-
المساهمات
7294 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
ووردبريس توفر إمكانيات كبيرة لأولئك الذين لا يملكون خلفية برمجية، حيث يمكنهم إنشاء مواقع بسرعة باستخدام القوالب والإضافات الجاهزة. ولكن بالنسبة لك في حال كنت ترغب بالانتقال إلى مستوى متقدم في التعامل مع ووردبريس وتعلم تطوير قوالب وإضافات ووردبريس مخصصة من الصفر (تلك الأجزاء والمكونات الجاهزة التي أشرنا إليها) أو حتى التعديل برمجيًا عليها فيمكنك البدء بتعلم تقنيات مثل HTML و CSS و Bootstrap ثم تعلم أساسيات لغة جافا سكريبت ولغة PHP. لذلك بعد الإنتهاء من دوره تطوير الواجهات الأمامية يمكنك تعلم wordpress وبناء قوالب له يمكنك الإطلاع على المزيد من التفاصيل من خلال الإجابات التالية
- 1 جواب
-
- 1
-

-
بالنسبة للخطأ الأول فيجب أن تكون كلمة desktop كالتالي Desktop لذلك قم بتنفيذ الأمر cd ./Desktop أما بالنسبة للخطأ الثاني يحدث هذا الخطأ بسبب عدم توفر الأمر "pwd" في نظام التشغيل Windows. يتوفر هذا الأمر فقط في أنظمة التشغيل المبنية على Linux. يمكنك استخدم الأمر "cd" للحصول على دليل العمل الحالي في نظام التشغيل Windows.
-
عندما تخزن القيمة "0911213141" كنوع بيانات رقمي مثل INT في قاعدة البيانات، فسيتم استبعاد الأصفار المبدئية واعتبار القيمة 911213141 فقط، لأن INT يخزن الأرقام فقط دون أي تنسيق. أما إذا أردت عرض هذه القيمة على التطبيق كـ "0911213141" مع الأصفار المبدئية، فعلينا تخزينها كنوع بيانات نصي مثل VARCHAR أو CHAR.هذا لأن هذه الأنواع النصية تخزن القيمة بالكامل بما فيها أي رموز أو تنسيق. وعندها سنتمكن من إظهار القيمة "0911213141" دون تغيير عند استرداد البيانات من قاعدة البيانات. أما إذا أردت عمل عمليات حسابية مثل الجمع أو الطرح، فلا يمكن أداؤها على حقل نصي. لذلك يتم إضافة التنسيق بالأصفار المبدئية عند عرض القيمة فقط على جانب التطبيق.
-
يمكن تعريف الحاسوب بشكل مختصر كالتالي هو جهاز إلكتروني يمكنه تنفيذ مجموعة من الحسابات الرياضية والمنطقية ومعالجة المعلومات بشكل سريع ودقيق. ولكن تحتاج للعديد من المقالات لوصول لتعريف جيد للحاسوب ويمكنك الإستعانة بالمقالات التالية
-
في البداية ليس من الضروري أن تتعلم JavaScript بشكل إحترافي إذا كنت ترغب في أن تكون مطور واجهة المستخدم (Front-End Developer) فقط. على الرغم من أن JavaScript هو لغة برمجة أساسية في تطوير الواجهة الأمامية ومجال الويب عموماً فإذا كنت تريد التخصص في الويب فلا يوجد طريق مختصر يجعل تتخطى تعلم javascript وماذا تقصد بالتعامل مع الأرقام بالضبط حيث إذا لم تكن المشكلة في تعلم javascript إنما التعامل مع الأرقام ؟ يمكنك استخدام مكتبات JavaScript للتعامل مع الأرقام حيث هناك العديد من المكتبات الجاهزة في JavaScript التي تسهل عليك التعامل مع الأرقام والمحسابات المعقدة، مثل Math.js و BigNumber.js و Decimal.js. يمكنك استخدام هذه المكتبات لتنفيذ العمليات الحسابية والتعامل مع الأرقام بدقة عالية.
