-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
آخر يوم ربح فيه Najah Alsaker هو أبريل 10 2024
Najah Alsaker حاصل على أكثر محتوى إعجابًا!
آخر الزوار
1771 زيارة للملف الشخصي
إنجازات Najah Alsaker
-
@Mouad Hakkou فقط اضغط على زر enter او tab في لوحة المفاتيح وان لم ينجح اجبني على التالي : هل تستخدم برنامجVS code ام برنامج اخر ؟ من فضلك قم بتصوير ما يظهر لك عند كتابة كلمة div مثلا في البرنامج كالصورة التي ارفقتها لك
- 5 اجابة
-
- 1
-

-
اهلا بك قم بتسجيل دخول حسابك على الكومبيوتر الشخصي الخاص بك ثم قم بالنقر على التبويبة دوراتي وسيأخذك الى صفحة بها جميع الدورات الخاصة بك والمسار الاول من كل دورة ايضا وبالتوفيق لك ....
-
بما ان متجر جوجل قديما جدا فهو يمتلك قاعدة مستخدمين كبيرة جدا واكبر من متجر هواوي لذلك فان عدد التنزيلات والأرباح المحتملة يمكن أن يكون أعلى بكثير على متجر جوجل بلاي ولكن بغض النظر عن ذلك فان متجر هواوي ينمو بسرعة كبيرة جدا ايضا وممكن ان يصبح منافسا لغوغل بليه مستقبلا اما بالنسبة لطريقة الربح فكلاهما متشابهين جدا لحد كبير والتي تكون من خلال المشتريات داخل التطبيق، الإعلانات، والاشتراكات الخ ولكن السياسات هي التي تختلف من تطبيق لاخر ولتحصل علة تجارب مستخدميين حقيقيين يمكنك طرح ذلك عبر منصة i/o حسوب حيث انك ستجد عدد كبير من المطوريين الذين يمكنك مشاركة افكاركن سويا عبر الرابط التالي : https://io.hsoub.com/webdev/new وبالتوفيق لك ....
-
ربيع يوسف بدأ بمتابعة Najah Alsaker
-
بهذه الحالة يجب عليك التعامل مع data base وتجلب البيانات منها ما لغة البرمجة او قاعدة البيانات التي تستخدمها ؟
- 5 اجابة
-
- 1
-

-
وعليكم السلام يمكنك عمل ذلك عبر استخدام الجافا سكريبت اولا لنقوم بتحضر قالب ال html الموجود لديك ليتم تطبيق اكواد الجافا سكريبت عليه ليصبح كالتالي : <div id="articles-container"></div> <script type="text/template" id="article-template"> <div class='article'> <h3 class='article-title'>{{title}}</h3> <p class='article-content'>{{content}}</p> <a href='{{link}}'><button class='view-details'>عرض المقال</button></a> </div> </script> أولا قمنا بانشاء حاوية div فارغة لعرض المقالات بداخلها عندما ننشئها لاحقا عبر جافا سكريبت <div id="articles-container"></div> ثم قمنا بتخزين قالب ال html داخل عنصر السكريبت و id="article-template" لنتمكن من الوصول إليه لاحقًا عبر كود الجافا سكريبت <script type="text/template" id="article-template"> عوضا عن عنوان المقال قمنا بوضع المتغير title ليتم وضعه تلقائيا وذات الشيء ايضا بالنسبة لل content و link والان دعنا نبدأ بكتابة كود الجافا سكريبت اولا يجب علينا انشاء وتعريف مصفوفة من الكائنات كل كائن بها يمثل مقالة مع خصائصها والتي هي ال title و content و link كالتالي : const articles = [ { title: 'عنوان المقال الأول', content: 'نبذة عن المقال الأول', link: 'link-to-article-1' }, { title: 'عنوان المقال الثاني', content: 'نبذة عن المقال الثاني', link: 'link-to-article-2' }, { title: 'عنوان المقال الثالث', content: 'نبذة عن المقال الثالث', link: 'link-to-article-3' } ]; ثم نقوم بانشاء دالة لعرض المقالات function renderArticles() { ونقوم باستدعاء التالي بداخلها اولا جلبنا عنصر ال div الذي انشئناه فارغا قبل قليل لوضع المقالات بداخله const container = document.getElementById('articles-container');: ثم قمنا بجلب محتوى القالب الذي انشئناه في html سابقا من خلال ال id الذي اعطيناه اياه const template = document.getElementById('article-template').innerHTML;: ثم نقوم بمسح محتوى العنصر div للتأكد اولا من انه فارغ قبل اضافة اي مقالات container.innerHTML = ''; والان نقوم بانشاء حلقة forEach للمرور عبر كل عنصر في المصفوفة articles والذي بها كل عنصر يمثل مقالة articles.forEach(article => {...