-
المساهمات
23 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات عبدالرحمن العنزي4
-
السلام عليكم, أنا جالس أعمل تطبيق للقرآن الكريم في أطار Expo من react native بلغة typescript. وحاليا انا أواجه مشكلة تداخل السور في بعضها البعض لأني جالس استخدم دالة reduce لربط الآيات الكريمة في بعضها البعض ولكن أيضا يتم ربط آيات السور الاخرى اذا كانت بنفس الصفحة, فانا حاب اعمل component يظهر في حال انتهت السورة وبدأت السورة الاخرى بنفس الصفحة مثل القرآن الكريم -- على سبيل المثال في نهاية سورة النساء وبداية سورة المائدة أريد أظهر الcomponent في المنتصف مثل القران الكريم. أتمنى أني أكون شرحت المطلوب بشكل جيد import { View, Text, Dimensions, StyleSheet, TouchableHighlight, } from "react-native"; import React, { useCallback, useEffect, useRef } from "react"; import { FlashList, ViewToken } from "@shopify/flash-list"; import hafs from "../../assets/json/hafs.json"; interface Verse { id: number; jozz: number; sura_no: number; sura_name_en: string; sura_name_ar: string; page: number; line_start: number; line_end: number; aya_no: number; aya_text: string; aya_text_emlaey: string; } type StateFunctionsFromParent = { CurrentSuraName: (sura: string) => void; CurrentJozz: (jozz: number) => void; }; const Separator = ({ suraName }: { suraName: string }) => ( <View style={{ backgroundColor: "lightgray", padding: 10, alignItems: "center", marginVertical: 10, }} > <Text style={{ fontWeight: "bold", fontSize: 16 }}>{suraName}</Text> </View> ); export default function QuranList({ CurrentSuraName, CurrentJozz, }: StateFunctionsFromParent) { const groupedHafs: Record<number, Verse[]> = hafs.reduce( (acc: Record<number, Verse[]>, verse) => { const { page } = verse; if (!acc[page]) { acc[page] = []; } acc[page].push(verse); return acc; }, {} ); useEffect(() => { const initialPage = Object.values(groupedHafs)[0]; if (initialPage) { CurrentSuraName(initialPage[0]?.sura_name_ar || ""); CurrentJozz(initialPage[0]?.jozz || 0); } }, []); const handleViewableItemsChanged = useCallback( ({ viewableItems }: { viewableItems: ViewToken[] }) => { if (viewableItems.length > 0) { const firstVisibleItem = viewableItems[0]; const suraNameAr = firstVisibleItem.item[0]?.sura_name_ar; const jozz = firstVisibleItem.item[0]?.jozz; CurrentSuraName(suraNameAr || ""); CurrentJozz(jozz || 0); } }, [] ); const viewabilityConfig = useRef({ itemVisiblePercentThreshold: 50, }); return ( <FlashList data={Object.values(groupedHafs)} keyExtractor={(item, index)=> index.toString()} horizontal={true} estimatedItemSize={Dimensions.get("window").width} pagingEnabled={true} inverted alwaysBounceHorizontal viewabilityConfig={viewabilityConfig.current} showsHorizontalScrollIndicator={false} onViewableItemsChanged={handleViewableItemsChanged} renderItem={({ item, index }) => { const combinedText = item.reduce( (acc, verse, id) => acc + " " + verse.aya_text, "" ); combinedText.match(item[0].id.toString()); return ( <View style={{ width: Dimensions.get("window").width, height: Dimensions.get("window").height, backgroundColor: "#f0ebdd", elevation: 9, }} key={item[0].id} > <View style={{ flex: 1, padding: 5, margin: 10, }} > <Text style={[styles.ayaStyle]}>{combinedText}</Text> <Text style={{ textAlign: "center" }}>{index + 1}</Text> </View> </View> ); }} /> ); } const styles = StyleSheet.create({ ayaStyle: { fontFamily: "HafsSmart", fontSize: 18, marginHorizontal: 20, }, }); شكرا لكم هذه صورة من المشكلة
-
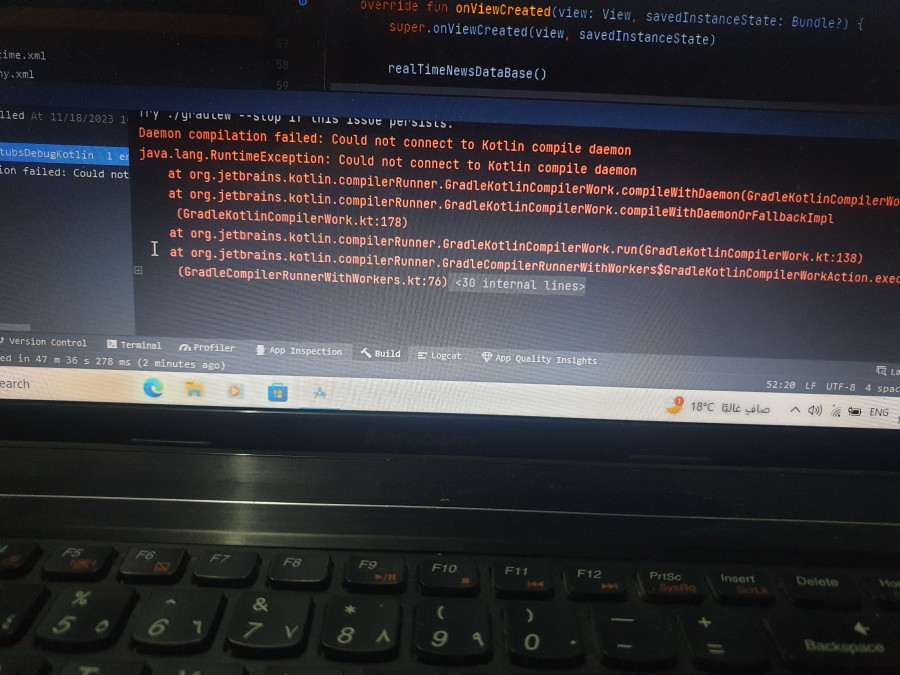
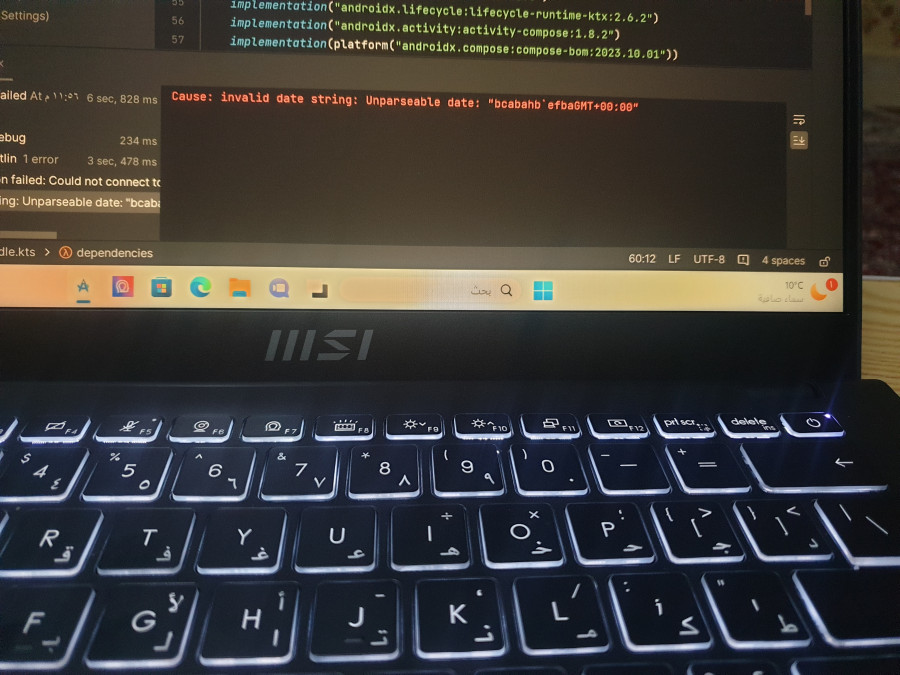
السلام عليكم انا لدي مشكلتين دائما ما تحدث لدي في برنامج أندرويد ستوديو وكلاهما تحدث عندما أضغط على build او rebuild your project. 1- أولا مشكلة "daemon compilation failed " فهذي المشكلة تحدث دائما عندما اضغط run سواء كان المشروع قديم ام حديث وفي جهازين مختلفين ولم اجد لها حل في جميع المواقع الي مرت علي بحثت عليها بكثرة ولم اجد لها حل. 2- المشكلة الثانيه هي " invalid date string" هذه المشكلة لم تحدث لي الا لمن حملت تطبيق اندرويد ستوديو على الجهاز الجديد وقمت بتغيير التاريخ في الجهاز وايضا المنطقة الزمنية الى دولة اخرى والمشكلة لازالت قائمه في الجهاز السابق لم تحدث لي هذه المشكلة ولا أعرف كيف احلها . شكرا لمن يساعد )في الصور تجدون المشكلتين(
-
السلام عليكم ورحمة الله وبركاته، في عدة برامج مشابهة لتطبيقي يوجد فيها recyclerview مع اعلان بيني يخرج عندما يضغط المستخدم على الitemview منها ويقوم التطبيق بأظهار الاعلان على كامل الشاشه لعدة ثوان ثم يتحرك الى الصفحة التاليه عندما يغلق المستخدم الاعلان. في تلك التطبيقات هناك خاصية مشابهه لعداد فعندما يضغط المستخدم بشكل عشوائي على الitemviews ثلاث مرات كمثال يقوم بأظهار الاعلان واما اذا ضغط مرة او مرتين لا يظهر الاعلان الكامل - فكيف انا استخدم مثل هذه الخاصية في تطبيقي مع العلم انا استخدم جافا او كوتلن واستخدم Admob لعرض الاعلانات.