-
بالإضافة للشرح في التعليق السابق سأحاول توضيح السؤال الأول بالتفصيل حيث يمكن استخدام عدة طرق لتحديث البيانات من API بشكل لحظي. إليك بعض الطرق الشائعة: يمكنك استخدام عملية ال Polling لجلب البيانات من الAPI بشكل دوري. يمكنك استخدام دالة مؤقتة لتنفيذ طلب للحصول على البيانات بانتظام بناءً على الجدول الزمني الذي تحدده. على سبيل المثال، يمكنك استخدام وحدة زمنية مثل time.sleep() لتنفيذ طلب كل فترة زمنية محددة. بدلاً من ال Polling ، يمكنك استخدام ال Webhooks لتلقي التحديثات الفورية من الAPI. في هذه الحالة، يجب أن يدعم الAPI نظام ال Webhooks وتحديد عنوان URL لتلقي التحديثات. عندما يحدث تحديث في البيانات، يتم إرسال طلب POST إلى عنوان URL الذي تحدده لإعلام التطبيق الخاص بك بالتغييرات الجديدة. بعض الAPI توفر بروتوكولات مثل WebSocket لتلقي التحديثات فور حدوثها. يمكنك استخدام مكتبة مثل websockets في Python لإنشاء اتصال WebSocket وتلقي التحديثات بشكل فوري.
- 2 اجابة
-
- 1
-

-
عند استخدام الحرف "f" كبادئة للسلسلة، يمكنك وضع متغيرات داخل الأقواس المنحنية وتضمينها في النص النهائي. على سبيل المثال: name = "John" age = 25 message = f"My name is {name} and I am {age} years old." print(message) يتم وضع قيمة المتغير name داخل الأقواس المنحنية باستخدام {name} وتضمينها في النص النهائي. الأمر نفسه يتم تطبيقه على المتغير age. النص النهائي الذي يتم طباعته هو "My name is John and I am 25 years old." باستخدام سلاسل التنسيق، يمكنك دمج النصوص والمتغيرات بسهولة وإنشاء رسائل مخصصة ومعلومات ديناميكية في برامجك. وإليك نفس المثال بدون استخدام ال f string لتوضيح الفائدة سيصبح الكود كالتالي name = "John" age = 25 message = "My name is " + name + " and I am " + str(age) + " years old." print(message)
-
الكود يقوم بإنشاء مصفوفة ثنائية الأبعاد باستخدام قائمة التكرار (List Comprehension) سأحاول إضافة كود مشابه للكود الموجود بالصورة للتوضيح أكثر بجانب الشرح السابق matrix = [] for i in range(6): matrix.append([i for i in range(5)]) # يطبع المصفوفة. print(matrix) يعمل هذا الكود بنفس الطريقة، ولكنه يستخدم قائمة فارغة لإنشاء المصفوفة. ثم تستخدم حلقة for الخارجية لإضافة صف جديد إلى المصفوفة في كل تكرار.
-
شهادة أكاديمية حسوب ليست معتمدة رسميًا من قبل أي جهة حكومية أو أكاديمية أخرى.ولكن، كونك لن تحصل على الشهادة إلا بعد اجتياز اختبار مقدّم من الأكاديمية، فهذا يعطيها أفضلية عن الشهادات الأخرى. وبشكل عام، معظم الشركات تبقى مهاراتك والخبرة التي لديك هي الإثبات الأفضل في معظم الشركات. لذا، فإن الشهادة المعتمدة من أكاديمية حسوب ستكون مفيدة لك في عدة جوانب، منها: الحصول على المهارات والخبرة اللازمة للعمل في مجال البرمجة. الحصول على شهادة معتمدة من قبل أكاديمية عريقة في مجال التعليم الإلكتروني. التميز عن غيره من المتقدمين للوظائف في مجال البرمجة. لذلك في هذا العمر الأفضل هو التركيز على التعليم بشكل أكبر من الشهادات حيث يعتبر البداية في تعلم البرمجة في مبكراً يميزك بشكل كبير
-
الذكاء الاصطناعي لن يحل محل مطور الويب الأمامي تمامًا. لا يزال هناك حاجة إلى الإبداع والتفكير النقدي والمهارات الفنية من قبل مطوري الويب الأمامي لإنشاء تطبيقات ويب تفاعلية وغنية بالمعلومات. كما انه يجب ملاحظة أن الذكاء الإصطناعي في هذا الوقت تحتاج أن تكون ذو خبرة في المجال حتى تستطيع الإستفادة منه بالشكل الذي تتوقعه ومع ذلك، يمكن للذكاء الاصطناعي أن يساعد مطوري الويب الأمامي في تحسين إنتاجيتهم وكفاءتهم عن طريق أتمتة بعض المهام الروتينية والمزعجة.
