E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
في البرمجة على بيئة NET. هناك نوعان من Controls، نوع خاص بـ Winforms أي الخاصة بتطبيقات سطح المكتب، والثاني خاص بـ Webforms أي تطبيقات الويب. Winforms : MozBarDockPanel Suite"Ribbon" Style ControlsWinForms Google Earth Plugin LibraryAnimation Loading CircleObject ListViewAdvanced TreeViewWebforms : AJAX DataGridDevExpress ControlsAjax Control KitAnimation Loading CircleiTextSharpVarious FileUpload Controlsهناك Controls أخرى متوفرة في الرابط
-
عليك بالأمر التالي في الطرفية: git rev-list --all | xargs -n1 git ls-tree --full-name -r --name-only | sort -u يمكنك هذا الأمر من سرد جميع Commits التي أنجزتها في جميع الملفات، وقد يأخذ الأمر الكثير من الوقت للحصول على اللائحة كاملة. والحل الأمثل هو استخدام libgit2 لأنها تفعل نفس المهمة لكن في وقت أقل، ستجدها في موقع github -الرابط بالأسفل-، وهي سريعة بالمقارنة مع الأمر الأول . المصدر
-
عليك فقط بكتابة الأمر التالي في الطرفية، حيث وجب إضافة cached: git rm --cached notes.txtهذا الأمر يمكنك من إزالة الملف دون المساس بالملفات الأساسية ل git الموجودة بـ index . للإطلاع أكثر .
-
يمكنك استعمال طريقتين : الأولى: استعمال دالة grep $ grep -Po '.*(?=\s+[^\s]+$)' file.txt النتيجة: 1223 1234 1323 ... 2222 1233 1234 1233 ... 3444 0000 5553 3455 ... 2334الطريقة الثانية: باستعمال GNU sed $ sed -r 's/(.*)\s+[^\s]+$/\1/' file.txt النتيجة: 1223 1234 1323 ... 2222 1233 1234 1233 ... 3444 0000 5553 3455 ... 2334المصدر.
-
يمكنك استعمال الأمر chmod مع إعدادات السماح للمستعمل : chmod g+s <directory> setfacl -d -m g::rwx /<directory> // rwx الإعدادات الإفتراضية setfacl -d -m o::rx /<directory> //إعدادات أخرىويمكننا التأكد من نجاح الأمر باستعمال الأمر: getfacl /<directory>لتكون النتيجة لائحة بالإعدادات التالية : # file: ../<directory>/ # owner: <user> # group: media # flags: -s- user::rwx group::rwx other::r-x default:user::rwx default:group::rwx default:other::r-xالمصدر
-
الفكرة جيدة وتمّ تطبيقها من قبل، لكن ليس في جميع المجالات، فإذا كان المنتج جديدا وبه فكرة مبتكرة من الجيد أخذ أراء الناس حوله، حتى في البرمجيات المحترفة غالبا نجد نسخة تجريبية - وإن كانت غير مجانية- قصد هذا الهدف. إذا كان منتجك يعرف منافسة قوية في السوق فهذه الفكرة تعد فكرة جيدة، ولكن بعقلانية، أي أنك لن تخرج كميات كبيرة للسوق مجانية بداعي أنك تريد التسويق ومعرفة أراء الزبائن، عليك أن تدرس الموضوع، نقط التوزيع، والفئة المستهدفة... كما يمكنك ربط شراء المنتج بجائزة يتم السحب عليها، وهذه من الأمور التي يلجأ إليها البعض، حتى تكون أداة تحفيزٍ للزبائن.
