-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Flutter Dev
-
اهلا اخي الكريم هل توجد طريقة محدده لفعل ذلك؟ كود توضيحي مثلا
- 4 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي مشروع يمكن من خلاله للمستخدم تحميل صور متنوعه لمشاركته اكثر من صوره واحده ارغب بمعرفة الفكره لكيفية تمكين المستخدم من تحديد الصوره الاساسيه من بين مجموعة الصور التي سوف تظهر للمستخدم الصوره الاساسيه التي تكون في خارج المشروع كيف يمكن عمل ذلك حقيقه اول مره اطبق هذا النطقه لا فكره لدي لعملها
- 4 اجابة
-
- 1
-

-
@بلال زيادة مرحبا اخي بلال ما اقصده انني الان في وقت تشغيل التطبيق انا احصل على الصور من قاعدة البيانات ولكني احاول من خلال الزر الذي اضافته ان ادرج صور اضافيه في ListView ليشاهدها المستخدم وحتى استطيع لاحقا حفظها في قاعدة البيانات من خلال ListView
- 6 اجابة
-
- 1
-

-
السلام عليكم روحمة الله وبركاته تحيه طيبه للجميع قمت بعمل List View في flutter لعرض مجموعة من الصور التي تكون متواجده مسابقا على قاعدة البيانات بشكل التالي: عرض الصور شغال بشكل طبيعي لا توجد مشكله في جلب الصور من قاعدة البيانات . ولكن المشكله في جلب الصور من الجهاز في الكود التالي: onTap: () async { PickedFile pickedFile = await picker.getImage(source: ImageSource.gallery, imageQuality: 50); setState(() { if (pickedFile != null) { filteredUsers.add(pickedFile.path); } }); } هنا احاول ان اقوم بتعبئة listview من الجهاز ولكن احصل على الخطاء التالي: The argument type 'String' can't be assigned to the parameter type 'FlowerdataImage'. ما احاول فعله هو مشاهدة الصور التي تاتي من قاعدة البيانات واضافة صور لها من الجهاز في القائمة بدون عمل حفظ او ما شابه فقط اضافتها في القائمة وهذا الكود كامل المستعمل: class _update extends State<UpdateItem> { @override void initState() { super.initState(); GetImageOfTopic().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } List<FlowerdataImage> users = List(); List<FlowerdataImage> filteredUsers = List(); List<String> photoPaths = []; final picker = ImagePicker(); String apiURL; Future<List<FlowerdataImage>> GetImage() async { apiURL = '*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<FlowerdataImage> listOfFruits = items.map<FlowerdataImage>((json) { return FlowerdataImage.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return new Scaffold( body: Form( child: new Center( child: ListView( children: <Widget>[ Card( child: new Column( children: <Widget>[ Container( child: Center( child: Column( children: <Widget>[ SingleChildScrollView( child: SizedBox( child: Column( children: <Widget>[ Padding( padding: EdgeInsets.only(right: 8.0, top: 8.0, ), child: SizedBox( height: 140, child: Row( children: [ Expanded( child: Container( child: ListView.builder( itemCount: filteredUsers.length, scrollDirection: Axis.horizontal, itemBuilder: (BuildContextcontext, int index) { return InkWell( child: Padding( padding: EdgeInsets.only(top: 8.0, bottom: 8.0, left: 8.0, right: 8.0), child: Container( height: 140, width: 140, child: ClipRRect( borderRadius: BorderRadius.circular(8), child: AspectRatio( aspectRatio: 1.2, child: Image.network( filteredUsers[index].ImageURL.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ))), ); }, ), ), ), Padding( padding: const EdgeInsets.only(left: 10, right: 10), child: Container( width: 50, height: MediaQuery.of( context) .size .height, decoration: BoxDecoration( color: Theme.of(context) .accentColor, borderRadius: BorderRadius .circular(8), ), child: Material( color: CustomColors.Background, borderRadius: BorderRadius .circular(8), child: InkWell( borderRadius: BorderRadius .circular( 8), child: Icon( Icons.add_a_photo, color: Theme.of(context).floatingActionButtonTheme.foregroundColor, ), onTap: () async { PickedFile pickedFile = await picker.getImage(source: ImageSource.gallery, imageQuality: 50); setState(() { if (pickedFile != null) { filteredUsers.add(pickedFile.path); } }); }), )), ) ], ), ), ), ], ), ), ), ], ), ), ), ], ), ), ], ), )), ); } } class FlowerdataImage { int id; String ImageURL; FlowerdataImage({ this.id, this.ImageURL, }); factory FlowerdataImage.fromJson(Map<String, dynamic> json) { return FlowerdataImage( id: json['id'], ImageURL: json['image'].toString(), ); } }
- 6 اجابة
-
- 1
-

