أسماء عبدالله محمود النظاري
الأعضاء-
المساهمات
46 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسماء عبدالله محمود النظاري
-
import 'package:flutter/material.dart'; import 'package:logindesign/modules/archivedtask.dart'; import 'package:logindesign/modules/donetask.dart'; import 'package:logindesign/modules/newtask.dart'; import 'package:sqflite/sqflite.dart'; class HomeLayot extends StatefulWidget { @override _HomeLayotState createState() => _HomeLayotState(); } class _HomeLayotState extends State<HomeLayot> { int currentIndex = 0; @override void initState() { super.initState(); } @override Widget build(BuildContext context) { List<Widget> screen = [ NewTasks(), DoneTasks(), ArchiveTasks(), ]; List<String> title = ['Tasks', 'Done Tasks', 'Archived Tasks']; var ScaffoldKey=GlobalKey<ScaffoldState>(); bool isBottomSheetShown=false; IconData fabIcon=Icons.edit; return Scaffold( key: ScaffoldKey, appBar: AppBar( title: Text(title[currentIndex]), ), body: screen[currentIndex], floatingActionButton: FloatingActionButton( child: Icon(fabIcon), onPressed: () { if(isBottomSheetShown){ Navigator.pop(context); isBottomSheetShown=false; setState(() { fabIcon=Icons.edit; }); } else{ ScaffoldKey.currentState?.showBottomSheet((context) { return Container( width: double.infinity, height: 120.0, color: Colors.amber, ); }); isBottomSheetShown=true; setState(() { fabIcon=Icons.add; }); }}, ), bottomNavigationBar: BottomNavigationBar( type: BottomNavigationBarType.fixed, //elevation:0 , showSelectedLabels: false, // backgroundColor: Colors.blue, currentIndex: currentIndex, onTap: (index) { setState(() { currentIndex = index; }); print(index); }, items: [ BottomNavigationBarItem( icon: Icon(Icons.menu), label: 'Tasks', ), BottomNavigationBarItem( icon: Icon(Icons.check_circle_outline), label: 'Done'), BottomNavigationBarItem( icon: Icon(Icons.archive_outlined), label: 'Archived'), ], ), ); } هذا الكود يجب ظهور Bottomsheet عند النقر علئ floatactionbutton ,وتتغير الأيقونة أيضًا لكنها لاتعمل ..لماذا
- 1 جواب
-
- 1
-

-
import java.awt.*; import java.awt.event.*; import java.io.File; import java.net.MalformedURLException; import java.util.logging.*; import javax.sound.sampled.*; import javax.swing.*; public class BounceyDot { public static float SAMPLE_RATE = 8000f; public static void tone(int hz, int msecs) throws LineUnavailableException { tone(hz, msecs, 1.0); } public static void tone(int hz, int msecs, double vol) throws LineUnavailableException { byte[] buf = new byte[1]; AudioFormat af = new AudioFormat( SAMPLE_RATE, // sampleRate 8, // sampleSizeInBits 1, // channels true, // signed false); // bigEndian SourceDataLine sdl = AudioSystem.getSourceDataLine(af); sdl.open(af); sdl.start(); for (int i=0; i < msecs*8; i++) { double angle = i / (SAMPLE_RATE / hz) * 2.0 * Math.PI; buf[0] = (byte)(Math.sin(angle) * 127.0 * vol); sdl.write(buf,0,1); } sdl.drain(); sdl.stop(); sdl.close(); } public static void main(String[] args) { new BounceyDot(); } public BounceyDot() { EventQueue.invokeLater(new Runnable() { @Override public void run() { try { UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName()); } catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) { } JFrame frame = new JFrame("Testing"); SoundUtils.tone(1000,100); try { Thread.sleep(1000); } catch (InterruptedException ex) { Logger.getLogger(BounceyDot.class.getName()).log(Level.SEVERE, null, ex); } SoundUtils.tone(100,1000); try { Thread.sleep(1000); } catch (InterruptedException ex) { Logger.getLogger(BounceyDot.class.getName()).log(Level.SEVERE, null, ex); } SoundUtils.tone(5000,100); try { Thread.sleep(1000); } catch (Exception ex) { System.out.println(ex.getMessage()); } SoundUtils.tone(400,500); try { Thread.sleep(1000); } catch (Exception ex) { System.out.println(ex.getMessage()); } SoundUtils.tone(400,500, 0.2); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new BorderLayout()); frame.add(new TestPane()); frame.pack(); frame.setLocationRelativeTo(null); frame.setVisible(true); } }); } public class TestPane extends JPanel { private int x = 0; private int y = 100; private int radius = 20; private int xDelta = 2; public TestPane() { Timer timer = new Timer(40, new ActionListener() { @Override public void actionPerformed(ActionEvent e) { x += xDelta; if (x + (radius * 2) > getWidth()) { x = getWidth() - (radius * 2); xDelta *= -1; } else if (x < 0) { x = 0; xDelta *= -1; } repaint(); } }); timer.start(); } @Override public Dimension getPreferredSize() { return new Dimension(200, 200); } @Override protected void paintComponent(Graphics g) { super.paintComponent(g); g.setColor(Color.RED); g.fillOval(x, y - radius, radius * 2, radius * 2); } } } السلام عليكم هنا عملت كود الصوت مع الأشكال ..لمن كل كود منفصل لحالة يعمل بشكل صحيح لكن لمن أدمج الكودين ينتج خطأ لم أستطيع تصحيحة..فممكن مساعدة؟
-
<!DOCTYPE html> <html> <head> <style> body,html{ width:100%; height:100%; } #parent { margin: 50px; width: 50%; height: 50; border: 2px solid rgb(133, 132, 132); border-radius: 10%; display:flex; text-align: center; } #asc ,#desc { margin: 50px; width: 50%; height: 300px; border: 2px solid #ddd; background-color: #eee; text-align: center; } </style> </head> <body > <div id="parent"> <div id="asc"> sort </div> <div id="desc"> sort </div> </div> <script> var cars = [ {Name:"Asma'a", specialty:"WEB DEVELOPER"}, {Name:"Lamia", specialty:"Programming"}, {Name:"Ayman", specialty:"Hacker"} ]; var x= document.getElementById("parent"); x.onmouseover=function mouse(){ var content= cars[0].Name + " : " + cars[0].specialty +"<br>" + cars[1].Name + " : " + cars[1].specialty +"<br>" + cars[2].Name + " : " + cars[2].specialty +"<br>"; document.getElementById("parent").innerHTML=content; } function asc_sort() { cars.sort( function(a,b) {return a.year - b.year} ) } function sort_text() { cars.sort(function(n, m){ var x = n.type.toLowerCase(); var y = m.type.toLowerCase(); if (x < y) {return -1;} if (x > y) {return 1;} return 0; })}; var asc=document.getElementsByTagName("BODY")[0]; asc.onclick=function() { asc_sort(); sort_text(); var content= cars[0].Name + " : " + cars[0].specialty +"<br>" + cars[1].Name + " : " + cars[1].specialty +"<br>" + cars[2].Name + " : " + cars[2].specialty +"<br>"; document.getElementById("asc").innerHTML=content; } </script> </body> </html> شـــكراً لك..ممكن كمان تشوف لماذا لم يعمل الكود الثاني مع أني طبقت ملاحظاتك
- 3 اجابة
-
- 1
-

-
<!DOCTYPE html> <html> <head> <style> body,html{ width:100%; height:100%; } #parent { margin: 50px; width: 50%; height: 50; border: 2px solid rgb(133, 132, 132); border-radius: 10%; display:flex; text-align: center; } #asc ,#desc { margin: 50px; width: 50%; height: 300px; border: 2px solid #ddd; background-color: #eee; text-align: center; } </style> </head> <body> <div id="parent"> <div id="asc"> sort </div> <div id="desc"> sort </div> </div> <script> var cars = [ {Name:"Asma'a", specialty:"WEB DEVELOPER"}, {Name:"Lamia", specialty:"Programming"}, {Name:"Ayman", specialty:"Hacker"} ]; var x= document.getElementById("parent").innerHTML; x.onmouseover= cars[0].Name + " : " + cars[0].specialty +"\n" + cars[1].Name + " : " + cars[1].specialty +"\n" + cars[2].Name + " : " + cars[2].specialty +"\n" </script> </body> </html> أريد طباعة المصفوفة عند تمرير الماوس لكن لايعمل معي!! لماذا
