرباء التي تتحدث عنها تقبل الدفع الالكتروني ؟ يجب ان تتواصل معهم حتى تعرف ذلك أو ان تقوم بالذهاب إلى المواقع الرسمية لهذه الشركات والتأكد من ذلك بنفسك.
-
يمكنك الاشتراك في الأكاديمية من اي مكان من العالم، ل إذا اردت التواصل مع مركز المساعدة في حال واجهتك اي مشاكل في ذلك من هنا. هذا دليل كامل يشرح لك كيفية الاشتراك في الدورات من الالف للياء من هنا.
- 1 جواب
-
- 1
-

-
ابدأ بالواجهة الخلفية وذلك حتى تقوم بالربط مباشرةً اثناء بناء الواجهة الامامية، وحتى يكون لديك فكرة اوضح عن المشروع وتعديلات اقل لاحقاً. ويمكنك تقسيم المشروع لمراحل بحيث تنتهي من مرحلة في الواجهة الخلفية ثم تقوم ببناء الواجهة الامامية الخاصة بها، وهذا يعتمد على حجم المشروع الخاص بك. انتبه إلى ان بناء الموقع بشكل كامل ك backend في البداية سيوفر عليك الكثير من الوقت بدلاً من الذهاب والعودة بين الواجهة والخلفية ولكنه سيبقي العميل بدون اي اطلاع على العمل وبالتالي قد تضطر إلى تعديلات لاحقاً، ولذلك يجب ان تحصل على توصيف دقيق 100% حول المشروع ورغم ذلك سيكون هنالك تعديلات احياناً.
-
هل تقصد في برنامج vs code ؟ إذا كان هذا ما تقصده فجرب اعادة تشغيل vs code ثم حاول مرة ثانية. في حال لم يحل ذلك المشكلة فقم بالنقر على زر الاعدادات في اسفل يسار الشاشة ومن ثم اختر keyboard shortcut وابحث عن quickOpenNavigateNextInEditorPicker وتأكد من كون الاختصار الخاص بها هو ctrl + tab وإلا عدلها لتصبح ctrl + tab. إذا لم تكن تقصد vs code فقم بشرح مشكلتك بشكل افضل حتى استطيع مساعدتك
- 1 جواب
-
- 1
-

-
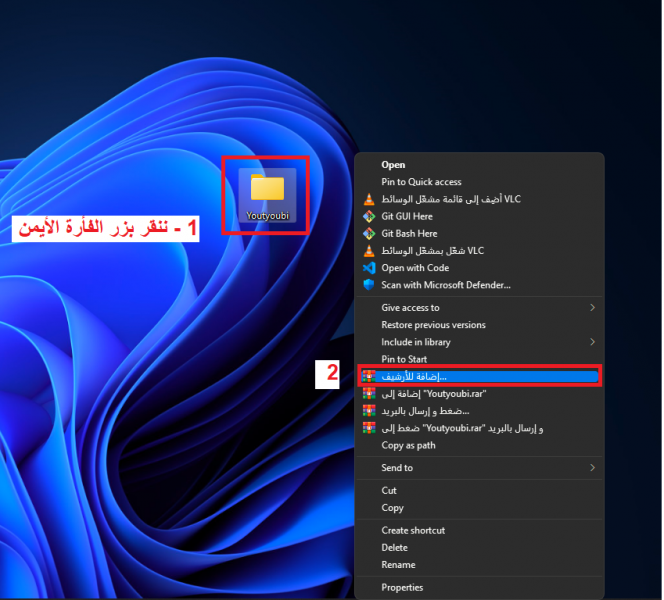
قم بمشاركة المجلد الخاص بالمشروع بالكامل رجاءً حتى استطيع تجريب الكود، إذا لم تعلم كيفية مشاركة مجلد المشروع فما عليك فعله هو ضغط المجلد اولاً ومن ثم مشاركته في التعليقات مثل :
- 3 اجابة
-
- 1
-

-
ماهي النتيجة التي تتوقعها ؟
-
قم بمشاركة كامل ملفات المشروع رجاءً
- 7 اجابة
-
- 1
-

-
هل تستخدم body-parser في طرف النود، بالحالة الافتراضية لا يستطيع خادم express الوصول إلى الـ body ولذلك يجب ان تستخدم الوظيفة الوسيطة body-parser حتى تصل لهذه الحقول : var express = require('express') var bodyParser = require('body-parser') var app = express() // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json()) في حال كنت تستخدم body-parser بالفعل فأنا احتاج لكامل ملفات المشروح حتى استطيع تحديد سبب المشكلة
- 7 اجابة
-
- 1
-

-
هذا طبيعي لأن FormData هو عبارة عن class وإذا كان هدفك هو التحقق من كون الـ formData يحتوي على قيمة معينة فيمكنك القيام بذلك باستخدام الوظيفة get التي يقدمها هذا ال class كالتالي : formData.get("key"); حيث ان key هنا هو اسم الحقل وهذا مثال كامل : const formData = new FormData(); formData.append("key", "value"); console.log(formData.get("key")); // value
- 7 اجابة
-
- 1
-

