-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
مرحبًا أحمد.
دورة علوم الحاسوب المُقدمة من أكاديمية حسوب هدفها هو تدريس أساسيات البرمجة و التعامل مع الحاسوب، و هذا لتمهيد الطريق للأشخاص الذين يتجهوم من مجالات غير تقنية إلى البرمجة أو للمبتدئين في البرمجة بشكل عام و هي تشمل:
- مدخل إلى علوم الحاسوب: حيث ستتعلم أساسيات البرمجة باستخدام سكراتش ،التفكير المنطقي والخوارزميات و غيرها
- أساسيات البرمجة: حيث ستتعلم مبادئ البرمجة، لغة JavaScript، العوامل، بنى التحكم، الدوال، المصفوفات، الكائنات، التعامل مع الأخطاء، التعامل مع البيانات
- أنظمة التشغيل ونظام لينكس: حيث ستتعلم عن سطر الأوامر و أذونات النظام و م غيرها
- قواعد البيانات: حيث ستتعلم التعامل مع قواعد البيانات العلاقية و ستتعلم SQL و غيرها
- إلى عالم الويب: حيث ستتعلم عن المتصفحات، صفحات ومواقع الويب، الشبكات، الخوادم، الطلبيات والردود، البيانات في الويب، الأمان في الويب
إذًا هذه الدورة تختلف عن هذا المجال
-
موقع حسوب لا يدعم ال Dark theme حاليًا ولكن بإمكانك القيام ببعض التعديلات على تنسيقات الموقع و الإحتفاظ بهذه الخصائص في متصفحك، من خلال استخدام بعض الإضافات للمتصفح كإضافة CSS and Javascript Injection.
يمكنك الاطلاع على هذا السؤال هنا للمزيد.
-
بتاريخ 7 ساعات قال Mohamed Abdellatif:
Yomna Raouf
شكرا على الشرح بس الاجابه طويله جدا لدرجه انى تهت اكتر. انا متخيل لو الجواب متقسم على نقاط او مستويات هيكون اوضح لانى مش فاهم اصلا flutter او اى مصطلح تقنى اتكتب .شكرا
Abdullah Mohammed6
شكرا على الجواب .بس الاختيار الاول عايز تقريبا ان يكون عندى خلفيه عن البرمجه وهو ده اللى بحاول اعرفه ايه المستوى او الكورس اللى ياهلنى عشان اخد كورس تطبيقات الهاتف؟
Flutter هو عبارة عن إطار عمل لبناء تطبيقات هاتف تعمل على ال android و ios معًا أي أننانفوم بكتابة كود واحد و سيعمل على المنصتين و كذلك الأمر مع react native و ionic هي مجرد أسماء تقنيات.
ما أرجحه لك الآن هو أن تبدأ بدورة علوم الحاسوب إذا كنت مبتدأ تمامًا، فهي تحتوي جميع الأساسيات التي تحتاجها حتى تتمكن من دراسة الدورة المشار إليها هنا
بتاريخ 20 ساعات قال Abdullah Mohammed6:أولاً: باستخدام الأدوات الخاصة بمواقع الويب وفي هذا أرشح لك دورة حاسوب لعمل تطبيقات للهاتف للنظامين تجدها هنا
أو من دراسة أي تقنية أخرى، فهذه الدورة تشرح أساسيات اللغات المستخدمة في دورة بناء تطبيقات اهواتف و تشرح التفكير المنطقي و كيفية حل المشكلات و ما إلى ذلك، لذلك فهي الدورة الأنسب لك الآن.
أتمنى لك التوفيق
-
إذا كنت تريد أن تصبح مطور تطبيقات هواتف يمكنك أن تبدأ بتعلم أساسيات البرمجة و مفاهيمها الأساسية، و بعدها يوجد أمامك مسارين يمكنك سلوكهما:
- Native mobile apps developer: أي بناء تطبيق بلغات native مثل kotlin و swift و هذه التطبيقات تعمل على منصة واحدة فقط إما android أو IOS. فإذا كنت تريد أن تتعلم بناء تطبيقات لل android فعليك بتعلم kotlin و ليس java فقد أصبحت kotlin أشهر و أفضل الآن و أصبحت أغلب الشركات تنتقل من java إلى kotlin. أيضًا kotlin تشبه java في الsyntax بعض الشئ. أما إذا كنت تريد بناء تطبيقات لل IOS فعليك تعلم لغة swift.