-
بطبع اخي الكريم الكود بعد التعديل اصبح كالتالي: class BadUserMain extends StatefulWidget { @override State<StatefulWidget> createState() { return new JsonImageListWidget(); } } class JsonImageList extends StatefulWidget { JsonImageListWidget createState() => JsonImageListWidget(); } class JsonImageListWidget extends State { List<UsersData> users = List(); List<UsersData> filteredUsers = List(); int page = 0; var apiURL; @override void initState() { // TODO: implement initState super.initState(); FetchUserData().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } Future<List<UsersData>> FetchUserData() async { apiURL = 'https://*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<UsersData> listOfFruits = items.map<UsersData>((json) { return UsersData.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children: <Widget>[ Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(0)), elevation: 2, margin: EdgeInsets.all(0), child: Container( width: double.infinity, height: 400, child: Stack( children: <Widget>[ PageView.builder( onPageChanged: onPageViewChange, itemCount: filteredUsers.length, itemBuilder: (BuildContext context, int index) { return Container( child: Column( children: <Widget>[ InkWell( child: Image.network( filteredUsers[index]. image.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ] ), ); } ), Align( alignment: Alignment.bottomCenter, child: Container( height: 40, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [Colors.black.withOpacity(0.0), Colors.black.withOpacity(0.5)]) ), child: Align( alignment: Alignment.center, child: buildDots(context), ), ), ) ] ), ) ) ] ) ), ); } void onPageViewChange(int _page) { page = _page; setState(() {}); } Widget buildDots(BuildContext context){ Widget widget; List<Widget> dots = []; for(int i=0; i<filteredUsers.length; i++){ Widget w = Container( margin: EdgeInsets.symmetric(horizontal: 5), height: 8, width: 8, child: CircleAvatar( backgroundColor: page == i ? Colors.blue : Colors.grey[100], ), ); dots.add(w); } widget = Row( mainAxisSize: MainAxisSize.min, children: dots, ); return widget; } }
- 4 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بستعمال PageView لعرض مجموعة من الصور ويوجد موشر Dots لعرض حركة الصور من قبل المستخدم. المشكله ان Dots استطيع وضع قيمته اعتمادنا على رقم انا اقوم بتحديده في بداية الامر من خلال : static const int MAX = 4; ولكن قد يكون ليس لدي هذا العدد او القيمة من الصور في قاعدة البيانات التي تجلب الصور للمستخدم بمعنى سوف يكون Dots فارغ لو لم يحتوي على صور . كيف يمكن التحكم في عدد Dots بحيث لو كنت امتلك ثلاث صور على سبيل المثال يظهر فقط ثلاثل Dots قمت بستعمال الكود التالي لعمل هذا الامر: class BadUserMain extends StatefulWidget { @override State<StatefulWidget> createState() { return new JsonImageListWidget(); } } class JsonImageList extends StatefulWidget { JsonImageListWidget createState() => JsonImageListWidget(); } class JsonImageListWidget extends State { List<UsersData> users = List(); List<UsersData> filteredUsers = List(); int page = 0; static const int MAX = 4; var apiURL; @override void initState() { // TODO: implement initState super.initState(); FetchUserData().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } Future<List<UsersData>> FetchUserData() async { apiURL = 'https://*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<UsersData> listOfFruits = items.map<UsersData>((json) { return UsersData.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children: <Widget>[ Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(0)), elevation: 2, margin: EdgeInsets.all(0), child: Container( width: double.infinity, height: 400, child: Stack( children: <Widget>[ PageView.builder( onPageChanged: onPageViewChange, itemCount: filteredUsers.length, itemBuilder: (BuildContext context, int index) { return Container( child: Column( children: <Widget>[ InkWell( child: Image.network( filteredUsers[index]. image.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ] ), ); } ), Align( alignment: Alignment.bottomCenter, child: Container( height: 40, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [Colors.black.withOpacity(0.0), Colors.black.withOpacity(0.5)]) ), child: Align( alignment: Alignment.center, child: buildDots(context), ), ), ) ] ), ) ) ] ) ), ); } void onPageViewChange(int _page) { page = _page; setState(() {}); } Widget buildDots(BuildContext context){ Widget widget; List<Widget> dots = []; for(int i=0; i<MAX; i++){ Widget w = Container( margin: EdgeInsets.symmetric(horizontal: 5), height: 8, width: 8, child: CircleAvatar( backgroundColor: page == i ? Colors.blue : Colors.grey[100], ), ); dots.add(w); } widget = Row( mainAxisSize: MainAxisSize.min, children: dots, ); return widget; } }
- 4 اجابة
-
- 1
-

