-
المساهمات
292 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
آخر يوم ربح فيه Omar Mohammed14 هو سبتمبر 28 2020
Omar Mohammed14 حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
انا عمر حاصل على شهادة بكالوريوس فى علوم الحاسوب.
أعمل مطور مواقع ويب ( full stack developer )😊 - الموقع
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Omar Mohammed14
-
Yousef Syd بدأ بمتابعة Omar Mohammed14
-
يعرف هذا بنوع الأعمدة أو نوع البيانات في قواعد البيانات. Boolean: يستخدم لتحديد نوع البيانات في العمود الذي يجب أن تخزن فيه قيمة تكون إما true أو false مثال: لو لدي عمود اسمه confirmed وفي موقع يوجد سؤال لديه اختيارين إما نعم أو لا فعندما يضغط المستخدم نعم تقوم بتخزين true في هذا العمود $table->boolean('confirmed'); string : لتخزين بيانات من نوع نص وعندما وعندما تقوم بتنفيذ تهجير البيانات بشكل فعلي ستجد أن العمود الذي قمت تحديد له نوع string في قاعدة البيانات ظاهر من نوع (varchar(255 وهو يستخدم لتخزين النصوص القصيرة مثال : لو أردنا تخزين اسم المستخدم نقوم بإنشاء عمود اسمه name ولإن الأسماء الذي نقوم بتخزينها لا تتجاوز ال255 حرف نقوم باستخدام النوع ال string $table->string('name'); integer : نقوم باستخدام هذا النوع للعمود الذي نريد تخزين فيه أرقام صحيحة $table->integer('votes'); text : نقوم باستخدام هذا النوع للعمود لنصوص الطويلة الذي من الممكن أن تتجاوز ال255 حرف مثال : لو أردنا تخزين وصف لمنتج معين في الموقع نقوم بإنشاء عمود اسمه description ومن النوع text $table->text('description'); لو أردت التعرف على المزيد من أنواع البيانات المستخدمة في ملف التهجير يمكنك زيارة التوثيق الرسمي للارافل
- 4 اجابة
-
- 1
-

-
طرق تعلم البرمجة مختلفة ويتم اختيار الطريقة المناسبة لك : هنالك من المبرمجين يتعلموا من خلال التوثيق الرسمي حيث يجدوه أسرع من حضور دورات تدريبية , وأيضا منهم من يتعلم من خلال الدورات التدريبة المتوفرة عبر الإنترنت أو الدورات الوجاهية , لذلك إن اختيار الطريقة يتم تحديده من خلالك فحسب مقدرتك تقوم باختيار المناسب لك . في حال أنك تعلمت اللارافل وتركتها فترة ثم أردت العودة: فأنصحك بإنشاء مشروع صغير أو إعادة مشروع قمت بإنشائه مسبقا والجزئية التي تجد نفسك قد نسيتها تقوم بمراجعتها من خلال الرجوع لتوثيق الرسمي أو من خلال البحث عنها عبر الإنترنت
- 4 اجابة
-
- 1
-

-
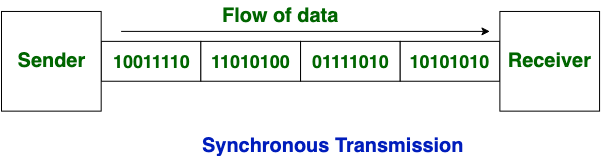
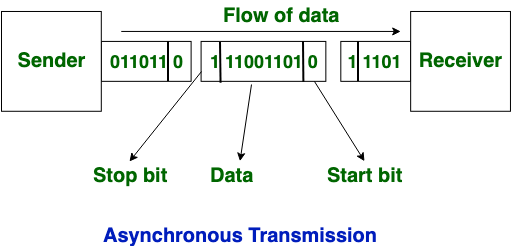
في الاتصال المتزامن: يتم إرسال البيانات في شكل blocks أو frames. و هذا الإرسال هو نوع مزدوج كامل بين المرسل والمستقبل التزامن الزامي في الإرسال المتزامن ، حيث لا توجد فجوة بين البيانات. ويعتبر أكثر كفاءة وموثوقية من الاتصال ال غير المتزامن لنقل كمية كبيرة من البيانات . كما تلاحظي في الصورة أن البيانات ترسل من المرسل للمستقبل بشكل متتابع الاتصال غير متزامن: في الإرسال غير المتزامن ، يتم إرسال البيانات في شكل بايت أو حروف . هذا الإرسال يعتبر هو نوع الإرسال نصف المزدوج. في هذا الإرسال ، تتم إضافة بتات البدء وبتات التوقف مع البيانات. لا يتطلب المزامنة. كما تلاحظي يوجد فجوة بين البيانات ولا تتم الإرسال البيانات بشكل متتابع
- 4 اجابة
-
- 1
-

