كريم أمعطيل
الأعضاء-
المساهمات
59 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو كريم أمعطيل
-
تفضل هذا هو الكود الكامل حيث أضفت به خاصية البحث وتفريغ البحث <!DOCTYPE html> <html> <head> <style> </style> </head> <body> <header> <textarea id="TextEditor" rows="30" cols="50" placeholder="Copy and Paste a text here ..."></textarea> </header> <section> <h1>Styling a paragraph</h1> <label for="textcolor">Text Color:</label> <input type="color" id="textcolor" value="#ffffff"><br> <label for="backgroundcolor">Background Color:</label> <input type="color" id="backgroundcolor" value="#ff0000"><br> <input type="radio" name="border" value="1">With Border<br> <input type="radio" name="border" value="0">Without Border<br> <label for="bordercolor">Border Color:</label> <input type="color" id="bordercolor" value="#000000"><br> <input type="button" onclick="StylePara()" value="Create the styled button"> <aside> <h1>Searching for a text</h1> <label for="findword">Text Color:</label> <input type="text" id="findword"><br> <input type="button" onclick="SearchPara()" value="Search"> <input type="button" onclick="ClearSearch()" value="Clear Search"> </aside> </section> <footer> <div id="Results"></div> </footer> <script> function StylePara() { document.getElementById("Results").innerHTML = document.getElementById("TextEditor").value; if(document.querySelector('input[type=radio]:checked').value === '1'){ document.getElementById("Results").style.border = "thick solid "+document.getElementById("bordercolor").value; }else if(document.querySelector('input[type=radio]:checked').value === '0'){ document.getElementById("Results").style.border = "none"; } document.getElementById("Results").style.color = document.getElementById("textcolor").value; document.getElementById("Results").style.backgroundColor = document.getElementById("backgroundcolor").value; } function ClearSearch(){ var opar = document.getElementById('Results').innerHTML; var paragraph = document.getElementById('Results'); paragraph.innerHTML = opar.replace('<mark>','').replace('</mark>',''); } function SearchPara() { ClearSearch(); var opar = document.getElementById('Results').innerHTML; var paragraph = document.getElementById('Results'); var search = document.getElementById('findword').value; search = search.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); var re = new RegExp(search, 'g'); var m; if (search.length > 0) paragraph.innerHTML = opar.replace(re, `<mark>$&</mark>`); else paragraph.innerHTML = opar; } </script> </body> </html> بالتوفيق
- 3 اجابة
-
- 1
-

-
الأمر الذي أدخلته غير واضح في الصورة, لكن بناءً على رسالة الخطأ التي ظهرت لك فمن المحتمل أن هذا سببه مشكل في النظام وبالتالي جرب حذف وإعادة تنصيب التطبيق من جديد , السبب الثاني ممكن ان تكون قد نسيت تعريف إسم الجدول الذي تريد إنجاز الأمر عليه او انك عند إنشاء الجول نسيت إعطائه إسم, كما تستطيع تعطيل خاصية في الـphpmyadmin والتي من الممكن في بعض الأحيان أن تعطي رسالة الخطأ هذه, لتعطيل الخاصية إتبع المسار التالي : Settings -> Features -> General tab -> disable Ajax.
-
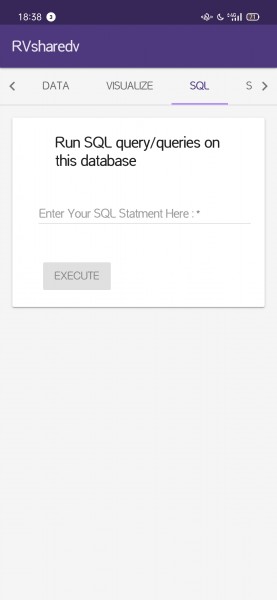
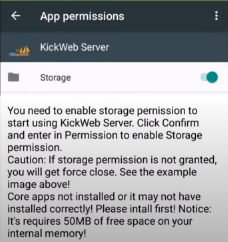
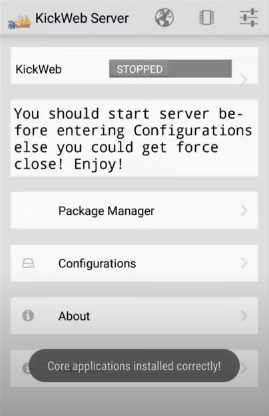
