Othmane Othwsav
الأعضاء-
المساهمات
320 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Othmane Othwsav
-
السلام عليكم, وقتما وجدت أية مشكلة أو استفسار بخصوص أية موقع ينتمي لحسوب كمستقل يمكنك فتح تذكرة في مركز المساعدة من هذا الرابط و سيردون عليك في أقرب وقت. تحياتي الحارة.
-
على حسب المنصة التي ستشتري منها لكن عموما نعم.
- 5 اجابة
-
- 1
-

-
السلام عليكم, لكي تستطيع سحب أموالك من المنصات المختلفة, أولا لابد أن تمتلك حسابا بنكيا في الواقع, ثانيا لابد أن تمتلك بايبال أو أي حساب بنك افتراضي(للتسجيل في بايبال فقط اضغط الرابط و أملئ المعلومات الضرورية), ثالثا لابد أن تربط بايبالك بالمنصة الذي تتواجد فيها أموالك, و أخيرا اربط بايبالك بحسابك البنكي الواقعي, عندها يمكنك سحب أموالك. تحياتي الحارة.
- 5 اجابة
-
- 1
-

-
السلام عليكم أخي راكان, يمكنك الدخول لموقع مستقل والتسجيل بحساب الأكاديمية كصاحب مشاريع و إضافة مشروعك بتفاصيله (الميزانية, المدة, المراد من المستقل) للعثور على محترفين في مجال الحماية و التطبيقات و وسائل الدفع و لإنشاء تطبيقك بأحسن جودة ممكنة. تحياتي الحارة.
-
السلام عليكم, أولا أنا لست متخصصا في الback-end لكن هذا ما فهمته من البحث: أولا oppwa ليست بموقع بل اختصار عبارة تبدأ ب online payment platform لكن الwa لم أجد من ماذا اختصرت, لكن أظن أنها من عبارة with API, و منه فإن oppwa هي اختصار لonline payment platform with API مما يعني أن oppwa هي عبارة تطلق على كل frameworks أو libraries الذين يوفرون لمطور الback-end الكود الذي يستعمله في إضافة payement gateways للموقع, و من هته الlibraries نجد zing الذي أرفقت رابطه بالسؤال. كانت هته خلاصة لما فهمته من بحثي, يمكن أن يكون كل أو بعض ما ذكرته أعلاه صحيحا. تحياتي الحارة.
-
لا شكر على واجب
-
السلام عليكم, يمكنك إضافته كصور في موقعك, يعني أن تصور كل موقع صممته و تضيفه إلى معرض الأعمال في موقعك, و يمكنك فعل ذلك باستخدام هذا التطبيق الذي يوجد في أي متصفح كان. تحياتي الحارة.
-
استعملت في هذا الكود HTML+CSS+JavaScript+Jquery و قد أرفقت الملف و الصور التي توضحه: <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- page style --> <style> body{ display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } body>div, .form{ display: flex; flex-direction: column; width: 50%; align-items: center; } .form > *:not(:last-child){ margin-bottom: 15px; width: -webkit-fill-available; } .message{ /* align-self: end; */ display: none; flex-direction: column; width: -webkit-fill-available; padding: 15px; margin-top: 20px; border-radius: 5px; border: 1px solid gray; } .message p{ margin-top: 0; } .message.error{ background: #ffa0a0; } .message.correct{ background: #a0ffa0; } </style> </head> <body> <div> <h3>المرجو إدخال عمرك و جنسيتك الحقيقيين</h3> <div class="form"> <label>العمر :</label> <input type='number' class='age' min="1" max="200"> <label>الجنسية :</label> <select class='natio'> <option value='Saud'>سعودي</option> <option>عراقي</option> <option>مغربي</option> <option selected>جنسية أخرى</option> </select> <input type="submit" value="هل بإمكاني التصويت"> </div> <div class="message error age"> <h4>آسف لا تستطيع التصويت</h4> <p>و ذلك راجع إلى عدم بلوغك لسن 18.</p> </div> <div class="message error nat"> <h4>آسف لا تستطيع التصويت</h4> <p>و ذلك راجع لعدم توفرك للجنسية السعودية.</p> </div> <div class="message correct"> <h4>نعم بإمكانك التصويت</h4> <p>و ذلك راجع لتوفر الشروط المناسبة</p> </div> </div> <!-- page script --> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script defer> $(".form input[type=submit]").click(function (){ if($(".natio").val() == "Saud"){ if(Number($(".age").val()) >= 18) $(".message.correct").slideDown().delay(2000).slideUp() else $(".message.error.age").slideDown().delay(2000).slideUp() } else $(".message.error.nat").slideDown().delay(2000).slideUp() }) </script> </body> </html> هذا هو الملف index.html أتمنى أن أكون قد أفدتك بتجربتي. تحياتي الحارة.
