-
المساهمات
3560 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
34
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سمير عبود
-
أعتقد أنك بحاجة إلى تفعيل إضافة mbstring على خادم الإستضافة لأن جميع الدوال التي تبدأ ب mb هي جزء من هذه الإضافة و إذا لم يتم تفعيلها ستُعطيك مثل هذه الأخطاء. من لوحة التحكم cPanel إبحث عن الإضافات المٌفعلة و الغير مفعلة ثم إبحث عن الإضافة المطلوبة و قم بتفعيلها.
- 2 اجابة
-
- 1
-

-
إن دورات الأكاديمية لا تُسلط الضوء على تعليم أساسيات لُغة بحد ذاتها و إنما تهدف إلى تعليم مهارات stack مُعين مثلاً تطوير واجهات المُستخدم، تطوير تطبيقات الجوال بإستخدام تقنيات الويب الأساسية، تطوير النُظم الخلفية و تختار التقنيات الأكثر طلباً في العالم و السوق العربي و ذلك بُغية تجهيز المُشترك في هذه الدورات مباشرة إلى سوق العمل. لكن هذا لا يمنع من توفر دورات في المجالات التي ذكرتها مُستقبلاً فمن خُطط الأكاديمية الدخول و توفير محتوى في مجالات عدة مثل تطوير تطبيقات جوال أصيلة و هجينة بإستخدام التقنيات الحديثة، مجال علم البيانات و الذكاء الإصطناعي مجال التسويق و غيره. لكن يُمكن الإستفادة بشكل آخر من الأكاديمية في الوقت الراهن فقد نشرت الأكاديمة عدة كتب في مجال البرمجة يُمكنك تصفحها من خلال: كتب البرمجة، أيضاً يوجد عدة مقالات يُمكن أن تستفيد منها: مقالات لغة بايثون مقالات لغة جافا و تتوفر المقالات لعدة تقنيات و لغات برمجة أخرى يُمكنك الوصول لها من خلال شريط التنقل في الأعلى حيث تتناول هذه المقالات مواضيع مختلفة بشرح وافي و سلس. بالإضافة إلى تواجد توثيق كامل لعدة لغات و تقنيات برمجية على: موسوعة حسوب
-
دائما عند رفع المشروع قم بتفعيل خاصية APP_DEBUG في ملف env. حتى إذا ما ظهرت أخطاء تظهر لك رسائل أخطاء تفيدك في حل المشاكل و بعد التأكد من حل جميع المشاكل و عمل الموقع قم بإعادة إلغاء خاصية APP_DEBUG. بالتوفيق.
- 10 اجابة
-
- 2
-