- Hybrid mobile apps developer: أي بناء تطبيقات هجينة و التطبيقات الهجينة هي التطبيقات التي تعمل على المنصتبن android و ios. فإذا كنت تريد بناء تطبيقات هواتف هجينة يمكنك تعلم لغة Dart و إطار العمل Flutter أو لغة javaScript و المكتبة react native أو ionic و cordova حتى تقوم ببناء تطبيقات هجينة باستخدام تقنيات الويب و غيرها. و كل من هذه المكتبات/أطُر العمل ممتاز و يمكنك تعلم أيًا منها كما تحب.
أمَا عن دورات الأكاديمية،
فحتى تتعلم أساسيات البرمجة يمكنك الالتحاق دورة علوم الحاسوب و هي تشمل:
- مدخل إلى علوم الحاسوب: حيث ستتعلم أساسيات البرمجة باستخدام سكراتش ،التفكير المنطقي والخوارزميات و غيرها
- أساسيات البرمجة: حيث ستتعلم مبادئ البرمجة، لغة JavaScript، العوامل، بنى التحكم، الدوال، المصفوفات، الكائنات، التعامل مع الأخطاء، التعامل مع البيانات
- أنظمة التشغيل ونظام لينكس: حيث ستتعلم عن سطر الأوامر و أذونات النظام و م غيرها
- قواعد البيانات: حيث ستتعلم التعامل مع قواعد البيانات العلاقية و ستتعلم SQL و غيرها
- إلى عالم الويب: حيث ستتعلم عن المتصفحات، صفحات ومواقع الويب، الشبكات، الخوادم، الطلبيات والردود، البيانات في الويب، الأمان في الويب
أما عن دورات تطبيقات الهواتف فيوجد أمامك خيارين:
-
دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب: حيث ستتعلم عن:
أساسيات تطوير تطبيقات الجوال: إعداد بيئة العمل، هيكلية تطبيقات كوردوفا، الواجهات، الإضافات، التعامل مع خدمات الويب و ستقوم ببناء بعض الممشاريع مثل: تطبيق مشاركة وصفات الطعام،
و تطوير تطبيق لمطعم و في هذا المشروع ستتعلم عن آيونك 4 و قواعد تصميم التطبيقات و غيرها بالإضافة إلى التطبيق على ما تعلمته سابقًا.
و تطبيق جوال لطلاب المدارس و في هذا المشروع ستتعرف على مكتبة React.js و بناء واجهات التطبيق البرمجية API و تطوير تطبيق قائمة مهام و بناء تطبيق لموقع ووردبريس
-
دورة تطوير التطبيقات باستخدام JavaScript
في هذه الدورة ستتعلم عن لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend.
فمحتوى الدورة كما يلي:
• أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة
• أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات
• أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js"
• تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال
• تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال
-
بتاريخ 10 ساعات قال Artube Dev:
نعم عملت Relod لاكن لافائدة
هل يمكنك إرفاق ملفات المشروع - الملفات نفسها و ليس صور حتى نتمكن من مساعدتك
-
 1
1
-
-
بتاريخ 10 ساعات قال Artube Dev:
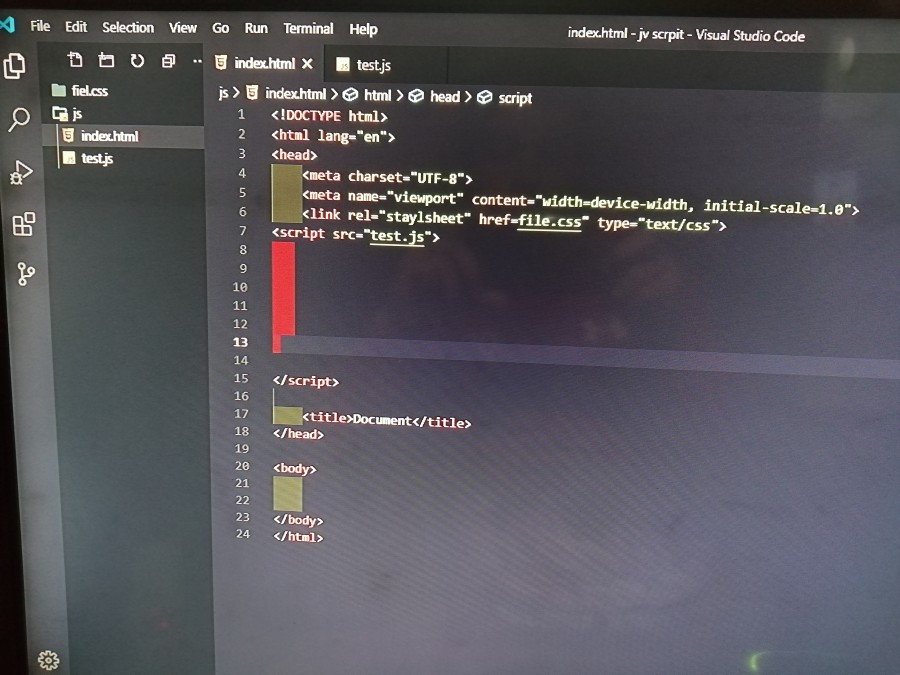
لقد قمت باضافة الكود الى ال HTML لاكن للاسف لم يحدث شيء
هل قمت بحفظ الملف بعد التعديل و تحديث المتصفح بالضغط على أيقونة refresh أو أزرار ctrl + R بعد التعديل؟
-
 1
1
-
-
بتاريخ 10 ساعات قال Artube Dev:
كما ذكرت أكواد Html الخاصة بك لا تحتوي على حاوية لها المعرف price لذلك لم تتمكن جافاسكريبت من العثور عليه و ذكرت لك في رسالة الخطأ أنه له القيمة null أي ليس له قيمة.
لحل هذه المشكلة يمكنك إضافة هذا الوسم إلى ال body في html و حفظ الملف و سيعمل كل شئ بالشكل الصحيح:
<div id="price"></div>
-
 1
1
-
-
مرحبًا..
لاحظ أن ريالة الخطأ تذكر لك أنه لا يمكن استخدام التابع innerHtml لبيانات لها القيمة null، لذلك أرجو منك أن تتأكد من أنك قمت بكتابة ال id بطريقة صحيحة و من أن العنصر له id بالقيمة price بالفعل و ليس صنف.
إن لم تتمكن من حل المشكلة يمكنك أن تُرفق الأكواد الخاصة بك كاملة و سنقوم بمساعدتك
------------
أيضًا إذا كان السؤال مُتعلق بأحد دروس الدورات أرجو أن تطرحه في تعليق أسفل الدرس نفسه في المرات القادمة
شكرًا لك
-
مرحبًا محمود.
المقصود من هذه الإجابة هو أنه حتى تعمل ( )header يجب أن يتم استدعائها قبل أن يتم إرسال أي output، سواءً كان هذا الناتج سطور أكواد html أو سطور فارغة.
و هذا ما ينص عليه php header manual
اقتباسRemember that header() must be called before any actual output is sent, either by normal HTML tags, blank lines in a file, or from PHP. It is a very common error to read code with include, or require, functions, or another file access function, and have spaces or empty lines that are output before header() is called. The same problem exists when using a single PHP/HTML file.
مثال:
<html> <?php /* This will give an error. Note the output * above, which is before the header() call */ header('Location: http://www.example.com/'); exit; ?>
و هذا ما يفسر المشكلة التي تظهر لك
-
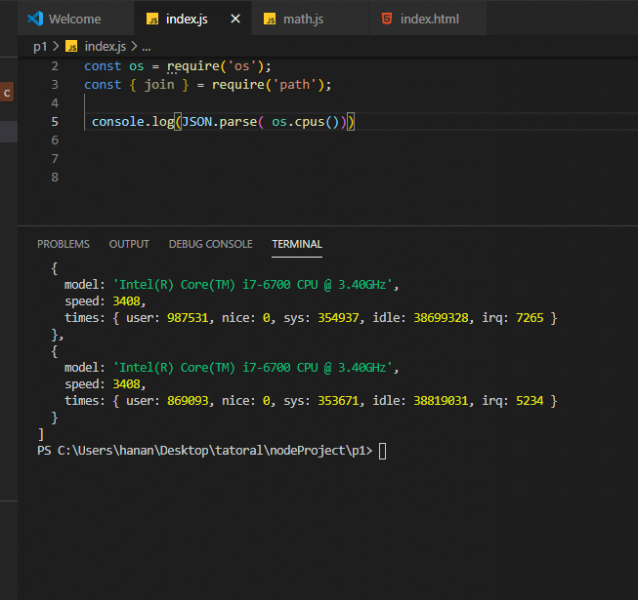
بتاريخ 10 ساعات قال hanan fahad11:
مرحبًا حنان.
