-
المساهمات
61 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد خالد39
-
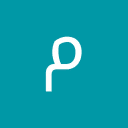
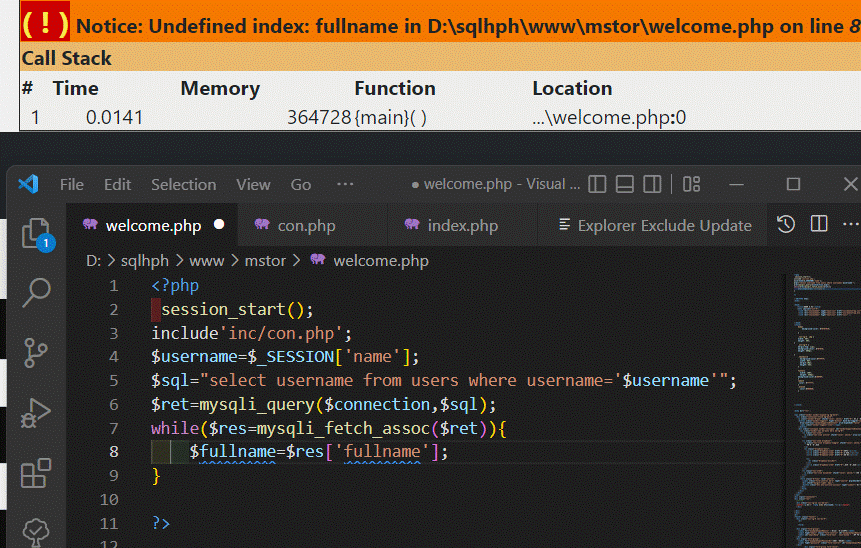
<?php session_start(); include'inc/con.php'; $username=$_SESSION['name']; $sql="select username from users where username='$username'"; $ret=mysqli_query($connection,$sql); while($res=mysqli_fetch_assoc($ret)){ $fullname=$res['fullname']; } ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <center><p>مرحبا <?php echo $fullname; ?></p></center> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form> <div class="form-group"> <label for="exampleInputEmail1" >البريد الاكتروني</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">ادخل </button> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;border:0;margin-right: 850px; margin-top: -250px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
- 2 اجابة
-
- 2
-

-
<?php include'inc/con.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 70%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <?php $sql="select *from items"; $ret=mysqli_query($connection,$sql); while ($res=mysqli_fetch_assoc($ret)){ echo'<div class="col-lg-4 col-ms-12"> <Div class="thunbnil"> <br> <center><p><b>'.$res['name'].'</b></p></center> <center><img src="img/'.$res['img'].'"/></center> <hr> <center><button type="button" class="btn btn-warning">مواصفات الجهاز </button></center> </Div> </div>'; } ?> </div> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form action="" method="post" > <div class="form-group"> <label for="exampleInputEmail1" > اسم المستخدم </label> <input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <input type="submit" name="signin" class="btn btn-primary">تسجيل </input> <?php if(isset($_POST['signin'])){ $user=$_POST['user']; $pass=$_POST['pass']; $sql="select * from users where username='$user' and password='$pass'"; $ret=mysqli_query( $connection,$sql); while($ret=mysqli_fetch_assoc($ret)){ session_start(); ******** $_SESSION['user']=$user; echo'<script>window.location. href="welcome.php.php"</script>'; } echo'<center><p> لم تنجح</p></center>'; } ?> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;margin-right: 900px; margin-top: -230px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html> <?php include'inc/con.php'; session_start(); $username=$_SESSION['user1']; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <center><p>مرحبا <?php echo $username; ?></p></center> ****** </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form> <div class="form-group"> <label for="exampleInputEmail1" >البريد الاكتروني</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">ادخل </button> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;border:0;margin-right: 850px; margin-top: -250px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
- 1 جواب
-
- 1
-

