ياسين عناية
الأعضاء-
المساهمات
140 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسين عناية
-
HTML : هي لغة ترميز تستخدم في إنشاء وتصميم صفحات ومواقع الويب. و أحد المكونات الرئيسية في تكوين صفحة الويب و لعرض محتوى الصفحة بداخله هو الـ body، الـ body هو عبارة عن حاوية لجميع المحتويات المرئية ، مثل العناوين ، والفقرات ، والصور ، والارتباطات التشعبية ، والجداول ، والقوائم ، وما إلى ذلك. هنا ستجد جميع الـ elements الخاصة بالـ HTML و وظيفة العرض الخاصة بها. JavaScript : هي لغة برمجة ديناميكية عالية المستوى تستخدم في متصفحات الويب لإنشاء صفحات أكثر تفاعلية، و يتم تطبيقها على ملف الـ HTML لتوفر التفاعل الديناميكي على الموقع. بالتالي، عليك وضع محتوى الصفحة المراد عرضه داخل الـ <body> في ملف الـ html، و الإجراءات الديناميكية التيي تتم عن طريق لغة البرمجة javaScript عليك وضعها داخل الـ <script>.
- 3 اجابة
-
- 1
-

-
لا يا أخي، ليس هناك ما يسمى بالصعب و السهل وإنما الأمر يعتمد على قدر إستمرارنا في التعلم و الممارسة بعيدًا عن الكسل و الأعذار. انت قد تعلمت الـ front-end و قمت ببعض الأعمال و الممارسة العملية، أعتقد الآن الأمر أصبح ممتع بالنسبة لك و سهل الإنجاز فيه، تمامًا الأمر كذلك سيبدو لك بمجرد إنتهائك من تعلم الـ back-end و الممارسة العملية للمجال، فلا تقلق كل ما في الأمر أنك تتعلم لغة جديدة ليس لديك أي خبرة فيها و بحاجة لبعض الوقت لإتقانها. سأذكرك ببعض النصائح التي قد تساعدك في تخطي هذه المرحلة في التعلم : عليك بتخصيص وقت كافي لمتابعة دروسك الخاصة بتعلمك للغة البرمجة ولا تستعجل في الوقت، أعطها وقت كافي لحضور الدرس و التطبيق العملي. لا تترد في طرح أي سؤال أو إستفسار فيما يتعلق بالشيء الذي تتعلمه. في كل شيء تتعلمه، حاول أن تعمل على إيجاد فكرة لتطبيقها بالإستعانة بالذي تعلمته سواء كانت صغيرة أم كبيرة، ولكن الأهم هو أن تسخر ما تعلمته في أن تطبقه و تبني لك أعمال.
- 5 اجابة
-
- 1
-

-
لا يوجد يا صديقي ما تطلبه للغة php، عليك بتعلم الأسياسيات جيدًا و الإجتهاد بالتطبيق العملي و بناء أكثر من web Application، يجب أن تأسس نفسك بشكل قوي و أن تجتهد في بناء المواقع من الصفر للتعلم من عثراتك و أخطائك، و بعد ذلك تتعلم frameworkمبني على هذه اللغة، تمنحك الترتيب للأكواد و الfunctions و الهيكلية لبناء الموقع في ظل بيئة برمجية متقنة و محمية. كل ما عليك فعله الآن متابعة دروس أساسيات الـ php و الممارسة العملية، و في حال واجهتك أي إستفسارات أو مشاكل تقنية حول اللغة لا تتردد بطرح سؤالك هنا.
- 5 اجابة
-
- 2
-

-
الحل لمشكلتك كالتالي : حدد موقع ملف PHP.ini ، وهو غالبًا في المجلد الجذر للخادم أو public_html ثم افتح PHP.ini في محرر نصي ابحث أو ابحث عن ؛ extension = php_curl.dll باستخدام Ctrl + F وقم بإزالة الفاصلة المنقوطة "؛" قبله لتنشيطه. احفظ وأغلق PHP.ini باستخدام Ctrl + S وأعد تشغيل Apache من Terminal / CMD. و لتفادي مثل هذه المشاكل بالنستقبل و تضمن عدم عرقلتها لك و لعملك، يمكنك التعرف على جميع طرق تفيل الـ CURL PHP لمختلف السيرفرات سواء Apache أو WAMP أو Ubuntu، من هنا.