-
مفهوم التجريد: تعني Abstraction في اللغة الإنجليزية, و هو أسلوب مهم جداً من أساليب البرمجة الغرضية التوجه OOP و يستخدم لتسهيل كتابة الأوامر على المبرمجين, فهو يجعلك قادراً على تنفيذ ما تريد دون الحاجة إلى معرفة كافة التفاصيل التي تم فيها تنفيذ ذلك. إذاً الـ Abstraction يجعلك تتعامل مع الأشياء بسطحية بدل أن تغوص في معرفة تفاصيل الكودات المعقدة. لتطبيق مفهوم الـ Abstraction نستخدم الكلمة abstract ضمن شروط محددة. الكلاس المعرف كـ abstract يسمى Abstract Class. الكلاس العادي الغير معرف كـ abstract يسمى Concrete Class. الدالة المعرفة كـ abstract تسمى Abstract Method أو Abstract Function. نقاط مهمة حول الـ Abstract Class: الكلاس العادي لا يمكنه أن يحتوي على دوال نوعها abstract. الـ Abstract Class يمكنه أن يحتوي على دوال عادية, و يمكنه أن يحتوي على دوال نوعها abstract. إذا قمت بتعريف الكلاس كـ abstract, فهذا يعني أن هذا الكلاس لا يمكن إنشاء كائنات منه. بما أنه لا يمكن إنشاء كائنات من Abstract Class, فهذا يعني أنه للإستفادة من هذا الكلاس, يجب وراثته. الكلاس الذي يرث من كلاس نوعه abstract, يجب أن يفعل Override لجميع الدوال المعرفة كـ abstract. مثال لتعريف abstract class: abstract class Shape { } نقاط مهمة حول الـ Abstract Method: إذا وضعت الكلمة abstract قبل إسم الدالة, فهذا يعني أنها دالة من النوع abstract. الدالة التي نوعها abstract هي دالة لها إسم و نوع محدد, لكنها لا تحتوي على body (جسم), أي لا تملك أقواس بداية و نهاية { }. الدالة العادية تحتوي على أقواس البداية و النهاية { }. الـ Abstract Method يجب وضع فاصلة منقوطة ; في آخرها بدل أقواس البداية و النهاية. الكلاس الذي يرث من كلاس نوعه abstract, يجب أن يقوم بإعادة تعريف (Override) لجميع الدوال التي نوعها abstract, أي يجب أن يكتب الـ body لهذه الدوال. مثال عن abstract method: public abstract void calculateArea(); يُمكنك الإطلاع على هذا المقال للإطلاع على المزيد: مفهوم الواجهات (interfaces) في جافا: في جافا لا يُمكن لكلاس ما أن يرث من أكثر من كلاس أي أن الوراثة المتعددة غير متاحة بعكس اللغات مثل ++c لذلك قام مطورو اللغة بإنشاء مفهوم الinterface و يُستخدم المفهوم كوسيط لتطوير البرامج و يُساعد كثيرا في عملية توسيع البرنامج و جعله قابلاً للتطوير بكل سهولة و لتجهيز أسلوب يُمكن السير عليه و إتباعه في ربط الكلاسات. و تساعد الواجهات كثيراً و تخدم أسلوب التعددية الشكلية polymorphism. طريقة التعامل مع الواجهات تُشبه كثيراً طريقة التعامل مع الكلاسات المجردة مثال لتعريف واجهة: interface MyInterface { } و لتوسعة كلاس من خلال واجهة نستخدم الكلمة المحجوزة implements: class A implements MyInterface { } شروط أساسية لإنشاء و التعامل مع الواجهات: لا نستخدم أي Access Modifer عند تعريف الواجهة. لا نستخدم أي Access Modifer عند تعريف دالة بداخل الواجهة. بداخل الواجهة جميع الدوال يجب أن لا تملك body, و يمكن جعل الدالة ترمي إستثناء. لا يمكن للواجهة أن تملك دالة بانية لا يمكن إنشاء كائن من واجهة. لا يستطيع الكلاس أن يرث (extends) من واجهة بل يُمكنه تنفيذ (implements) واجهة أو أكثر الكلاس الذي يُنفذ واجهة ما عليه إعادة تعريف جميع دوال تلك الواجهة. يُمكن لواجهة أن ترث (extends) من واجهة أو أكثر. للحصول على معلومات أكثر يُمكنك الإطلاع على المقال التالي:
- 3 اجابة
-
- 2
-

-
حسب هيكلية الملفات الصواب هو: require __DIR__.'/../sites/vendor/autoload.php'; أعتقد أن المشكلة لديك إما في ملف htaccess. لم يتم نسخه إلى مجلد public_html او في ملفات التخزين المؤقت cache لم يتم حذفها. لإظهار الملفات المخفية من الأعلى ستجد Settings إضغط عليها ثم حدد خيار show hidden files ثم save بعد ذلك تأكد من أن الملف htaccess. موجود بداخل public_html و محتواه مطابق لمحتوى الملف على جهازك.
- 10 اجابة
-
- 1
-

-
ليس بالضرورة ربط الجدولين بعلاقة فكل ما يهم هي عناوين البريد الإلكتروني و من صالح الموقع أن يجمع أكبر قدر ممكن من العناوين حتى يُرسل لهم نشرات بريدية من أجل أغراض تسويقية. أنت تٌفكر فقط في المشتركين بالموقع الخاص بك لكن الفكرة التي طرحتها تُمكن حتى الزوار الذيين لم يفتحو بعد حساب لهم في الموقع أن يشتركو في النشرة البريدية الخاصة بالموقع.
- 12 اجابة
-
- 1
-

-
أعتقد أنه بإمكانك عمل التالي: if(option){ window.open("accessories/tatreez/tatreez-view.php?id="+option); } else { alert("Please select an option"); } كما يُمكنك إعتماد طريقة أخرى حيث تجعل الزر غير مفعل مبدئياً اي لا يُمكن الضغط عليه و تتسمع على حدث change على select ثم تضع شرط بداخله لتفحص الoption: $("#embroiderys-value").on('change', function(){ if($(this).val()){ // enable the button } else { // disable the button } });
- 2 اجابة
-
- 3
-

