Suhair Sss
الأعضاء-
المساهمات
21 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Suhair Sss
-
هل يمكنك عرض صورة للمشكلة لأستطيع المساعدة؟
-
انظر هنا ستجد شرح كافياً ودليلاً لإنجاح حملتك الإعلانية.
-
كلاهما يعد أفضل مواقع للمتاجر الإلكترونية الموجودة في السوق. كل واحدة منهم تأتي بميزات مختلفة عن الأخرى وبنقاط قوة التي يمكن أن تكون الأفضل بالنسبة لك. الجميل في كلا هاتين المنصتين أنك تستطيع البدأ فيهما بدون مساعدة مختصين. سأضع لك أوجه المقارنة بينهما: السعر وقابلية التوسع: الجمع يحب الأشياء المجانية، WooCommerce تشكل حوالي 28% من المتاجر الإلكترونية بينما Shopify تشكل 8% فقط. WooCommerce نفسها مجانية لكن عليك أن تدفع سعر الاستضافة وقيمتها 21$ في السنة، على عكس Shopify التي تكلف 29$ في الشهر على الموقع الواحد! طبعاً إذا أخذت الخطة الأساسية فقط، أما إذا أردت الخطط المتقدمو بالتأكيد ستحتاج أن تدفع أكثر. لنفترض أنك ستدير 8 مواقع على Shopify، ستحتاج أن تدفع 28$ مضروباً بعدد المواقع التي تديرها، فستكون التكلفة عليك سنوياً بقيمة 3480$! بينما لو أردت أن تدير هذه المواقع على استضافة WooCommerce فلن تحتاج أن تدفع أكثر من ال 21$ سنوياً! حيث بإمكانك أن تضيف عدداً غير محدود من المواقع. وقت الإعداد والتجهيز: Shopify يقدم حلول في أسرع وقت ممكن. تحتاج فقط إلى التسجيل في الموقع ويمكنك إعداد متجر Shopify drop shipping الخاص بك من البداية في أقل من 40 دقيقة. حتى أنك إذا إذا كنت لا تريد أن تتعب نفسك في المرور بكل الخطوات تستطيع طلب المتجر بالمواصفات التي ترغب وسيتم ذلك وفق المتطلبات. أما في WooCommerce ، يمكنك إعداد المتجر الخاص بك من البداية في ساعة و 10 دقائق. المشكلة هنا تكمن في أنك إذا أردت أن تصنع متجراً جديداً في Shopify فسيتوجب عليك المرور بالخطوات من جديد، بينما في WooCommerce تستطيع نسخ كل شيء من متجر إلى متجر في غضون ثوانٍ! وسيكون لديك متجر جديد آخر في 5 دقائق. ف Shopify تفوز من ناحية البدأ ، و WooCommerce يفوز من ناحية إعادة الاستخدام. السمات أو التصاميم: في مواقع التجارة الإلكترونية التصميم هو كل شيء! العملاء يحبون رؤية متجر جذاب، فهو يشير إلى جودة البضاعة في المتجر ومدى اهتمامك بالعميل وبارتيحه أثناء الشراء. Shopify لديه أكثر من 100 نوع ثيمات للاختيار فقط 10 منها مجانية! يبدأ الباقي من 100$-180$. والأسوأ من هذا أن عملية التعديل على التصميم يستغرق الكثير من الوقت وليس سهلاً على الإطلاق حتى للمحترفين! فبالنهاية ستنتهي بالالتزام بالتصاميم التي اشتريتها. تتفوق