-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Flutter Dev
-
اهلا اخي الكريم اعتذر لم اشرح جيدا المقصد اعلم طبيعة عمل الشيفرة التي ارفقتها لك ولكني اقصد لم اعلم الطريقة لكيفية إضافة الشيفرة التي أرسلتها انت مع الشيفرة التي ارفقتها انا القديمة قمت بعمل دالة للكود ليكون بشكل مستقل كالتالي: Future ShareImage()async{ var urls='https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/1200px-Image_created_with_a_mobile_phone.png'; final url=Uri.parse(urls); final res =await http.get(url); final bytes =res.bodyBytes; final temp = await getTemporaryDirectory(); final path ='${temp.path}/imageToShare.jpg'; File(path).writeAsBytesSync(bytes); Share.shareFiles([path],text:'Great picture'); } ولكني هنا واجهة المشكلة : )Share.file( title, "$name.png", bytes, "image/png", // text: title,
- 16 اجابة
-
- 1
-

-
لم اعلم طريقة كتابة الكود او كيف يمكن صيغته ليعمل مع الكود الذي لدي
-
اهلا بك اخي الكريم نعم هذا الكلام صحيح لنني قمت بتحقق ايضا من ذلك لو وضعت صوره فقط هو يعمل ولو وضعت نص لا يعمل مساعده لو تكرمت احتاج منك كيف يمكن تطبيق هذا النص البرمجي على الكود التالي: اعذرني ولكني لم اعرف كيفية تطبيقه var urls='https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/1200px-Image_created_with_a_mobile_phone.png'; final url=Uri.parse(urls); final res =await http.get(url); final bytes =res.bodyBytes; final temp = await getTemporaryDirectory(); final path ='${temp.path}/imageToShare.jpg'; File(path).writeAsBytesSync(bytes); Share.shareFiles([path], text: 'Great picture');
-
تحيه طيبه للجميع لدي استفسار لو تكرمتم لو احد لديه فكره عن الامر هل سياسة تطبيق الواتساب تمنعنا من مشاركة الصور بشكل مباشر من تطبيقاتنا من خلال نظام IOS وتطبيق فلاتر الى الواتساب بشكل مباشر؟ قمت باستعمال هذا المكتبة : https://pub.dev/packages/flutter_share في نظام الاندرويد مشاركة الصور تنجح من خلال تطبيق فلاتر وارسالها بصورة مباشرة او مشاركتها مع تطبيق الواتساب ولكن في نظام iOS لم ينجح الامر كل ما يذهب هو نص فقط قمت بتجربة مشاركة الصور على نظام IOS مع تطبيقات مختلفة مثل تويتر وقد نجح الامر اذن هل سياسة الواتساب تمنع ذلك؟ او احتاج الى وضع صلاحيات محدده لفعل ذلك؟
- 16 اجابة
-
- 1
-

-
يعيد لي محتويات سطر الصورة كامل كالتالي: [{Image_id: 506, image: https://***********6a0ee2e.png, PID: 516, pictureNum: 1}] هذا السطر كامل من جدول البيانات طبعا هو يعيده حسب PID الذي قمت بأرساله انا بمعنى انا طالب حسب هذا المعرف
- 17 اجابة
-
- 1
-

-
مرحبا اخي الكريم قمت بتطبيقها بشكل التالي: Future MakeShare() async { var response = await http.get( Uri.parse("https://************), headers: {"Accept": "application/json"}); var convertDataToJson = json.decode(response.body); dataImage = convertDataToJson['result']; if (dataImage != null) { var imageMaine = dataImage[0]['image']; final directory = (await getExternalStorageDirectory()).path; File imgFile = File('$directory/imageToShare.png'); imgFile.writeAsBytesSync(imageMaine); Share.shareFiles(['$directory/imageToShare.png']); } } وحصلت على الخطاء التالي: [ERROR:flutter/lib/ui/ui_dart_state.cc(209)] Unhandled Exception: type 'String' is not a subtype of type 'List<int>'
-
اهلا اخي يعيد الي رابط الصورة من الاستضافة بشكل التالي: https://**************/62a0ee2e.png وليس من الهاتف
- 17 اجابة
-
- 1
-

