-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
يمكنك الاستفادة من شيفرة ال CSS التي ارفقها المدرب أسامة مبدئياً لوضع تنسيفات CSS معينة حسب عرض كل شاشة لعناصر الصفح HTML لديك. سيتم تنفيذ ما بداخل media حسب شرط عرض الصفحة، و انت ضمن المتصفح افتح أدوات المطورين F12 ثم إبدأ بتصغير الشاشة وعند وصولها لعرض معين و في حال خرب التنسيق لديك، يكون عليك إضافة قاعدة media للعرض هذا لإصلاح التنسيق فما تكتبه ضمنه سيتم تنفيذه عند هذا العرض و تجاهل التنسيقات السابقة للخواص التي وضعتها فيه. يمكنك مشاهدة اي درس فيديو يطبق على عمل موقع متجاوب responsive web design و قراءة مقالة:
- 5 اجابة
-
- 1
-

-
إن كنت تريد ربط تطبيق الهاتف مع سيرفر محلي وقاعدة بيانات خاصة محلية لكل مستخدم / حاسوب، من خلال اتصالهم بنفس الشبكة المحلية مثلا WIFI يتوجب على الهاتف الاتصال مع IP الحاسوب فهو يمثل الاستضافة والسيرفر وسيكون هنا في هذه الحالة Local IP الحاسب مثل 192.168.1.9 و حدد منفذ معين ليعمل عليه تطبيق السيرفر/سطح المكتب، ولكن طالما أن IP غير ثابت و يتغير من مستخدم لآخر و وحتى من نفس المستخدم على نفس الشبكة فعليه يتوجب على تطبيق سطح المكتب عرض LOCAL IP و توفيرها بطريقة تسمح لك بإدخال عنوان الحاسوب في تطبيق الهاتف ليتم الاتصال. بعض التطبيقات تعرض IP و عليك إدخاله يدويا أو تعرض رمز QR CODE و تمسحه عن طريق كاميرا الهاتف بالتطبيق لتتصل على الحاسوب بعد معرفة IP خاصته. وفي حال كان الخادم على الانترنت وليس محلي، يكفي معرفة Domain name أو static ip وتسجيل المستخدم بحسابه على التطبيقين و يتم الوصول لنفس البيانات الوحيدة على المخدم.
- 2 اجابة
-
- 1
-

-
في الدالة get مرر لها وسيط ثاني يعبر عن القيمة الافتراضية للمفتاح في حال تحميل أول Fragment لأن أول تشغيل ستكون قيمته null أي preferences.getString("Fragment", "Frag1"); بحيث إن لم يجد قيمة مقابل المفتاح يعيد مثلا Fragment 1 استبدل المفتاح و القيمة الافتراضية حسب تطبيقك
- 6 اجابة
-
- 2
-

-
تعريف الصنف غير ضروري، ما شرحته كان استخدام ملف Strings في المثال.. في الشيفرة التي ارفقتها في هذه الإجابة فقط استبدل الاسم بأي شيء تريده. استخدم get في on start و put في حال حدوث تعديل لل Fragment التقط حدث التغيير و ضع الشيفرة
- 6 اجابة
-
- 2
-

-
يمكننا طباعة المصفوفة Server بالكامل من خلال الدالة print_r مع تمرير عنوان URL <?php print_r($_SERVER[URL]) ?> كما يمكن استدعاء الدالة getallheaders للطلبية الحالية يمكن طباعتها بشكل JSON echo json_encode(getallheaders()); أو مصفوفة أو بشكل نصي: <?php $headers = getallheaders(); foreach($headers as $key=>$val){ echo $key . ': ' . $val . '<br>'; }
-
حاول استعمال الشيفرة التالية و تجريبها سوف تخزين اسم فقط، ثم تعرضه SharedPreferences preferences1 = PreferenceManager.getDefaultSharedPreferences(this); SharedPreferences.Editor editor = preferences1.edit(); editor.putString("Name","wael"); editor.apply(); ثم عرض إخطار بسيط: SharedPreferences preferences2 = PreferenceManager.getDefaultSharedPreferences(this); String name = preferences2.getString("Name", ""); Toast.makeText(getActivity(), "Hi! from " + name, Toast.LENGTH_LONG).show();
- 6 اجابة
-
- 2
-