WooCommerce على Shopify في التصميم بمئات الآلاف من السمات التي يجب أن تقدمها. العديد منها مجاني ويقدم تخصيصًا كاملاً يمنحك التحكم الكامل في متجرك. سيبدو موقع الويب الخاص بك رائعًا بمظهر عصري للغاية حتى مع السمات المجانية. الميزات: عند الحديث عن الميزات ، Shopify لديه سوق تطبيقات حيث يمكنك شراء التطبيقات والمكونات الإضافية التي تجعلها منصة تجارة إلكترونية غنية بالميزات. لديهم أكثر من 1200 تطبيق. تأتي معظم التطبيقات مع نسخة تجريبية مجانية مدتها 15 يومًا ، وبعد ذلك تدفع مبلغًا ثابتًا كل شهر للتطبيق. يحتوي WooCommerce على أكثر من 75000 مكون إضافي للاختيار من بينها. يقدم WooCommerce عدد لا يحصى من الإضافات الشيقة والمثيرة. سواء كنت ترغب في تعديل المظهر بسهولة ، أو البيع على Facebook ، أو تكثيف تقنيات التسويق عبر البريد الإلكتروني ، أو فهم سلوك المستخدم أو القيام بأي شيء آخر بصراحة ، فستتمكن من القيام بذلك باستخدام منصة التجارة الإلكترونية الديناميكية هذه. أي ميزة يمكنك التفكير فيها ، WooCommerce لديها مكون إضافي لها! استعادة عربة التسوق؟ متابعة رسائل البريد الإلكتروني؟ إنضم لبرنامج؟ سمها ما شئت! علاوة على ذلك ، تأتي جميع المكونات الإضافية تقريبًا بنسخة مجانية. النسخة المجانية ستكون أكثر من كافية بالنسبة لنا. مجاني مدى الحياة. إذا كنت ترغب في شراء الإصدار المميز / المحترف ، فيمكنك شرائه مقابل رسوم لمرة واحدة. هناك الكثير من الميزات التي تجعل WooCommerce تتفوق وبجدارة على معظم المنصات الأخرى. ذكرت لك بعضها، أرجو أن تكون الإفادة وصلتك.
- 2 اجابة
-
- 1
-

-
لا أدري لماذا تتحدث عن هذا وكأنه أمر عادي، أنت تخالف سياسات الخصوصية وأخلاقيات الشبكة وهذا قد يسبب لك مشاكل كثيرة حتى أن موقع قد يتم إبعاده عن الظهور في محركات البحث. هذه الأعمال لا تتم إلا في الدارك ويب، أو عن طريق تورنت وهي وسائل غير شرعية للتعامل. إن كنت تسعى لرفع سمعة موقعك لا تقم بمثل هكذا أعمال وقم ببيع منتجات يحتاجها العملاء أو تقديم خدمات مميزة.
-
الدفع بالنقرة هو نموذج إعلاني يسمح للمسوقين بوضع إعلانات على منصة إعلانية و يدفعون مقابل ذلك في كل مرة يتم فيها النقر فوق إعلانهم. الهدف من هذه الاعلانات هو توجيه الشخص الذي يشاهد هذا الاعلان للنقر إلى الموقع أو التطبيق الخاص بالمُعلن, حيث يمكن لهذا الزائر إكمال إجراءات مهمة, مثل شراء منتج. يعد من أهم وسائل التسويق عبر محركات البحث، فهي تعمل على سرعة انتشار الموقع الخاص بك ووصوله لشريحة كبيرة من الجمهور. ستجد في هذا الرابط تفسيراً مفصلاً. وهنا تجد فيديو يشرح لك أيضاً.
