Marwan800
الأعضاء-
المساهمات
69 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Marwan800
-
ربي يعطيك العافيه تفضل اخي المشروع مرفق flutter_apptests.rar
- 7 اجابة
-
- 1
-

-
لم تفهم قصدي اخي انا ارغب بتغير الكود الذي لدي لتكون مثلها ولكن لا اعلم ماذا يجب ان اقوم بتغيره
-
يعني ماذا يجب علي ان اغير اخي حتى تصبح بشكل الصوره الثانية؟
- 7 اجابة
-
- 1
-

-
مرحبا الغالي على ما يبدو انني قد طرحت السوال بشكل خاطى سابقا قمت بتعديل السوال من جديد وطرحه بشكل مختلف ياليت لو تكرمت تمر هنا وشاكر لك معلوماتك السابقه لك كل الموده
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع ي اخوان استعمل كود لدفع بواسطة بوابة PayPal شكل الصفحة كالتالي الان: وارغب بتغير شكل تصميم الصفحة الى النظام الجديد ل PayPal للحصول على الخيارات المتاحه مثل الشكل التالي: هذا هو تصميم الصفحه التي ارغب بتحول لها وهو يحتوي على خيارين لدفع ايضا وبشكل افضل من السابق ماذا يجب ان اغير في الكود الخاص فيني؟ الكود المستعمل كالتالي: import 'package:http/http.dart' as http; import 'dart:async'; import 'dart:convert' as convert; import 'package:http_auth/http_auth.dart'; class PaypalServices { String domain = "https://api.sandbox.paypal.com"; // for sandbox mode // String domain = "https://api.paypal.com"; // for production mode // change clientId and secret with your own, provided by paypal String clientId = '==============================='; String secret = '============================'; // for getting the access token from Paypal Future<String> getAccessToken() async { try { var client = BasicAuthClient(clientId, secret); var response = await client.post('$domain/v1/oauth2/token?grant_type=client_credentials'); if (response.statusCode == 200) { final body = convert.jsonDecode(response.body); return body["access_token"]; } return null; } catch (e) { print('sssssssssssss $e'); rethrow; } } // for creating the payment request with Paypal Future<Map<String, String>> createPaypalPayment( transactions, accessToken) async { try { var response = await http.post("$domain/v1/payments/payment", body: convert.jsonEncode(transactions), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 201) { if (body["links"] != null && body["links"].length > 0) { List links = body["links"]; String executeUrl = ""; String approvalUrl = ""; final item = links.firstWhere((o) => o["rel"] == "approval_url", orElse: () => null); if (item != null) { approvalUrl = item["href"]; } final item1 = links.firstWhere((o) => o["rel"] == "execute", orElse: () => null); if (item1 != null) { executeUrl = item1["href"]; } return {"executeUrl": executeUrl, "approvalUrl": approvalUrl}; } return null; } else { throw Exception(body["message"]); } } catch (e) { rethrow; } } // for executing the payment transaction Future<String> executePayment(url, payerId, accessToken) async { try { var response = await http.post(url, body: convert.jsonEncode({"payer_id": payerId}), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 200) { return body["id"]; } return null; } catch (e) { rethrow; } } } import 'dart:core'; import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'package:webview_flutter/webview_flutter.dart'; import 'PaypalServices.dart'; class PaypalPayment extends StatefulWidget { var onFinish; PaypalPayment({this.onFinish}); @override State<StatefulWidget> createState() { return PaypalPaymentState(); } } class PaypalPaymentState extends State<PaypalPayment> { GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>(); String checkoutUrl; String executeUrl; String accessToken; PaypalServices services = PaypalServices(); // you can change default currency according to your need Map<dynamic,dynamic> defaultCurrency = {"symbol": "USD ", "decimalDigits": 2, "symbolBeforeTheNumber": true, "currency": "USD"}; bool isEnableShipping = false; bool isEnableAddress = false; String returnURL = 'return.example.com'; String cancelURL= 'cancel.example.com'; @override void initState() { super.initState(); Future.delayed(Duration.zero, () async { try { accessToken = await services.getAccessToken(); final transactions = getOrderParams(); final res = await services.createPaypalPayment(transactions, accessToken); if (res != null) { setState(() { checkoutUrl = res["approvalUrl"]; executeUrl = res["executeUrl"]; }); } } catch (e) { print('exception: '+e.toString()); final snackBar = SnackBar( content: Text(e.toString()), duration: Duration(seconds: 10), action: SnackBarAction( label: 'Close', onPressed: () { // Some code to undo the change. }, ), ); _scaffoldKey.currentState.showSnackBar(snackBar); } }); } // item name, price and quantity String itemName = 'iPhone X'; String itemPrice = '1.99'; int quantity = 1; Map<String, dynamic> getOrderParams() { List items = [ { "name": itemName, "quantity": quantity, "price": itemPrice, "currency": defaultCurrency["currency"] } ]; // checkout invoice details String totalAmount = '1.99'; String subTotalAmount = '1.99'; String shippingCost = '0'; int shippingDiscountCost = 0; String userFirstName = 'Gulshan'; String userLastName = 'Yadav'; String addressCity = 'Delhi'; String addressStreet = 'Mathura Road'; String addressZipCode = '110014'; String addressCountry = 'India'; String addressState = 'Delhi'; String addressPhoneNumber = '+919990119091'; Map<String, dynamic> temp = { "intent": "sale", "payer": {"payment_method": "paypal"}, "transactions": [ { "amount": { "total": totalAmount, "currency": defaultCurrency["currency"], "details": { "subtotal": subTotalAmount, "shipping": shippingCost, "shipping_discount": ((-1.0) * shippingDiscountCost).toString() } }, "description": "The payment transaction description.", "payment_options": { "allowed_payment_method": "INSTANT_FUNDING_SOURCE" }, "item_list": { "items": items, if (isEnableShipping && isEnableAddress) "shipping_address": { "recipient_name": userFirstName + " " + userLastName, "line1": addressStreet, "line2": "", "city": addressCity, "country_code": addressCountry, "postal_code": addressZipCode, "phone": addressPhoneNumber, "state": addressState }, } } ], "note_to_payer": "Contact us for any questions on your order.", "redirect_urls": { "return_url": returnURL, "cancel_url": cancelURL } }; return temp; } @override Widget build(BuildContext context) { print(checkoutUrl); if (checkoutUrl != null) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).backgroundColor, leading: GestureDetector( child: Icon(Icons.arrow_back_ios), onTap: () => Navigator.pop(context), ), ), body: WebView( initialUrl: checkoutUrl, javascriptMode: JavascriptMode.unrestricted, navigationDelegate: (NavigationRequest request) { if (request.url.contains(returnURL)) { final uri = Uri.parse(request.url); final payerID = uri.queryParameters['PayerID']; if (payerID != null) { services .executePayment(executeUrl, payerID, accessToken) .then((id) { widget.onFinish(id); Navigator.of(context).pop(); }); } else { Navigator.of(context).pop(); } Navigator.of(context).pop(); } if (request.url.contains(cancelURL)) { Navigator.of(context).pop(); } return NavigationDecision.navigate; }, ), ); } else { return Scaffold( key: _scaffoldKey, appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: () { Navigator.of(context).pop(); }), backgroundColor: Colors.black12, elevation: 0.0, ), body: Center(child: Container(child: CircularProgressIndicator())), ); } } } import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'PaypalPayment.dart'; void main() { runApp(MaterialApp( title: 'Navigation Basics', home: makePayment(), )); } class makePayment extends StatefulWidget { @override _makePaymentState createState() => _makePaymentState(); } class _makePaymentState extends State<makePayment> { var number; TextStyle style = TextStyle(fontFamily: 'Open Sans', fontSize: 15.0); final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>(); @override void initState() { super.initState(); number='1.99'; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: