-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
حسنا، @media only screen and (max-width: 600px) { ::-webkit-scrollbar { width: 0; /* Remove scrollbar space */ background: transparent; /* Optional: just make scrollbar invisible */ } }
- 30 اجابة
-
- 1
-

-
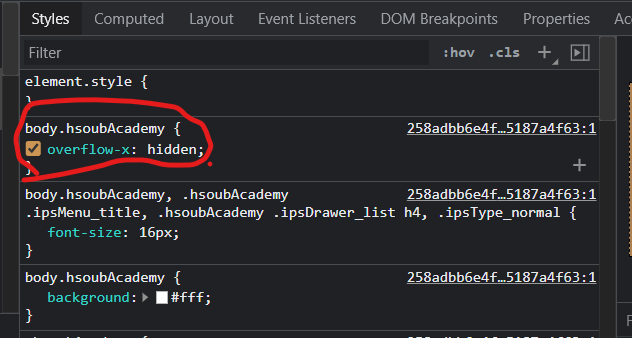
من خلال شيفرة css: Hide scroll bar شاشة صغيرة: @media only screen and (max-width: 600px) { body { overflow: hidden; } } بشكل عام: body { overflow: hidden; /* Hide scrollbars */ } /* Hide scrollbar for Chrome, Safari and Opera */ body::-webkit-scrollbar { display: none; } /* Hide scrollbar for IE and Edge */ body { -ms-overflow-style: none; } html { overflow: scroll; overflow-x: hidden; } ::-webkit-scrollbar { width: 0; /* Remove scrollbar space */ background: transparent; /* Optional: just make scrollbar invisible */ } إن لم تعمل الخاصية الأولى أضف لها من الجزء الآخر (المهم أن تكون ضمن العنصر media)
- 30 اجابة
-
- 1
-

-
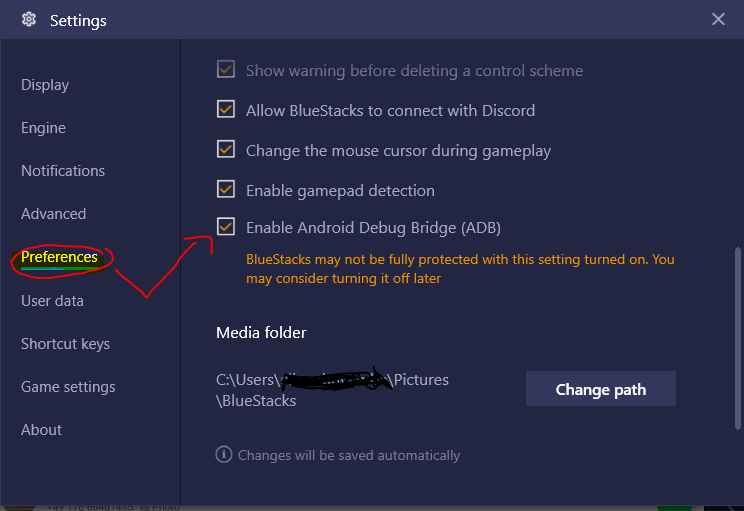
إن كنت تملك هاتف أندرويد، قم بوصله عن طريق usb (وفي الهاتف عليك تفعيل خيارات المطورين ثم usb debugging وضع تصحيح usb) أنا أفضل الهاتف الحقيقي (لأن الأخطاء لا تظهر جميعها على المحاكي) + أداء التطبيق على الهاتف أفضل * يمكن وصل هاتف أندرويد عن طريق wifi من خلال إضافة لأندرويد استديو (يتطلب وصل usb ونفس الخطوة السابقة) اسمها wifi على ما اذكر.. bluestack: عليك إضافة: sdk\platform-tools لمتغيرات البيئة في ويندوز environment variables path\to\\Android\sdk\platform-tools تأكد من المسار على حاسوبك: ثم نفذ الأمر في cmd: adb connect localhost:5555 تشغيل Android Studio.. احتمال أن تحتاج في BlueStack emulator لتفعيل خيار Android DEBUG Bridge Blustacks settings > Preferences > Check Enable Android Debug Bridge (ADB) ثم أعد تشغيل المحاكي ثم تشغيل Android Studio
- 7 اجابة
-
- 1
-

