-
المساهمات
558 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
8
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Ebrahim11
-
السلام عليكم لم استطتيع ضبط ال columns واريد اظهارها كالصوره الاصليه جربت ان اقوم بالتنسيقات ولم تجدي قمت بارفاق صوره الاصل والتي اقوم بها ولم افهم لم تمتد الصوره للعمود المجاور اليس المجموع 12 فقط 3+3+6 كيغ اظهر العمدان كالصوره ؟ salient.zip
- 5 اجابة
-
- 1
-

-
حسنا" استاذ ولكن لم افهم كيف لم اعطي notransparrent للعناصر فلقد حدته في ملف js اي يظهر عند النزول لاكثر من 200 وايضا" في بوتستراب 5 كيف يمكنني التعويض عن عدم وجود media لانه اذا ضمنت اصدراين ستظهر مشكله في heading
- 3 اجابة
-
- 1
-

-
1-السلام عليكم لا اعرف لما لا تاتي الايقونات بجانب الكلام وتظل فوقها مع وجود media 2- الخاصيه noTransparrent لاتعمل ولا اعرف السبب 3- ايضا" تحدث مشاكل اذا اردت التحكم في ارتفاع الفتاه بالصوره مالسبب اما widthفهذا سهل salient.zip
- 3 اجابة
-
- 1
-