-
أسرع طريقة لجمع قائمة بريدية ، هي توفير خدمات على موقعك للعملاء، حيث يمكنهم التسجيل بها: توفير لائحة بأهم المواضيع خلال الأسبوع وإرسالها عبر البريد الإلكتروني.إمكانية تحميل كتيب عبر إرساله لهم.استعمل موقع Linkedin وابحث عن النوعية المرغوب فيها من الأشخاص، ثم بالتدريج ستكوّن قائمة مهمة من العملاء أو الأشخاص المراد ربط علاقات معهم.اجعل العميل هو من يبحث عنك، عن طريق تقديم عروض بأثمنة رمزية، أو هدايا إضافية لخدمة ما، فكما تعلم للهدايا تأثير سحري على الناس وإن كان القيمة رمزية.دليلك الشامل للتسويق عبر القوائم البريدية
-
نعم إليك الطريقة الأفضل : unless discount.nil? || discount == 0 # أكتب الكود الخاص بك هنا end
-
لن تحتاج إلى أي إضافة. في البداية انسخ ملف post.php أو page.php الموجود في القالب الحالي - أي المستخدم في موقعك الآن- الموجود في المسار : /wp-content/themes/themename/ //هو اسم القالب themename أعد تسمية الملف المنسوخ حديثا، إلى الاسم الذي تريد بشرط ألا يكون اسم الملف موجود مسبقا. عدّل على الملف، حيث بإمكانك إضافة وظائف أخرى للصفحة حسب حاجتك. الطريقة المختصرة هي الذهاب إلى لوحة التحكم، والابحث عن Pages ثم Add New لإضافة صفحة جديدة, يمكنك تعيين اسم الصفحة وباقي خصائصها. مصدر.
-
DevOps : هو مصطلح شامل وواسع، يضم العديد من العلوم والمفاهيم، حيث يبرز التعاون الحاصل بين كل من المطورين (Developers) والمُشغلين (IT Staff) قصدَ إكمال عملية تطوير التطبيقات مراعين في ذلك جانب الجودة وسهولة الاستعمال. وقد ارتبط هذا المصطلح بمصطلح آخر ألا وهو الحوسبة السحابية وذلك أن DevOps ترتبط ارتباطا وثيقا بالحوسبة السحابية، أي استخدام الخدمات السحابية من أسس DevOps. وللمعلومة فالحوسبة السحابية وسيلة لتطبيق DevOps في المؤسسات والشركات. مصدر
-
للعمل بـ php-cgi، فـ Ubuntu تتوفر على هذه الحزمة مسبقا ما عليك سوى تفعيلها بهذه الطريقة : sudo apt-get install php5-cgi libapache2-mod-php5 ولتفعيل خادم apache ليُستخدم مع php-cgi : sudo a2enmod php5-cgi sudo service apache2 restartمصادر للتوسع أكثر : Install and configure Apache and PHP with cgi on Ubuntu or Debian Run PHP Applications under CGI with Apache on Ubuntu 12.04 LTS (Precise Pangolin)
-
السبب في ظهور المشكل هو أن بعض أقسام القرص الصلب -partitions- بها خلل أو أنها لم تُقسّم بشكل صحيح، مما منع عملية تثبيت Ubuntu، لحل المشكلة: أنشئ جدولًا جديدًا للقرص.أعد تجزئة الأقسام بتهيئة القرص الصلب من جديد، مع إعادة تقسيم القرص الصلب.تثبت Ubuntu .هذا يعني محو جميع ما على القرص من بيانات (لذا سيلزمك أخذ نسخة احتياطية من جميع الملفات اللازمة بواسطة القرص الحيّ قبل البدء).