- 3 اجابة
-
- 1
-

-
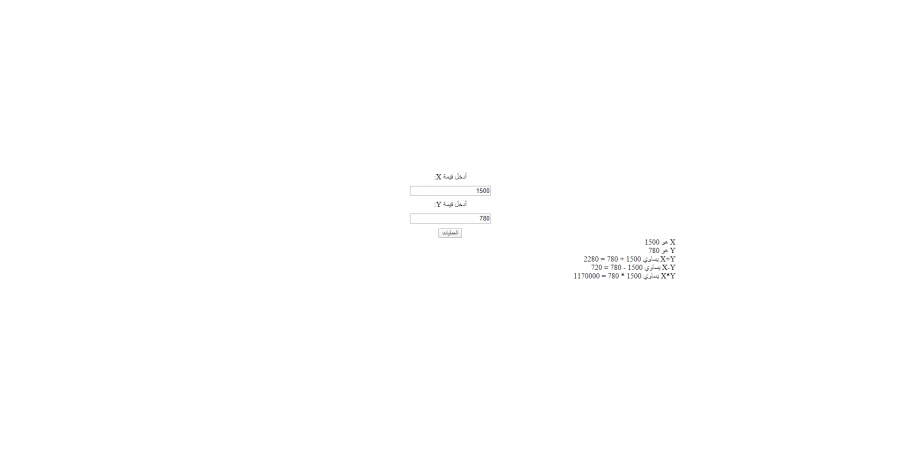
السلام عليكم, في هذا الكود استخدمت HTML+CSS+JavaScript+Jquery, و قد أرفقت الملف حتى لا تضطر للنسخ واللصق, و شكرا. <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- page style --> <style> body{ display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } body>div, .form{ display: flex; flex-direction: column; width: 50%; align-items: center; } .form > *:not(:last-child){ margin-bottom: 10px; } .oper span{ display: block; } .oper{ align-self: end; display: none; } </style> </head> <body> <div> <div class="form"> <label>أدخل قيمة X:</label> <input class="value x" type="number" value="0"> <label>أدخل قيمة Y:</label> <input class="value y" type="number" value="0"> <input type="submit" value="العمليات"> </div> <div class="oper"> <div class="values"> <span></span> <span></span> </div> <div class="results"> <span></span> <span></span> <span></span> </div> </div> </div> <!-- page script --> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script defer> $(".form input[type=submit]").click(function (){ if($(".oper").is(":hidden")) $(".oper").slideDown().css("display", "block") let vals = [Number($(".x").val()), Number($(".y").val())], res = [vals[0] + vals[1], vals[0] - vals[1], vals[0] * vals[1]], i const valText = ["X هو", "Y هو"], resText = ["X+Y يساوي", "X-Y يساوي", "X*Y يساوي"] $(".values span").each(function (){ i = $(this).index() $(this).text(`${valText[i]} ${vals[i]}`) }) $(".results span").each(function (){ i = $(this).index() $(this).text(`${resText[i]} ${vals[0]} ${["+", "-", "*"][i]} ${vals[1]} = ${res[i]}`) }) }) </script> </body> </html> هذا هو الملف 1.html هذا هو شكل الصفحة: تحياتي الحارة.
- 4 اجابة
-
- 1
-

-
السلام عليكم, يمكنك الدخول لموقع مستقل والتسجيل بحساب الأكاديمية كصاحبة مشاريع و إضافة مشروعك بتفاصيله (الميزانية, المدة, المراد من المستقل) للعثور على محترفين يمكنهم إفادتك بالأمر. تحياتي الحارة.
-
السلام عليكم, يمكنني مساعدتك لكن يجب أن أعرف إن كان لديك HTML جاهز أم لا حتى أكتب السكربت بناء عليه. و شكرا.
-
يمكنك الدخول لموقع مستقل والتسجيل بحساب الأكاديمية كصاحب مشاريع و إضافة مشروعك بتفاصيله (الميزانية, المدة, المراد من المستقل) للعثور على محترفين في مجال التطبيقات الهاتفية. تحياتي الحارة.