بذلك تكونين قد قمتي بتحويل البيانات إلى كائن js و لكن حتى نعرض هذه البيانات على صفحة html من المفترض إنشاء http server حتى نتمكن من عرض البيانات في المتصفح كما يلي:
const http = require('http'); const os = require('os'); let data = os.cpus(); // JSON الناتج يكون كائن جافاسكريبت في هذه الحالة و ليس const server = http.createServer((req, res) => { res.setHeader('Content-Type', 'text/html'); res.write(` <!DOCTYPE html> <html> <head> <title> json.parse </title> </head> <body> <h2>Create Object from JSON String</h2> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = \`${data[0].model}\`; </script> </body> </html> `); res.end(); }); server.listen(3001);
لاختبار الناتج نفتح الرابط localhost:3001 في المتصفح
بتاريخ 10 ساعات قال hanan fahad11:جربت استخدم react مع node واستدعاء الداله Cups يرجع داله فاضيه ليش
بالطبع لن يعمل هذا، فاستخدام node مع react لا يعني أن نكتب أكواد node داخل react. فحتى يحدث ما تريدينه يجب أن تقومي ببناء API و عن طريق ال http requests طلبات http يتم إرسال البيانات إلى الواجهة أي قسم العميل.
أي أن تكون node مسئولة عن قسم المخدم , و react عن قسم العميل.
يبدو أنك مازلت في بداية الطريق لذلك أرجو منك المتابعة مع الدورة حتى تتكتسبي الأساسيات و ستتمكنيني من القيام بما تريدين، فقط تمهلي و لا تستعجلي حتى لا تتشتت أفكارك
-
مرحبًا حنان.
إذا كنت تقصدين تحويل بيانات بصيغة json إلى كائن جافاسكريبت فيمكنك استخدام الطريقة التالية للقيام بذلك.
<!DOCTYPE html> <html> <head> <title> json.parse </title> </head> <body> <h2>Create Object from JSON String</h2> <p id="demo"></p> <script> var txt = '{"name":"John", "age":30, "city":"New York"}' var obj = JSON.parse(txt); document.getElementById("demo").innerHTML = obj.name + ", " + obj.age; </script> </body> </html>
الناتج صفحة html تحتوي التالي:
Create Object from JSON String John, 30يمكنك أيضًا ماركة الأكواد الخاصة بك معنا و سنقوم بمساعدتك.
-
المشكلة الأولى يتم حلها بتشغيل المحاكي كما ذكرت.
أمّا عن النقطة الثانية، فليس من المفترض أن يظهر ناتج ()system.out.prinln في المحاكي، و لكنها تظهر في LogCat.
أو يمكنك استخدام الصنف Log الخاص ب android للقيام بهذا الأمر.
Log.d("MyApp");
و بعدها تفقد النتائج في LogCat أو تنفيذ الأمر
adb logcat-
 1
1
-
-
مرحبًا أحمد.
محتوى دورة تطوير واجهات المستخدم يتجاوز ال 43 ساعة فيديو تدريب. و في هذه الدورة ستتعلم كل ما تحتاجه حتى تصبح مطور واجهات مستخدم حديث.
حيث أنك ستتعلم العديد من التقنيات الحديثة مثل webpack و bootstrap بنسخته الرابعة و Sass و git و github و استخدام الطرفية و غيرها أي أنك ستتعلم كل ما تحتاجه.
لمحة عن محتويات الدورة:
- المسار الأول: ستتعلم فيه أساسيات تطوير الويب مثل HTML و CSS و JAVASCRIPT و مكتبة JQUERY مع أمثلة عملية للتطبيق على هذه الأساسيات، في نهاية هذا المسار سنقوم ببناء مشروع و هو موقع شخصي للتطبيق على كل ما تعلمته خلال هذا المسار و تثبيت معلوماتك بشكل أفضل.
- المسار الثاني: في هذا المسار ستقوم ببناء واجهة مستخدم تشبه موقع YouTube و من خلال هذا المشروع ستتعلم أساسيات Bootstrap 4 و كيفية تخطيط الصفحات باستخدام Bootstrap و ستتعرف على مكونات Bootstrap و أيضًا ستتعلم التصميم المتجاوب بحيث تظهر صفحات المواقع الخاصة بك بشكل جميل و مرتب في جميع الأجهزة "حواسيب و أجهزة لوحية tablets و الجوالات"
- و بما أن تعلم و احتراف البرمجة يعتمد بشكل كلي على التطبيق العملي و الممارسة ستكون جميع المسارات القادمة عبارة عن تطبيق عملي و بناء مشاريع حتى تتدرب بشكل أكبر و تقوم بتطوير مهاراتك أكثر، مع تعلم بعض المهارات الجديدة.
