-
المساهمات
443 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Ebrahim11
-
-
كنت اريد عندما يذهب المؤشر عل الصوره في section.team تظهر الكلام والجمل حيث اعطيته الكلاس شفافيه بصفر
وعند الذهاب للصوره يظهر الكلام عل الصور فقمت بكتابه
<section class="team" id="team"> <div class="team-text text-center"> <h5>OUR AWESOME TEAM</h5> <p>Seamlessly restore client-focused potentialities rather than functional strategic theme areas. Credibly e-enable value-added portals with clicks-and-mortar initiatives.</p> </div> <div class="container"> <div class="row"> <div class="col-md-4"> <img src="images/team/m1.jpg" alt=""> <div class="overlay text-center"> <div class="img-text"> <h5>MARTIN CAMBRIGE</h5> <h4>Head Support</h4> <p>We’ll etch your brand onto tangible objects: business cards, ads, stickers, brochures, you name it. You won’t see business cards, ads, stickers, brochures anything until we’re done drooling at the result.</p> </div>
ولكن لم يعمل فما السبب
اقتباسقمت بارفاق الصور المراده والملفات
section.team img:hover .overlay { opacity: 1; }-
 1
1
-
-
بتاريخ 29 دقائق مضت قال محمد أبو عواد:
دائما بعد استخدام خاصية float نحتاج لاستخدام الخاصية clear لكي لا تؤثر خاصية التعويم -float- على العناصر التالية , أما بالنسبة لخاصية transform فمن الممكن أن يتم ازاحة العناصر بشكل كبير فيتم تداخلها مع عناصر أخرى , هكذا ممكن أن تؤثر هذه الخاصيات على عرض العناصر
شكرا" استاذي
-
بتاريخ 24 دقائق مضت قال محمد أبو عواد:
المشكلة في القسم serv الذي يسبق القسم team3 , والمشكلة بالتحديد العنصر الذي لديه الصنف banner-img , لقد قمت باعطائه التنسيقات التالية
section.team .serv .banner-img { float: right; ^^^^^^^^^^^^^^ width: 530px; height: 500px; transform: translateY(-320px); }بعد استخدام خاصية float يجب استخدام الخاصية clear للعنصر الأب أي العنصر overlay2 , هناك طريقة ابسط لفعل ذلك ولا داعي لاستخدام الخاصية float أو الخاصية transform, يمكنك أولا حذف الخاصيتين float و transform من العنصر banner-img واعطاءه هامش خارجي من جهة الشمال من خلال الخاصية margin كالتالي
section.team .serv .banner-img { width: 530px; height: 500px; margin-left: auto; }ويمكننا اعطاء الصنف overlay2 الخاصية display وقيمتها flex وبشكل تلقائي سوف تعرض العناصر بشكل افقي
section.team .overlay2 { background-color: rgba(40, 42, 42, .92); padding-left: 11.5%; padding-right: 14.5%; height: 430px; display: flex; }سوف تعرض العناصر بشكل أجمل بهذا الشكل ,وأيضا سوف تظهر الصورة الخاصة بالجوال بشكل كبير لأنك حددت عرض 99% لجميع الصور بداخل القسم team , لاحظ
section.team img { width: 99%; }يمكنك تحديد الصورة بشكل محدد لكي لا تطبق على جميع الصور
شكرا" استاذي كنت اعطي ال banner-img ---transform لانها هكذا في الشكل الاصلي ولكن قمت بها مثلما قلت
نجح الامر ولكن لم استوعب كيف اضع clear ولماذا هل عند استعمال transform بشكل عشوائي يؤثر عل الصفحه او السكاشن الاخري؟
