-
المساهمات
1071 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
15
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamd Imran
-
صباح الخير , هل تقصد التواصل معي انا أم مع صاحب السؤال ؟
-
بالتأكيد , هو فقط سيكون تحديث للتطبيق , أي ليس تطبيق جديد , لن يؤثر على عدد التنزيلات أو ما شابه
- 3 اجابة
-
- 1
-

-
مرحباً بك @مروان مروان3 جوجل بلاي وأبل ستور تقريباً نفس السياسة من ناحية تغيير إسم التطبيق بعد نشره أي يصبح Live , بالنسبة لجوجل بلاي إن قمت بنشر التطبيق أي بعد ما تنتهي فترة مراجعته من جوجل ويصبح متاح للتحميل من الجوجل بلاي ,أي تعديل ستقوم به سواء تحديث إسم التطبيق أو سياسة الخصوصية أو تقريباً أي شيء مشابه لذلك , سيتطلب مراجعة أخرى من جوجل بلاي وبعد أن تتم الموافقة يتم تطبيق التغييرات التي قمت بها ,أما من ناحية أبل الأبل ستور إن أردت تغيير إسم التطبيق ستحتاج إلى عمل نسخة أخرى من التطبيق أي من ال Xcode بإصدار أعلى أو أحدث من النسخة السابقة التي مرفوعة مسبقاً على المتجر ,وهذه النسخة الأخرى التي قمت بعملها ستكون كتحديث للتطبيق في المتجر وهنا يمكنك تغيير إسم التطبيق فقط , أو يمكنك تغيير إسم التطبيق في حالة أن التطبيق ليس Live أو لم تتم الموافقة عليه من أبل - أي تم رفضه - ,هذه السياسة المتبعة لكل من جوجل بلاي وأبل ستور .
- 3 اجابة
-
- 1
-

-
مرحباً @مصطفى اوريك سأوضح لك سبب ذلك ثم كيفية إصلاحه , عند إستخدام الخاصية max-width فأنها تقوم بمنع العنصر أو حاوية العنصر من زيادة حجمها عن القيمة المخصصة من خلال الخاصية width أي عندما تقوم بذلك فانك تقول إذا قيمة width زادت عن قيمة max-width قم بخفضها إلى قيمة ال max-width وإذا ال width أقل من ال max-width فقم بجعله متناسب مع قيمة width , الأن المشكلة لديك ,هي لديك العنصر الذي يحمل الكلاس search-section في سطر رقم 7 في ملف ال css في العنصر section سطر رقم 1 في ملف ال html وهو الحاوية الرئيسية لجميع العناصر التي تريدها أو التي تقع تحتها الكلاس input-content يحوي الخاصية display: flex قم بإزالتها display: flex; لأن flex تقوم بعرض العناصر كأعمدة أو صفوف ,حتى يتغير حجم ال input أو العنصر ذو الكلاس المرغوبة قم بإزالتها .الشكل النهائي يصبح هكذا .search-section { height: 100vh; align-items: center; justify-content: center; background-color: #B6D6D6; } بعد ذلك ستصبح العناصر متناسبة مع الأحجام الأخرى .
-
مرحباً @Osamah Alghamid الطريقة العامة لربط وسيلة دفع بلغة برمجية معينة تتم من خلال أولاً الحصول على ال Api الخاص بمزود وسيلة الدفع التي ترغب بإضافتها و بعد ذلك يتم إستخدام أو إستهلاك ذلك ال Api من أجل معالجة أمور الدفع برمجياً من خلال القيام بذلك باللغة البرمجية المتناسبة مع موقعك , الأن في حالتك تستخدم ووردبريس , لإضافة وسيلة دفع في ووردبريس ستحتاج إلى عمل إضافة - Plugin وتقوم بربطها مع مزود وسيلة الدفع التي تريدها ,لكن لحسن الحظ يوجد العديد من إضافات ووردبريس المجانية أو المدفوعة المٌعدة مسبقاً أي لا حاجة لكتابة أي كود سوى تثبيت الإضافة في الموقع الخاص بك , هذه إضافة ووردبريس لوسائل الدفع التالية Mada, Visa, MasterCard, Apple Pay يمكنك تثبيتها على موقعك بشكل مجاني هنا
-
