عزيز
الأعضاء-
المساهمات
81 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عزيز
-
يمكنك ذلك باستخدام الخاصيّة "Wrapping". تؤمن لك تقنية "jquery" إمكانية ذلك عن طريق الدالة "wrap" حيث تقوم بتغليف كل عنصر من مجموعة العناصر التي تطبّق عليها بالغلاف الممرّر لها كوسيط "parapeter" و ذلك عن طريق السطر البرمجي التالي: $(‟selector‟).wrap(‟Wrapper‟);حيث تقوم بتغليف كل من العناصر المحدّدة بالمحدد "selector" بالغلاف "wrapper" إذا أردت تغليف محتوى صور "img" بالوسم a مثلاً إستخدم السطر البرمجي التالي: $(‟img‟).wrap(‟<a href=”#”></a>‟); الدّالة السابقة تُغلّف كل صورة بالمستند بعنصر الرابط الممرّر لها.
-
عندما تضغط على زر ما في الصفحة يتم إرسالها إلى المخدّم و معالجة البيانات و عرضها ضمن الصفحة نفسها حيث يُعيد تحميل للصفحة ببيانات معدّلة فعند إنشاء صفحة جديدة اسمها "search.aspx" مثلاً أضف لها "Button" و "TextBox" أعطي الخاصيّة "PostBachURL" القيمة "Results.aspx" و هي صفحة ثانية نقوم بإنشائها و التي تقوم بدورها بجعل المخدّم يعيد توجيه المتصفّح إلى صفحة محددة عند الضغط على الزر و في ما يلي شيفرة صفحة "Search.aspx" : <div> <asp:TextBox ID="TxtSearch" runat="server"></asp:TextBox> <br /> <asp:Button ID="BtnSearch" runat="server" Text="search" PostBackUrl="~/results.aspx" /> </div>و شيفرة صفحة result.aspx تكون كالتالي : <div> <asp:Label ID="LblSearch" runat="server" Text="" /> </div> و في حدث تحميل الصّفحة نكتب الشيفرة التالية: شيفرة #C : protected void Page_Load(object sender, EventArgs e) { if (PreviousPage != null) { TextBox txtSearch = (TextBox)PreviousPage.FindControl("TxtSearch"); LblSearch.Text = String.Format("Search for: {0}", txtSearch.Text); } } شيفرة VB : Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If PreviousPage IsNot Nothing Then Dim txtSearch As TextBox = DirectCast(PreviousPage.FindControl("TxtSearch"), TextBox) LblSearch.Text = [String].Format("Search for: {0}", txtSearch.Text) End If End Sub
-
في السّابق كان مطوروا الويب يستخدمون تقنية "الفلاش" لإظهار تقدّم رفع الملفات للمستخدم أمّا مؤخراُ فقد ظهرت مكتبة "php" تدعم هذه الميزة تسمّى "APC" و لكن لا يمكنك تنصيب مكتبة "APC" على إصدارات "PHP" القديمة أقل من 5.2 و تكون هذه المكتبة مضمنة مسبقاً مع اصدار 5.4 من "php" يجب عليك تضمين حقل مخفي "hidden" في نموذج "HTML" قبل حقل رفع الملف و يجب أن تكون خاصيّة "name" لهذا الحقل مساوية لقيمة "session.upload_progress.name" الموجودة في ملف "php.ini" لذا سنستخدم الدّالة "ini_get" للحصول عليها و يمكن وضع أي قيمة "value" والذي تريدها لهذا الحقل كما في المثال التالي: <form action="php_upload.php" method="post" enctype="multipart/form-data"> <input type="hidden" name=" <?php echo ini_get("session.upload_progress.name"); ?>" value="file1_upload"> <input type="file" name="file1"> <input type="submit"> </form> مصفوفة المعلومات حول تقدّم رفع الملف موجودة في مصفوفة "SESSION": <?php $key = ini_get("session.upload_progress.prefix") ."file1_upload"; print_r($_SESSION[$key]); /* Example when uploading big file like iso image of ubuntu distro Array ( [upload_progress_123] => Array ( [start_time] => 1362916055 [content_length] => 705999396 [bytes_processed] => 247534688 [done] => [files] => Array ( [0] => Array ( [field_name] => file1 [name] => ubuntu-14.10-alternate-i386.iso [tmp_name] => [error] => 0 [done] => [start_time] => 1362916055 [bytes_processed] => 247534ِ364 ) ) ) ) */ ?>
-
يمكنك ذلك باستخدام دالة "date" المدعومة بلغة "PHP" و التي تقوم بحساب الوقت و التاريخ وفق وقت و تاريخ المخدّم و ذلك باستخدام الشيفرة التالية : <? echo gmdate("m-d-Y H:i", time() + 3 * 3600); ?>لقد أضفنا في المثال السابق 3 ساعات من الزمن للحصول على الوقت في سوريا في توقيتها الصّيفي و يمكنك تغييرها أو ازالتها لتناسب الوقت الذي يناسب بلدك او يناسب الزّوار المستهدفين من عرض التوقيت.