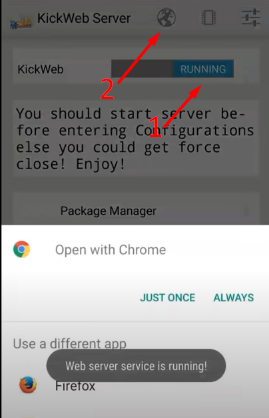
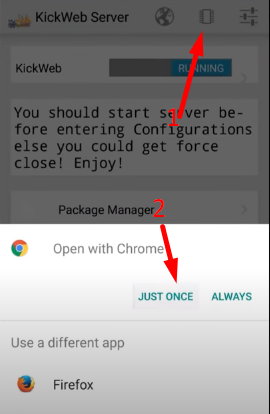
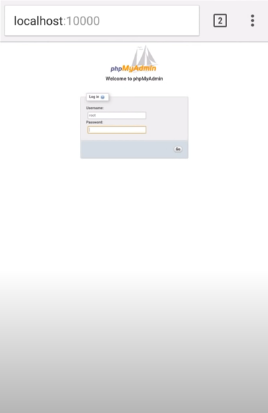
إذا فهمت قصدك فأنت تريد نظام شبيه بالـphpmyadmin على هاتف الأندرويد صحيح؟ في حال كان هذا ما تقصد فبالفعل توجد عدة تطبيقات تساعدك على القيام بالعملية وكمثال يوجد تطبيق Web Server PHP/MyAdmin/MySQL حيث أنه يمكنك من تنصيب موقع على هاتفك (محلي) وربطه مع قاعدة بيانات والتعديل عليها تمام كما هو الحال في نسخة الحاسوب. بالنسبة لطريقة ظبط التطبيق, اول ما تقوم بتنصيبه سيطلب منك صلاحية التخزين أو الـstorage هذا لكي يتمكن التطبيق من إنشاء ملفات للمواقع او قواعد البيانات التي ستقوم بإنشائها كما في الصورة : بعد هذا سيتم مباشرة تنصيب النظام على الهاتف وتستطيع بدأ العمل به حيث من المفروض أي يُظهر لك رسالة النجاح هذه : لتشغيل النظام وفتح الصفحة الرئيسية في المتصفح تتبع الخطوات التالية : وللولوج للوحة تحكم قواعد البيانات تضغط على الزر الموضح في الصورة :
- 8 اجابة
-
- 1
-

-
مرحباً, فكرة "تقسيم شكل الى أجزاء وتحريكها" ليست واضحة لدي, إذا أمكن شرح المطلوب بالظبط لأستطيع مساعدتك وتوجيهك للبرنامج الصحيح
-
ستحتاج إنشاء قالب صفحة جديد (Custom Page Template) ووضع الكود الذي تحتاجه بداخله, لتنفيذ العملية عليك إنشاء ملف php داخل مجلد القالب أي في المسار التالي : wp-content/themes/ThemeName/FileName.php // ThemeName = إسم القالب الذي تعتمده & FileName = تغيره بإسم الملف الذي قمت بإنشاءه بداية هذا الملف ضروري ان تكون بهذا الشكل : <?php /* Template Name: TemplateName */ ?> ضع بدل TemplateName إسم قالب الصفحة الذي تريد إنشاءه, مثلاً Contact-us وضروري ان يكون بالإنجليزي ولا يضم فراغات, بعد ان تضيف هذا السطر ضع المحتوى الذي تريد ملاحظة أخيرة : سيكون عليك تضمين رأسية الموقع وكذا الـfooter للصفحة التي تنشئهاً طبعاً هذا في حال كنت ستحتاج رأسية وذيل الموقع ... لإضافة الرئسية والذيل إعتمد الكود التالي : <?php get_header(); // يستحسن وضعها مباشرة بعد الكود الذي الذي سبق وطرحته ?> .... <?php get_footer(); // يستحسن وضعها كأخر عنصر في الملف ?>
- 3 اجابة
-
- 1
-

-
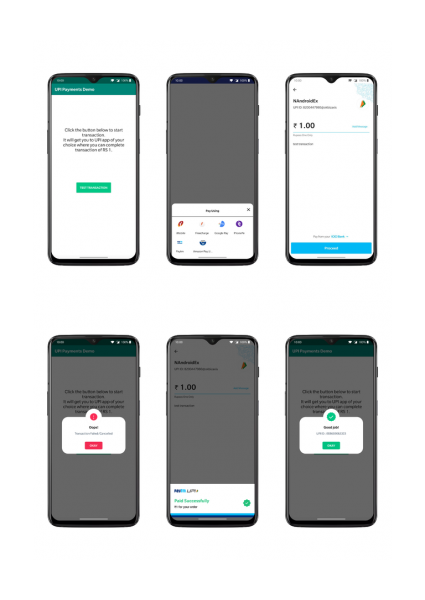
يوجد لديك حلين : معالجة الدفعات في الـBackend بإعتماد لغة php او ruby مثلاً معالجة الدفعات داخل التطبيق بإعتماد SDK خاص بالتطبيقات في حال أدرت إعتماد الحل الأول فهناك العديد من بوابات الدفع تستطيع إعتمادها مثلاً PayPal و Stripe او بعض البنوك العربية (كبنك مدى) , أما في حال تريد معالجة الدفعات والتحويلات داخل التطبيق دون إعتماد سيرفر الـBackend فـأنصحك بباقة UPIPayments حيث تبرز الصور عمليات الدفع التي تم إعتماد فيها هذه الحزمة ,طريقة تفعيلها تكون كالأتي : الخطوة الأولى : إضافة حزمة JitPack داخل ملف build.gradle : allprojects { repositories { ... maven { url 'https://jitpack.io' } } } الخطوة الثانية : إضافة التبعية التالية dependencies { implementation 'com.github.niraj-prajapati:UPIPayments:1.1.4' } الخطوة الأخيرة : تضمين وسيلة الدفع في تطبيقك وبالضبط داخل الـclass الرئيسي class MainActivity : AppCompatActivity(), PaymentStatusListener { .... override fun onTransactionCompleted(transactionDetails: TransactionDetails?) { Log.d("TransactionDetails", transactionDetails.toString()) upiPayment.detachListener() } override fun onTransactionSuccess() { Toast.makeText(this, "Success", Toast.LENGTH_SHORT).show() } override fun onTransactionSubmitted() { Toast.makeText(this, "Pending | Submitted", Toast.LENGTH_SHORT).show() } override fun onTransactionFailed() { Toast.makeText(this, "Failed", Toast.LENGTH_SHORT).show() } override fun onTransactionCancelled() { Toast.makeText(this, "Cancelled", Toast.LENGTH_SHORT).show() } override fun onAppNotFound() { Toast.makeText(this, "App Not Found", Toast.LENGTH_SHORT).show() } } // الأوامر التي تستطيع إعتمادها val upiPayment: UPIPayment = UPIPayment.Builder() .with(this@MainActivity) .setPayeeVpa(etVPA.text.toString()) .setPayeeName(etName.text.toString()) .setPayeeMerchantCode(etPayeeMerchantCode.text.toString()) .setTransactionId(etTxnId.text.toString()) .setTransactionRefId(etTxnRefId.text.toString()) .setDescription(etDescription.text.toString()) .setAmount(etAmount.text.toString()) .build() upiPayment.setPaymentStatusListener(this) if (upiPayment.isDefaultAppExist()) { onAppNotFound() return } upiPayment.startPayment()
- 4 اجابة
-
- 1
-

-
مرحباً عبد الواحد, بتعلمك RoR) Ruby on Rails) فأنت قادر على بدأ العمل على مشاريعك الخاصة وبرمجة المواقع من الصفر , كما انك تستطيع برمجة لوحة تحكم وما يعرف بالBackEnd لتطبيقات الهاتف, ما تحتاجه لبرمجة الواجهة الأمامية هو تعلم بعض اللغات التي تٌعتمد في بناء واجهة المستخدم في التطبيقات وأنصحك في هذه الحالة بدورة تطوير تطبيقات الجوال باستخدام تقنيات الويب حيث ستعتمد ما تعلمته في دورة تطوير واجهات المستخدم ولغة الـRuby لبرمجة الخلفية والدورة ستوضح لك نظام جديد (Cordova) يقوم بالربط بين ما تعلمته في الدورتين لتصميم تطبيق هاتف كامل تحياتي لك
- 3 اجابة
-
- 1
-

-
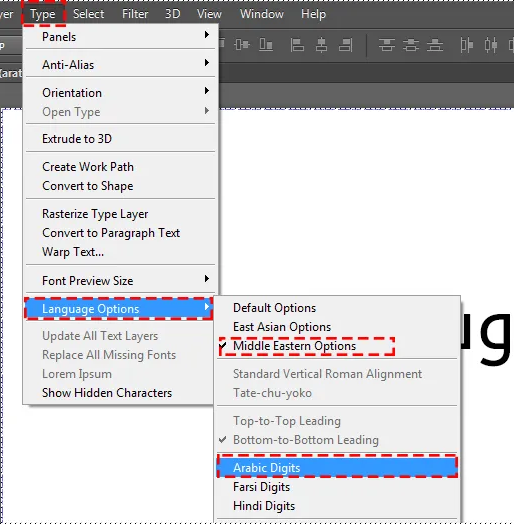
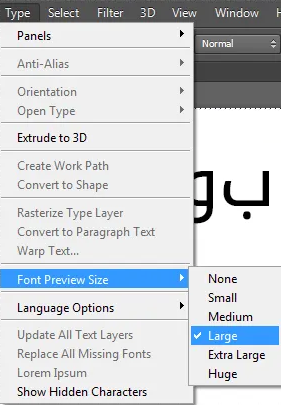
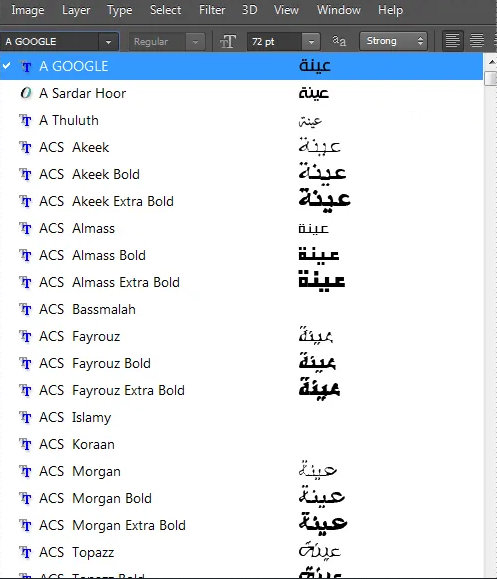
حسب علمي برنامج الكرافت الذي تتحدث عنه هو في الواقع أداة تابعة لبرنامج يسمى الفوتوشوب, سأشرح طريقة جعل الفوتوشوب يدعم العربية حيث في الأساس يُظهر النصوص على شكل مربعات فارغة او أحياناً يُظهر الحروف مقلوبة أولاً : نفتح قائمة Type ثم نختار language options ثم middle eastern Options و Arabic Digits هكذا تكون مُشكلة اللغة العربية حلت بالبرنآمج, ولتسهيل اختيار الخط الذي تود استعمآله نتبع الخطوة الموالية ثانياً : إفتح قائمة Type ثم اضغط على font preview size واختر Large وستظهر معك قائمة الخطوط بهذا الشكل :
-
الهندسة العكسية او ما يسمى بالـReskin هي عملية البحث عن تطبيق (صالح للهندسة العكسية) لأنه توجد بعض التطبيقات التي لا يمكنك العمل عليها نهائيا و التعديل عليها ، سواء كانت تطبيقات موجود على متجر جوجل بلاي او تطبيقات موجود على متجر آخر و خير مثال amazon , aptoid .... لعمل الموضوع كل ما عليك هو تحميل تطبيق موجود على المتجر عن طريق هذا الموقع apkpure ، وبعدها تقوم بتفكيكيه عن طريق برنامج Advanced ApkTool ، ثم بعد ذالك يجب عليك أن تحمل النوت باد ++ أو أي برنامج تحرير ، و تقوم بعمل له Edit او تحديث ثم تقوم بتغير كل من الأسماء و إعلانات ادموب و الباڭاج نيم بعدها ستنتقل إلى مرحلة الصور ، تقوم بتغييرها عن طريق الملفات و ها هو أصبح لديك تطبيق خاص بك .. وللأسف برنامج Advanced ApkTool غير متوفر على الهواتف .. ستحتاج حاسوب لإنجاز العملية
- 1 جواب
-
- 1
-

-
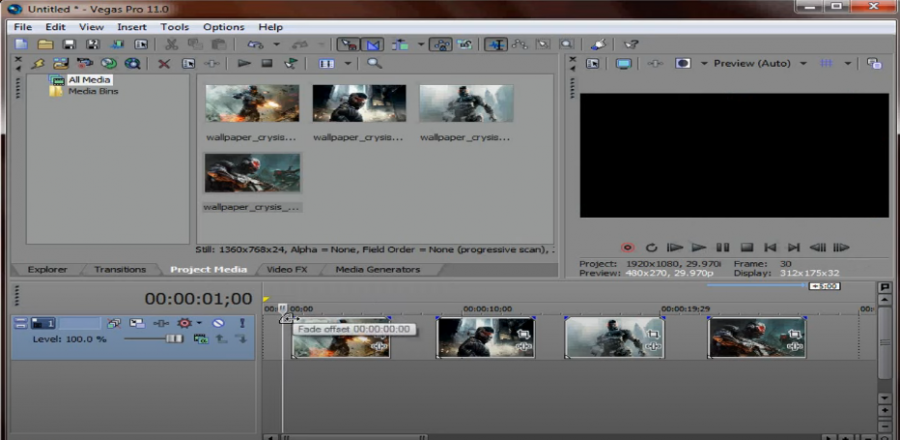
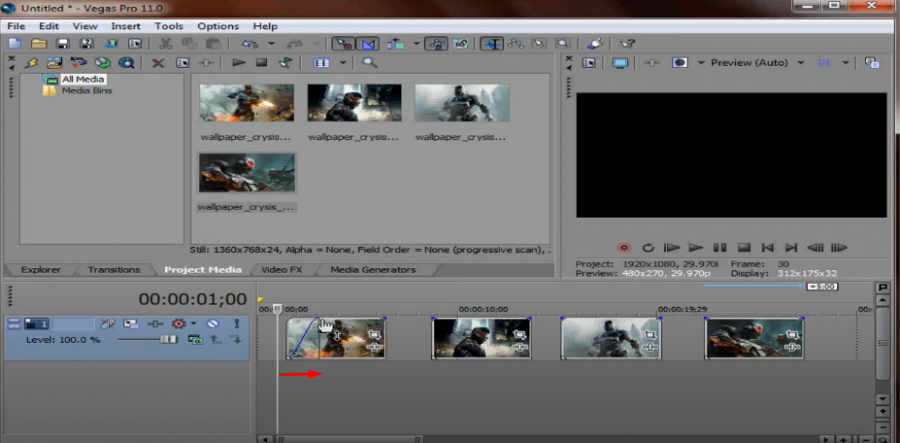