- المسار الثالث: في هذا المسار ستقوم ببناء خمس صفحات هبوط: صفحة قريبا الانطلاق و صفحة منتج و صفحة شركة و صفحة تطبيق جوال و صفحة شخصية. سيم بناء هذه الصفحات باستخدام html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب و أيضًا ستتعلم كيفية تحويل تصميمات psd إلى صفحات ويب متكاملة.
- المسار الرابع: في هذا المسار سوف تقوم بتطوير متجر الكتروني "واجهات أمامية" بجميع صفحاته مثل: الصفحة الرئيسية و صفحة المنتج و صفحة الشراء و صفحة الدفع و صفحة البحث و صفحة التواصل. أيضًا هذه الصفحات سيتم بناءها ب html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب. بالإضافة إلى ذلك ستتعلم الأداة webpack و هي أداة تستخدم لتسهيل سير العمل و أتمتة المهام و اختصار الوقت لنا كمطورين و إعداد المشروع و بناءه حتى يُصبح جاهزًا للنشر على الانترنت و أيضًا ستتعلم Sass و Sass هي preprocessor scripting language يتم ترجمتها ل css هذه التقنية تستخدم أيضًا لتسهيل العمل لنا كمطورين و أيضًا هي أكثر فاعلية غي المشاريع الكبيرة من css و هذه التقنيات webpack و Sass مستخدمة بكثرة هذه الأيام و مطلوبة في وظائف مطوري الواجهات الأمامية و من الضروري معرفتها .
- المسار الخامس: في هذا المسار ستقوم بتطوير موقع شركةو هو مكون من الصفحات التالية: الصفحة الرئيسية، صفحة عن الشركة، صفحة مشاريعنا، المدونة ،تفاصيل التدوينة، و صفحة تواصل معنا.
- المسار السادس: في هذا المسار ستقوم ببناء لوحة تحكم كاملة للمتجر الإلكتروني الذي تم تطويره في مسار سابق.
أما عن استفسارك عن قصر المقاطع فهذا الأمر له سبب في الحقيقة، فأكثر الطلاب لا يفضلون المقاطع الطويلة، أيضًا هذا يساعد على متابعة المقطع كامل بتركيز دون أن تمل أو تفقد تركيزك في المنتصف.
إذا أردت أن تتابع دروس أخرى من مصادر خارجية لزيادة الفهم أو ما شابه فهذا يعود لك، و لكنك بذلك ستقع في ما يسمى ب tutorial hell و هو مشاهدة دورة بعد دورة بعد دورة و من أكثر من مصدر فالأفضل لك هو أن تقوم بالتطبيق بعد أن تنهي الدرس و تبحث عن حلول لمشاكلك و تسأل عن سببها و حلولها و ما إلى ذلك فكثرة التطبيق و الممارسة هي التي تجعل المطور محترف و ليس كثرة متابعة الدورات أو الدروس المسجلة.
أتمنى لك التوفيق.
-
مرحبًا عبد الواحد.
يوجد فرق بين الوظيفة الأساسية التي تؤديها webpack و الوظيفية الأساسية التي تقوم بها gulp ف gulp ما هي إلا code runner تُستخدم لأتمتة المهام كما تعلمت سابقًا أما مهمة webPack الأساسية هي تحزيم/تجميع ملفات الأكواد و ترتيبها.
هذه الأيام تعتبر webpack بديل أفضل ل gulp،أي أن webpack أصبحت تؤدي المهمة الأساسية ل gulp أيضًا و لكن gulp لا تقوم بالمهمة الأساسية ل webpack.
إذًا ما تريده لا يمكن تنفيذه ب gulp و لكن يمكنك استخدام حزمة تسمى gulp-inject لأتمتة تضمين الملفات في ملف index.html أي أنها تقوم بوضع ال link tag بصورة automatic.
إذا قمت بالبحث عن Inject JS and CSS into HTML using Gulp ستظهر لك العديد من المقالات و الدروس عنها.