-
ضمن main layout لنبطل التخزين المؤقت: @guest <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <meta http-equiv="refresh" content="{{config('session.lifetime') * 60}}"> @endguest ربما سبب المشكلة في ملفات الكوكيز، لاحظت Apple Bug Reporter PID #13966978. حيث إن قمت بتثبيت عدة قيم كوكيز مباشرة فهذا لن يعمل، بل يجب وضع قيمة بسيطة كأول كوكيز يتم تخزينها: setcookie("hi","true"); ثم أكمل باقي الكوكيز. إن لم تعمل ربما يحل المشكلة التالي: Cross-domain cookies/sessions in Safari
- 7 اجابة
-
- 1
-

-
لنحل مشكلة csrf سنقوم بوضع عنصر html وهو meta tag يخزن هذه القيمة: ضعه في الترويسة مثلا.. (صفحة HTML الرئيسية للموقع main Layout <meta name="csrf-token" content="{{ csrf_token() }}" /> كما يمكن يمكن عمل زر ومن ثم إخفاءه : type="hidden" ويمكن هكذا <input type="hidden" name="_token" value="{!! {{ 'csrf_token()' }} !!}"> ثم عندما تريد إرسال الطلبية نجلب قيمته meta: <script type="text/javascript"> $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); </script> ونمررها في الترويسة.. نضع هذه الشيفرة في المسارين التاليين حسب إصدار لارافل، وأرى أنك تستخدم إصدار قديم resources/js/bootstrap.js file for Laravel 5.7 and resources/assets/js/bootstrap.js for Laravel 5.6 هل تضع قيمة للجلسة session ؟ مثل Timeout ؟ يمكن زيادة مدة الجلسة: config/session.php 'lifetime' => 360
- 7 اجابة
-
- 1
-

-
سؤال غير واضح
-
طالما أنك تريد برمجة تطبيقات أندريويد، فإن طريقة التصميم و البرمجة مختلفة، حيث لايتم استعمال مكتبة swing أو غيرها. عليك متابعة دورة أندرويد مباشرة، ولا داعي لتعمل GUI فهي خاصة بتطبيقات سطح المكتب. يدعم برنامج أندرويد استديو تصميم تطبيقات أندرويد بواجهة رسومية (سحب و إفلات) و في نفس الوقت يكون التصميم على شكل ملفات XML وهي التي تمثل مكونات الواجهة، ثم عن طريق أكواد جافا، يمكن التحكم بمحتوى هذه العناصر و التعديل عليها و ربطها بال Activity أي النشاطات وهي المسؤولة عن التفاعل بين المستخدم و التطبيق وبياناته.
-
يمكن استخدام الدالة tolist لتحويل مصفوفة numpy إلى list : np.array([[1,2,3],[1,2,3]]).tolist() => [[1, 2, 3], [1, 2, 3]] أو استخدم flatten : list(a.flatten()) هذه الدالة تحول المصفوفة لمصفوفة من بعد واحد، ما يسمح بتحويلها لقائمة مباشرة
- 3 اجابة
-
- 1
-

-
نحتاج لعمل back-end عندما نريد حفظ معلومات المستخدمين أو نريد نوفير خاصية مشاركة هذه البيانات بين المستخدمين أنفسهم، حيث سيتم عندها حفظ معلومات المستخدمين في قاعدة بيانات مشتركة، وهذا يسمح لأي حساب في المشروع بأن يصل للبيانات (حسب صلاحيته). يمكن عمل تطبيقات للهواتف المحمولة فقط بالواجهات الرسومة المتاحة لكل منها، كما يمكن تخزين البيانات البسيطة ضمن التطبيق نفسه (حسب تكنولوجيات البرمجة) مثلا في أندرويد و فلاتر متاح shared preference وهي تسمح بتخيزن سلاسل نصية وأرقام و أي نوع بيانات وإمكانية استرجاعها حتى بعد إغلاق التطبيق (تبقى محفوظة في ذاكرة الهاتف) ويمكن أيضا استخدام قواعد بيانات ضمن التطبيق مثل sqlite (نسخة مخففة من sql) تعمل على الهواتف. تختلف الضرورة لتوافر قاعدة بيانات ومخدم حسب توجه التطبيق.
- 2 اجابة
-
- 1
-