- 5 اجابة
-
- 1
-

-
يجب أن يكون ملفك موجودًا مباشرة ضمن مجلد المشروع ، وليس داخل أي مجلد فرعي آخر. لذلك ، إذا كان مجلد مشروعك هو MyProject ، فيجب أن تكون بنية المجلد : MyProject --> test.text من ثم ارفق الملفات بالشكل التالي : new File("test.txt"); تأكد من مكان الملفات لديك أن يكون مباشرة داخل ملف المشروع و ليس داخل ملفات فرعية بداخل ملفات المشروع. بإمكانك إن أردت الإطلاع على هذا المقال الذي يوضح لك ما نوع هذا الخطأ و يشرح لك كيف يمكن أن تتفاداه.
-
نحن هنا نتحدث عن الـ permission أي صلاحيات الوصول. ويمكن تحديدها للمستخدم حسب ما يتطلب الموقع، أي أنه من الممكن أن يكون لدينا أكثر من آدمين للموقع و كل آدمين له صلاحيات تختلف عن الآخر، فنقوم بناء على الإسم مثلًا و ما نحدده من صلاحيات نقوم بتوجيه الآدمين إلى صفحته الخاصة بما فيها من صلاحيات. يمكنك القيام بذلك من خلال إطلاعك على هذا المصدر، حيث يشرح لك القيام بتلك العملية بإستخدام php laravel. و بشكل عام يتم الأمر عن طريق بناء جدول يحتوي على الصلاحيات، و نقوم بربط هذا الجدول مع جدول المستخدمين و إرفاق لكل مستخدم الصلاحيات المرغوبة له، و عند تسجيل الدخول يتم فحص الصلاحيات الخاصة بهذا المستخدم و يتم توجيهه وفق الصفحة المحددة له. عملية ربط الجداول ببعضها و إعطاء كل مستخدم ما يتطلبه من صلاحيات تتم عن طريق بناء العلاقات بين الجداول. يمكنك من هنا فهم العلاقات بين الجداول في لغة البرمجة php laravel و كيف نحدد العلاقة اللازمة للجداول.
-
يمكنك إنشاء مثل هذه الألعاب البسيطة من خلال تعلمك و إتقانك للـ javaScript بالإضافة طبعًا لتعلمك الـHTML و الـ CSS. سأطرح لك أشهر المصادر يمكنك من خلالهم الإطلاع على إمكانيات لغة javaScript و فهم الخصائص المتعلقة بإنجاز مثل هذه الأعمال : FreeCodeCamp.org’s : فيديو مدته تقريبًا ساعة كاملة، يشرح لك كيف يمكننا بناء لعبة Breakout من خلال فقط html, css and js. Dani Krossing: قائمة من الفيديوهات توضح لك كم هي لغة javaScript من اللغات السهلة في بناء الألعاب مقارنة بغيرها من اللغات الخاصة في بناء و تطوير الألعاب، أنصحك بشدة بمتابعة هذه القائمة حيث أنه يشرح لك بالخطوات و من البداية كيف يمكنك البدء بتصميم الألعاب بإستخدام هذه اللغة. بالإضافة إلى ذلك، يمكنك زيارة هذا المقال الذي يستعرض لك أهم الـ JavaScript Engines المستخدمة في بناء الألعاب، و يمكننا أيضًا القول عنها بالـ frameworks، مقال جدًا مفيد أذا كنت تود البدء في تعلم برمجة الألعاب إستنادًا إلى HTML5 و JS.
-
سأطرح عليك أشهر المشاكل التي قد تواجهك في ربط المدونة بدومين مع الحل : المشكلة الأولي: هي توقف مدونة بلوجر عن العمل عند طلبها ببروتوكول الحماية https ولكنها تعمل بشكلٍ طبيعي عند طلبها ببروتوكول http والسبب في ذلك هو عدم تفعيل الحماية عليها. حل هذه المشكلة هو تفعيل حماية https من داخل المدونة عن طريق زيارة تبويب الإعدادات ثم التوجه إلي خيار توفر https وتفعيله والذي يأخذ بضعة دقائق حتي يتم تفعيله بشكلٍ كامل. هنا تجد الأمر تم عكسه حيث أن مدونتك تعمل ببروتوكول الحماية https بينما تتوقف عن العمل في حالة طلبها ببروتوكول http والحل هو تفعيل إعادة التوجيه عبر https. المشكلة الثانية: هي توقف مدونة بلوجر عن العمل عند طلبها بدون .www أي طلب الدومين مباشرة ولكنها تعمل بشكلٍ طبيعي عند طلبها بـ .www وهذه من أشهر مشاكل الدومين التي يواجهها الكثير. حل هذه المشكلة هو عمل إعادة توجيه للدومين إلي www.domain.com من داخل إعدادات إعادة التوجيه في الدومين نفسه وليس من إعدادات مدونة بلوجر. عند القيام بخطوة إعادة التوجيه لا تنسي اختيار بروتوكول الحماية https وأيضاً اختيار التوجيه الدائم 301 ومن ثم حفظ إعدادات التوجيه والانتظار لبضع دقائق وتجربة مدونتك وستجدها عادت للعمل مرة أخري. و يمكنك الإطلاع من هنا إذا كنت تواجه مشكلة domain not available.