-
@بلال زيادة مرحبا اخي عذرا على الازعاج ولكن هل اطلعت على المشروع المرفق؟
-
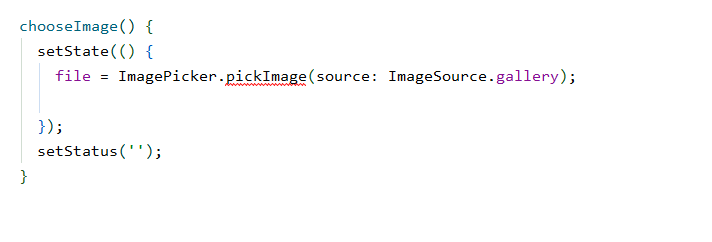
كنت استعمل باكيج ImagePicker من فلاتر لجلب الصور من الاستوديو ولكن بعد تحديث اصدار المكتبه الى اخر اصدار ظهر لدي خطاء التالي: The method 'pickImage' isn't defined for the type 'ImagePicker'. طريقة استعمالي له كانت كالتالي: Future<File> file; String base64Image; File tmpFile; chooseImage() { setState(() { file = ImagePicker.pickImage(source: ImageSource.gallery); }); setStatus(''); } Widget showImage() { return FutureBuilder<File>( future: file, builder: (BuildContext context, AsyncSnapshot<File> snapshot) { if (snapshot.connectionState == ConnectionState.done && null != snapshot.data) { tmpFile = snapshot.data; base64Image = base64Encode(snapshot.data.readAsBytesSync()); return Flex(direction: Axis.horizontal, children: [ Expanded( child: Card( child: SizedBox( width: 400.0, height: 300.0, child: Image.file( snapshot.data, fit: BoxFit.cover, ), ), ), ), ]); } else if (null != snapshot.error) { return const Text( 'Error Picking Image', textAlign: TextAlign.center, ); } else { return const Text( '', textAlign: TextAlign.center, ); } }, ); } هل توجد طريقة لحل المشكله بدون ان تتغير طريقة عمل الكود السابق؟ بحيث انني كنت اجلب الصور واقوم بعرضها وتحويلها الى base64Encode لتحميلها الى قاعدة البيانات
- 1 جواب
-
- 1
-