الطريقة المُعتمدة تسمى الظهور والاختفاء التدريجي، وهو ظهور الصورة على الشاشة تدريجياً واختفاؤها تدريجياً كذلك، ففي الظهور التدريجي تكون الشاشة معتمة، ثم تبدأ الصورة في الظهور حتى تتضح تماماً، ويحدث العكس في الاختفاء التدريجي حيث تبدأ الصورة في الإعتام حتى تظلم الشاشة تماماً. وتحدث عملية الظهور أو الاختفاء التدريجي في ثانية أو ثانيتين أغلب برماج المونتاج الحالية تضمن لك هذه الطريقة لكن في حالك كنت تبحث عن إسم برنامج معين فأنصحك بـSony Vegas و Camtasia (البرنامج الأخير سهل في التعامل) بالنسبة للطريقة فالصورتين التالييتين توضحان طريقة عمل الظهور التدريجي حيث تم إعتماد برنامج Sony Vegas Pro 11 :
-
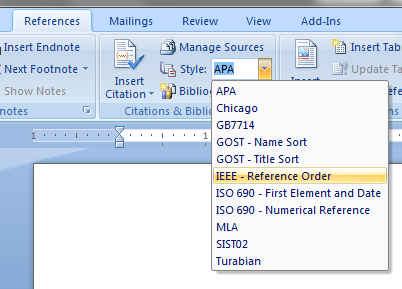
لم تذكر اسم البرنامج الذي تستخدمه، ولا اسم نظام التشغيل, لهذا سأفترض أنك تستخدم برنامج Microsoft Word وهو الأكثر انتشارًا، على نظام ويندوز, أنت تحتاج نسخة 2007 أو أحدث من البرنامج. يجب عليك أولًا تحميل هذا الملف BibWord وهو يحتوي على تنسيقات المراجع reference styles التي يمكنك استخدامها في برنامج مثل الوورد، ومن بينها تنسيق IEEE فكّ الضغط عن ملف zip الذي قمت بتحميله، وستشاهد مجموعة من الملفات (هذه هي التنسيقات المدعومة), الآن اتبع المسار التالي بعد أن تتأكد انك أغلقت برنامج الأوفيس بشكل كامل Your Computer → Disk C: → Program Files → Microsoft Office → Office 12 → Bibliography → Style انسخ الملفات التي أخرجتها من ملف zip وضعها في مجلد Style الذي وصلنا إليه من المسار السابق ثم شغل برنامج الوورد، وستجد التنسيقات التي تحتاج وبالظبط تنسيق IEEE :
-
السبب على الأرجح هو انك لم تدخل الصور في مكانها الصحيح, الصورة التالية توضح القسم الخاص بمكان وضع صور المنتج : صورة المنتج الرئيسية والتي ستظهر في واجهة المنتج يتم وضعها في هذا الحقل : بالنسبة لصور المعرض فتُوضع في هذا القسم : في حال كنت قد وضعت الصور في مكانها المناسب ومع هذا لا تظهر ففي هذه الحالة من المرجح ان هناك إضافة او القالب نفسه الذي تعتمده يقوم بحجب الصور من الظهور ... في هذه الحالة انصحك بالتحدث مع دعم القالب او مراجعة صفحة إعدادات القالب والتحقق من ما إذا كان هناك خيار إظهار او إخفاء صور المنتجات
- 1 جواب
-
- 1
-

-
التمرين طويل لكن سأحاول الإجابة عن الأسئلة الأساسية التي يتم عليها بناء والإجابة عن باقي الأسئلة التي يتضمنها التمرين أولاً سأطرح كود إضافة مستخدم جديد : // الكود التالي موجود داخل الأداء الرئيسي cout << “Add New Contact\t\t\t\tpress $ to cancel” << endl; printline(‘-‘, 20); counter = 0; //Loop till correct name and mobile variety area unit entered do { flag = 0; if(counter) cout << "Try again\t\t\t\tpress $ to cancel" << endl; //counts how many times the do-while loop executes counter++; cout << "Name: "; cin >> temp_name; //Cancel operation if(temp_name=="$") { cancel_flag = 1; break; } cout << "Mobile No.: "; cin >> temp_mob; //Cancel operation if(temp_mob=="$") { cancel_flag = 1; break; } //Check whether or not name exists for(i=0; i<100; i++) if(person[i].name_exists(temp_name)) { cout << "The name you entered is already there" " in the telephone directory, enter a distinct name." << endl; flag = 1; break; } }while(!name_valid(temp_name) || flag || !mob_valid(temp_mob)); if(cancel_flag) { system("cls"); break; } //This code adds the contact to phonebook for(i=0; i<100; i++) if(person[i].add(temp_name, temp_mob)) { cout << "Contact added successfully!" << endl; flag = 1; break; } if(!flag) cout << "Memory full! Delete some contacts first." << endl; // الكود التالي موجود في الكلاس bool add(string new_name, string new_mob) { if(name==””) { name = new_name; mob = new_mob; return 1; // نجاح } else