-
-
 1
1
-
-
بتاريخ 2 ساعات قال أسامة زيادة:
يمكنك إضافة هذا cdn الخاص بأيقونات font awosome في head
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
وبعدها أخبرني هل سوف تعمل الأيقونات
استاذي هذا اللنك كنت واضعه ولا تعمل وع ذلك يوجد انواع في الإصدار الجديد grand و Light و solid لم أفهم لما لا يعمل ايقونات Light مثلا"
-
 1
1
-
-
بتاريخ 38 دقائق مضت قال أسامة زيادة:
لإظهار التنسيقات مثل النموذج نعمل كتالي :-
أولا نصلح تقسم div الثلاثة الموجودة داخل section المعطى كلاس services ، نقوم بإعطاء الكلاس col-md-4 لجميع div بدلا من col-md-6، col-md-4 ، col-md-4
<div class="col-md-4"> </div>
ثم نصلح الصورة ونقوم بإعطائها width="100%" بهذا الشكل
<div class="col-md-4"> <div class="women"> <img src="images/temp/woman.jpg" width="100%"> </div> </div>
ثم قمت بإعطاء كلاس services-text الى div التي تحتوي على العنوان والنبذة بهذا الشكل
<div class="services-text flex-grow-1 ms-3"> <h5 class="mt-0 text-left"> EASY CUSTOMIZATION </h5> <p class="mb-2 text-left"> Seamlessly restore client-focused potentialities rather than functional strategic theme areas. </p> </div>
وفي css قمت بإعطائه التنسيق التالي
.services-text{ margin-left: 30px; }أما بخصوص الأيقونات لإظهارها باللون الأحمر قمت بإعطائها الكلاس services-icon لأستطيع الوصول لها بشكل صحيح
<i class="fa-solid fa-screwdriver-wrench fa-2x services-icon" aria-hidden="true"></i>
ثم في css قمت بإعطائه التنسيق التالي
.services-icon {color: red;}وهكذا تصبح التنسيقات مثل التي بالصورة
استاذي كيف يمكنني استخدام اي ايقونه في اخر اصدار لfont awosome لان معظم الايقونات لا تعمل معي
-
 1
1
-
-
السلام عليكم
لم استطتيع ضبط ال columns واريد اظهارها كالصوره الاصليه جربت ان اقوم بالتنسيقات ولم تجدي
قمت بارفاق صوره الاصل والتي اقوم بها ولم افهم لم تمتد الصوره للعمود المجاور اليس المجموع 12 فقط 3+3+6
كيغ اظهر العمدان كالصوره ؟
-
 1
1
-
-
اقتباسبتاريخ 35 دقائق مضت قال شرف الدين2:
- المشكلة أنك تستخدم الإصدار الخامس من بوتستراب والذي لا يدعم media التي توقف دعمها من بعد الإصدار الرابع
- لقد بحثت في ملف الhtml الخاص بك ومن الواضح أنك نسيت إعطاء العناصر الصنف noTransperrent حيث قمت بتعريف تنسيقات الصنف في ملف الcss ولكن نسيت أن تعطيه للعناصر
- هذا يحدث لأن النسبة بين أبعاد الصورة تتغير, حيث على سبيل المثال إن كان عرض الصورة 200 بيكسل وإرتفاعها 100 بيكسل, إن أردت تغيير الإرتفاع إلى 50 يجب أيضًا بالمثل تغيير العرض إلى 100, لذا الحل أن تقوم بتحديد إرتفاع الصورة ومن ثم وضع خاصية العرض بشكل تلقائي width:auto حتى لا يتم إفساد أبعاد الصورة
حسنا" استاذ ولكن لم افهم كيف لم اعطي notransparrent للعناصر فلقد حدته في ملف js اي يظهر عند النزول لاكثر من 200
وايضا" في بوتستراب 5 كيف يمكنني التعويض عن عدم وجود media لانه اذا ضمنت اصدراين ستظهر مشكله في heading
-
 1
1
-