-
نعم الامر افضل فيه مشقه قليلا بسبب حجم التطبيق وكثرت المكتبات المستعمله ولكن الامر جيد في النهايه ويقدم تجربه ممتازه للمستخدم
- 14 اجابة
-
- 1
-

-
هو من فتره انا ارغب بالانتقال الى فلاتر 2 ولكن متردد علشان توافق الحزم ولكن لما رغبت ارفع المشروع لك الثاني الذي في السوال المختلف وجدت الفرصه للقيام بذلك لنني سوف اكون مجبور بعد فتره على الانتقال الامر الان نجح على ما يبدو ان المشكله في حزمة ايقونة التطبيق فقط قمت بايقافها الى اشعار لاحق لا توجد مشكله واصبح المكاتب متوافقه جميعها مع العلم انني قمت بتجربة وضع any
- 14 اجابة
-
- 1
-

-
هل يوجد حل لهذا المشكلة اخي؟ Because no versions of flutter_launcher_name match >0.0.1 <0.1.0 and flutter_launcher_name 0.0.1 depends on yaml ^2.1.16, flutter_launcher_name ^0.0.1 requires yaml ^2.1.16. And because flutter_launcher_icons >=0.9.0 depends on yaml ^3.0.0-nullsafety.0, flutter_launcher_name ^0.0.1 is incompatible with flutter_launcher_icons >=0.9.0. And because flutter_launcher_icons <0.4.0 requires SDK version >=1.20.1 <2.0.0 and flutter_launcher_icons >=0.4.0 <0.7.1 depends on image ^2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then image ^2.0.0. And because image >=1.1.31 <2.0.4 depends on archive >=1.0.16 <1.1.0 and image >=2.1.14 <3.0.0-nullsafety.0 depends on archive ^2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then archive >=1.0.16 <1.1.0 or ^2.0.0 or image >=2.0.4 <2.1.14. And because image >=2.0.4 <2.1.14 depends on archive >=1.0.16 <3.0.0 and archive ^1.0.2 requires SDK version <2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then archive ^2.0.0. And because flutter_launcher_icons >=0.7.0 <0.9.0 depends on args ^1.5.0 and archive >=2.0.0 <3.0.0-nullsafety.0 depends on args ^1.4.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons any then args ^1.4.0. And because flutter_appifjoie depends on easy_localization ^3.0.0 which depends on args ^2.0.0, flutter_launcher_name ^0.0.1 is incompatible with flutter_launcher_icons. So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons any, version solving failed. pub get failed (1; So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons any, version solving failed.)
- 14 اجابة
-
- 1
-