new Scaffold( backgroundColor: Colors.transparent, key: _scaffoldKey, appBar: PreferredSize( preferredSize: Size.fromHeight(45.0), child: new AppBar( backgroundColor: Colors.white, title: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'Paypal Payment Example', style: TextStyle( fontSize: 16.0, color: Colors.red[900], fontWeight: FontWeight.bold, fontFamily: 'Open Sans'), ), ], ), ), ), body:Container( // width: MediaQuery.of(context).size.width, child: Container( child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RaisedButton( onPressed: (){ // make PayPal payment // Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => PaypalPayment(onFinish: number) async { Navigator.push(context, MaterialPageRoute(builder: (context) => PaypalPayment(onFinish:number) // payment done // print('order id: '+number); // }, ), ); }, child: Text('Pay with Paypal', textAlign: TextAlign.center,), ), ], ), ) ), ) ); } } ياليت الذي لديه خبره في الامر يساعدنا
-
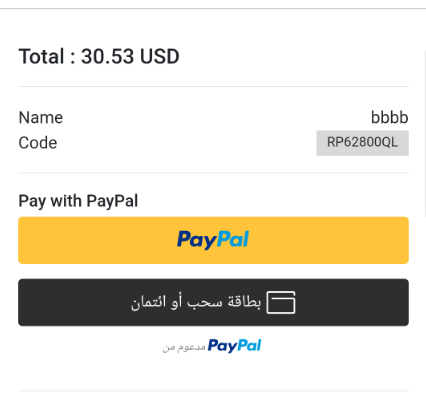
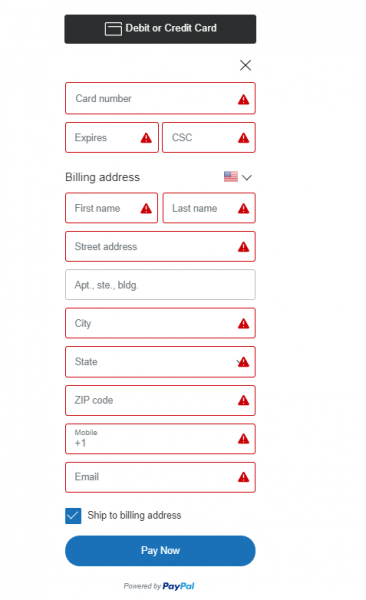
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي كود لدفع الى حساب الباي يبال او تحصيل الاموال من المستخدمين الى الباي يبال الان الكود يظهر لي الدفع بواسطة حساب الباي يبال فقط ولكني محتاج الى اضافة زر الدفع بواسطة Debit card المطلوب مثل الصوره المرفقة: اما الكود الذي لدي الان يظهر كالتالي: لا يوجد لدي الان خيار لدفع بواسطة الفيزا او ماستر كارد مثل الصوره الذي في الاعلى هل يعلم احد ماذا يجب علي ان اضيف حتى احصل على هذا الخيار؟ الكود المستعمل كالتالي: import 'package:http/http.dart' as http; import 'dart:async'; import 'dart:convert' as convert; import 'package:http_auth/http_auth.dart'; class PaypalServices { String domain = "https://api.sandbox.paypal.com"; // for sandbox mode // String domain = "https://api.paypal.com"; // for production mode // change clientId and secret with your own, provided by paypal String clientId = '==============================='; String secret = '============================'; // for getting the access token from Paypal Future<String> getAccessToken() async { try { var client = BasicAuthClient(clientId, secret); var response = await client.post('$domain/v1/oauth2/token?grant_type=client_credentials'); if (response.statusCode == 200) { final body = convert.jsonDecode(response.body); return body["access_token"]; } return null; } catch (e) { print('sssssssssssss $e'); rethrow; } } // for creating the payment request with Paypal Future<Map<String, String>> createPaypalPayment( transactions, accessToken) async { try { var response = await http.post("$domain/v1/payments/payment", body: convert.jsonEncode(transactions), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 201) { if (body["links"] != null && body["links"].length > 0) { List links = body["links"]; String executeUrl = ""; String approvalUrl = ""; final item = links.firstWhere((o) => o["rel"] == "approval_url", orElse: () => null); if (item != null) { approvalUrl = item["href"]; } final item1 = links.firstWhere((o) => o["rel"] == "execute", orElse: () => null); if (item1 != null) { executeUrl = item1["href"]; } return {"executeUrl": executeUrl, "approvalUrl": approvalUrl}; } return null; } else { throw Exception(body["message"]); } } catch (e) { rethrow; } } // for executing the payment transaction Future<String> executePayment(url, payerId, accessToken) async { try { var response = await http.post(url, body: convert.jsonEncode({"payer_id": payerId}), headers: { "content-type": "application/json", 'Authorization': 'Bearer ' + accessToken }); final body = convert.jsonDecode(response.body); if (response.statusCode == 200) { return body["id"]; } return null; } catch (e) { rethrow; } } } import 'dart:core'; import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'package:webview_flutter/webview_flutter.dart'; import 'PaypalServices.dart'; class PaypalPayment extends StatefulWidget { var onFinish; PaypalPayment({this.onFinish}); @override