- 1 جواب
-
- 1
-

-
السلام علكم ورحمة الله وبركاته, أنا أعمل على تطبيق من activity واحدة بأستخدام navigation component. والان انا انتهيت من تنفيذ أغلبيته وأريد أضافة اعلان صغير من نوع native ad من admob لكن للاسف لا يوجد الكثير من المعلومات في قوقل بهذا الخصوص وأغلب المعلومات أما قديمة أو بلغات برمجية لا أعرفها وكذلك مستندات قوقل للمطورين شرحهم للموضوع مبهم وغير مفهوم وانا أريد تصميم اعلان من نفسي وعرضة للمستخدمين في نفس الـactivity بأستخدام اما Linear layout او Frame layout. كيف يمكنني فعل هذا ؟ وشكرا لكم بأمكانك أستخدام جافا أو kotlin للشرح ملاحظة جميع معرفات admob من appId و app unitId My manifest <meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="@string/appId"/> // it is a sample My nativead .xml <?xml version="1.0" encoding="utf-8"?> <com.google.android.gms.ads.nativead.NativeAdView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_margin="3dp" android:background="@drawable/linear_border_style"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Ad" android:textColor="@color/white" android:background="@color/blue" android:backgroundTint="@color/blue" android:textSize="15sp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/nativeAdSmallImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_email"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/nativeAdSmallTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:layout_marginStart="10dp" android:textStyle="bold" android:textColor="@color/black" android:text="Ad Title"/> <com.google.android.gms.ads.nativead.MediaView android:id="@+id/nativeAdSmallMedia" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/nativeAdSmallName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="10sp" android:layout_marginStart="10dp" android:textColor="@color/black" android:text="Ad description"/> <TextView android:id="@+id/nativeAdSmallDesc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="13sp" android:layout_marginStart="10dp" android:textColor="@color/black" android:text="Ad description"/> <Button android:id="@+id/nativeAdSmallButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="10dp" android:layout_marginEnd="10dp" android:text="visit site"/> </LinearLayout> </LinearLayout> </LinearLayout> </com.google.android.gms.ads.nativead.NativeAdView> My main Activity frame = findViewById(R.id.myAd) MobileAds.initialize(this) val adBuilder = AdLoader.Builder(this, "ca-app-pub-3940256099942544/2247696110") // the unitId is a sample .forNativeAd { nativeAd -> desplayNativeAd(frame, nativeAd) } adBuilder.build() } fun desplayNativeAd(parent: ViewGroup, ad: NativeAd){ val inflater = parent.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater val adView = inflater.inflate(R.layout.native_small_adview, parent) as NativeAdView val headlineView = adView.findViewById<TextView>(R.id.nativeAdSmallTitle) headlineView.text = ad.headline adView.headlineView = headlineView val advertiser = adView.findViewById<TextView>(R.id.nativeAdSmallName) advertiser.text = ad.advertiser adView.advertiserView = advertiser val imageAdView = adView.findViewById<ImageView>(R.id.nativeAdSmallImage) Glide.with(this) .load(ad.icon) .into(imageAdView) val mediaView = adView.findViewById<MediaView>(R.id.nativeAdSmallMedia) adView.mediaView = mediaView adView.setNativeAd(ad) parent.removeAllViews() parent.addView(adView) } My mainActivity.xml // I have a lot of xml code on this one but I only showed this, this is a framelyout that spposed to handle the the native ads <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <FrameLayout android:id="@+id/myAd" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
-
السلام عليكم ورحمة الله وبركاته, أنا لدي عدة مشكلات قمت بالبحث عنها لكن للأسف كل المواقع لا تتكلم عن مشكلتي, أنا لدي تطبيقين مربوطان على Firebase واحد للمستخدم والأخر لأضافة المعلومات ووضعها في قاعدة بيانات real time . أنا الأن أريد أن أضيف firebase cloud messaging الى تطبيق المطور وتطبيق المستخدم وأريد أن أرسل أشعار كل ما أكتب على الـEdit Text الى firebase cloud messaging وأستقبلها في تطبيق المستخدم , كيف أفعل مثل هذا الشيء؟ بحثت تقريبا في كامل google ولم أجد أجابة!