-
مرحبا اخي الكريم نعم قمت بعرض الصورة في هذا الموقع وهو يعود الي بنتيجة رابط الصورة بشكل الصحيح قمت بالبحث قليلا ومما فهمته انني بحاجه الى تحويل الصورة الى باث ثم استطيع مشاركتها او شيء من هذا القبيل حقيقه انا خبرتي ضعيفة في هذا المجال بمعنى لا نستطيع مشاركة الصورة بشكلها الصحيح هذا بل يجب تحويلها الى هيئة مختلفة تحتاج الى حفظ أولا في مسار الهاتف ثم مشاركتها او شيء من هذا القبيل
- 17 اجابة
-
- 1
-

-
تحيه طيبه للجميع لدي تطبيق أقوم من خلاله بعرض صوره للمستخدم هذا الصورة تم مسابقا تخزينها على قاعدة البيانات على السيرفر الان انا احتاج بعد عرض الصور تمكين المستخدم من مشاركة هذا الصورة لدى تطبيقات الأخرى مثل واتساب فيس بوك وغيرها. انا اجلب الصورة من خلال الكود التالي: Future MakeShare() async { var response = await http.get( Uri.parse("https://*********/ImageMakeShare.php?ID=" + widget.IDS.toString()), headers: {"Accept": "application/json"}); setState(() { var convertDataToJson = json.decode(response.body); dataImage = convertDataToJson['result']; if (dataImage != null) { imageMaine = dataImage[0]['image']; }}); } قمت باستعمال المكتبة التالية من فلاتر للمساعدة في مشاركة الصورة: share_plus بشكل التالي: await Share.shareFiles([imageMaine ], text: 'Image Shared'); ولكني احصل على الخطاء التالي: E/flutter (10763): [ERROR:flutter/lib/ui/ui_dart_state.cc(209)] Unhandled Exception: PlatformException(https:/*******0ee2e.png (No such file or directory), null, null, null) أقوم باستعماله بشكل التالي: FlatButton( onPressed: () async { await Share.shareFiles(imageMaine, text: 'Image Shared'); }, child: Column( children: <Widget>[ Icon( Icons.share, size: 25, ), ], ), ),
- 17 اجابة
-
- 1
-

-
أقوم باستعمال Checkbox لوضع بعض الاختيارات للمستخدمين المشكلة ان لدي صفحه تحتوي على حقول مختلفة مثل text filed وما شابه ومع محاولة المستخدم اختيار احد الخيارات في Checkbox يحدث تحديث لصفحة او شيء من هذا القبيل بحيث ان كل الحقول الباقية تنحذق البيانات منها التي تم ادراجها من قبل المستخدم مسبقاًً السبب هذا السطر setState(() { _checkbox = !_checkbox; }); ولكني لم استطع القيام بحذفه وجعله بشكل التالي: Checkbox( value: _checkbox, onChanged: (value) { _checkbox = !_checkbox; }, ); بشكل هذا لا يمكن للمستخدمين القيام بالاختيار كيف يمكن حل هذا المشكلة بحيث لا يحدث تحديث لصفحه بعد القيام بالاختيار ياليت احد يفيدنا لو كان لديه حل لذلك شكرا لكم
- 2 اجابة
-
- 1
-

-
اهلا اخي الكريم شكرا لك اخي نعم الحل ناجح تم حل المشكلة للفائدة الكود كامل اصبح كالتالي: <?php require_once 'con.php'; $sql="SELECT * FROM Users"; $con -> set_charset("utf8"); $stmt = $con->prepare($sql); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> كل الشكر لك اخي الكريم تم حل المشكلة وارفق الحل في المشاركة للفائدة
- 5 اجابة
-
- 1
-