-
 1
1
-
-
بتاريخ 10 ساعات قال dragon:
شكرا على الاجابه المفصله لكن لدي سوال اخر هل ارشيف المسارات الاقدم مهم ام لا؟
اسعدكم الله
لا، فالأرشيف يحتوي على النسخ الأقدم للدورات أي أنها تستخدم تقنيات قديمة، و بمجرد تحديث الدورات و استخدام تقنيات حديثة أفضل فأنت لست بحاجة إلى تعلم التقنيات الأقدم.
-
 2
2
-
-
إذا كنت تقصد دورات أكثر من دورة تطوير واجهات الستخدم فلا هي ليست الزامية. فبشرائك لأحد دورات أكاديمية حسوب سيتم إعطاءك الوصول للمسار الأول من جميع دورات الأكاديمية، و هذا حتى نساعد الطلاب في تعلم أساسيات المجالات الأخرى إذا أحبوا ذلك و نمهد لهم الطريق في التعمق فيها أكثر. أيضًا في بعض الحالات باشتراكك في دورة ما قد تحتاج لأساسيات تم شرحها في دورة أخرى و بذلك ستجدها متاحة لك، أمّا في حالتك فلا يوجد ما تحتاجه قبل أن تبدأ في هذه الدورة إلا إذا كنت مبتدأ تمامًا و ليس لديك أي خلفية سابقة أنصحك بأن تطلع على المسار الأول من دورة أساسيات علوم الحاسوب حتى تتعلم أساسيات البرمجة و التفكير المنطقي و الخوارزميات.
إذا كان استفسارك بخصوص أمر آخر أرجو منك التوضيح أكثر حتى أتمكن من مساعدتك
شكرًا لك.
-
 1
1
-
-
هذا الموقع تم بناءه ببرمجة خاصة و ليس theme جاهز.
و قد تم بناءه بالتقنيات التالية:
- Font Awesome
- OWL Carousel
- PHP
- Backbone.js
- JavaScript frameworks
- Cart Functionality
- Ecommerce
- FancyBox
- Underscore.js
- jQuery UI
- jQuery
- JavaScript libraries
- animate.css
- Bootstrap
و غيرها.
للأسف تكلفة تصميم و تكويد متخر إلكتروني مثل هذا مرتفعة قد تصل إلى 4000 دولار حسب متطلباتك
-
بتاريخ 10 ساعات قال جوهر محمد:
طيب انت كـ خبرة اي دورة من الدورتين تنصحني ابتدء فيها؟
تطوير واجهات المسخدم
-
بتاريخ 10 ساعات قال جوهر محمد:
يعني اي دورة أبتدي فيها ؟ علما اني اريد ان اتخصص في برمجة الويب وتطبيقات الهاتف
إذا قمت بقراءة تفاصيل الدورتين "قمت بتوضيحها سابقًا" ستتمكن من تحديد الدورة الأنسب لرغباتك، فأنت وحدك من يمكنه تحديد ذلك.
يمكنك أن تبدأ بدورة تطوير الواجهات إذا أحببت
-
بتاريخ 10 ساعات قال جوهر محمد:
دورة تطوير واجهات المستخدم
الدورات في الأكاديمية ليست مقيدة بوقت محدد يمكنك إنهائها في التوقيت الذي يحلو لك و بالسرعة التي تحلو لك طالما أنك تتمكن من استيعاب المعلومات و التطبيق بشكل جيد.
بالمناسبة هذه الدورة تشرح تطوير الواجهات الأمامية فقط. إذا كنت تريد أن تتخصص في مسار full-stack يمكنك أن تأخذ هذه الدورة " تطوير التطبيقات باستخدام جافاسكريبت" حيث ستتعلم برمجة تطبيقات الويب و الجوال و البرمجة الخلفية، و بالتحاقك بها سيم فتح لك المسار الأول من جميع دورات الأكاديمية و بالتالي ستتمكن من دراسة المسار الأول من دورة تطوير واجهات المستخدم حتى تتمكن من تعلم أساسيات الويب من html و css و js و بعدها تُكمل التعلم في دورة تطوير التطبيقات باستخدام جافاسكريبت.
-
بتاريخ 10 ساعات قال جوهر محمد:
يعني هذي الدورة هي المناسبة كـ بداية ؟
واذا هي المناسبة كم مدتها تقريبا
هل يمكنك التوضيح أي دورة تحديدًا تقصد؟
-
بتاريخ 10 ساعات قال جوهر محمد:
انا اريد تعلم تطوير التطبيقات في الويب والهاتف
إذًا يمكنك أن تبدأ بدورة دورة تطوير واجهات المستخدم حتى تتعلم أساسيلت الويب و بناء المواقع.