-
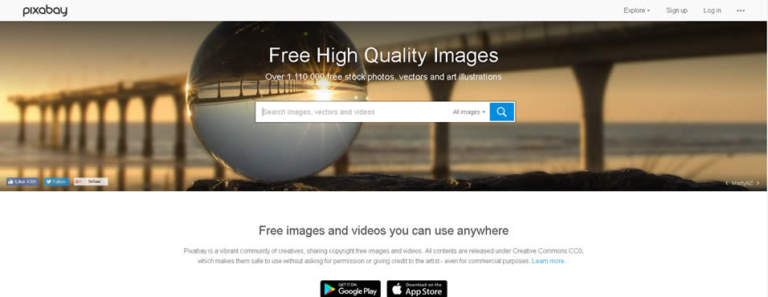
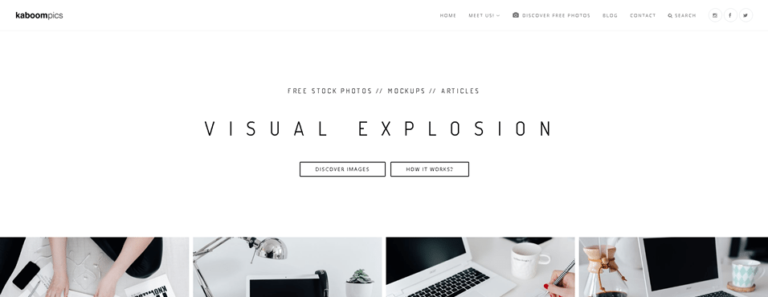
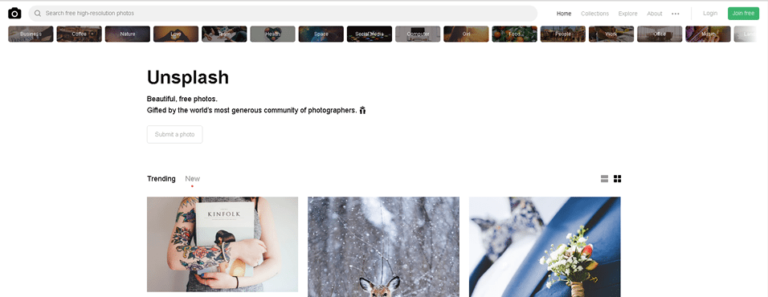
سأضع لك أشهر 5 مواقع تتيح لك الحصول على صور متاحة للاستخدام التجاري: Pixabay: لديهم قاعدة بيانات ضخمة تضم أكثر من 1030.000 صورة ورسم توضيحي وناقلات ومقاطع فيديو يمكنك استخدامها مجانًا في تطبيقك. يمكن لمطوري البرامج استخدام Pixabay العثور على صور stock مثالية أو vector تناسب المظهر العام للتطبيق والمظهر. Kaboompics: تقدم Kaboompics صورًا مجانية بجودة رائعة للاستخدام التجاري وهي تسمح لك بالبحث عن الصور حسب نظام ألوان معين واتجاه الصورة. هذه الوظيفة مثالية لمصمم أو مطور واجهة المستخدم الذي لديه سمة أو نمط لون معين. يمكن أن تساعدك Kaboompics في منح برنامجك مظهرًا أنيقًا واحترافيًا ، كل ذلك مجانًا! Unsplash: يقدم Unsplash صورًا مجانية لمجموعة من المصورين حول العالم. يمكنك تنزيل الصور حسب مجموعات محددة أو بشكل فردي.لديهم أيضًا مجموعة متنوعة من صور الخلفية التي ستجعل تطبيقك مميزًا ، وتساعدك على البقاء متسقًا مع ألوان وسمات العلامة التجارية. SplitShire Pexels
-
أغلب الأمر أنك لم تقرأ شروط التنزيل، يجب عليك أن تتحقق أن جميع حزم C++ Visual موجودة على جهازك، قم بالبداية بإلغاء تنزيل ال wamp وتأكد من القرص C أو القرص الذي قمت بتنزيل السيرفر عليه أن جميع الملفات قد تم حذفها، بعد ذلك تحقق من نوع جهازك إذا كان 32bit انقر هنا ستجد جميع الحزم التي يجب أن تقوم بتنزيلها، إذا كان 64bit أنقر هنا. بعد هذا قم بإعادة تشغيل جهازك وابدأ بتنزيل السيرفر. هذه المشكلة مشهورة، إذا لم ينفع هذا قم بإلغاء تنزيل Skype أو غير البورت الخاص بالسيرفر إلى 8080.
-
هذا فايروس قد يقوم بمنعك من استخدام جهازك أو الوصول إلى بياناتك، وحتى قد تقوم بسؤالك أن تدفع المال لمحتال يحاول تهكير جهازك. ما الذي عليك فعله؟ لا يوجد حل وحيد لهذا الفايروس بحيث يناسب الجميع، ولا يوجد دليل أنه إذا قمت بالدفع سيتم فك هذا الفايروس عن جهازك. لذلك قم يتشغيل مضاد الفايروسات على جهازك أو قم بتشغيل Windows Defender إن كنت تستخدم ويندوز. انظر هذا الرابط لتقوم بإزالة هذا الفايروس.