وعليكم السلام ورحمة الله @عبدالرحمن العنزي4 ما وصفته هو ليس خاصية بمعنى الكلمة بل هي أمور يتم عملها برمجياً من قِبل أصحاب التطبيق ,ويمكن عملها بعدة طرق من خلال إستخدام ال OnClick ميثود حيث نقوم بعمل متغير من نوع int وظيفته سيقوم بجمع كم عدد المرات يلي ضغط المستخدم في على ال itemView بناء على النتيجة نقوم بإظهار نوع الإعلان الذي نريده في حالتك هوinterstitial ,والأن لإظهار الإعلان نقوم بالتالي مع إستبدال الوحدة الإعلانية بالوحدة الخاصة بك interstitial = new InterstitialAd(mContext); interstitial.setAdUnitId("ca-app-pub-*********************"); AdRequest adRequest = new AdRequest.Builder().build(); interstitial.loadAd(adRequest); interstitial.setAdListener(new AdListener() { public void onAdLoaded() { if (interstitial.isLoaded()) { interstitial.show(); } } }); الأن لنقوم بالأمر كاملاً أولاً نقوم بعمل متغير من نوع int سيحوي عدد المرات التي ضغط فيها المستخدم ال itemView فلنضع إسم المتغير clickCount وقيمته الإفتراضية 0 int clickCount = 0; والأن في ال OnClickListener نقوم بزيادة هذا المتغير مرة واحدة عند الضغط أي هكذا itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { clickCount += 1; } }); وبعدها نقوم بوضع شرط عند وصول clickCount إلى 3 نقوم بإظهار نوع الإعلان الذي نريد هكذا itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { clickCount += 1; if(clickCount == 3){ interstitial = new InterstitialAd(mContext); interstitial.setAdUnitId("ca-app-pub-*********************"); AdRequest adRequest = new AdRequest.Builder().build(); interstitial.loadAd(adRequest); interstitial.setAdListener(new AdListener() { public void onAdLoaded() { if (interstitial.isLoaded()) { interstitial.show(); } } }); } } }); وأخيراً نقوم بتغيير قيمة المتغير clickCount إلى 0 عند حصول الشرط الخاص بنا وهو وصول عدد الضغطات إلى 3 ,لكن لماذا !؟ , الجواب هو لأن المتغيير سيبقى يزداد مع كل ضغطة في ال itemView أي سيتعدى العدد 3 وهذا ما لا نريد لذلك لحل المشكلة نقوم بجعله صفر عند حصول الشرط أي هكذا الشكل النهائي (لاحظ clickCount = 0;) itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { clickCount += 1; if(clickCount == 3){ clickCount = 0; interstitial = new InterstitialAd(mContext); interstitial.setAdUnitId("ca-app-pub-*********************"); AdRequest adRequest = new AdRequest.Builder().build(); interstitial.loadAd(adRequest); interstitial.setAdListener(new AdListener() { public void onAdLoaded() { if (interstitial.isLoaded()) { interstitial.show(); } } }); } } });
-
آه معلش أعتذر لم إنتبه إلى إنك تستخدم react native قم بإزالة الفنكشن والكود الذي ذكرته لك في تعليقي الأول وإتبع التالي لرياكت , بالنسبة للكود المرفق الخاص بك هو Objective-c ,الأن في رياكت للIOS لجعل الفيو من اليمين لليسار , قم بإضافة سطر الإستيراد التالي في أعلى الكود قبل #import "AppDelegate.h" أي هكذا #import <React/RCTI18nUtil.h> #import "AppDelegate.h" ثم بعد ذلك قم بحذف الكاش من خلال الذهاب إلى المشروع في ال Xcode ثم ضغط Command + Shift + K وبعد ذلك , قم بإضافة الأسطر التالية في الميثود didFinishLaunchingWithOptions [[RCTI18nUtil sharedInstance] allowRTL:YES]; [[RCTI18nUtil sharedInstance] forceRTL:YES]; لإجبار الفيو أن يٌعرض من اليمين لليسار didFinishLaunchingWithOptions قبل أن يتم إرجاع Yes أي هكذا في الكود الخاص بك أي هنا - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [FIRApp configure]; قبل return YES; بعد ذلك المفترض أن يعمل معك الفيو من اليمين لليسار .