عن طريق دورة تطوير واجهات المستخدم يمكنك أن تُصبح مطور واجهات أمامية مُحترف دون الحاجة إلى أي خبرة برمجية سابقة.حيث ستتمكن من تعلّم تطوير واجهات المستخدم خطوة بخطوة اعتمادًا على التجربة العملية والمادة العلمية التي يقدمها مدربون متخصصون.
بالتحاقك بهذه الدورة ستحصل على:
- • 43 ساعة فيديو تدريبي
- • شهادة معتمدة من أكاديمية حسوب
- • متابعة أثناء الدورة من قبل فريق مختص يقوم بالإجابة على جميع استفساراتك و أسئلتك.
- • ضمان استعادة استثمارك خلال ستة أشهر
- • وصول مدى الحياة لمحتوى الدورة
- • تحديث الدورات بشكل دوري حتى تواكب آخر التحديثات و التقنيات في عالم تطوير واجهات المستخدم
- • أيضًا بالتحاقك بهذه الدورة ستتمكن من الوصول للمسار الأول من جميع دورات أكاديمية حسوب، حتى نساعدك على تعلم الأساسيات الخاصة بالمجالات الأخرى و نُمهد لك الطريق في تعلمها و التعمق بها أكثر.
في هذه الدورة ستتعلم التالي:
- • مفهوم الواجهة الأماميّة للموقع front-end وكيفية عملها.
- • أساسيات لغات تطوير واجهات المستخدم: HTML, CSS, JavaScript .
- • استخدام أحدث أدوات التطوير: Bootstrap, jQuery, Sass, webPack.
- • التعامل مع خدمة استضافة المشاريع GitHub.
- • إعداد هيكل الموقع ووضع خطة العمل.
- • بناء العديد من المشاريع للتطبيق على ما تعلمته
هذه الدورة مكونة من ست مسارات:
- • المسار الأول: ستتعلم فيه أساسيات تطوير الويب مثل HTML و CSS و JAVASCRIPT و مكتبة JQUERY مع أمثلة عملية للتطبيق على هذه الأساسيات، في نهاية هذا المسار سنقوم ببناء مشروع و هو موقع شخصي للتطبيق على كل ما تعلمته خلال هذا المسار و تثبيت معلوماتك بشكل أفضل.
- • المسار الثاني: في هذا المسار ستقوم ببناء واجهة مستخدم تشبه موقع YouTube و من خلال هذا المشروع ستتعلم أساسيات Bootstrap 4 و كيفية تخطيط الصفحات باستخدام Bootstrap و ستتعرف على مكونات Bootstrap و أيضًا ستتعلم التصميم المتجاوب بحيث تظهر صفحات المواقع الخاصة بك بشكل جميل و مرتب في جميع الأجهزة "حواسيب و أجهزة لوحية tablets و الجوالات"
- و بما أن تعلم و احتراف البرمجة يعتمد بشكل كلي على التطبيق العملي و الممارسة ستكون جميع المسارات القادمة عبارة عن تطبيق عملي و بناء مشاريع حتى تتدرب بشكل أكبر و تقوم بتطوير مهاراتك أكثر، مع تعلم بعض المهارات الجديدة.
- • المسار الثالث: في هذا المسار ستقوم ببناء خمس صفحات هبوط: صفحة قريبا الانطلاق و صفحة منتج و صفحة شركة و صفحة تطبيق جوال و صفحة شخصية. سيم بناء هذه الصفحات باستخدام html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب و أيضًا ستتعلم كيفية تحويل تصميمات psd إلى صفحات ويب متكاملة.
- • المسار الرابع: في هذا المسار سوف تقوم بتطوير متجر الكتروني "واجهات أمامية" بجميع صفحاته مثل: الصفحة الرئيسية و صفحة المنتج و صفحة الشراء و صفحة الدفع و صفحة البحث و صفحة التواصل. أيضًا هذه الصفحات سيتم بناءها ب html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب. بالإضافة إلى ذلك ستتعلم الأداة webpack و هي أداة تستخدم لتسهيل سير العمل و أتمتة المهام و اختصار الوقت لنا كمطورين و إعداد المشروع و بناءه حتى يُصبح جاهزًا للنشر على الانترنت و أيضًا ستتعلم Sass و Sass هي preprocessor scripting language يتم ترجمتها ل css هذه التقنية تستخدم أيضًا لتسهيل العمل لنا كمطورين و أيضًا هي أكثر فاعلية غي المشاريع الكبيرة من css و هذه التقنيات webpack و Sass مستخدمة بكثرة هذه الأيام و مطلوبة في وظائف مطوري الواجهات الأمامية و من الضروري معرفتها .
