-
المساهمات
443 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Ebrahim11
-
-
-
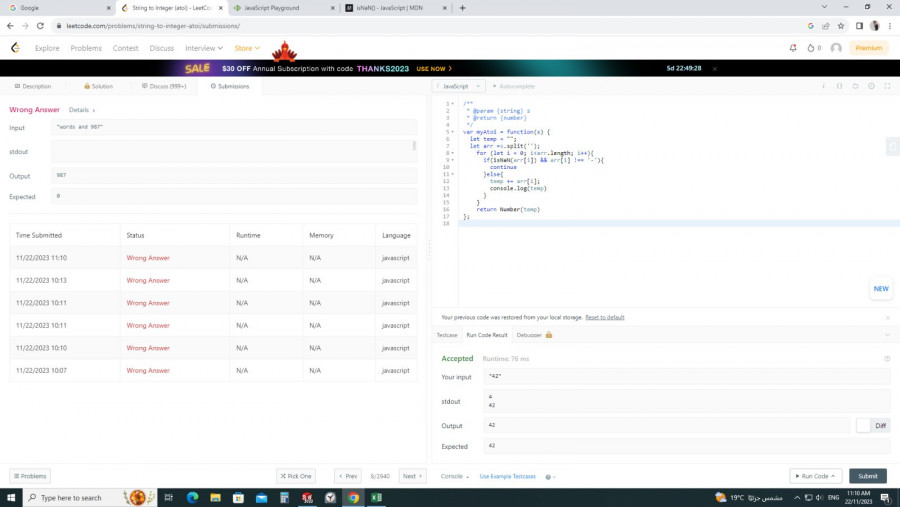
السلام عليكم
اقوم بتجربه هذا الكود عل محررين online ويعمل
اما عل leetcode يظهر هذا الخطأ
var addTwoNumbers = function(l1, l2) { let m = Number(l1.join('')); let m1 = Number(l2.join('')); let m2 = m + m1 m3 = m2.toString() m4 = m3.split('').reverse().map(Number); return m4 }; console.log(addTwoNumbers([9,9,9,9,9,9,9],[9,9,9,9]))
-
 1
1
-
-
لدي استفسار اخر كنت احل مسأله عل leetcode
ولكن السؤال غريب حيث يجب أن اخرج أطول substring متكرره مثلا abcabcbb الخرج abc 3
و bbbbb الخرج b و1اي عنصر واحد متكرر
الاخيره غريبه بعض الشئ wpwwkew حيث وضح ان الخرج wke انا لا اري ان wke متكرره لم أفهم كيف ذلك
-
 1
1
-
-
بتاريخ 2 ساعة قال Mustafa Suleiman:
السبب هو أن الدالة array لا تقوم بإرجاع قيمة، وعندما لا تكون هناك عبارة return في دالة، فإن قيمة العودة الافتراضية هي undefined.
قم بإضافة عبارة return لتعيد القيمة المناسبة من داخل الدالة، وأنت تريد أن تعيد النتيجة myarr:
let array = (l1, l2) => { l11 = Number(l1.join('')); l22 = Number(l2.join('')); ar = l11 + l22; myarr = String(ar).split("").reverse().map((ar) => { return Number(ar); }); return myarr; } console.log(array([5, 6, 4], [2, 4, 3]));
حسنا شكرت استاذي
لدي استفسار اخر كنت احل مسأله عل leetcode
ولكن السؤال غريب حيث يجب أن اخرج أطول substring متكرره مثلا abcabcbb الخرج abc 3
و bbbbb الخرج b و1اي عنصر واحد متكرر
الاخيره غريبه بعض الشئ wpwwkew حيث وضح ان الخرج wke انا لا اري ان wke متكرره لم أفهم كيف ذلك
-
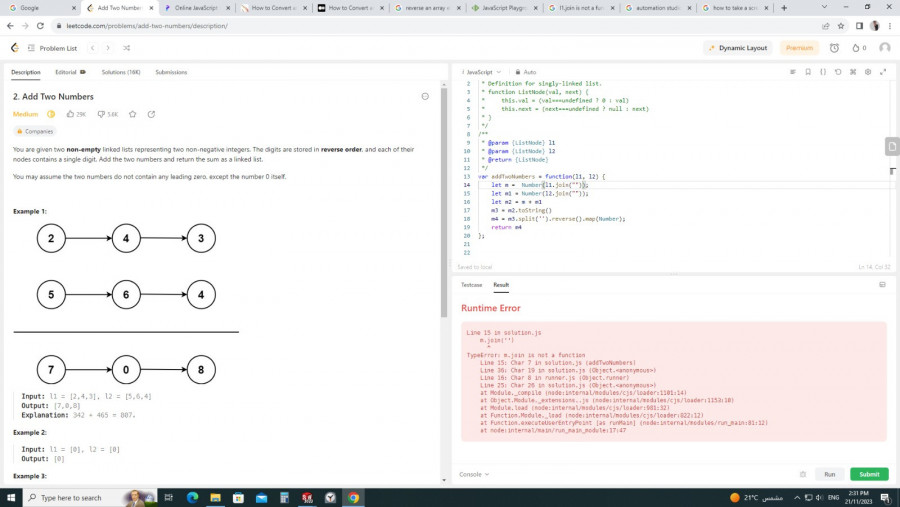
السلام عليكم
لم افهم ما مشكله هذا الكود يعطيني undefined
let array = (l1,l2) => { l11 = Number(l1.join('')); l22 = Number(l2.join('')); ar = l11 + l22; myarr = String(ar).split("").reverse().map((ar) => { return Number(ar) }) } console.log(array([5,6,4],[2,4,3]))
-
 1
1
-
-
السلام عليكم بدات اجرب محرر atom وكنت انزل اضافه ولكنه لا ينزل اي اضافات قمت بالدخول عل atom.io لتنزيلها ولكن لم اجد شيئا وايضا لا استطيع تغيير ال theme
-
 2
2
-
-
بتاريخ 16 ساعة قال Mustafa Suleiman:
بالطبع فذلك مذكور في وصف كل دورة، وهو الآتي:
حينما تحصل على الشهادة سنقدم لك خدمة كتابة السيرة الذاتية مجانًا، ثم سنتابع معك لإعداد حساباتك على مواقع العمل، وحينها إن لم تحصل على عمل يغطي قيمة الدورة التي دفعتها خلال 6 أشهر من حصولك على الشهادة فسنعيد لك ما دفعت، بكل بساطة.
اخذت الشهاده البارحه ولكن لم يتواصل معي احد هل يتواصل معي بعد فتره؟
-
 1
1
-
-
السلام عليكم
قرأت مقاله لشخص عن اكاديميه حسوب انه بعد أخذ الشهاده قام مدرب بالتواصل معه ومساعده وتقديم نصائح له لرفع مشاريعهم عل خمسات ومستقل فهل هذا متوفر الي حد الان؟
-
 1
1
-
-
انهيت الامتحان وتجاوزته وقيل لي أنه سيتم التواصل معي حين صدورها
ولكن تعدي هذا ٥ ايام
-
 2
2
-
-
السلام عليكم
هل هذه الدوره لها علاقه بال back end ؟
-
 1
1
-
-
بتاريخ 2 ساعة قال عمر قره محمد:
هل يمكنك شرح المشكلة بشكل افضل، الا يوجد عنصر achievements في صفحة الثانية التي تنتقل إليها ؟
اها لا يوجد قمت بحل المشكله استاذي
قمت بوضع الكود ف سكربت ف الصفحه الرئيسيه
ولكن هل يوجد حل اخر افضل؟
-
 1
1
-
-
السلام عليكم قمت بكتابه كود javascript للصفحه الرئيسيه معينه حيث انه لدي صفحه رئيسيه وصفحات متفرعه منها
الان ان اظن اني افهم المشكله حيث قمت بعمل counter عندما اقوم بهمل sroll لحد سكشن معين ف الصفحه يعمل العداد ونجح الامر ولكن عند الذهاب لصفحه اخري لا يجد كود الجافا العنصر المحدد اي السكشن الذي يصل اليه عندما اقوم بعمل اسكرول فيعطي ايرور كيف اقوم بحل هذه المشكله انا اعمل ب webpack
let achieve = document.querySelector('#achievements'); let nums = document.querySelectorAll('.num'); let started = false; window.onscroll = function(){ if (window.scrollY >= achieve.offsetTop-200){ if (!started){ nums.forEach((num) => startCount(num)) } started= true; } } // COUNTER FUNCTION function startCount(el){ let goal = el.dataset.goal; let count = setInterval(()=>{ el.textContent++ if(el.textContent == goal){ clearInterval(count) } },9000/goal) }
هذا هة الكود
-
 1
1
-
-
بتاريخ 17 ساعة قال عمر قره محمد:
من النادر جداً ان اواجه المشكلة التي ذكرتها ولذلك قد تكون المشكلة من المتصفح الخاص بك وللتأكد من ذلك جرب استخدام متصفح آخر أو قد تكون من حاسوبك نفسه وللتأكد من ذلك قم بالإشارة إلى الموقع الذي تقصده وسنقوم بالتأكد منه أو قم بتجريبه على جهاز آخر.