-
لا يوجد أي تقصير من جانبك . تعلم البرمجة وفهم كل المصطلحات والمفاهيم المتعلقة بها هو عملية تدريجية. وإليك بعض النصائح التي قد تساعدك: استمر في تعلم الجافاسكريبت بشكل منهجي، فكلما تقدمت ستفهم المزيد. الفهم يأتي مع الممارسة. لا تضغط على نفسك لفهم كل شيء من أول مرة. عندما تجد مصطلحا غير مألوف، ضعه في قائمة للبحث عنه لاحقا. تابع دورات قصيرة ومقاطع فيديو تشرح ما تريده من المفاهيم والمصطلحات. ستساعدك في فهم المزيد من التفاصيل. كل ما سبق سيساعدك تدريجيا في استيعاب كل المصطلحات والمفاهيم الجديدة. كن صبورا ومستمرا في التعلم.
-
بالنسبة للسؤال الأول تم استخدام createPortal حتى تستطيع الإبقاء على هيكل DOM منفصل لمكون التحميل. باستخدام createPortal ، يتم إضافة عناصر التحميل إلى عقدة DOM مختلفة بدلاً من تضمينها في هيكل المكونات الأساسي.يمكنك الإطلاع على المزيد من التفاصيل من هذا الرابط ثانياً تستخدم المتغيرات خارج المكون إذا كانت ثابتة ولا تتغير قيمتها أثناء عملية التنفيذ. ويمكن أيضا استخدام متغير خارجي حتى لو كان قابلاً للتغيير، ولكن بشرط أن لا يحدث تغيير في قيمته أثناء عملية ال render للمكون. فمثلا لو كان المتغير يعبر عن بيانات تغيرت قبل عملية ال render ، لكن لا تتغير خلالها، فيمكن استخدامه خارج المكون. بشكل عام، نحن نبتعد عن استخدام المتغيرات القابلة للتغيير داخل عملية ال render ، لتجنب مشاكل إعادة ال render غير الضرورية.
