-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
آخر يوم ربح فيه عمر قره محمد هو أكتوبر 28 2023
عمر قره محمد حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
مطور ويب react + next + node
- الموقع
آخر الزوار
5719 زيارة للملف الشخصي
إنجازات عمر قره محمد
-
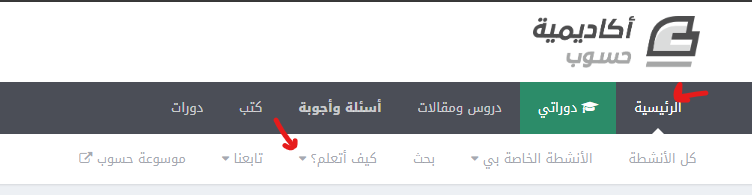
لا لا يوجد source للأكواد ولا pdf للرجوع اليه وذلك لانه صناع الدورات يريدون منك ان تكتب الملخص الخاص بك بحيث تترسخ المعلومات بشكل افضل، وموسوعة حسوب تحتوي على توثيق لاغلب معلومات الدورات ويمكنك الوصول إليها من هنا. ويمكنك الاطلاع على فقرة كيف اتعلم كما في الصورة:
-
وعليكم السلام ورحمة الله، هذا الحل موجود ومستخدم ولا يوجد اي مشكلة في استخدام اي من ال context أو redux أو Zustand في توفير ال token ومعلومات المستخدم.
- 2 اجابة
-
- 1
-

-
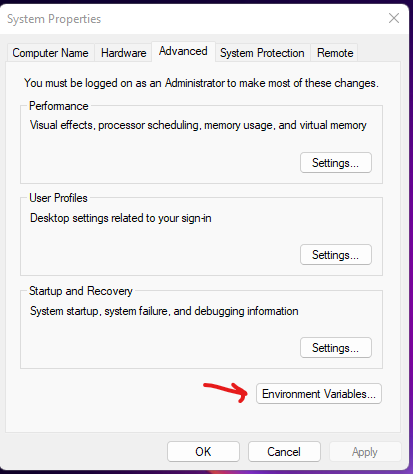
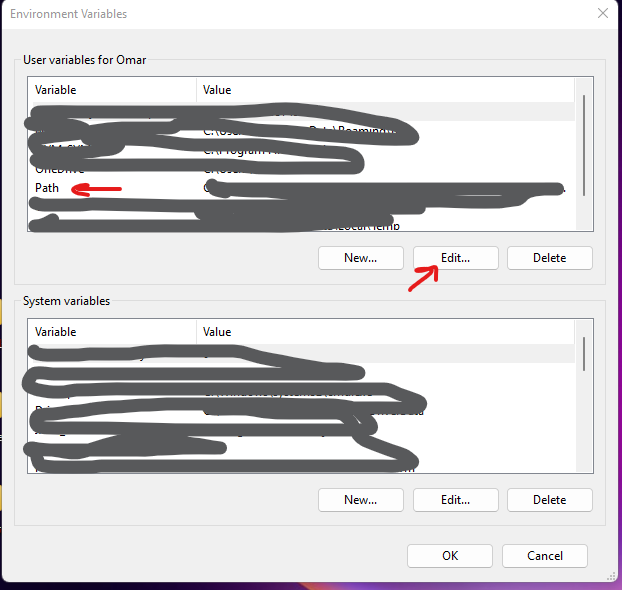
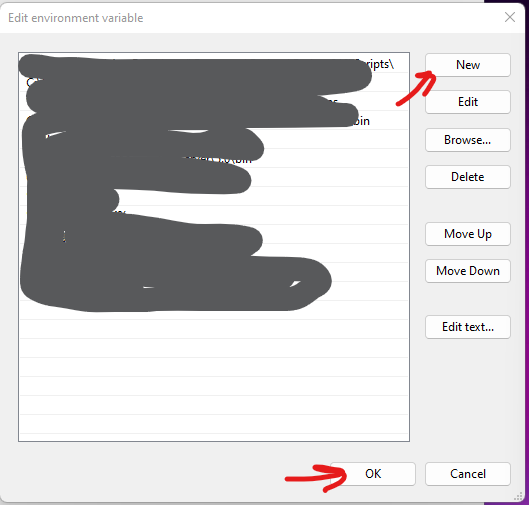
جرب كتابة الاوامر التالية في موجه الاوامر: flutter doctor flutter precache ثم حاول مرة ثانية، في حال لم تحل المشكلة اذهب إلى هذا المسار: D:\scr\flutter\bin\cache\dart-sdk\bin\ وتأكد من وجو] ملف dart.exe في حال كان موجوداً فابحث في قائمة ابدأ عن edit environment variables for your account وافتحه: ثم حدد ال path وانقر على edit ثم اختر new واضف هذا المسار: D:\scr\flutter\bin\cache\dart-sdk\bin
-
وعليكم السلام، يالتأكيد، ماهي المساعدة التي تريدها بالضبط؟
-
نعم يمكنك شراء الدورة حالياً ودراستها لاحقاً بالفعل (الدورات متاحة مدى الحياة)، اما بخصوص كونها تفاعلية أم لا فهكي دورات مسجلة بالفعل وهنالك اختبارات في نهاية الدورة ولكن خلال الدروس يطلب منك اشياء ونشاطات لتشاركها في التعليقات ويقوم المدربين بالاطلاع عليها وتقييمها وكذلك الامر يمكنك السؤال اسفل الدرس عن اي استفسارات وسيقوم المدربين بإجابتك.
