-
المساهمات
3560 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
34
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سمير عبود
-
و عليكم السلام، ستجد في المقال التالي شرح أو مدخل للأمن السيبراني: و من خلال موقع roadmap.sh ستجد خرائط طرق لعدة مسارات تعليمية و هذه خريطة الطريق لتعلم الأمن السيبراني و من بين الأشياء المهمة التي تحتاج تعلمها هي أنظمة التشغيل و الشبكات: سلسلة مقالات أساسيات الشبكات كما يوجد عدد كبير من المقالات عن أنظمة التشغيل و بالضبط نظام لينوكس يُمكنك إستخدام حقل البحث للوصول لها. في الأسفل مساهمات سابقة في نفس الموضوع أيضا:
-
أهلا محمود، لا الإمتحان يتمحور حول ما درسته في الدورة فقط، لن تجد فيه أشياء لم تتطرق لها الدورة أو أشياء لم تُشرح فقط ما تم شرحه خلال المسارات. ستجد في صفحة الامتحان والحصول على الشهادة كل شيء يتعلق بهذا الموضوع.
- 1 جواب
-
- 1
-

-
إليك بعض النصائح أثناء تعلمك من دورات أكاديمية حسوب: تأكد من الفهم السليم للأساسيات (محتوى الدرس أو الموضوع الأساسي للدرس) لا تكتفي فقط بمشاهدة الدرس و الإستماع، و إنما عليك بالتطبيق و كتابة الكود بنفسك حتى تتعود، ستجد في البداية صعوبة لكن كلما تعودت على هذه الممارسة كلما تطورت أكثر. يُمكنك تدوين المعلومات المهمة على شكل رؤوس أقلام او مخططات حتى تعود لها في حالة النسيان أو عند المراجعة لتذكر تلك المعلومات. لديك عدد كبير من المقالات منشورة على أكاديمية حسوب في شتى المجالات و التقنيات ستساعدك كثيراً في زيادة معلوماتك التي خرجت بها من الدرس و للتوسع أكثر، إستخدم محرك البحث أو حقل البحث في موقع الأكاديمية. لديك أيضاً موسوعة حسوب فهي تحتوي على توثيق لمعظم اللغات و التقنيات باللغة العربية يُمكنك الإستفادة منها سواء في المراجعة أو زيادة الفهم. توفر أكاديمية حسوب عدد من المدربين المحترفين الذين يمكنهم مساعدتك في أي وقت، لذلك إن وجدت صعوبة في فهم درس ما أو جزء مُعين يُمكنك الإستفسار عنه و سيجيب عليك أحد المدربين و يوضح لك الجزء الذي تسأل عنه، الصفحة التالية توضح لك طريقة الإستفسار حتى تحصل على أجوبة أفضل كيف أتواصل مع المدرّبين ستجد بعض النصائح في هذا المقال: و هنا مساهمات مشابهة لما تسأل عنه:
- 3 اجابة
-
- 2
-

-
بإمكانك إضافة كلاس مشترك لكل حقول الإدخال التي تريد الضغط عليها، ثم تحديد العناصر عبر التابع querySelectorAll الذي يعيد كل العناصر ثم عبر حلقة forEach تضيف لكل عُنصر EventListener بالشكل التالي: document.addEventListener("DOMContentLoaded", () => { document.querySelectorAll('.myInput').forEach(input => { input.addEventListener("click", function () { this.parentElement.nextElementSibling.classList.toggle('active') }) }) }); بعد ان تضع لحقول الإدخال الصنف myInput: <input type="text" class="myInput" placeholder="search"> ^^^^^^^^^^^^^^^ أو تضع أي إسم المهم أن تستهدفه عبر querySelectorAll. بداخل المعالج (handler) تقوم بالتدرج من حقل الإدخال إلى عُنصر القائمة الذي تريد تبديل ظهوره و إخفائه. كما هو موضح: this.parentElement.nextElementSibling.classList.toggle('active')
- 7 اجابة
-
- 1
-