- 3 اجابة
-
- 1
-

-
الإجابة المختصرة لهذا السؤال هي أن يكون لديك خلفية علمية بسيطة على الأقل (كلما زادت كان أفضل) في علم الجبر والجبر الخطي والإحصاء والاحتمالات والتحليل (لاسيما الاشتقاقات). خلفية برمجية جيدة، والقدرة على استخدام لغة بايثون (لا يجب أن تكون محترفًا لتبدأ، الاحتراف يأتي مع الممارسة والوقت). تعلم أُطر العمل الأساسية. هنا لن تحتاج إلى تعلم جميع أُطر ومكتبات الذكاء الصناعي؛ الأمر يعتمد على الفرع والمواضيع التي ترغب بالتخصص فيها. ويمكنك الإطلاع على المزيد من التفاصيل من خلال المقالة التالية
-
يمكنك استخدام useEffect(). هذه الخاصية تسمح لك بتنفيذ كود عند تحميل البيانات أو عند تحديث البيانات. على سبيل المثال، لعرض spinner أثناء التحميل، يمكنك استخدام الكود التالي: import React, { useState, useEffect } from "react"; function App() { const [loading, setLoading] = useState(true); useEffect(() => { // ابدأ تحميل البيانات // ... // بمجرد تحميل البيانات، اضبط حالة loading على false setLoading(false); }, []); return ( <div> {loading ? ( <Spinner /> ) : ( // اعرض المحتوى الرئيسي <MyContent /> )} </div> ); } const Spinner = () => ( <div className="spinner"> <div className="spinner-container"> <div className="spinner-inner"></div> </div> </div> ); const MyContent = () => ( <div> // هذا هو المحتوى الرئيسي </div> ); export default App;
-
أولاً يجب معرفة ما هي ال Promises حيث تعتبر آلية تُستخدم لتنظيم وإدارة العمليات الغير متزامنة، مثل استرجاع البيانات من الخوادم أو التفاعل مع قواعد البيانات. أما بالنسبة لدالة `resolve` تُستخدم لحل (أو إتمام) Promise بقيمة معينة. عندما يتم استدعاء `resolve`، يتم اكتمال الPromise بنجاح، ويتم تحديد القيمة التي سيتم تمريرها إلى الدالة `then` التي تلي الـPromise. مثال بسيط: const myPromise = new Promise((resolve, reject) => { // يتم تنفيذ العمليات هنا let success = true; if (success) { resolve("تم النجاح!"); // يتم حل الـPromise بنجاح مع القيمة المحددة } else { reject("حدث خطأ!"); // في حالة حدوث خطأ } }); myPromise.then((result) => { console.log(result); // سيتم طباعة "تم النجاح!" إذا تم حل الـPromise بنجاح }).catch((error) => { console.error(error); // سيتم طباعة "حدث خطأ!" في حالة حدوث خطأ }); في هذا المثال، إذا كانت العمليات تنجح (success = true)، يتم استدعاء `resolve` مع الرسالة "تم النجاح!"، وهذا سيؤدي إلى تنفيذ الدالة `then` وطباعة النص "تم النجاح!" في وحدة التحكم.
-
ذلك يعتمد على الطبيعة العمل وطبيعة المشروع فإذا كان المشروع static ولا يحتاج لواجهة خلفية فإنه يمكنك إنشاء الموقع بمفردك ولكن عادة مطورو الواجهة الأمامية يعملون في مشاريع مشتركة مع مطوري الواجهة الخلفية (Back-end developers) لبناء تطبيقات ومواقع ويب متكاملة. يتعاونون معًا لتحقيق الوظائف المتقدمة مثل التواصل مع الخوادم، وإدارة قواعد البيانات، ومعالجة المعلومات، وتنفيذ العمليات الخلفية، وتحقيق التفاعل بين المستخدم والتطبيق. يقصد عدنان في التعليق السابق أنه مثلاً عند تعلم تطوير الوجهات الأمامية (تخصص فرعي) يمكنك التقدم للعمل من خلال شركة أو منصات العمل الحر مثل مستقل بجانب تعلم تطوير الواجهات الخلفية إذا كنت تريد ذلك لتصبح مطور ويب شامل
- 3 اجابة
-
- 1
-

-
كما وضح مصطفى في التعليق السابق أنه تحتاج لقراءة وفهم هذا الكتاب تحتاج أن " تكون على معرفة جيدة بلغة البرمجة جافا " ولكن بالتأكيد إذا تعلمت لغة برمجة أخرى فأعتقد أنه يمكنك المتابعة وفهم الكتاب بدون تعلم Java خصيصاً حيث أن مفاهيم البرمجة تعتبر واحدة كما يمكنك تعلم قواعد البيانات من خلال أي لغة برمجة أخرى وليس شرطاً لغة البرمجة Java حيث إذا كنت تعرف كيفية استخدام مفاهيم البرمجة المختلفة فستكون قادرًا على فهم المفاهيم الأساسية لهياكل البيانات والخوارزميات. ومع ذلك، فإن تعلم لغة جافا سيساعدك على فهم بعض الأمثلة والتطبيقات في كتاب هياكل البيانات للمبرمجين 1.0.0 بشكل أفضل.