}) ثم داخل هذه الحلقة نقوم باستبدال المعلومات التي لدينا داخل قالب ال html وهم ال title و content و link articles.forEach(article => { const articleHTML = template .replace('{{title}}', article.title) .replace('{{content}}', article.content) .replace('{{link}}', article.link); ثم نقوم باضافة هذه المقالات للحاوية التي انشئناها container.innerHTML += articleHTML; وفي النهاية نضيف هذه الدالة لضمان عرض المقالات دائما عند تحديث الصفحة window.onload = renderArticles; ساترك لك الكود النهائي هنا يمكنك وضعه في ملف واحد او فصلهم ملف html وملف javaScript <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>مدونة</title> </head> <body> <div id="articles-container"></div> <script type="text/template" id="article-template"> <div class='article'> <h3 class='article-title'>{{title}}</h3> <p class='article-content'>{{content}}</p> <a href='{{link}}'><button class='view-details'>عرض المقال</button></a> </div> </script> <script> // بيانات المقالات كمصفوفة من الكائنات const articles = [ { title: 'عنوان المقال الأول', content: 'نبذة عن المقال الأول', link: 'link-to-article-1' }, { title: 'عنوان المقال الثاني', content: 'نبذة عن المقال الثاني', link: 'link-to-article-2' }, { title: 'عنوان المقال الثالث', content: 'نبذة عن المقال الثالث', link: 'link-to-article-3' } ]; // دالة لعرض المقالات function renderArticles() { const container = document.getElementById('articles-container'); const template = document.getElementById('article-template').innerHTML; // مسح محتوى الحاوية container.innerHTML = ''; // تكرار البيانات لإنشاء HTML لكل مقالة articles.forEach(article => { const articleHTML = template .replace('{{title}}', article.title) .replace('{{content}}', article.content) .replace('{{link}}', article.link); // إضافة المقالات إلى الحاوية container.innerHTML += articleHTML; }); } // عرض المقالات عند تحميل الصفحة window.onload = renderArticles; </script> بالتوفيق لك...
- 5 اجابة
-
- 1
-

-
نعم يمكنك ذلك عبر اضافة الحقول التي تريدها ولكن ان كانك الحقول من جدول اخر يفضل عمل دالة اخرى لذلك لجعل الكود اسهل ومنسقا اكثر ولكن الطريقة ذاتها تكون
- 5 اجابة
-
- 1
-

-
هذا لا تضعه بداخل الدالة بل نقوم باستدعاء الدالة ووضعه بداخلها هذا اسم الدالة يحتوي على 3 متغيرات function loop($table, $h1, $p) يمكنك تخزين بيانات من html داخل متغير كالتالي : $html = "<h1>%اسم_العامود_في_قاعدة_البيانات%</h1>"; ثم وضعه داخل الدالة عند استخدامها loop($html); ولكن تذكر ان عدد ال parameter الذي تستقبله الدالة هو 3 لذلك يجب عليك ان تضع 3 متغيرات او قيم عند استدعاء الدالة
- 5 اجابة
-
- 1
-

-
وعليكم السلام يمكنك استخدامه بهذه الطريقة function loop($table, $h1, $p) { // اتصال بقاعدة البيانات $conn = new mysqli("localhost", "username", "password", "database"); // التحقق من الاتصال if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } // استعلام لاستخراج البيانات من الجدول المعطى $sql = "SELECT $h1, $p FROM $table"; $result = $conn->query($sql); // الطباعة بالتكرار لكل صف في النتيجة if ($result->num_rows > 0) { while($row = $result->fetch_assoc()) { echo "<h1>" . $row[$h1] . "</h1>"; echo "<p>" . $row[$p] . "</p>"; } } else { echo "0 results"; } // إغلاق اتصال قاعدة البيانات $conn->close(); } // استخدام الدالة loop("user", "اسم_العامود_في_قاعدة_البيانات", "اسم_العامود_في_قاعدة_البيانات"); دعني اشرحه لك بالتفصيل function loop($table, $h1, $p) قمت بتعريف دالة بالاسم loop تأخذ ثلاثة متغيرات: اسم الجدول ($table) واسم الحقل الذي سيتم عرضه في عنوان الصفحة ($h1) واسم الحقل الذي سيتم عرضه في الفقرة ($p) $conn = new mysqli("localhost", "username", "password", "database"); هنا نقوم باجراء اتصال مع قاعدة البيانات وتأكد من استبدال هذه لحقول بالمعلومات المناسبة لديك if ($conn->connect_error) {...} بعد اجراء الاتصال نقوم بالتحقق اذا تم بنجاح والا سيظهر رسالة خطأ $sql = "SELECT $h1, $p FROM $table" ننشئ استعلام لاسترداد البيانات المطلوبة من الجدول $result = $conn->query($sql) ننفذ الاستعلام ونقوم بتخزينه داخل المتغير result ليتم طباعته لاحقا if ($result->num_rows > 0) {...} نقوم بالتحقق اذا كان هناك نتائج من الاستعلام ام لا اذا كان كذلك سيتم طباعتها عبر الكود التالي while($row = $result->fetch_assoc()) { echo "<h1>" . $row[$h1] . "</h1>"; echo "<p>" . $row[$p] . "</p>"; } ثم نغلق الاتصال بقاعدة البيانات وتستدعي الدالة بشكل طبيعي وستعمل ان شاء الله وبالتوفيق لك ...