- 5 اجابة
-
- 1
-

-
الأمر لا يستدعي الحيرة، طالما أنك تريد أن تصبح مطور ويب عليك أن تكون على دراية ببعض الأمور الهامة فيما يتعلق بالتخصص : ينقسم تطوير الويب إلى تطوير الواجهات الأمامية و تطوير الواجهات الخلفية. يبدو أنك على إطلاع على اللغات المستخدمة في تطوير الواجهات الأمامية ولكن هذا غير كافي، عليك التمرن أكثر و بناء أعمال تمكنك من فهم هذا المجال بحيث يصبح بعد ذلك الأمر عليك سهل من حيث بناء و تصميم المواقع، أنصحك بمتابعة الدورات المخصصة في تطوير الواجهات الأمامية كالتي توفرها أكاديمية حاسوب، من ثم بناء بعض الأعمال و التأكد من جهوزيتك، بعد ذلك أنصحك بإختيار فريم وورك مبني على لغة js، سيساعدك كثيرًا في بناء مواقع بالإضافة للحصول على فرصة عمل، الإطلاع ليس كافي لشخص يريد أن يكون مطور ويب. لغات البرمجة كثيرة فيما يتعلق ببناء و تطوير الواجهات الخلفية للويب، عليك الإطلاع من هنا على الفروقات بينهم و ما يتطلب لفهمهم و مدى حاجة السوق لهم و من ثم تختار لغة واحدة و تبدأ بالإطلاع عليها و البدء بتعلمها.
-
عمل جميل و متقن، لكن بما أننا نتحدث عن تصميم المواقع، إذن لا بُدَّ من مراعاة المظهر بالدرجة الأولى لأن بمجرد طرحك لأعمالك للعميل أو لصاحب الشركة التي تتقدم للعمل لديها، ستكون نظرته عنك في بداية الأمر عن مدى إمكانيتك لتصميم مواقع ذات طابع عصري و رونق حديث و جميل و بعيد عن الجمود و التقليد، لذا سأنصحك بعدة أمور و عليك مراعتها قدر الإمكان : إبتعد عن الخلفيات الممزوجة بالتأثيرات الكثيرة و حاول الإلتزام بخلفيات ذات لون موحد و بعيدة عن التأثيرات المشتتة للإنتباه، لأنه لو لاحظت أن العناوين و الكلام لا يظهر بوضوح بسبب أن خلفه خلفية ذات ألوان متعددة و ألوان هذه الخلفية أيضًا قريبة من لون الخط، فأصبح الشكل مشتت للإنتباه و غير مفهوم في بعض الأحيان ( هنا أتحدث عن صفحة إضافة منتج ). قم بتوحيد ألوان الأزرار لديك في الموقع، لو لاحظنا في صفحة إضافة منتج سنجد أن هناك ثلاث أزار بألوان مختلفة، ليس من الجيد ظهور عدة أزرار بألوان مختلفة و إنما عليك الإلتزام بلون واحد يكون قريب من اللون العام للموقع و ليس بعيد. في الخانات المخصصة لإضافة الملفات و الصور، أنصحك بأن تستخدم فورم خاص من بوتستراب يمكنك من معاينة الصورة بمجرد تحميلها، ذلك سيعطي المرونة في التعامل مع الموقع و سيسهل على المستخدم إختيار الملفات و الصور لإرفاقها و التأكد من إرفاق الملفات الصحيحة.