- 3 اجابة
-
- 1
-

-
<!DOCTYPE html> <html> <head> <title>Asma'a</title> <style> body { width:100%; height:100% ; } div { margin:70px auto ; width:23%; height:90% ; border: 2px solid lightseagreen; border-radius:10% ; background-color: cyan; padding:20px; } input[type="text"] { color: rgb(12, 106, 122); font-size: 20px; background-color: rgb(218, 248, 246); } ::placeholder { color: blueviolet; text-align: center; } textarea { border: 2px soild #ddd; resize: none; } </style> <script> function f1() {"use strict"; var num=document.getElementById( "number").value; var result=num*600; var message=document.getElementById("m"); switch(num){ case 1 : message.innerHTML="1/1/2020"; break; case 2 : message.innerHTML="2/2/2020"; break; case 1 : message.innerHTML="3/3/2020"; break; case 1 : message.innerHTML="4/4/2020"; break;case 1 : message.innerHTML="5/5/2020"; break; }} </script> </head> <body> <div> <input type="text" id="number" placeholder="Enter number" value="" required> <button onclick="f1()"> submit</button><br><br> <textarea cols="40" rows="2" id="m"></textarea> </div> </body> </html> لماذا لاتعمل هنا الدالة حسب الشروط المطلوبة
-
#include<windows.h> #include<stdio.h> #pragma comment(lib,"user32.lib") #include "stdafx.h" using namespace System; using namespace System::Management; void printHardwareInfo(string^ hardwareClass,string^ propertyName) { ManagementObjectSearcher^ searcher = gcnew ManagementObjectSearcher("root\\CIMV2","SELECT * FROM" +hardwareClass); ManagementObjectSearcher^ collection = searcher->Get(); for each (ManagementObject^ object in collection) { console::WriteLine(object[propertyName]->ToString()); } } int main() { printHardwareInfo("win32_Processor","Name"); printHardwareInfo("win32_VideoController","Name"); printHardwareInfo("win32_BaseBoard","Product") ; Console::Read(); return 0; } ماهي المكتبات التي ينبغي كتابتها حتى يعمل هذا الكود
-
شوف يااخي ملف technobook الملف الاساسي.. أريد فيه أن كلمة تسجيل الدخول تتوسط بالنسبة لصورة الكتب الموضوعة بجانبها وأيضاً أريد أن يكون الشريط العلوي أن ثابت مها تنقلت وقد اعطيته Position:sticky لكن لازال يختفي عندما اتنقل وأيضاً دالة الجافا سكريبت الاخيره الذي وظيفتها اغلاق تسجيل الدخول الاولئ لكم لم تعمل.. في هذا الملف ياأخي موضوع فيه css والصورة المرفقة ليست الاصل لان حجمها كبير جداً ولم تتحمل معي اريد أيضاً ضبط العرض والارتفاع ككل للملف انظر في ملف lll عندما اضفت لها في الاسفل جزء اخر لم يظهر بالشكل المطلوب وايضاً في ملف section لماذا عندما انقر علئ الصورة الثالثة يتغير الترتيب للعناصر؟ technobook.html style.css llll.html section.html لقدكتبت الآن بوضوح أكثر هذا مايحدث في ملفlll
-
<!DOCTYPE html> <html> <head> <title> Techno Book </title> <meta charset="UTF-8"> <meta name="keyword"content="HTML,CSS,JS"> <meta name="description" content="free web book store"> <meta name="Author"content="Asma'a Alnadhari"> <meta http-equiv="refresh"content="30"> <meta name="viewport"content="width-device-widhintial-scale=90"> <!