-
يمكنك القيام بذلك عبر تنزيل المشروع من GitHub باستخدام الامر clone (سيتم تنزيل ملف git معه في هذه الحالة) ويفضل ان تقوم بتنفيذ الامر السابق باستخدام cmd وان يكون المسار هو سطح المكتب حتى تستطيع الوصول إلى المجلد الناتج بسهولة : git clone https://github.com/user_name/repository_name.git ويمكنك الحصول على الرابط السابق بالضغط على الزر الاخضر (code <>) في صفحة المستودع على GitHub. بعد ذلك يمكنك نسخ ملف الـ git إلى المشروع الخاص بك وسيقوم vs code بتحديثه بناءً على التغيرات الحاصلة بشكل تلقائي. وبعدها يمكنك كتابة الاوامر : git add . git commit -m "your message" git push
- 2 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع بالكامل حتى استطيع التجريب ومساعدتك بشكل افضل
- 6 اجابة
-
- 1
-

-
الامتحان مفتوح المدة ويمكنك التقدم له متى اردت ذلك وكذلك الامر يمكن التقدم له عدد غير محدد من المرات اعرف اكثر عن الامتحان من هنا : https://support.academy.hsoub.com/exams
- 3 اجابة
-
- 1
-

-
عدل الكود كما يظهر في الصورة بحيث تحذف المسافة بين الـ location و href وكذلك الامر استخدم location بحرف l صغير بدلاً من Location : <!-- <button onclick="Location. href='search.html';" class="btn btn-outline-info my-2 my-sm-0" type="submit">ابحث</button> --> <button onclick="location.href='search.html';" class="btn btn-outline-info my-2 my-sm-0" type="submit">ابحث</button> في المرة القادمة قم بنشر سؤالك في قسم التعليقات اسفل الفيديو بدلاً من قسم التعليقات العامة. حيث ان هذا القسم مخصص للأسئلة العامة وليس اسئلة الدروس. شكراً لك.
-
عند تعريف ال user يجب ان تقوم بإضافة الـ reference حتى تعرف mongoose ماهي الـ collection التي تقصدها : const ImageSchema = new Schema({ user: { type: Schema.Types.ObjectId, ref: "example" // اسم المودل التي تحتوي المستخدمين }, title: { type: String, required: true }, ... وهذا مثال بسيط يوضح كيفية ربط المودل ببعضهم البعض : const mongoose = require('mongoose'); const { Schema } = mongoose; const personSchema = Schema({ name: String, age: Number, stories: [{ type: Schema.Types.ObjectId, ref: 'Story' }] }); const storySchema = Schema({ author: { type: Schema.Types.ObjectId, ref: 'Person' }, title: String, fans: [{ type: Schema.Types.ObjectId, ref: 'Person' }] }); const Story = mongoose.model('Story', storySchema); const Person = mongoose.model('Person', personSchema);
- 1 جواب
-
- 1
-

-
لا لا يوجد وقت محدد ويمكنك حضور الدورة في اي وقت تريدينه، حيث سيكون المحتوى الخاص بالدورة متوفر لديك بالكامل ويمكنك التحكم في وقت الدراسة بالشكل الذي يناسبك. وكذلك الامر لا يوجد وقت محدد للدورة والوقت الموجود في معلومات الدورة هو عدد الساعات المرئية المتوفرة ويمكنك مشاهدتها خلال مدة غير محدودة. بعد قول ذلك فالوقت المفضل للدراسة هو في الصباح الباكر وهذا هو الوقت الذي انصحك بالدراسة فيه.
- 3 اجابة
-
- 1
-

-
دورات أكاديمية حسوب هي دورات شاملة لتعلم البرمجة ولا يوجد دورة متخصصة بالتصميم بعد. ولكن يوجد سلاسل من المقالات التي تشرح مختلف مجالات التصميم و الـ UI/UX وغيرها ويمكنك الوصول إليها من هنا : مقالات التصميم في اكادمية حسوب
-
قم بالتعليق اسف الدرس الذي تقصده رجاءً (قسم التعليقات اسفل الدرس الذي تشاهده وليس الاسئلة العامة)
-
قم بالتعليق اسف الدرس الذي تتحدث عنه رجاءُ، حتى افهم مالذي تتحدث عنه وذلك لأن الـ حلقة العبور for...in لا نستخدم فيها الـ index عادةً وقد يكون هنالك تفاصيل اخرى في الكود هي التي تحتاج للـ index. وهذا مثال بسيط على استخدام for...in : const object = { a: 1, b: 2, c: 3 }; for (const property in object) { console.log(`${property}: ${object[property]}`); } // النتيجة // "a: 1" // "b: 2" // "c: 3"
- 1 جواب
-
- 1
-