-
المساهمات
156 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Haroun Taha
-
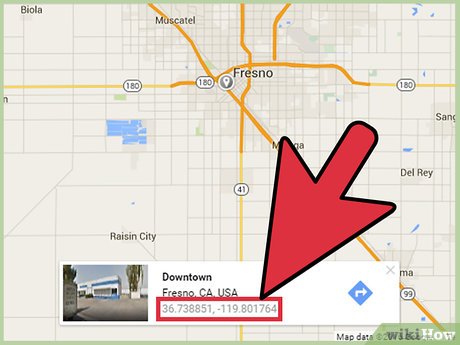
سوف تعملي على أي لغة برمجة لتطوير الويب تتعامل مع API , شركة Google توفر API لاستخدام خرائط google , بداية تحديد المراكز الصحية سوف تعملي على تسجيل موقع المركز الصحي مسبقاً داخل النظام بإرفاق خطوط الطول والعرض في النظام او موقع الويب, كما الصورة موضحة : وعند طلب البحث عن أقرب مركز صحي يتم أخذ موقع الجهاز "خط الطول والعرض" وحساب أقصر مسافة بين موقع الجهاز ومواقع المراكز الصحية المسجلة داخل موقع الويب وهكذا تحصل على أقرب مركز صحي.
-
جهاز الحاسوب الذي يحتوي على المعالج لا يفهم سوى لغة الأصفار والآحاد "الأعداد الثنائية" يتم تمثيل جميع الأرقام في سلسلة من 0 و 1 تتم عملية الطرح بعملية تسمى Two's complement حسب مثالك 9 -17 ستتم بعملية ال Two's complement ستتم داخل المعالج 9 + (-17) بسلاسل مكونة من 0 و 1 يمكنك الممارسة هُنا والقراءة عن الTwo's complement
- 1 جواب
-
- 1
-

-
بما أنك طالب في دورة بايثون, لِما لا تحل التمارين وتمارس تطبيقياً مع المُدرب في دورة بايثون بالأكاديمية ؟ يوجد كَم من الأفكار في الاسئلة والتمارين لتنمية مهارة التفكير في حل المشاكل ابدأ بالتدرج بالمواضيع في الدورة وإطرح الاسئلة وسوف نقوم بمساعدتك وتوجيهك بالحل تحياتي لك .
- 3 اجابة
-
- 1
-

-
لِما لا تنشئ مُعرف فريد الى Model User مباشرة , دون إنشاء MyModel ومن ثم وضع بداخله حقل UUIDField ومن ثم إعطائه ل Model User ! هذا ليس منطقي أنت هنا: unique_id = MyModel() في الحقيقة أنت تنشئ نسخة منه كل مرة تُخزن في unique_id فئة من نوع Class Model <NumberOfAddressInMemory> example الحل هو إنشاء UUID مباشرة في Model User وحذف الفئة MyModel هكذا : class User(models.Model): id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False) اذا كنت لا تُريد حذف الفئة MyModel وتريد علاقة بين الفئة User والفئة MyModel فيمكنك إنشاء علاقة ForeignKey بين الفئتين هكذا سيرتبط كل User مع MyModel مع UUID مختلف بالشكل التالي : class User(models.Model): unique_id = models.ForeignKey(MyModel, on_delete=models.CASCADE)
-
صحيح سوف تستعمل QueryDict عند إجراء طلب من نوع PUT سوف تقوم باستدعاء QueryDict من django.http ومن ثم تمرير لها متن الطلب أو البيانات التي بداخله request.body حينها سوف تحصل على بيانات الطلب الذي من نوع PUT ومن ثم جلب البيانات من المفتاح الذي تُريده الذي هو في سؤالك description من دالة get كما في الكود التالي : from django.http import QueryDict def request_put(request): put = QueryDict(request.body) description = put.get('description') ...
- 1 جواب
-
- 1
-