1-السلام عليكم لا اعرف لما لا تاتي الايقونات بجانب الكلام وتظل فوقها مع وجود media
2- الخاصيه noTransparrent لاتعمل ولا اعرف السبب
3- ايضا" تحدث مشاكل اذا اردت التحكم في ارتفاع الفتاه بالصوره مالسبب اما widthفهذا سهل
-
 1
1
-
-
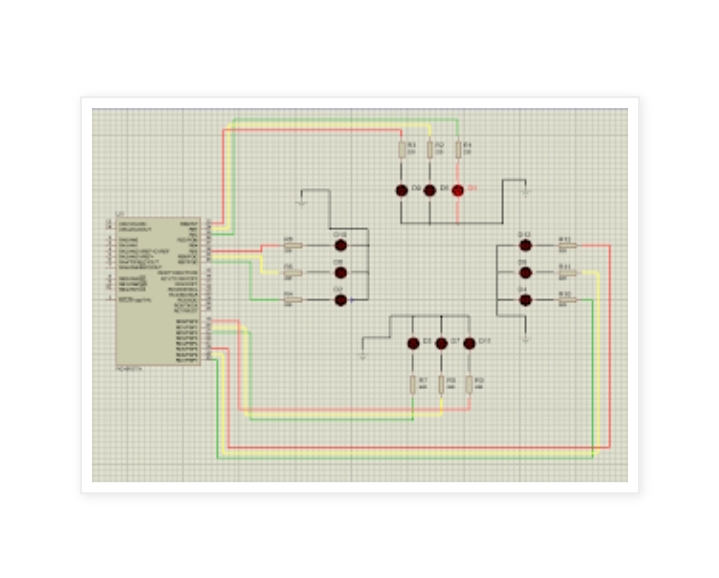
لدي مشكله هنا عند التجربه عل هذا المشروع وهي اشاره مرور لتقاطع 4 streets ولكن لا تعمل ما السبب
#define RED1 PORTB.B0 #define ORANGE1 PORTB.B1 #define GREEN1 PORTB.B2 #define RED2 PORTB.B5 #define ORANGE2 PORTB.B6 #define GREEN2 PORTB.B7 #define REDTIME 1000 #define ORANGETIME 500 //Using #define preprocessor macros will make your //code easier to read, write, update and debug /* Pin Map 0 RED 1 ORANGE 2 GREEN 3 X 4 X 5 RED 6 ORANGE 7 GREEN */ Void main() { TRISB=0;//Set PORTB to Output While(1){ RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=0; GREEN2=1; Delay_ms(REDTIME); RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=1; GREEN2=0; Delay_ms(ORANGETIME); RED1=0; ORANGE1=1; GREEN1=0; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(ORANGETIME); RED1=0; ORANGE1=0; GREEN1=1; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(REDTIME); RED1=0; ORANGE1=1; GREEN1=0; RED2=1; ORANGE2=0; GREEN2=0; Delay_ms(ORANGETIME); RED1=1; ORANGE1=0; GREEN1=0; RED2=0; ORANGE2=1; GREEN2=0; Delay_ms(ORANGETIME); } } -
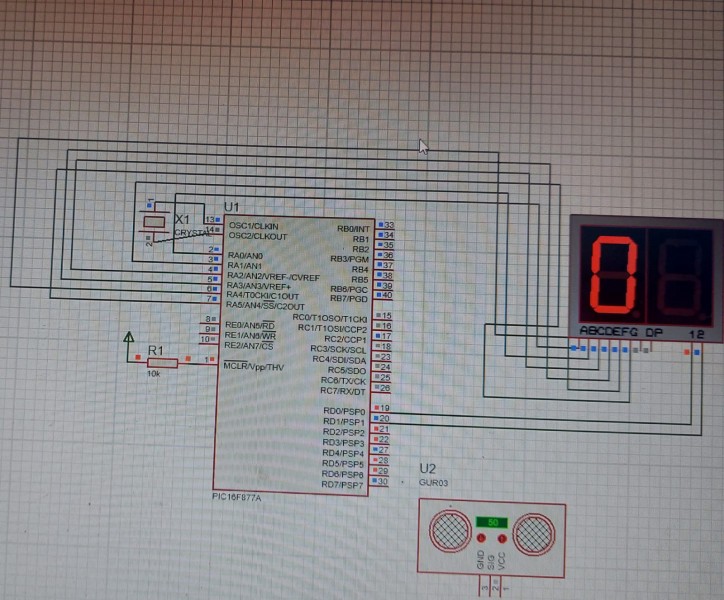
الان اعمل عل مشروع لقياس مسافات باستخدام سينسور ultrsonic ولكن دائما" ما يعطي قراءه صفر مع العلم قمنا بعمل محاكاه وقد عمل ولكن عند تجربته لم يعمل
وهذا الكود
void display_digit(int n); void display_number (int a); char calc_dist(void); int main(void){ // Create Distance Variable (char: 0->255) unsigned char dist = 0; TRISD = 0x00; TRISA = 0x00; // Set PORTB To Be Output Port (All The 8 Pins) TRISB = 0x00; // Set PORTB To Be LOW For initial State PORTB = 0x00; // Set RC2 To Be Output Pin ( Trigger ) TRISC &= ~(1<<2); PORTC &= ~(1<<2); // Set RC3 To Be Input Pin ( Echo ) TRISC |= (1<<3); //--[ Configure Timer Module To Operate in Timer Mode ]-- // Clear The Pre-Scaler Select Bits T1CON &= ~(1<<4); T1CON &= ~(1<<5); // Choose The Local Clock As Clock Source T1CON &=~(1<<1); // Write The System's Main Routine ! while(1) { dist = calc_dist()/5; display_number(dist); if(dist==1) {PORTB = 0x01; delay_ms(100);} if(dist==2) {PORTB = 0x03; delay_ms(100);} if(dist==3) {PORTB = 0x07; delay_ms(100);} if(dist==4) {PORTB = 0x0F; delay_ms(100);} else {PORTB = 0x00; delay_ms(100);} } return 0; } void display_digit(int n ) { switch (n){ case 0 : PORTA = 0b0111111; break; case 1 : PORTA = 0b0000110; break; case 2 : PORTA = 0b1011011; break; case 3 : PORTA = 0b1001111; break; case 4 : PORTA = 0b1100110; break; case 5 : PORTA = 0b1101101; break; case 