-
أعتقد أنه يُمكن لأي شخص الإشتراك بالنشرة البريدية بغض النظر عن ما إذا كان مشترك في الموقع او لا فيُمكن للزوار أيضاً الإشتراك في النشرة البريدية لذلك من الأفضل إنشاء جدول جديد تضع به الأشخاص الذين إشتركو في النشرة البريدية يحتوي الجدول على حقل email كحقل مبدئي. في إستمارة تسجيل عضوية جديدة تضيف حقل checkbox يكون إختياري إذا أراد المستخدم الإشتراك بالنشرة البريدية يُحدد ذلك الحقل و على أساسه تُسجل إيميل ذلك الشخص في جدول newsletters. أما في إستمارة الإشتراك بالنشرة تضع حقل الإيميل و في المتحكم الخاص بالعملية تبحث عن الإيميل الذي أدخله الشخص في جدول newsletters إن لم يكن موجود تقوم بإضافته.
- 12 اجابة
-
- 3
-

-
لاحظ السطر 53 و السطر 54 أنت تستخدم إسم الحقل image و ليس لديك في الإستمارة حقل بالإسم image بل image_path لجب اللاحقة يُمكنك إستخدام: $extension = $request->file('image_path')->extension(); نفس الأمر في السطر 54 يجب إستخدام الحقل image_path بدل image: $request->file('image_path')->move ... // أو $request->image_path->move ... أنصحك بإستخدام نظام التخزين في laravel فهو بسيط فقط إجعل الdisk الذي يستخدمه التطبيق public و قم بإنشاء الوصلة بين storage و public و استخدم دالة store بهذا الشكل: $path = $request->file('image_path')->store('images'); ستجد في التوثيق الرسمي كل ما تحتاجه: file-uploads
- 13 اجابة
-
- 1
-

-
الخطأ بداخل الدالة store في المتحكم حيث أنه يتم إستدعاء الدالة extension على null أعتقد أنه تريد هناك جلب لاحقة الصورة لكن لا يمكن تحديد سبب المشكلة إذا لم أرى الكود الخاص بالدالة store
- 13 اجابة
-
- 1
-

-
لاحظ في الإستمارة حقل العنوان أعطيته نفس الإسم description في الخاصية name و هي نفس القيمة للحقل الثاني تحقق من الحقول التي تحقق منها في التابع store في جزء ال validation موجودة بنفس الأسماء في الإستمارة أعتقد ان هناك حقل title يجب ان يكون من ضمن البيانات المرسلة في الطلب لكن في الإستمارة غير موجود فأنت تعطيه إسم description
-
من خلال الفيديو يتضح ان بعد إرسال الطلبية جزء ال validation يفشل لسبب او لآخر يمكنك التأكد من ذلك، عند فشل التحقق يتم إرجاع المستخدم للخلف أي للصفحة الماضية و يتم إرجاع رسائل الأخطاء في المصفوفة errors تحقق من ان اسماء الحقول المطلوبة هي نفسها التي تضعها في حقول الإستمارة كما انه لرفع ملف او صورة يجب إضافة الخاصية enctype="multipart/form-data" للإستمارة تأكد من هذه الأمور التي اخبرتك بها إن لم تستطع يرجى توضيح شيفرات الإستمارة و الدالة المسؤولة عن تخزين السجل
-
لكن لاحظ انك تقوم بتعريف المتغير بالإسم project بدون s و تمرره ايضا بذلك الإسم يجب تمرير الإسم بنفس الإسم الذي تستخدمه
- 13 اجابة
-
- 1
-

-
إذا كنت تريد إعادة توجيه المستخدم بعد إضافة بيانات المشروع لقاعدة البيانات يُمكنك ذلك من خلال الدالة المسؤولة عن التخزين في آخر الدالة تكتب: return redirect('/projects'); // أو return redirect()->route('projects.index'); أما المشكلة الأساسية أي عدم التعرف على المتغير projects فهل تأكدت من أنك تمرر المتغير من الدالة index: return view('projects.index', compact('projects'));
- 13 اجابة
-
- 1
-