-
إن مشاهدة الدروس الخاصة بأساسيات الويب ستكون مفيدة بلا شك، حتى لو رأيت أن مدتها قصيرة، دائما يوجد بعض الأفكار التي من الممكن أن تكون قد نسيتها (إن كان لك خلفية في تصميم المواقع) وأيضا ربما تم شرح بعض الخصائص أو الأفكار التي لم تمر مسبقا عليك، فأنا أشجعك على مشاهدتها، حتى لو لم تقم بالتطبيق حاليا، لكن ضمن دروس الدورة بالطبع عليك تطبيق كل شيئ.
-
توجه لمتصفح chrome ثم Developer Tools/Settings/Overrides ثم User agent واختر نوع المستخدم iPhone/iPad أو Safari يفترض أن يعمل المتصفح مثل Safari بكل خصائص front-end ضمنه. السبب على الأغلب:: هل تستخدم أي مكتبات أو خاصيات غير مدعومة على Safari أو ios web بشكل عام؟ تأكد من إصدار المكتبات، ويمكنك مشاركة هذه المعلومات لنعمل على حل المشكلة.
- 7 اجابة
-
- 1
-

-
المشكلة موجودة، زر التصويت لا يعمل، لا يتم تحديث العداد.
- 7 اجابة
-
- 1
-

-
بعد مراجعة التوثيق، تبين أن عليك (صاحب المشروع) عمل حساب في المنصة، ثم من خلال الحساب الشخصي سوف يقوم بعمل مشروع (مشروع جزئي ضمن حساب بوابة الدفع خاص بالدفع للمشروع البرمجي)، بعد هذه الخطوات يمكنك تضمين المكتبات البرمجية الخاصة ببوابة الدفع، وتحديد الإعادادات الموافقة لحسابك الشخصي فيها، إن ذكرت في أي مرحلة وصلت هذا يساعدنا في إرشادك للخطوة التالية، شكرا لك
- 2 اجابة
-
- 2
-

-
بالنسبة لأكبر عنصر، يجب أن نضع الشرط داخل حلقتي for حيث أن i و j غير معرفتين! ونطبع الناتج بعد الانتهاء من اختبار جميع العناصر (يفضل اختيار اسم متغير غير max لأن هذا اسم لدالة محجوزة) int max; max=arr[0][0]; for(int i=0;i<rows;i++){ for (int j=0;j<colums;j++){ if(arr[i][j]>max) max=arr[i][j]; } } System.out.println(max); أكبر مجموع سطر: int R,C,SR,SC; R=arr.length; C=arr[0].length; int MaxSumRow = 0; for(int i=0;i<R;i++){ SR=0; for(int j=0;j<C;j++){ SR+=arr[i][j]; } if (SR > MaxSumRow) { MaxSumRow = SR; } System.out.println("sum of row :"+(i+1)+":="+SR); } System.out.println("MAx Sum Row :" + MaxSumRow ); قمت هنا بتعريف متغير إضافي ليقوم بتخزين أعلى مجموع. حاولي تطبيق نفس الفكرة على أكبر مجموع عمود للكود الآخر
-
لطباعة مصفوفة بدون الفواصل، استخدم الطريقة التالية: data = [7, 7, 7, 7] print(*data, sep='') حيث أن المعامل sep هو الفاصل بين مخرجات الطباعة. وإن استخدمت قائمة في بايثون، يمكن استخدام: print(str(listData).strip('[]').replace('\'', '')) حيث نتخلص من الأقواس و الفواصل.
- 3 اجابة
-
- 1
-

-
حسب التوثيق الرسمي، سيتم حذف matrices في الإصدارات التالية من Numpy : الرابط: numpy.matrix.html بالأصل، matrices محدودة كمصفوفة ثنائية الأبعاد 2-dimensional، أما array فهي تدعم مصفوفات متعددة الأبعاد N-dimensional.. كانت أفضلية np.mat هي في تحقيق جداء المصفوفات، ولكنه أصبح متاحا بعد تحديث python +3.5 و numpy +1.10 حيث أصبح يمكن عمل جداء مصفوفات باستخدم A @ B a = np.array([[4, 3], [2, 1]]) b = np.array([[1, 2], [3, 4]]) print(a@b)
- 3 اجابة
-
- 1
-