-
إضافة إلى ما ذكره عدنان، فـ Filament يحتوي على عدد من الحزم التي تتيح التعامل مع مكونات معينة فمثلاً حزمة Form Builder تتيح لك إنشاء إستمارات و التعامل معها، حزمة Table Builder لإنشاء الجداول و التعامل معها و هكذا بالنسبة لبقية الحزم، هذه الحزم تُثبت تلقائياً عند تثبيت الحزمة الأساسية Panel Builder، لكن يمكن تثبيت حزمة بعينها في مشروعك دون الحاجة إلى الحزمة الأساسية أو الحزم الأخرى كلها بشرط أن يكون مشروعك مبني بـ TALL Stack أي (Tailwind, Alpine, Livewire و Laravel) فإطار العمل كله و مكوناته الفرعية مبنية بهذه التقنيات و تعتمد عليها. يمكن من خلال Filament أو الحزم التي توفرها إنشاء مكونات بالسلوك الإفتراضي و المظهر الإفتراضي، و يمكن أيضاً تخصيص تلك المكونات فهو قابل للتخصيص بشكل كبير.
-
في حالة فشلت في إجتياز الإمتحان النهائي، سيُرشدك المدرب المسؤول على أماكن القصور لديك لتداركها و التواصل مجددًا لإجراء الإمتحان مرة أخرى. من المفترض أن تركز من البداية على فهم محتويات الدورة حتى تستطيع إجتياز الإمتحان بسهولة، يوجد في الصفحة التالية: الامتحان والحصول على الشهادة كل شيء يتعلق بهذا الموضوع.
- 1 جواب
-
- 1
-

-
يوجد قسم لمشغل الفيديو، ثم قسم لتعليقات الطلاب ثم بعده قسم إستمارة لإضافة تعليق جديد، أي أن القسم الذي تبحث عنه موجود في أسفل الصفحة حاول النزول و تأكد من ذلك و ستجد في هذه الصفحة طريقة التواصل مع المدربين و بعض النصائح لذلك: كيف أتواصل مع المدرّبين
-
في هذه الحالة عليك التواصل مع فريق الدعم على خمسات و إطلاعهم على المُشكلة و إن كانت هناك إمكانية سيقومون بمساعدتك و الرد على إستفسارك يمكنك التواصل معهم من خلال هذا الرابط مركز مساعدة خمسات
-
القصد أنه عند الإشتراك بإحدى دورات أكاديمية حسوب، إضافة إلى الدورة الرئيسية التي اشتركت بها أكاديمية حسوب تسمح لك بالوصول إلى المسارات الأولى من بقية الدورات، لذلك المدرب مصطفى أرشدك إلى متابعة المسار الأول من دورة تطوير واجهات المستخدم إن أردت ذلك.
- 6 اجابة
-
- 1
-

-
و عليكم السلام، ماهو المجال المناسب لي في علوم الحاسوب؟ الإجابة على هذا السؤال أنت من يحددها و يتم ذلك بالتعرف على كافة المجالات المتاحة، أي إلقاء نظرة عامة على المجالات المتاحة لأخذ فكرة عن كل مجال من خلال تلك الأفكار تُكون رأيك و تحدد هدفك و يعتمد الأمر على ظروفك الخاصة و عوامل أخرى من بينها سوق العمل المستهدف. ستساعدك المقالات التالية في التعرف على المجالات المتاحة: بعد تحديد المجالات التي تراها مناسبة لك، ألقِ نظرة على السوق المستهدف مثلاً الشركات في بلدك إن كنت تستهدف العمل في شركة فستنظر إلى الشركات الموجودة و هل هناك شركات تطلب موظفين في نفس المجال الذي حددته إن كان الطلب بكثرة فالمجال يستحق أن تستثمر فيه جهدك و وقتك إن كان لا فالمجال غير مناسب لك، و نفس الأمر إن كنت تستهدف العمل كمستقل إبحث عن عروض المشاريع في مواقع العمل الحر و من خلال ما تصل له من بحثك تحدد قرارك أيضاً، الأمر بهذه البساطة.
- 4 اجابة
-
- 1
-