- 5 اجابة
-
- 1
-

-
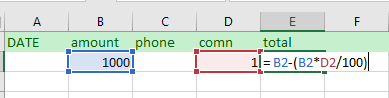
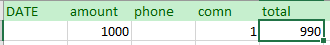
في الرياضيات عندما نريد حساب نسبة الخصم للرقم 1000 كما في مثالك وكانت نسبة الخصم 1% فانها تتم كالتالي 1000 * 1 / 100 = 10 الاجابة لدينا هي 10 والان ان كان زيادة نزيده على الملغ الموجود لدينا والذي هو 1000 ليصبح 1010 اما اذا كان نقصان ايضا نأخذ الاجابة وننقصها من المبلغ الموجود لدينا ليصبح 990 والأن لنفعل ذلك في جدول الاكسل حولت جميع ما حكيناه قبل قليل لهذه المعادلة واعطاني هذه النتيجة الان من الجهة اليمنى السفى للخلية المحدد امسكها واسحبها للاسفل ليتم تطبيق ذلك على الجميع 20240615-1222-06.4935048.mp4 وبالتوفيق لك ..
-
يجب عليك استعمال عمليات حسابية داخل خانة المجموع كالتالي = (B2*D2/100)+B2 والتي هي الطريقة العادية لحساب النسبة المئوية ثم ستقوم بتحديد الخلية ونسها للاسفل ليتم تطبيقها على جميع الخلايا الجديدة وبالتالي ستحسب بشكل تلقائي ايضا ذات العملية السابقة فقط قم بتغيير اسماء الخانات وارقامها لمرة واحد ثم قم بالسحب ليتم التطبيق تلقائيا على الباقي ستضغط على الخانة رقم 3 وتكتب العملية الحسابية التي تريدها بعد اشارة = لنفترض ان الخانة رقم واحد لديها الرقم G20 والخانة رقم 2 لديها الرقم C21 فستكون العملية الحسابية كالتالي : = C21-G20 ولا تنسى ان تقوم بالتغيير حسب الارقام الفعلية للخانات لديك وملاحظة صغيرة ايضا لا داعي لكتابة اشارة النسبة المئوية % داخل الخانات اما ان كانت كتابتها اجبارية فعليك بالغاء جزء التقسيم على الرقم 100 في المعادلة بالتوفيق ان شاء الله ...
-
حسب ما فهمت انك تريد تعلم علوم البرمجة اي الاساسيات التي يمكنك من خلالها تعلم اي لغة برمجة بسهولة جدا وتعلم التفكير البرمجي ان كان كذلك فعليك اتباع التالي : تعلم مادة تدعى Data Structure : فهي ليست لغة برمجة بل لغة تكتب بها اساسيات البرنامج وتقوم بتحليله ثم هذا التحيل تقوم بتحويله لاي لغة برمجة لاحقا تعلم الخوارزميات : ايضا كما شرحت لك سابقة تعلم Data Base : والتي هي قواعد البيانات ان اي لغة برمجة بحاجة للتعامل مع قواعد البيانات لذلك من المهم جدا اتقانها تعلم تحليل البيانات : data analysis قبل البدء باي مشروع برمجي يجب عليك اولا تحليله وتحديد ماهي متطلبات مشروعك وهناك طريقة مشهورة في ذلك تدعى merise وان كنت تريد تعلم لغات التصميم لاحقا يمكنك البدء بتعلم تصميم واجهات المستخدم عبر برامج adobe xd او غيره وتعلم ايضا UI UX D ان كنت تقصد شيء اخر يمكنك اخبارنا لمساعدتك بالتوفيق ان شاء الله ...