-
نعم يوجد مكتبات كثيرة يمكنكي فقط البحث عن " rating component " + اسم المكتبة فمثلاً عند البحث عن react rating components ستجدي في نتائج البحث المكتبة material ui حيث تكون ال component كالتالي <Rating name="read-only" value={value} readOnly /> ويوجد مكون يمكنك التحكم في عدد النجوم من خلال الضغط عليها كمايلي <Rating name="simple-controlled" value={value} onChange={(event, newValue) => { setValue(newValue); }} /> يمكنك الإطلاع على المزيد من التفاصيل من خلال هذا الرابط
- 2 اجابة
-
- 1
-

-
الكود الذي قدمته يحتوي على خطأ في تعريف القيم لمفتاح 'tea' في القاموس. يجب أن يكون تعريف القيمة في القاموس على النحو التالي: task = {} task['tea'] = {'none': 'so stupid', 'stupid': 'Homar'} print(task['tea']) تأكد من استخدام الأقواس المناسبة والفواصل لتعريف القيم في القاموس.
-
كما يمكن أيضاً العمل بالAutomation (الأتمتة) باستخدام Python حيث تعتبر الأتمتة من المجالات الواعدة حيث تعتبر و الأتمتة هي عملية تحويل المهام التي يمكن تنفيذها بشكل تكراري أو روتيني إلى عمليات آلية وتلقائية باستخدام البرمجة. الأتمتة باستخدام لغة Python تشمل مجموعة واسعة من المجالات. إليك بعض الأمثلة على كيفية استخدام Python في مجال الأتمتة: إنشاء سكربتات لإدارة الأنظمة والخوادم. الجدولة الآلية للمهام الروتينية مثل عمليات النسخ الاحتياطي وتحديثات النظام. جمع البيانات من مصادر متعددة بشكل آلي. تحليل البيانات باستخدام مكتبات Python مثل Pandas و NumPy. التفاعل مع تطبيقات الويب باستخدام مكتبات مثل Requests. التحكم في التطبيقات المحلية باستخدام أدوات مثل PyAutoGUI. كتابة سكربتات لاختبار البرمجيات بشكل آلي باستخدام مكتبات مثل Selenium. تنفيذ عمليات إدارة الشبكات بشكل آلي باستخدام مكتبات مثل Netmiko.
-
math هي جزء من مكتبة Python القياسية، وهي متوفرة تلقائيًا مع تثبيت Python. توفر هذه المكتبة وظائف للعمليات الرياضية الأساسية (مثل الجمع والطرح والضرب والقسمة) بالإضافة إلى بعض الثوابت الرياضية الشائعة. من ناحية أخرى، NumPy هي حزمة خارجية (third-party package) وليست جزءًا من المكتبة القياسية. يجب على المستخدم تثبيتها بشكل منفصل. تركز NumPy بشكل أساسي على الحوسبة العلمية، وتقدم وظائف متقدمة للحسابات الرقمية وعمليات المتجهات. بشكل عام، إذا كنت بحاجة إلى القيام بعمليات رياضية بسيطة وأساسية، فإن مكتبة math قد تكون كافية. ولكن إذا كنت تعمل على مشروع يتطلب معالجة كميات كبيرة من البيانات العددية أو القيام بعمليات رياضية متقدمة، فإن مكتبة numpy ستكون خيارًا أفضل لك.