-
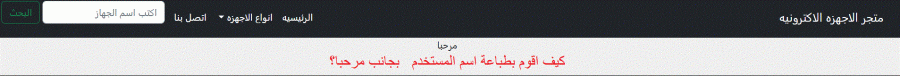
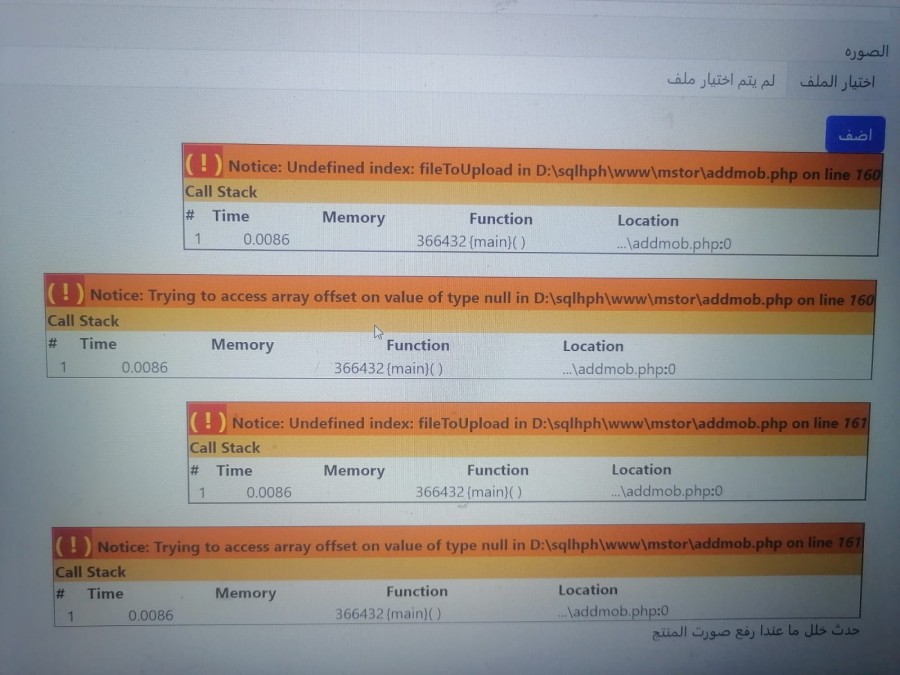
<?php if(isset($_POST['add'])){ $uploaddir='img/'; - $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); - if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> كل مره يخبرني انه يوجد في السطرين الذين بجانبهم خط انه يوجد خطا <?php include 'inc/conn.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/testA1.css" /> <style> .navbar-expand-lg { background-color: #444; } .navbar-brand{ color: #ffffff; } .navbar-nav .nav-link.active, .navbar-nav .show>.nav-lin{ color: #ffffff; } .dropdown-toggle{ color: #ffffff; } .form-control{ margin-left: 10px; } body{ background-color: #f0f0f0e9; } .col-lg-4 .col-ms-12{ margin-top: 20px; height:450px; } div img{ width: 90%; height: 70%; margin-top: 10px; } .thumbnil{ width: 95%; margin: 10px; background-color: #ffffff; height: 450x; } .footer{ width: 100%; height: 300px; background-color: #444; } .mb-3 .form-label{ margin-left: 80%; color: #ffffff; } .mb-3 .form-text{ margin-left: 75%; color: #ffffff; } .col-lg-6{ float: right; } .col-lg-6 iframe{ margin-right: 10px; } .mb-3{ width: 95%; } </style> </head> <body > <nav class="navbar navbar-expand-lg " dir="rtl"> <div class="container-fluid navbar-expand-lg "> <a class="navbar-brand" href="#">متجر الاجهز الذكيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسونق</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الحهاز" aria-label="Search"> <button class="btn btn-outline-warning" type="submit">البحث</button> </form> </div> </div> </nav> <br> <div class="container"> <div class="row" > <div class="col-lg-12 col-md-12" > <form dir="rtl" action="" method="post"> <div class="mb-3"> <label for="exampleInputEmail1" class="black" class="form-label"> اسم المنتج</label> <input type="text" name="mname" placeholder="ادخل اسم المنتج " class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">السعر </label> <input type="text" name="mprice" placeholder="ادخل السعر " class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">الوصف </label> <textarea name="mdescrp" placeholder=" وصف المنتج " class="form-control" id="exampleInputPassword1"></textarea> </div> <div class="mb-3" > <label for="exampleInputPassword1" class="black" class="form-label">الصوره </label> <input type="file" name="fileToUpload" class="form-control" id="exampleInputPassword1"> </div> <input type="submit" name="add" value="اضف" class="btn btn-primary"> <?php if(isset($_POST['add'])){ $uploaddir='img/'; $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> </form> </div> </div> </div> <!--------> <br><br> <footer class="footer"> <div class="col-lg-6 col-ms-12" dir="rtl"> <br> <form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">البريد الاكتروني</label> <input type="email" placeholder="البريد الاكتروني" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text"> .لن نشارك معلوماتك </div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">كلمة المرور</label> <input type="password" placeholder="الرقم السري" class="form-control" id="exampleInputPassword1"> </div> <button type="submit" class="btn btn-primary">تسجيل دخول </button> </form> </div> <br> <div class="col-lg-6 col-ms-12"> <div > <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3540.1743809158293!2d48.47010031498242!3d27.463829982893454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xa3cbdd34eecb2e6a!2zMjfCsDI3JzQ5LjgiTiA0OMKwMjgnMjAuMiJF!5e0!3m2!1sen!2ssa!4v1657665514981!5m2!1sen!2ssa" width="400" height="250" style="border:0; margin-left: 20px; width: 100%; width: 80%;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
- 2 اجابة
-
- 2
-