6 : PORTA = 0b1111101; break; case 7 : PORTA = 0b1000111; break; case 8 : PORTA = 0b1111111; break; case 9 : PORTA = 0b1101111; break; default : PORTA = 0b1111001; break ; } } void display_number (int a) { int L; int i = 0; while(a>0){ L = a % 10; display_digit(L); PORTD &= (1<<i); i = i + 1; } } char calc_dist(void) { unsigned char distance=0; // For Precision Critical Situations, You'll have to make it a ((Floating-Point)) variable TMR1L=0; TMR1H=0; PORTC |= (1<<2); delay_us(10); PORTC &= ~(1<<2); T1CON |= (1<<0); while(!(PORTC && (1<<3))); T1CON &= ~(1<<0); distance = ((TMR1L |(TMR1H<<8))/58.82); // Note: fractions will be discarded. But it's OK in our basic tutorial if(distance>=2 && distance <150) return distance; else return 0; } -
السلام عليكم عند محاولتي لجعل الصفحه responsive حدثت معي مشكلتين
1- عند الضغط عل الزر تظهر العناصر وتختفي فجاه وتظهر في الجانب الاخر من الشاشه وليس تحت الزر لم استطع حل المشكله
2- طبقه ال overlay اريدها كما بالصوره المرفقه اظنها تراكب لشكلين ولكن لم تنجح معي حيث انها متصله من اليمين لليسار مع اختلاف ارتفاع الطبقه
-
 2
2
-
-
كنت اريد ان اعرف ايهما افضل للدراسه علوم الحاسب ام قسم iT
-
 1
1
-
-
-
-
بتاريخ 19 ساعات قال أسامة زيادة:
سبب ظهور الصورتين أنك تقوم بوضع الصورة خلفية لوسم <body>
body { background-image: url(../images/diagoona-bg-1.jpg); direction: ltr; }لذلك يجب حذف الصورة في الخلفية والبقاء على صور slideshow . وجعلها مناسبة لحجم الصفحة.
2- لم تقم بتضمين مكتبة validate.js بداخل ملف index.html لذلك يجب عليك إضافة السطر التالي
<script src="assest/jquery.validate/jquery.validate.min.js"></script>
ليتم تضمين المكتبة بشكل سليم, بخصوص كود الجافاسكريبت الخاطئ لاحظ انه تقوم باستخدام دالة onClick وهذا خاطئ يجب أن تكون الدالة click فيرجى تعديل الكود التالي
$('.nav-link').onClick(function () { $(".navbar-nav").removeClass("active"); $("this").addClass("active"); }); });ليصبح
$('.nav-link').click(function () { $(".nav-link").removeClass("active"); $(this).addClass("active"); }); });ايضا يجب حذف علامات التنصيص الموجودة حول كلمة this, كما في الكود السابق.
استاذي بالنسبه لاستدعاء المكتبه فقد قمت باستدعائها بالفعل ولكن في contacts لاني احتاجها هناك فقط ولم تعمل
2-قد قمت بتجربه ما قلته بالفعل ولكن عند ازاله الخلفيه لن يظهر شي ولا استطيع موائمه الخلفيه لحجم الشاشه
وشيفره الجافا قمت بلصقها ولم تعمل ايضا" لانه عند النظر للصوره لن تجد اي عنصر للnav مفعل بلون كما اعطيته
قمت بارفاق صوره.
-
السلام عليكم عندي تدربي عل هذا الموقع حدثت معي بعض المشاكل
1- عند النزول في الصفحات اجد وجود خلفيتين كما في الصوره ولم استطع حلها وهذا يحدث عند الضغط عل احد الازرار
2- مكتبه validate لم تعمل معي رساله الخطا اي انها لم تعمل وايضا" الشيفره الاخيره في js لكي اضف صنف التنسيقات active لعنصر في اخر nav عند الضغط عليه لم تعمل .