- 5 اجابة
-
- 1
-

-
عمر قره محمد بدأ بمتابعة اريد ان عمل متجر إلكتروني لبيع العطور
-
لإنشاء متجر إلكتروني لبيع العطور يتضمن برمجة الواجهة الأمامية (Frontend) والواجهة الخلفية (Backend)، يمكنك استخدام الأدوات والتقنيات التالية: الأدوات والتقنيات المطلوبة: 1. واجهة المستخدم (Frontend): - HTML/CSS: لبناء وتصميم الصفحات. - JavaScript: لإضافة التفاعلات والوظائف الديناميكية. - Frameworks: مثل React.js أو Vue.js لتسهيل تطوير الواجهة الأمامية. 2. واجهة الخادم (Backend): - Node.js: لتشغيل جافا سكريبت على الخادم. - Express.js: إطار عمل لتطوير واجهة الخادم. - Database: مثل MongoDB أو MySQL لتخزين بيانات المنتجات والعملاء. 3. موقع الويب: يمكنك استخدام منصات مثل Shopify، WooCommerce (انصحك بها إن لم تكن على دراية بتطوير البرمجيات)، أو بناء موقع مخصص باستخدام الأدوات المذكورة أعلاه. وهذه المنصات توفر عليك كل من: الخطوات الأساسية: 1. تحديد العطور والمنتجات: اختر العطور التي تريد بيعها وتأكد من جودتها. 2. إنشاء موقع الويب: - الواجهة الأمامية (Frontend): تصميم الصفحات وإضافة التفاعلات باستخدام HTML، CSS، JavaScript، وReact.js أو Vue.js. - الواجهة الخلفية (Backend): تطوير واجهة الخادم باستخدام Node.js وExpress.js وربطها بقاعدة البيانات. 3. إضافة المنتجات: قم بتسجيل المنتجات في متجرك مع صور ووصف لكل منتج.
- 9 اجابة
-
- 1
-

-
عثمان علي4 بدأ بمتابعة عمر قره محمد
-
عمار الزقم بدأ بمتابعة عمر قره محمد
-
Mohamed Farahat بدأ بمتابعة عمر قره محمد
-
عمر قره محمد بدأ بمتابعة كيف أقيس مستوى استيعابي للدروس
-
حتى تتمكن من تقييم نفسك فيمكنك ان تنتظر حتى تصل إلى قسم يحتوي على تطبيق عملي وقم بمحاولة بالتطبيق قبل المدرب ومن ثم قارن الكود الخاص بك بكود المدرب. او يمكنك اخباري باسم القسم الذي تتحدث عنه وسأقوم بإعطائك بعض التمارين.
