-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
حاول مشاركة رسالة الخطأ، وأطلعنا على مزيد من التفاصيل
-
ارجو منك إرفاق الشيفرات البرمجية في محرر الاكواد، بدل الصور في السؤال
-
هل قمت بإضافة static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) إلى urlpatterns، بافتراض أن قيم الثوابت هي على سبيل المثال: MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') ثم تأكد من الخطوات التالية: تمرير request.FILES parameter لحمل ملف الصورة تعديلك على النموذج بدون عمل تهجير migration عدم وجود صلاحية ل Django لإنشاء ملف الصورة في المسار ضمن HTML أرجو وضع الخاصية بالشكل التالي: multipart/form بدل multipart/form-data تأكد من طول اسم الملف "عدد حروف ملف الصورة" urlpatterns = [ # ... بقية URLconf هنا ... ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) إن كنت تستخدم نسخة قديمة من جانغو، تأكد من احتواء urls.py على python urlpatterns = [] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) التوثيق ب static file من هنا: djangoproject/static-files
-
التوثيق : android:src="@drawable/my_image" =. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_image" android:contentDescription="@string/my_image_description" /> </LinearLayout> kotlin.Any ↳ android.view.View ↳ android.widget.ImageView أحيانا يكون تضمين المكتبة من class path غير متوافق مع المكون الذي تريده التوثيق: kotlin/android/widget/ImageView هل حددت أبعاد ل fragment , linear layout ؟
-
هل نجحت؟
-
هل تقصد نجحت أنواع الصور الأخرى في العرض بالمكان المناسب، إلا صور vector؟ لاحظ جميع المكونات في الصفحة تظهر بالموقع المطلوب إلا الصورة
-
حاول ضبط أبعاد الصورة مثل العرض والارتفاع width - height حاول ضبط الإزاحة لتموضع الصورة وعلاقتها بالعناصر المجاورة مثل constrain layout أو غيرها (في قسم التصميم اربط أعلى الصورة مع الكائن الذي يسبقها، أي مثل تحديد إزاحة عمودية من العنصر الذي فوها لتضبط عرض الصورة أسفل ذلك العنصر)
-
سأكتب لك تعريفات بسيط للمفاهيم التي ذكرتهم، من خلالها أتوقع عليك أن تفهم المكان المناسب لاستخدام كل منهم.. الدوال functions: هي أجزاء من الشيفرة البرمجية نتوقع أن نكتبها بعدة أماكن من المشروع "أي تكرار استخدامها" لذلك نستخدم مفهوم الدالة، وهي شيفرة برمجية لها اسم محدد يمكننا استدعائها لتقوم بمعالجة بعض البيانات أو القيام ببعض الحسابات ولها منطق ثابت وتقوم بعملية واحدة. الأصناف: Classes هي هيكلية تمثل شيئ ما، تمثل كائن برمجي بحالة التجريد، أي ماهي صفاته وماهي الدوال التي يمكنها التعديل على قيم تلك الصفات.. الكائن، يستنبط الكائن من الصنف، وهو عبارة عن إعطاء قيم وبيانات لصفات الصنف، يمكن للصنف أن يعطي عدد غير محدود من الكائنات، وكل كائن يمكن أن يحوي بيانات مختلفة عن الأخرى.. المصفوفات: هذه بنية معطيات، المصفوفة هي كائن برمجي يحوي على كائنات برمجية أخرى، تدعى عناصر المصفوفة، وفي معظم الأحيان يكون لدينا مصفوفة من نوع عناصر محددة، مثل مصفوفة أرقام، مصفوفة من سلاسل نصية، مصفوفة كائنات برمجية.. المثال عن صنف فيه خاصيتين و دالة (الدالة ضمن الصنف ندعوها method أي طريقة) صنف سيارة لها اسم وسنة صنع، ودالة تعيد عمر السيارة class Car { constructor(name, year) { this.name = name; this.year = year; } age(x) { return x - this.year; } } الآن، كيف نستطيع تمثيل السيارة برمجيا من خلال الصنف الخاص بها؟ نقوم بإنشاء كائن منه قمنا بإنشاء غرضين برمجيين من صنف السيارة، لاحظ كل منهما له بيانات مختلفة let myCar1 = new Car("Ford", 2014); let myCar2 = new Car("Audi", 2019); كل غرض من هذه الأغراض سيكون له الدالة age بدون إعادة تعريفها! أو كتابة الشيفرة البرمجية الخاصة بها myCar1.age(2021) // 7 الآن افرض أن لدينا عشرات الكائنات البرمجية من نوع سيارة، هل علينا تعريف عشرات المتحولات يدويا؟ كلا، هنا نستخدم المصفوفات let carArray = [ car1, car2, car3 ... ] carArray[10] // معلومات السيارة العاشرة يمكنك مراجعة توثيق حسوب للغة جافا سكربت: wiki.hsoub/JavaScript مقالات أكاديمية حسوب للغة جافاسكربت: academy.hsoub/javascript promise هو كائن برمجي في جافاسكربت يستعمل مع البرمجة غير المتزامنة، يقوم باستدعاء دالة resolve بعد نجاح تنفيذ الدالة الهدف executor والتي تأخذ بعض الوقت، وفي حال فشله يستدعي دالة أخرى regect، JavaScript/Promise
-
أوقف برنامج SKYPE اعمل له Exit
-
يمكنك أيضا تغيير الصلاحية في مجلد مشروعك مثلا نستخدم chmod -R 777 الأفضل إعطاء الصلاحيات بهذا الشكل: 755 for directories مجلدات and 644 for files ملفات لكي لانعطي صلاحيات ليس لها داعٍ. ، الشكل العام للشيفرة: sudo chmod -R 777 your_project_directory_location your_project_directory_location # مسار المجلد الجذر لمشروعك لتصبح مثلا: sudo chmod -R 777 /var/opt/MY_PROJECT الطريقة الأفضل، هي إنشاء المشروع بصلاحيات المستخدم الحالي ليصبح مالكاً له أي تعطي للمستخدم لديك صلاحيات على المجلد باستخدام chown : نفتح المسار أولا: cd location.. ثم ننفذ: sudo chown your_username your_project_directory your_username # اسم المستخدم لديك your_project_directory # مسار المجلد أيضاً يمكن تغيير مالك المجلد: cd /path/to/my/files chown -R $USER:$USER . إن لم تنجح sudo chown -R $USER:$USER .
-
هل يمكنك مشاركة الشيفرات التي لديك؟ حاول الطريقة التالية كمثال .htaccess RewriteEngine On RewriteRule ^brand/([^/]*)/$ /brand.php?brand=$1 [L] وفي HTML ستكون html <a href="/brand/audi/">audi</a> مثال آخر: The original URL: http://www.domain.com/shop.php?category=vehicles&product=bus The rewritten URL: http://www.domain.com/vehicles/bus.html =. RewriteEngine On RewriteRule ^([^/]*)/([^/]*)\.html$ /shop.php?category=$1&product=$2 [L]
-
إن كانت الأعداد ضخمة جداً لاينفع تخزينها ك int أو long، إنما عليك تخزينها كسلاسل نصية string فالحل إما إدخال القيمة كسلسلة نصية مثل string s; cin >> s; الآن للمقارنة، بما أن العددين سلسلة نصية، نقارنهم حسب جدول ASCII أي أن المحرف '1' أصغر من المحرف '2' مثل مقارنة أعدادا عادية.. ولكن أولاً العدد الذي له خانات أكثر هو الأكبر بالطبع. string s1, s2; cin >> s1 >> s2; if (s1.size() > s2.size()) // s1 أكبر if (s1.size() < s2.size()) // s1 أصغر if (s1.size() == s2.size()) // نفس عدد الخانات هنا نقارن القيم if (s1 > s2) // s1 أكبر if (s1 < s2 ) // s1 أصغر if (s1 == s2) // تساوي طبعا عليك إما استخدام break أو return في هذه الحالات.. في حال وجود قيم سالبة، افحص الخامة الأولى من السلسلة [0]s مثلا.. وتحتاج نفس المنطق بطريقة معكوسة
-