-
وعليكم السلام @أحمد ابراهيم عبد الله يعتمد ذلك على اللغة التي تستخدمها في بناء تطبيقك هل هي Swift أم Objective-c ,لكن سأفترض إنك تستخدم Swift , يمكننا جعل الView يٌعرض من اليمين لليسار أو العكس من خلال إستخدام الخاصية semanticContentAttribute يمكنك الإطلاع على مزيد من طرق الإستخدام من خلال موقع أبل الرسمي من هنا semanticContentAttribute , الأن لجعل ال view من اليمين لليسار أو العكس سنقوم بعمل فنكشن تأخذ قيمة true أو false للجعل الview من اليمين لليسار أو العكس من خلال إستخدام الخاصية semanticContentAttribute , private func setKeyWindowFromAppDelegate(makeRTL: Bool) { UIView.appearance().semanticContentAttribute = makeRTL ? .forceRightToLeft : .forceLeftToRight let appDelegate = UIApplication.shared.connectedScenes.first?.delegate as? SceneDelegate let homeController = UIViewController() appDelegate?.window?.rootViewController = homeController } ما ستقوم به الفنكشن أعلاه , هو تحويل الفيو من اليمين لليسار في حالة مررنا true أو العكس في حالة مررنا false لها ,بعدها يمكننا إستدعائها هكذا مع تمرير القيمة true , false لها setKeyWindowFromAppDelegate(makeRTL: true) طبعاً هذا بشكل مبسط لتغيير إتجاه ال View فقط , يوجد عدة أمور يجب القيام بها في حالة تريد التطبيق يدعم اللغة العربية مثل ترجمة النصوص وإستدعاءها
-
وعليكم السلام ورحمة الله @عثمان العلي يوجد آلية واحدة بشكل عام للتحكم أو التواصل مع تطبيق أو روبوت من خلال جهاز آخر تتكون بالعادة من عميل - وسيط - عميل مستقبل , فيما يتعلق بما ذكرته أن تجعل لعبة معينة او تطبيق معين يعمل عن طريق سيرفر ,فلنفرض مثلاً تطبيق توصيل (أوبر,وغيره) عند ارسال طلب من العميل للبحث عن مركبات بجواره يصل طلبه أولاً السيرفر ومن ثم السيرفر يقوم بمعالجته بناء على برمجية معينة وفي حالتنا سيقوم بتفقد المركبات المتواجدة في الوقت الحالي والقريبة من العميل الذي أرسل الطلب وبعدها يتم إظهار تلك المركبات مثلاً ,وكذلك الأمر بالنسبة لروبوت أو لعبة عميل - سيرفر (وسيط) socket - عميل ويتم تبادل البيانات من العميل 1 إلى السيرفر ومن ثم إلى العميل 2 أو العكس ,هذا الشكل العام لهكذا نوع من التطبيقات , وبالنسبة لروبوت يختلف الأمر قليلاً لأنه يعتمد على نوع القطع المستخدمة لكن فلنفرض أن القطعة أردوينو , يوجد wifi module لإرسال وإستقبال إشارات الوايرليس وريموت تحكم سواء كانت تطبيق أو لوحة مبرمجة ,فنفس الفكرة هنا بيتم إرسال البيانات من الريموت أو جهاز الكمبيوتر (يعتمد على ما قمت بعمله ) إلى الوسيط وهو السيرفر ومن ثم السيرفر يقوم بتنفيذ تعليمات معينة بناء على ما تمت برمجته لفعله وبعدها يرسلها إلى الطرف المستقبل وهو الروبوت وبيستقبلها من خلال ال Wifi module وبينفذ التعليمات الواردة إليه سواء المشي أو إضاءة الأضواء أو التحدث إلخ..
-
مرحباً @Amir Aoucha يختلف المسبب الرئيسي لذلك , في بعض الأحيان يكون السبب من البيانات التي يرسلها تطبيقك ربما تحتوي رموز غير مقبولة أو تتجاوز قيود معينة أو إرسال عدد معين من الطلبات يتجاوز الحد المسموح به في ثواني معينة للمزيد تعرف على ذلك من هنا الحدود القياسية , وسبب آخر يكون ربما أنك تستخدم الباكيج المجاني ويوجد حدود لذلك الإستخدام بشكل يومي أو شهري وممكن أن يكون أنك تجوزت ذلك الحد في يوم معين ومضى يمكنك التعرف الحدود الخاصة بالإستخدام للباكيج أو الحصة المجانية من هنا الحصة المجانية
-
مرحباً @Kakao Adado نقوم أولاً بإنشاء 3 مصفوفات واحدة من نوع رقم والباقي نص , الأولى ستكون لتخزين ال id أو الرقم الذاتي والأخرى للإسم والتالية للراتب ونضع حجمها فليكن 10 عناصر , وأخيراً نقوم أيضاً بإنشاء مصفوفة ستحمل جميع بيانات المصفوفات الأخرى فلنسمها userinfo أي هكذا int[] number = new int[10]; string[] name = new string[10]; string[] salary = new string[10]; ArrayList userinfo = new ArrayList(); والأن لإضافة عامل للسجل نقوم بطباعة القيمة التي نريدها من المستخدم إدخالها متل الإسم والراتب والمعرف الذاتي وبعد ذلك نقوم بتمرير تلك البيانات بعد تخزين كل منها في مصفوفته إلى المصفوفة الرئيسية وهي userinfo أي برمجياً هكذا for (int i = 0; i < name.Length;) { Console.Write("name : "); name[i] = Console.ReadLine(); Console.Write("number : "); number[i] = Convert.ToInt32(Console.ReadLine()); Console.Write("salary : "); salary[i] = Console.ReadLine(); //هنا نقوم بإرسال البيانات أعلاه إلى المصفوفة الرئيسية userinfo.Insert(i, name[i]); userinfo.Insert(i, Convert.ToString(number[i])); userinfo.Insert(i, salary[i]); i++; //هنا قمنا بعمل ميثود ستقوم بعرض عناصر المصفوفة userinfo بعد تخزينها ShowuserData(userinfo); break; } والأن لحذف عامل أو سجل عامل من خلال المعرف الذاتي الخاص به نقوم بأخذ مدخل المستخدم وسيكون رقم وهو عبارة عن ترتيب المصفوفة على حسب البيانات الدخلة من دالة الإدخال ومن ثم نمرره للدالة RemoveAt على المصفوفة userinfo وبالتالي سنحذف بيانات ذلك المستخدم من خلال المعرف الخاص به أي هكذا Console.Write("enter the id: "); int item = Convert.ToInt32(Console.ReadLine()); itsTrue = false; userinfo.RemoveAt(item); Console.WriteLine("deleted: {0}", item); ShowuserData(userinfo); وأيضاً أضفت قائمة لإختيار ماذا تريد أن تفعل من خلال إختيار رقم الوظيفة متل بحث,حذف,إدخال ,وبعض الأمور الأخرى البسيطة اتركك تتطلع عليه ويمكن إضافة ما تريد بالتمعن في الأكواد التي كتبتها لك ,وأيضاً تجربة البرنامج using System; using System.Collections; public class Program { public static void Main(string[] args) { int[] number = new int[10]; string[] name = new string[10]; string[] salary = new string[10]; ArrayList userinfo = new ArrayList(); bool itsTrue; string help = @" #enter 1 to add Employee. #enter 2 to exit.0 #enter 3 to delete Employee #enter 4 to search"; Console.WriteLine(help); while (true) { Console.Write("==================================Employees Managment=============="); int input = Convert.ToInt32(Console.ReadLine()); if (input == 1) { for (int i = 0; i < name.Length;) { Console.Write("name : "); name[i] = Console.ReadLine(); Console.Write("number : "); number[i] = Convert.ToInt32(Console.ReadLine()); Console.Write("salary : "); salary[i] = Console.ReadLine(); userinfo.Insert(i, name[i]); userinfo.Insert(i, Convert.ToString(number[i])); userinfo.Insert(i, salary[i]); i++; ShowuserData(userinfo); break; } } else if (input == 2) { Console.Write("Hit y to Exit and n to cancel: "); string exit = Console.ReadLine().ToUpper(); if (exit == "Y") { break; } else if (exit == "N") { continue; } } else if (input == 3) { Console.Write("enter the id: "); int item = Convert.ToInt32(Console.ReadLine()); itsTrue = false; userinfo.RemoveAt(item); Console.WriteLine("deleted: {0}", item); ShowuserData(userinfo); itsTrue = true; break; } else if (input == 4) { Console.Write("enter the id: "); int search = Convert.ToInt32(Console.ReadLine()); itsTrue = false; for (int j = 0; j < name.Length; j++) { if (search == number[j]) { Console.WriteLine("name: {0}", name[j]); Console.WriteLine("number:{0}", number[j]); Console.WriteLine("salary:{0}", salary[j]); itsTrue = true; break; } } } else if (input == 5) { itsTrue = false; ShowuserData(userinfo); itsTrue = true; break; } else { Console.WriteLine("content not found."); } } } private static void ShowuserData(ArrayList users) { foreach (string item in users) { Console.WriteLine(item); } } }
-
وعليكم السلام @Marwa Ali4 أندرويد ستديو يحوي آداة تقوم بذلك بشكل آلي أي لا حاجة لإستبدال المكتبة بما يقابلها في AndroidX بشكل يدوي لأنه أيضاً ستحتاجين إلى إستبدال بعض ال Views إلى Androidx, الأن لتحويل كامل المشروع الخاص بك إلى AndroidX الواجهات والمكتبات وأيضاً إستخداماتها في الأكواد ,ببساطة إذهبي إلى قائمة Refactor ثم إضغطي على Migrate to AndroidX في آخر القائمة , ثم ستظهر لك نافذة تفيد بأن أندرويد ستديو سيقوم بأخذ نسخة إحتياطية للمشروع قبل تحويله إلى Androidx حتى في حالة حدوث مشاكل تستطيعين الحصول على المشروع القديم , من النافذة التي ظهرت إضغطي Migrate وإتركيه لينتهي .