return 0; // فشل العملية } لتعديل بيانات المستخدم نعتمد : cout << “Enter a contact name to edit:” “\t\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } for(i=0; i<100; i++) if(person[i].edit(temp_name)) { cout << "Edited Successfully!" << endl; flag = 1; break; } if(!flag) cout << "Contact name not found!" << endl; // the subsequent code resides within the category bool contact :: edit(string new_name) { string new_mob; if(new_name==name) { cout << “Enter new name: “; cin >> new_name; cout << “Enter new mobile no: “; cin >> new_mob; name = new_name; mob = new_mob; return 1; } else return 0; } وبالنسة لطريقة حذف مستخدم نعتمد الكود التالي : do { if(counter) cout << “Try again” << endl; counter++; cout << “Enter a contact name to delete:” “\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } //Final Confirmation for(i=0; i<100; i++) if(person[i].name_exists(temp_name)) { flag = 1; cout << "Are you sure you want to delete? (1/0)" << endl; int yes; cin >> yes; if(!yes) { system("cls"); cancel_flag = 1; } break; } if(!flag) cout << "Contact name not found!" << endl; if(cancel_flag) break; // This code deletes the contact if(flag) { for(i=0; i<100; i++) if(person[i].erase(temp_name)) { cout << "Deleted successfully!" << endl; break; } } }while(!flag); // the subsequent code resides within the category bool erase(string new_name) { if(new_name==name) { name = “”; mob = “”; return 1; } else return 0; } الكود التالي هو لعرض بيانات المستخدم : cout << “Showing Contacts” << endl; printline(‘-‘, 20); for(i=0; i<100; i++) if(person[i].show()) flag = 1; if(!flag) cout << "No contacts found!" << endl; //This block of code resides within the category bool show() { if(name != “”) { cout << name << “\t” << mob << endl; return 1; //Indicates success } else return 0; //Indicates failure } للبحث نستخدم الكود التالي : do { if(counter) cout << “Try again” << endl; counter++; cout << “Search a name: \t\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } for(i=0; i<100; i++) if(person[i].show(temp_name)) { flag = 1; break; } if(!flag) cout << "Contact name not found" << endl; }while(!flag); // the subsequent code resides within the category bool show(string search_term) { if(search_term == name) { cout << name << “\t” << mob << endl; return 1; } else return 0; }
- 3 اجابة
-
- 2
-

-
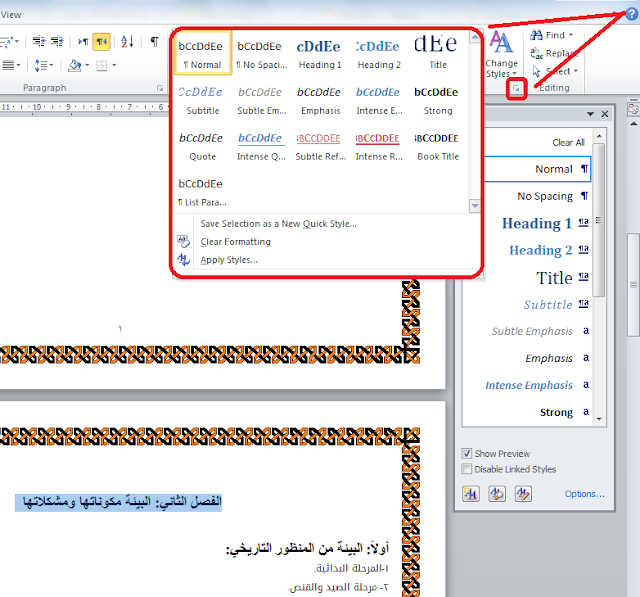
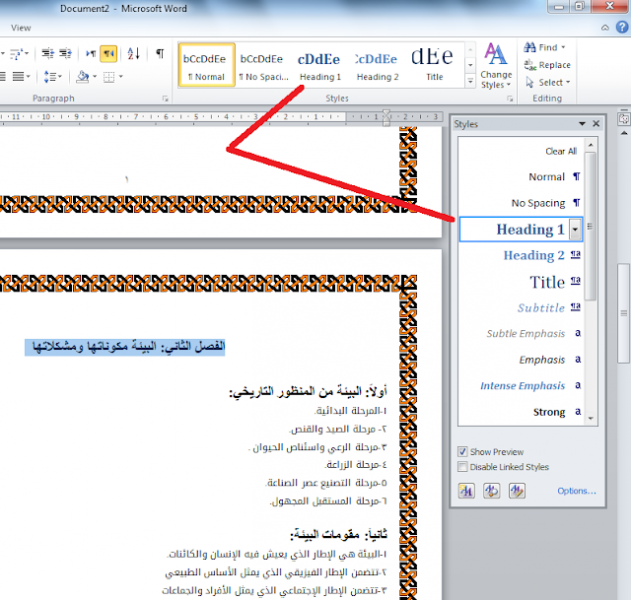
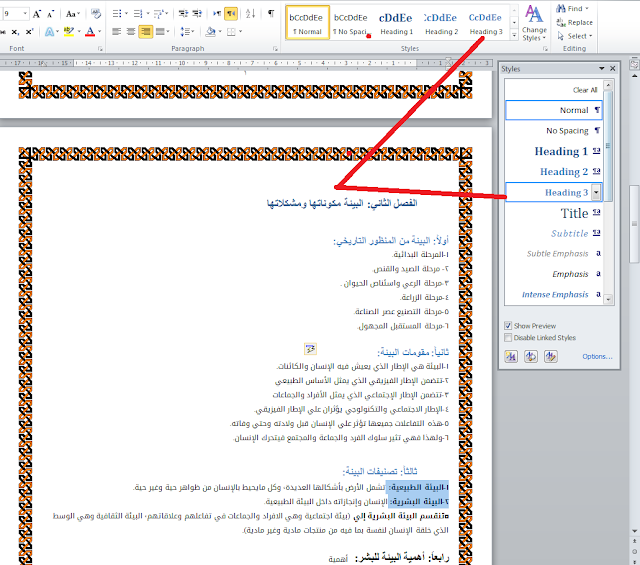
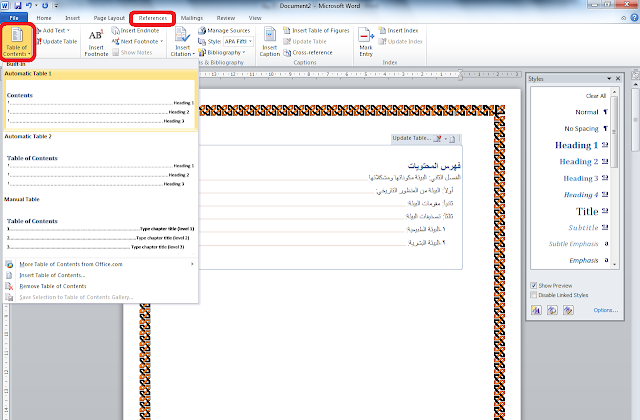
سأعتبر أنك تقصد الوورد, وسأشرح لك فيما يلي طريقة إنشاء فهرس في الوورد أولاً: قم بتنسيق العناوين العناوين في الوورد مقسمة كالتالي Heading 1 (العنوان الأول) و Heading 2 (العنوان الثاني) و Heading 3 (العنوان الثالث)..إلخ كلما اخترت عنوان ظهر عنوان جديد أسفل منه، ويمكنك إختيار العناوين بتحديد العنوان الذي تريد تنسيقه "كعنوان" (ليتعرف عليه الوورد) ثم اختيار ترتيب العنوان كما هو مُوضح في الصورة : إما أن تختاره من القائمة المشار إليها بالمستطيل الكبير أو تضغط على الزر المشار إليه بالمستطيل الصغير ليظهره لك في قائمة جانبية كالتي على اليمين, وعلى هذه الشاكلة ستختار العنوان الأول وثم الثاني والثالث.. بهذا الشكل : وبعدها قم بتنسيق النص من أنواع وأحجام وألوان..