-
هذه ليست مشكلة و إنما عند تنفيذ الأمر: npm run dev في تطبيقات لارافيل يبدأ خادم vite في العمل. و Vite هي أداة بناء الواجهة الأمامية و هي أداة حديثة توفر بيئة تطوير سريعة للغاية لتجميع التعليمات البرمجية الخاصة بك للإنتاج. عند إنشاء تطبيقات باستخدام Laravel، ستستخدم التطبيقات إفتراضياً Vite لتجميع ملفات CSS وJavaScript الخاصة بتطبيقك في أصول جاهزة للإنتاج. يتكامل Laravel بسلاسة مع Vite من خلال توفير مكون إضافي رسمي و توجيه Blade لتحميل أصولك للتطوير والإنتاج، سابقاً لارافيل كانت تعتمد على حزمة Mix و التي بدورها تعتمد على Webpack و هو عبارة عن مجمع وحدات و يوفر عدد كبير من المحملات التي تساعد في عملية التطوير أيضاً يُمكنك الإطلاع على المساهمة التالية للإطلاع على الفرق:
-
يُمكنك دائما طلب المساعدة و الإستفسار عن أي شيء في صفحة الدرس يوجد في الأسفل قسم للتعليقات و توضيح الإستفسار أو المشكلة و سنقوم بمساعدتك، إطلع على صفحة كيف أتواصل مع المدرّبين لتتضح لك الرؤية. بخصوص مكتبة jQuery ففي الصورة التي أرفقتها قد قمت بالفعل بتضمين المكتبة، هل هناك مشكلة في التعرف على jQuery بمشروعك أم تواجه مشكلة أخرى، إن كان الأمر كذلك فيُرجى المواصلة في صفحة الدرس.
-
إن كانت الصور في مجلد images بداخل المجلد public تحتاج إلى التأكد من المسارات التي تضعها بداخل ملف JSON لتكون بالشكل التالي: [ { "id": 1, "name": "Image 1", "url": "images/chair1.jpg" }, { "id": 2, "name": "Image 2", "url": "images/chair2.jpg" }, { "id": 3, "name": "Image 3", "url": "images/chair3.jpg" }, { "id": 4, "name": "Image 4", "url": "images/chair4.jpg" } ] ثم من خلال المكون تقوم بإستيراد ملف json بالشكل التالي: import Images from "./records.json"; ثم من داخل المكون تعرض الصور بالشكل التالي: import Images from "./records.json"; function App() { return ( <div className="App"> {Images && Images.map(image => { return <div key={image.id} className="card"> <img className="card-img-top" src={image.url} alt={image.name}/> </div>}) } </div> ); } export default App; إن كانت الصور بداخل المجلد src ثم img مثلاً: ملف json بالشكل التالي: [ { "id": 1, "name": "Image 1", "url": "img/chair1.jpg" }, { "id": 2, "name": "Image 2", "url": "img/chair2.jpg" }, { "id": 3, "name": "Image 3", "url": "img/chair3.jpg" }, { "id": 4, "name": "Image 4", "url": "img/chair4.jpg" } ] ثم تستخدم require بداخل src: import Images from "./records.json"; function App() { return ( <div className="App"> {Images && Images.map(image => { return <div key={image.id} className="card"> <img className="card-img-top" src={require(`./${image.url}`)} alt={image.name}/> </div>}) } </div> ); } export default App; و تُعدل المسارات بما يتوافق معك.
-
بداية أعتقد أن مدة شهرين تُعتبر قصيرة مقارنة بـ 7 دورات و مقارنة بالمحتوى فالدورات تصل إلى ما يقارب 360 ساعة أو أكثر أي ما يقارب 15 يوم، و الدورات تتصف بالجانب التطبيقي حيث يجب على الطالب كتابة الشيفرات و التعامل مع المشاكل التي تواجهه أثناء التطبيق، بالإضافة لفهم الأساسيات و ما إلى ذلك، فأرى أن المدة ليس كافية، خصوصاً أن البرمجة و مجالاتها تحتاج صبر و جهد للتعلم. أما بخصوص: فالدورات متاحة كاملةً على أكاديمية حسوب دون التقيد بمواعيد زمنية، ويمكنك حضورها في أي وقتٍ تشاء، فالدروس كلها مسجلة، ويمكنك إعادة الدرس أكثر من مرة والرجوع له متى تشاء في حال احتجت إلى ذلك، و لديك وصول مدى الحياة لمحتويات الدورة، سواء الحالية أو التحديثات المستقبلية التي تطرأ على الدورات. فالحساب الخاص بك ليس مقيد بوقت محدد و سيبقى مفتوح لك ما دمت لم تخالف شروط الإستخدام.
-
الموضوع يتعلق أكثر ببروتوكول HTTP حيث أن طلب HTTP يتكون من قسمين الأول هو Body أو جسم الطلب و هو عبارة عن البيانات أو الملفات التي يتم إرسالها للخادم مع الطلب، القسم الثاني و هو الرأس Header يحتوي هذا القسم على معلومات وصفية أو بيانات مهمة كنوع المضيف، نوع الطلب، نوع البيانات المرسلة في جسم الطلب، بيانات تعريف الإرتباط Cookies، التخزين المؤقت و ما إلى ذلك من معلومات كثيرة يُمكنك الإطلاع عليها من خلال الرابط: HTTP headers، و نفس الأمر بالنسبة للإستجابة المُرسلة من الخادم إلى العميل فهي تحتوي على ترويسات أيضًا. يُمكنك الإطلاع على مقالات HTTP في أكاديمية حسوب للتعمق أكثر، أنصحك بقراءة المقالتين التاليتين على وجه الخصوص: في Node.js يوجد وحدة http المعدة مسبقاً لتسهيل التعامل مع هذا البروتوكول، و في المقال التالي سيتم شرح كيفية إنشاء خادم ويب في Node.js باستخدام الوحدة HTTP
- 1 جواب
-
- 1
-

