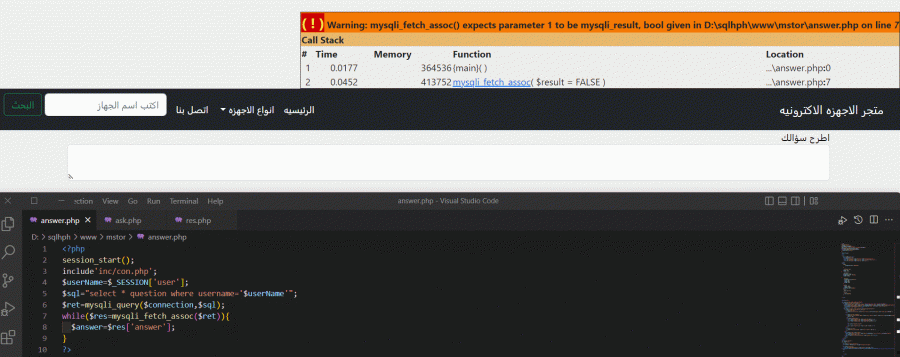
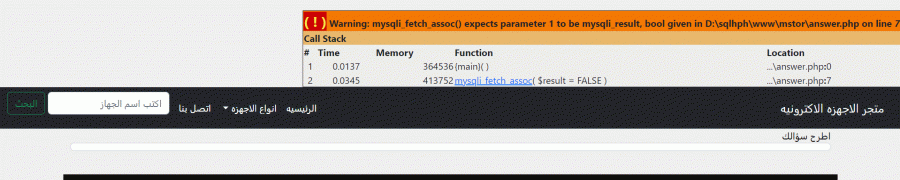
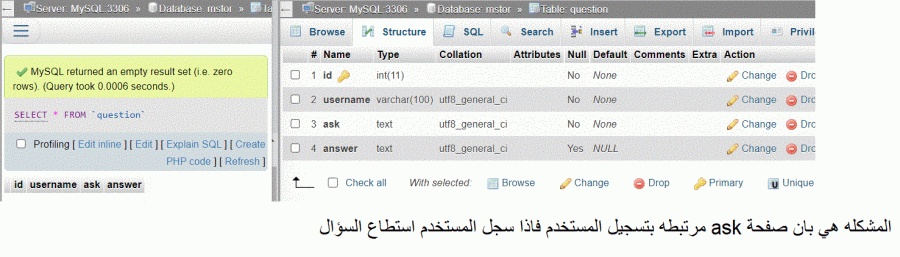
مشكله بنقل البيانات من صفحة ask التي لا تستخدم حتى يقوم المستخدم بالتسجيل فلا يقوم بأرسال الداتا الى قاعدة البيانات
صفحة ask
<?php
session_start();
include'inc/con.php';
$username=$_SESSION['user'];
?>
<!DOCTYPE html>
<html>
<head>
<title>موقع شخصي</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/" />
</head>
<style>
body{
background-color: #f0f0f0f0;
}
.col-lg-4 img {
width: 90%;
height: 30%;
}
.col-lg-4 {
margin-top: 11px;
background-color: #f0f0f0;
height: 600px;
}
.thunbnil{
background-color:#FFFFFF;
width: 98%;
margin:10px;
height: 98%;
}
footer{
width: 100%;
height: 350px;
background-color:#100F0F;
}
label{
color: #ffffff;
}
.black{
color:#000000;
}
</style>
<body dir="rtl" >
<nav class="navbar navbar-expand-lg bg-dark">
<div class="container-fluid bg-dark">
<a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" style="color: white;" aria-current="page" href="index.php">الرئيسيه</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
انواع الاجهزه
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="sony.php">سوني</a></li>
<li><a class="dropdown-item" href="samsung.php">سامسوج</a></li>
<li><a class="dropdown-item" href="hawaui.php">هواوي</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">جميع الاجهزه</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" style="color: white;">اتصل بنا</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search">
<div style="margin-right: 5px;">
<button class="btn btn-outline-success" type="submit">البحث</button>
</div>
</form>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<!---->
<div class="col-lg-12 col-md-12">
<form action="ask.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1" class="black">اطرح سؤالك</label>
<textarea name="ask" class="form-control" ></textarea>
</div>
<input type="submit" value="أسال" name="askq" id="ask" class="btn btn-primary">
<?php
//send data
if(isset($_POST['askq'])){
$ask=$_POST ['ask'];
$sql="insert into question ('username' ,'ask')value('$username','$ask')";
$ret=mysqli_query($connection,$sql);
if($ret)
echo'<p>تمت الاضافه بنجاح</p>';
}
?>
</form>
</div>
</div>
</div>
<br>
<footer class="footer" >
<div class="col-lg-6 col-ms-6">
<br>
</div>
<br>
</footer>
<!-- <script src="js/test.min.js"></script>-->
<script src="js/bootstrap.bundle.js"></script>
<!-- -->
<!-- <script src="js/test.min.js"></script>-->
<!-- <script src="js/bootstrap.bundle.js"></script>-->
</body>
</html>
صفحة المستخدم
<?php
session_start();
include'inc/con.php';
if($_SESSION['chack']==0)
header('Location:index.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>موقع شخصي</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/" />
</head>
<style>
body{
background-color: #f0f0f0f0;
}
.col-lg-4 img {
width: 90%;
height: 70%;
}
.col-lg-4 {
margin-top: 11px;
background-color: #f0f0f0;
height: 600px;
}