-
السلام عليكم ورحمة الله وبركاته, أنا لدي تطبيق مربوط على Fire Base ويتم سحب البيانات الى recycler-view موجودة في صفحة من fragment وكل ما أضغط على رقم معين يتم أرسالي الى fragment اخرى لأكمال بقية الخبر وبحمد الله التطبيق يعمل بشكل جيد, لكن الأن أنا اريد أضافة أشعار الى التطبيق كل ما أريد أن أضيف child ومعلوماتة الى fire base وأريد ان أسحب فقط العنوان و ملخص الخبر وأضافتهم الى الاشعار وأريد أيضا كل ما أضغط على أشعار معين يتم ارسالى الى fragment الخبر وليس الصفحة التي يتواجد بها recycler-view !!. هل هناك طريقة معينه لتنفيذ هذه الفكرة؟ علما بأني جربت طريقتي لكن الاشعار وحدة من يظهر بدون العنوان او الملخص وايضا ولا يتم فتح البرنامج عند الضغط على الاشعار؟ الذي أريدة هو : أشعار في كل وقت أضيف فيه child جديد الى fire base يحتوي على title و description ويتم أرسالة مباشرة كل ما يتم الضغط على الاشعار يتم توجيه المستخدم الى صفحة الخبر ملاحظة : أنا أستخدم navigation graph في التنقل بين الملفات و save args في نقل البيانات - تستطيع استخدام java او kotlin ان أردت class MyApp class MyApp() : Application() { val n_ID_Channel = "أشعار اخر الأخبار" override fun onCreate() { super.onCreate() createNotificationChannel() } fun createNotificationChannel(){ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){ val channel_name = "أشعار صفحة الأخبار" val description_text = "القسم الخاص لأشعارات صفحة الأخبار" val name = channel_name val text = description_text val importance = NotificationManager.IMPORTANCE_HIGH val channel = NotificationChannel(n_ID_Channel, name, importance).apply { description = text } val notificationManager : NotificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager notificationManager.createNotificationChannel(channel) } } } LatestNewsFragment class LatestNewsFragment : Fragment() { private lateinit var news_list: ArrayList<NewsListViewModel> private lateinit var mRef: DatabaseReference private lateinit var recyclerView: RecyclerView private lateinit var progress : ProgressBar private lateinit var layout : LinearLayout private lateinit var pendingIntent: PendingIntent override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { // Inflate the layout for this fragment val view = inflater.inflate(R.layout.fragment_latest_news, container, false) return view } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) recyclerView = view.findViewById<RecyclerView>(R.id.newsList) recyclerView.layoutManager = LinearLayoutManager( context, LinearLayoutManager.VERTICAL, false ) news_list = arrayListOf<NewsListViewModel>() progress = view.findViewById(R.id.progress_news) layout = view.findViewById(R.id.progress_layout) } override fun onStart() { realTimeNewsDataBase(requireView()) val refresh = view?.findViewById<SwipeRefreshLayout>(R.id.refresh_layout) refresh?.setOnRefreshListener(object : SwipeRefreshLayout.OnRefreshListener { override fun onRefresh() { realTimeNewsDataBase(requireView()) refresh.isRefreshing = false } }) super.onStart() } fun realTimeNewsDataBase(view: View) { progress.visibility = View.VISIBLE val data_base = FirebaseDatabase.getInstance() mRef = data_base.getReference("LatestNews") mRef.addValueEventListener(object : ValueEventListener { override fun onDataChange(snapshot: DataSnapshot) { news_list.clear() if (snapshot.exists()) { for (list in snapshot.children) { var data = list.getValue(NewsListViewModel::class.java) news_list.add(0,data!!) progress.visibility = View.GONE } val adapter = NewsListAdapter( requireContext(), news_list, view ) recyclerView.adapter = adapter } } override fun onCancelled(error: DatabaseError) { Log.w(TAG, "onCancelled", error.toException()) Toast.makeText(context, "${error.message}", Toast.LENGTH_SHORT).show() progress.visibility = View.GONE } }) mRef.addChildEventListener(object : ChildEventListener{ override fun onChildAdded(snapshot: DataSnapshot, previousChildName: String?) { // من المفترض هنا يتم ارسال الاشعار الى التطبيق عند اضافة بيانات جديدة val data = NewsListViewModel() N_NotifictionData(data.title, data.desc) } override fun onChildChanged(snapshot: DataSnapshot, previousChildName: String?) { Toast.makeText(context, "${previousChildName} was changed", Toast.LENGTH_SHORT).show() } override fun onChildRemoved(snapshot: DataSnapshot) { Toast.makeText(context, "$snapshot was removed", Toast.LENGTH_SHORT).show() } override fun onChildMoved(snapshot: DataSnapshot, previousChildName: String?) { Toast.makeText(context, "${previousChildName} was