-
هناك العديد من الطرق لعرض صور عشوائية بإستخدام js، و هناك أيضًا أكواد و مكتبات جاهزة توفر لنا هذا الغرض، لكن دعني أطرح عليك طريقة سهلة و بسيطة بإذن الله و هي عن طريق إستخدام الـArray. لا تقلق، الطريقة بسيطة ولكن سأوضحها لك بالتفصيل حتى تتمكن من فهمها و التعديل عليها إن أردت ذلك. 1. نجهز كود صفحة الـ HTML و نرفق صورة بإستخدام img : <!DOCTYPE html> <html> <head> <title>Random Image</title> <script src="script10.js"></script> <link rel="stylesheet" href="script01.css"> </head> <body> <img src="images/spacer.gif" width="305" height="312" id="myPicture" alt="some image"> </body> </html> 2. في ملف الـ js، ننشأ Array و خزن بداخلها أسماء الصور المراد عرضها بشكل عشوائي داخل الموقع : var myPix = new Array("images/lion.jpg", "images/tiger.jpg", "images/bear.jpg"); 3. نقوم بتوليد رقم عشوائي بحيث لا يتجاوز حجم الـArray، أي أنه نريد أن نأتي برقم عشوائي من 0 إلى 2، سنقوم بهذه العملية بإستخدام Math.random() لتوليد رقم عشوائي من ثم نقوم بضربه بطول الـ Array، فنحصل على رقم لا يقل عن 0 ولا يزيد عن 2 ، ولنضمن أن يتم توليد رقم صحيح نقوم بتقريب هذا الرقم إلى أقرب عدد صحيح بإستخدام الدالة Math.floor() : var randomNum = Math.floor(Math.random() * myPix.length); 4. نقوم بالإتصال مع صفحة الـ HTML و الوصول للصورة التي وضعناها و نقوم بالتعديل على الصورة المرفقة، من خلال إختيار صورة عشوائية من التي أرفقناهم في الـ Array و نضعها في الـ src الخاص بالصورة المرفقة في ملف الـ HTML و يتم عرضها، الوصول للصورة يتم عن طريق getElementById، و إختيار صورة من الـ Array يكون بالإستعانة بالرقم الذي تم توليده عشوائيًا و هنا سوف يمثل إندكس معين في الـ Array : document.getElementById("myPicture").src = myPix[randomNum]; 5. أخيرًا، نقوم بعمل function لتنفيذ هذه الأوامر و نقوم أيضًا بتنفيذها عند تحميل الصفحة، ويصبح الكود كامل بالشكل التالي : window.onload = choosePic; var myPix = new Array("images/lion.jpg","images/tiger.jpg","images/bear.jpg"); function choosePic() { var randomNum = Math.floor(Math.random() * myPix.length); document.getElementById("myPicture").src = myPix[randomNum]; } و لتتمكن من تنفيذ طلبك كما هو موضح بسؤالك، يمكنك بدلًا من أن تجعل البرنامج يولد رقم عشوائي لإختيار إندكس معين، يمكنك أن تستقبل هذا الرقم من المستخدم، و ترفقه مكان الـ randomNum.
-
ينبغي أن تعرف بعض المصطلحات الهامة بخصوص المصطلح المطروح فهمه، دعني أوضح لك ما معنى الأحداث و ماذا تعني معالجة الأحداث. الأحداث (event) : هي الإجراءات التي تحدث في المتصفّح والتي يبدأها المستخدم أو المتصفّح. فيما يلي عدّة أمثلة عن الأحداث الشائعة التي يمكن أن تحدث على موقع الويب: نقر المستخدم على زر تحويم المستخدم سهم الفأرة فوق قائمة منسدلة إرسال المستخدم بياناته ضغط المستخدم على أحد مفاتيح لوحة مفاتيحه. معالج الأحداث (event handler) : هو دالَة جافاسكربت تعمل عند وقوع حدثٍ ما. يقوم مستمع الحدث (event listener) بإرفاق واجهة استجابة لعنصر، ممَّا يسمح لهذا العنصر بالانتظار لإطلاق الحدث المحدّد أو ويكأنه يتنصَّت ويستمع إلى صوت إطلاق ذلك الحدث المتمثِّل بعيار ناري. هناك ثلاث طرق لإسناد الأحداث إلى العناصر: مُعَالِجَات الأحداث المضمّنة (Inline event handlers). خاصيات معالج الحدث (Event handler properties). مستمعو الأحداث (Event listeners). و الآن سأوضح لك مثال يشرح لك الـ Eventlistener، و سيكون الحدث هو ( القيام بالضغط على أي زر من لوحة المفاتيح ) و معالجة الحدث ستكون ( بأن يتم الإستماع لهذا الحدث و تنفيذ أمر يطبع الزر الذي تم النقر عليه ) : document.addEventListener('keydown', event => { console.log('key: ' + event.key); }); الـ Output سيتم بمجرد النقر على أي زر على لوحة المفاتيح ( لنضغط مثلا على x )، الـ output : أتمنى لك التوفيق.