-
جميل أخي نعم يمكنك العمل بهم حيث يعتبروا هم أساسيات لتعلم الويب ,و لكن ربما تحتاج لتعلم بعض المكاتب المهمة التي قد تطور أدائك وتوفر عليك الوقت مثلا مكتبة Bootstrap التي ستجعلك تنجز الموقع بأداء عالي من خلال الادوات الجاهزة والعناصر التي لاتحتاج لبرمجتها من الصفر , ومن ثم تعلم أحد إطارات العمل الخاصة بالجافا سكربت مثل (AngularJS و Backbone و Ember و ReactJS و vue js ) وهم بنية جاهزة لكود JavaScript الخاص بك. هناك أنواع مختلفة من أطر عمل JavaScript لاحتياجات مختلفة , تعمل هذه الأطر على تسريع عملية التطوير من خلال إعطائك دفعة قوية,ويطلق على من يعمل ب html وcss و js و الأطر العمل الخاصة بالمسمى front end developer أي مبرمج واجهات مواقع الويب .
- 9 اجابة
-
- 2
-

-
مرحبا محمد إليك بعض التمارين : التمرين 1: اطبع أول 10 أرقام طبيعية باستخدام حلقة while الناتج المتوقع: الناتج المتوقع: 0 1 2 3 4 5 6 7 8 9 10 الحل : i = 0 while i <= 10: print(i) i += 1 التمرين 2: اطبع النموذج التالي: الحل : lastNumber = 6 for row in range(1, lastNumber): for column in range(1, row + 1): print(column, end=' ') print("") التمرين 3: اطبع جدول الضرب لرقم معين على سبيل المثال num = 2 لذا يجب أن يكون الناتج هكذا : الحل : n = 2 for i in range(1, 11, 1): product = n*i print(product)
- 2 اجابة
-
- 1
-

-
JSON أو JavaScript Object Symation هي صيغة بسيطة وقابلة للقراءة بسهولة من قبل الإنسان ويتم استخدامها لتمثيل البيانات و تبادلها بين الأنظمة البرمجية المختلفة وهي ليست لغة برمجية إنما هي طريقة متفق عليها بين لغات البرمجة المختلفة لتمثيل البيانات بهدف سهولة تبادل البيانات بين هذه اللغات , يتم تمثيلها عن طريق نص ، والبنية لهذا النص تشبه الكائن أو Object في لغة البرمجة جافا سكربت, وهذه الصيغة مدعومة من لغات البرمجة الأساسية الأخرى وتستخدم هذه الصيغة بشكل كبير لتبادل البيانات بين الخادم والعميل Client-Server. يتم تمثيل البيانات في json من خلال المفاتيح Keys والقيم Values وهما الجزءان الأساسيان اللذان يشكلان JSON : المفتاح Key : يمثل اسم مميز وفريد لقيمة البيانات ويتم وضعه عادة بين علامات التنصيص القيمة Value : تمثل البيانات ويمكن أن تمثل اكثر من نوع بيانات مثل النصوص والأرقام والمصفوفات قيم true أو false. يشكل Key / Value سطر في صيغة جيسون حيث يتم استخدام علامة , كفاصل بين السطور. {"menu": { "id": "file", "value": "File" } } أنواع البيانات للقيم في JSON Array المصفوفة: مجموعة من القيم المترابطة على سبيل المثال: {family : [{ "name" : "Jason", "age" : "24", "gender" : "male" }, { "name" : "Kyle", "age" : "21", "gender" : "male" }], } Boolean قيمة منطقية: ولها احتمالان True او False. Number رقم: تكون القيمة عبارة عدد صحيحا أو حقيقيا أو فواصل عشرية. String السلسلة النصية: مجموعة من الأحرف النصية العادية تشكل عادة كلمة.
- 4 اجابة
-
- 2
-