-
هذا مستحيل من غير أن تكون الشاشات موصولة مع أجهزة حاسوب! أما إذا كانت الشاشات قريبة فيمكن عمل ذلك. يعتمد الأمر على عدد بطاقات العرض المرئية التي لديك أو ال video cards، فكلما زدت عددها على جهازك زادت عدد الشاشات التي يمكنك وصلها، بالطبع لا يمكن فعل هذا عن بعد 200 متر! كل نوع من بطاقات العرض المرئية تتحمل عدداً معيناً من الشاشات التي يمكنك وصلها ولديها حد معين من الوضوح فبعض البطاقات لا تتحمل الشاشات ال 4k مثلاً، كما ذكرت لك الأمر يعتمد على النوع.
-
هذه السلسلة رائعة ومفيدة مليئة بالمعلومات التي تهمك وتعرفك كيف تبدأ مسارك في الأمان الإلكتروني وأمن المعلومات: وهنا ستجد كورس مكثف ممهد لشهادة OSCP باللغة العربية سيفيديك كثيراً: وهذا رابط باللغة الإنجليزية مميز ومفيد:
-
أنت تقصدين كيف ترفعين فيديو على اليوتيوب؟ عليك التأكد بالبداية من أن لديك قناة ثم اتبعي هذه الخطوات: تسجيل الدخول إلى حساب اليوتيوب. النقر فوق زر "تحميل فيديو"، المتواجد في الركن الأيسر العلوي من الصفحة عند الضغط على علامة الكاميرا. اختيار مصدر الفيديو وإعدادات الخصوصية، كتحديد الأشخاص الذين يمكنهم رؤية الفيديو، حيث يمكن السماح للجميع برؤية الفيديو أو تحديد أشخاص معينين. بعد تأكيد الفيديو المراد تحميله يتم الانتقال إلى صفحة التحميل، والتي تسمح بمعرفة الوقت الذي يستغرقه الفيديو حتى الانتهاء من عملية التحميل، حيث يعتمد ذلك على جودة الفيديو وطوله. ضبط إعدادات الفيديو، إذ يمكن إدخال عنوان للفيديو وإضافة الوصف؛ لتساعد الناس في العثور على الفيديو، كما يمكن إدخال عنوان وترجمات ليتمكن مختلف مستخدمي اليوتيوب في جميع أنحاء العالم من العثور على الفيديو. اختيار صورة مصغرة للفيديو "Thumbnail"، إذ يمكن الحصول على صورة مصغرة عن طريق الاختيار ما بين واحدة من ثلاث صور للفيديو التي يتيحها اليوتيوب أو أن تضيف أنت صورة، ومن ثم الضغط على زر نشر. قبل أن تفكري في كيفية عمل فيديو ناجح، يجب أن يكون لديك محتوى مميزاً وجذاباً لعرضه، فلا فائدة من تعلم أساسيات التصميم وتعديل الفيديوهات بدون أن يكون لديك محتوى، سأضع لك روابط تساعدك: كيف تصور فيديوهات بجودة ممتازه بالموبايل ؟ تعلم المونتاج ببرنامج بريمير Premiere في أقل من ساعه How to Start a Successful YouTube Channel in 2020 — 3 Tips
-