إلخ كما تحب : ثانياً: إظهار الفهرس اذهب للصفحة الخالية التي تريد وضع الفهرس بها (سواء في المقدمة أو المؤخرة، أو في النصف إن كنت ستضيف فهرس داخلي مصغر لكل فصل ) ثم اذهب لصفحة أو قائمة References واختر منها Table of Contents والتي ستختار منها شكل الفهرس الذي يعجبك: ثالثاً: ملاحظات على فهرس الوورد قد تظهر لك كلمة Table of Contents أو Contents ويمكنك استبدالها بكلمة الفهرس أو ما يعجبك. وقد يظهر لك الفهرس معكوس أو لا تعجبك خطوطه..يمكنك تعديلها كأي نص عادي. أما المستطيل الذي يحتوي على الفهرس فلن يبقى على حاله -إن كان يضايقك- هو فقط يظهر أثناء التحرير وكذلك ظهور لون خلف النص..كل ذلك سيختفي فور ضغطك على أي مكان خارج الفهرس. قد تواجه مشكلة عند استخدام الترقيم بطريقة Multilevel List لأنها تأخذ نفس تنسيق العناوين، لكن يمكنك حلها يدوياً، هذا إن ظهرت لك. عند إضافة أي عنصر جديد سيضاف تلقائياً للفهرس، فقط كل ما عليك هو الضغط على كلمة Update Table ومن ثم إختيار Update entire table من القائمة التي ستظهر (وسيتم تحديث الأرقام وإضافة العنوان الجديد بترتيبه)
-
يوجد برنامج إسمه Audacity تستطيع إعتماده من أجل حذف الـbackground noise لكن للأسف هذا البرنامج كون انه بسيط فهو يسمح بالتعديل على الصوت فقط, أي تُعدل الصوت عبر هذا البرنامج تم تقوم بدمج الصوت مع الفيديو مرة اخرى عبر أحد برامج تعديل الفيديوهات لكن في حالتك أنت تبحث عن برنامج يقوم بالأمرين : تعديل الفيديوهات وحذف الـbackground noise وأيضاً بواجهة بسيطة وسهلة الإستخدام ,أنصحك ببرنامج فيلمورا يملك نسخة مجانية وأخرى مدفوعة
-
سنحتاج بداية إنشاء حقل يُوضع النص المٌراد التعديل عليه بداخله ونعطيه تعريف خاص به, طريقة الإضافة تكون عبر الكود : <textarea id="TextEditor" rows="4" cols="50" placeholder="Copy and Paste a text here ..."></textarea> ثم نضيف حقول التعديل على النص : <label for="textcolor">Text Color:</label> <input type="color" id="textcolor" value="#ff0000"><br> <label for="backgroundcolor">Background Color:</label> <input type="color" id="backgroundcolor" value="#ff0000"><br> <input type="radio" value="1" checked="checked">With Border<br> <input type="radio" value="0">Without Border<br> <label for="bordercolor">Border Color:</label> <input type="color" id="bordercolor" value="#ff0000"><br> <input type="button" value="Create the styled button"> ثم نضيف صندوق في الأسف لإظهار النص المٌعدل فيه <div id="Results"></div> وأخر مهمة هي إضافة كود javascript يقوم بتطبيق التعديلات عن الضغط على زر التعديل document.querySelector('input[type = button]').addEventListener("click", function(){ document.getElementById("Results").innerHTML = document.getElementById("TextEditor").value; if(document.querySelector('input[type = radio]:checked').value === 1){ document.getElementById("Results").style.border = "thick solid "+document.getElementById("bordercolor").value; } document.getElementById("Results").style.color = document.getElementById("textcolor").value; document.getElementById("Results").style.backgroundColor = document.getElementById("backgroundcolor").value; });
-