-
نعم انصحك بتعلم فلاتر، وهي لها مستقبل على ما يبدو بالفعل وهنالك طلب على المبرمجين الخبرين بالتعامل مع فلاتر، وهي مطلوبة في السوق العربي بالفعل وهي تمكنك من بناء تطبيقات تعمل على كل الاجهزة (حاسوب بأنواعه و الهواتف بنوعيها) وانا شخصياً اتعلمها حالياً. بالنسبة لكونها مثل الفرونت اند او لا فهي تعتبر ضمن مجالات الفرونت اند ففلاتر مخصصة لبناء واجهات المستخدم. وبالنسبة لموضوع العرض والطلب فإن مجال واجهات المستخدم او مجال البرمجيات بشكل عام هو مجال عليه طلب كبير حالياً وفي المستقبل. واعتقد ان الموضوع يعتمد على التسويق ومستوى المهارة وكون اغلب الشركات في الوضع الراهن يبحثون عن المبرمج الخبير وهم قليلين جداً، فالموضوع لا يقتصر على العرض والطلب. كما من عيوب الصناعة اليوم ان الشركات العربية نادراً ما تعطي وظائف للمتدربين.
- 3 اجابة
-
- 1
-

-
هذا كود يوضح كيفية القيام بذلك : #include <iostream> #include <vector> using namespace std; // دالة لإيجاد أكبر قيمة في المصفوفة باستخدام الاستدعاء الذاتي int findMaxRecursively(const vector<int>& arr, int n) { // شرط أساسي: إذا كانت المصفوفة تحتوي على عنصر واحد فقط if (n == 1) return arr[0]; // قارن العنصر الأخير مع أكبر عنصر في الأجزاء السابقة من المصفوفة return max(arr[n-1], findMaxRecursively(arr, n-1)); } int main() { // تعريف المصفوفة vector<int> arr = {1, 5, 3, 9, 2, 8, 4}; // إيجاد أكبر قيمة في المصفوفة باستخدام الاستدعاء الذاتي int maxVal = findMaxRecursively(arr, arr.size()); // طباعة أكبر قيمة cout << "The maximum value in the array is: " << maxVal << endl; return 0; }
- 3 اجابة
-
- 1
-

-
هذا يعتمد على عدو نقاط ومنها : 1- خبرتك التقنية: كتابة الكود: إذا كنت مطوراً محترفاً وترغب في تعميق مهاراتك التقنية، فإن بناء موقع من الصفر يتيح لك الفرصة لتعلم المزيد والتعامل مع تقنيات مختلفة. هذا الخيار يمنحك تحكماً كاملاً وتخصيصاً غير محدود للموقع. المنصات الجاهزة: في حال لم تكن لديك خبرة برمجية كبيرة، فإن استخدام منصات مثل ووردبريس يوفر عليك الكثير من الوقت والجهد. هذه المنصات سهلة الاستخدام وتتيح لك إنشاء مواقع جذابة وفعالة بسرعة. يمكنك أيضاً إضافة تعديلات برمجية بسيطة إذا كنت تحتاج لمزيد من التخصيص. 2- الوقت والجهد: كتابة الكود: هذا الخيار يتطلب وقتاً وجهداً كبيرين، فهو يشبه بناء منزل من الصفر حيث تقوم بكل التفاصيل بنفسك. المنصات الجاهزة: تشبه شراء منزل جاهز تستطيع تعديل ديكوراته حسب ذوقك. توفر هذه المنصات قوالب جاهزة ووظائف متعددة يمكن تخصيصها بسهولة. 3- التكلفة: كتابة الكود: قد يكون مكلفاً إذا كنت بحاجة إلى استئجار مطور محترف. المنصات الجاهزة: عادة ما تكون أقل تكلفة ويمكنك البدء بإصدارات مجانية أو منخفضة التكلفة. 4- التخصيص والمرونة: كتابة الكود: يتيح لك هذا الخيار مرونة كاملة في التصميم والوظائف. المنصات الجاهزة: توفر قدراً كبيراً من التخصيص عبر الإضافات والقوالب، ولكن قد تواجه بعض القيود مقارنةً بالبرمجة من الصفر. 5- الدعم والصيانة: كتابة الكود: قد تحتاج إلى فريق دعم تقني لصيانة وتحديث الموقع باستمرار. المنصات الجاهزة: تأتي مع دعم فني مدمج وتحديثات دورية تلقائية. وبالنسبة لاستراتيجيات السيو الأفضل فإليك بعد النصائح : تحسين المحتوى: تأكد من أن محتوى موقعك مفيد، جذاب، وملائم للجمهور المستهدف. استخدم الكلمات المفتاحية بشكل طبيعي في العناوين والنصوص. البنية التحتية للموقع: اجعل موقعك سهل التصفح، سريع التحميل، ومتوافق مع الأجهزة المحمولة. استخدم عناوين URL بسيطة وسهلة القراءة. الروابط الخارجية والداخلية: قم بإنشاء روابط داخلية بين صفحات موقعك لتعزيز التنقل وسهولة الوصول إلى المعلومات. اجعل موقعك جزءاً من شبكة أكبر عبر الحصول على روابط من مواقع أخرى ذات مصداقية. تحسين الصور: استخدم صوراً عالية الجودة وقلل من حجمها لزيادة سرعة التحميل. لا تنسَ إضافة النص البديل (Alt Text) للصور. التحليل والمتابعة: استخدم أدوات تحليل الويب مثل Google Analytics لمتابعة أداء موقعك وتحليل سلوك الزوار. قم بإجراء التحسينات بناءً على البيانات المستخلصة.
