-
المساهمات
77 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات مصطفى اوريك

عضو نشيط (3/3)
79
السمعة بالموقع
-
السلام عليكم هل يتعين على مطور باك اند (laravel, nodejs) أن يتعلم odoo أم أن هذا ليس من اختصاصه؟
- 4 اجابة
-
- 4
-

-
لدي الكود التالي: components/SomeErroringComponent.vue: <template> <div>This will trigger an error in two seconds.</div> </template> <script setup> onMounted(() => { throw new Error('bob') }) </script> pages/index.vue: <template> <div> <NuxtErrorBoundary @error="someErrorLogger"> <SomeErroringComponent /> <template #error="ctx"> An error happened. </template> </NuxtErrorBoundary> </div> </template> <script setup> function someErrorLogger(err) { console.log('got an error', err); } </script> ألاحظ أنني عندما أقوم بالدخول مباشرة للصفحة عبر مربع البحث, فإن هذا المكون (NuxtErrorBoundary) لا يقوم بعمله, بل تظهر صفحة الخطأ 500 لكن عندما أقوم بالدخول إليها عبر مكون NuxtLink فهي تعمل أظن هذا يحدث بسبب أن الدخول إلى الصفحة مباشرة عبر مربع البحث يجعل Nuxt يقوم بعملية الـ rendering من السيرفر وبالتالي يشغل الكود throw new error("this is error") من هناك, بالتالي السيرفر يرسل كنتيجة صفحة 500 لكن إذا دخلت إلى الصفحة من المكون NuxtLink فإن Nuxt يقوم بعملية الـ rendering من المتصفح, ومنه تشغيل كود throw new error("this is error") وبالتالي مكون NuxtErrorBoundary يعمل لكن سؤالي هو لو كان لدي صفحة منتجات على سبيل المثال وأردت استخدام NuxtErrorBoundary لإظهار عنصر معين عند حدوث Error في عرض المنتجات فكيف أقوم بهذا باعتبار أن الـ Error سيحدث في السيرفر
- 1 جواب
-
- 1
-

-
السلام عليكم. أقوم حاليا بتنفيذ مشروع متجر إلكتروني باستخدام مكتبة React و إطار عمل Laravel حاليا أحاول تنفيذ خاصية "السلة" - Cart, كالتالي: عندما يقوم المستخدم بالضغط على زر "أضف إلى السلة" الموجود على كل منتج فإن هذا المنتج سيتم إرساله إلى السلة و سيزداد عداد السلة بواحد أريد أن أعرف ما هو المكان الأنسب لتخزين عناصر السلة قمت بإستخدام قاعدة البيانات والـ API لهذا الغرض لكن عملية إرسال المنتج إلى السلة وزيادة عداد السلة بواحد يأخذ وقتا أكثر مما ينبغي (الوقت بين إستقبال السيرفر الطلب وإرساله الإستجابة) فكرت في استخدام الكوكيز لكني علمت أن مساحة الكوكيز محدودة ولا تتجاوز 4096 بايت, فإذا قام المستخدم بإضافة الكثير من المنتجات فهذا سيسبب مشكلة حسب ما يبدو وكذلك Laravel تقوم بتشفير محتوى الكوكيز بالتالي لا أستطيع قرائته بجافاسكريبت أما بالنسبة للـ session فالمشكلة فيه أن عناصر السلة ستختفي بمجرد أن يقوم المستخدم بإنهاء الجلسة (إغلاق المتصفح وما إلى ذلك) فما هي إذن أنسب طريقة لتنفيذ هذه الخاصية؟
- 2 اجابة
-
- 2
-

-
السلام عليكم هل يمكن الجمع بين تقنية Blade و API في نفس المشروع؟ على سبيل المثال: أريد عرض صفحة أولية باستخدام Blade. أرغب في تحديث بعض أقسام الصفحة (مثل معلومات المنتج) دون إعادة تحميل الصفحة بالكامل عندما يتفاعل المستخدم معها (مثل النقر على منتج).
- 2 اجابة
-
- 2
-

-
السلام عليكم لدي هذا الكود التالي: <!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <div class="grid grid-cols-3 grid-rows-3 gap-2 p-3"> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl row-span-3 col-span-2 p-2"></div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi accusamus, ipsam quibusdam consequuntur dolores aliquid perspiciatis incidunt culpa tempore suscipit illum enim dolorum a nisi, consectetur et modi velit magni? lor</div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2"></div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2"></div> </div> </body> </html> مشكلة هذا أنه عندما يزداد ارتفاع عنصر معين من عناصر الـ Grid جميع العناصر الأخرى تزداد كذلك, كيف أحل هذه المشكلة بدون إضافة كود CSS فقط بالـ Tailwind
- 1 جواب
-
- 2
-

-
السلام عليكم، أنا أعمل حالياً على مشروع Fullstack بهدف التعلم، باستخدام تقنيات CSS، JavaScript، PHP، و MySQL. في هذا المشروع، أستخدم أيضاً الـ API ونموذج MVC. سؤالي هو: كيف يمكنني هيكلة هذا المشروع بشكل صحيح؟ بمعنى آخر، كيف ينبغي لي تنظيم ملفات المشروع؟ حالياً، الهيكلية التي أتبعها حاليا هي كالتالي: backend -> app -> Controllers -> Models -> public -> vendor frontend -> index.html -> main.js -> style.css هل تعتبر هذه الهيكلية مناسبة؟ وإذا كانت كذلك، كيف يمكنني تشغيل المشروع محلياً على حاسوبي؟ حالياً، أستخدم سيرفر XAMPP لتشغيل جزء الـ backend، وأداة Live Server في VSCode لتشغيل جزء الـ frontend, لكن يبدو أن هذه الطريقة خاطئة.
- 2 اجابة
-
- 1
-