moved", Toast.LENGTH_SHORT).show() } override fun onCancelled(error: DatabaseError) { Toast.makeText(context, "${error.message} was changed", Toast.LENGTH_SHORT).show() } }) } fun N_NotifictionData( title : String? = null, desc : String? = null){ val i = Intent(requireContext(), NewsDetailFragment :: class.java).apply { flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK } pendingIntent = PendingIntent.getActivity(requireContext(), 0, i, 0) val builder = NotificationCompat.Builder(requireContext(), MyApp().n_ID_Channel) .setSmallIcon(R.drawable.ic_email) .setContentTitle(title) .setContentText(desc) .setPriority(NotificationCompat.PRIORITY_HIGH) .setDefaults(NotificationCompat.DEFAULT_ALL) .setContentIntent(pendingIntent) .setAutoCancel(true) with(NotificationManagerCompat.from(requireContext())){ notify(1, builder.build()) } } } NewsDetailsFragment package com.gazelle.wadifatk.newsList import android.os.Bundle import androidx.fragment.app.Fragment import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import android.widget.ImageView import android.widget.TextView import android.widget.Toast import androidx.navigation.fragment.navArgs import com.bumptech.glide.Glide import com.gazelle.wadifatk.OverLoad import com.gazelle.wadifatk.R import com.klinker.android.link_builder.Link import com.klinker.android.link_builder.applyLinks import java.text.DateFormat import java.util.* // TODO: Rename parameter arguments, choose names that match // the fragment initialization parameters, e.g. ARG_ITEM_NUMBER class NewsDetailFragment : Fragment() { val args: NewsDetailFragmentArgs by navArgs() private lateinit var overLoad : OverLoad private lateinit var share : ImageView override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_news_detail, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) overLoad = OverLoad(requireContext()) val text = view.findViewById<TextView>(R.id.information_text) val image = view.findViewById<ImageView>(R.id.image_view) val title = view.findViewById<TextView>(R.id.title_news) val date = view.findViewById<TextView>(R.id.date_news) val type = view.findViewById<TextView>(R.id.type_news) val desc = view.findViewById<TextView>(R.id.desc_news) val details = view.findViewById<TextView>(R.id.news_details) share = view.findViewById(R.id.share_N) val image1 = args.newsDataList.image Glide.with(view) .load(image1) .into(image) val title1 = args.newsDataList.title title.text = "" + title1 val date1 = args.newsDataList.date date.text = "" + date1 val type1 = args.newsDataList.type type.text = type1 val desc1 = args.newsDataList.desc desc.text = desc1 val details1 = args.newsDataList.details details.text = details1 } } وهذه صورة للأشعار
-
أجابتك تعمل على نوع Edit text فقط ولا تتفعل اذا ارسلت القيمة الى Text view من الـ Edit text وكذلك نوع متغير text لديك خاطئ - الي عمل معي ونقلها الى الاديت تيكست هو هذا: String text = "<a href=\"http://www.google.com/\"> Google </a>";
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته, أنا حاليا أعمل على تطبيق أدمن لتطبيقي الاخر على الـFireBase. وفي هذا التطبيق لدي عدة أنواع من الـ Edit Texts, ومن ضمنها Edit Text لكتابة المقالات وأظهارها في String موجود في الفايربيس وايضا أظهارها في Text view موجودة تحت نفس الـEdit Text. أنا أريد أن أضيف خاصية hyperlink لأي كلمه أريدها من هذا الـEdit Text واربط معها رابط كل ما يضغط المستخدم عليها يوجهه الى متصفح الانترنت مع الرابط الموجود بالكلمة في text view.. أنا الأن أعرف كيف اجل الكلمات تأخذ خاصية الـ Bold لكن لا أعرف كيف أربطها مع Hyperlink.. مع العلم انا جربت هذه "المكتبة" لكن لا تعطيني الذي انا اريدة.. My Fragment class MainFragment : Fragment() { var num = 1 var string = "" override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_main, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) val article = view.findViewById<EditText>(R.id.article_edit) val boldBtn = view.findViewById<ImageView>(R.id.bold_button) val linkBtn = view.findViewById<ImageView>(R.id.linkBtn) val text = view.findViewById<TextView>(R.id.text) val linkString = view.findViewById<TextView>(R.id.link_string) val linkUrl = view.findViewById<TextView>(R.id.LinkUrl) val savelinkBtn = view.findViewById<Button>(R.id.saveLinkBtn) linkString.visibility = View.GONE linkUrl.visibility = View.GONE savelinkBtn.visibility = View.GONE boldBtn.setOnClickListener { val spannableString = SpannableString(article.text) spannableString.setSpan( StyleSpan(Typeface.BOLD), article.selectionStart, article.selectionEnd, 0 ) article.setText(spannableString) text.text = article.text string = article.text.toString() } linkBtn.setOnClickListener { if (num == 1) { linkString.visibility = View.VISIBLE linkUrl.visibility = View.VISIBLE savelinkBtn.visibility = View.VISIBLE num = 0 } else { linkString.visibility = View.GONE linkUrl.visibility = View.GONE savelinkBtn.visibility = View.GONE num = 1 } savelinkBtn.setOnClickListener { text.text = string linksToText(string) } } } fun linksToText(link: String) { var Link = Link(link) .setOnClickListener { Toast.makeText(context, "clicked", Toast.LENGTH_SHORT).show() } val article = requireView().findViewById<EditText>(R.id.article_edit) val text = requireView().findViewById<TextView>(R.id.text) article.applyLinks(Link) text.applyLinks(Link) }
- 2 اجابة
-
- 1
-

-
شكرا لك أخي الكريم.. قمت فهم كلامك وايضا قمت بتحويل اغلب الكود الذي ارسلته الى لغة الكوتلن مع تغيير قليل وأيضا اضافة بعض الدوال والافكار وبحمد الله تم حل مشكلتي ويعود الفضل بعد الله سبحانه وتعالى اليك جزاك الله خيرا .. سؤال اخير ماذا يجب علي ان اكتب في كود الـTimer حتى تتحدث النتيجة كل دقيقة؟
- 7 اجابة
-
- 1
-

-
أنا أستطيع عرض الصلاوات كاملة .. انا اريد فقط ان أعرف كيف احسب الوقت المتبقي من مثلا صلاة الفجر الى موعد الشروق ومن موعد الشروق الى صلاة الظهر.. الخ .. اريد ان اعرف كيف احسب صلاة الفجر "4:43" من الوقت الحالي وعندما ينتهي اريد ان يحسب الوقت المتبقي لموعد الشروق "6:06" وهكذا
- 7 اجابة
-
- 1
-

-
تم ذكر الذي يعيدة يا أخي الكريم .. كلاس الجافا يعيد اوقات من الفجر الى العشاء مثلا يعيد صلاة الفجر كذا :" 4:43 am" و صلاة الظهر :" 12:09 pm".. الخ, فأنا أريد معرفة الوقت المتبقي الاوقات المعطاه من الكلاس كمثال اريدة هكذا :" المتبقي لصلاة الفجر 4 ساعات و 30 دقيقة" وحال وصول الوقت اريدة ان ينتقل الى الصلاة الاخرى
-
السلام عليكم ورحمة الله وبركاته, أنا الان أعمل على تطبيق في Android studio وانتهيت من اغلبة والحمدلله. لكن لدي بعض المشكلات التي أواجهها وان شاء الله سأفعل كل ما أستطيع لحلها. وانا الان أواجه مشكلة لم أستطع حلها واتمنى من الشخص الخبير ان ينير لي الطريق بفهم مشكلتي. انا لدي "java class" في تطبيقي "أضغط هنا لرؤية الكود" يتم فيه حساب الصلوات اليومية من صلاة الفجر الى صلاة العشاء, وهذا الشيء يعمل لدي بشكل جيد ولله الحمد. والان انا اريد ان أضيف text view يقوم بحساب المتبقي لصلاة من الوقت الحالي, كمثال أريد بعد ان تنتهي صلاة العشاء يبدأ بالحساب لصلاة الفجر هكذا " المتبقي لصلاة الفجر 4 ساعات و 30 دقيقة" ويتم الحساب فيه بشكل تنازلي وما ان يصل وقت صلاة الفجر يبدأ بحساب الوقت المتبقي لموعد الشروق ثم لصلاة الظهر وهكذا الى ما لا نهايه. ما أريده هو Text view يتم فيه حساب المتبقي من الصلاوات الى الوقت الحالي يتم الحساب بشكل تنازلي كمثال :" المتبقي لصلاة العصر 3 ساعات و20 دقيقة" وبعد كم من الوقت يكون هكذا " المتبقي لصلاة العصر 2 ساعه و 15 دقيقة" للنظر الى كود حساب الصلاوات أرجو ان تضغط هنا وهذا الكود الذي كتبتة لجلب بيانات الصلاة من الكلاس (يعمل بشكل جيد الا حساب الوقت المتبقي بين الصلاتين) val TimeId = TimezoneMapper.latLngToTimezoneString( location.latitude, location.longitude ) val gmt = TimeZone.getTimeZone(TimeId).getDisplayName(false, TimeZone.SHORT) val z1 = gmt.substring(4) val z = z1.replace(":", ".") val zo = z.toDouble() val latitude: Double = location.latitude val longitude: Double = location.longitude val locationPref = getSharedPreferences("location", Context.MODE_PRIVATE) val editor = locationPref.edit() // editor.putFloat("lat", lat1.toFloat()) // editor.putFloat("lng", lng.toFloat()) locationPref.edit().putDouble("latt1", latitude).apply() locationPref.edit().putDouble("lngg2", longitude).apply() editor.apply() val timeZoneId = TimeZone.getAvailableIDs() val prayTime = praytime() //prayTime.timeFormat = prayTime.time12 // getTime12 is protected prayTime.timeFormat = prayTime.time12NS prayTime.calcMethod = prayTime.makkah // Makkah prayTime.asrJuristic = prayTime.shafii // Shafii (standard) prayTime.adjustHighLats = prayTime.angleBased // my codes prayTime.timeZone = prayTime.timeZone1 prayTime.setFajrAngle(18.5) prayTime.computeMidDay(prayTime.dhuhrMinutes.toDouble()) val offsets = intArrayOf( 0, 0, 0, 0, 0, 0, 0 ) // {Fajr,Sunrise,Dhuhr,Asr,Sunset,Maghrib,Isha} prayTime.tune(offsets) cal = Calendar.getInstance(TimeZone.getTimeZone(timeZoneId.toString())) val now = Date() cal.time = now val times: ArrayList<String> = prayTime.getPrayerTimes( cal, latitude, longitude, zo ) findViewById<TextView>(R.id.Fajr).text = times.get(0) findViewById<TextView>(R.id.sabah).text = times.get(1) findViewById<TextView>(R.id.dhuhr).text = times.get(2) findViewById<TextView>(R.id.AzanTime).text = times.get(3) findViewById<TextView>(R.id.maghreb).text = times.get(4) findViewById<TextView>(R.id.Esha).text = times.get(6) // الكود الذي تحت هذه جمله هو محاولة مني لكن للأسف بائت بالفشل <----------------------------------------------------------------------------------------------------------------------> // this is where i coun the time difference val timeFormat = DateTimeFormatter.ofPattern("hh:mm a", Locale.getDefault()) val time = LocalTime.now().format(timeFormat) val timeTo12AM = "12:00 AM" if (timeTo12AM <= time && time < times[0]) { val timeFormat1 = DateTimeFormatter.ofPattern("hh:mm a", Locale.ENGLISH) val currentTime = SimpleDateFormat("hh:mm a", Locale.ENGLISH).format(Date()) val startTime = currentTime val start = LocalTime.parse(startTime, timeFormat1) val endTime = times[0] val end = LocalTime.parse(endTime, timeFormat1) val diff = Duration.between(start, end) val hours = diff.toHours() val minutes = diff.minusHours(hours).toMinutes() salahName.text = "الفجر" salahTimeLeft.text = "${hours}ساعات " + "${minutes} ودقيقة " if (hours.equals(0)){ salahTimeLeft.text = "${minutes}دقيقة " } } else if (timeTo12AM <= time && time > times[0] && time < times[1]) { val timeFormat1 = DateTimeFormatter.ofPattern("hh:mm a", Locale.ENGLISH) val currentTime = SimpleDateFormat("hh:mm a", Locale.ENGLISH).format(Date()) val startTime = currentTime val endTime = times[1] val start = LocalTime.parse(startTime, timeFormat1) val end = LocalTime.parse(endTime, timeFormat) val diff = Duration.between(start, end) val hours = diff.toHours() val minutes = diff.minusHours(hours).toMinutes() salahName.text = "الشروق" salahTimeLeft.text = "${hours}ساعات " + "${minutes} ودقيقة " }else if (timeTo12AM <= time && time >times[0] && time > times[1] && time < times[4] ){ val timeFormat1 = DateTimeFormatter.ofPattern("hh:mm a", Locale.ENGLISH) val currentTime = SimpleDateFormat("hh:mm a", Locale.ENGLISH).format(Date()) val startTime = currentTime val endTime = times[4] val start = LocalTime.parse(startTime, timeFormat1) val end = LocalTime.parse(endTime, timeFormat) val diff = Duration.between(start, end) val hours = diff.toHours() val minutes = diff.minusHours(hours).toMinutes() salahName.text = "المغرب" salahTimeLeft.text = "${hours}ساعات " + "${minutes} ودقيقة " }
-
السلام عليكم ورحمة الله وبركاته, في تطبيقي لدي Bottom Sheet Fragment وفي داخلها لدي اثنين من نوع Fragments وفي واحده منهما يوجد لدي recycler view وفي داخلها Button, فعندما يستخدم المستخدم هذا الزر اريد من الزر ان يرسل text view من نوع Title من الـ Fragment الاولى الى الـ Fragment الاخرى وايضا الزر يفتح الfragment الاخرى. الذي اريدة هو فتح fragment عن طريق button موجود في recycler view داخل الـ Fragment الاولى عندما يتم فتح الـ Fragment أريد ان ارسل لها العنوان المتواجد في recycler view ## حاولت استخدام فكرة الـ Transaction بين الـ Fragments لكن لم أعرف كيف اطبقها بشكل جيد !! أتمنى ان اكون وفقت في شرح سؤالي بأفضل طريقة ممكنه.. واكون شاكر جدا لمن يجاوب على سؤالي My recycler view adapter class tvTitleAdapter (val context: Context,val TITLE_LIST : ArrayList<TvTitlesViewModel>) : RecyclerView.Adapter<tvTitleAdapter.ViewHolder>() { override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder { val view = LayoutInflater.from(parent.context).inflate(R.layout.tv_titles_design, parent, false) return ViewHolder(view) } override fun getItemCount(): Int { return TITLE_LIST.size } override fun onBindViewHolder(holder: ViewHolder, position: Int) { val tvShow: TvTitlesViewModel = TITLE_LIST[position] holder.titleShow.text = tvShow.title holder.description.text = tvShow.description holder.showImage.setImageResource(tvShow.title_image) holder.tvTitleExpand.setOnClickListener { holder.description.visibility = View.VISIBLE holder.showImage.visibility = View.VISIBLE holder.tvTitleButton.visibility = View.VISIBLE } holder.tvTitleButton.setOnClickListener { when(position){ 0->{ // احتاج ان ارسل العنوان الى الفراقمنت الاخرى اذا امكن ذلك } } } } class ViewHolder(Itemview : View): RecyclerView.ViewHolder(Itemview){ val titleShow = itemView.findViewById<TextView>(R.id.tvTitle) val description = itemView.findViewById<TextView>(R.id.tvDesription) val