- 2 اجابة
-
- 1
-

-
مرحباً @ابراهيم حمدى يبدو إنك لم تقم بتنفيذ الأوامر بالشكل الصحيح حتى يتم توليد ملفات ال Production الجاهزة للرفع على السيرفر النهائي , الملفات تكون في مجلد dist هي الجاهزة للرفع إلى السيرفر مباشرة يعتمد على ما لديك من كود ,بعد تنفيذ الأمر webpack -p أو npm run build -- -p مع تغيير build إلى إسم الملف الذي لديك في ملف package.json , أو حل آخر يمكنك إضافة القيمة devServer: { writeToDisk: true, } في ملف ال config لديك , بعد ذلك الملفات الجاهزة يتم توليدها في مجلد dist
- 2 اجابة
-
- 1
-

-
@Pp مجهول سبب المشكلة الأساسي يكون هاردوير بالتحديد من كرت الشاشة الموجود في جهازك تكون تعريفاته منتهية أو قديمة أو غير مدعومة من ناحية إصدار OpenGL ,يوجد آداة تم عملها لإصلاح تلك المشكلة لبعض الأنواع من الأجهزة قم بتنزيل الكود من Save Legacy Intel OpenGL بصيغة .zip ثم بعد التنزيل قم بإستخراج الملفات وقم بتشغيل الملف python.cmd في حال كنت تستخدم python بعد ذلك قم بتنفيذ الأمر python -m pip install --ignore-installed kivy.deps.sdl2 kivy.deps.glew لتثبيت المكتبات ,أخيراً قبل كود python الخاص بك ضع الكود التالي قبله أول شيء فوق from kivy import Config Config.set('graphics', 'multisamples', '0') ما سيقوم به هو سيخبر kivy بمعلومات ال Open Gl الصحيحة لديك وبالتالي سيعمل البرنامج بدون مشاكل ,في حالة واجهت صعوبة في تطبيق الخطوات أعلاه يوجد طرق أسهل لكن النتيجة غير مضمونة 100% وهي يمكنك إستخدام Virtualbox 6.0 أو محاكي إفتراضي , أو الحل الأخر هو إستخدام إصدار أقدم من ويندوز متل Windows 8.1 أو Windows 7 أو جرب إستخدام نظام آخر مثل Linux أو mac
-
@دانا دلول بدايتاً تطبيقات الأندرويد التي تقوم على بناء التذكيرات أو التنبيهات بخصوص أمر معين فليكن مثلاً تنبيه بخصوص موعد الدواء تعتمد برمجياً على المنبه و الإشعارات هذا بشكل ملخص ولا يوجد كود واحد لجميع تطبيق الأندرويد التي تعتمد على التنبيهات بل يمكن بناءها بعدة طرق لكن برمجياً بشكل عام يتم إستخدام AlarmManager و BroadcastReceiver لأن التنبيهات بالتأكيد ستكون عندما التطبيق يكون في الخلفية , الأن برمجياً سأضع مثال بسيط لما ذكرته في الأعلى لكن عدلي عليه بما يتناسب مع ما تحتاجين ,أولاً نقوم بعمل أوبجيكت من ال AlarmManager وأيضاً نقوم بعمل أوبجيكت من PendingIntent طبعاً بشكل ملخص AlarmManager reminder; PendingIntent reminderIntent; reminder = (AlarmManager)context.getSystemService(Context.ALARM_SERVICE); Intent intent = new Intent(context, AlarmReceiver.class); reminderIntent = PendingIntent.getBroadcast(context, 0, intent, 0); reminder.set(AlarmManager.ELAPSED_REALTIME_WAKEUP, SystemClock.elapsedRealtime() + 60 * 1000, reminderIntent); //التنبيه للدقيقة القادمة ثم في ال AlarmReceiver كلاس التي قمنا بتمريرها في ال intent في الأعلى ,ما سنقوم به في الميثود onReceive الموجودة داخل كلاس AlarmReceiver نقوم بإرسال إشعار للمستخدم أو ما ترغبين به على حسب التطبيق الخاص بك public class AlarmReceiver extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { //نقوم بإرسال إشعار من هنا أو نقوم بعمل ما نريد على حسب ما ترغبين } }
- 1 جواب
-
- 1
-

-