-
ليس للأمر علاقة بكثرة الاستعمال، فالتصميم الجميل والأخاذ جميل في مجمله، بعيدا عن حيثيات هل الخط يستخدم بكثرة؟ وهل هو خط جديد أم قديم؟ وإذا ما أمعنت النظر، فمعظم المواقع المشهورة تستخدم خطوط واضحة عند القراءة، بحجم معقول، وألوان مريحة للعين مما يشعر المستخدم بالراحة أثناء التصفح. من الأشياء التي أراها مهمة في هذا الموضوع تناسق وانسجام الخطوط المستعملة وطبيعة المحتوى، أضف إلى ذلك اختيار مقاييس معقولة لحجم الخطوط، عدم اختيار أنواع كثيرة من الخطوط- تحلى بالبساطة والجمالية في تصميمك-. دليل المبتدئين للجمع بين عدة خطوط في التصميم كيف تختار الخط المثالي لمتطلباتك
- 1 جواب
-
- 1
-

-
()var_dump : وظيفتها عرض وإظهار نوع وقيمة المتغير، ومن الأمور التي يعتادها المبرمجين هي استعمال هذه الدالة للتأكد من قيمة متغير ما, أي للأغراض التجريبية، وفي حالة المصفوفة تُظهر نوع المصفوفة مع عدد القيم قيمها، ونوع كل قيمة بها. ()print_r : تُظهر معلومات حول المتغيّر، نوعه ومحتواه، في حال المصفوفة تظهر المعلومات بشكل أبسط من سابقتها بالنسبة للمستخدم. أمثلة موضحة للفرق، مصفوفة بهل قيم: $obj = (object) array('qualitypoint', 'technologies', 'India');var_dump($obj);نتيجة var_dump: object(stdClass)#1 (3) { [0]=> string(12) "qualitypoint" [1]=> string(12) "technologies" [2]=> string(5) "India" }print_r($obj);نتيجة print_r: stdClass Object ( [0] => qualitypoint [1] => technologies [2] => India ) لمعلومات أكثر راجع الصفحات التالية: 1 2
-
نستخدم دالة array_walk_recursive المتواجدة في php بهذا الشكل: <?php $test_array = array ( 'bla' => 'blub', 'foo' => 'bar', 'another_array' => array ( 'Hsoub' => 'Academy', ), ); $xml = new SimpleXMLElement('<root/>'); array_walk_recursive($test_array, array ($xml, 'addChild')); print $xml->asXML(); ?>سيكون محتوى ملف XML كالتالي: <?xml version="1.0"?> <root> <blub>bla</blub> <bar>foo</bar> <Hsoub>Academy</Hsoub> </root>لمعرفة المزيد حول الدالة اقرأ في المصدر
-
هناك خاصية في css3 تدعى filter مع إضافة اسم المتصفح : -webkit-filter //chrome -moz-filter //mozila -ms-filter //IE -o-filter // Operaهذه الخاصية تقبل القيمة grayscale(100%);مع إمكانية تغيير النسبة المئوية، حسب الرغبة في شدة الفلتر. مثال،: .grayscale { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: url(grayscale.svg); /* Firefox 4+ */ filter: gray; /* IE 6-9 */ }مصادر: 1 2 3
-
اليك سيناريو الكود البرمجي، بعد الضغط على الزر سيتم نقل موضع الصفحة من موضعها الحالي إلى موضع حقل النص عن طريق Scroll و دالة animate ليبدو العملية حركية: $("#button").click(function() { $('html, body').animate({ scrollTop: $("#elementtoScrollToID").offset().top }, 2000); });كما يتوجب عليك إضافة مكتبة Jquery إلى ملف html، هذا مثال كامل مجرب: <html> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script> $(document).ready(function (){ $("#click").click(function (){ //$(this).animate(function(){ $('html, body').animate({ scrollTop: $("#div1").offset().top }, 2000); //}); }); }); </script> <div id="div1" style="height: 1000px; width 100px"> Test </div> <br/> <div id="div2" style="height: 1000px; width 100px"> Test 2 </div> <button id="click">Click me</button> </html> كما يمكنك الاستفادة من الأمثلة الموجودة في الرابط
-
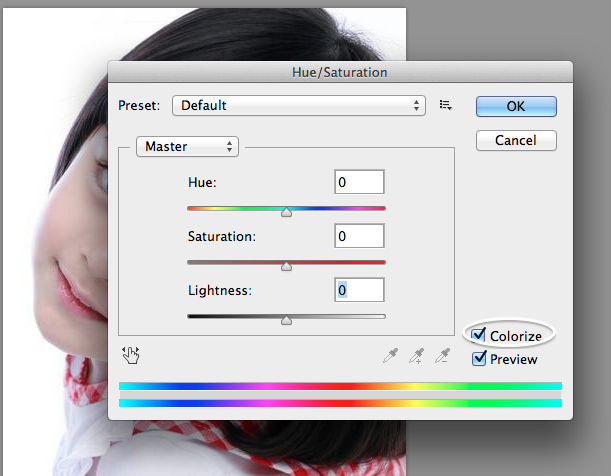
هناك طريقتان للحصول على نفس النتيجة عليك بـ: 1- إنشاء طبقة جديدة وملأها بأي لون تريد - حسب ذوقك-.اجعل الطبقة فوق الصورة من حيث الترتيب في نافذة الطبقات.غير من نمط الطبقة-Mode- إلى multiply.اخفظ من قيمة شفافية الطبقة.2- باستعمال الاختصار ctrl+B : مع تفعيل الخاصية Colorize.