-
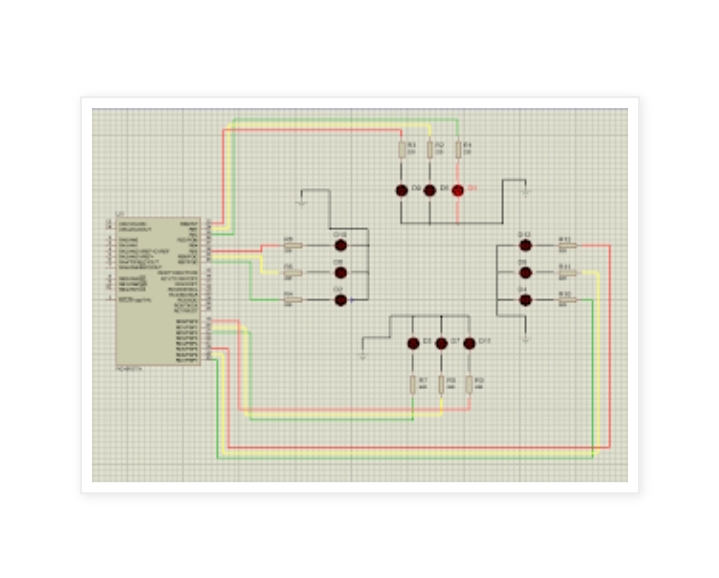
لدي مشكله هنا عند التجربه عل هذا المشروع وهي اشاره مرور لتقاطع 4 streets ولكن لا تعمل ما السبب #define RED1 PORTB.B0 #define ORANGE1 PORTB.B1 #define GREEN1 PORTB.B2 #define RED2 PORTB.B5 #define ORANGE2 PORTB.B6 #define GREEN2 PORTB.B7 #define REDTIME 1000 #define ORANGETIME 500 //Using #define preprocessor macros will make your //code easier to read, write, update and debug /* Pin Map 0 RED 1 ORANGE 2 GREEN 3 X 4 X 5 RED 6 ORANGE 7 GREEN */ Void main() { TRISB=0;//Set PORTB to Output While(1){ RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=0; GREEN2=1; Delay_ms(REDTIME); RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=1; GREEN2=0; Delay_ms(ORANGETIME); RED1=0; ORANGE1=1; GREEN1=0; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(ORANGETIME); RED1=0; ORANGE1=0; GREEN1=1; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(REDTIME); RED1=0; ORANGE1=1; GREEN1=0; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(ORANGETIME); RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=1; GREEN2=0; Delay_ms(ORANGETIME); } } Document traffic.docx
-
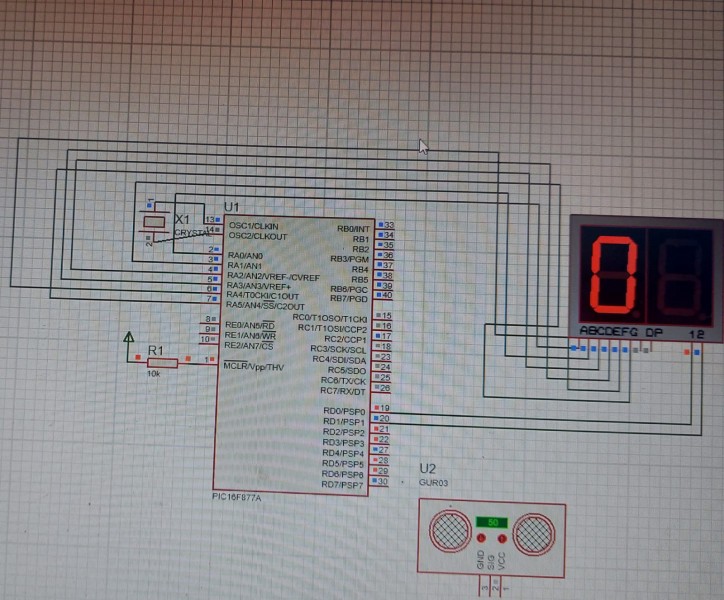
الان اعمل عل مشروع لقياس مسافات باستخدام سينسور ultrsonic ولكن دائما" ما يعطي قراءه صفر مع العلم قمنا بعمل محاكاه وقد عمل ولكن عند تجربته لم يعمل وهذا الكود void display_digit(int n); void display_number (int a); char calc_dist(void); int main(void){ // Create Distance Variable (char: 0->255) unsigned char dist = 0; TRISD = 0x00; TRISA = 0x00; // Set PORTB To Be Output Port (All The 8 Pins) TRISB = 0x00; // Set PORTB To Be LOW For initial State PORTB = 0x00; // Set RC2 To Be Output Pin ( Trigger ) TRISC &= ~(1<<2); PORTC &= ~(1<<2); // Set RC3 To Be Input Pin ( Echo ) TRISC |= (1<<3); //--[ Configure Timer Module To Operate in Timer Mode ]-- // Clear The Pre-Scaler Select Bits T1CON &= ~(1<<4); T1CON &= ~(1<<5); // Choose The Local Clock As Clock Source T1CON &=~(1<<1); // Write The System's Main Routine ! while(1) { dist = calc_dist()/5; display_number(dist); if(dist==1) {PORTB = 0x01; delay_ms(100);} if(dist==2) {PORTB = 0x03; delay_ms(100);} if(dist==3) {PORTB = 0x07; delay_ms(100);} if(dist==4) {PORTB = 0x0F; delay_ms(100);} else {PORTB = 0x00; delay_ms(100);} } return 0; } void display_digit(int n ) { switch (n){ case 0 : PORTA = 0b0111111; break; case 1 : PORTA = 0b0000110; break; case 2 : PORTA = 0b1011011; break; case 3 : PORTA = 0b1001111; break; case 4 : PORTA = 0b1100110; break; case 5 : PORTA = 0b1101101; break; case 6 : PORTA = 0b1111101; break; case 7 : PORTA = 0b1000111; break; case 8 : PORTA = 0b1111111; break; case 9 : PORTA = 0b1101111; break; default : PORTA = 0b1111001; break ; } } void display_number (int a) { int L; int i = 0; while(a>0){ L = a % 10; display_digit(L); PORTD &= (1<<i); i = i + 1; } } char calc_dist(void) { unsigned char distance=0; // For Precision Critical Situations, You'll have to make it a ((Floating-Point)) variable TMR1L=0; TMR1H=0; PORTC |= (1<<2); delay_us(10); PORTC &= ~(1<<2); T1CON |= (1<<0); while(!(PORTC && (1<<3))); T1CON &= ~(1<<0); distance = ((TMR1L |(TMR1H<<8))/58.82); // Note: fractions will be discarded. But it's OK in our basic tutorial if(distance>=2 && distance <150) return distance; else return 0; }
-
السلام عليكم عند محاولتي لجعل الصفحه responsive حدثت معي مشكلتين 1- عند الضغط عل الزر تظهر العناصر وتختفي فجاه وتظهر في الجانب الاخر من الشاشه وليس تحت الزر لم استطع حل المشكله 2- طبقه ال overlay اريدها كما بالصوره المرفقه اظنها تراكب لشكلين ولكن لم تنجح معي حيث انها متصله من اليمين لليسار مع اختلاف ارتفاع الطبقه templete_1.zip
- 1 جواب
-
- 2
-

-
كنت اريد ان اعرف ايهما افضل للدراسه علوم الحاسب ام قسم iT
- 2 اجابة
-
- 1
-

-
- 1 جواب
-
- 1
-

-
اريد استخدام function لطباعه الرقم كما بالصوره بلغه python كيف يمكنني استخدام visual studio code لكتابه python وهل هناك افضل منه للتدرب عل هذه اللغه
- 1 جواب
-
- 1
-