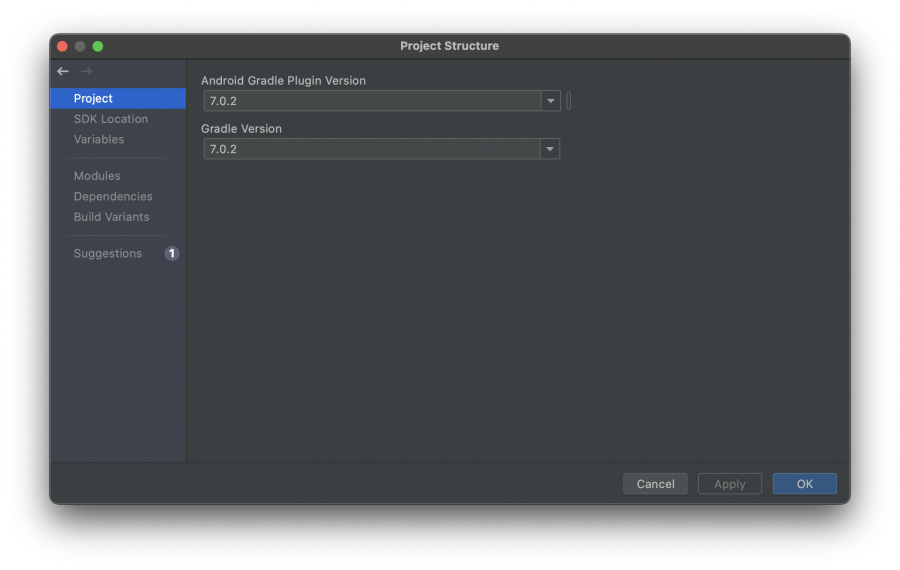
@Abdullha Mohammad هل يمكنك إرفاق ملف المشروع بشكل مضغوط أي بصيغة .zip حتى اتفقد لك المشكلة وحلها , في حال غير ممكن ذلك ,يرجى تغيير إصدار Gradle لديك إلى 7.0.2 هكذا أو الطريقة الأفضل هي إفتح ملف gradle-wrapper.properties ثم إذهب إلى السطر الذي يحوي أو مشابه لــ distributionUrl=https\://services.gradle.org/distributions/gradle-6.8.3-all.zip وإستبدله بالتالي distributionUrl=https\://services.gradle.org/distributions/gradle-7.0.2-bin.zip ثم إذهب إلى شريط القوائم وإختر Build ثم إضغط على ِClean Project وبعد إنتهاء البرنامج من التنفيذ إذهب مرة أخرى إلى شريط القوائم وإختر Build ثم إضغط على Rebuild Project وإنتظر حتى الإنتهاء , بعدها المفترض أن تحل المشكلة , والسبب الرئيسي لها هو أن المشروع تم تحديث بعض المكتبات فيه إلى إصدارات أخرى تتطلب إصدار bin الخاص بمكتبات الwindows binary إصدار 7.0.2 , وأعلمني بالنتيجة
-
اتوقع سبب المشكلة لديك من جدار الحماية يقوم بمنع الإتصال للعنوان 127.0.0.1 لمحاولة حل المشكلة جرب تغييره إلى عنوان الip العام الخاص بجهاز يمكنك معرفة العنوان الخاص بك من خلال تنفيذ الأمر ipconfig في ال cmd وسيظهر لك أخر شي بالعادة كلمة ip4 بعدها عنوان الip انسخه واستبدله أما إن كنت تستخدم Linux أو Unix فا إفتح واجهة الأوامر Terminal ونفذ الأمر ifconfig وأكمل الخطوات أعلاه ,أو جرب تغيير البورت إلى مثلاً 8000
- 18 اجابة
-
- 1
-

-
بالتأكيد @Yahia Nasrallahضعه في ال OnClickListener هكذا يصبح الشكل النهائي var mediaPlayer=MediaPlayer() my_view.btn_all.setOnClickListener { if (ber){ if (mediaPlayer != null) { mediaPlayer.stop(); mediaPlayer.reset(); mediaPlayer.release(); } mediaPlayer = MediaPlayer.create(context, songs[position]); mediaPlayer.start(); ber=!ber sed.btn_all.setImageResource(R.drawable.ic_baseline_pause_24) }else if (!ber){ mediaPlayer.pause() ber=!ber sed.btn_all.setImageResource(R.drawable.ic_baseline_play_arrow_24) } }
- 4 اجابة
-
- 1
-

-
@Yahia Nasrallah يمكنك ذلك من خلال إيقاف الأغنية قبل بدء الأغنية الثانية برمجياً يمكننا عمل ذلك هكذا , في ال my_view.btn_all.setOnClickListener قم بعمل release للمشغل في حالة كان يعمل ثم تشغيل الأغنية الجديدة هكذا if (mediaPlayer != null) { mediaPlayer.stop(); mediaPlayer.reset(); mediaPlayer.release(); } mediaPlayer = MediaPlayer.create(context, songs[position]); mediaPlayer.start(); بهذه الطريقة عند وجود أغنية سابقة تعمل وضغطت تشغيل لأغنية أخرى زر التشغيل سيتفقد من خلال جملة الشرط إن كان mediaPlayer غير فارغ أي تم إنشاءه ويعمل عندها سيوقفه ثم سيكمل تنفيذ باقي الكود وهو عمل مشغل ومن ثم تشغيله
-
@عبد الله العمر عند عمل سوفتوير لأي جهاز أندرويد , يجب أولاً أن نقوم بدخول وضع ال Download ومن ثم توصيل الهاتف بجهاز الكمبيوتر ,بعد ذلك تشغيل برنامج ال Odin وسيظهر لك أنه تم التعرف على الجوال في حالة تم تثبيت ملفات تعريف الجوال على الكمبيوتر الخاص بك , ويمكنك البحث على جوجل مثلاً بـنص "كيفية إستخدام برنامج أودين لعمل سوفت وير" وستجد الكثير من النتائج التي ستساعدك في إستخدام البرنامج لعمل سوفت وير ﻷي هاتف يعمل بنظام الأندرويد .