-
مرحبا اخي الكريم نعم قمت بتجربة utf8mb4_unicode_ci وايضا utf8_general_ci والاثنين نفس المشكله مع العلم اني استعمل فلاتر ويب
- 5 اجابة
-
- 1
-

-
تحيه طيبه للجميع لدي مشروع فلاتر مرتبط بقاعدة بيانات mysql أحاول عرض البيانات للمستخدمين التي تم تخزينها مسبقا على قاعدة البيانات ولكن المشكلة ان الكلمات العربية تظهر على شكل استفهام ؟؟؟؟؟ بشكل هذا ما هو الحل لجعل النصوص العربية تظهر بشكل الصحيح ياليت اذا احد لديه فكره يفيدنا الكود المستعمل كالتالي: _fetchData() async { var response = await http.get( Uri.parse('http://localhost/HRMS.php'), headers: {"Accept": "application/json"}); setState(() { var convertDataToJson = json.decode(response.body); data = convertDataToJson['result']; txtName = data[0]['Name']; log(txtName); }); } مع العلم انني قمت بستعمل الطريقة التالية ولكن بدون فأئده : String body = utf8.decode(response.bodyBytes); print(body); بنسبة الى كود PHP <?php header('access-control-allow-origin: *'); header('Access-Control-Allow-Headers: *'); require_once 'connt.php'; $sql="SELECT * FROM employees INNER JOIN tEmployeeNAME ON employees.IdEmployeeNAME = tEmployeeNAME .IdEmployeeNAME $stmt = $con->prepare($sql); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> شكرا لكم
- 5 اجابة
-
- 1
-

-
اهلا بك اخي الكريم شاكر لك ردك بنسبة الى الإجابة الأولى والثانية لا استطيع استعمال هذا المكتبة لنني استعمل المكتبة التاليه: https://pub.dev/packages/wechat_assets_picker اما الجواب الثالث قمت بمحاولة تطبيقه ولكن لم ينجح مع هذا المكتبة اهلا بك اخي الكريم شاكر لك ردك قمت بمحاولة استعمال هذا الحزمة مع الحزمة التي استعملها لجلب الصور ولكن لم تنجح لدي
-
تحيه طيبه للجميع استعمل المكتبة التأليه من فلاتر لتحميل الصور الى قاعدة البيانات المشكلة ان بعض الصور يصل حجمها الى 3MB https://pub.dev/packages/wechat_assets_picker المشكلة ان الشروحات لهذا المكتبة قليله في الانترنت لم اجد طريقة لتقليل جودة الصور حتى احصل على حجم اقل انا استعملها بشكل التالي: final List<AssetEntity> result = await AssetPicker.pickAssets(context, maxAssets: 4, pathThumbSize: 84, themeColor:CustomColors.ButtonAddImage, gridCount: 4, selectedAssets: assets, if (result != null) { setState(() { assets = List<AssetEntity>.from(result); }); ياليت اذا احد يعلم طريقة تقليل جودة الصور لتقليل الحجم يفيدنا بطريقة شكرا لكم
- 3 اجابة
-
- 1
-

-
مرحبا اخي شاكر لك ردك عزيزي واعتذر على تأخر الرد الان فقط تم حل المشكلة الحل كالتالي للفائدة : نعمل تصدير للمشروع في اول خطوة كـ Folder طبعا بيكون يحتوي على قاعدة البيانات وكل الملفات المطلوبه نذهب الى سيرفر IIS نعمل اضافة موقع جديد ونمنحه اسم ونختار موقع المشروع الذي تم تصديره من خلال الفيجوال بيسك بعدها لحل المشكله التي تظهر في الاعلى كالتالي: 1.Application Pools 2. نقوم باختيار اسم المشروع الذي تم انشاءه 3. من القائمة الجانبية نختار Advanced Setting 4. Process Model 5. Identity 6. نقوم بتغير قيمة الحل الى Local System اعمل تحديث الان لصفحة النت من خلال المتصفح ورح يعمل بشكل طبيعي
- 7 اجابة
-
- 1
-