State<StatefulWidget> createState() { return PaypalPaymentState(); } } class PaypalPaymentState extends State<PaypalPayment> { GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>(); String checkoutUrl; String executeUrl; String accessToken; PaypalServices services = PaypalServices(); // you can change default currency according to your need Map<dynamic,dynamic> defaultCurrency = {"symbol": "USD ", "decimalDigits": 2, "symbolBeforeTheNumber": true, "currency": "USD"}; bool isEnableShipping = false; bool isEnableAddress = false; String returnURL = 'return.example.com'; String cancelURL= 'cancel.example.com'; @override void initState() { super.initState(); Future.delayed(Duration.zero, () async { try { accessToken = await services.getAccessToken(); final transactions = getOrderParams(); final res = await services.createPaypalPayment(transactions, accessToken); if (res != null) { setState(() { checkoutUrl = res["approvalUrl"]; executeUrl = res["executeUrl"]; }); } } catch (e) { print('exception: '+e.toString()); final snackBar = SnackBar( content: Text(e.toString()), duration: Duration(seconds: 10), action: SnackBarAction( label: 'Close', onPressed: () { // Some code to undo the change. }, ), ); _scaffoldKey.currentState.showSnackBar(snackBar); } }); } // item name, price and quantity String itemName = 'iPhone X'; String itemPrice = '1.99'; int quantity = 1; Map<String, dynamic> getOrderParams() { List items = [ { "name": itemName, "quantity": quantity, "price": itemPrice, "currency": defaultCurrency["currency"] } ]; // checkout invoice details String totalAmount = '1.99'; String subTotalAmount = '1.99'; String shippingCost = '0'; int shippingDiscountCost = 0; String userFirstName = 'Gulshan'; String userLastName = 'Yadav'; String addressCity = 'Delhi'; String addressStreet = 'Mathura Road'; String addressZipCode = '110014'; String addressCountry = 'India'; String addressState = 'Delhi'; String addressPhoneNumber = '+919990119091'; Map<String, dynamic> temp = { "intent": "sale", "payer": {"payment_method": "paypal"}, "transactions": [ { "amount": { "total": totalAmount, "currency": defaultCurrency["currency"], "details": { "subtotal": subTotalAmount, "shipping": shippingCost, "shipping_discount": ((-1.0) * shippingDiscountCost).toString() } }, "description": "The payment transaction description.", "payment_options": { "allowed_payment_method": "INSTANT_FUNDING_SOURCE" }, "item_list": { "items": items, if (isEnableShipping && isEnableAddress) "shipping_address": { "recipient_name": userFirstName + " " + userLastName, "line1": addressStreet, "line2": "", "city": addressCity, "country_code": addressCountry, "postal_code": addressZipCode, "phone": addressPhoneNumber, "state": addressState }, } } ], "note_to_payer": "Contact us for any questions on your order.", "redirect_urls": { "return_url": returnURL, "cancel_url": cancelURL } }; return temp; } @override Widget build(BuildContext context) { print(checkoutUrl); if (checkoutUrl != null) { return Scaffold( appBar: AppBar( backgroundColor: Theme.of(context).backgroundColor, leading: GestureDetector( child: Icon(Icons.arrow_back_ios), onTap: () => Navigator.pop(context), ), ), body: WebView( initialUrl: checkoutUrl, javascriptMode: JavascriptMode.unrestricted, navigationDelegate: (NavigationRequest request) { if (request.url.contains(returnURL)) { final uri = Uri.parse(request.url); final payerID = uri.queryParameters['PayerID']; if (payerID != null) { services .executePayment(executeUrl, payerID, accessToken) .then((id) { widget.onFinish(id); Navigator.of(context).pop(); }); } else { Navigator.of(context).pop(); } Navigator.of(context).pop(); } if (request.url.contains(cancelURL)) { Navigator.of(context).pop(); } return NavigationDecision.navigate; }, ), ); } else { return Scaffold( key: _scaffoldKey, appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: () { Navigator.of(context).pop(); }), backgroundColor: Colors.black12, elevation: 0.0, ), body: Center(child: Container(child: CircularProgressIndicator())), ); } } } import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'PaypalPayment.dart'; void main() { runApp(MaterialApp( title: 'Navigation Basics', home: makePayment(), )); } class makePayment extends StatefulWidget { @override _makePaymentState createState() => _makePaymentState(); } class _makePaymentState extends State<makePayment> { var number; TextStyle style = TextStyle(fontFamily: 'Open Sans', fontSize: 15.0); final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>(); @override void initState() { super.initState(); number='1.99'; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: new Scaffold( backgroundColor: Colors.transparent, key: _scaffoldKey, appBar: PreferredSize( preferredSize: Size.fromHeight(45.0), child: new AppBar( backgroundColor: Colors.white, title: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( 'Paypal Payment Example', style: TextStyle( fontSize: 16.0, color: Colors.red[900], fontWeight: FontWeight.bold, fontFamily: 'Open Sans'), ), ], ), ), ), body:Container( // width: MediaQuery.of(context).size.width, child: Container( child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RaisedButton( onPressed: (){ // make PayPal payment // Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => PaypalPayment(onFinish: number) async { Navigator.push(context, MaterialPageRoute(builder: (context) => PaypalPayment(onFinish:number) // payment done // print('order id: '+number); // }, ), ); }, child: Text('Pay with Paypal', textAlign: TextAlign.center,), ), ], ), ) ), ) ); } }
- 2 اجابة
-
- 1
-

-
والله ي غالي انا خبرتي شويه قليله في هذا الامر افتكرت لديك مثال على ذلك
-
اسعد الله صباحك اخوي اشكرك على الافاده ولكن لو تكرمت هل لديك كود الربط بين الباي يبال الزر والكود الذي ف الاعلى؟
-
اشكرك على التوضيح اخي استفسار بس لو تكرمت هل يمكني وضع قيم ثابته؟ بمعنى سوف اقوم بتعئبة الحقول الزايده في الخلفيه بدون تدخل المستخدم وان لا يعلم بهن هو فقط،سوف يشاهد بيانات الفيزا؟ برايك هذا الامر ينجح؟بحيث اني سوف اقوم بتثبيت بياناتي الشخصيه في كل الطلبات
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه استفسار لو تكرمتو ي اخوان مثلا لو كنت اعمل تطبيق لجمع التبرعات على سبيل المثال وقمت باستخدام بوابة paypal الدفع من خلال Smart Payment Buttons صورة لتوضيح: هذا الزر الذي من خلاله نستطيع الدفع عن طريق الفيزا الى الباي بيال سوالي كيف ممكن ادفع عن طريق بيانات الفيزا بدون ظهور او اجبار المستخدم على تعبئة الحقول الاخرى من غير المنطق ان اجعل المستخدم الذي اتى مثلا من اجل التبرع او شراء خدمه من تطبيقي ان يدخل بيانات شحن وهاتف نقال وعنوان الخ.. هو ليس في حاجه الى هذا البيانات لن ينقل شي ما هيا الطريقة لفعل ذلك ا ما هو الحل لتقليلل هذا الحقول الغير مطلوبه ؟
- 6 اجابة
-
- 2
-

-
ربي يعطيكم الف عافيه تم ايجاد الحل اضافة الكود التالي تحل كل المشكله : في المسار التالي:android/build.gradle subprojects { project.buildDir = "${rootProject.buildDir}/${project.name}" project.evaluationDependsOn(':app') afterEvaluate {project -> if (project.hasProperty("android") && project.property("android").compileSdkVersion.equals("android-R")) { android { compileSdkVersion 30 } } } }
- 6 اجابة
-
- 2
-

-
مرحبا اخي قمت بتغير الى 30 ولكن لم تحل المشكلة بنسبة الى الخيار الثاني هذا التقرير Doctor summary (to see all details, run flutter doctor -v): [√] Flutter (Channel stable, 1.22.5, on Microsoft Windows [Version 10.0.18363.1256], locale ar-OM) [√] Android toolchain - develop for Android devices (Android SDK version 30.0.2) [!] Android Studio (version 4.1.0) X Flutter plugin not installed; this adds Flutter specific functionality. X Dart plugin not installed; this adds Dart specific functionality. [√] VS Code (version 1.52.1) [√] Connected device (1 available) ! Doctor found issues in 1 category. هل تأكدت من تنزيل SDK Android 11.0 (R) ؟ أيضا كل شيء على ما يرام في التقرير, تحتاج إلى تشغيل الأمر flutter clean و من ثم تقوم بتشغيل التطبيق مرة أخرى.