-
@Asmahan Alkalbani حسب ما فهمت تريدين تحويل مشروع الأندرويد إلى نسخة apk حتى تستطيعين تثبيته على الجوال ,إن كان كذلك ,يمكنك عمل ذلك من خلال الذهاب إلى القائمة Build ثم إختاري Generate signed apk/bundle وانتظري إلى حين الإنتهاء بعدها سيظهر لك إشعار على اليسار في الأسفل يفيد بالإنتهاء من عمل نسخة ال apk فقط إضغطي على كلمة "locate" وسيفتح لك المجلد الذي تم توليد نسخة ال apk فيه ويمكنك من هناك نسخها إلى جوالك أو رفعها
- 5 اجابة
-
- 1
-

-
@عبدالرحمن العنزي4 يوجد عدة طرق لقيام بذلك لكن بما أن البيانات تريد إرسالها من Recycler View إلى Fragment فيجب أن نقوم أولاً بعمل interface مع القيم التي نريد تمريرها لربط ال adapter مع الfragment الذي يحوي الRecycler View الأن كيف نقوم بذلك أولاً نقوم بعمل ملف ال interface مع البيانات التي نريد تمريرها في حالتنا هي الposition و title public interface FragmentCommunication { void respond(int position,String title); } والأن في ملف ال Recycler view adapter نقوم بعمل object من ال interface أعلاه هكذا بعد القوس { في بداية الكلاس أي بعد هذا الجزء class tvTitleAdapter (val context: Context,val TITLE_LIST : ArrayList<TvTitlesViewModel>) : RecyclerView.Adapter<tvTitleAdapter.ViewHolder>() { private FragmentCommunication Communicator; ثم أيضاً نقوم بعمل object من ال layoutinflater private LayoutInflater inflater; ثم نقوم بعمل object من المودل الخاصة بك private List<TvTitlesViewModel> dList; بعدها نقوم بعمل constructer للبيانات أعلاه public tvTitleAdapter (Context context, List<TvTitlesViewModel> clist,FragmentCommunication communication) { inflater = LayoutInflater.from(context); dList= clist; Communicator=communication; } والأن في الميثود onCreateViewHolder قم بإضافة الview holder وإرجاعه ك view رئيسي هكذا بعد السطر val view = LayoutInflater.from(parent.context).inflate(R.layout.tv_titles_design, parent, false) ViewHolder holder = new ViewHolder(view,mCommunicator); ثم نقوم بإرجاعه بدل return ViewHolder(view) هكذا return holder; والأن نقوم بإستخدام Bundle لتمرير البيانات التي نريدها أولاً في ال onclicklistener نقوم بتمرير ال title بهذا الشكل إستبدل Fragment2 بإسم الfragment الأخر Fragment2 fragment2=new Fragment2(); Bundle bundle=new Bundle(); bundle.putString("TITLE",tvShow.title); fragment2.setArguments(bundle); أخيراً في الكلاس ViewHolder class ViewHolder(Itemview : View): RecyclerView.ViewHolder(Itemview){ قم بعمل object من ال interface التي قمنا بعملها في البداية FragmentCommunication Comminication; ثم قم بإضافة الFragmentCommunication إلى الكلاس بجانب Itemview أي هكذا class ViewHolder(Itemview : View,FragmentCommunication : Communicator): RecyclerView.ViewHolder(Itemview){ ثم نقوم بعمل constructor ونسند له الobjects يلي عملنها فوق بهذا الشكل ViewHolder(itemView : View,Communicator :FragmentCommunication ) { super(itemView); val titleShow = itemView.findViewById<TextView>(R.id.tvTitle) Comminication=Communicator; titleShow.setOnClickListener(this); } ثم @Override public void onClick(View view) { Comminication.respond(getAdapterPosition(),dList.get(getAdapterPosition()).name); } ثم في الFragment الذي يحوي ال Recycler view أضف مع إستبدال Fragment2 بإسم الfragment الثاني الذي ستشارك معه البيانات FragmentCommunication communication=new FragmentCommunication() { @Override public void respond(int position,String title) { Fragment2 fragment2=new Fragment2(); Bundle bundle=new Bundle(); bundle.putString("TITLE",title); fragment2.setArguments(bundle); FragmentManager manager=getFragmentManager(); FragmentTransaction transaction=manager.beginTransaction(); transaction.replace(R.id.dumper,fragment2).commit(); } }; أخيراً في الFragment الثاني الذي شاركنا معه البيانات قم بتعريف متغير سيحمل الtitle في بداية الكلاس الرئيسي String title; ثم في ال oncreate ميثود بعد super.onCreate نقوم بإرجاع الtitle هكذا title=getArguments().getString("TITLE"); ثم في ال onCreateView ميثود نقوم بوضع ال title الذي قمنا بإرجاعه فوق في ال textView إستبدل return inflater.inflate(R.layout.fragment_tv_titles, container, false) ب View view = inflater.inflate(R.layout.fragment_tv_titles, container, false) val titleShow = itemView.findViewById<TextView>(R.id.tvTitle) titleShow.setText(title); return view; بعد ذلك سيتم إرسال البيانات وعرضها في الfragment الأخر , في حال واجهت مشكلة في ذلك أرفق لي ملف التطبيق بشكل كامل حتى أستطيع المساعدة بشكل أكبر
-
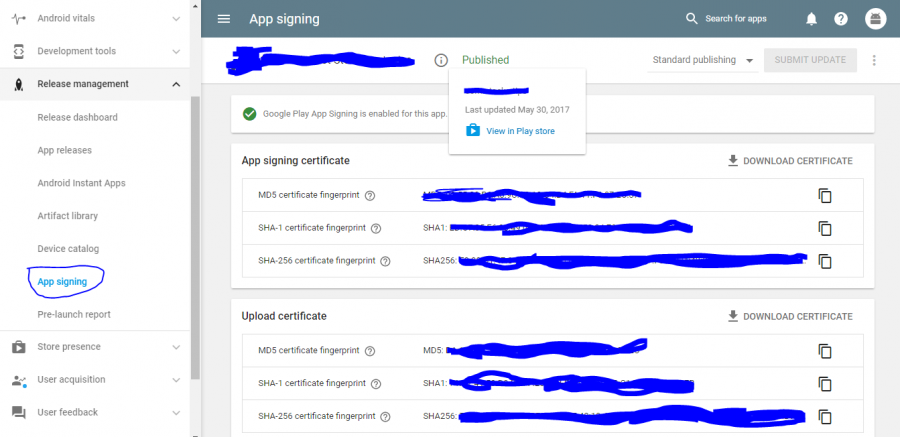
@مروان مروان3 سبب ذلك بالعادة هو جوجل بلاي ويبدو إنك قمت بتفعيل خاصية خدمة التوقيع الخاصة بجوجل عند عمل حساب جوجل بلاي لأول مرة الأن ما تقوم به جوجل بعد أن تقوم بتفعيل ذلك هو تقوم بتوليد keystore جديد وتقوم بإزالة المفتاح الخاص بك وإضافة ال keystore الخاص بهم لأغراض الحماية وبالنهاية يصبح تطبيقك غير موقع أو لا يملك الصلاحيات المناسبة لأنه تم توقيعه بإستخدام keystore آخر وهو الخاص بجوجل , الأن لحل المشكلة ما سنقوم به هو من Google Play Console من القائمة اليمني "للغة الإنجليزية" إضغط على "Release Management" ثم إذهب إلى App signing -> App signing certificate أرفقت صورة للمسار أعلاه في Google Play Console وقم بنسخ المفتاح SHA-1 أو SHA-256 وأيضاً نسخ مفتاح SHA-1 الخاص بقسم "Upload Certificate" ثم أضفهن جميعاً في ال firebase console بعد ذلك قم بتنزيل ملف google-services.json الجديد وأضفه إلى التطبيقك وقم بعمل نسخة جديدة من التطبيق بنفس ال keystore الذي إستخدمته عند رفع أو نسخة من التطبيق أو النسخة المرفوعة حالياً على المتجر بعد ذلك سيعمل معك تسجيل الدخول كما في السابق
- 2 اجابة
-
- 1
-

-
@Hafsa Aly صعب تحديد سبب المشكلة بدون رسالة خطأ أو الكود بشكل كامل , لكن في الصورة التي أرفقتيها يوجد لديك متغييرين بنفس الإسم $user في السطر رقم 32 و 37 لذلك يمكنك البدء بتغيير أحدهما إلى إسم آخر مثلاً السطر رقم 32 المتغيير $user غيريه إلى $isExist وبعد ذلك غيريه أيضاً في السطر رقم 34 و 35 وأيضاً السطر رقم 37 ما بين القوس الخاص بالميثود findById($isExist->id); بعد ذلك أتوقع سيعمل معك
- 3 اجابة
-
- 1
-