قد تكون المشكلة احياناً من وجود عمليات معقدة يتم تنفيذها عند كل عملية scroll يقوم المستخدم بنفيذها بهدف عرض رسوم متحركة معينة أو إظهار عناصر معين أو اخفائها.
انه عل مشروع اعمل عليه حيث أن الأمور تمام ولكن هذا التعليق غريب اظن انه بسبب الصور الكثيره او من جهازي
شكرا استاذ.
-
السلام عليكم
لما عند تصفح صفحات معينه أجد هناك lag ف scroll
او تعليق ما سبب ذلك
-
 2
2
-
-
السلام عليكم
انا الان اعمل عل مشروع مستخدما webapck وعند وضع كود jQuery لم يعمل فقمت بتنزيلها ولكن لم يعمل ايضا
قمت بكتابه الكود بشيفره جافااسكربت ولكن ظهر لي خطا بسبب removeClass
ها هو الكود
$(window).scroll(function () { if ($(this).scrollTop() >= 500) { $("#navBar").addClass("noTransparrent"); } else { $("#navBar").removeClass("noTransparrent"); } });-
 1
1
-
-
-
بتاريخ 41 دقائق مضت قال Mustafa Suleiman:
الرسالة تخبرك أن المستودع مضاف بالفعل وكل ما عليك هو الرفع push.
ومن الأفضل القيام بالتالي:
أولاً حذف المستودع المحلي من خلال حذف مجلد .git المخفي بالأمر التالي في منفذ الأوامر CMD:
rm -rf .gitبعد ذلك إنشاء المستودع من جديد ورفع المشروع من خلال الأوامر التالية:
git init // ثم git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin mainاستاذي عند كتابه اول امر يظهر خطا سواء في terminal او CMD
-
 1
1
-
-
السلام عليكم كنت اقوم برفع المشاريع عل github فكنت ارفع صفحه الهبوط وكل مره اقوم برفعها يحث مشاكل واجدها ترفع لمستودع مشاريع اخري قمت برفعها كما بالصوره وجدت salient محدث وليس له علاقه بالصفحه وجدته حدث تلقائيا لا اعلم السبب.
كل مره اقوم بعمل refresh لا تتغير الصفحه ايضا
وما معني remote ranch already exist الظاهر ف terminal.
2-لاحظت انه عندما اقوم بحذف المستودع اجد ان يقوم بعمل push لمستودع محذوف لم افهم شئ اليس من المفترض اني حددت له مسار لماذا يخالفه مثلا ف الصوره الاخيره المستودع هو SALIENT والمحذوف كان salient علي الرغم من حذفه قام بالارسال اليه
-
 1
1
-
-
السلام عليكم
انا لا الاحظ ان هناك فرق بين pseudo class :
و pseudo element:: ف css حيث أنهما يغيران التنسيقات عبر اصناف زائفه
وعند البحث وجدت ان هذه التفرقه وجدت بدايه من css3 اذا ما هي الفائده او ما هو الفرق الجوهري.
-
 2
2
-
-
ما هما agile and scrum technology
اجدهما متطلبات ف الوظائف الخاصه ب frontend كثيرا
-
 2
2
-
-
-
السلام عليكم
اذا ارسل لي شخص موقع عل هيئه Adobe xd file
كيف اقوم باستخراج الصور والخطوط منه إلا يوجد طريقه ام يجب عليه هو إرسالها؟
كيف اقوم بفتح الفايل مع العلم اني قمت بفتحه عل figma ولكن لم أستطع اخد صور او اي شئ
-
 1
1
-
-
السلام عليكم
الان اريد تحديد موقع شخص بدون علمه من هاتفه هل هناك طريقه ب javascript
-
 1
1
-
-
بتاريخ On ١٩/٨/٢٠٢٣ at 19:17 قال Mustafa Suleiman:
ستحتاج إلى استخدام ميزة HTML5 Geolocation والتي تسمح لك بطلب موقع المستخدم الحالي من متصفح الويب الخاص به، وبمجرد الحصول على الموقع، يمكنك استخدامه للقيام بأشياء مثل عرض الخريطة في الموقع الحالي للمستخدم أو إرسال إشعار للمستخدم بأن موقعه معروف.