-
تأكد من عدم تضارب المحمل file-loader مع html-loader حيث أن html-loader في الإصدار 1 لا يحمل الصور المضمنة في صفحات HTML، أما في html-loader الإصدار الثاني أصبح يقوم بذلك تلقائياً، وهو لا يحتاج file-loader في حال أردت استخدام file-loader :تأكد من تنصيب html-loader بالإصدار 1 npm install html-loader@^1.3.0 أما في حال html-loader 2 سيرفع الصور بنفسه أي لاحاجة للقاعدة السابقة
- 2 اجابة
-
- 1
-

-
يتم وضع العمليات JOBs في رتل Queue قبل دخولها حيز التنفيذ، لذلك معرفة حجم الرتل، يعطينا عدد العمليات قد الانتظار. حيث نستخدم الدالة size من الصنف Queue ونمرر لها اسم الرتل Queue::size($queue); كما توفر لارافل الكئان Illuminate\Bus\Batch الذي يتوفر عدة خواص: العمليات التي لم تبدأ: // عمليات قيد الإنتظار processed jobs ... $batch->pendingJobs; عمليات أخرى: <?php // UUID المعرف الخاص $batch->id; // الاسم $batch->name; // العدد الكلي للعمليات $batch->totalJobs; // غير مكتملة | فشلت $batch->failedJobs; // المكتملة $batch->processedJobs(); // نسبة الإكمال (0-100)... $batch->progress(); // التأكد من إنتهاء العملية $batch->finished(); // إلغاء العملية $batch->cancel(); // Indicates if the batch has been cancelled... $batch->cancelled();
- 2 اجابة
-
- 2
-

-
حسب توصيات أكاديمية حسوب وحقوق الملكية: جميع الحقوق محفوظة. لا يسمح بإعادة نشر، توزيع، نسخ أو اقتباس أي أجزاء من هذه الدورة دون اذن مسبق. إن رأيت أي جزء من هذه الدورة مقرصن على الإنترنت أو في أي مكان آخر، يرجى إبلاغنا بذلك. شكرًا لاحترامك حقوق الملكية. هذا يساعدنا على الاستثمار بمحتوى عربي عالي الجودة وبتطوير مزيد من الدورات المتخصصّة فإنه يمنع تحميل و نسخ محتوى الدروس والفيديوهات. الدروس متاحة للطلاب المشتركين فقط ويمكن الوصول لها من خلال حساب الطالب عبر الانترنت في أي وقت. إن كان لديك مشكلةفي مشاهدة الدروس حاول تثبيت الدقة غلى 540 فهي حل وسط حسب سرعة الانترنت أو يمكنك تحسين نوعية اشتراك الانترنت و زيادة سرعة الوصول.
-
ما قمت بإرفاقه هو قالب ووردبريس، والقالب هو ملف فيه هيكلية عامة للصفحة وينتج عن تنفيذه واجهة HTML ويمكننا حقن بيانات ضمنه أو وضع وإزالة قوالب فرعية subtemplate أو عناصر واجهة widget وفيه دالتين رئيسيتين، widget وهو عنصر واجهة WordPress هو عنصر نمطي يمكّنك من إضافة ميزة معينة إلى موقع الويب الخاص بك. الدالة widget_ تقوم بتحميل و حقن مكون في الصفحة. الدالة subtemplate_ تقوم بتحميل و حقن قالب فرعي في الصفحة. نمرر لهتين الدالتين اسم ملف مكون أو اسم ملف قالب فرعي ليتم تحميله. مثلاً widget('head')_ تقوم بتحملي مكون ترويسة الصفحة وهو مكون مشترك في صفحات الموقع. والشيفرة: <html lang="{lang_code}"> lang_code تجلب لغة الموقع مثل en - ar وغيرها.
-
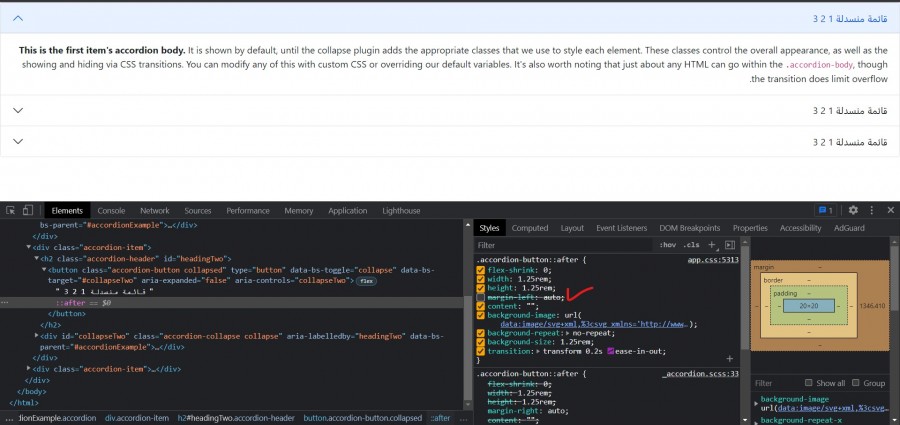
إن التنسيق الذي يؤثر على الأسهم هو margin في بوتستراب 5 تم استبدال ml mr ب ms - me أي start - end حسب جهة بداية الصفحة بدل يمين و يسار.. حاول إضافة تنسيق مخصص لها
- 1 جواب
-
- 1
-