-
يمكنك استخدام منصة مستقل التي ستسهل عليك البحث عن مطورين للمواقع و التطبيقات و ذلك باتباع الخطوات التالية: ستدخل للموقع بالضغط على الرابط. ستسجل حسابك في الموقع كصاحب مشاريع (لن يستغرق الأمر كثيرا لأنك تستطيع الدخول بحساب الأكاديمية). ستضيف مشروعك الذي تريده و تحدد ميزانيته و تذكر فيه التفاصيل التي تريدها, و من المستحسن أن تفصل مشروع الموقع عن تطبيق الهاتف. سيأتيك عروض المستقلين في الحال,لكن انتظر حتى تتوقف زيادة العروض بعدها ستبحث عن المناسب لك من خلال المعايير التالية: معرض أعماله. مهاراته. تقييماته. مدة و قيمة عرضه. بعدها يمكنك أن تجد الكثيرين مناسبين لمشروعك, لذلك عليك التواصل معهم كلهم و التأكد من خبراتهم. و في الأخير ستجد أكثر مستقل مناسب لمشروعك و تشرعون في العمل. و في حالة حدوث أية مشكلة يمكنك إلغاء المشروع و استرجاع أموالك. تحياتي الحارة.
-
بالنسبة لكيفية تصميم المواقع على الإنترنت فهي مهارة يمكنك تعلمها و هذا قد يستغرق بعض الوقت إن كنت بدون موجه و مؤطر يتبع خطواتك في التعلم و يرشدك إلى الخطوات القادمة للتعلم بسرعة و جودة كافية, لذلك أنصحك بأخذ دورة تطوير واجهات المستخدم و دورة تطوير تطبيقات الويب باستخدام لغة PHP أو دورة تطوير تطبيقات الويب باستخدام لغة Ruby. لفهم الفرق بين الدورات لابد أن تعلم مما تتكون المواقع الإلكترونية, هته الأخيرة تنقسم لجزأين : Front-End : هو كل ما يظهر للمستخدم من أشكال و ألوان مشكلَة شكلَ و تناسق الموقع أو بمعنى آخر واجهة المستخدم و تطور هته الواجهة بثلاثة لغات أساسية: HTML و CSS و JavaScript و الكثير من الأدوات التي ستتعلمها في دورة تطوير واجهات المستخدم. Back-End : إذا كان الموقع يقتصر فقط على Front-End فسيكون ثابت, لذلك فلتطوير موقع ديناميكي أيْ موقع يعرض لك محتوى متغيرا عن الذي يعرضه لمستخدم آخر فلابد من تدخل لغات Back-End في هته المهمة و التي هي كثيرة لكن أهمها هما PHP و Ruby لذلك لتعلم هذا الجانب من الموقع يمكنك أخذ واحدة من هته الدورات PHP أو Ruby. متقن الFront-End يطلق عليه Front-End Developer, و متقن الBack-End يطلق عليه Back-End Developer, أما الذي يتقنهما الإثنين فيطلق عليه Full Stack Web Developer. لكن إن كنت لا تود إطلاقا تعلم أي شيء, لا تقلق, لايزال بإمكانك تصميم صفحات الويب و تسويقها و ذلك بتشغيل مستقلين عرب يمتلكون المهارات المذكورة أعلاه و بالثمن الذي تريده و ذلك باستخدام منصة مستقل التي يمكنك دخولها بنفس حساب الأكاديمية. أتمنى أن تترك لي انطباعك عن الجواب فهذا يهمني كثيرا و شكرا. تحياتي الحارة.