-
 1
1
-
-
بتاريخ 14 ساعات قال سامح أشرف:
يتم إستعمال الصنف show لعرض الشرائح، يمكنك أن تقوم بفتح أدوات مطوري المواقع Dev Tools ومراقبة الشرايح في قائمة Elements أثناء تغير الشرائح وستجد أنه يتم إضافة هذا الصنف إلى الشريحة التي يتم تعرضها حاليًا، لذلك قمت بتغير الصنف show في حاوية الأزرار إلى dots بدلًا من show
سبب حوث هذه المشكلة هو الضغط على أزرار التنقل أكثر من مرة مما يؤدي إلى تشغيل أكثر من مؤقت في نفس الوقت، لحل هذه المشكلة يجب أن نقوم بعمل متغير timer خارج الدالة currentSlide ونقوم بحذف هذا المؤقت وعمل آخر جديد، كالتالي:
var timer; // الدالة الخاصة برموز الاتجاهات function currentSlide(n) { showSlides(slideIndex = n); // حذف المؤقت القديم إن وجد if (timer) { clearInterval(timer); } // يتم تعديل قيمة المتغير timer بمؤقت جديد timer = setInterval(function () { showSlides(slideIndex); console.log(slideIndex); slideIndex++; }, 5000); }
كما يمكنك أنك تقوم بجعل المؤقت خارج الدالة currentSlide بدون مشكلة لكي يعمل بشكل إفتراضي، كالتالي:
var timer = setInterval(function () { showSlides(slideIndex); console.log(slideIndex); slideIndex++; }, 5000); // الدالة الخاصة برموز الاتجاهات function currentSlide(n) { showSlides(slideIndex = n); }
هذا الكود يعمل بشكل سليم ويقوم بتغير الخلفية كل ثلاث ثواني، لكن عليك فصل جملة var i = 0 عن المؤقتت نفسه من خلال وضع فاصلة منقوطة ; بعد تعريف المتغير، كالتالي:
$(function () { var images = [ 'images/diagoona-bg-1.jpg', 'images/diagoona-bg-2.jpg', 'images/diagoona-bg-3.jpg']; var imageHead = document.getElementById('image-head'); var i = 0; setInterval(function () { imageHead.style.backgroundImage = 'url(' + images[i] + ')'; i = i + 1; if (i == images.length) { i = 0 } }, 3000); })
اسف استاذي لكثره الاسئله ولكن اعلم انه صحيح اقصد عندما اضعه يبطل شيفره التنقل
اشعر انه لا يمكن عمل timer مع ازرار التنقل فواحد منهما يعمل بشكل سليم والاخر لا
هذا هو الملف وما فائده /* في ملف index فانها تظهر خطأ ولكني وجدت انه عند ازالتها العناصر تتحرك لليمين
<div style="/*text-align:center*/" class="dots">
-
بتاريخ منذ ساعة مضت قال سامح أشرف:
لاحظ أنك أستخدمت ملف js.js مرتين، مرة في عنصر head ومرة في نهاية عنصر body، أرجو منك أن تحذف النسخة الأولى الموجودة في عنصر head حتى لا تحدث مشاكل لاحقًا
وحدة القياس vh وvw مختلفتان، حيث أن كل منهما يعني نسبة مختلفة، الأولى (vh) إختصارًا لـ viewport height أي طول نافذة (طول الجزء الظاهر منها viewport)، بينما vw إختصار لـ viewport width وتعني عرض النافذة (عرض الجزء الظاهر منها viewport).
على العموم يمكنك أن تقوم بجعل حجم الصورة كبير (يملئ عرض الشاشة) من خلال تعديل خصائص top و left في الصنف show:
.show { position: absolute; left: 0; top: 0; z-index: -1; // لجعل الصورة تظهر خلف النصوص، يمكنك حذفه إن أردت ولكن سوف تغطي الصورة على النصوص }
أيضًا يجب حذف الخاصية position: relative من حاوية عارض الشرائح (الصنف slideshow-container)، لأنه يجعل حجم الصور أصغر.