- 2 اجابة
-
- 1
-

-
في معظم لغات البرمجة، تُستخدم قيمة 1 لتمثيل "صحيح" (true) وقيمة 0 لتمثيل "خاطئ" (false). هذا المبدأ يعتبر منتشراً وشائعاً في لغات البرمجة بشكل عام، وليس مقتصرًا على لغة Python. على سبيل المثال، في لغة C يُستخدم 1 لتمثيل true و 0 لتمثيل false. في لغة Java أيضاً تكون true تعني 1 و false تعني 0. والعديد من لغات البرمجة الشائعة. لذا، الإجابة على سؤالك هي أن القمية true تساوي 1 والقمية false تساوي 0 في معظم لغات البرمجة
- 3 اجابة
-
- 1
-

-
تعني صفحة الهبوط السريعة التحويل أنها صفحة يتم تصميمها خصيصًا لتحويل الزوار إلى عملاء أو مشتركين أو أي إجراء آخر محدد. ويتم ذلك من خلال تبسيط الصفحة وتركيزها على الهدف الرئيسي منها. كيف تكون صفحة الهبوط سريعة التحويل يجب أن تركز صفحة الهبوط على هدف واحد فقط، مثل بيع منتج أو خدمة أو جمع بيانات التسويق. يجب أن يكون تصميم صفحة الهبوط جذابًا وملفتًا للنظر، مع استخدام الألوان والصور والخطوط المناسبة. يجب أن يكون محتوى صفحة الهبوط مؤثرًا وقويًا، مع إبراز الفوائد التي سيحصل عليها الزوار من اتخاذ الإجراء المطلوب. بمعنى أبسط سريعة التحويل تعني تحقيق الهدف من صفحة الهبوط سواء شراء خدمة أو منتج وما إلى ذلك ويمكنك الإطلاع على المزيد من النصائح والمعلومات من خلال المقالات التالية
- 2 اجابة
-
- 1
-

-
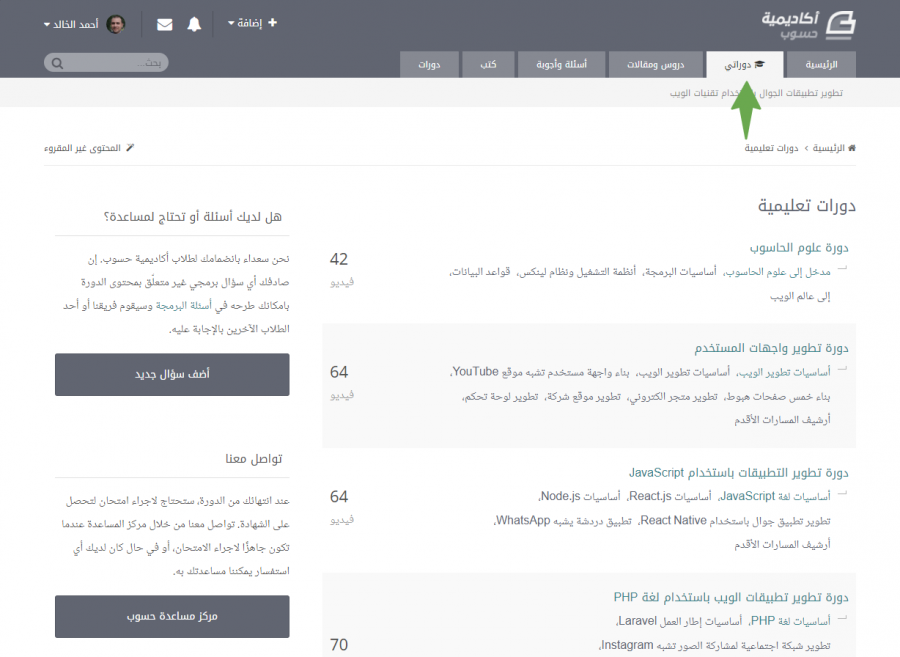
يمكنك التحدث مع مركز المساعدة من خلال هذا الرابط وسيتم الرد عليك في أسرع وقت أما بالنسبة للوصول لدروس الدورة المشتركة بها يمكنك الوصول من خلال كلمة دوراتي في أعلى الموقع كما في الصورة التالية وإذا لم تظهر كما في الصورة سيقوم مركز المساعدة بحل هذه المشكلة في أسرع وقت https://support.academy.hsoub.com/access-to-courses
- 8 اجابة
-
- 1
-