-
وعليكم السلام يجب اولا ان يكون لديك خليفة جيدة عن البرمجة بأي من اللغات البرمجية التي تعرفها ولكن ان كنت جديد في عالم البرمجة يفضل احتراف هذه اللغات الثلاث فهي الاكثر شيوعا في عمل البوتات Python JavaScript C# 2. كما تعرف انه هناك العديد من المنصات التي يمكن عمل البوتات عليها لذلك عليك اختيار المنصة المناسبة لتحديد هدفك اكثر وهذه قائمة بالمنصات الشائعة Discord Telegram Slack Unity 3. كما تعلم ان لكل لغة برمجية العديد من المكتبات الداعمة لها لتسهيل عملية البرمجة والتطوير لذلك ساعطيك قائمة بالمكتبات التي يجب عليك تعلمها لتحقيق مرادك مع كل لغة من الثلاثة Python discord.py لتطوير بوتات Discord. telepot أو python-telegram-bot لتطوير بوتات Telegram. JavaScript (Node.js) discord.js لتطوير بوتات Discord. node-telegram-bot-api لتطوير بوتات Telegram. C# Unity3D لبناء بوتات داخل الألعاب باستخدام محرك Unity. 4. يجب ان يكون لديك معرفة واطلاع على الواجهات البرمجية (APIs) لان معظم البوتات تتفاعل مع واجهات برمجة التطبيقات (APIs) مع التركيز على النقاط التالية : كيفية إرسال واستقبال الطلبات HTTP. فهم JSON والعمل معه. تعلم كيفية استخدام التوثيق (Authentication) مثل OAuth أو استخدام مفاتيح API. 5. قبل البدء ببناء بوتات كبيرة ك بوت الالعاب حاول بناء عدة بوتات بسيطة ك بوت Discord يرد على رسائل المستخدمين. بوت Telegram يرسل رسائل ترحيب عند إضافة مستخدم جديد. ويمكنك ان تجد ذلك بكثرة على اليوتيوب قم بالتطبيق العملي معهن الان بعد ذلك يمكنك المحاولة في البدء ببناء بوت العاب جديد خاص بك ويمكنك ايضا الاستفادة من موسوعة ومقالات حسوب في ذلك من هنا بالتوفيق لك ...
-
مرحبا @مصطفى اوريك يمكنك عمل علاقه بين users وال service ونسميه مثلا user_service ويحتوى ال user_service على المفتاحين الأساسيين لكل منهما( users_id و services_id ) وبهذا سيكون لدنيا علاقة بين users و user_service علاقة بين services و user_service وهذه العلاقه تسمى Many-to-Many اي انه يمكن ان يكون لكل مستخدم يمكن اي يكون لدية اكثر من خدمه او اضافه اكثر من خدمة شكرا لك
-
وعليكم السلام اهم شيء قبل جميع النصائح هو الاستمرارية والفضول حول تعلم كل ما هو جديد والان سأعطيك بعض الخطوات : حاول حل تحديات يومياً أو بانتظام لتحسين مهاراتك تدريجيا بدأ بحل التحديات السهلة وتدرج في الصعوبة بمرور الوقت. حل الكثير من التحديات السهلة سيساعدك على بناء أساس قوي. عد حل أي تحدٍ، انظر إلى الحلول المقدمة من الآخرين. هذا سيساعدك على معرفة طرق مختلفة لحل المشكلة ويمكن أن يقدم لك أفكار جديدة. شارك في المنتديات والأسئلة والنقاشات على Codewars. للاستفادة من نصائح من المبرمجين الأكثر خبرة. حاول حل تحديات في مواضيع مختلفة (مثل الخوارزميات، هياكل البيانات، الرياضيات، إلخ) لتوسيع معرفتك ومهاراتك. إذا واجهت صعوبة في حل تحدٍ معين، راجع المواد التعليمية ذات الصلة وحاول مرة أخرى. التكرار هو مفتاح التعلم. وبالتوفيق إن شاء الله ...
- 3 اجابة
-
- 1
-