-
عند إنشاء الدورات يتم إنشاؤها بهدف تلبية حاجيات شرائح مُختلفة من الطلاب، لذلك يتم البدأ من أبسط شيء ممكن ثم يتم التطرق تدريجياً إلى أشياء معقدة. ستجد أنه في الدروس الأولى يتم التعريف باللغة و مجالات إستخدامها، ثم تثبيت اللغة، بعد ذلك يتم شرح بعض الأساسيات على مفسر لغة بايثون التفاعلي من خلال الطرفية أو CMD الهدف هنا هو فقط الإحتكاك بال Syntax الخاص باللغة و التعليمات البرمجية، ثم سيتم بعد ذلك التعرف على محررات النصوص و طريقة إستعمالها، و سيتم إستعمال هذه المحررات و البيئات المتكاملة في بقية الدروس و المسارات العملية. أرى أن هذا الشيء جيد لابد من التدرج في التعلم، أيضاً تعلم كيفية التعامل مع الطرفية Terminal أو سطر الأوامر CMD مفيد لك في هذا المجال.
-
بدايةً إن كان سؤالك يتعلق بأحد دروس الدورة فيُفضل طرحه في صفحة الدرس الذي تتابعه يوجد في الأسفل قسم لتعليقات الطلاب، و سنٌقدم المساعدة هناك (هذا القسم للأسئلة العامة). بخصوص المُشكلة فيبدو أن التطبيق لم يتعرف على ملف القالب templets.html أو رُبما الملف غير موجود لديك، أو ربما موجود لكن بإسم مختلف. يقوم django إفتراضياً بتحميل ملفات القوالب إنطلاقاً من مجلد بالإسم templates لذلك تأكد أنك قد قمت بإنشاء هذا المجلد بنفس الإسم و تضع بداخله الملف الذي تريد عرضه: templates ........ | templets.html و في ملف العرض views المسؤول عن المعالجة تأكد من السطر التالي: return render(request, 'templets.html')
-
يبدو أن المُشكلة تتعلق بأحد دروس الدورة، يُرجى طرح الأسئلة التي تتعلق بالدورة في صفحة الدرس الذي تتابعه، و سنُساعدك هناك، يوجد في صفحة كل درس، صندوق لوضع الإستفسارات و جزء خاص بأسئلة الطلاب، لذلك الأفضل أن تستخدم ذلك القسم، هذا القسم للأسئلة العامة. بخصوص مشكلتك فتأكد أنك تفتح ملف معرض الأعمال (gallery.html) لأن الذي يظهر في الصورة التي أرفقتها هو ملف الصفحة الرئيسية (index.html). ايضاً يوجد لديك خطأ في التنسيقات، مُعرف (id) حاوية الأزرار هو navLinks لكنك تستخدم في ملف التنسيقات navLinksn تأكد من إصلاح ذلك أيضاً. إن استمرت معك المُشكلة و لأي إستفسارات أخرى خاصة بالدروس يُرجى طرحها في صفحة الدرس
- 7 اجابة
-
- 1
-