--Icon imag--> <link rel="icon"href="book.png"> <link rel="stylesheet"href="technonook.css"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Inconsolata"> <link rel="stylesheet"href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/> <style> html, body { height: 100%; width: 100%; margin: 0; font-family: sans-serif; box-sizing: border-box; } .partner { width: 100%; height: 100%; margin: 0; padding: 0; } .container { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 100%; height: 100%; } img { height: 60px; width: 60px; padding-top: 10px; padding-left: 7px; } span.login { font-weight: bold; font-size: 30px; color:rgb(87, 145, 253); padding-left :5px; padding-top: 10px; background-color: rgba(238, 245, 242, 0.5); border-radius: 10px; height: 40px; width:100px; line-height: 5px; font-family: "Amiri"; } .left { float: right; display: inline; margin-right: 0; margin-top: 30px; } a.float{ font-family: "Amiri"; text-decoration: none; padding: 30px; color: rgb(87, 145, 253); font-weight:bold; font-size: 20px; } .container2 { border: 1px solid #fff; cursor: pointer; box-shadow: 10px 0 10px #ddd; height: 80px; width: 100%; position: sticky; } .title1 { height: 50%; width:100%; margin-top: 5%;} .title,h1 { float: right; } h1{ font-family: "Major Mono Display"; font-weight: bold; font-size: 50px; letter-spacing: 1px; color: rgb(87, 145, 253); padding-right: 70px; } #login-wrapper { font-family: sans-serif; height: 70px; width: 50vw; display: flex; justify-content: center; align-items: center; float: left; margin-top: 100px; opacity: 0; } .form { position: relative; width: 100%; max-width: 380px; padding: 80px 40px 40px; background: rgba(86, 145, 233, 0.7); border-radius: 10px; color: #fff; box-shadow: 0 15px 25px rgba(0,0,0,0.5); } .form::before { content:''; position: absolute; top: 0; left: 0; width: 50%; height: 100%; background: rgba(255,255,255, 0.08); transform: skewX(-26deg); transform-origin: bottom left; border-radius: 10px; pointer-events: none; } /*.form .fa { position: absolute; top: -50px; left: calc(50% - 50px); width: 100px; background: rgba(70, 131, 243, 0.8); border-radius: 50%; }*/ .form h2 { text-align: center; letter-spacing: 1px; margin-bottom: 2rem; color: #29058d; } .form .input-group { position: relative; } .form .input-group input { width: 100%; padding: 10px 0; font-size: 1rem; letter-spacing: 1px; margin-bottom: 30px; border: none; border-bottom: 1px solid #fff; outline: none; background-color: transparent; color: inherit; } .form .input-group label { position: absolute; top: 0; left: 0; padding: 10px 0; font-size: 1rem; pointer-events: none; transition: .3s ease-out; } .form .input-group input:focus + label, .form .input-group input:valid + label { transform: translateY(-18px); color: #03110d; font-size: .8rem; } .submit-btn { display: block; margin-left: auto; border: none; outline: none; background: #07bd86; font-size: 1rem; text-transform: uppercase; letter-spacing: 1px; padding: 10px 20px; border-radius: 5px; cursor: pointer; } .forgot-pw { color: inherit; } #forgot-pw { position: absolute; display: flex; justify-content: center; align-items: center; top: 0; left: 0; right: 0; height: 0; z-index: 1; background: #fff; opacity: 0; transition: 0.6s; } #forgot-pw:target { height: 100%; opacity: 1; } .close { position: absolute; right: 1.5rem; top: 0.5rem; font-size: 2rem; font-weight: 900; text-decoration: none; color: inherit; } /*.login:focus.login-wrapper { opacity: 1; }*/ </style> </head> <body> <diV> <div class="container2"> <img src="book.png"vertical-align="middle"> <span class="login" onclick="fun()" >تسجيل دخول</span> <div class="left"dir="rtl"> <a class="float"href="#Home"> <i class="fa fa-home" dir="rtl">الرئيسية</i></a> <a class="float"href="#"><i class="fa fa-users" dir="rtl">حول </i></a> <a class="float"href="section.html"><i class="fa fa-book" dir="rtl">الأقسام</i></a> </div> </div> </diV> <div class="partner"> <!