-
لِما لم تسأل السؤال في التعليقات على دورة علوم الحاسوب وما هي الجزئية التي لم تفهمها علماً ان هنالك دورة خاصة للغة java script ليس شرط في دورة علوم الحاسوب ان تفهم كل شئ يخص لغة java script الحل لك بعد ان تتعلم مفاهيم الحاسب وعلوم الحاسوب تنتقل الى التخصص في لغة الjava script بالدورة المخصصة لها في دورات تعليمية.
-
لا تسمح لك لغة جافا بتنفيذ الدالة f بدون عمل try catch لها وذلك بسبب أنك بتعريف الدالة f تم التعريف انه من المتوقع هذه الدالة f ان تُلقي "throws" ب Exception من نوع IOException اذاً الجافا داخل دالة الmain متوقعة من الدالة f الوقوع ب IOException فتقوم بإجبارك على الاحتياط منه بعمل try catch إذا كنت تريد تنفيذ الدالة f داخل الmain بدون عمل try catch قم بحذف throws IOException من سياق تعريف الدالة f هكذا : public class mmm { public static void f(String s){ System.out.print(s); } public static void main(String[] args) { f("hi"); } }
-
بما ان لديك اسم الملف من المتغير file يوجد مكتبة في البايثون لمعرفة نوع الملف Python-Magic سوف تقوم بتنصيبها pip3 install python-magic بعد ذلك سوف تقوم بإستخدامها من المتغير file يمكن وضع اسم الملف او المسار : import magic mime = magic.from_file(file_path, mime=True) سوف يتم حفظ نوع الملف في المتغير mime هذا مثال على استخدامها : mime = magic.from_file('path/to/a_file.jpg', mime=True) print(mime) #'image/jpg' هكذا اصبح يُمكنك معرفة نوع الملف من request.FILES['filename'] بإستخدام مكتبة python-magic.
- 3 اجابة
-
- 1
-

-
إذا كنت تريد حفظ الحقل full_name في قاعدة البيانات وهو يجمع ال first_name مع last_name يُمكنك القيام بذلك فقط بإضافة حقل full_name في الModel Clients عند تعبئة البيانات يكون فارغ ومن ثم في دالة ال ()save عند حفظ الكائن سوف يتم تخزين قيمة ال first_name و last_name داخل ال full_name بشكل تلقائي ليتم ذلك هكذا سوف يكون الكود الخاص بك: class Clients(models.Model): first_name = models.CharField(max_length=199) last_name = models.CharField(max_length=199) full_name = models.CharField(max_length=199, blank=True) def save(self): self.full_name = self.first_name +' '+ self.last_name return super(Clients, self).save()
- 3 اجابة
-
- 1
-

-
إذا كنت تريد عمل تحديث على instance من هذا النموذج MyModel وتعديل اكثر من حقل دفعة واحدة ولديك قاموس بأسماء كل حقل والقيمة التي تريد تعديلها عليك استخدام دالة update لأنها تقبل قاموس يجب ان يكون بنفس الحقول للكائن او الObject المُراد التعديل عليه ولكن يجب ان تكون تعلم ما هو المعرف او pk الخاص بالكائن للتحديث عليه حسناً الأمر في جانغو Django سيكون كالتالي : MyModel.objects.filter(pk=pk).update(**values) # القاموس التي تحتوي البيانات المراد تعديلها values
-
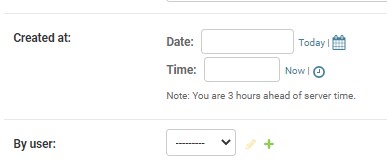
حسناً سنقوم بتحويل DateTimeField الى checkbox في لوحة التحكم Django Admin كما طلبت اولاً قم بإنشاء ModelForm في ملف admin.py الذي يوجد به الModelAdmin الخاص بك وسوف نقوم بوصف التعديل على حقل ال DateTimeField في داخل الclass Meta التابع الى ال ModelForm سوف نقوم بإضافة widgets CheckboxInput ونقوم بإعطائه اسم الحقل الذي نريد تعديله الى checkbox وذلك على النحو التالي : # in admin.py file from .models import MyModel from django import forms from django.contrib import admin from django.forms import CheckboxInput class MyModelForm(forms.ModelForm): class Meta: model = MyModel widgets = { 'field_name': CheckboxInput, } fields = '__all__' الأن سوف نُخبر Django Admin بهذا التعديل سنقوم بكتابة الModelAdmin تحت الكود السابق بالشكل التالي: # in admin.py file from .models import MyModel from django import forms from django.contrib import admin from django.forms import CheckboxInput class MyModelForm(forms.ModelForm): class Meta: model = MyModel widgets = { 'field_name': CheckboxInput, } fields = '__all__' class MyModelAdmin(admin.ModelAdmin): form = MyModelForm # Django Admin إنشاء الفورم الى admin.site.register(MyModel, MyModelAdmin) # Django Admin في MyModel تسجيل الفورم الى مثال بصري للنتيجة : قبل بعد التعديل
-
تقنية التعرف على الوجه تندرج تحت مصطلح "Deep Learning Algorithms" سأقوم بالاقتراح لك الأشياء التي من الممكن ان تقوم عليها project idea كما طلبت قم بالإطلاع على هذه المصادر: MediaPipe Programming deep learning algorithms using tensorflow Python YOLO algorithm in python
- 2 اجابة
-
- 1
-