* إن radio ترسل للمخدم قيمة واحدة فقط، وهي العنصر المختار من مجموعته (المجموعة هي كل input radio لها نفس قيمة name)، فتكرار نفس القيمة للخاصية name سوف تعمل على إرسال قيمة واحدة للمخدم من كل ما تم تحديده، (لن تستطيع تحديد إلا خانة واحدة ومن عدة منتجات) لاحظ الهيكلية المناسبة لعنصر واحد فقط <div> <input type="radio" name="radio1" value="text1"/> <input type="text" disabled/> <br/><br/> <input type="radio" name="radio1" value="text2"/> <input type="text" disabled/> </div> <br/><br/><br/><br/> <div> <input type="radio" name="radio2" value="text1"/> <input type="text" disabled/> <br/><br/> <input type="radio" name="radio2" value="text2"/> <input type="text" disabled/> </div> عنصر radio يليه عنصر input وهذا كله نضعه في div ونكرره، مع تغيير قيمة name لكل مجموعة مستقلة، يمكنك توليدها ديناميكيا أو كما تشاء. ثم شيفرة جيكويري، $('input[type=radio]').on('click', function(){ $(this).next().prop('disabled',false) .siblings('input[type=text]').prop('disabled',true); }); بعد الضغط على عنصر radio ننظر للعنصر التالي والذي سيكون بالضرورة input ونجعل له خاصية disabled false ليتم تفعيله، ثم ننتقل لإخوته (التي تكون لها نفس الأب "div" على سبيل المثال، والتي من نوع input وتقوم بإلغاء تفعيله
-
لديك 4 أزرار من نوع radio كل اثنين منها لنوع معين، وتريد حساب كلفة النوع إما من خلال الكيلو غرام أو عدد الأمتار. كل نوع " كل سطر" يجب أن يحوي قيمة مختلفة للخاصية name للعنصر radio أي أول عنصرين لهم اسم مثلا moth1، وثاني عنصرين لهم اسم مختلف مثلا moth2 لكي تستطيع تحديد وحدة القياس لكل نوع (مجموعة أزرار radio تقبل قيمة وحدة - خيار واحد - للمجموعة المشتركة بنفس قيمة الخاصية name) في نفس السطر "عنصرين لنفس النوع" تريد تحديد واحدة قياس فقط وإبطال الأخرى، اعمل بنفس الفكرة السابقة، اربط قيمة اختيار radio مع تفعيل input الموافق له، مثلا تعطي value تحدد فيها رقم هذا العنصر وتفعيل من نفس الفكرة عنصر input الموافق
-
حيانا يمكن حل المشكلة Cannot use import statement outside a module عن طريق إضافة الخاصية type: module في ملف package.json // package.json { "type": "module" } هذا يجبر تحميل الملفات بشكل وحدات. ومن توثيق المكتبة يمكن استخدام الشكل التالي لتحقيق التضمين: نمط التضمين dynamic import syntax import React from 'react'; import dynamic from "next/dynamic"; import 'suneditor/dist/css/suneditor.min.css'; // Import Sun Editor's CSS File const SunEditor = dynamic(() => import("suneditor-react"), { ssr: false, }); const MyComponent = props => { return ( <div> <p> My Other Contents </p> <SunEditor /> </div> ); }; export default MyComponent; التوثيق: github/suneditor-react
-
هل نجح الامر؟ هذه كلمة سر المستخدم root وهي طريقة عمل صلاحيات في قواعد البيانات اي لكل مستخدم اسم مستخدم و كلمة سر وصلاحيات، مثل انشاء جداول او اضافة بيانات و غيرها. المستخدم الجذر وبشكل افتراضي ليس له كلمة سر
-
احذف كلمة السر password: ''
-
لايتوفر لدي انترنت جيد، السطر 4 احذف ' من بعد localhist وكلمة السر حاول جعلها فارغة "
-
أولاً وجدت محرفا زاىدا في كلمة localhost اقتباس فردي بعد الكلمة حاول حذفه.. ثم أعد التجريب إن لم تنجح: لنعرف اي منفذ تعمل عليه mysql اكتب الأمر التالي في cmd mysql -u root -p -e "SHOW GLOBAL VARIABLES LIKE 'PORT';" ولتشغيل mysql على منفذ محدد اكتب mysql --host=127.0.0.1 --port=3306
-
على الاغلب هو ملف تنفيذي، لانريد تخزين مرجعية له واستدعاء الغرض الخاص به ، مجرد تضمينه هكذا سيتم تنفيذه مباشرة. على عكس express احيانا نعمل على ضبط إعداداته، او data نقرا منها البيانات..