بدايةً، لتستخدم Google Analytics في ال Firebase في adMob ، على مشروع ال Firebase ال خاص بك أن يكون مرتبطاً مع Google Analytics. لتقوم بهذا اتبع هذه الخطوات: قبل أن تبدأ تأكد أنك قد أنشأت مشروع Firebase وبدأت تطبيق Firebase، إذا كنت تنشئ مشروعاً جديداً فتأكد أن Google Analytics مفعلة في المشروع. إذا كان مشروعاً منشئاً بالفعل وليس فيه Google Analytics تستطيع تفعيله من خلال integration > settings > Project Settings بعد هذا من خلال الرابط اللآتي تستطيع أن ترى الخطوات للبدأ ب AdMob لل iOS وال Android لتتمكن من تفعيل الربط بين ال Firebase و adMob يجب أن يكون لديك إذن الوصول ل firebase.links.create ، يمكن الوصول لهذا إذا كان لديك إحدى هذه الأدوار: Owner role أو المالك، أو Firebase Admin role أو الأدمن الخاص بال Firebase. إذا لم يكن لديك أي من هذه الأدوار قم بطلبها من صاحب المشروع. وهكذا تتحقق من اتصاله ال Firebase و adMob. بإمكانك صنع إعلانات بكل سهولة باستخدام Free Ad Maker لا يوجد حل للمناطق المحظورة. تجد هنا شرح عن AdMob يمكنك أن تبحث عن أشخاص على جوجل وترى تجاربهم ، هو سهل الاستخدام وتعلمه بسيط لكن عليك أن تبحث أكثر بنفسك، بالتوفيق
-
أهلاً دانا هنا يجب أن تضيفي حساب مايكروسوفت وليس إيميلك الشخصي. تأكدي أن إيميلك صحيح وأنك قمتي بتفعيل الحساب. أرجو أن تقومي بعمل سكرين شوت للخلل الذي حصل معك لأساعدك
- 7 اجابة
-
- 1
-

-
Mirrorfly لديه WebRT API لكل ما تحتاجه لتضمين محادثات الفيديو واللقاءات الإلكترونية، حيث يوفر لك API مخصص للفيديو والمحادثات ومشاركة الشاشة ويوفر لك الكثير من الأدوات التي يحتاجها المدرس في عملية التدريس، والرائع في الأمر أنه مفتوح المصدر ومجاني، حيث يسمح لك بإضافة هذه الاجتماعات إلى موقعك، وحتى إذا أردت أن تحول موقعك إلى تطبيق فيمكنك بسهولة إضافة هذا، حيث أنه يدعم التطبيقات المحمولة. أفضل ما يميز Mirrorfly: قابلية التخصيص قابلية التوسع الأمان سرعة الاستجابة دعم المتصفحات دعم ال Rest API لديه خادم خاص يجب أن تعطيه فرصة فهو رائع وسيفيدك جداً في موقعك. بالتوفيق.
- 4 اجابة
-
- 1
-

-
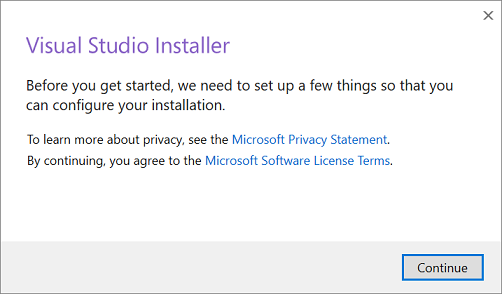
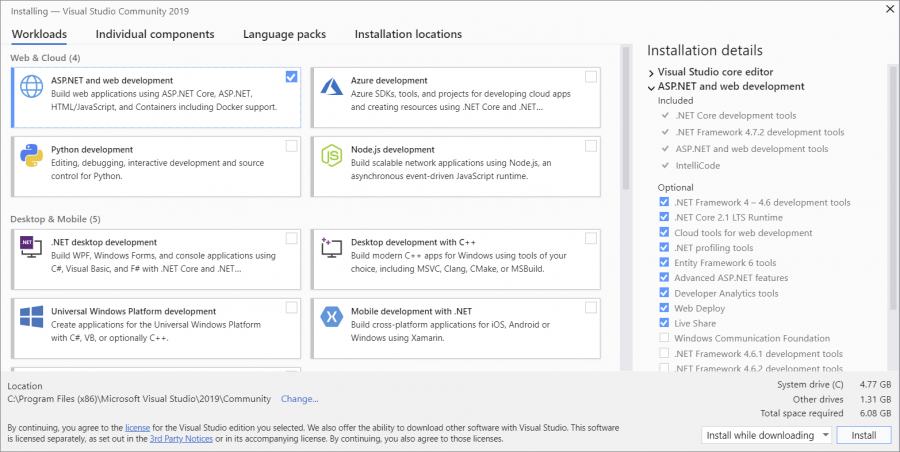
لا بد وأنك تبحثين عن الخطوات بطريقة متسلسلة وغير مضللة، سأكتب لك بالتفصيل لكي لا تشعري بالتشتت: بداية تحققي إذا كان جهازك مناسباً لتنزيل البرنامج: على نظام التشغيل الخاص بك أن يكون على الأقل إحدى أنواع ال Windows 10 / 8.1 / 7 ذاكرة الوصول العشوائية الخاصة بك أو ال RAM يجب أن تكون على الأقل 2GB مساحة على القرص الصلب الخاص بك على الأقل 800MB ويفضل