-
السلام عليكم أريد أن أتعلم كيفية استخدام Fibers في لغة PHP لذلك قمت بإنشاء تطبيق بسيط يُفترض به أن يقوم بجلب البيانات من رابط API وهو كالتالي: $fiber = new Fiber(function () { $curl = curl_init("https://jsonplaceholder.typicode.com/todos/1"); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); Fiber::suspend(curl_exec($curl)); }); echo "1" . "<br>"; $fiber->start(); echo "2" . "<br>"; $response = $fiber->resume(); echo $response . "<br>"; echo "3"; لكنه لم يعمل, فأين الخلل؟
- 1 جواب
-
- 1
-

-
السلام عليكم. ما هي أنسب وأشهر تقنية للـ Caching للغة PHP ?
- 2 اجابة
-
- 2
-

-
السلام عليكم تعلمت أن للقيام بعملية الـ Authentication فالطريقة الأكثر استخداما هي Token base authentication, ولكن ما الهدف من هذه الطريقة أقصد لما لا نقوم فقط بإنشاء عنصر session بإسم user مثلا, ثم بعد كل طلب يرسله العميل نتحقق أولا من عنصر user إذا كان موجودا فهذا إذن يدل على أنه قد سبق لمستخدم معين الدخول إلى التطبيق وبالتالي نقوم بمعالجة طلبه فما دور الـ Tokens إذن ؟
- 1 جواب
-
- 1
-

-
السلام عليكم. ما الأكثر استخداما في مجال الباك اند Template engine أم API ؟
- 1 جواب
-
- 1
-

-
السلام عليكم هل على الشخص أن يحترف التقنيات الأساسية في تطوير الويب (جافا سكريبت, php, css...إلخ) قبل أن يبدأ تعلم أطر العمل أم يحتاج فقط أن تكون له معرفة أساسية بها؟
- 4 اجابة
-
- 1
-

-
السلام عليكم. لطالما لدي إشكال في دور Token based authentication في حماية تطبيقات الويب أعلم طريقة عملها, يقوم الخادم بالتحقق من بيانات دخول المستخدم, إذا كانت صحيحة يقوم بتوليد Token الذي يتم إرساله بعد كل طلب يقوم به المستخدم بعدها لكن لا أدري ما المشكلة لو أننا اكتفينا فقط بالتحقق الأولي (التحقق من بيانات دخول المستخدم), بعدها ندع المستخدم يرسل الطلبات بدون التحقق منها مادام أنه لم يقم بتسجيل الخروج أرجو توضيح الأمر
- 2 اجابة
-
- 1
-

-
السلام عليكم لدي الكود التالي: const landingHeader = document.querySelector(".landing__header"); const landingParagraph = document.querySelector(".landing__paragraph"); const landingHeaderText = "Iam Mustapha"; const landingParagraphText = "Full Stack Developer"; async function textTypingEffect(element, text, i = 0, time) { if (i == text.length) { return; } element.textContent += text[i]; setTimeout(() => { textTypingEffect(element, text, i + 1, time); }, time); } async function startTyping() { await textTypingEffect(landingHeader, landingHeaderText, 0, 35); textTypingEffect(landingParagraph, landingParagraphText, 0, 5); } startTyping(); أريد أن تشتغل الدالة textTypingEffect(landingParagraph, landingParagraphText, 0, 5) بعد أن تكتمل الدالة textTypingEffect(landingHeader, landingHeaderText, 0, 35) من التنفيذ, أي بعد أن يتحقق الشرط i == text.length بالتالي بعد أن يتحقق هذا الشرط سوف تقوم الدالة بإرجاع Promise فارغ, وهذا من المفروض أن يجعل الدالة الثانية تعمل, لكن هذا لا يحدث, الدالتين تشتغلان في نفس الوقت ما المشكلة؟
- 2 اجابة
-
- 1
-

-
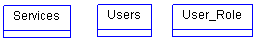
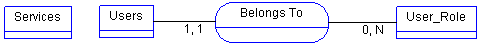
أريد أن أنشئ نموذج MCD لهذا الوصف: "تطبيق ويب لعرض الخدمات, مستخدمو هذا التطبيق منقسمون لنوعين, عارضي الخدمات والزبناء, عارضي الخدمات يقومون بإنشاء الخدمات والزبناء يقومون بطلبها" بواسطة هذا الوصف قمت بإنشاء وحدة Services, ووحدة Users, ووحدة User_Role قمت بإنشاء علاقة بين Users و User_Role كالتالي: لكن لا أدري كيف أمثل العلاقة بين Services و Users سؤالي هو كيف أستطيع تمثيل العلاقة بين هاتين الوحدتين, لأنني لا أظن أنه يمكنني الربط بطريقة مباشرة فليس كل المستخدمين يقومون بإنشاء الخدمات, فقط المستخدمين ذو النوع "عارضي الخدمات"
- 3 اجابة
-
- 3
-

-
@Chihab Hedidi أخطأت في سؤالي, ما أقصده حقا وباختصار هو أن هذا الكود يقوم بارجاع true ولا أعلم لماذا, علما أن \D يفترض أن يشير إلى جميع الأحرف إلا الأرقام let p = /(\D+.*)@(\D+.*)\.(\w{2,})/i; let email = "43ffdfsdf@gmail.com"; console.log(p.test(email)); // true
- 4 اجابة
-
- 1
-