- • المسار الخامس: في هذا المسار ستقوم بتطوير موقع شركةو هو مكون من الصفحات التالية: الصفحة الرئيسية، صفحة عن الشركة، صفحة مشاريعنا، المدونة ،تفاصيل التدوينة، و صفحة تواصل معنا.
- •المسار السادس: في هذا المسار ستقوم ببناء لوحة تحكم كاملة للمتجر الإلكتروني الذي تم تطويره في مسار سابق.
و بعدها يمكنك أن تلتحق بدورة تطوير التطبيقات باستخدام جافاسكريبت:
في هذه الدورة ستتعلم عن لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend.
فمحتوى الدورة كما يلي:
- أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة
- أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات
- أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js"
- تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال
- تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال
في هذه الدورة يمكنك أن تتعلم تطوير كلًا من التخصصين سويًا فبناء التطبيقات باستخدام react للويب يشبه بناء التطبيقات للجوال باستخدام react native. فهي نفس المبادئ و الأساسيات و لن تلاحظ فرقًا كبيرًا بينهما، و لكنك ستحتاج لمعرف أساسيات الويب من html و css و js قبل أن تبدأ في تعلمهما.
-
الأمر يتوقف على ماذا تريد أن تتعلم تحديدًا.
- إذا كنت تريد أن تتعمق في لغة javascript و مكتباتها و تتعلم مكتبة react لبناء واجهات المستخدم لتطبيقات الويب "كمطور frontend من الضروري أن تعرف أحد هذه المكتبات" و مكتبة react native لبناء تطبيقات الهاتف الهجينة و إطار العمل express لبرمجة الواجهات الخلفية باستخدام لغة جافاسكريبت. في هذه الحالة أنصحك بالالتحاق بدورة تطوير التطبيقات باستخدام جافاسكريبت. لغة جافاسكريبت مستخدمة بكثرة هذه الأيام و الطلب عليها في سوق العمل يتزايد باستمرار.
- أما إذا أردت أن تتعلم تطوير الواجهات الخلفية باستخدام php و إطار العمل laravel. هذا الإطار مستخدم بكثرة أيضا و له شهرة كبيرة في المجتمع العربي. في هذه الحالة يمكنك شراء دورة تطوير تطبيقات الويب باستخدام php.ستتعلم wordpress أيضا في هذه الدورة.
- أما إذا كنت تريد بناء تطبيقات هواتف هجينة باستخدام تقنيات الويب "html و css و javascript" و المنصات cordova و capacitor و ionic. في هذه الحالة يمكنك الالتحاق بدورة تطوير تطبيقات الجوال باستخدام تقنيات الويب. هذه التقنيات لها شهرة واسعة هذه الأيام.
- أما عن تطوير واجهات المستخدم، فيمكنك الاطلاع على تفاصيل عن الدورة الخاصة بها من هنا.
في النهاية الأمر يعود لك و إلى أهدافك المستقبلية حدد ما تريد القيام به، ثم اختر الدورة المناسبة لك.
-
مرحبًا أحمد.
لا يمكن حذف الأسئلة هنا، إذا أردت ألّا تظهر الأسئلة الخاصة بك يمكنك أن تطلب منّا أن نخفيها بعد أن تحصل على إجابة. و لكن من الأفضل أن تتركها ظاهرة حتى تعم الفائدة على الجميع فربما يكون لدى أشخاص آخرين نفس الاستفسار.
شكرًا لك.





مشكلة في تنسيق ملفات react
في جافا سكريبت
نشر
واجهت نفس المشكلة سابقًا و الحل كان في تغيير ال file format من JavaScript إلى JavaScript React في الشريط الموجود في الأسفل، حتى تقوم بهذا التعديل نقوم بالضغط على كلمة JavaScript الموجودة في الأسفل و سيتم فتح قائمة في الأعلى نختار منها JavaScript React
بالإضافة إلى ما سبق بعد الضغط على على كلمة JavaScript الموجودة في الأسفل إذا قمت بالضغط على 'Configure File Association for .js' يمكنك أن تقوم بضبط جميع ملفات ال js. إلى Javascript React