-
بإمكانك تحديد الكلمة التي تريد تغييرها، ثم الضغط على الإختصار Cntrl + D ليتم تحديد التكرار القادم لتلك الكلمة، و كل إستعمال لـ نفس الإختصار يتم تحديد التكرار التالي. يمكن أيضاً تحديد الكلمة و الضغط على الإختصار Cntrl + Shift + L ليتم تحديد كافة المواضع التي تكررت فيها الكلمة بالملف. يوجد أيضاً خيار الضغط المطول على زر Alt، ثم وضع مؤشر الفأرة في أي موضع بالملف و الضغط بالزر الأيسر سيتم وضع مؤشر جديد في الموضع الذي تم الضغط فيه، و هكذا كلما تم الضغط Alt و زر الفأرة يتم إضافة مؤشر جديد.
- 1 جواب
-
- 1
-

-
إن كنت مشترك في دورة علوم الحاسب فهناك مسار كامل نشرح من خلاله قواعد البيانات ستجد هناك كل ما تريد معرفته، أيضاً يوجد هذا المقال "دليلك الشامل إلى قواعد البيانات DataBase" أنصحك بالإطلاع عليه: و هذا المقال "مقدمة عن قواعد البيانات": و في هذا القسم تجد مقالات متنوعة عن قواعد البيانات: مقالات قواعد البيانات و إليك بعض الكتب التي نشرتها الأكاديمية و التي تتعلق بمجال قواعد البيانات: تصميم قواعد البيانات 1.0.0 ملاحظات للعاملين بلغة SQL 1.0.0 الدليل العملي إلى قواعد بيانات PostgreSQL 1.0.0
- 2 اجابة
-
- 1
-

-
بدايةً إن كان سؤالك يتعلق بأحد دروس الدورة و هو كذلك فيُفضل طرحه في صفحة الدرس الذي تتابعه يوجد في الأسفل قسم لتعليقات الطلاب، و سنٌقدم المساعدة هناك (هذا القسم للأسئلة العامة) بخصوص التنفيذ فما يحصل صحيح، ذلك لأنك كتبت الشرط إذا كان ما أدخله المستخدم أصغر من 0 و هو كذلك فـ 7- أصغر من 0 لذلك الشرط تحقق فسيتم تنفيذ التعليمات التي بداخل الكتلة if و بداخل الكتلة if لم يتحقق اي شرط داخلي، بالتالي تم تنفيذ else و هي طباعة الجملة you lose. من المفترض أن يكون الشرط الأولي (إذا كان user_geuss أكبر من 0): if user_guess > 0: # ... else: print("again") هكذا سيكون السلوك مثلما تريد، بحيث إذا أدخلت عدد أقل من أو يساوي الصفر يعطيك عبارة again.
-
أعتقد أنك تتحدث عن الحالة التي يكون فيها أحد ال panels مفتوح، فتضطر إلى الضغط مرتين في أول مرة يتم إغلاق ال panel المفتوح و في المرة الثانية لفتح ال panel المعني. في هذه الحالة تحتاج عند الضغط ضمان غلق كل ال panels ما عدا العُنصر المعني تتركه على حالته و تقوم بتبديل حالته بوحده إن كان ظاهر تُخفيه إن كان مخفي تُظهره، لست مُلم بكافة العناصر التي لديك في الهيكلية لذلك المثال البسيط التالي مشابه للحالة التي تريد تطبيقها: Html: <ul> <li class="link" data-href="para1">Link 1</li> <li class="link" data-href="para2">Link 2</li> <li class="link" data-href="para3">Link 3</li> </ul> <div class="content"> <p class="para d-none" id="para1">Content 1</p> <p class="para d-none" id="para2">Content 2</p> <p class="para d-none" id="para3">Content 3</p> </div> لدي 3 عناصر li و 3 عناصر p و كل عُنصر li مرتبط مع فقرة، إفتراضياً كل الفقرات مخفية، عند الضغط على li يتم إظهار و إخفاء عُنصر الفقرة المرتبط به و هذا كود الجافاسكربت: var links = document.querySelectorAll('.link') links.forEach(function(link) { link.addEventListener('click', function(event) { var targetElId = this.getAttribute('data-href') var relatedPara = document.getElementById(targetElId) // ensure hide all paragraph except the current one document.querySelectorAll('.para').forEach(function(p) { if(p.getAttribute('id') != targetElId) { p.classList.add('d-none') } }) // toggle related paragraph relatedPara.classList.toggle('d-none') }) }) المثال موجود على Codepen للتجربة: https://codepen.io/SamirAbboud/full/ExGbgBK
- 4 اجابة
-
- 1
-