أن يكون أكثر تحققي أنك قمتي بتحديث Windows الأخير ثانياً: قومي بالذهاب إلى هذا الرابط وتنزيله Visual Studio 2019 Community سيقوم بالتنزيل على الفور بعد أن ينتهي التنزيل قومي بالذهاب إلى مجلد التنزيل والبحث عن ملف vs_community.exe والضغط عليه، سيقوم بإظهار هذه الشاشة لك فقط يسأل إذا كنت موافق على شروط الاستخدام، اضغطي continue بعد هذه ستظهر لك هذه الشاشة هنا ستختارين بيئة العمل التي تعملين عليها ، مثلاً إذا كنت تنزلين هذا البرنامج من أجل التعامل مع C++ فاختاري Desktop Development with C++ وهكذا، بعد اختيارها اضغطي على install بإمكانك أيضاً اختيار Components اختيارية، لكن في معظم الحالات لن تحتاجي إليها وهناك خيار لإضافة اللغة لكن للأسف Visual Studio لا يدعم اللغة العربية اضغطي next حتى يبدأ التنزيل بعد أن ينتهي التنزيل سيظهر لك اختصار خاص بال Visual Studio على سطح المكتب، قومي بالضغط عليه وإنشاء مشروع من قائمة file المرحلة الأخيرة: ابدأي بالعمل إذا أردت مساعدة في كيفية عمل project بإمكانك إعادة السؤال هنا وسأجيبك. كل التوفيق.
- 7 اجابة
-
- 1
-

-
نعم بالتأكيد يمكنك CKEditor 4 من تخصيص المحرر، حيث أن الأيقونات قابلة للتعديل حسب الدوكيومنتيشن الخاصة بالمحرر. حيث يوفر لك الكثير من الأيقونات المختلفة ويمكنك أيضاً من التحكم بحجمها من خلال إضافة plugin ، حيث أنك إذا أضفت أيقونة فهذا يمحي الأيقونة الأصلية ويضيف الأيقونة الحالية. يمكنك إضافة جميع الأيقونات المختلفة في ملف معين يسمى icons في داخل ملفات ال plugin. ألقِ نظرة هنا على ال documentations الخاصة بالمحرر: CKEditor icons
-
جميل، يظهر جيداً أنك أبديت مجهوداً عظيماً في هذه الصفحات. أحسنت العمل! لكن لدي بعض النصائع لتحسين الموقع: عليك مراعاة قيمة ال padding في الموقع، تبدو الشاشة ممتئلة عندما لا توجد فراغات على الجوانب وأنصحك أن تستخدم كلاس container فهو ال trend الحالية. بالنسبة للترتيب، أنصحك بإعادة ترتيب الأقسام في الصفحة الرئيسية، فربما تستطيع أن تضع الرسائل في البداية لأنها تمثل الجزء الأهم بالنسبة للمسؤول، أو أن تضعها في قسم إشعارات في الأعلى كإضافة. وربما تستطيع أن تظهر الإحصائيات بشكل أكبر بحيث يكون جذاباً للناظر. عليك أبضاً مراعاة المسافات بين العناصر بحيث أن لا تكون قريبة كثيراً من بعضها ولكي لا تتداخل ببعضها. أحسنت العمل بالنسبة لل responsivenes، بمزيد من المثابرة ستصبح محترف تصميم وتطوير واجهات. بالتوفيق.