- 6 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي استفسار لو تكرمتو اذا احد يعرف سبب المشكلة احاول تشغيل سورس كود لدي وتظهر المشكلة التالية: * What went wrong: Could not determine the dependencies of task ':app_settings:compileDebugAidl'. > Failed to find Platform SDK with path: platforms;android-R هل يعلم احد كيفية حلها؟ مع العلم ان : minSdkVersion 19 targetSdkVersion 28
- 6 اجابة
-
- 1
-

-
الغريب في الامر ان من طور الباكج قام برفع نسخة على github قمت بتجربتها وهيا تحتوي على نفس المشكلة
-
على ما يبدو ان الامر لن ينجح ابدا اخي اسمحلي تعبتك لدي استفسار فقط لو سمحت الا توجد طريقة للقيام بذلك بشكل مختلف؟ اقصد الدفع بواسطة الفيزا من خلال فلاتر الى paypal؟
-
اهلا اخي قمت بوضعها بشكل التالي: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.flutter_appbbb"> <!-- io.flutter.app.FlutterApplication is an android.app.Application that calls FlutterMain.startInitialization(this); in its onCreate method. In most cases you can leave this as-is, but you if you want to provide additional functionality it is fine to subclass or reimplement FlutterApplication and put your custom class here. --> <application android:name="io.flutter.app.FlutterApplication" android:label="flutter_appbbb" android:icon="@mipmap/ic_launcher"> <activity android:name=".MainActivity" android:launchMode="singleTop" android:theme="@style/LaunchTheme" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode" android:hardwareAccelerated="true" android:windowSoftInputMode="adjustResize"> <!-- Specifies an Android theme to apply to this Activity as soon as the Android process has started. This theme is visible to the user while the Flutter UI initializes. After that, this theme continues to determine the Window background behind the Flutter UI. --> <meta-data android:name="io.flutter.embedding.android.NormalTheme" android:resource="@style/NormalTheme" /> <!-- Displays an Android View that continues showing the launch screen Drawable until Flutter paints its first frame, then this splash screen fades out. A splash screen is useful to avoid any visual gap between the end of Android's launch screen and the painting of Flutter's first frame. --> <meta-data android:name="io.flutter.embedding.android.SplashScreenDrawable" android:resource="@drawable/launch_background" /> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> <!-- Don't delete the meta-data below. This is used by the Flutter tool to generate GeneratedPluginRegistrant.java --> <activity android:name="com.braintreepayments.api.BraintreeBrowserSwitchActivity" android:launchMode="singleTask"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="com.example.flutter_appbbb.braintree" /> </intent-filter> </activity> <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true"/> <meta-data android:name="flutterEmbedding" android:value="2" /> </application> </manifest>
-
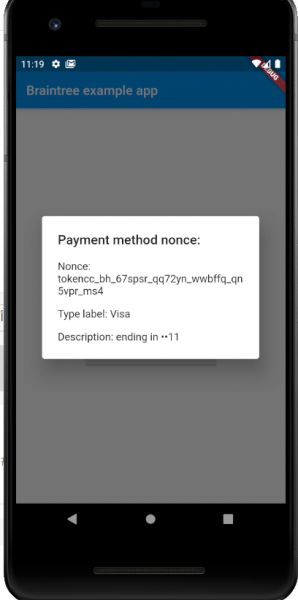
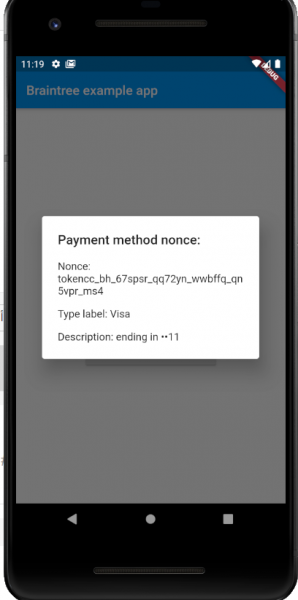
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بستعمال الاضافة التالية: https://pub.dev/packages/flutter_braintree اتبعت كل الخطوات الموضحه في الشرح والتطبيق شغال الان ويتم عرض اربع ازرار . ايضا قمت بعمل حساب في : Sign up for the sandbox وبعد انشاء الحساب قمت باخذ tokenizationKey من الحساب وتم اضافته في الاضافة flutter_braintree حسب الشرح في الخانة المطلوبة الان بعد تشغيل الكود اقوم بضغط على زر LAUNCH NATIVE DROP-IN ويتم من خلالها طلب طريقة الدفع قمت بادخال بطاقة لتجربة من وثيقة flutter_braintree كالتالي: cardNumber: '4111111111111111', expirationMonth: '12', expirationYear: '2021', بعد تسجيل بيانات البطاقة يظهر لدي showDialog التالي: D/****MAGNES DEBUGGING MESSAGE****(14717): DeviceInfoRequest returned PayPal-Debug-Id: 0063c04d20777 I/AppCompatViewInflater(14717): app:theme is now deprecated. Please move to using android:theme instead. I/AssistStructure(14717): Flattened final assist data: 4584 bytes, containing 1 windows, 21 views W/IInputConnectionWrapper(14717): getTextBeforeCursor on inactive InputConnection I/AssistStructure(14717): Flattened final assist data: 7248 bytes, containing 2 windows, 35 views