الصورة تضم قسمين, الأول متعلق بإظهار الشعار و الثاني متعلق بالقائمة, سنعتمد مكتبة bootstrap في إنجاز العمل لتسهيل التنفيذ ثم نعتمد الكود التالي : <!-- قسم الشعار --> <a href="رابط الموقع" target="_self"> <img id="logo" class="pull-right" src="رابط الصورة" border="0" alt="عنوان الصورة" style="vertical-align:middle;"> </a> <div id="slogan" class="pull-right col-md-5 col-sm-5 col-md-5 col-xs-6"> <span class="ar">جامعة القدس المفتوحة</span> <br> <span class="en">Al-Quds Open University</span> </div> <!-- قسم القائمة العلوية --> <nav class="navbar marginBottom-0" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1"> <span class=" mobTxt">القائمة</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse-1"> <ul class="nav navbar-nav text-right"> <li><a href="#" target="_self" aria-expanded="false"></a></li> <li><a href="#" target="_blank">عنوان القسم</a></li> <li><a href="#" target="_blank">عنوان القسم</a></li> <li><a href="#" target="_blank">عنوان القسم</a></li> </ul> </div> </nav> ثم نضيف كود الـcss التالي من أجل التنسيق img#logo { width: 90px; margin-top: -8px; } #slogan { padding-top: 0; font-weight: 400; color: #333; padding-right: 8px; margin-bottom: 20px; } #slogan .ar { font-family: midan-reg,Arial; font-size: 40px; } #slogan .en { font-family: myriad-reg,Arial; font-size: 23.5px; } .navbar.marginBottom-0 { margin-bottom: 0; } .navbar { min-height: initial; border: 0 solid transparent; } #navbar-collapse-1 .navbar-nav { float: none; padding-right: 0; text-align: center; line-height: 9px; margin-bottom: 4px; } #navbar-collapse-1>ul>li { font-size: 1.45rem; } .navbar-nav>li { float: none; display: inline-block; } #navbar-collapse-1>ul>li>a { color: #6f6f6f; } li#homeIcon a { top: 3px; } #homeIcon a { font-family: FontAwesome; font-size: 25px; } #navbar-collapse-1 .dropdown ul.dropdown-menu { display: none; } .nav>li>a { display: inline-block; padding: 0; line-height: 1.1; } /* من أجل العلامة الفاصلة بين كل عنصر */ #navbar-collapse-1>ul>li:after { content: "|"; color: #999; padding-left: 5px; padding-right: 5px; }
-
يبدو أن لديكَ بعض المستويات في مؤشر الجنس (sex) والتي لم يتم تمثيلها في البيانات الخاصة بك ، للأسف الـR لا تساعد المبرمج حيث لا تقوم بإنشاء قيم إفتراضية للمستويات الغير مُعرفة تلقائيًا. لكن يمكنك حل هذه المشكلة باستخدام الأمر التالي levels(droplevels(pred_lifesat_d1$preds)) في إنشاء إطار التنبؤ الخاص بك ، أو ما يعادله : Fit$xlevels$preds بالتوفيق
- 1 جواب
-
- 1
-

-
الـjavascript والـphp لغتين منفصلتين الـphp تُعتمد في برمجة العمليات الخلفية أو ما يسمى بالـbackend اما الـjavascript تُعتمد في العرض او الـfrontend هناك مكتبة مُبرمجة بالـjavascript يمكن ان تعوض الـphp وهي Node.js لكن ستحتاج دراسة عن هذه الأخير فهي مكتبة ضخمة ولكن لاتقلق يوجد عدة مقالات تشرح هذه المكتبة وطريقة التعامل معها لكن أنصح بـphp كون انها اسهل في التعامل ومقالات الشرح متوفرة بكثرة كون انها لغة قديمة ولازلات تحصل على تحديثات فأخر نسخة php والتي هي 8 صدرت فقط هذه السنة كإجابة عن سؤالك : هذا يعتمد على نوعية الأفكار البرمجية التي تريد تطبيقها ... هل تحتاج لقاعدة بيانات وتعامل مع جداول وحسابات ام انها تقدم خدمة معينة دون الحاجة لأي جداول او إشتراكات أذا كانت تحتاج معالجة جداول وأوامر خلفية فضروري إعتمماد احد لغات الـbackend مثل الـphp, إذا كانت لا تحتاج التعامل مع جداول فتستطيع إعتماد الـjavascript مع بعض من html css لإعطاء تنسيق للواجهة
-
يوفر السياق او الـContext طريقة لتمرير البيانات عبر شجرة المكونات دون الحاجة إلى نقل الخاصيات يدويًا بين كل مستوى. اما بالنسبة لإنشاء سياق جديد فهو عندما يقوم React بعرض مكون يشترك مع السياق المُنشٓئ حيث يقوم بقراءة سياق أقرب مُزوِّد من الشجرة تستطيع الإطلاع على كتيب تعليمات React Context لمزيد من المعلومات حول الدالة