-
استاذي بالنسبه لاستدعاء المكتبه فقد قمت باستدعائها بالفعل ولكن في contacts لاني احتاجها هناك فقط ولم تعمل 2-قد قمت بتجربه ما قلته بالفعل ولكن عند ازاله الخلفيه لن يظهر شي ولا استطيع موائمه الخلفيه لحجم الشاشه وشيفره الجافا قمت بلصقها ولم تعمل ايضا" لانه عند النظر للصوره لن تجد اي عنصر للnav مفعل بلون كما اعطيته قمت بارفاق صوره. templete_1.zip
-
السلام عليكم عندي تدربي عل هذا الموقع حدثت معي بعض المشاكل 1- عند النزول في الصفحات اجد وجود خلفيتين كما في الصوره ولم استطع حلها وهذا يحدث عند الضغط عل احد الازرار 2- مكتبه validate لم تعمل معي رساله الخطا اي انها لم تعمل وايضا" الشيفره الاخيره في js لكي اضف صنف التنسيقات active لعنصر في اخر nav عند الضغط عليه لم تعمل . templete_1.zip
- 3 اجابة
-
- 1
-

-
اسف استاذي لكثره الاسئله ولكن اعلم انه صحيح اقصد عندما اضعه يبطل شيفره التنقل اشعر انه لا يمكن عمل timer مع ازرار التنقل فواحد منهما يعمل بشكل سليم والاخر لا هذا هو الملف وما فائده /* في ملف index فانها تظهر خطأ ولكني وجدت انه عند ازالتها العناصر تتحرك لليمين <div style="/*text-align:center*/" class="dots"> templete 1.zip
-
على العموم يمكنك أن تقوم بجعل حجم الصورة كبير (يملئ عرض الشاشة) من خلال تعديل خصائص top و left في الصنف show: .show { position: absolute; left: 0; top: 0; z-index: -1; // لجعل الصورة تظهر خلف النصوص، يمكنك حذفه إن أردت ولكن سوف تغطي الصورة على النصوص } لم افهم هذا الجزء ما علاقه هذا الصنف بحجم الصوره لانه خاص بالازرار ولكن نجح الامر فعلا" سؤال اخير استاذي للما يحب عل الtimer العمل حين انتقل بالازرار كنت كتبته منفردا" لكي يعمل بمفرده حتي عند فتح الصفحه وعدم الضغط عل الزر للتنقل وايضا" لاحظت ان الثواني تختلف كل تنقل وتكون اسرع هذا ما كنت اسال عنه $(function () { var images = [ 'images/diagoona-bg-1.jpg', 'images/diagoona-bg-2.jpg', 'images/diagoona-bg-3.jpg', ] var imageHead = document.getElementById('image-head') var i = 0 setInterval(function () { imageHead.style.backgroundImage = 'url(' + images[i] + ')' i = i + 1 if (i == images.length) { i = 0 } }, 3000) })
- 7 اجابة
-
- 1
-

-
شكرا" استاذ نجح امر التنقل ولكن لا تظهر بكامل الصفحه قمت بعمل 100vh لكلا" من width and height ولكن لم ينجح 2-قمت باضافه timer في js ولا يعمل مالسبب 3- ايضا" مع اننا قمنا باخفاء كامل الشراذح الا انها تظهر عندما احدث الصفحه وقمت بارفاق صوره templete 1.zip
- 7 اجابة
-
- 1
-

-
السلام عليكم 1-اريد جعل الازرار في الاسفل عند الضغط عل كل واحد ينقل صوره معينه ولكن دائما" تحدث معي مشكله وتظهر اسفل الصفحه وغير ذلك 2-ال timer ينقل الصور بشكل غير مناسب وينقلها بسرعه مع اني قمت بعمل انيميشن للانتقال فاريد جعل ال timer يعمل والازرار بشكل مناسب . templete 1.zip
- 7 اجابة
-
- 1
-

-
استاذ اليس من المفترض ان تقوم هذه الشيفره بدور اظهار كل خلفيه بشكل مناسب؟ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from { opacity: .4 } to { opacity: .8; } to { opacity: 1 } } @keyframes fade { from { opacity: .4 } to { opacity: .8; } to { opacity: 1 } } templete 1.zip
-
استاذ لم تغمل كما اردت تظهر اسفل الصوره الاصليه بشكل سئ هذا هو الملف وايضا" هل يمكنك شرح حالات if في الشيفره لم افهم ما فائده lenght اظن انها تقيس طول نص هل لها فائده اخري؟ templete 1.zip
-
كيف اقوم بعمل timer للانتقال بين 3 خلفيات للشاشه كل 10ثواني ب jquery، وكيف اتحكم بوقت الانتقال و نوعية الحركة
- 5 اجابة
-
- 1
-

-
السلام عليكم 1-لدي مشكله في عمل كود ال jquery علما" بانني اخذته من مدرب ولكني هناك جزء لم افهمه لماذا وضع slide.lenght ماذا تعني و معني n هل هو عدد الخلفيات ارجو المساعده وكيف اضيف timer بحيث تنتقل كل صوره بعد فتره زمن معينه 2- المشكله الاخري اريد اللوجو بجانب النص مثل الصوره الاصليه قمت بارفاقها لك templete 1.zip
- 1 جواب
-
- 1
-