-
لا علاقة لدعم إصدار بوتستراب هنا، المشكلة في استهداف اللون للعناصر بشكل صحيح. تأكد ما التنسيقات التي تطرق عليها لتعديلها. المشكلة كانت بتعديل ألوان الثيم بشكل كامل، و عدم اقتصارها على الأيقونات، لسبب استهداف متغيرات عامة لألوان الثيم وليس فقط الأزرار.. اعمل npm run dev مرة أخرى من فضلك و php artisan optimize:clear
- 9 اجابة
-
- 1
-

-
من غير الصحيح تعديل المتغيرات primary و secondary يجب مباشرة عمل التالي: // MY THEME COLORS $purple-dark: #9926f0; $purple-light: #BB6EF5; $pink: #d122e3; // خطأ //$primary: $purple-dark ; //$secondary: $pink ; // ACCORDION OVERRIDES //***************************************// // الصحيح $accordion-icon-color: $purple-dark; $accordion-icon-active-color: $pink;
-
لا يمكن تحميل ملف SASS للمتصفح مباشرة، بل يتوجب ترجمته لملف CSS. يمكنك تحميل bootstrap-sass من خلال npm والعمل على التنسيقات بشكل منفصل، ثم بعد معالجتهم يمكننا تضمين الملف الناتج في المشروع. npm install bootstrap@next npm install @popperjs/core في resources folder نخصص مجلد ب scss ونضعه فيه ملف app.scss في app.scss نضمن @import "~bootstrap/scss/bootstrap"; في Webpack.mixin.js mix.js("resources/js/app.js", "public/js") .sass('resources/scss/bootstrap.scss', 'public/css') .sourceMaps(); نقوم بتشغيل run npm run dev
-
يعني أنك تحمل بوتستراب من cdn و التخصيص من public ولا تعمل؟ لتفعيل RTL حسب التوثيق الرسمي نقوم بالخطوتين <html dir="rtl" lang="ar"> Set dir="rtl" on the <html> element. Add an appropriate lang attribute, like lang="ar", on the <html> element.
-
إن تحميل ملف Static مثل مكتبات خارجية للمشروع من CND أفضل من تحميلها على السيرفر لأن ذلك يوزع عرض حزمة التحميل (حجم البيانات) المتبادل بين المستخدم و المخدم فيطلب هذه المكتبات من مصادر أخرى. طالما تعمل ولا يوجد مشكلة برمجية فالأفضل تضمين المكتبات من CND. أما في حال أردت تخصيص مكتبة ما، حملها local ولا تستخدم روابط أخرى طالما أنه نفس المكتبة يكفي مصدر واحد بالطبع
-
هل تقوم بتضمين ملفين تنسيقات؟ لربما كل منها له اتجاه مختلف تأكد من إعطاء نفس ال dir لوسوم HTML
- 5 اجابة
-
- 1
-

-
المتغير pass2 تم استخدامه ضمن المقارنة في عبارة if قبل أن يتم تهيئته وإعطائه قيمة فهو غير معرف undefined. يجب أن يتوفر طريقة في إرسال الاستمارة مثل زر من نوع submit <input type="submit" name="mybutton"> ثم تأكد من اختبار الحقول قبل قراءة قيمتهم <?php if(isset($_POST['create1_pass']) && isset($_POST['create1_pass']) ){ $pass2 = $_POST['create1_pass']; $password = $_POST['create1_pass']; if($password === $pass2){ echo 'done'; }} هذا هو الترتيب المنطقي للتحقق
- 1 جواب
-
- 2
-