-
سبب هذه النتيجة إعطائك الcurl نتيجة HTTP 301 هو مشكلة من (جهة العميل او المُرسل "انت") في إرسال الرابط وتكون المشكلة في الغالب ان الرابط المرسل غير صحيح http://example.com في Django يعتبر الروابط التي تُرسل من جهة العميل او المُرسل في حالتنا هو CURL تنتهي برمز " / " اي انه سيفترض أنك ستُرسل له الرابط عند الطلب كالتالي: http://example.com/ وذلك لأن Django في ملف settings.py يوجد به معرف APPEND_SLASH = True قد لا يكون ظاهر ولكنه default in django settings.
-
تُريد ان توجه المستخدم الى صفحة تسجيل معينة سنقوم بتحديد URL مخصص لتوجيه المستخدم لصفحة تسجيل الدخول هاد الlogin_required decorator@ يقوم بفحص المستخدم هل مُسجل دخول اذا لم يسجل دخوله سيحوله تلقائي للصفحة التي سيتم توجيهه لها سنقوم بعمل التالي اولاً تخصيص URL لصفحة تسجيل الدخول: from myapp.views import login_page urlpatterns = [ path('auth/login-page', login_page, name='login_page'), ] سنقوم بعد ذلك بإنشاء دالة الlogin_page التي ستعمل على تحويل المستخدم لصفحة التسجيل التي تريد تحويله لها: def login_page(request): if request.method == 'POST': ''' email = request.POST['email'] password = request.POST['password'] POST خطوات عملية تسجيل الدخول عند ارسال البيانات اذا كان الطلب .. .. ''' return render(request, 'auth/login.html') #وسيتم تحويل المستخدم الى الصفحة المخصصة لتسجيل الدخول GET في الحالة العادية عند طلب الرابط سيكون الطلب اخيراً سنُخبر الDjango ان اي عملية فحص من ال login_required ولم يكن المستخدم مُسجل دخول يتم تحويله الى الURL الذي قمنا بتخصيصه في الكود السابق سيتم ذلك في ملف settings.py تقوم بإضافة هذا المُعرف : # in settings.py file LOGIN_URL = '/auth/login-page' وهكذا قمنا بتخصيص الURL الموجه لصفحة تسجيل دخول محددة.
-
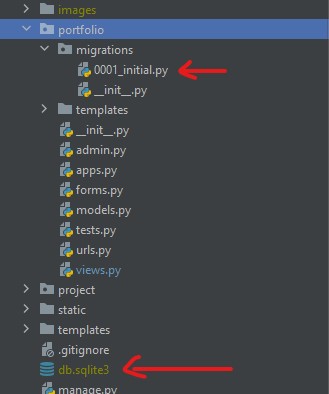
اذا كنت تريد ان يكون uuid وان يكون هو PrimaryKey للجدول اي انه لا يمكن تكراره unique اكتب فقط primary_key=True يصبح unique عليك كتابة في class Product: import uuid from django.db import models class Product(models.Model): uuid = models.UUIDField(primary_key=True, default=uuid.uuid4) من الممكن ايضاً وليس أكيد ان يكون لديك تعارض في البيانات السابقة في قاعدة البيانات لأنك تقوم بتغيير على هيكلية الجدول فعليك حينها حذف قاعدة البيانات ومن ثم احذف كل شيء باستثناء ملف init__.py__ في مجلد migration في جميع apps Django سأرفق بصورة اي الملفات التي سوف تُحذف لحذف قاعدة البيانات وملف الmigrations في app في مشروع بعد ذلك قم بعمل : python manage.py makemigrations and python manage.py migrate
-
دالة filter لا تقبل ان تمرر لها دالة كدالة ()is_active فالحالة التي لديك الافضل إنشاء حقل BooleanField في model Foo وقم بإعطائه default True هكذا: class Foo(models.Model): is_active = models.BooleanField(default=True) ومن ثم لإرجاع الكائنات من Foo التي لديهم القيمة is_active = True نستعمل بدالة filter من Bar لفحص الكائنات المُرادة بتحديد قيمتها True هكذا: Bar.objects.filter(foo__is_active=True) هكذا سيرجع لك الكائنات من model ال Foo التي قيمة is_active = True .
- 1 جواب
-
- 1
-