-
الحقيقة أنه لا يمكن تتبع المستقل في كل شاردة وواردة، لأنه عمل حر بالأساس يحب المستقل أن يشعر فيه بالحرية والعمل بأريحية. وتبقى الطريقة الأمثل لتبرير وقت العمل بإعداد لائحة تضم المهام المنجزة في اليوم وتقدم للعميل، وإن كانت هذه الطريقة غير محبذة لدى الكثير، لأن عامل الثقة مهم في هذه المرحلة، والعميل لا يقبل على إعطاء مهمة انجاز مشروع لأيٍ كان، بل يتحرى الدقة والجدية في المستقل، قبل الإقدام على توظيفه. وتبقى طريقة الاتفاق على مدة العمل الإجمالية وتكلفة المشروع هي الناجعة، حيث يلتزم المستقل بالوقت المحدد مع حق العميل في تتبع سير المشروع بين الفينة والأخرى.
-
ما يفعله الأغلبية هو إشراك الطريقتين، أي في بادئ الأمر يشرح لك العميل مبتغاه بالتفصيل، وهنا يأتي دورك للسؤال ومعرفة الحيثيات لأنها ستحتاج فيما بعد المهام المنوط بك إنجازها، ثم تأخذ وقتك في تحليل المشروع وتجزئته إلى مهام يمكن قياس وقت إنجازها، ولنقل مثلا 100 ساعة في مجمل المشروع، تضيف إليها 15% من الوقت المخصص للتغيرات المحتملة، ثم تأتي مرحلة تقييم ثمن ساعة عملك أنت ولنقل 15دولار للساعة. تنبيه: حاذر من إعطاء وقت أقل من الذي يستلزمه إنجاز المشروع، حتى لا تقع في مشكل وَالعميل. فيكون أجرك هو حاصل ثمن الساعة في المدة المتوقعة لإنجاز المشروع. هذه الطريقة يعتمدها كل من موقع ODesk و Elance. في المنصة العربية مستقل، يجب على المستقل تقدير أجره عن المشروع كامل، لكن ضمنيا هكذا يحسب الأجر.
-
إذا نظرت إلى جميع الأعمال ستجدها روتينية بشكل أو بآخر، والنفس الإنسانية تملّ بطبيعتها إذ لم تجِد محفزاً، إليك بعض الطرق التي من مهمتها تيسير العمل واستمراريته: تنظيم الوقت: التنظيم هو أحد أهم الركائز التي يمكنك الاعتماد عليها لإتمام مهامك اليومية، قسّم وقتك المخصص للعمل على أجزاء، تنهي في كل جزء مهمة معينة أو مجموعة مهمات حسب مدة إنجازها.الجدية في العمل: حينما أسمع مصطلح الملل أدرك إلى أي حد الموظف أو المستقل غير جاد في عمله وخامل، تحلّى بالجدية في عملك ولا تستهن بهذه النقطة، لأن عقباتها وخيمة.ابتعد عن مواقع التواصل الاجتماعي وقت العمل.حفّز نفسك بعد كل إنجاز، باستراحة أو تصفح بريدك الإلكتروني...- بشرط ألا تطيل 5 دقائق كافية - وعد للعمل بعد ذلك.يمكنك الاستماع لموسيقى هادئة، إذا كانت المهام لا تحتاج تركيزا كبيرا.استعن بأحد برامج قوائم المهام TodoList.استعن بهذا الرابط
-
