-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
حاول التالي: BEGIN SET @id1 := 2595; SET @id2 := 2592; SET @i := @id1; SET @names = 'marwan,wael,adnan,sameh,'; LABEL1: WHILE (Locate(',', @names) > 0) do SET @Name = SUBSTRING(@names, 0, LOCATE(',', @names)); SET @names = Substring(@names, Locate(',', @names) + 1); UPDATE employees SET NAME = @Name WHERE id = @i; SET @i = @i + 1; END WHILE label1; END استبدلت الدالة ELT ب substring
- 14 اجابة
-
- 1
-

-
أحسنت المحاولة، فرق حلقة for عن while هي طريقة الكتابة الخاصة بها، حيث يجب أن تكون كالتالي: حلقة for تتحرك على مجال معين بحيث يمكن إعطاء قيمة بدائية لمتغير الحلقة i = start الشرط في الخانة الثانية من ترويسة الحلقة i <= end زيادة عداد الحلقة في الجزء الثالث ++i int start = 1, end = 100; for( int i = start ; i <= end ; i++ ) { // أي تعليمات برمجية ستتكرر 100 مرة } حاولي تبديل while ب for مع تطبيق المنطق الصحيح بما يناسب المتغيرات لديك a, b
- 1 جواب
-
- 1
-

-
كلامك صحيح، لغة بايثون تعمل في الواجهات الخلفية Back End اي في السيرفر أو مخدم التطبيقات و المواقع وهي توفر البيانات التي يعرضها التطبيق أو الموقع، أما تطبيقات الهاتف المحمول لها تقنيات مختلفة ولغة بايثون لا تعمل على الهاتف. دوراة أكاديمية حسوب التي تتيح لك فرصة بناء تطبيق يمكن رفعه على المتجر هي: دورة جافاسكربت لاحتوائها على مسار تعليم ريأكت نيتف React Native. وبعض مفاهيم كوردوفا
- 2 اجابة
-
- 3
-

-
يوجد نقص في الشيفرة يجب أن تكون بهذا الشكل: DELIMITER // CREATE PROCEDURE addNames() BEGIN set @id1 := 5; set @id2 := 10; set @i := @id1; SET @names = 'marwan,wael,adnan,sameh,eyad,'; label1: WHILE (LOCATE(',', @names) > 0) do SET @name = ELT(1, @names); SET @names= SUBSTRING(@names, LOCATE(',',@names) + 1); UPDATE users SET userName = @name WHERE userId = @i; set @i = @i + 1; end while label1; end;
- 14 اجابة
-
- 1
-

-
أرجو توضيح المشكلة من فضلك، عن أي دوال تتكلم، عليك فهم كيفية كتابة الدالة، و استدعائها، و هي جزء من الشيفرة يقلل من تكرار كتابة الشيفرات، أي جزء من منطق البرنامج له اسم معين و ربما يقبل وسطاء.. ويمكن أن يطبع نتائج او يعيدها يمكنك البحث في الانترنت عن الدوال المقدمة من لغة البرمجة التي لا تكتبها بنفسك، لا مشكلة من عدم حفظها في بداية المشوار، لانها مع التدريب و التطبيق المستمر تصبح مترسخة في الفكر، حتى المبرمجين المحترفين يقرأون توثيق لغات البرمجة مثل موسوعة حسوب لفهم و استذكار دوال لغة برمجة ما، ليس عليك حفظهم جميها، بل استخدامهم بالطريقةالصحيحة. إن قمت بتوضيح سؤالك ربما تأخذ إجابة أدق، يمكنك البحث ضمن أكاديمية حسوب أو موسوعة حسوب حسب لغة البرمجية التي تتعلمها لتقرأ أكثر و تتعلم عن الدوال، الدوال في جافاسكربت إن كنت مشترك في أحد الدورات، أرجو نشر تعليق أسفل الدرس، شكرا لك
-
mySQL لا تستعمل المصفوفات، لذلك كحل بديل عليك كتابة الأسماء جميها ضمن سلسلة نصية (بينهم فاصلة) و من ثم ضمن الحلقة نستخلص اسم لكل تكرار و نستعمله في الشيفرة، لتصبح كما يلي: set @id1 := 5; set @id2 := 10; set @i := @id1; SET @names = 'marwan,wael,adnan,sameh,eyad,'; while (LOCATE(',', @names) > 0) //@i <= @id2 do SET @name = ELT(1, @names); SET @names= SUBSTRING(@names, LOCATE(',',@names) + 1); UPDATE users SET userName = @name WHERE userId = @i; set @i = @i + 1; end while; الحل النهائي:: BEGIN set @id1 := 1; set @id2 := 104; set @i := @id1; SET @names = '1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,'; select @i,@names,Locate(',', @names); LABEL1: WHILE @names is not null and @i < @id2 do SET @Name = SUBSTRING_index(@names, ',',1); select @i,@names,@name; SET @names = SUBSTRING(@names, LOCATE(',', @names) + 1); UPDATE employees SET NAME = @Name WHERE id = @i; SET @i = @i + 1; END WHILE label1; SET @Name = SUBSTRING_index(@names, ',',1); select 'and finally' ,@i,@names,@name; end
- 14 اجابة
-
- 1
-