- 9 اجابة
-
- 2
-

-
بالطبع يمكنك، الآن و في أي وقت تريد، طريق البرمجة هو الحاضر الآن و المستقبل وليس مقتصر على مجال معين بل في مختلف المجالات، ويمكنك التعرف على المجالات في البرمجة من هنا ، و يمكنك الإطلاع على أبرز لغات البرمجة المستخدمة والتي لها مجالات مطلوبة في سوق العمل من هنا. سأقدم لك بعض النصائح و الإرشادات التي سوف تمكنك من اختيار مجال أقرب لذهنك و تفضله عن غيره، بحيث تكون قادر على العطاء فيه ولا تمل منه. في بداية الأمر يجب عليك تحديد المسار و التخصص الذي تريد الخوض فيه .. على سبيل المثال مطور تطبيقات الهاتف. أول ما عليك فعله هو أن تبدأ بالقراءة عن هذا التخصص و الإطلاع فقط، بدون أي ممارسة عملية .. الهدف هنا هو معرفة التخصص بشكل عام و هل سيناسب قدراتنا أم لا. بعد ذلك تبدأ بالبحث عن مصدر يشرح لنا عن هذا التخصص ( و أنصحك بالبحث في أكاديمية حسوب، توفر لك الكثير من الدورات المميزة ) من البداية و هنا يجب التركيز جيدا و التطبيق العملي، حيث أن هذه الفترة جدًا مهمة في تأسيسك لما هو قادم من تحديات و ممارسة على مستوى أكبر من ذلك. بعد الإنتهاء من المصدر الأول في التعلم ( سواء كان كتاب أو دورة تدريبية مصورة ) يجب عليك البدء بتطبيق ما تعملته على شكل أعمال بسيطة تجمع جميع ما تعلمته، الهدف هنا هو التدرب على بناء المشاريع بشكل متكامل بالإضافة إلى أنه يومًا ما ستكون هذه الأعمال سبب في حصولك على أعمال. بعد أن نكون قد تعلمنا الأساسيات في هذا التخصص، نبدأ بتطوير أنفسنا و البحث عن دورات و مصادر لشرح ذلك التخصص بشكل أعمق و أكثر إحترافية، من ثم التطبيق من ثم بناء الأعمال بشكل أكثر إحترافية. هكذا نكون قد تعملنا بطريقة صحيحة و حافظنا على المتابعة و الممارسة للغة بشكل دوري مع بناء الأعمال الخاصة فينا، و سنجد أنفسنا أننا قادرين على التقديم على أعمال لإنجازها. بالتوفيق.
- 6 اجابة
-
- 1
-

-
في بداية الأمر، و لأي موقع نحن بحاجة لإنشاءه، سواء منصة أو موقع تعريفي أو أي موقع بإختلاف الغرض المراد، هناك عدة أمور نحن بحاجة لتحديدها حتى يسهل علينا تحديد لغة البرمجة المناسبة لهذا الموقع. سأطرح عليكي بعض النقاط الهامة التي يجب مراعاتها قبل تحديد الأدوات و اللغات البرمجية اللازمة في بناء الموقع و سأوضح لك بعضها و على أساسها عليك القياس : حجم الموقع ؟ هل الموقع كبير و بحاجة إلى إضافات كثيرة و خاصة و غير متوفرة في الإضافات الجاهزة التي توفرها بعض الأنظمة، أم أنه ليس بتلك الصعوبة في إيجاد الإضافات اللازمة له و يمكن إيجاد ما يلزم في أنظمة cms ؟ إذا كانت إجابتك بأنه كبير و بحاجة لإضافات خاصة فأرشح لك خيار بناء ذلك الموقع بإستخدام أحد لغات البرمجة الفعالة كـ php laravel على سبيل المثال، أما إذا كان جوابك العكس فأنت لست بحاجة إلا لنظام cms كـ wordpress على سبيل المثال و سيكون كل شيء متوفر. الميزانية الموفرة لبناء الموقع ؟ كبيرة أم متوسطة أم صغير ؟ على أساسها نحدد ما قد نستطيع إنتاجه و توفيره من مزايا خاصة بالموقع، على سبيل المثال هل سوف نبني تصميم خاص بالموقع من الصفر أم سنلجأ لإختيار قالب مجاني من أحد المواقع أو أنظمة cms التي توفر القوالب و التصاميم الجاهزة، بالإضافة لكثير من الأمور التي تحددها الميزانية. الوقت المعطى أو المحدد لإنجاز الموقع ؟ بناء نظام بإستخدام قوالب و تصاميم إضافات جاهزة لن يستغرق نفس الوقت اللازم لبناء نظام من الصفر بإستخدام لغة برمجية كما ذكرت php laravel على سبيل المثال. لن أطيل الإجابة، لكن ما أود إيصاله هو أن لكل موقع أو نظام الأدوات و اللغات الأنسب لبناءه وفق ما نحدده من معايير و متطلبات. و بالنهاية كما ذكر زملائي المنصة المطروحة ( مثل مدرستي ) يمكن إنشاؤها إما من الصفر و بناء التصاميم من ثم إختيار لغة برمجة تلبي متطلباتك و البدء ببرمجة الموقع من الصفر، أو بالإستعانة بأحد الأنظمة مثل wordpress و البدء بالعمل على الموقع و بناؤه. و سأترك لك هنا مقال يوضح لك بعض الفروقات و المزايا بين كل من laravel و wordpress و لماذا نحن بحاجة لكليهما في حياتنا لإنجاز المشاريع. تمنياتي لكِ بالتوفيق.