-
مع الأسف في حال عدم توفر الـFind my Iphone لا يمكنك فعل أي شيء عن بعد لهاتفك, انصحك بتغيير كلمات مرور حساباتك وأبدأ بالـIcloud ثم بعدها تواصل مع مكتب الأمن في بلدك وقد يطلب منك رقم تسلسل الهاتف تستطيع تحديده من هنا وأخر خطوة يمكنك القيام بها هي إزالة جهازك المفقود أو المسروق من قائمة الأجهزة الموثوقة.
-
للأسف أخي ضروري أن يكون الهاتف قد تم تنصيب فيه نظام إيجاد الجهاز قبل أن يتم سرقته, في أول تشغيل للجهاز يقوم بتنصيب هذا النظام وبالتالي هناك إحتمال كبير أن هاتفك مُضاف على قائمة النظام بعد ان نتحقق من الموضوع الأول سنتبع الخطوات المُوضحة في كتيب تعليمات Apple : سجل الدخول بإعتماد معرف Apple الخاص بك, على الرابط التالي https://icloud.com/#find إظغط على Find My iPhone في الصفحة الموالية إضغط على All Devices ثم بعدها حدد الجهاز الخاص بك بمجرد أن تصل لصفحة بيانات الهاتف إضغط على Erase iPhone قم بإدخال كلمة مرور معرف Apple الخاص بك بعدها سيطلب منك إدخال رقم هاتف ورسالة بحيث يظهران على هاتفك المسروق بعد المسح حتى يتسنى للشخص الذي معه هاتفك الإتصال بك أو إبلاغك أنه وجده بمجرد إتمام الخطوات سيكون الهاتف جاهز للمسح في إنتظار إتصال بالإنترنيت حتى يُنجز العملية على الفور في حال لم يكن هناك أمل في إسترجاع الهاتف أنصحك بالتواصل مع مضيف شبكة الإتصالات التي كنت تعتمدها وطلب منه تعطيل رقم الهاتف السابق وفي حال شراء هاتف Iphone جديد ستكون دائما قادر على نسخ البيانات التي كانت موجودة في هاتفك المسروق عبر إعتماد خاصية الـbackup التي تُقدمها شركة apple لمستخدميها
-
سأعطيك إجابة عن التمرين بإعتماد الدوال التي طلبوها منك STL::STL (string S, string language) { s = S; lang = language; } string STL::gets () {return s;}//returns the string of the word. STL * STL::getlang () {return lang;}//returns the lang. void STL::print() {cout << s << endl;} void LLN::AddFront (string S) { //Adds a word (If one does't already exist) into the back of the list. string temp1 = S; string temp2 = this->s; int i = 0; while(temp2[i]) { temp2[i] = tolower(temp2[i]); i++; } i = 0; while(temp1[i]) { temp1[i] = tolower(temp1[i]); i++; } if (temp1 == temp2) return; if (lang==NULL) next = new STL (S,NULL); else lang->addback (S); } void LLN::AddBack (string S) { //Adds a word (If one does't already exist) into the back of the list. string temp1 = S; string temp2 = this->s; int i = 0; while(temp1[i]) { temp1[i] = tolower(temp1[i]); i++; } i = 0; while(temp2[i]) { temp2[i] = tolower(temp2[i]); i++; } if (temp2 == temp1) return; if (lang==NULL) next = new STL (S,NULL); else lang->addback (S); } void STL::AddInOrder (string S) { //Adds a word in alphabetical order. We do a check here to determine whether or not the word we're probing for exists. string tempS = this->gets(); for (int i = 0; i < S.length(); i++) { S[i] = tolower(S[i]); } for (int i = 0; i < tempS.length(); i++) { tempS[i] = tolower(tempS[i]); } if (!lang || S < lang->gets()){ lang = new STL (S,next); } else lang->addinorder (S); } void STL::Sort () { //Sort all the words in the list starting with me in reverse order print (); if (lang != NULL) lang->Sort (); } كملاحظة : خلال كل العملية نقوم بتصغير حروف الـstring بإعتماد مصفوفة tolower