-
من الضروري في السؤال تحديد محرك قواعد البيانات ولغة البرمجة في BackEnd. سوف نقوم بعمل حلقة، تقوم بتحديث سطر لكل تكرار حسب شرط id و تقرأ الاسم من مصفوفة في PHP ثم تسند قيمة الاسم في الحقل مقابل id مناسب <?php $id1 = 5; $id2 = 10; $names = Array( 'name1', 'name2', 'name3' ); $serverName = "localhost"; $username = "username"; $password = "password"; $dbname = "databaseName"; try { $conn = new PDO("mysql:host=$serverName;dbname=$dbname", $username, $password); // set the PDO error mode to exception $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); for($i=$id1 ; $i <= $id2 ; $i++){ $statement = $conn->prepare('UPDATE users SET userName = :userName WHERE userId = :userId'); $statement->bindValue(':userId', $i); $statement->bindValue(':userName', $names[$i]); $statement->execute(); } } catch(PDOException $e) { echo $sql . "<br>" . $e->getMessage(); } $conn = null;
- 1 جواب
-
- 1
-

-
فكرة البرمجة غرضية التوجه تكمن في عمل صنف Class نقوم بإنشاء أغراض برمجية منه، ثم إسناد قيم لخواص هذه الأغراض و استدعاء الطرائق methods / التوابع المعرفة في الصنف. لذلك علينا إنشاء غرض من الموظف، و إسناد القيم للخواص منه: public static void main(String[] args) { // Employee من الكلاس emp هنا قمنا بإنشاء الكائن Employee emp = new Employee(); // emp هنا قمنا بوضع قيم لخصائص الكائن emp.name = "Zeina"; emp.age = 21; emp.salary = 15000000000; // emp هنا قمنا بعرض قيم خصائص الكائن System.out.println("Name: " + emp.name); // Name: -> Zeina System.out.println("Age: " + emp.age); // Age: -> 21 System.out.println("Salary: " + emp.salary); // Salary: -> 15000000000 } لدينا emp كائن من نوع Employee فيه خواص العمر و الاسم و الراتب، نتعامل مع هذه الخاصيات منه. في حال رغبتنا بطباعة معلومات الموظف كاملة، يمكننا تعريف دالة تختصر الموضوع و تطبع القيم: public class Employee { String name; int age; double salary; public printEmployeeInfo () { // emp هنا قمنا بعرض قيم خصائص الكائن System.out.println("Name: " + emp.name); // Name: -> Zeina System.out.println("Age: " + emp.age); // Age: -> 21 System.out.println("Salary: " + emp.salary); // Salary: -> 15000000000 } } public static void main(String[] args) { // Employee من الكلاس emp هنا قمنا بإنشاء الكائن Employee emp = new Employee(); // emp هنا قمنا بوضع قيم لخصائص الكائن emp.name = "Zeina"; emp.age = 21; emp.salary = 15000000000; // emp هنا قمنا بعرض قيم خصائص الكائن emp.printEmployeeInfo(); }
- 1 جواب
-
- 1
-