-
طالما نحن نتحدث عن div خاص و ليس كامل الصفحة، بإمكاننا إضافة و تعديل كافة الإعدادات اللازمة بلا أي مشاكل لباقي الصفحة، فلا تقلق حين تواجه أي مشكلة أو تريد إضافة خاصة لـ div خاص. التحكم في كيفية ظهور المحتوى داخل div معين يكون بالإعتماد على حجم الـ div المحدد و حجم المحتوى المرفق فيه، أي أنه في حال تجاوز المحتوى حجم الـ div هنا نحن أمام عدة خيارات ( بإستخدام خاصية overflow ) : 1. حذف المحتوى الإضافي بالنسبة لحجم الـ div : div { width: 110px; height: 110px; overflow: hidden; } 2. السماح للمحتوى بأن يتجاوز الـ div و يخرج عن الحجم المحدد : div { width: 110px; height: 110px; overflow: visible; } 3. إيجاد scroll للتحكم في إظهار المحتوى الذي قد تجاوز حجم الـdiv ( بشكل عمودي ) : div { width: 110px; height: 110px; overflow: auto; } 4. إيجاد scroll للتحكم في إظهار المحتوى الذي قد تجاوز حجم الـdiv ( بشكل عمودي و أفقي ) : div { width: 110px; height: 110px; overflow: scroll; } أتمنى لك التوفيق.
- 11 اجابة
-
- 1
-

-
$result = mysql_query("select * from phone"); احذف الأقواس حول الـ phone لديك. بالتوفيق.
- 3 اجابة
-
- 2
-

-
1. create queue list //declare a Queue Queue<Integer> q = new LinkedList<>(); 2. display the list //print the Queue System.out.println("The Queue contents:" + q); 3. count the nodes in queue System.out.println("Size of the Queue: " + q.size()); 4. insert new node q.add("new element"); 5. remove node int removedele = q.remove(); System.out.println("removed element-" + removedele); System.out.println(q); 6. last method Queue q = new Queue(4); q.enqueue(5); q.enqueue(6); q.enqueue(7); q.enqueue(9); اتمنى لك التوفيق.
- 3 اجابة
-
- 2
-

-
كما فهمت من التعليقات السابقة و من اقتباساتك عليها، يبدو انك تريد أن تتعلم اللغة من أجل المجال الخاص بك في الجامعة، و في أغلب الأمر أنك ليس لديك خلفية برمجية. أنصحك قبل البدء في تعلم لغة البايثون، البدء في فهم المنطق البرمجي (أي الخوارزميات) لأنك ستتعلم منه كيف تفكر و تحلل كمبرمج، وهذا سيسهل عليك الأمر في فهم طبيعة عمل الأكواد البرمجية سواء في لغة بايثون أو غيرها، يمكنك أخذ نظرة عامة على الخوارزميات بالإضافة للبدء بتعلمها من خلال أكاديمية حسوب من هنا. كما و يمكنك بعد ذلك البدء في التعرف على اللغة و البدء بتهيئة بيئة العمل لها. و أنصحك أيضًا بمتابعة تسلسل شرح لغة البايثون بالإستعانة بأكاديمية حسوب من هنا. إن كنت تود في تعلم اللغة عن طريق دورة مصورة فأرشح لك هذه الدورة. أتمنى لك كل التوفيق.