.thunbnil{
background-color:#FFFFFF;
width: 98%;
margin:10px;
height: 98%;
}
footer{
width: 100%;
height: 350px;
background-color:#100F0F;
}
label{
color: #ffffff;
}
</style>
<body dir="rtl" >
<nav class="navbar navbar-expand-lg bg-dark">
<div class="container-fluid bg-dark">
<a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" style="color: white;" aria-current="page" href="rindex.php">الرئيسيه</a>
</li>
<li class="nav-item">
<a class="nav-link active" style="color: white;" aria-current="page" href="ask.php"> سؤال <span class="sr-only"></span> </a>
</li>
<li class="nav-item">
<a class="nav-link active" style="color: white;" aria-current="page" href="logout.php">تسجيل الحروج <span class="sr-only"></span> </a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
انواع الاجهزه
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="rsony.php">سوني</a></li>
<li><a class="dropdown-item" href="rsamsung.php">سامسوج</a></li>
<li><a class="dropdown-item" href="rhawaui.php">هواوي</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">جميع الاجهزه</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" style="color: white;">اتصل بنا</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search">
<div style="margin-right: 5px;">
<button class="btn btn-outline-success" type="submit">البحث</button>
</div>
</form>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<?php
$sql="select *from items";
$ret=mysqli_query($connection,$sql);
while ($res=mysqli_fetch_assoc($ret)){
echo'<div class="col-lg-4 col-ms-12">
<Div class="thunbnil">
<br>
<center><p><b>'.$res['name'].'</b></p></center>
<center><img src="img/'.$res['img'].'"/></center>
<hr>
<center><a href="showmob.php?id'.$res['id'].'" type="button" class="btn btn-warning">مواصفات الجهاز </a></center>
</Div>
</div>';
}
?>
</div>
</div>
</div>
</div>
<br>
<footer class="footer" >
<div class="col-lg-6 col-ms-6">
<br>
<form action="" method="post" >
<div class="form-group">
<label for="exampleInputEmail1" > اسم المستخدم </label>
<input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user">
<small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">كلمة المرور</label>
<input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<input type="submit" name="signin" class="btn btn-primary">تسجيل </input>
<?php
if(isset($_POST['signin'])){
$user=$_POST['user'];
$pass=$_POST['pass'];
$sql="select * from users where username='$user' and password='$pass'";
$ret=mysqli_query( $connection,$sql);
while($ret=mysqli_fetch_assoc($ret)){
session_start();
$_SESSION['user']=$user;
$_SESSION['chack']=1;
echo'<script>window.location. href="rindex.php"</script>';
}
echo'<center><p> لم تنجح</p></center>';
}
?>
</form>
</div>
<br>
</footer>
<!-- <script src="js/test.min.js"></script>-->
<script src="js/bootstrap.bundle.js"></script>
<!-- -->
<!-- <script src="js/test.min.js"></script>-->
<!-- <script src="js/bootstrap.bundle.js"></script>-->
</body>
</html>
بالأول تسجيل السؤال ثما