-
إن العناصر ضمن enum لها دوال مساعدة، مثل الداالة ordinal التي تعيد الترقيم (index) للعنصر المطبقة عليه.. لذلك يمكننا الطباعة بالطريفة التالية: System.out.println(Days.TUESDAY.ordinal()); // -> 1 System.out.println(Days.MONDAY.ordinal()); // -> 0 بدون استدعاء الدالة ستعيد اسم اليوم: System.out.println(Days.SATURDAY); // -> SATURDAY System.out.println(Days.FRIDAY); // -> FRIDAY
- 1 جواب
-
- 1
-

-
أهلا بك، كيف سيحول الموقع البيانات و يحشرها في قاعدة بياناتك؟ إذا كنت تريد تحويل ملف أكسس لقاعدة بيانات SQL أي ملف SQL ومن ثم تضمينه لاحقا استخدم أي موقع مثل access to sql online converter
-
يتوفر ل PHP واجهة برمجية تدعى PDO تعمل على تحقيق التوافق بين الشيفرات البرمجية التي نكتبها ب SQL لتعمل مع مختلف محركات قواعد البيانات mySQL و SQL Server كما توفر عمل اتصال مع قواعد بيانات Access. الشيفرة التالية تعمل على قراءة بيانات من ملف Access حيث نحتاج لتوفر مسار الملف وهو accdatabase و اتصال مع قاعدة بيانات mySQL عن طريق معلوماتها، اسم القاعدة و بيانات المستخدم قراءة البيانات من الملف مع تحديد الحقول المطلوبة ثم حشرها في قاعدة البيانات <?PHP // مسار ملف ACCESS $accdatabase="C:\Path\To\database.accdb"; // بيانات اتصال قاعدة البيانات $host="localhost"; $mydatabase="****"; $username="****"; $password="****"; try { # عمل اتصال مع قاعدتي البيانات $accConn = new PDO("odbc:Driver={Microsoft Access Driver (*.mdb, *.accdb)}; DBq=$accdatabase;Uid=Admin;Pwd=;"); $myConn = new PDO("mysql:host=$host;dbname=$mydatabase",$username,$password); $myConn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // جلب بيانات الملف SELECT $sql = "SELECT * FROM Table ..."; $accstmt = $accConn->query($sql); $accstmt->setFetchMode(PDO::FETCH_ASSOC); // جلب الأسطر من الملف while($row = $accstmt->fetch()) { // حشرالبيانات من ناتج استعلام SQL $mystmt = $myConn->prepare("INSERT INTO Table ... (col1, col2, col3, col4) VALUES (?, ?, ?, ?)"); # تجهيز الحقول $mystmt->bindParam(1, $row['col1'], PDO::PARAM_STR, 50); $mystmt->bindParam(2, $row['col2'], PDO::PARAM_STR, 50); $mystmt->bindParam(3, $row['col3'], PDO::PARAM_STR, 50); $mystmt->bindParam(4, $row['col4'], PDO::PARAM_STR, 50); # تنفيذ الاستعلام $mystmt->execute(); } } catch(PDOException $e) { echo $e->getMessage()."\n"; exit; } // إغلاق قنوات الاتصال $accConn = null; $myConn = null; تبقى عليك بعض التعديلات لكي يعمل الملف، ثم قو باستدعائه من خلال localhost مثلما تشغل أي ملف PHP.. يمكنك عمل قاعدة بيانات تجريبية قبل تطبيق الشيفرة مباشرة على قاعدة بياناتك
- 3 اجابة
-
- 1
-

-
هل يوجد قيود على الاستضافة حسب خطة الاشتراك الحالية؟ أحيانا يتم تقييد عدد الطلبيات خلال وقت محدد لذلك لا تتم الاستجابة لجميع طلبات عرض الصفحات rate limiting لعدد الطلبيات في الثانية تأكد أن public_html لايحوي أي مجلد بنفس اسم مسار مستعمل في التطبيق قد تحتاج لإنشاء ملف .htaccess وفيه نضع التالي: <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_URI} !^public RewriteRule ^(.*)$ public/$1 [L] </IfModule> في مجلد المشروع
- 1 جواب
-
- 1
-