-
جميل جدًا، تقدم ملحوظ في أعمالك من ناحية الألوان وتناسقهم بالإضافة إلى الريسبونسيف. صفحة قريباً الإنطـلاق جميلة جدًا و جذابة و ملائمة للغرض المصممة له. صفحة السيرة الذاتية جميلة جدًا أيضًا و متناسقة. صفحة لتطبيق موبايل متناسقة و جذابة و توحي بأنك مصمم ذو طابع عصري و حديث. صفحة تعريفية لمبرمج جميلة و فيها كل ما يلزم للتعريف عن نفسك، لكن بحاجة لمزيد من المراجعة من ناحية الألوان أعتقد أنك ما زلت بحاجة لتخفيف كثرة الألوان المستخدمة في العناوين و الخطوط التي تحت العناوين، كما أن هذه الخطوط بحاجة إلى أن تقلل حدة زواياها وتجعلها أكثر إستقامة لتبدو أكثر جمالًا و حداثة. جميع الصفحات تبدو رائعة و جذابة، و أتمنى أن تكون قد فهمت جميع الأكواد المستخدمة من Bootstrap أو أي مكتبة أخرى و أن تكون قادر على التعديل عليها و الإضافة، إن كنت فعلًا كذلك أستطيع أن أقول لك إبدأ في تعلم الـ back-end و إبدأ في أساسيات الـ php . أعتقد أصبح الأمر واضح لديك أن أكاديمية حسوب على مستوى عالي من الكفاءة، فأنصحك بأن تبدأ تعلم تلك اللغة مع هذه الأكاديمية من هنا، و إن واجهتك أي صعوبة فلا تتردد بطرح الأسئلة. أتمنى لك كل التوفيق و النجاح.
- 8 اجابة
-
- 1
-

-
و عليكم السلام لا تقم بنسخ .flutter-plugins و اتبع هذه الخطوات في تشغيل مشروعك : flutter clean ثم flutter packages get و حاول حذف .packeges و نفذ الأمر التالي : flutter pub get أتمنى لك كل التوفيق.
- 4 اجابة
-
- 1
-

-
تقدم جميل و ملحوظ، أتمنى لك التوفيق فيما هو قادم. بالفعل كما ذكر زملائي، المشكلة متعلقة بrow class. لدي بعض الملاحظات حول الكود المرفق، و أتمنى أن تعمل بها لتصل قدر الإمكان لمرحلة جيدة و فعالة في كتابة الكود : لديك تكرار في وضع الـ inline style في ملف html، هذا غير مرغوب به كثيرا طالما يوجد لديك ملف خاص بالـ css، حاول قدر الإمكان أن لا يتواجد في صفحة html أي inline style. يوجد أيضًا تكرار لوضع الستايل الخاص بكل div رغم أنهم مشتركين في نفس الستايل، أنصحك بإستخدام كلاس يجمع تلك الإعدادت المكررة و فقط إستخدم الكلاس في المكان المراد والإبتعاد عن التكرار. في ملف الـ html حين تضع الصورة، لا تهمل وصف الصورة (alt). أتمنى لك كل التوفيق.
- 3 اجابة
-
- 1
-

-
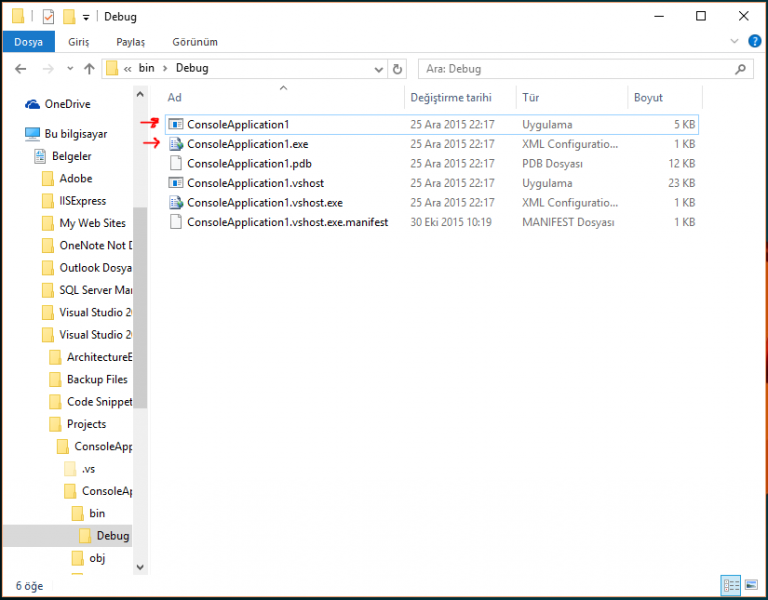
يبدو أنك تواجه مشكلة في تشغيل ملف exe في ويندوز 10 عن طريق visual studio، يمكنك متابعة هذا الشرح حيث أنه يوضح لك بالخطوات كيفية القيام بتشغيل الملف عن طريق visual studio. في وقت سابق كان لأحد الأصدقاء مشكلة شبيهة بالتي طرحتها، و قد وجدنا أنه في ملف الDebug يوجد ملفين من امتداد exe أحدهم لتشغيل التطبيق و الآخر مجرد ملف لبعض الإعدادات، تأكد من الملفات الموجودة لديك، أوضح لك بصورة مرفقة ماذا أقصد بالتحديد. أتمنى لك كل التوفيق.