-
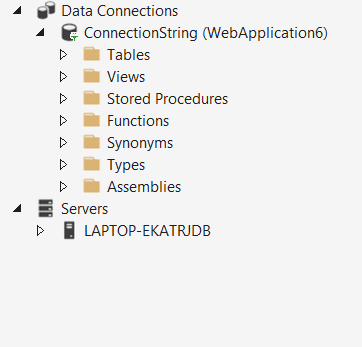
اهلا بك اخي الكريم شاكر لك ردك نعم انا لم اقم بتثبيت برنامج SQL server بشكل منفصل هو لدي مرفق في برنامج فيجول بيسك وقمت بصنع القاعدة من خلاله صوره توضيحيه مرفقه : بنسبة الى هذا السطر هو موجود لدي connectionString="Data Source=(LocalDB)\MSSQLLocalDB في ملف Web.config حيث انني اقوم بجلب الاتصال من هذا الملف بشكل مستمر في كل الصفحات
-
قمت برفع مشروع ASP.NET صفحات ويب على سيرفر IIS المشروع يعمل ولكن لما أحاول الوصول او الاتصال بقاعدة البيانات على سبيل المثال من خلال صفحة تسجيل الدخول احصل على الخطاء التالي: A network-related or instance-specific error occurred while establishing a connection to SQL Server. The server was not found or was not accessible. Verify that the instance name is correct and that SQL Server is configured to allow remote connections. (provider: SQL Network Interfaces, error: 50 - Local Database Runtime error occurred. Cannot create an automatic instance. See the Windows Application event log for error details. ) كيف يمكن حل هذا المشكلة لو كان احد صارت لديه من قبل لو تكرمتم مع العلم ان المشروع يعمل بشكل مثالي على برنامج فيجول ستوديو ويمكن الاتصال بقاعدة البيانات بشكل طبيعي من خلاله فقط بعد تصدير المشروع الى السيرفر تحدث هذا المشكله
- 7 اجابة
-
- 1
-

-
اهلا بك اخي الكريم شاكر لك افادتك وذكر الخطوات بتفصيل لقد وجدت ان المشكله كانت لدي في بعض الصلاحيات التي كان من المفترض منحها من خلال Turn Windows features on or off هنا مقطع فيديو يشرح الخطوات بتفصيل https://www.youtube.com/watch?v=PPaqVyBkwMk
- 2 اجابة
-
- 1
-

-
تحيه طيبه للجميع قمت بعمل مشروع بلغة سي شارب صفحات انترنت ASP.NET المشروع يعمل من خلال فيجول ستوديو ولكني احاول الان نشره بحيث انني ارغب بنقله من حاسوبي الى حاسوب مختلف وجعله يعمل في وضع النشر بمعنى بدون استعمال الفيجوال ستوديو مجرد صفحات انترنت حاول اضافته الى سيرفر IIS ولكن لا يعمل ما هيا الخطوات الصحيحة حتى انقله الى حاسوب اخر ثم أقوم بتثبيته على IIS ؟ مع العلم انني اعلم كيفية تشغيل الصفحات من خلال سيرفر IIS قمت بتجربة صفحات flutter وأيضا صفحات html والامر ناجح ولكني لم استطيع تشغيل صفحات asp.net أيضا قمت بعمل نشر له وقمت باختيار option folder من الفيجوال ستوديو وحصلت على المشروع في مجلد منفصل وهو ما قمت بمحاولة تشغيله على السيرفر ولكن لم ينجح الامر هل توجد خطوات مختلفة لنشر مشروع ASP.NET على IIS?
- 2 اجابة
-
- 1
-