-
السلام عليكم اريد ان اجعل الايقونه في الصوره بجانب النص 2- ايضا" اريد ان اجعل هناك 3 خلفيات تنتقل بين بعضها ب timer وثلاث ازرار اسفل الصفحه للتحكم بهم كيف يمكنني فعلها templete 1 (2).zip
- 2 اجابة
-
- 1
-

-
السلام عليكم كنت اتدرب عل تصميم صفحه ولكن تظهر معي مشاكل حاولت حلها باكثر من طريقه ولمن ينتج مشكله اخري قمت بارقاق صوره النموذج الاصليه ضمن الصور 1-المشكله هو نص الفقره قمت بزياده العرض له ولكن عند تصغير حجم الاشه تحدث مشكله حيث تظهر كانها تاكل النص . 2- اللوجو في اليسار اريده ان يظهر بجانب الكتابه 3- ايضا" اللون المائل الذي له شفافيه كيف اقوم به. تركيبة الـ HTML : <section class="phara"> <div class="container"> <div class="row "> <div class="col-md-12 ml-auto"> <h5> Diagoona HTML Template </h5> <p class="aa"> Diagoona is provided by TemplateMo website. You are allowed to use this template for your websites. You are NOT allowed to redistribute this template ZIP file for a download purpose on any template collection website. </p> <p class="bb"> Diagoona is Bootstrap v4.4.1 layout. This BG is 50% transparent. You can set the background images auto play settings (true or false in line number 33) in templatemo-script.js file in js folder. </p> <button type="button" name="button"> Continue... </button> </div> </div> </div> </section> التنسيقات الخاصة بالعنصر : section.phara .container { width: auto; padding: 0 0px; margin: 0 0px; } section.phara .container .row { margin-left: 72%; color: #fff; } section.phara .container .row h5 { padding-bottom: 40px; font-size: 25px; line-height: 30px; font-weight: 400; } section.phara .container .row p.aa { font-size: 18px; font-weight: 300; line-height: 35px; padding-bottom: 50px; border-bottom: 1px solid #fff; width: auto; } section.phara .container .row p.bb { font-size: 18px; font-weight: 300; line-height: 35px; padding-top: 50px; width: auto; } section.phara .container .row button { background-color: #fff; outline-style: none; border-radius: 5px; border: none; width: 110px; height: 45px; margin-top: 35px; } section.phara .container .row button:hover { background-color: rgb(50, 204, 255); transition: all 1.5s ease; } مرفق ملف المشروع : templete 1.zip . بعض الصور الموضحة للمشاكل : مثال عن الطبقة السوداء المطلوبة :
- 2 اجابة
-
- 1
-

-
- 1 جواب
-
- 1
-

-
ffff.ino اريد عند كل مقدار زياده يتاخر 40 ثانيه ولكن تظل سريعه ولا تتباطئ حيث انني اقوم بذلك من اجل حاجز القطار الذي يمنع عبور السيارات باستخدام servo motor
- 3 اجابة
-
- 1
-




.thumb.png.35cb222a4d19a2c25a1bdd69d2d5f68d.png)
.thumb.png.1cc6f999c21129fa8a1dd540a41c8d61.png)
.thumb.png.ea00410b52774edff0595a9e3a4cfecb.png)


.thumb.png.94aea254e261afcd7adbe6fb5ce19b97.png)

.png.1f30c56d014b792265c0b017b2f5348e.png)
.thumb.png.a3f5bfaddff1d5d0f55361fda745ef6c.png)
.thumb.png.253f1e433373dfe3aa4415a692a284d1.png)
.thumb.png.ce25a3f731d1e6c871d9295e796022eb.png)
.thumb.png.0485643ea4dbc4fe83fd5e2eea9c6ba1.png)
.thumb.png.bab922af7deb2dfe0f27e5926adab2d5.png)
.thumb.png.ed65bbcfeaa0f67f19540d9ad1d77fbd.png)
_LI.thumb.jpg.71378e27cc2a76755d54c064cbf7a36a.jpg)
_LI.thumb.jpg.a5b157d8db11ba2b6f0b7b6044525090.jpg)
.thumb.png.187294183a2c1dfd3bc3cdb7b9da14b6.png)
.thumb.png.8204a68f11439ce24e93903b49e60e50.png)
.thumb.png.0c1e235b06054a8de0854a9ad25a1721.png)
.thumb.png.471bdbd876fba74cc989425dbf4af646.png)
.thumb.png.f5efb558e3678db3c22d10a63b358428.png)
.thumb.png.4ecf0c5e46ab4ec322765d5b92ab9b5e.png)
.thumb.png.295becd716a623f9ccd159659e394a3c.png)