الأمر الأخير، ستلاحظ أن أزرار التنقل لا تعمل، لأن الصنف show يتم تطبيقه على هذه الأزرار (يحتوي على الخاصية z-index بقيمة -1)، بمجرد إزالة هذا الصنف من الأزرار سوف تعمل بشكل بدون مشكلة، وإن أردت تغير مكان هذه الأزرار فيمكنك أن تقوم بذلك من خلال الخاصية margin، كالتالي على سبيل المثال:
.dots { /* يجب أن تضيف هذا الصنف إلى عنصر div الحاوي للأزرار*/ margin-top: -75px; /* رفع الأزرار إلى الأعلى قليلًا*/ }
لا يوجد مؤقت موجود في كود جافاسريبت، هل متأكد من أنك قمت بحفظ الملف بعد كتابة الكود؟ على العموم لكي تقوم بعمل مؤقت timer في جافاسكريبت يمكنك أن تستعمل دالة setInterval ، كالتالي:
var timer = setInterval(function() { showSlides(slideIndex); slideIndex++; // تغير رقم الصورة الحالية }, 5000); // تغير الصورة كل 5 ثواني
سيقوم الكود السابق بتغير الصورة كل خمس ثواني. يمكنك أن تقوم بإضافة هذا المؤقت إلى الدالة currentSlide ليبدأ العمل عند الضغط على أحد الأزرار فقط.
يتم عرض أول صورة لأن الدالة showSlides يتم تنفيذها بمجرد تحميل ملف js لذلك يجب أن تقوم بحذف السطر رقم 3 في ملف js.js، وبالتالي لن تعمل أي من الدوال إلا إن قمنا بالضغط على أحد أزرار التنقل.
قمت بإرفاق المشروع بالتعديل لكي يمكنك أن تلقي نظرة على كل التعديلات ، لكن يجب أن تقوم بتطبيق الخطوات بنفسك مرة أخرى لكي تحصل على أقصى إستفادة.
على العموم يمكنك أن تقوم بجعل حجم الصورة كبير (يملئ عرض الشاشة) من خلال تعديل خصائص top و left في الصنف show:
.show { position: absolute; left: 0; top: 0; z-index: -1; // لجعل الصورة تظهر خلف النصوص، يمكنك حذفه إن أردت ولكن سوف تغطي الصورة على النصوص }
لم افهم هذا الجزء ما علاقه هذا الصنف بحجم الصوره لانه خاص بالازرار
ولكن نجح الامر فعلا"
سؤال اخير استاذي للما يحب عل الtimer العمل حين انتقل بالازرار كنت كتبته منفردا" لكي يعمل بمفرده حتي عند فتح الصفحه وعدم الضغط عل الزر للتنقل وايضا" لاحظت ان الثواني تختلف كل تنقل وتكون اسرع
هذا ما كنت اسال عنه
$(function () { var images = [ 'images/diagoona-bg-1.jpg', 'images/diagoona-bg-2.jpg', 'images/diagoona-bg-3.jpg', ] var imageHead = document.getElementById('image-head') var i = 0 setInterval(function () { imageHead.style.backgroundImage = 'url(' + images[i] + ')' i = i + 1 if (i == images.length) { i = 0 } }, 3000) })
-
 1
1
-
-
بتاريخ 21 ساعات قال سامح أشرف:
لاحظ في الـ Console يظهر لك يخبربك أن undefined لا يحتوي على الخاصية style، بمعنى آخر لم يتم إيجاد العناصر .mySlides ويتم إعتبار المتغير slides يساوي undefined وهذا الأمر يسبب في تعطل الكود كما هو واضح. سبب هذه المشكلة هو أن كود JavaScript يتم تنفيذه قبل تحميل الصفحة حيث قمت بوضع ملف js.js في عنصر head بينما ينصح دائمًا أن تقوم بإضافته قبل نهاية العنصر body، وبالتالي يتم تنفيذ كود JavaScript عندما يتم تحميل الصفحة بالكامل (بالطبع توجد أستثناءات لهذه القاعدة).
<!-- نقوم بوضع السكريبت قبل نهاية جسم الصفحة --> <script src="js/js.js"></script> </body> </html>
الأمر الثاني هو في خصائص CSS نفسها، لاحظ أنك عندما تضغط على أزرار التنقل لن سوف تظهر الصور لبرهة ثم تختفي ثانية، وإذا قمت بفحص الصورة، ستجد أنه تتم إضافة الخاصية display: block بشكل صحيح (من خلال كود الجافاسكريبت)، لكن ستجد أيضًا أنه يتم تطبيق الخاصية opacity: 0 مما يؤدي إلى إختفاء الصورة (المحدد .fade:not(.show)) (أحد خصائص Bootstrap)، ولحل هذه المشكلة يجب أن يتم إضافة الصنف show للصورة التي يجب إظهاراها، لذلك سوف نقوم بتعديل كود JavaScript لكي يتم إضافة الصنف show كالتالي:
function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) { slideIndex = 1 } if (n < 1) { slideIndex = slides.length } for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; // إخفاء كامل الشرائح // حذف الصنف show من كل الصور slides[i].classList.remove('show'); } slides[slideIndex - 1].style.display = "block"; // تعديل تنسيق الشريحة المفعلة slides[slideIndex - 1].classList.add('show'); // إضافة الصنف show إلى الصورة التي يجب إظهارها فقط }
بعد عمل هذه التعديل وحفظ الملفات، وإعادة تحديث الصفحة ستجد أن الصور يتم التنقل بينها بشكل سليم.