-
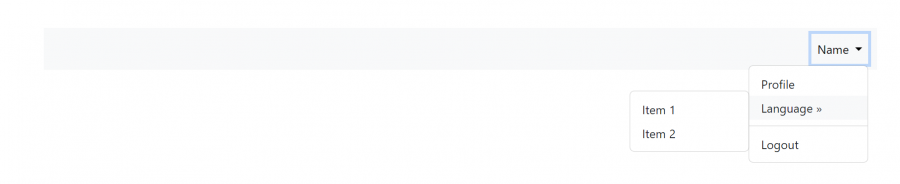
هذا بشكل بسيط ما يُمكن لبوتستراب تقديمه لك: <div class="container mt-5"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <ul class="navbar-nav ms-auto"> <!-- Dropdown --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Name </a> <ul class="dropdown-menu dropdown-menu-end"> <li><a class="dropdown-item" href="#">Profile</a></li> <li><a class="dropdown-item" href="#">Language</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Logout</a></li> </ul> </li> </ul> </div> </nav> </div> و هو مقارب لما تريد بالضبط غير أنه ذو مستوى واحد فقط يُمكنك تجربة الكود أعلاه على codepen من خلال الرابط: https://codepen.io/SamirAbboud/full/QWzOLYN يُمكنك إضافة مُستوى ثاني في العُنصر الذي تُريد بالشكل التالي: <li> <a class="dropdown-item" href="#">Language »</a> <ul class="dropdown-menu dropdown-submenu dropdown-submenu-left"> <li> <a class="dropdown-item" href="#">Item 1</a> </li> <li> <a class="dropdown-item" href="#">Item 2</a> </li> </ul> </li> ثم تستخدم CSS لإضافة بعض التنسيقات: .dropdown-menu li { position: relative; } .dropdown-menu .dropdown-submenu { display: none; position: absolute; left: 100%; top: -7px; } .dropdown-menu .dropdown-submenu-left { right: 100%; left: auto; } .dropdown-menu > li:hover > .dropdown-submenu { display: block; } يُمكنك التحكم في تموضع القائمة .dropdown-submenu عبر الخاصيات top، left و right، و إليك النتيجة: يُمكنك تجربة المثال على codepen: من خلال الرابط: https://codepen.io/SamirAbboud/full/MWZOWYo
-
رابط تحميل قاعدة بيانات اوراكل من الموقع الرسمي: https://www.oracle.com/database/technologies/oracle-database-software-downloads.html يوجد في الصفحة أعلاه روابط لتنزيل اوراكل بعدة إصدارات سواء أحدث أو أقدم، كما يوجد في الصفحة دليل للتثبيت. إن كان جهازك يعمل بنظام Mac فعملية التثبيت تختلف عن نظام ويندوز و نظام لينوكس، يُمكنك تثبيتها بإستعمال بيئة وهمية عبر البرامج التي تتيح ذلك مثل Virtual Box يوجد في هذا الدليل شرح كامل للخطوات How to Install Oracle on a Mac كما يُمكنك البحث في يوتيوب عن مقطع يشرح ذلك و تتبع خطوات الشرح. يوجد طريقة أخرى و هي إستعمال Docker لتثبيت Oracle في نظام Mac، يمكنك ايضاً البحث من خلال يوتيوب عن مقاطع تشرح ذلك عبر كتابة: install oracle database on mac using docker و إتباع أحد الشروحات.
-
إن كان سؤالك يتعلق بأحد الدروس يُرجى طرحه أسفل الدرس الذي تواجه فيه المُشكلة، كما يُرجى أيضاً توضيح السؤال حتى يستطيع المدربون مساعدتك بأفضل شكل.