-
اهلا اخي قمت بستعمال flutter_launcher_icons: any وذهب الخطاء ولكن ما المقصود بكتابة المكتبه بهذا الشكل بتحديد؟ هل الكود يختار المناسب المتوافق الاصدار؟ اذا كان نعم هل يكون اصدار حديث يعني او عادي يكون من بداية الاصدارات او هو يبحث عن احدث اصدار ممكن يتوافق؟ ايضا الكود الاكود ماذا يفرق عن الثاني اخي ؟ @بلال زيادة مشكلة الايقونة والاسم اختفت ولكن بعد محاولة عمل حزمة الترجمه الاخيره ظهرت مشاكل ممتاليه وهذا النتتيجة النهائية بعد محاولتي تعديلها flutter_local_notifications: ^5.0.0+4 firebase_messaging: ^9.1.4 firebase_auth: ^1.1.4 easy_localization: ^3.0.0 firebase_core: ^1.1.1 firebase_dynamic_links: ^2.0.3 flutter_launcher_name: ^0.0.1 flutter_launcher_icons: any firebase_analytics: ^7.0.1 intl: 0.17.0 # firebase_admob: ^0.9.0+10 shared_preferences: any url_launcher: ^6.0.3 share: ^2.0.1 google_sign_in: ^4.5.9 http: ^0.13.3 device_info: ^2.0.0 splashscreen: ^1.3.5 bottom_navy_bar: ^6.0. Because no versions of flutter_launcher_name match >0.0.1 <0.1.0 and flutter_launcher_name 0.0.1 depends on yaml ^2.1.16, flutter_launcher_name ^0.0.1 requires yaml ^2.1.16. And because flutter_launcher_icons >=0.9.0 depends on yaml ^3.0.0-nullsafety.0, flutter_launcher_name ^0.0.1 is incompatible with flutter_launcher_icons >=0.9.0. And because flutter_launcher_icons <0.4.0 requires SDK version >=1.20.1 <2.0.0 and flutter_launcher_icons >=0.4.0 <0.7.1 depends on image ^2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then image ^2.0.0. And because image >=1.1.31 <2.0.4 depends on archive >=1.0.16 <1.1.0 and image >=2.1.14 <3.0.0-nullsafety.0 depends on archive ^2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then archive >=1.0.16 <1.1.0 or ^2.0.0 or image >=2.0.4 <2.1.14. And because image >=2.0.4 <2.1.14 depends on archive >=1.0.16 <3.0.0 and archive ^1.0.2 requires SDK version <2.0.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons <0.7.1-∞ or >=0.9.0 then archive ^2.0.0. And because flutter_launcher_icons >=0.7.0 <0.9.0 depends on args ^1.5.0 and archive >=2.0.0 <3.0.0-nullsafety.0 depends on args ^1.4.0, if flutter_launcher_name ^0.0.1 and flutter_launcher_icons any then args ^1.4.0. And because flutter_appifjoie depends on easy_localization ^3.0.0 which depends on args ^2.0.0, flutter_launcher_name ^0.0.1 is incompatible with flutter_launcher_icons. So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons any, version solving failed. pub get failed (1; So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons any, version solving failed.)
-
dependencies: flutter_local_notifications: ^4.0.1+2 firebase_auth_web: ^0.3.3 firebase_messaging: ^6.0.16 firebase_auth: ^0.20.1 easy_localization: ^2.1.0+0 firebase_core: ^0.7.0 firebase_dynamic_links: ^0.7.0+1 flutter_launcher_name: ^0.0.1 flutter_launcher_icons: ^0.9.0 firebase_analytics: ^7.0.1 intl: 0.16.1 firebase_admob: ^0.9.0+10 shared_preferences: ^0.5.12+4 url_launcher: ^6.0.3 share: ^2.0.1 google_sign_in: ^4.5.9 http: ^0.12.2 device_info: ^2.0.0 splashscreen: ^1.3.5 bottom_navy_bar: ^6.0.0 flutter: sdk: flutter Because flutter_launcher_icons >=0.9.0 depends on yaml ^3.0.0-nullsafety.0 and flutter_launcher_name 0.0.1 depends on yaml ^2.1.16, flutter_launcher_icons >=0.9.0 is incompatible with flutter_launcher_name 0.0.1. And because no versions of flutter_launcher_name match >0.0.1 <0.1.0, flutter_launcher_icons >=0.9.0 is incompatible with flutter_launcher_name ^0.0.1. So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons ^0.9.0, version solving failed. pub get failed (1; So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons ^0.9.0, version solving failed.) شاهد اخي الان هذا الكود لدي @بلال زيادة
-
@بلال زيادة شاهد الان اخي اصدارات مكتبات flutter_launcher_icons flutter_launcher_name اخر اصدار ولكن غير متوافقات
- 14 اجابة
-
- 1
-