-
وورد بريس هو عبارة عن برنامج مفتوح المصدر وهو أسهل و أفضل منصة لإنشاء موقع إلكتروني… سواء موقع بيزنس صغير، أو موقع تجاري، أو منظمة كبيرة، أو مدونة، أو موقع تعليمي. يُمكن لأي شخص استخدامه بشكل مجاني تماما ، أو حتى يمكنك تحميله وضبطه على استضافة المواقع الخاص بك والبدء بالعمل عليه ، حيث أنه يمنحك لوحة تحكم أو واجهة Dashboard، وحيث يمكنك من خلالها التحكم في كل عنصر داخل ويحتوي وورد بريس على الألاف من القوالب الجاهزة التي يمكنك فقط تحميلها وتثبيتها بسهولة ومن ثم البدء في العمل على منصتك ويحتوي أيضا على العديد من الإضافات التي تغنيك عن برمجتها, فقط ما عليك سوى تحميلها وإضافاتها , وللبدء أنت تحتاج تثبيت الووردبريس (install WordPress) ويتم ذلك إما على سيرفر محلي وذلك يعني أن تقوم بتثبيته على جهازك وتقوم بتحميله من موقع wordpress.org أو تقوم بتحميله على خدمة استضافة معينة حيث ستجد في معظم الاستضافات المتوفرة أيقونة لإضافة الورد بريس وتحميلها على الاستضافة ويمكنك البحث عن الخطوات التي تشرح كيفية إنشاء الموقع ووردبريس وتعلم ذلك من خلال مصادر المتوفر على الإنترنت وهي كثير يمكنك تعلم كافة تفاصيل الووردبريس من خلالها .
- 1 جواب
-
- 2
-

-
- 1 جواب
-
- 1
-

-
SMTP هو إختصار لكلمة Simple Mail Transfer Protocol و تعنى بالعربية بروتوكول إرسال البريد البسيط يستخدم لارسال الرسائل وتوجيهها إلى المستقبل المحدد، حيث أن الغالبية العظمى من خادمات البريد تستخدم هذا البروتوكول في الإرسال. نوع ملحقات بريد الإنترنت متعدد الأغراض (MIME) هو معيار يشير إلى طبيعة وتنسيق المستند أو الملف أو مجموعة البايت. يتكون نوع MIME من type and a subtype - وهم نصين تفصل بينهما (/.) غير مسموح بمسافات بيضاء. type: يمثل ويمكن أن يكون نوعًا منفصلاً أو متعدد الأجزاء . subtype :هو خاص بكل نوع أمثلة : حيث هنا من النوع text text/plain text/html text/javascript text/css توضيح ل sub type
- 3 اجابة
-
- 1
-