وإليك مثال للكود:
<!DOCTYPE html> <html> <head> <title>Geolocation Example</title> </head> <body> <script> // This code will get the user's current location function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition, showError); } else { alert("Your browser does not support geolocation."); } } // This function will be called when the user's location is retrieved function showPosition(position) { const lat = position.coords.latitude; const lng = position.coords.longitude; // You can do something with the user's location here, // such as display it on a map or send an alert alert("Your location is: " + lat + ", " + lng); } // This function will be called if an error occurs while getting the user's location function showError(error) { switch (error.code) { case 1: alert("The user did not grant permission to get their location."); break; case 2: alert("The user's browser does not support geolocation."); break; case 3: alert("The user's browser is unable to get the user's location."); break; } } </script> <input type="button" value="Get Location" onclick="getLocation();"> </body> </html>
عند النقر فوق الزر "الحصول على الموقع"، سيطلب الكود موقع المستخدم الحالي. إذا منح المستخدم الإذن، فسيستخدم الكود الموقع لعرضه على الخريطة أو إرسال إشعار للمستخدم بأن موقعه معروف.
وإذا لم يمنح المستخدم الإذن، فسيعرض الكود رسالة تشير إلى أن المستخدم لم يمنح الإذن.
,هناك طريقة أخرى لتحديد موقع شخص ما باستخدام جافاسكربت تتضمن استخدام خاصية navigator.geolocation.watchPosition() والتي تسمح لك بمراقبة موقع المستخدم الحالي وتلقي الإشعارات عندما يتغير الموقع.
وإليك مثال للكود:
<!DOCTYPE html> <html> <head> <title>Geolocation Example</title> </head> <body> <script> // This code will watch the user's location and notify you when it changes function watchPosition() { navigator.geolocation.watchPosition(showPosition, showError); } // This function will be called when the user's location changes function showPosition(position) { const lat = position.coords.latitude; const lng = position.coords.longitude; // You can do something with the user's location here, // such as display it on a map or send an alert alert("Your location is: " + lat + ", " + lng); } // This function will be called if an error occurs while getting the user's location function showError(error) { switch (error.code) { case 1: alert("The user did not grant permission to get their location."); break; case 2: alert("The user's browser does not support geolocation."); break; case 3: alert("The user's browser is unable to get the user's location."); break; } } </script> <input type="button" value="Get Location" onclick="watchPosition();"> </body> </html>
وwatchPosition() تعمل على مراقبة تغييرات الموقع الجغرافي للمستخدم وتقديم تحديثات مستمرة بشأن الموقع الجديد، وتعمل الواجهة على مراقبة الموقع عبر جهاز GPS أو شبكات Wi-Fi أو تقنيات الهاتف المحمول.
وهي مفيدة في التالي:
- تتبع حركة المستخدم وتحديث التطبيق بناءً على موقعه الحالي.
- تخصيص تجربة المستخدم عندما يتحرك بين مواقع مختلفة، مثل تقديم محتوى متعلق بالموقع أو توجيهات للتنقل.
- تحديد موقع جهاز مفقود أو مسروق.
- يمكن استخدامها في تطبيقات لتتبع النشاطات البدنية مثل الجري أو ركوب الدراجات.
- يمكنك تحسين دقة الموقع بمرور الوقت حيث يمكن للتطبيق التفاعل مع تحسينات أفضل لتحديد الموقع عندما تصبح متاحة.
استاذي الان اريد تحديد موقع شخص عن طريق هاتفه بدون علمه هل هناك طريقه؟
لان هذه الطريقه لا تؤدي غرضي





.thumb.png.40b6008b821cb8e89217d513196f5753.png)
.thumb.png.8d3c9897bb608de3dd9c30b426e056f0.png)
.thumb.png.300de02273244ac07446aac17a04c6bf.png)
.thumb.png.ec67239a73293473087d0504b90982d4.png)
.thumb.png.c867cfe76b34ab2672f747468aeb726c.png)
.thumb.png.32253d3b4fe3260bbae3017ff85b6369.png)
.thumb.png.785bc227661eb7b0d197ed934cdaab8d.png)
.thumb.png.5722134615fedb495e8f9252564b25ef.png)
كيفية تحويل سلسلة ثنائية طويلة في JavaScript؟
في جافا سكريبت
نشر
السلام عليكم
لاحظت ان جافا اسكربت تتعامل مع طول معين للارقام ال binary حيث قمت بادخل 0000011110000111111110000
وخرج رقم غريب
كيف اقوم بحل هذه المشكله حيث اني اريد ان تقوم بالعلاقه المعروفه لتحويله ل decimal