-
<html> <head> <meta charset="utf-8"/> </head> <body> <form action="" method="post"> <input type="text" name="number" placeholder="ادخل رقم ما"/> <input type="submit" name="click" value="النتيجه"/> </form> <?php if(isset($_post['click'])) { $num=$_post['number']; echo $num *10; } ?> </body> </html> لا يظهر في الصفحة بالقائمة المنسدلة التابعة لأيقونة التسجيل الأرقام ولا يقوم بعملية الضرب كيف احل المشكلة
- 1 جواب
-
- 1
-

-
https://www.raed.net/file?id=77008 هذا رابط تحميل ملف المشكلة في الأيقونة التي اسمها test
- 3 اجابة
-
- 1
-

-
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.11.2.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap.min.js" type="test/javascript"></script> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> </head> <body> <nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> </body> </html> كيف ا حل مشكلة القائمة المنسدلة jquery
- 3 اجابة
-
- 1
-

-
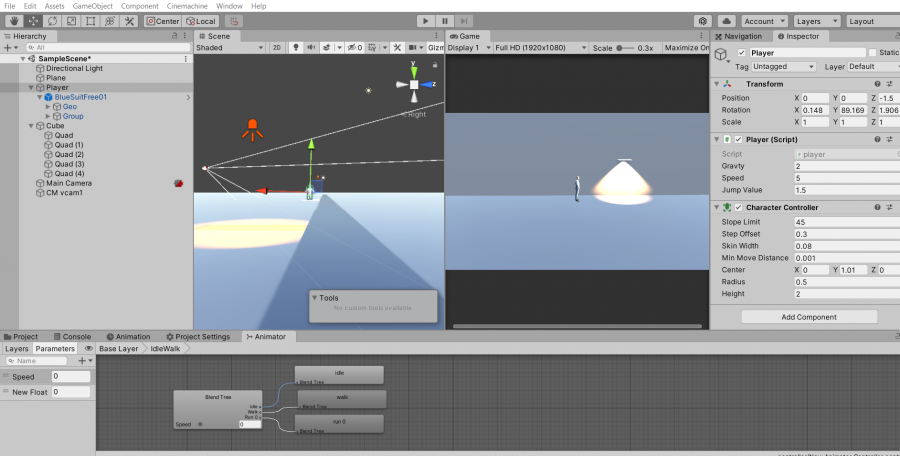
CharacterController ch; Animator anim; public float gravty = 2f; public float Speed = 5f; float verticalVelocity ; public float jumpValue = 10f; // Start is called before the first frame update void Start() { ch = GetComponent<CharacterController>(); anim = GetComponentInChildren<Animator>(); } // Update is called once per frame void Update() { float movwePlayer = Input.GetAxis("Horizontal"); if (movwePlayer > 0) { transform.eulerAngles = new Vector2(0, 90); } else if (movwePlayer < 0) { transform.eulerAngles = new Vector2(0, -90); } bool isSpring = Input.GetKey(KeyCode.LeftShift); // كل ما اضغط D و Leftshift ما يزيد السرعه //bland tree float sprint = isSpring ? 1.7f : 1; // Vector3 moveDD = new Vector3(movwePlayer, 0, 0) ; Jump(); anim.SetFloat("Speed", Mathf.Clamp(moveDD.magnitude,0,0.5f)); moveDD = new Vector3(moveDD.x * Speed*sprint , verticalVelocity , moveDD.z * Speed *sprint); ch.Move( moveDD * Time.deltaTime); } public void Jump() { if (ch.isGrounded) { if (Input.GetAxis("Jump") > 0) verticalVelocity = jumpValue; } else verticalVelocity -= gravty * Time.deltaTime; } }
- 2 اجابة
-
- 1
-

-
هل هل لديكم طريقه عندعندا اطلق انار يتحرك الى الامام دون الحركه الجانبيه
- 3 اجابة
-
- 1
-