-
يوجد هنا في أكاديمية حسوب مقال كامل و مفصل يوضح لك ما تحتاج معرفته عن الـgulp، يمكنك زيارة المقال من هنا. كما سأطرح عليك دورة تدريبية يمكنك متابعتها، تشرح لك الـ gulp js، يمكنك متابعتها من هنا. مصادر ال glup v4 ما زالت قليلة، لكن يمكنك متابعة هذه الدروس لتتعرف على glup4، إن كنت تواجه صعوبة في لغة المتحدث في تلك الدروس يمكنك الإستعانة بالترجمة التي يوفرها اليوتيوب على المقاطع، و يمكنك أيضًا الإستفادة من هذا الشرح حول glup4 من هنا. و هنا مقال يوضح أن glup4 ما زالت في إصدارها التجريبي، و على ما يبدو أن هذا هو السبب في قلة مصادر شرحها. أتمنى لك كل التوفيق.
-
أحسنت الإختيار، طريق البرمجة هو الحاضر الآن و المستقبل وليس مقتصر على مجال معين بل في مختلف المجالات، ويمكنك التعرف على المجالات في البرمجة من هنا ، و يمكنك الإطلاع على أبرز لغات البرمجة المستخدمة والتي لها مجالات مطلوبة في سوق العمل من هنا. سأقدم لك بعض النصائح و الإرشادات التي سوف تمكنك من اختيار مجال أقرب لذهنك و تفضله عن غيره، بحيث تكون قادر على العطاء فيه ولا تمل منه. في بداية الأمر يجب عليك تحديد المسار و التخصص الذي تريد الخوض فيه .. على سبيل المثال مطور تطبيقات الهاتف. أول ما عليك فعله هو أن تبدأ بالقراءة عن هذا التخصص و الإطلاع فقط، بدون أي ممارسة عملية .. الهدف هنا هو معرفة التخصص بشكل عام و هل سيناسب قدراتنا أم لا. بعد ذلك تبدأ بالبحث عن مصدر يشرح لنا عن هذا التخصص ( و أنصحك بالبحث في أكاديمية حسوب، توفر لك الكثير من الدورات المميزة ) من البداية و هنا يجب التركيز جيدا و التطبيق العملي، حيث أن هذه الفترة جدًا مهمة في تأسيسك لما هو قادم من تحديات و ممارسة على مستوى أكبر من ذلك. بعد الإنتهاء من المصدر الأول في التعلم ( سواء كان كتاب أو دورة تدريبية مصورة ) يجب عليك البدء بتطبيق ما تعملته على شكل أعمال بسيطة تجمع جميع ما تعلمته، الهدف هنا هو التدرب على بناء المشاريع بشكل متكامل بالإضافة إلى أنه يومًا ما ستكون هذه الأعمال سبب في حصولك على أعمال. بعد أن نكون قد تعلمنا الأساسيات في هذا التخصص، نبدأ بتطوير أنفسنا و البحث عن دورات و مصادر لشرح ذلك التخصص بشكل أعمق و أكثر إحترافية، من ثم التطبيق من ثم بناء الأعمال بشكل أكثر إحترافية. هكذا نكون قد تعملنا بطريقة صحيحة و حافظنا على المتابعة و الممارسة للغة بشكل دوري مع بناء الأعمال الخاصة فينا، و سنجد أنفسنا أننا قادرين على التقديم على أعمال لإنجازها. بالتوفيق.