-
هلا بيك اخي سبق وقمت بذلك ولكن واجهتني مشكله مختلفه Because flutter_launcher_icons >=0.9.0 depends on yaml ^3.0.0-nullsafety.0 and flutter_launcher_name 0.0.1 depends on yaml ^2.1.16, flutter_launcher_icons >=0.9.0 is incompatible with flutter_launcher_name 0.0.1. And because no versions of flutter_launcher_name match >0.0.1 <0.1.0, flutter_launcher_icons >=0.9.0 is incompatible with flutter_launcher_name ^0.0.1. So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons ^0.9.0, version solving failed. pub get failed (1; So, because flutter_appifjoie depends on both flutter_launcher_name ^0.0.1 and flutter_launcher_icons ^0.9.0, version solving failed.) Process finished with exit code 1 ولو قمت بمتابع وتغير الخاص ب الاسم رح تنتقل المشكلة الى مكتبة فايرزبيز هنا تحدث مشكله اكبر حيث اني الفايربيز يصل الى نقطة في اخر اصدار المكاتب غير متوافقه تكون
-
السلام عليكم ورحمة الله وبركاته احاول الانتقال الى فلاتر 2 ولكن واجهتني بعض المشاكل في توافق الحزم الخاص بها حاولت تغير الاصدارات كثير ولكن المشكله تواجهني مع استعمال easy_localization ^3.0.0 وانا محتاج الى استعمال هذا الاصدار لترجمة التطبيق هل من حل لهذا المشكله لجعل الحزم متوافقه مع بعض ؟ Because no versions of flutter_launcher_icons match >0.8.1 <0.9.0 and flutter_launcher_icons 0.8.1 depends on args ^1.5.0, flutter_launcher_icons ^0.8.1 requires args ^1.5.0. And because easy_localization >=3.0.0-nullsafety depends on args ^2.0.0, flutter_launcher_icons ^0.8.1 is incompatible with easy_localization >=3.0.0-nullsafety. So, because flutter_appifjoie depends on both easy_localization ^3.0.0 and flutter_launcher_icons ^0.8.1, version solving failed. pub get failed (1; So, because flutter_appifjoie depends on both easy_localization ^3.0.0 and flutter_launcher_icons ^0.8.1, version solving failed.) Process finished with exit code 1 flutter_local_notifications: ^4.0.1+2 firebase_auth_web: ^0.3.3 firebase_messaging: ^6.0.16 firebase_auth: ^0.20.1 easy_localization: ^3.0.0 firebase_core: ^0.7.0 firebase_dynamic_links: ^0.7.0+1 flutter_launcher_name: ^0.0.1 flutter_launcher_icons: ^0.8.1 firebase_analytics: ^7.0.1 intl: 0.17.0 firebase_admob: ^0.9.0+10 shared_preferences: ^2.0.0 url_launcher: ^6.0.3 share: ^2.0.1 google_sign_in: ^4.5.9 http: ^0.12.2 device_info: ^2.0.0 splashscreen: ^1.3.5 bottom_navy_bar: ^6.0.0
-
اهلا اخي @بلال زيادة اعتذر على التاخر بس لني كنت مطر احدث كل شي انا اتعامل مع الاصدار قبل فلاتر 2 قمت بتحديث المشروع الان مرفق لك ياليت تطلع عليه لو تكرمت to.rar
-
طيب اخي ساقوم بذلك
-
اهلا بك اخي بطبع تفضل to.rar
-
مرفق ملفات المشروع كامله مع قاعدة البيانات تفضل: to.rar
- 13 اجابة
-
- 1
-

-
مرحبا اخي قمت بتجربه واصبح الكود بشكل التالي كامل ولكن المشكله مثل ما هيا لم تحل File pickedFile = await ImagePicker.pickImage(source:ImageSource.gallery,imageQuality: 90);
- 13 اجابة
-
- 1
-

-
مرحبا اخي @بلال زيادة قمت بتجربه / بعد الازاله الكمبيوتر لا يعترف على الصور بمعنى لم يصبحو ملفات صور مرفق لك صوره: مرحبا اخي الكريم @Wael Aljamal قمت بتغير ووضع الوقت ولكن المشكله نفسها مرفق لك صوره:
- 13 اجابة
-
- 1
-