بابتعادك عن البرمجة لمدة سنتين أمر بديهي أن تتراجع مهارتك، ومن الجيد انك تتذكر أساسياتها. لذا فيما يخص الشق المتعلق بالبرمجة، أنصحك بتطوير مهاراتك في هذا الجانب والاطلاع على جديد التقنية المطلوبة، وكذا معرفة أراء المبرمجين واستلهام الأفكار من المنتديات والمنصات المخصصة لذلك، على سبيل الذكر مجتمع حسوب، شارك في مثل هذه المجتمعات مما سيمنحك الخبرة الكافية وبعض العلاقات مع أصحاب نفس التخصص. قدّم على مشاريع أنت موقنٌ بأنك تستطيع إنجازها باحترافية، وأدرج بعض الوقت في مدة الإنجاز للرجوع إلى المصادر والبحث عن الحلول. حسّن من طريقة كتابتك للشفرة البرمجية، وذلك لن يتأتى بين يوم وليلة، لكن بالتدريج ومع مرور الوقت ستلتزم تلقائيا بالأمر. في وقت فراغك، تابع الدورات البرمجية، وحسن من مستواك. أنشىء مدونتك التقنية وادرس في مجال، وتخصص فيه وضع نصائحك للآخرين. وحسن باستمرار من إنتاجيتك. المزيد
-
على الجانب أعطيك نصيحة: "كفّ عن التفكير المطول،وأنجِز" مررت بنفس المرحلة، أفكر فيما سأفعله غذا والتخطيط كثيرا، دون جدوى، ولنكن عمليين أكثر، فالتخطيط مهم لكن يجب ألا نبقي في تلك المرحلة طويلا، والانتقال إلى مرحلة الفعل - كما يحب البعض تسميتها-. خطوات عليك القيام بها: أنشئ موقع لك، وللخدمات التي توفرها، وأرفقه بأفضل ما لديك من نماذج أعمال لتُبهر بها الزوار.ركّز جيدًا على الخدمة المُقدمة، وأتقن أدائها بشكل جيد، كن أنت الأفضل إن أمكن.ابدأ بالأصدقاء والمعارف، وقدّم خدمات مُصغّرة بشكل مجاني بين الفينة والأخرى، أو بطريقة أخرى اجعل الآخرين يسوقونك بشكل غير مباشر عند أصدقائهم.استغل مواقع التواصل الاجتماعي للحصول على صداقات جديدة من رجال الأعمال وأصحاب العلاقات في مدينتك.راقب الأحداث المهمة في مدينتك واحرص على حضورها، واستغل الفرصة لعلاقات جديدة، ولا تنسى أن تأخذ بطاقاتك الدعائية لتترك أثرك لدى بعض المميزين.ابحث في دليل الهاتف عن الشركات الرائدة والتي من الممكن أن تستهدفها، وحاول أخذ موعد وعرض خدماتك.ابحث في محرك البحث .
-
كتعريف، Trigger هو حدث يقع على جدول في قاعدة البيانات أثناء التغيير على جدول ما، وتستعمل هذه التقنية لتسجيل الأرشيف لعمليات محددة على قاعدة البيانات -الأرشيف كمثال-،أو أخذ معلومات وتسجيلها في جدول آخر، أو حذف معلومات مرتبطة بالتغيير. مثال: سنقوم في هذا المثال بإنشاء جدول account و ننشيء Trigger بحيث يجمع كل القيم المدخلة في الجدول account: إنشاء الجدول: CREATE TABLE account (acct_num INT, amount DECIMAL(10,2));إنشاءTrigger : CREATE TRIGGER ins_sum BEFORE INSERT ON account -> FOR EACH ROW SET @sum = @sum + NEW.amount;مع sum@ هي مجموع القيم المدخلة في الجدول account. إدخال بعض القيم في في الجدول: INSERT INTO account VALUES(137,14.98),(141,1937.50),(97,-100.00);إظهار مجموع القيم المدخلة في الجدول، والتي تم حسابها تلقائيا باستخدام Trigger: SELECT @sum AS 'Total amount inserted'; +-------------------------------+ | Total amount inserted | +-------------------------------+ | 1852.48 | +-------------------------------+المصدر

.thumb.png.c01d55767efcba79881383e3eeb67e78.png)