-
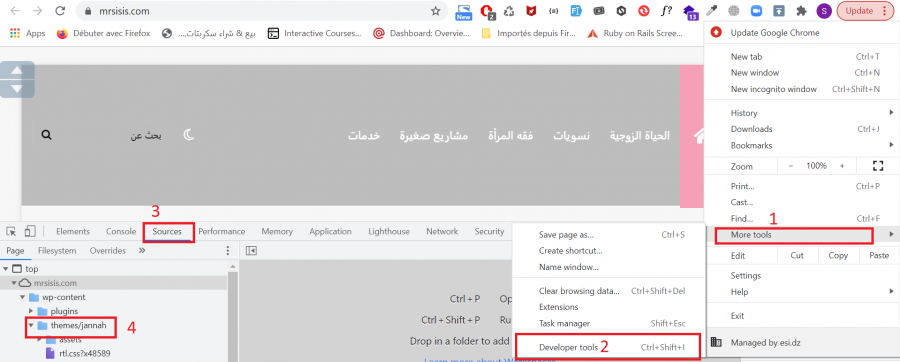
غالباً إن كان الموقع مبني على نظام ووردبريس و تم إستخدام قالب مشهور و لم يتم التعديل على إسمه يُمكنك إستخدام المتصفح الخاص بك فقط لمعرفة إسم القالب و هذا مثال بإستخدام متصفح كروم و أدوات المطورين:
- 2 اجابة
-
- 1
-

-
لا أدري ما الذي تقصده لأن الآن عند إدخال عدد روماني يتم تحويله إلى عدد في النظام العشري و يطبعه ثم ينتظر البرنامج لإدخال عدد آخر و هكذا حتى 5 أعداد و بعد ذلك يتم إنهاء البرنامج. المشكلة لديك أن التحويل خاطئ بسبب خطأ في الدالة rode و هذا الصواب: public static int rode(String str) { int res = 0; for (int i = 0; i < str.length(); i++){ int s1 = value(str.charAt(i)); if(i+1 < str.length()){ int s2 = value(str.charAt(i+1)); if(s1 >= s2){ res = res + s1; } else { res = res + s2 - s1; i++; } } else { res = res + s1; } } return res; } أما في الدالة value فينقصك إكمال بقية الرموز: فالرمز C يوافقه العدد 100 و الرمز D يوافقه 500 لتُصبح الدالة بهذا الشكل: public static int value(char r){ if(r=='I') return 1; if (r=='V') return 5; if(r=='X') return 10; if (r=='L') return 50; if (r == 'C') return 100; if (r == 'D') return 500; if(r=='M') return 1000; return -1; } ليُصبح البرنامج بهذا الشكل: import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner in =new Scanner(System.in); for(int j=1;j<6;j++){ System.out.println(" الروماني ادخل الرقم"); String x = in.next(); System.out.println(rode(x)); } } public static int value(char r){ if(r=='I') return 1; if (r=='V') return 5; if(r=='X') return 10; if (r=='L') return 50; if (r == 'C') return 100; if (r == 'D') return 500; if(r=='M') return 1000; return -1; } public static int rode(String str) { int res =0; for (int i=0;i<str.length();i++){ int s1=value(str.charAt(i)); if(i+1<str.length()){ int s2=value(str.charAt(i+1)); if(s1>=s2){ res=res+s1; } else { res=res+s2-s1; i++; } } else { res=res+s1; } } return res; } } و هذه نتيجة التجربة بعد إدخال الأعداد الرومانية: الروماني ادخل الرقم MLVI 1056 الروماني ادخل الرقم MLIV 1054 الروماني ادخل الرقم XL 40 الروماني ادخل الرقم MCMIV 1904 الروماني ادخل الرقم MDCV 1605 ...Program finished with exit code 0 Press ENTER to exit console.
-