-
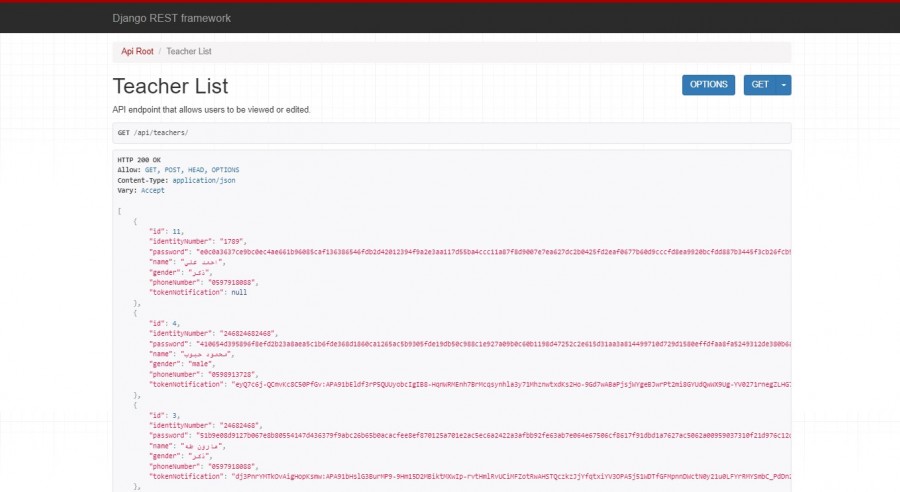
لا لا لن نقوم بتحويل مشروع الReact.js الى ملفات HTML منفصلين كلياً عن بعضهما ستقوم بإنشاء مجلد فارغ يوجد به مجلدين اسم المجلد الاول frontend وستضع به مشروع ال React.js اسم المجلد الثاني backend وستضع به مشروع ال Django حسناً لا استخدام لملفات الTemplates بالدجانغو نهائياً إنما طريقة التواصل بين الدجانغو والريأكت بإستخدام API أنظر الى الأجوبة التالية لتأخذ فكرة كيف عمل الAPI : اذاً عليك تعلم كيف تنشئ API لل models داخل Django التي لديك من خلال تعلم: Django-Rest-Framework من الناحية الاخرى تفتح مشروع الReact.js وتقوم بتشغيل السيرفر عند عرض الصفحة التي ستتواصل مع الDjango يجب ان تحتوي ميثود لطريقة إتصال فيURL HTTP في السرد التالي , نجلب البيانات من عنوان المحلي local كمثال /http://127.0.0.1:8000/api/teachers باستخدام JavaScript دالة ()fetch بعدها من دالة fetch تستعمل دالة then لتحويل الرد الى json وبعدها نتعامل مع البيانات المستلمة بأي شكل تريده تعرضها بقائمة تعرضها داخل الصفحة أي كان .كالمثال التالي داخل React.Js صفحة التي ستجلب البيانات من دجانغو: // Function to collect data const getApiData = async () => { const response = await fetch( "http://127.0.0.1:8000/api/teachers/" ).then((response) => response.json()); // update the state setUsers(response); }; اذاً فقط سوف تتعلم Django REST framework لتتعلم كيف تنشئ API لتكون طريقة التواصل مع Django with React.js ومن ثم تضمينها داخل مشروع الدجانغو الخاص بك وتشغيل السيرفر ستظهر لك النتيجة كالمثال البصري التالي :
- 2 اجابة
-
- 1
-

-
تمام تريد تغيير جميع الحقول verified الى True للكائنات التي تم الحصول عليها من الqueryset المرفقة. بما ان الqueryset هي عبارة عن مصفوفة من الكائنات فسنقوم بعمل حلقة تكرار على هذه المصفوفة التي يوجد بها الكائنات. حسناً سنقوم قبل حلقة التكرار بعمل فحص هل ال queryset مصفوفة غير فارغة بإنشاء شرط كالتالي: qs = MyModel.Objects.filter(...) if qs: # here implement for loop من ثم جلب جميع الكائنات من المصفوفة في حلقة التكرار for وفي كل حلقة سيجلب لك object سنصل الى verified من خلال الاوبجت object وإعطاء قيمة True الى verified ومن ثم لا ننسى تنفيذ ميثود save() لل object لكي يحفظ هذا التغيير في قاعدة البيانات كما في الكود التالي : qs = MyModel.Objects.filter(...) if qs: for object in qs: object.verified = True object.save() وبهذا الشكل تم تغير قيمة الحقل verified إلى true في كل الكائنات التي تم الحصول عليها من خلال queryset السابقة. اتمنى ان تكون قد فهمت الفكرة تحياتي .
- 1 جواب
-
- 1
-