W/IInputConnectionWrapper(14717): getSelectedText on inactive InputConnection W/IInputConnectionWrapper(14717): getTextAfterCursor on inactive InputConnection W/ViewRootImpl[AddCardActivity](14717): Cancelling event due to no window focus: KeyEvent { action=ACTION_UP, keyCode=KEYCODE_1, scanCode=2, metaState=0, flags=0x28, repeatCount=0, eventTime=211456777, downTime=211456777, deviceId=0, source=0x101, displayId=-1 } W/IInputConnectionWrapper(14717): getTextBeforeCursor on inactive InputConnection W/IInputConnectionWrapper(14717): getSelectedText on inactive InputConnection W/IInputConnectionWrapper(14717): getTextAfterCursor on inactive InputConnection I/chatty (14717): uid=10175(com.example.flutter_appbbb) identical 4 lines W/ViewRootImpl[AddCardActivity](14717): Cancelling event due to no window focus: KeyEvent { action=ACTION_UP, keyCode=KEYCODE_1, scanCode=2, metaState=0, flags=0x28, repeatCount=0, eventTime=211456777, downTime=211456777, deviceId=0, source=0x101, displayId=-1 } W/InputEventReceiver(14717): Attempted to finish an input event but the input event receiver has already been disposed. D/****MAGNES DEBUGGING MESSAGE****(14717): DeviceInfoRequest returned PayPal-Debug-Id: d653db1f48862 ثم لا يحدث شي لا اعلم ما هو سبب المشكلة ولكن العملية تتوقف هنا ولا يوجد رصيد تم اضافته في حساب paypal هل في احد يعرف سبب حدوث هذا المشكلة ؟ الكود كامل: import 'package:flutter/material.dart'; import 'package:flutter_braintree/flutter_braintree.dart'; void main() => runApp( MaterialApp( home: MyApp(), ), ); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { static final String tokenizationKey = '************'; void showNonce(BraintreePaymentMethodNonce nonce) { showDialog( context: context, builder: (_) => AlertDialog( title: Text('Payment method nonce:'), content: Column( mainAxisSize: MainAxisSize.min, crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Text('Nonce: ${nonce.nonce}'), SizedBox(height: 16), Text('Type label: ${nonce.typeLabel}'), SizedBox(height: 16), Text('Description: ${nonce.description}'), ], ), ), ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Braintree example app'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RaisedButton( onPressed: () async { var request = BraintreeDropInRequest( tokenizationKey: tokenizationKey, collectDeviceData: true, googlePaymentRequest: BraintreeGooglePaymentRequest( totalPrice: '0.01', currencyCode: 'USD', billingAddressRequired: false, ), paypalRequest: BraintreePayPalRequest( amount: '0.01', displayName: 'Example company', ), cardEnabled: true, ); BraintreeDropInResult result = await BraintreeDropIn.start(request); if (result != null) { showNonce(result.paymentMethodNonce); } }, child: Text('LAUNCH NATIVE DROP-IN'), ), RaisedButton( onPressed: () async { final request = BraintreeCreditCardRequest( cardNumber: '4111111111111111', expirationMonth: '12', expirationYear: '2021', ); BraintreePaymentMethodNonce result = await Braintree.tokenizeCreditCard( tokenizationKey, request, ); if (result != null) { showNonce(result); } }, child: Text('TOKENIZE CREDIT CARD'), ), RaisedButton( onPressed: () async { final request = BraintreePayPalRequest( billingAgreementDescription: 'I hereby agree that flutter_braintree is great.', displayName: 'Your Company', ); BraintreePaymentMethodNonce result = await Braintree.requestPaypalNonce( tokenizationKey, request, ); if (result != null) { showNonce(result); } }, child: Text('PAYPAL VAULT FLOW'), ), RaisedButton( onPressed: () async { final request = BraintreePayPalRequest(amount: '0.01'); BraintreePaymentMethodNonce result = await Braintree.requestPaypalNonce( tokenizationKey, request, ); if (result != null) { showNonce(result); } }, child: Text('PAYPAL CHECKOUT FLOW'), ), ], ), ), ); } }
-
اهلا اخي قمت بكل شي تقريبا وكل شي تمام 100/100 اعمل دفع وادخل البطاقة الموضوحه في التوثيق الخاصة بالاضافة وبعدها احصل على الشعار التالي: قمت بمشاهدة Last Used On الخاصة بالاضافة من خلال حسابي حتى اتاكد ان الربط شغال وقد تحدث فعلا التاريخ بمعنى ان الاضافة شغالة ولكن المشكلة الان: قمت بعرض حسابي في Paypal ولم اجد اي اموال قد تم اضافتها الى حسابي مع العلم اني قمت ايضا بمحاولة دفع من خلال بطاقتي البنكيه الشخصيه وقد حدث لدي نفس الفعل السابق بضبط ماذا يجب ان افعل الان اخي؟او ما هو توقعك للمشكلة الموجوده؟ مع العلم ايضا انني قمت بعمل تفعيل لحساب Paypal في حساب الاضافة