-
تمام يتم ذلك من خلال دالة store إن قام البائع بالضغط على أيقونة إنشاء صفقة يقوم بإدخال التاريخ البدء وتاريخ الانتهاء ثم يتم توجيهه إلى دالة store وتخزين البيانات بشكل عادي تمام عند كل طلب شراء تقوم بالتحقق من تاريخ طلب الشراء وتقارنه مع تاريخ انتهاء الصفقة هنا يبدا وظيفة الجدولة من خلال دالة ال handle هنا كود تقريبي لفكرتك , إن كانت الحالة أو ممكن تقوم بذلك من خلال التحقق من التاريخ لكل صفقة من خلال التاريخ الحالي وتقوم بتغير ال حالة على أساسه public function handle() { $Deals =Deal::all(); $Date_now=Carbon::now(); foreach($Deals as $Deal){ if($Date_now >= $user->end_date){ $Deals->update(['status'=>1]); Deal::Create([ 'name' => '' 'date'=> ' ' ]); } } }
-
هناك العديد من الخيارات المتاحة لمن هم بعمر 10 سنوات الذين يرغبون في تعلم البرمجة. في الواقع ،ليس من السهل البدء بالتقاط البرمجة باستخدام التطبيقات والألعاب والألعاب ودروس الترميز والكود عبر الإنترنت المتاحة ل العمر 10 سنوات ولكن يوجد العديد من الوسائل المناسبة والمخصص للإعمار دون ال15 ومنهم : 1.Daisy the Dinosaur: تطبيق مجاني وهو مناسب لسن 10 سنوات . البرنامج يمكن تنزيله على iPad ويسمح لك بسحب وإفلات عدد من الأوامر من خلال واجهة التطبيق لجعل الديناصور يقوم بعدد من الحركات المقابلة لتلك الأوامر . وهذا الأمر يساعد في تحفيز الخيال . 2. Scratch: سكراتش هو نوع من أنواع البرمجة البسيطة سهلة التعلم والغرض منه جعل تعلم البرمجة أمر ممتع ويسير على المبتدئين، و هنا يمكنك أن تشارك ما تقوم به مع آخرين ويمكن لهم الحصول على ردود فعل لمشاريعهم وتبادل التجارب والأفكار، وهو الأمر الذي يؤهلهم إلى الانفتاح أكثر على تجارب مبرمجين آخرين في نفس العمر. 3.code-monster: يتميز Code Monster بأنه مفيد بشكل خاص للأطفال، الموقع بسيط ويحتوي على صندوقين متلاصقين . واحد يعرض الكود، والآخر يظهر نتيجة هذا الكود. أثناء العمل بالكود مع القليل من المساعدة من موجه الأوامر ، يمكن أن تتعلم ما يفعله كل أمر. Khan Academy.4 تتعلم كيفية بناء الرسومات والرسوم المتحركة والمرئيات التفاعلية وغيرها. بداية موفقة إن شاء الله
- 3 اجابة
-
- 1
-