-
يمكننا توجيه كتابة الملفات لمل واحد ضمن مجلد محدد و بالتالي تقل العشوائية مثلاً output: { path: path.join(root, "dist"), filename: "bundle.js", hotUpdateChunkFilename: 'hot/hot-update.js', hotUpdateMainFilename: 'hot/hot-update.json' } وحاول استخدام CleanWebpackPlugin مع إضافة التالي في مصفوفة plugins new CleanWebpackPlugin({ cleanOnceBeforeBuildPatterns: [`${outputPath}/*.hot-update.*`], dry: false, dangerouslyAllowCleanPatternsOutsideProject: true }),
-
توضيح: transform هي خاصية تحدد نوع الانتقال أو التحول على العنصر، transition تحدد نمط الحركة و مدتها، opacity أخفينا العنصر بإعطائها 0 ثم إظهاره بقيمة 1. transition: all لكي نشمل جميع الخصائص وهي opacity , transform وتعمل بشكل معاكس، بين الطور الرئيسي (مخفي) لطور ال hover حيث يصبح (ظاهر).
- 2 اجابة
-
- 1
-

-
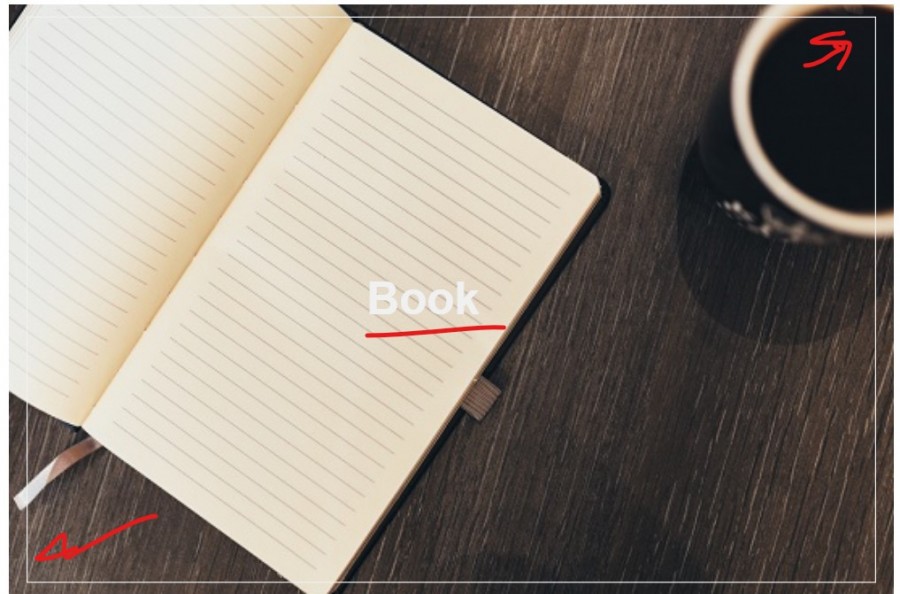
يمكنك تطبيق المطلوب عن طريق خصائص CSS لقد قمت بتصميم شيء مشابه لما طلبته وهو بالشكل التالي: فيها نص و حواف تكون مخفية ثم تظهر مع حدث hover و لها تأثير تكبير وهو scale 1.2 والشيفرة البرمجية: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } body { font-family: Arial; font-size: 17px; } .container { position: relative; max-width: 800px; margin: 0 auto; } .container img { vertical-align: middle; width: 100%; } h1 { text-align: center; position: absolute; top: 40%; left: 40%; } .container .content { position: absolute; top: 10%; left: 10%; color: black; background: rgba(0, 0, 0, 0); color: #f1f1f1; width: 80%; height: 80%; margin: auto; border: 1px solid; opacity: 0; transform: scale(1); transition: all 1s ease; } .container:hover .content { opacity: 1; transform: scale(1.2); transition: all 0.75s ease; } </style> </head> <body> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> <div class="container"> <img src="notebook.jpg" /> <div class="content content-transition"> <h1>Book</h1> </div> </div> </body> </html> الملف: books.rar
- 2 اجابة
-
- 1
-