- 5 اجابة
-
- 1
-

-
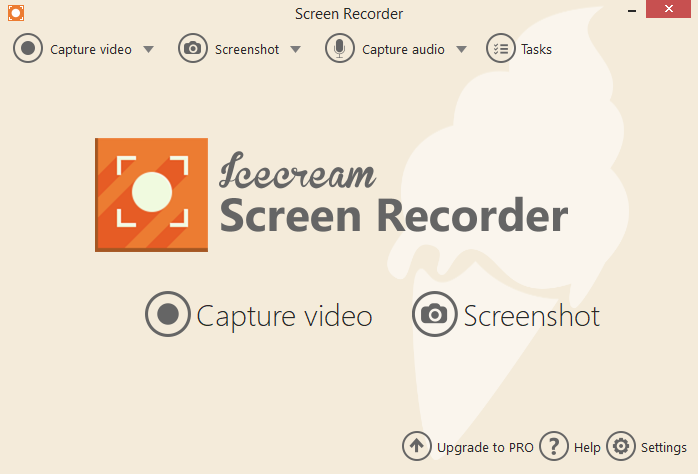
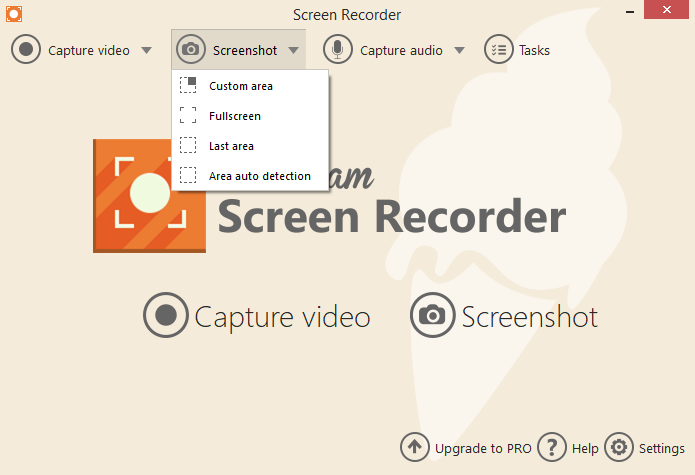
السلام عليكم أخي محمود, جوابا على سؤالك تستطيع أن تستخدم طرق الشباب فوق بارك الله فيهم, أو يمكنك استخدام هته الوسائل التي سأقدمها لك و التي هي برنامج على الحاسوب و تطبيق على المتصفح: FireShot : هذا تطبيق يعمل في كل المتصفحات يمكنك باستعماله طباعة صفحات الويب و ما يميزه أنه يمتلك خصائص كثيرة تجدها في رابط موقعه(اضغط على الاسم) كما أن له نسخة مجانية وأخرى مدفوعة. Icecream Screen Recorder : هذا برنامج على الحاسوب مجاني يمكنك تحميله بالضغط على اِسمه في بداية الفقرة, المهم كما ترى في الصورة الأولى يمكنك تسجيل الصوت أو الشاشة أو أخد سكرينشوت, و في الصورة الثانية خصائص السكرينشوت, كما أن البرنامج يدعم اللغة العربية كما ترى في الصورة الثالثة. أتمنى أن تترك لي اِنطباعك عن الجواب. تحياتي الحارة.
-
هناك الكثير من المواقع سواء أجنبية أو عربية بخصوص العمل الحر و المستقل منها: العربية: خمسات - مستقل ... الأجنبية: Fiverr - Freelancer - Upwork ... لكل من هته المواقع نظام مستقل تتميز به لكن الشيء المشترك هو أنه يمكنك بيع خدمتك للناس التي تحتاجها بمقابل ما متفق عليه, أي في حالتك هته تودين العمل في مجال الكتابة, يمكنك الدخول إلى بعض هته المواقع أو جلها, و التسجيل فيها و البدأ بالعمل. لكن إذا كنت جديدة على هذا المجال و لا تعلمين ما يجب أن تقومي به, أنا أنصحك أن تسجلي في خمسات ,Fiverr و مستقل, ثم بعد فهم العمل الحر جيدا يمكنك الانتقال لأي منصة ثانية لأنه توجد الكثير من المنصات غير التي ذكرتها أعلاه. في الفقرة القادمة سأعطيك نبذة صغيرة عن كيفية عمل المواقع التي اقترحتها. خمسات: بعد التسجيل (بإمكانك الدخول مباشرة بحساب حسوب) يمكنك وضع الخدمة التي تريدين تقديمها بمقابل خمسة دولار أو أكثر. Fiverr: بعد التسجيل يمكنك إضافة gigs (خدمات) بأي ثمن تريدين و عندما يجد المشغل خدمتك و يعجبه عرضك يمكنه الطلب. مستقل: بعد التسجيل (بإمكانك الدخول مباشرة بحساب حسوب) و بعد تنظيم حسابك و ملئ معرض أعمالك, يمكنك تصفح المشاريع(المشغلون هم اللذين يضيفون المشاريع) و إضافة عرض لأي مشروع. أتمنى أن تتركي انطباعك عن الجواب فهذا يهمني كثيرا, و شكرا.