- 6 اجابة
-
- 1
-

-
مرحبا اخي اعتذر لم افهم اول خطوه في البدايه نعم قمت بعملها الان بنسبة الى اقل اصدار كنت عامله 21 ولكن بعد تغير الى الاصدار 0.6.0 اختفت المشكلة نعم يعطيك الف عافيه اخوي
- 7 اجابة
-
- 1
-

-
القيمة نفسها نعم لدي بنسبة للكود الثاني بعد تنفيذه احصل على التالي: android : The term 'android' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and try again. At line:1 char:1 + android stuio: file->invalidate Cahces/restart + ~~~~~~~ + CategoryInfo : ObjectNotFound: (android:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
- 7 اجابة
-
- 1
-

-
اهلا بيك عزيزي مع الاسف الغالي الامر لم ينجح ما تزال المشكلة موجوده ولم يتغير شي في رسالة الخطاء
- 7 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع يا اخواني احاول استعمال الباكج التالي من فلاتر: https://pub.dev/packages/flutter_braintree ولكن كل ما اقوم بادراج الاضافة في ملف yaml تواجهني المشكلة التاليه: FAILURE: Build failed with an exception. * What went wrong: Could not determine the dependencies of task ':flutter_braintree:compileDebugAidl'. > Could not resolve all task dependencies for configuration ':flutter_braintree:debugCompileClasspath'. > Could not find org.jfrog.cardinalcommerce.gradle:cardinalmobilesdk:2.2.4-1. Required by: project :flutter_braintree > com.braintreepayments.api:three-d-secure:3.14.2 حاولت تغير المشروع وعمل مشروع جديد وقمت باضافة كل شي تقريبا مطلوب مني ولكن المشكلة لم تذهب هل يعلم احد سبب المشكلة ؟ ام واجهته من قبل؟
- 7 اجابة
-
- 1
-

-
كل الشكر لك الغالي
- 6 اجابة
-
- 1
-

-
هلا بيك اخي والله انته انسان مبدع تبارك الله لديك خلفيه في اغلب المشاكل تقريبا طيب اخوي بنسبة مع استعمال WebView هل الامان يكون جيد؟ ايضا هل Braintree تاخذ اي رسوم على عمل ذلك او فقط هيا رسوم payapl؟ ايضا ما هو رايك ب منصة checkout؟
- 6 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع اخواني قمت بعمل ربط بين تطبيقي وبوابة دفع checkout من خلال شرح وجدته على الانترنت وربط شغال ولله الحمد بشكل ممتاز ولكن انا ارغب بستعمال ربط مع بوابة دفع paypal الكود المستعمل كالتالي: class CheckoutPayment{ static const _tokenUrl='*********'; static const _paymenUrl='********'; static const String _publickey='*******'; static const String _secretkey='*******'; static const Map<String,String>_tokenHeader={ 'Content-Type':'Application/json', 'Authorization':_publickey }; static const Map<String,String>_paymentHeader={ 'Content-Type':'Application/json', 'Authorization':_secretkey }; Future<String>_getToken(PaymentCrde card) async{ Map<String,String>body={ 'type':'card', 'number':card.number, 'expiry_month':card.expiry_month, 'expiry_year':card.expiry_year, }; http.Response response =await http.post(_tokenUrl,headers: _tokenHeader,body:jsonEncode(body)); switch(response.statusCode){ case 201: var data =jsonDecode(response.body); return data['token']; break; default: throw Exception('Card invalid'); break; } } Future<bool>makePayment(PaymentCrde card,int amount) async{ String token =await _getToken(card); print(token); Map<String,dynamic>body= { 'source': { 'type': 'token', 'token': token }, 'amount': amount, 'currency': 'usd' }; http.Response response=await http.post(_paymenUrl,headers: _paymentHeader,body: jsonEncode(body)); switch(response.statusCode){ case 201: var data =jsonDecode(response.body); print(data ['response_summary']); return true; break; default: throw Exception('Payemant faild plase try agean'); break; } } } class PaymentCrde{ String number,expiry_month,expiry_year; PaymentCrde(this.number, this.expiry_month, this.expiry_year); } FlatButton( child: Text('Pay', style: TextStyle(fontSize: 20.0),), onPressed: () { PaymentCrde card= PaymentCrde( '********', '12', '2024', ); CheckoutPayment payment=CheckoutPayment(); payment.makePayment(card, 1); }, ), كيف ممكن تغير الكود هذا ليعمل لدى خدمة paypal ؟ هل فيه احد لديه خبرهه في الموضوع هذا ليساعدنا؟