-
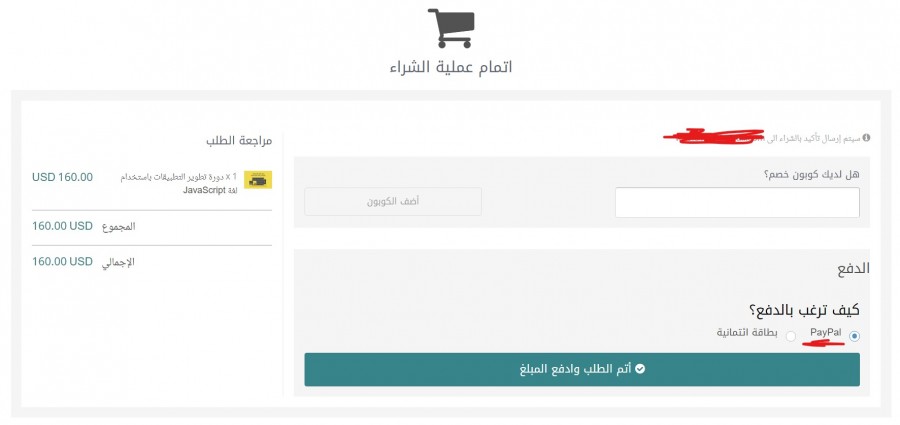
أهلا بك، يمكنك التواصل مع الدعم الفني من الرابط: مركز المساعدة و كتابة استفسارك، وسوف يقدمون إجابة بأقرب وقت ممكن (حسب موعد الدوام) وهم المسؤولون عن عمليات الدفع و التسجيل، اكتب جميع استفساراتك بعد فتح محادثة معهم.
- 3 اجابة
-
- 1
-

-
الأمر يعتمد على إصدار dev server وما الخواص التي يقبلها (هيكلية كائن JSON) ابحث عن Stop Hot JS files webpack حسب الإصدار الذي تستعمله.. حاول فلترة الملفات التي تكتب على القرص مثل التالي: devServer: { devMiddleware: { writeToDisk: (filePath) => { return /^(?!.*(hot)).*/.test(filePath); } }, },
- 9 اجابة
-
- 1
-

-
لحل مشكلة التحذيرات، نضيف الكائن performance لإعداد webpack بالشكل التالي: (إخفاء تنبيهات الأداء -منها حجم الملفات) وزيادة حجم الملفت المقبولة لكي لا تظهر الرسالة مجدداً ل 244 كيلو بايت مثلاً.. حاول إضافة التالي لملف إعداد ويب باك module.exports = { //... performance: { maxEntrypointSize: 400000, maxAssetSize: 100000, hints: false, }, }; كما نضع stats في dev server ونبطل التحذيرات devServer: { ... stats: { warnings: false } },
- 9 اجابة
-
- 2
-

-
هذه ليست مشكلة، إنما مع عمل تعديلات على الشيفرة يقوم مخدم ويب باك بإرسال التعديلات للمتصفح على شكل ملفات جافاسكربت صغيرة وهذه يمكن إيقاف كتابتهم على القرص من خلال خواص webpack dev server. هي تدعى مثل hot reload أي إعادة التحميل السريع يمكن إيقافها بإضافة hot بقيمة false لكائن dev server مثل:. devServer { hot: false } ضمن كائن إعداد ويب باك webpack config، كما في التوثيق: module.exports = { //... devServer: { hot: true, // أضف هذه }, }; رابط التوثيق للاطلاع hot dev server
- 9 اجابة
-
- 2
-

-
يمكن دمج ناتج استعلام SQL في تعليمة SELECT حسب نوع الحقل، في حال كانت الحقول رقمية، يمكننا استخدام العمليات الحسابية المختلفة مثل + * / - بين الأعمدة SELECT col1 + col2 + col2 FROM table where id = 123134 ^^^^^^^^^^^^^^^^^^ col1 / col2 - col2 col1 * col2 * col2 ... حسب العملية المطلوبة. وفي حال كانت الأعمدة عبارة عن سلاسل نصية، تختلف الطريقة حسب نوع محرك قاعدة البيانات. SQL Server يستعمل || و الباقي منهم يستعمل الدالة CONCAT CONCAT('string1','string2')
- 1 جواب
-
- 1
-