-
السلام عليكم شكرا لقد جربت الكثير من الطرق ولم تفلح وأتمنى النجاح للجميع وان تعم الفائدة public class onrD : MonoBehaviour { public GameObject panelGameover; private void Start() { } void OnTriggerEnter2D(Collider2D other) { if(panelGameover!=false) { panelGameover.SetActive(true); Destroy(gameObject); } if( other.gameObject.tag=="game" ) { Destroy(other.gameObject); Destroy(gameObject); } }
-
public class onrD : MonoBehaviour { public GameObject panelGameover; public void OnTriggerEnter2D(Collider2D other) { if( other.gameObject.tag=="game") { panelGameover.SetActive(true); Destroy(other.gameObject); Destroy(gameObject); } } } واجهت القيم اوفر لا تظهر فاتمنى المساعده
- 2 اجابة
-
- 1
-

-
لدي مشكله ولم اعرف كيف احلها وتتكرر معي اليونتي using System.Collections; using System.Collections.Generic; using UnityEngine; [System.Serializable] public class Astroid { public gameSpanewr astroid; // public GameObject astroidobj; public int count; public float startwait,spawnwait,wavewait; } public class gameSpanewr : MonoBehaviour { void Start() { StartCoroutine(AstroidwaveSpawner()); } IEnumerator AstroidwaveSpawner() { yield return new WaitForSeconds (astroid.startwait); while(true) { for( int i=0; i<astroid.count;i++) { Vector2 newpos= new Vector2 (Random.Range(spawnposition.x,-spawnposition.x),spawnposition.y); Instantiate(astroid.astroidobj,newpos,Quaternion.identity); yield return new WaitForSeconds (astroid.spawnwait); } yield return new WaitForSeconds (astroid.wavewait); } } } مشكلة_(اعادت_تكرار_الخصوم).bmp
-
لم تضبط
-
ايش مشكلته vector2 movement = new vector2(moveHorizontal, moveVertical);
-
ماهي المشكله في الكونسل consol.bmp
-
public class playership : MonoBehaviour { void fixedUpdate() { float MoveHorizontal = Input.GetAxis("Horizontal"); float Movevertical = Input.GetAxis("vertical"); //لا تظهر علامات Vector2- Vector2 movment = new Vector2(MoveHorizontal, Movevertical); // GetComponent<Rigidbiody2D>().velocity GetComponent<Rigidbiody2D>().velocity = movment * 5f; } }
-
أتمنى الشرح لم افهم
-
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace ConsoleApp1 { class car { private int ID; private string Color; private string Model; //الخصائص public int ID_privatee { get { return ID; } set { this.ID = value; } } public string Color_privatee { get { return Color; } set { this.Color = value; } } public string Model_privatee { get { return Model; } set { this.Model = value; } } public void information(int ID, string Color, string Model) { this. ID = ID; this. Color = Color; this. Model = Model; } public void information() { information(95," blue", "once"); } public void showd() { Console.WriteLine("this is ID:{0}\n this is color:{1}\nthis is model:{2}", ID, Model, Color); } } class Program { static void Main(string[] args) { //ما هي المشكله car mycar = new /*car*/ (123, "blue", "nine"); Console.WriteLine(); } } } مشكله.bmp اتمنى المساعده
-
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace ConsoleApp1 { class car { private int ID; private string Color; private string Model; //الخصائص public int ID_privatee { get { return ID; } set { this.ID = value; } } public string Color_privatee { get { return Color; } set { this.Color = value; } } public string Model_privatee { get { return Model; } set { this.Model = value; } } public void information(int ID, string Color, string Model) { this. ID = ID; this. Color = Color; this. Model = Model; } public void information() { information(95," blue", "once"); } public void showd() { Console.WriteLine("this is ID:{0}\n this is color:{1}\nthis is model:{2}", ID, Model, Color); } } class Program { static void Main(string[] args) { //Car ما هي اشكاليته car mycar = new car (123, "blue", "nine"); Console.WriteLine(); } } }
- 6 اجابة
-
- 1
-

-
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace ConsoleApp1 { class car { int ID; string Color; string Model; public void information(int ID,string Color,string Model) { ID = ID; Color = Color; Model = Model; } public void showd() { Console.WriteLine("this is ID:{0}\n this is color:{1}\nthis is model:{2}", ID, Model, Color); } } class Program { static void Main(string[] args) { car myCar = new car(); // عندما اكتب //myCar.information(); //يحدث خط تحت الانفورميشن myCar.information(95," blue", "once"); myCar.information(); //ما هيا المشكله Console.ReadKey(); } } } نرجو المساعدة
- 1 جواب
-
- 1
-

-
namespace test { class Program { static void one (int num) { num =5; Console.WriteLine("Write number" + num); } static void Main(string[] args) { int num = 6; one(num); Console.WriteLine("number" + num); Console.ReadLine(); } } } اجد انك تستخدم (args) دون كتابة(static void one (int num)) (args)هل هي شاملا
- 6 اجابة
-
- 1
-