--The container--> <div class="container" id="Home"> <div class="title1"> <div class="title"> <h1>Techno Book </h1> </div> <div id="login-wrapper"> <form action="" class="form"> <!-- <i class="fad fa-user" class="fa"></i> --> <i onclick="fun1()"> <a href="#" class="close" >×</a></i> <h2><b>Login</b></h2> <div class="input-group"> <input type="text" name="User" id="User" required> <label for="User">User Name</label> </div> <div class="input-group"> <input type="password" name="Password" id="Password" required> <label for="Password">Password</label> </div> <input type="submit" value="Login" class="submit-btn"> <a href="#forgot-pw" class="forgot-pw">Forgot Password?</a> </form> <div id="forgot-pw"> <form action="" class="form"> <a href="#" class="close">×</a> <h2>Reset Password</h2> <div class="input-group"> <input type="email" name="email" id="email" required> <label for="email">Email</label> </div> <input type="submit" value="Submit" class="submit-btn"> </form> </div> </div> </div> </div> </div> <script> function fun() { document.getElementById("login-wrapper").style.opacity = "1"; } function fun1() { document.getElementById("login-wrapper").style.opacity = "0"; } </script> </body> </html> لوسمحتم عندما أعطيت لـcontainer2 position :sticky لم يعمل معي كيف أتمكن من ضبط عرض وإرتفاع الحلفية لcontainer حيث عندما أريد إضافة عناصر أسفلها يتغير الشكل كلياً للأسوأ لماذا الدالة الأخيرة في جافاسكريت لاتعمل معي
-
<!DOCTYPE html> <html> <head> <title> Techno Book </title> <meta charset="UTF-8"> <meta name="keyword"content="HTML,CSS,JS"> <meta name="description" content="free web book store"> <meta name="Author"content="Asma'a Alnadhari"> <meta http-equiv="refresh"content="30"> <meta name="viewport"content="width-device-widhintial-scale=1.01"> <!--Icon imag--> <link rel="icon"href="book.png"> <link rel="stylesheet"href="technonook.css"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Inconsolata"> <link rel="stylesheet"href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/> <style> html, body { height: 100%; width: 100%; margin: 0; font-family: sans-serif; } .container { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 100%; height: 100%; } img { height: 60px; width: 60px; padding-top: 10px; padding-left: 7px; } span.login { font-weight: bold; font-size: 30px; color:rgb(87, 145, 253); padding-left :5px; padding-top: 10px; background-color: rgba(238, 245, 242, 0.5); border-radius: 10px; height: 40px; width:100px; line-height: 5px; font-family: "Amiri"; } .left { float: right; display: inline; margin-right: 0; margin-top: 30px; } a.float{ font-family: "Amiri"; text-decoration: none; padding: 30px; color: rgb(87, 145, 253); font-weight:bold; font-size: 20px; } .container2 { position: -webkit-sticky; position: sticky; border: 1px soild #fff; cursor: progress; box-shadow: 10px 0 10px #ddd; height: 80px; } .title,h1 { float: right; height: 50%; width:50%; margin-top: 40px; } h1{ font-family: "Major Mono Display"; font-weight: bold; font-size: 50px; letter-spacing: 5px; color: rgb(87, 145, 253); padding-right: 70px; position:sticky; } </style> </head> <body> <!--The container--> <div class="container" id="Home"> <div class="container2"> <img src="book.png"vertical-align="middle"> <span class="login">تسجيل دخول</span> <div class="left"dir="rtl"> <a class="float"href="#Home"> <i class="fa fa-home" dir="rtl">الرئيسية</i></a> <a class="float"href="#"><i class="fa fa-users" dir="rtl">حول </i></a> <a class="float"href="#"><i class="fa fa-book" dir="rtl">الأقسام</i></a> </div> </div> <div class="title"> <h1>Techno Book </h1> </div> </div> </body> </html> لوسمحت هنا أطيت للcontainrبوزيشنstickyلكن مع ذلك عندما بعمل سكرول م بيكون ثابت كمان كيف ممكن أجعل كلمة تسجيل الدخول متوسطة بالنسبة لصورة الكتب