-
بالبداية انت لديك علاقة بين student وFavorite عند الاختيار وعرض الخيارات هو بالتأكيد سوف يعرض جميع الخيارات Favorite لأنه كيف سيتم عرض العناصر المفضلة الخاصة بالطالب وهو الطالب لم ينشئ بعد ! كما أرى انت منشئ علاقة ForignKey تشاركية عند ال student و Favorite فالأفضل حذف العلاقة من جدول او model ال Favorite ووضع العلاقة manyTomany في model ال student favorite = models.ManyToManyField("Favorite", blank=True, null=True) في قواعد البيانات عند إنشاء علاقة manyTomany فإن Django في الخفاء في قاعدة البيانات سوف ينشئ جدول غير ظاهر يوجد به " Id student : Id favorite " وهكذا سيصبح التعامل افضل لك بإضافة وجلب بيانات ال Favorite الخاصة بكل student دون تعقيد . ارجو ان تكون فهمت الفكرة.
-
في ملف views.py في الدالة الموجهة للصفحة التي يوجد بها ال form هي نفسها الدالة المستقبلة لبيانات ال form ستضع ال URL الموجه لها في الaction الخاص بالform <form action="{% url 'name_url' %}" method="post"> هذه الدالة في ملف الviews.py عند الحالة الطبيعي لعرض ال form تكون GET سوف نفحص اذا كانت الطريقة لعرض الدالة POST : def method(request): if request.method == 'POST': سوف نعمل إستلام للبيانات من ثم عمل الاجراء الذي تريده عليها او اي كان وبعد الانتهاء سوف نرجع الموجه الى نفس الصفحة انظر للمثال التوضيحي للدالة : def contact(request): if request.method == 'POST': name = request.POST.get('name') email = request.POST.get('email') message = request.POST.get('message') Contact.objects.create(name=name, email=email, message=message) return render(request, '/url/forms.html') # من الفورم ستنفذ هذا السطر وترجع على نفس الصفحة submit هنا اذا ضغطت "POST" بعد استلام البيانات من الفورم return render(request, '/url/forms.html') # اذن عند الضغط على عرض الفورم ستنفذ هذا السطر"GET" دون الدخول في الشرط سيكون عرض فقط للفورم ارجو ان تكون فهمت الفكرة تحياتي.
-
نعم بالتأكيد سوف نعمل معك خطوة بخطوة في مجال البرمجة لتصل لإيجاد عمل اولاً نطلب منك اختيار التخصص الذي ترغبه بتمعن يمكنك الاستفادة من المقالة التالي : تعلم البرمجة ثانياً بعد تحديد وجهتك في مجال البرمجة يمكنك الاستفادة والاشتراك في الدورات التي نقدمها لك: دورات تعليم البرمجة نطلب منك ايضاً الإرادة والشغف لكي نُتبع معك اولاً بأول لا تتردد في طرح اسئلتك في قسم اسئلة البرمجة سيسعدنا ان تنضم لمجتمع المبرمجين تحياتي لك.
- 2 اجابة
-
- 1
-

-
فعلاً سؤال بسيط وحله أبسط الحل هي جملة شرطية صحيح كلامك ولكن الفكرة التي سنقوم بها هي سنُعرف متغير قيمته None او فارغ وعند العثور على اسم المستخدم ورقمه سنضع قيمة الkey الذي بحالتنا هو الاسم سنضعها داخل المتغير الذي عرفناه ومن ثم قبل نهاية البرنامج نضع جملة شرطية نفحص هل المتغير الذي عرفناه قيمته مازالت None او فارغة اذن نقوم بطباعة الرقم المدخل غير صحيح اذا لم تكن قيمته فارغة فسيتجاهل البرنامج الشرط وسيكون طبع الرقم والاسم انظر الى الكود لتتضح الفكرة : phone_number = {'Amal': 111, 'Mohammed': 222, 'Heroo': 333, 'Haroun': 444} xx = int(input('Enter the number : ')) phone_belong_to = None for k, v in phone_number.items(): if v == xx: print('this phone number', v, 'belong to ', k) phone_belong_to = k break if phone_belong_to is None: print('The input phone number is not found !') print('Thank You !') ارجو ان تكون وضحت الفكرة تحياتي.
- 4 اجابة
-
- 2
-