يُمكنك إستخدام np.set_printoptions(suppress=True) لكنها تعمل على الأعداد التي تتكون من 8 خانات على الأكثر مثلاً: import numpy as np np.set_printoptions(suppress=True) lst = [ [2.74, 462, 2366.64, 887558.86, 0.81], [8.55, 17, 1422.3, 3212.0, 0.97], [1.02, 768, 6004865.3, 1960.98, 1.21], [2.4, 2406, 3263822.3, 1087.9, 1.93], [0.5, 454, 44555062, 155062.72, 0.41], [4.5, 106, 168918, 741272.74, 3.25], [5.7, 787, 3011595.6, 219894.31, 2.18], [6.3, 117, 12511.4, 1291.0, 1.56], [5.51, 117, 47674230.76, 7181.0, 1.43], [0.85, 771, 1631.96, 2184.08, 0.64] ] lnp = np.array(lst) print(lnp) و سيكون الخرج بهذا الشكل: [[ 2.74 462. 2366.64 887558.86 0.81] [ 8.55 17. 1422.3 3212. 0.97] [ 1.02 768. 6004865.3 1960.98 1.21] [ 2.4 2406. 3263822.3 1087.9 1.93] [ 0.5 454. 44555062. 155062.72 0.41] [ 4.5 106. 168918. 741272.74 3.25] [ 5.7 787. 3011595.6 219894.31 2.18] [ 6.3 117. 12511.4 1291. 1.56] [ 5.51 117. 47674230.76 7181. 1.43] [ 0.85 771. 1631.96 2184.08 0.64]] ومع ذلك ، إذا قمت بتمرير رقم أكبر من 8 خانات، فسيتم فرض الترميز الأسي مرة أخرى في هذه الحالة يُمكنك تمرير معامل ثاني formatter للدالة set_printoptions بهذا الشكل: np.set_printoptions(suppress=True, formatter={'float_kind':'{:0.2f}'.format}) و بهذا الشكل حددنا أنه عند الطباعة الأرقام ستكون عشرية و حددنا عدد الأرقام بعد الفاصلة ب 2 مثال: import numpy as np np.set_printoptions(suppress=True, formatter={'float_kind':'{:0.2f}'.format}) lst = [ [2.74, 462, 2366.64, 887558.86, 0.81], [8.55, 17, 1422.3, 3212.0, 0.97], [1.02, 768, 6004865.3, 1960.98, 1.21], [2.4, 2406, 3263822121.3, 1087.9, 1.93], [0.5, 454, 44555062, 155062.72, 0.41], [4.5, 106, 168918, 741272.74, 3.25], [5.7, 787, 3011595.6, 21989471.31, 2.18], [6.3, 117, 12511.4, 1291.0, 1.56], [5.51, 117, 47674230.76, 7181.0, 1.43], [0.85, 771, 1631.96, 2184.08, 0.64] ] lnp = np.array(lst) print(lnp) و سيكون الخرج: [[2.74 462.00 2366.64 887558.86 0.81] [8.55 17.00 1422.30 3212.00 0.97] [1.02 768.00 6004865.30 1960.98 1.21] [2.40 2406.00 3263822121.30 1087.90 1.93] [0.50 454.00 44555062.00 155062.72 0.41] [4.50 106.00 168918.00 741272.74 3.25] [5.70 787.00 3011595.60 21989471.31 2.18] [6.30 117.00 12511.40 1291.00 1.56] [5.51 117.00 47674230.76 7181.00 1.43] [0.85 771.00 1631.96 2184.08 0.64]]
-
تحتاج إلى تعريف مصفوفة فارغة بالطريقة التالية: arr = np.empty((0,3), int) بعد ذلك يُمكنك إضافة الصفوف الجديدة: import numpy as np arr = np.empty((0,3), int) arr = np.append(arr, np.array([[1, 2, 3]]), axis=0) arr = np.append(arr, np.array([[4, 5, 6]]), axis=0) print(arr) كما يُمكنك إستخدام الدالتين np.hstack و np.vstack: import numpy as np arr = np.array([]) arr = np.hstack((arr, np.array([1,2,3]))) # arr : => [1,2,3] arr = np.vstack((arr, np.array([4,5,6]))) # arr : => [[1,2,3],[4,5,6]] arr = np.vstack((arr, np.array([7,8,9]))) # arr : => [[1,2,3],[4,5,6],[7,8,9]]
- 3 اجابة
-
- 1
-