-
هذا يرجع لحجم المدونة التي تريد إنشائها والإمكانيات التي تريد أن تكون متاحة فيها ويوجد بعض الأمور التي يمكن أن تحدد من خلالها ماذا تستخدم : من حيث التحكم بالموقع أو المدونة : وورد بريس الأفضل لأنه نظام مفتوح المصدر مما يعني أن مطوري الويب يمكنهم التعديل وإضافة ما يشاؤون لنسخهم الخاصة من النظام , حيث أنه يوجد به آلاف من القوالب المتاحة , والإضافات . التحكم بالمظهر العام للموقع : بلوجر يتيح لك خيارات محدودة نوعا ما للتعديل على المظهر العام للموقع، وهذا يجعل العديد من مواقع ومدونات بلوجر متشابهة في بعض الشيء في شكلها العام، أما في ووردريس فيوجد عشرات آلاف القوالب التي يمكنك الاختيار منها لبناء موقعك، و كل منها تعطيك شكلاً مختلفاً عن الاخر إمكانية نقل الموقع أو المدونة : إذا كان موقعك مبنياً باستخدام ووردبريس وكنت تريد نقله على إستضافة أخرى ف يمكنك نقل موقعك بكل سهولة .أما لو كان موقعك مبنياً باستخدام بلوجر، وأردت الانتقال لنظام آخر يمكن أن .تواجه مشاكل عديدة في عملية النقل، وذلك لأن طبيعة الملفات وهيكلة الموقع لنظام بلوجر غير متوافقة مع الأنظمة الأخرى الدعم الفني يوجد مرجع في بلوجر أنشأته جوجل ( يسمى Documentation) وفي حال واجهتك مشكلة، إما عليك العودة لهذا المرجع، أو الاستفسار من خبراء على بعض المدونات خصوصا مدونات جوجل نفسها. أما في ووردبريس، فمع أنه لا يوجد دعم فني مباشر من النظام نفسه ولكن يوجد العديد من المجتمعات التي قد تساعدك . ضمان استمرار عمل الموقع في بلوجر لن تشغل نفسك بأن موقعك تعطل، أو أن الاستضافة تواجه مشكلة في أحد خوادمها، فموقعك مستضاف لدى جوجل
-
في تطبيقات يمكن القيام بذلك ب أحد الطريقتين ويتم ذلك حسب الحاجة : أولا/ أن تكون صفحات التحكم أو لوحة التحكم جزء من التطبيق : أي عندما يقوم المستخدم بتسجيل الدخول تقوم بالتحقق إذا كان المستخدم عادي وليس له صلاحيات تقوم بتوجيه المستخدم إلى الصفحات التطبيق الخاصة بالمستخدمين العادين وعندما يكون المستخدم له صلاحيات إدارية تقوم بتوجيهه إلى لوحة التحكم الخاصه به ثانيا/ أن تكون صفحات التحكم خارج التطبيق : وهذا يعني أن تقوم بإنشاء لوحة التحكم تعمل من خلال الويب ويتم ربطها بالتطبيق من خلال API وهذه اللوحة في العادة يقوم ببرمجتها بها مبرمج الويب
- 4 اجابة
-
- 2
-

-
الفكرة أنك تقوم بتخزين الوقت أو التاريخ لكل صفقة ويتم وضع عمود في الجدول للحالة تسميه حسب ما تريد وبمجرد أن يتم إنشاء الصفقة تضع القيمة 1 في العمود الخاص بالحالة وتضع بيانات نهاية الجدولة في عمود التاريخ , وفي الschedule تقوم بفحص كل دقيقة أو كل يوم حسب ماتريد وطبعا من خلال أن تقوم بإنشاء جملة إستعلام للقيام بذالك , فإذا لم تتجاوز الصفقة التاريخ المحدد تبقي القيمة في عمود الحالة 1 وإذا تجاوزت الصفقة التاريخ المحدد تقوم بعمل تحديث على قيمة الحالة ل 0 وهنا تستطيع من خلال قيمة الحالة التحكم في إظهار الصفقة أي أنها لو كانت قيمتها واحد 1 تبقي ظاهرة ولو تغيرت ل 0 يتم إخفاءها . تقوم بإنشاء جدول لصفقات تضع فيه التاريخ والوقت لكل صفقة و عمود لحالة الصفقة وأيضا المعرف الخاص بالمستخدم أي FOREIGN KEY وةتضع أيضا بيانات الصفقة وبالنسبة للطلبات الأسعار ممكن تعمل جدول تخزن فيه id للمستخدم الذي أضاف السعر , وid لصاحب الصفقة , وتخزن قيم الأسعار
-
يمكن للمطورين استخدام أي لغة برمجة حديثة تقريبًا (مثل JavaScript أو Ruby أو Python أو Java) لتشفير API الخاص بهم. تأتي معظم لغات البرمجة بالفعل مع البرامج الضرورية للتفاعل مع واجهات برمجة تطبيقات الويب ، لكن المطورين عادةً ما يقومون بتثبيت حزم أو تعليمات برمجية إضافية للراحة والمرونة و بالنسبة لأي لغة برمجة معينة ، يوجد عادةً إطار عمل شائع واحد على الأقل يمكن استخدامها لإنشاء واجهات برمجة التطبيقات. مطورو Ruby ، على سبيل المثال ، يستخدمون إطار عمل Rails. ومطور php يستخدم إطار العمل Laravel فالإستعانة في إطارات العمل يوفر عليك الكثير من الوقت والجهد في بناء ِApi .