-
فهمت منك أنك تريد حذف كل العلاقات الموجودة في MyModel حسناً اذن امسح أي سطر يحتوي على relations = models.ManyToManyField(MyOtherModel) or relations = models.ForeignKey(MyOtherModel) هكذا اصبح لديك الMyModel لا يوجد به اي علاقة ترتبط به مع اي OtherMode لا تنسى ان تنفذ الأمر makemigrations and migrate ارجو ان تكون قد فهمت الفكرة تحياتي.
-
نعم بالتأكيد يمكنك ذلك، سجل في منصة بيكاليكا واعرض موقعك ومنتجك الرقمي لا تحتاج لشرح فيديو اتبع إرشادات المنصة مع الكثير من الحوافز للبائعين . سوف تقوم ببيع منتجك أكثر من مرة لأكثر من زبون أفضل لك من بيعه مرة واحدة تحياتي لك .
-
مرحباً , لديك class Arr وليس A يوجد به دالة ال load والخطأ لديك يكمن بتعريفها تابع الشرح لنحل المشكلة: سؤالك الاول : وظيفة الدالة: تكمن في تنظيم الكود وفصل كل عملية تريدها في البرنامج داخل دالة منفصلة لكي تفصل عمليات البرنامج كل دالة تعمل عملها على حدا. شرح الدالة : وظيفة الكود المكتوب داخل دالة ال load يقوم بقراءة ملف من المسار المعطى لل FileReader الذي هو arr.txt , FileReader f=new FileReader("/storage/emulated/0/JavaNIDE/B/app/src/main/java/F/arr.txt"); تم انشاء بعد ذلك object of BufferedReader واعطاء الملف لل BufferedReader لتمكين الجافا من عملية Iteration على الملف لحفظه بسلاسل: BufferedReader in=new BufferedReader(f); وبعد ذلك إخراجه في سلاسل نصية بواسطة انشاء object of string لكل سطر في الملف بواسطة هذا السطر: String line=in.readLine(); ومن ثم عمل حلقة تكرارية ليقرأ كل سطر بشرط كل سطر يحتوي على نص الى ان ينتهي الملف فينتج المتغير n فيه رقم عدد السطور التي تحتوي على نص في الملف انظر لذلك: while (line!=null){ n++; line=in.readLine(); } بعد ذلك تم انشاء مصفوفة من String سعتها بعدد السطور في الملف n: String []v=new String[n]; بعد ذلك تم تكرار نفس عملية القراءة من الملف ولكن هذه المرة تغير كود الحلقة التكرارية على السطور بالملف بأن يقوم الكود بإضافة كل سطر الى المصفوفة النصية التي سعتها بعدد السطور بالملف arr.txt انظر لذلك: while ((line!=null)&&(i<n)){ v[i]=line; line=in.readLine(); i++; } من ثم اغلق الملف بواسطة دالة close : f.close(); وتم ارجاع مصفوفة النصية التي تحتوي على السطور في الملف arr.txt: return v; سؤالك الثاني : يتم استدعائها داخل ال main تابع الكود التالي وطباعة محتوياتها واضافة try and catch بسبب ان الدالة load ممكن ان تصدر IOException : // Main Method public static void main(String[] args) { try { String[] v = load(); // هنا تم الاستدعاء for (int i = 0; i < v.length; i++){ // طباعة المحتويات System.out.println(v[i]); } } catch(Exception e) { } } السؤال الأخير : الخطأ لديك بتعريف الدالة load ويجب تعريفها هكذا واستدعاء Class IOException: import java.io.IOException; // class IOException أضف هذا السطر لإستدعاء public static String[] load() throws IOException{ // String[] هنا حدث الكود الخاص بك بإتباع هذا التعريف للدالة يجب ان تحدد ماذا ترجع الدالة في حالتنا . . . return v; } ارجو ان تكون وضحت لك الية عمل الدالة load وكيفية استدعائها في دالة الmain تحياتي.