showImage = itemView.findViewById<ImageView>(R.id.tvImage) var tvTitleExpand = itemView.findViewById<CardView>(R.id.tvTitleExpand) val tvTitleButton = itemView.findViewById<Button>(R.id.tvTitleButton) // this is a button inside a recycler view } } My fragment class TvTitlesFragment : Fragment() { val TV_TITLE : ArrayList<TvTitlesViewModel> = ArrayList() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) } override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_tv_titles, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) val adapter = tvTitleAdapter(context!!,TV_TITLE) tvTitles.layoutManager = LinearLayoutManager(context, RecyclerView.VERTICAL, false) tvTitles.setHasFixedSize(true) tvTitles.adapter = adapter tvShowTitles() } private fun tvShowTitles(){ TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م")) } هذه صور لتطبيقي اريد ان اضغط الزر وارسل عنوان البرنامج الى الصورة الفراقمنت بالصورة الثانية( الي فيها زر youtube)
- 1 جواب
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته, انا جديد في استخدام الـbroadcast receiver ولدي بعض الاستفسارات التي بحثت عنها ولم اجد اجابه منطقيه او لم استطع فهمها بكل جيد. استفساري الاول : بماذا استطيع استخدام الـ broadcast receiver غير الاشعارات؟ أستفساري الثاني: هل استطيع استخدام broadcast receiver واحد لعدد من الاشعارات كأشعار الصلاوات مثلا كـالفجر, والظهر, والمغرب ... الخ؟ استفساري الثالث: أن كان بأمكاني استخدام broadcast receiver واحد كيف يمكنني ان أغير الTitle و الText ؟ بحثت في عدة مواقع ولم أجد اجابة بشكل جيد.. هذه الاكواد التي استخدمتها broadcast receiver class fajrBroadcastReceiver : BroadcastReceiver() { val CHANNEL_ID = "أذان الفجر" override fun onReceive(context: Context?, intent: Intent?) { val intent = Intent(context, MainActivity::class.java).apply { flags = Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK } val pendingIntent : PendingIntent = PendingIntent.getActivity(context,0,intent,0) val builder = NotificationCompat.Builder(context!!, CHANNEL_ID) .setSmallIcon(R.drawable.ic_fajr_icon) .setContentTitle("صلاة الفجر قد حلت") // اريد تغيير هذا السترينق الى عدة جمل .setContentText("بسم الله الرحمن الرحيم") // وهذا ايضا .setPriority(NotificationCompat.PRIORITY_HIGH) .setDefaults(NotificationCompat.DEFAULT_ALL) .setContentIntent(pendingIntent) .setAutoCancel(true) with(NotificationManagerCompat.from(context)) { notify(123, builder.build()) } } } Setting Activity val CHANNEL_ID = "أذان الفجر" private lateinit var alarmManager: AlarmManager private lateinit var pendingIntent: PendingIntent // اعداد الافتراضي defaultTimes.setOnCheckedChangeListener { buttonView, isChecked -> editor.putBoolean("DefaultTimesSwitch",isChecked) editor.apply() if (isChecked){ val fajrtime = getSharedPreferences("saveSettingData", Context.MODE_PRIVATE) calender = Calendar.getInstance() calender[Calendar.HOUR_OF_DAY] = fajrtime.getInt("fajrTimeHour", 0) calender[Calendar.MINUTE] = fajrtime.getInt("fajrTimeMinutes",0) calender[Calendar.SECOND] = 0 calender[Calendar.MILLISECOND] = 0 fajrEditTxt.setHint("" + fajrtime.getInt("fajrTimeHour", 0) + ":" + fajrtime.getInt("fajrTimeMinutes",0) + " AM") alarmFajr() }else{ fajrEditTxt.hint = "Press" } private fun createNotificationChannel(){ val channelName = "مؤذن الفجر" val DESCRIPTION_TEXT = "أشعار لأذان الفجر" if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){ val name = channelName val description_text = DESCRIPTION_TEXT val importance = NotificationManager.IMPORTANCE_HIGH val channel = NotificationChannel(CHANNEL_ID, name, importance).apply { description = description_text } val notificationManager: NotificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager notificationManager.createNotificationChannel(channel) } } fun alarmFajr(){ alarmManager = getSystemService(ALARM_SERVICE) as AlarmManager val i = Intent(this, fajrBroadcastReceiver::class.java) pendingIntent = PendingIntent.getBroadcast(this, 0, i,0) alarmManager.setInexactRepeating( AlarmManager.RTC_WAKEUP, calender.timeInMillis, AlarmManager.INTERVAL_DAY, pendingIntent ) } انا استخدم لغة الكوتلن لكن ان اردت الاجابة بلغة الجافا لا مانع انا اعرف اترجم الجافا الى الكوتلن شكرا لكم ,,,
-
الكود يتغير عن طريق كود أخذته من مكتبة عن طريق حساب الصلاوات بمعنى كل فترة وفترة يتغير وقت صلاة الفجر لدقيقه زيادة مثلا او لدقيقة نقصان. لكن بأذن الله راح اجرب اجابتك وراح ارد لك خبر ان شاء الله
- 2 اجابة
-
- 1
-