شكرا" استاذ نجح امر التنقل ولكن لا تظهر بكامل الصفحه قمت بعمل 100vh لكلا" من width and height ولكن لم ينجح
2-قمت باضافه timer في js ولا يعمل مالسبب
3- ايضا" مع اننا قمنا باخفاء كامل الشراذح الا انها تظهر عندما احدث الصفحه وقمت بارفاق صوره
-
 1
1
-
-
السلام عليكم
1-اريد جعل الازرار في الاسفل عند الضغط عل كل واحد ينقل صوره معينه ولكن دائما" تحدث معي مشكله وتظهر اسفل الصفحه وغير ذلك
2-ال timer ينقل الصور بشكل غير مناسب وينقلها بسرعه مع اني قمت بعمل انيميشن للانتقال
فاريد جعل ال timer يعمل والازرار بشكل مناسب
.
-
 1
1
-
-
بتاريخ On 8/17/2021 at 02:01 قال Wael Aljamal:
عليك في هذه الحالة استخدام المؤثرات إما في css transform أو عن طريق جيكويري نفسها
لاحظ الرقم 3000 اي 3 ثواني، يمكنك زيادتها.
جيكويري:
استاذ اليس من المفترض ان تقوم هذه الشيفره بدور اظهار كل خلفيه بشكل مناسب؟
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {
opacity: .4
}
to {
opacity: .8;
}
to {
opacity: 1
}
}
@keyframes fade {
from {
opacity: .4
}
to {
opacity: .8;
}
to {
opacity: 1
}
}
-
بتاريخ On 8/9/2021 at 22:13 قال Adnane Kadri:
لتوسيط الصورة يمكنك تعديل محاذاة العنصر الحاوي لعنصر الصورة ليحمل قيمة المحاذاة إلى الوسط :
.img-container{ text-align: center; }
و لعمل عرض شرائح سنحتاج إنشاء حاوي لعناصر الشرائح و أزرار جانبية لكل من التالي و السابق و بعض عناصر التصفح تكون على شكل نقط و دوائر , ستكون بنية الـ html على نحو مشابه :
<!-- حاوي عرض الشرائح --> <div class="slideshow-container"> <!-- الشرائح --> <div class="mySlides fade"> <img src="img1.jpg" style="width:100%"> </div> <div class="mySlides fade"> <img src="img2.jpg" style="width:100%"> </div> <div class="mySlides fade"> <img src="img3.jpg" style="width:100%"> </div> <!-- أزرار التالي و السسابق --> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <!-- دوائر التصفح --> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div>
سنحتاج لإضافة بعض الـتنسيقات :
/* حاوي عرض الشرائح */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* نححتاج إخفاء الصور في الحالة الافتراضية */ .mySlides { display: none; } /* أزرار التالي و السابق */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; } /* تحديد زر التالي ليظهر بيمين الصفحة */ .next { right: 0; border-radius: 3px 0 0 3px; } /* المؤشرات */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } /* انيميشن */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} }
الان لن يظهر أي شيء لأن كل الشرائح مخفية افتراضا , و لعمل التفاعلية سنحتاج تطبيق المنطق التالي وفق الجافاسكربت :
- عند الضغط عن زر التالي سنقوم بتحديد الشريحة الما بعد الشريحة الحالية و إظهارها .
- عند الضغط عن زر السابق سنقوم بتحديد الشريحة الما قبل الشريحة الحالية و إظهارها .
و سنستعمل فيهما دالة plusSlide لنقوم بتمرير رقم 1 معبرا عن التالي , و 1- معبرا عن السابق .
- عند الضغط عن دائرة سنقوم بتحديد الشريحة المرافقة لها و إظهارها .
و سنستعمل في هذا دالة currentSlide لنقوم بتمرير الرقم الترتيبي للشريحة المراد تفعيلها .