-
يُمكنك إستخدام التحميل الحثيث المتداخل بالشكل التالي: <?php Exam::with(['teacher', 'teacher.profile', 'subject']) ->where('level_id', $request->level) ->select('id', 'subject_id', 'teacher_id', 'created_at') ->get(); كما قد نرغب أحياناً في التحديد او عمل شروط معينة على العلاقة نفسها فنُمرر مصفوفة للتابع with حيث المفتاح هو إسم العلاقة والقيمة تكون عبارة عن closure نحدد فيها ما نرغب به بهذا الشكل مثلاً: <?php Exam::with(['teacher' => function ($query) { $query->with('profile'); }, 'subject']) ->where('level_id', $request->level) ->select('id', 'subject_id', 'teacher_id', 'created_at') ->get(); في هذه الحالة نرغب بتحميل العلاقة أيضاً لكن في حالات أخرى نكون بحاجة لعمل شروط على حقول العلاقة فالطريقة الثانية تساعد في مثل هذه الحالات.
- 2 اجابة
-
- 3
-

-
لا أعتقد أنه يُمكن لحساب باي بال الخاص بك و المسجل في دولة الجزائر أن يستقبل و يُرسل بدون تفعيل، يُشترط ربط حسابك ببطاقة فيزا او حساب بنكي و يجب التأكد من طرف الإدارة أن البطاقة او الحساب البنكي الذي تم ربطه أنت من تملكه و يتم ذلك بإقتطاع مبلغ رمزي من بطاقة الإئتمان او الحساب ثم تأخذ رمز المعاملة المالية و تقوم بتفعيل حسابك ليتم إرجاع المبلغ الذي تم إقتطاعه بعدها. قد تتغير سياسة باي بال في التفعيل في أي وقت لكن هذه هي الطريقة الموجودة حالياً.
-
بإمكانك إستخدام التابع whereHas لتحقيق ما تريد. سأعطيك مثالاً لتقريب الفهم لنفترض أنه لدي نموذج Module و نموذج Permission حيث أن كل Permission ينتمي إلى Module و العلاقة في النموذج Permission بالشكل التالي: public function module() { return $this->belongsTo(Module::class); } نريد جلب كافة الpermissions التي يكون الmodule الخاص بها مُفعل حيث يوجد حقل في جدول modules إسمه active يأخذ القيمة 0 أو 1 لذلك بالإمكان إستخدام whereHas بالشكل التالي: <?php $permissions = Permission::whereHas('module', function($q) { $q->where('active', 1); })->get(); بمعنى إجلب كل الصلاحيات التي لها موديل و في نفس الوقت يكون هذا الموديل مفعل. المثال الذي طرحته يُشبه تماماً ما تريد فقط تأكد من إنشائك للعلاقة student بشكل سليم .
- 2 اجابة
-
- 3
-

-
إستخدم أحد الادوات online لعمل generate لكلمة السر الجديدة و قم بنسخ كلمة المرور المشفرة و ضعها مكان الحالية ثم إحفظ العملية، و بعد ذلك حاول تسجيل الدخول. إذا لم تعمل الطريقة معك يجب النظر إلى الأكواد المسؤولة عن تسجيل الدخول وفهمها جيداً حتى تستطيع تسجيل مشرف جديد بالشروط المطلوبة. يُمكنك أيضاً التواصل مع المطور فهو يعلم كيفية إضافة مشرف جديد لأنه من قام بتطوير الموقع. لن نستطيع فعل شيء إذا لم نكن على دراية بالشيفرات.
-
بما أنه يُمكنك الوصول إلى قواعد البيانات يُمكنك الدخول إلى جدول المشرفين أو جدول المستخدمين ثم إما إنشاء مستخدم جديد أو التعديل على معلومات المستخدم الحالي لكن يتوجب عليك معرفة الدالة التي قام المطور بإستخدامها في تشفير كلمات المرور حتى تستطيع تشفير كلمة المرور الجديدة التي تريد إستخدامها ثم تضعها عند إنشاء المستخدم أو عند التعديل على المستخدم الحالي.
-
يُمكنك إستخدام هذه الطريقة لتحويل عدد إلى محرف: public class Main { public static void main(String []args){ System.out.println(String.valueOf((char)(1 + 'A' - 1))); // A System.out.println(String.valueOf((char)(2 + 'A' - 1))); // B System.out.println(String.valueOf((char)(3 + 'A' - 1))); // C System.out.println(String.valueOf((char)(26 + 'A' - 1))); // Z } } حيث نستخدم ترميز ASCII ف: 1 + 'A' - 1 = 65 لأن الرمز الموافق للمحرف A هو 65 و المحرف B هو 66 و هكذا. و لتحويل العدد من رمز ASCI إلى محرف نستخدم cast إلى char: (char)65 = 'A' (char)66 = 'B' (char)67 = 'C' يُمكننا إنطلاقاً من هذه الطريقة إنشاء دالة تستقبل عدد و تقوم بالتحقق من أن العدد محصور بين 1 و 26 و عليه تُعيد المحرف الموافق له: public class Main { public static void main(String []args){ System.out.println(getCharForNumber(1)); // A System.out.println(getCharForNumber(2)); // B System.out.println(getCharForNumber(26)); // Z System.out.println(getCharForNumber(27)); // null } public static String getCharForNumber(int i) { return i > 0 && i < 27 ? String.valueOf((char)(i + 'A' - 1)) : null; } } يُمكنك إضافة الدالة إلى البرنامج الخاص بك و إستعمالها في التحويل.
- 1 جواب
-
- 1
-