-
لتحديد عنصر بشكل افتراضي، نستخدم الكلمة selected في HTML <option value="..." selected >French </option> ^^^^^^^^ أحيانا يحصل مشكلة إن استخدمنا الحدث on change ولم بقم المستخدم بتغيير الخيار الافتراضي لأنه بريد تحديده، فتضع خيار افتراضي غير فعال <select > <option value="no-language" selected disabled>choose your language</option> ^^^^^^^^^^^^^^^^^ <option value="arabic">Arabic</option> <option value="english">English</option> <option value="french">French</option> <option value="spanish">Spanish</option> </select> حيث نقوم بتحديد الخيار إلغاء تفعليه بنفس الوقت disabled .. مما يجبر المستخدم على تحديد لغة و بذلك حصول الحدث onchange
- 1 جواب
-
- 1
-

-
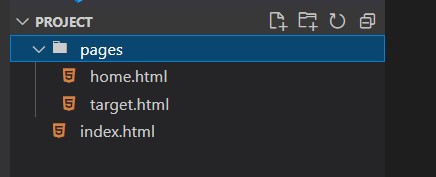
يمكن ملاحظة أنك لم تستخدمي الزر Button بل رابط تشعبي للعنصر a = anchor ولقد نسيتي وضع مسار الصفحة الثانية ضمن الخاصية href لهذا العنصر (a) <a class="nav-link js-scroll-trigger" href="home.html" target="_blank" >Home</a> ^^^^^^^^^^^^^^^ <a class="nav-link js-scroll-trigger" href="track.html" target="_blank" >track</a> ^^^^^^^^^^^^^^^ يبقى عليك التأكد من اسم الصفحة الثانية و مسار الملف بشكل صحيح، مثلاً إن كان ملف الصفحة التالية في مجلد آخر يتوجب تحديد المسار بشكل سليم المثال السابق يفترض أن جميع ملفات HTML بنفس المجلد الجذر لهم. في حال كان لديك مجلد خاص بالصفحات، يمكن تعديل المسار ليشير للملف بالطريقة التالية: <a class="nav-link js-scroll-trigger" href="./pages/home.html" target="_blank" >Home</a> ^^^^^^^^^^^^^^^^^^^^^^^ <a class="nav-link js-scroll-trigger" href="./pages/track.html" target="_blank" >track</a> ^^^^^^^^^^^^^^^^^^^^^^^^ حيث أن بنية المجلدات: أحيانا وضع نقطة ضمن المسار (تشير للمجلد الحالي) يسبب مشكلة، لذلك نكتب اسم المجلد مباشرة: <a class="nav-link js-scroll-trigger" href="pages/home.html" target="_blank" >Home</a> ^^^^^^^^^^^^^^^^^^^^^^^ <a class="nav-link js-scroll-trigger" href="pages/track.html" target="_blank" >track</a> ^^^^^^^^^^^^^^^^^^^^^^^^
- 1 جواب
-
- 1
-

-
إن قاعدة البيانات تم اختراعها لتسمح لنا بتخزين كميات كبيرة من البيانات مع الأخذ بالحسبان تسهيل التعامل مع هذه البيانات و توفير آليات و لغات برمجة و مكتبات تعمل على تحسين الاستعلامات لهذه البيانات. تم قديما تخزين البيانات بطريقة عشوائية ضمن ملفات نصية و كان البحث او تعديل أي ششيء صعب جدا، ثم تطور مفهوم قواعد البيانات ليحل مشاكل قراءة وكتابة و التعديل البيانات بسرعة و بدون فقدان اي منها، أي المحافظة عليها، و تمكين النسخ الاحتياطي و إدارة عملي الوصول للبيانات عن طريق تعريف المستخدمين و الصلاحيات.. ومفهوم قواعد البيانات هو علم ضخم. يمكننا تجنب حشر الصور في قاعدة البيانات و الاكتفاء بالتعامل معها على شكل ملفات نقوم بادارتها ضمن ملفات نظام التشغيل لكي تخفف حجم قواعد البيانات التي نضع فيها روابط الملفات أي المسارات و نصل للملف لاحقا عن طريق مساره و ليس بجلب بياناته مباشرة ضمن الاستعلام. مقالات أكاديمية حسوب عن قواعد البيانات: cademy.hsoub/devops/database
- 4 اجابة
-
- 2
-