و لإظهار الشريحة لن نحتاج إلا لـ :
- تحديد الرقم الترتيبي للشريحة المراد تفعيلها .
- إخفاء كامل الشرائح عن طريق إعطاءهم القيمة none في الخاصية display .
- إظهار الشريحة المفعلة عن طريق إعطاءها القيمة block في الخاصية display .
فيكون كود الجافاسكربت كالتالي :
var slideIndex = 1; // الشريحة الحالية showSlides(slideIndex); // إستدعاء الدالة المسؤولة عن عرض الشرائح // الدالة الخاصة بأزرار التالي و السابق function plusSlides(n) { showSlides(slideIndex += n); } // الدالة الخاصة برموز الاتجاهات function currentSlide(n) { showSlides(slideIndex = n); } // الدالة المسؤولة عن عرض الشرائح function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); // تحديد كامل الشرائح var dots = document.getElementsByClassName("dot"); // تحديد كامل الدوائر if (n > slides.length) {slideIndex = 1} // تحديد الشريحة الاولى كمفعلة if (n < 1) {slideIndex = slides.length} // تحديد الشريحة الأخيرة كمفعلة for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; // إخفاء كامل الشرائح } slides[slideIndex-1].style.display = "block"; // تعديل تنسيق الشريحة المفعلة }
و بالطبع فإن هذا هو المنطق البسيط للعملية , يمكنك تخصيص بنية الـ html و تنسيقها و تفاعليتها بكل حرية .
استاذ لم تغمل كما اردت تظهر اسفل الصوره الاصليه بشكل سئ
هذا هو الملف
وايضا" هل يمكنك شرح حالات if في الشيفره لم افهم ما فائده lenght اظن انها تقيس طول نص هل لها فائده اخري؟
-
بتاريخ On 8/14/2021 at 15:49 قال Wael Aljamal:
يمكن عمل الأمر على الخطوات التالية، تعريف مصفوفة تحوي روابط (مسارات الصور)
var images = [ "https://www.img1...", "https://www.img2...", "https://www.img3...", ]ثم نأخذ مرجع للعنصر في الصفحة الذي نضع له الخلفية:
var imageHead = document.getElementById("image-head"); ^^^^^^^^^^^^^استخدم اسم المعرف Id للعنصر لديك (أو ضع له واحد مخصص)
ثم شيفرة جافاسكربت:
var i = 0; setInterval(function() { imageHead.style.backgroundImage = "url(" + images[i] + ")"; i = i + 1; if (i == images.length) { i = 0; } }, 1000);- setInterval: هي دالة جافاسكربت، تأخذ function وتقوم باستدعائه كل مدة زمنية (الوسيط الثاني)..
- i هي متغير يحمل رقم الصورة، وعند كل تكرار (استدعاء كل 1 ثانية) سيتم جلب مسار الصورة المطلوبة (التالية) وإسنادها للخاصية bacjground img وهذا يعمل على تعديل الصورة، عند وصول i لآهر المصفوفة نعيدها ل 0 لأول صورة
استاذ لم ينجح الامر
وها هو المشروع
-
 1
1



.thumb.png.c5de764ef174293be6c57a89ede4184e.png)
.thumb.png.ac6cf99b1ca8939ede2ba125c2ce7e80.png)
.thumb.png.cebd7c465d68052c4bd8faeb3d27bbb4.png)
.thumb.png.35cb222a4d19a2c25a1bdd69d2d5f68d.png)
.thumb.png.1cc6f999c21129fa8a1dd540a41c8d61.png)
.thumb.png.ea00410b52774edff0595a9e3a4cfecb.png)


.thumb.png.94aea254e261afcd7adbe6fb5ce19b97.png)

.png.1f30c56d014b792265c0b017b2f5348e.png)
.thumb.png.a3f5bfaddff1d5d0f55361fda745ef6c.png)
.thumb.png.253f1e433373dfe3aa4415a692a284d1.png)
.thumb.png.ce25a3f731d1e6c871d9295e796022eb.png)
.thumb.png.0485643ea4dbc4fe83fd5e2eea9c6ba1.png)
.thumb.png.bab922af7deb2dfe0f27e5926adab2d5.png)
إظهار وإخفاء ابن من خلال استخدام محدد الوصول pseudo-classes hover في CSS / HTML
في أسئلة البرمجة
نشر
اساذي ولكن هكذا نظهر ال overlay انا اريد عند وضع المؤشر عل الصوره تظهر الoverlay بكل محتوايتها