-
عليك تنفيذ أمر تشغيل mongod من heroko-cli mongod --port 27017 --dbpath=./data وتأكد في متغيرات البيئة من وضع رابط قاعدة البيانات بشكل صحيح (استبدل اسم القاعدة في الجزء الأخير) mongodb://localhost:27017/my_database_name ^^^^^^^^^^^^^^^^^^ ربما أنت نسيت وضع متغير البيئة الذي يحوي رابط قواعد البيانات: MONGOLAB_URI وقيمته مثل قبل لكن مع التعديل: mongodb://localhost:27017/my_database_name ^^^^^^^^^^^^^^^^^^ وتستخدمه مثل: var MONGOurl = process.env.MONGOLAB_URI; كما عليك التأكد في لوحة تحكم dependencies عن إصدارات المكتبات وتطابقها مع مشروعك... ======== في حال قمت بتفعيل mongo من لوحة التحكم، أو من خلال الأمر: heroku addons:create mongolab:sandbox توجة إلى cmd ثم نفذ: heroko open heroku config:get MONGODB_URI وستظهر بالطريقة: mongodb://username:password@ds01316.mlab.com:1316/ db_name ^^^^^^^^^^^ مثلا.. يمكنك اتباع التوثيقات heroku.com/mongolab devcenter.heroku/ormongo heroku/config-vars use-atlas-on-heroku
-
تمام mysql تعمل لديك.
-
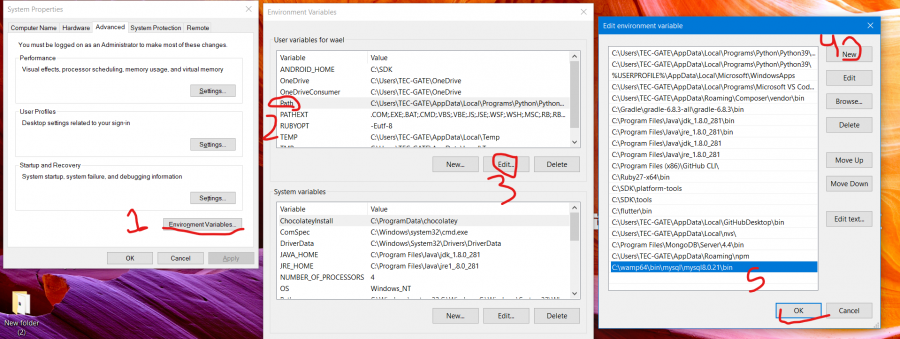
لتشغيل الخدمة، في قائمة ابدأ ابحث عن services ثم ضمنهاابحث عن الخدمة mysql وتأكد من تشغيلها (ننقر بالزر الأيمن علي خيارات ثم تشغيل) أو نضطر لتغيير حالة التشغيل ل automatic وثم نعمل start. يمكن تشغيل mysql workbench من خلال من قائمة ابدا بالحبث عن mysql Start, MySQL ثم بعد تنفيذ التعليمة: mysql -u root -p إن كانت تعمل: إن لم تعمل ربما تحتاج لإضافة mysql لمتغيرات بيئة النظام، وهو يتمثل بإضافة مسار مكان التثبيت مسار تثبيت musql لدي من مخدم wampp فكان كالتالي: C:\wamp64\bin\mysql\mysql8.0.21\bin خطوات إضافة مسار برنامج لمسارات النظام حسب التالي: باقي الاحتمالات خطأ في كلمة السر أو اسم قاعدة البيانات، تأكد من حالة الأحرف