-
ماهي رسالة الخطأ التي تظهر؟ أرجو إرفاق كامل الملف الشكل العام لحشر البيانات في جدول SQL هو كالتالي: INSERT INTO MyTable ( Column1, Column2 ) VALUES ( Value1, Value2 ) أي $addData = $database->prepare(" INSERT INTO hijazi (Email, Password) VALUES ('$Email','$password') "); $addData->execute(); شيفرتك صحيحة تأكد من باقي الملف
- 1 جواب
-
- 1
-

-
لنفرض لدينا قائمة من العناصر القائمة لها صنف items و العناصر item-option <ul class="items"> <li class="item-option" data-item="0">1</li> <li class="item-option" data-item="1">2</li> <li class="item-option" data-item="2">3</li> <li class="item-option" data-item="3">4</li> <li class="item-option" data-item="4">5</li> </ul> في حال أردنا تطبيق صنف فعال على عنصر وحيد، يمكننا عند النقر على زر، حذف الصنف من جميع العناصر ثم إضافته للعنصر المنقور عليه. // جلب جميع العناصر const itemOptions = document.querySelectorAll('.items .item-option'); // المرور بحلقة itemOptions.forEach((item, i) => { // حدث الاستماع للنقر على عناصر المصفوفة item.addEventListener('click', element => { // نزع الصنف selected // من جميع العناصر timeOptions.forEach(option => { option.classList.remove('selected'); }) // إضافة الصنف للعنصر الذي وقع عليه حدث النقر element.classList.add('selected'); }); }); وفي حال الاستفادة من data-item التي فيها قيمة مميزة لكل عنصر const itemOptions = document.querySelectorAll('.items .item-option'); itemOptions.forEach((item, i) => { // جلب ترقيم العنصر const domIndex = item.getAttribute('data-item'); item.addEventListener('click', () => { timeOptions.forEach(option => { option.classList.remove('selected'); }) // إضافة الصنف للعنصر المنقور if (i == domIndex) { item.classList.add('selected'); } }); }); وفي حال أردت استخدام جيكويري const $items = $(".items .item-option"); $items.on("click", function() { $items.removeClass("selected"); $(this).addClass("selected"); }); نجلب العناصر ثم نطبق حدث النصر على الجميع، وفيه نزيل الصنف من جميع العناصر ثم نضيفه للعنصر المنقور عليه
-
يمكنك تحميل برامج التصميم مثل أدوبي فوتوشوب من موقع الشركة الرسمي adobe products photoshop والاستفادة من الفترة التجريبية قبل الشراء. ويوجد بدائل مجانية مثل: Darktable. Gimp. Pixlr x. Paint.NET. Krita. Photopea. Photo Pos Pro. Sumopaint.
-
لبرمجة تطبيقات IOS تحتاج لأن يكون لديك نظام تشغيل mac os يعمل على حاسوبك لتستطيع بناء التطبيق (إما حاسوب ماك أو نظام وهمي virtual env) وسوف تحتاجه في جميع الأحوال ومن ثم حسب بيئة البرمجة التي تفضلها لديك طريقين رئيسيين، تعلم لغة Swift وهي لغة البرمجة الرئيسية لتطوير تطبيقات IOS وتعمل فقط على IOS. تعلم إطار عمل متعدد المنصات مثل Flutter أو React Native حيث أنهما يدعمان استخراج تطبيق IOS بالإضافة لعدة منصات أخرى مثل الويب و الأندرويد و الويندوز.. من خلال مشروع برمجي واحد. أكاديمية حسوب توفر دورة تطوير التطبيقات باستخدام JavaScript وفيها مسار خاص بتطوير تطبيقات الهاتف المحمول React Native، أما في حال اخترت Flutter أو Swift يمكنك البحث عن مصادر تعلم على الانترنت حيث لا تتوفر الأكاديمية على كورسات لهما في الوقت الحاضر. يوجد شرح هنا لتثبيت بيئة افتراضية mac os في حال لم يتوفر لديك جهاز ماك