-
اجابة هذا السؤال تختلف باختلاف طبيعة الطالب و الظروف المحيطة به ولكن اليك بعض النصائح العامة التي ستساعدك في اكتشاف الطريقة الافضل لك : 1- تنظيم الوقت بشكل فعال تنظيم الوقت يعد مفتاح النجاح في أي مجال، وخاصة في تعلم البرمجة. من الضروري تحديد جدول زمني ثابت للدراسة. خصص ساعات محددة يوميًا أو أسبوعيًا لمتابعة الدروس، والتأكد من الالتزام بها بانتظام. هذا سيساعدك في تجنب التأجيل وضمان تقدم مستمر في تعلمك. 2- الاستمرارية في التعلم الاستمرارية في التعلم مهمة جدًا. حتى إذا كنت تستطيع تخصيص وقت قصير يوميًا للدورة، فهذا أفضل بكثير من الانقطاع لفترات طويلة. الانتظام في الدراسة يساعد في تعزيز المفاهيم الجديدة ويمنع نسيان المعلومات التي تعلمتها مسبقًا. 3- الاحتفاظ بالأكواد المكتوبة الاحتفاظ بالأكواد التي تكتبها خلال الدورة أمر بالغ الأهمية. وفي سياق الدورة سيتم شرح كيفية القيام بإنشاء مستودع على GitHub أو استخدام أدوات التحكم في الإصدار مثل Git لتخزين الأكواد. هذا سيسمح لك بالرجوع إليها لاحقًا واستخدامها كمراجع عند مواجهة مشكلات مشابهة أو عند العمل على مشاريع جديدة. 4- كتابة ملخصات شخصية نظرًا لأن الدورة قد لا تحتوي على ملخصات، فمن المفيد جدًا كتابة ملخصاتك الخاصة. قم بتدوين النقاط الرئيسية والمفاهيم المهمة لكل درس. هذا سيساعدك على مراجعة المادة بسرعة ويعزز من فهمك واستيعابك للمحتوى. 5- الاستفادة من قسم التعليقات أكاديمية حسوب توفر ميزة التعليق أسفل الدروس، لذا لا تتردد في طرح الأسئلة وطلب التوضيحات عند الحاجة. الاستفسار والمشاركة في المناقشات يمكن أن يوفر لك إجابات سريعة ومفيدة من المدربين والزملاء. 6- التطبيق العملي المستمر: البرمجة هي مهارة تحتاج إلى تطبيق عملي مستمر. 7- البحث عن موارد إضافية: لا تقتصر على المواد الدراسية للدورة فقط. ابحث عن كتب، مقالات، وفيديوهات تعليمية لتعميق معرفتك بالمجالات التي تدرسها. 8- تطبيق المفاهيم في مشاريع شخصية.
-
هل يمكنك مشاركة الكود الخاص بك حتى استطيع مساعدتك بشكل افضل ؟
-
ماهي الدورة التي تقصدها ؟
-
كإجابة عامة فإني اقول لك نعم ابدأ ببرمجة لوحة التحكم في البداية، وذلك لأنك لن تستطيع تجريب وربط التطبيق و الموقع قبل ان يكون لديك لوحة تحكم. ولكن قد تختلف هذه القاعدة بحسب كل موقع و نوع الفريق الذي يعمل على المشروع وكون المشروع موثق بشكل جيد او لا.
- 1 جواب
-
- 1
-