-
<!DOCTYPE html> <html> <title> Techno Book </title> <head> <meta charset="UTF-8"> <meta name="keyword"content="HTML,CSS,JS"> <meta name="description" content="free web book store"> <meta name="Author"content="Asma'a Alnadhari"> <meta http-equiv="refresh"content="30"> <meta name="viewport"content="width-device-widhintial-scale=1.01"> <!--Icon imag--> <link rel="icon"href="b.png"> <link rel="stylesheet"href="technonook.css"> <style> .container { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 50%; height: 50%; } </style> </head> <body> <!--The container--> <div class="container"> </div> </body> </html> لماذا الصورة لم تتحمل للمتصفح علماً بأني أعمل على كروم وأنهم بمسار واحد
- 4 اجابة
-
- 1
-

-
لوسمحتم كنت أريد أن تعيد الدالة عنوان من نوع struct ,وأستقبل الناتج بمؤشر من نوع struct أيضاً لكن المحرر بيطلعة ايرور ممكن افهم ايش السبب #include<iostream> using namespace std; typedef struct s1 { float r; float m; }s; s *func(s a,s b,s *c) { cout<<"\npointer\t : "<<c<<"\n*pointer\t : "<<&c;//<<"\n&pointer\t : "<<*c<<endl; c->r=a.r+b.r; c->m=a.m+b.m; return c; } int main() { s a,b,*c,*result; cout<<"\n####################The First Struct###################\n"; cout<<"number one";cin>>a.r; cout<<"number Two";cin>>a.m; cout<<"\n####################The Second Struct###################\n"; cout<<"number one";cin>>b.r; cout<<"number Two";cin>>b.m; cout<<"\n####################The pointer Struct###################\n"; cout<<"number one";cin>>(*c).r; cout<<"number Two";cin>>(*c).m; result=func( a, b,&c); }
- 2 اجابة
-
- 1
-

-
#include<iostream> using namespace std; typedef struct s1 { float r; float m; }s; s *func(s a,s b,s *c) { cout<<"\npointer\t : "<<c<<"\n*pointer\t : "<<&c;//<<"\n&pointer\t : "<<*c<<endl; c->r=a.r+b.r; c->m=a.m+b.m; return c; } int main() { s a,b,*c,*result; cout<<"\n####################The First Struct###################\n"; cout<<"number one";cin>>a.r; cout<<"number Two";cin>>a.m; cout<<"\n####################The Second Struct###################\n"; cout<<"number one";cin>>b.r; cout<<"number Two";cin>>b.m; cout<<"\n####################The pointer Struct###################\n"; cout<<"number one";cin>>(*c).r; cout<<"number Two";cin>>(*c).m; result=func( a, b,&c); } أولاً:أشكرك ..ثانياً لوسمحت كنت أريد أن تعيد الدالة عنوان من نوع struct ,وأستقبل الناتج بمؤشر من نوع struct أيضاً لكن المحرر بيطلعة ايرور ممكن افهم ايش السبب
- 2 اجابة
-
- 1
-

-
<!DOCTYPE html> <html> <head> <script> window.onload = function () { document.getElementById("test").innerHTML = "asma";} </script> </head> <body> <div class="test">C</div> </body> </html> لماذا لاتعمل الدالة وأنا أستخدمت window.onload
-
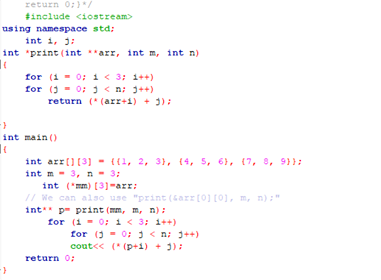
#include <iostream> using namespace std; int i, j; int *print(int **arr, int m, int n) { for (i = 0; i < 3; i++) for (j = 0; j < n; j++) return (*(arr+i) + j); } int main() { int arr[][3] = {{1, 2, 3}, {4, 5, 6}, {7, 8, 9}}; int m = 3, n = 3; int (*mm)[3]=arr; // We can also use "print(&arr[0][0], m, n);" int **p= print(mm, m, n); for (i = 0; i < 3; i++) for (j = 0; j < n; j++) cout<< (*(p+i) + j); return 0;
- 6 اجابة
-
- 1
-

-
-
ماسبب الخطأ في السؤال الثاني..مع أنه نفس الخطوات..طبعاً أعمل علئ الجدول الجاهز في أوراكل emp sql.html
-
قاعدة بيانات أوراكل..جدول الموظفين وقمت بعمل ربط الجدول بنفسة وأعطيت لهم رمز ال e ,w ليتمكن من التمييز بينهما p4q6.sql
-
لمـــاذا إجابة السؤال الثاني والثالث تختلف عن إجابة السؤال الأول received_709347953014819.webp