-
تتشابه الدورات التي تقدمت بذكرها من حيث طبيعة العمل الذي تنتجه، حيث أن هذه اللغات الثلاث تسمى لغات backend، وهي التي تعنى بكيفية احضار بياناتك من قواعد البيانات وعرضها في موقعك الخاص.. لكنني هنا سأذكر لك ما يساعدك في أخذ قرارك بينها، كما ذكرت سابقا فجميعها يمكنك استخدامها في تطوير موقعك ويكفيك تعلم واحدة منهن، إن كنت معني بتعلم أسلس لغة فيهم لبناء موقعك فلغة php هي أسلسها في التعلم، لكن إن كنت تبحث عن وظيفة كمطور ويب فالاتجاه السائد في سوق العمل هو نحو جافاسكربت وروبي. ولأنك مبتدئ في مجال الويب فأنصحك بالبدء بدورة PHP حيث ستوجهك للبدء في مجال الويب بدون أي معرفة مسبقة. وستستفيد أيضاً لأنه يوجد الكثير من الوظائف في سوق العمل لها.
-
هناك الكثير من المكتبات الخاصة بالجافاسكريبت التي تساعدك في إضافة محرر نصوص إلى موقعك، منها: widgEditor وهذا رابط التنزيل TinyMCE وهذا رابط التنزيل MarkItUp وهي من أشهر ال API الخاصة بال jQuery وهذا رابط التنزيل وهنا سأضع لك بعض الروابط باللغة العربية لتسهيل الأمر: طريقة إضافة محرر نصوص لموقعك تركيب محرر النصوص ckeditor الرائع
- 3 اجابة
-
- 1
-

-
دورة PHP تركز بشكل أساسي على لغة PHP و Laravel والتي تتطلب منك معرفة أساسية وبسيطة في HTML, CSS و JavaScript. في معظم الدورات المماثلة يكون التركيز على اللغة نفسها وليس المتطلبات الأخرى قبل المساق. قد يساعدك هذا التوتوريال ومدته ساعتين فقط قبل التعمق في الدورة حتى لا تشعر بأنك ضائع تعلم HTML و CSS بخطوات سهلة ومبسطة أرجو لك كل التوفيق
-
يعتمد ربط الموقع على نوع قاعدة البيانات المستخدمة لديك، لكن بشكل عام تستطيع الوصول إليها عن طريق إحدى لغات البرمجة مثل: Javascript PHP Python الخطوات التالية ستساعدك: حضر تفاصيل قاعدة البيانات الخاصة بك ومنها الحساب الخاص بك الذي منه تقوم بالوصول للبيانات ومنه تحدد القيود الخاصة بالمستخدمين وقابلية الوصول. قم بإنشاء الاتصال لقاعدة البيانات الخاصة بك، ستحتاج عدداً من النصوص البرمجية لتقوم بإنشاء هذا الاتصال، حيث ستقوم اإدخال اسم المستخدم وكلمة المرور الخاصة بقاعدة البيانات. أرسل استعلاما أو طلبا لإحدى البيانات إلى قاعدة البيانات من خلال الكود الخاص بالموقع من خلال ما يعرف بال Query مثال على إحدى الكويريز المكتوبة بلغة اس كيو ال: SELECT * FROM Customers حيث أنك تقوم بجلب كل البيانات من قاعدة البيانات من الجدول الذي يسمى customers بعد جلب البيانات تستطيع من خلال لغة برمجة مثل PHP أو JavaScript بعرض هذه البيانات على موقعك بالطريقة التي تشاء حيث أن ما يرجع من هذه البيانات هو Array أو كما تسمى بالمصفوفة. وهذا يمكن عمله بعدة أسطر برمجية بسيطة لكن يتوجب توافر اتصال ثابت مع سيرفرك الخاص أو ال السيرفر المحلي غير المرفوع localhost. هذا المقال قد يساعدك كيفية ربط قاعدة بيانات بسكريبت؟