-
لطباعة اسم الشهر باللّغة العربية عليك استخدام الدالة التي تقوم بتحويل رقم الشهر إلى اسمه : أي عندما يكون الشهر الثامن مثلأ يكون اسمه "آب" و تكون على الشكل التالي: <? php header('Content-Type: text/html; charset=UTF-8'); function month_name() { $monthes = array( 1 => 'كانون الثاني ', 2 => 'شباط ', 3 => 'آذار ', 4 => 'نيسان ', 5 => 'أيار ', 6 => 'حزيران ', 7 => 'تموز ', 8 => 'آب ', 9 => 'أيلول ', 10 => 'تشرين أول ', 11 => 'تشرين ثاني ', 12 => 'كانون أول ', ); return $monthes[date('n')]; } echo month_name(); ?>حيث أنشأنا مصفوفة كل مفتاح أو معرّف كل عنصر مرتبط مع اسم الشهر و باستخدام التنسيق n حصلنا على رقم الشهر.
-
عليك أن تستخدم الدالة "preg_replace" والتي تقوم بإستبدال نص بنص آخر بالإعتماد على التعابير النظامية و يكون شكلها العام كالتالي: preg_replace($pattern, $replacement, $subject);و يوجد طريقتين لإستدعاء هذه الدالة : الطريقة الأولى بإستخدام التعليمتين: $replacement $patternحيث يتم إستبدال كل نمط محدد بعنصر من المصفوفة "pattern" بنص مقابل له من المصفوفة "raplacement". الطريقة الثانية فتكون فيها سلسلتان نصيّتان.و المثال التالي يقوم بتحويل التاريخ من الشكل "YYYY-MM-DD" إلى الشكل "DD|MM|YYYY": <?php $reg = '/(\d{4})-(\d{1,2})-(\d{1,2})/'; $replace = '$3|$2|$1'; echo preg_replace($reg, $replace, '2015-10-4'); ?>
-
عليك بإستخدام الدالة "array_uniqe" التي تقوم بإزالة أي قيمة تتكرر في المصفوف حيث تعيد مصفوفة جديدة بدون أي عناصر مكررة: و هذا المثال يوضّح ذلك: <? $array = array('sy', 'eg', 'lb', 'sy', 'lb', 'sa'); $new_array = array_unique($array); echo 'the first array is : '; print_r($array); # Array ( [0] => sy [1] => eg [2] => lb [3] => sy [4] => lb [5] => sa ) echo '<br> the "unique" one : '; print_r($new_array); # Array ( [0] => sy [1] => eg [2] => lb [5] => sa ) ?>لاحظ عند طباعة قيم المصفوفة بعد استخدام دالة "array_uniqe" تم إهمال القيم المكررة و تم طباعتها مرة واحدة.
-
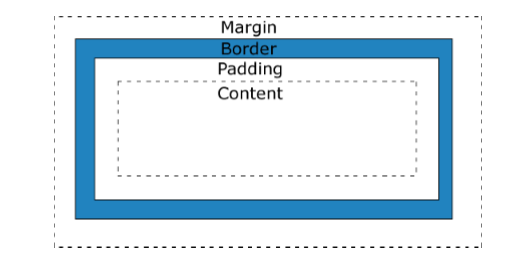
في CSS يتم تمثيل كل عنصر من عناصر مستند HTML عند إنشائه في المستعرض بأربعة مستطيلات متداخلة تشمل نموذج الصندوق و هي من الداخل و الخارج: محتوى العنصر "Content": و يمثل كل ما هو موجود بين وسمي بداية و نهاية العنصر. الإزاحة الداخلية "padding": و تمثل المسافة الفاصلة بين محتوى العنصر و بين حدوده. الحدود "border": و يمثّل الإطار الخارجي للعنصر. الإزاحة الخارجيّة "margin": و تمثّل المسافة الفاصلة بين حدود العنصر و العناصر الأخرى في المستند.
- 1 جواب
-
- 1
-

-
تتيح CSS3 إنشاء الحدود ذات الزوايا غير القائمة Round Corner Borders بسهولة و يسر و دون الحاجة لاستخدام أي من برامج التصميم كبرنامج Gimp التي طالما استخدمت لتحقيق هذه المهمة عبر خاصية جديدة هي border-radius و ذلك بإسناد قيمة إليها بإحدى واحدات القياس ، تعبر القيمة المسندة عن نصف قطر قوس الدائرة المقتطع كزاوية للإطار و ذلك كالمثال التالي: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> div { border:2px solid #a1f1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius:25px; } </style> </head> <body>
-
يمكنك إخفاء عناصر "HTML" باستخدام CSS بطريقتين: إسناد القيمة "none" إلى الخاصيّة display.إسناد القيمة "hidden" إلى الخاصية visibility.و الإختلاف بينهما أن الطريفة الثانية تخفي العنصر مع الحفاظ على الحيز الذي يشغله فارغاً أما الطريقة الأولى تخفي العنصر مع عدم الحفاظ على الحيز الذي يشغله مما يؤثر على تموضع العناصر. و يتم عرض العناصر في "HTML" بطريقتين: بشكل كتلة block : جيث يتم النزول سطراً واحداً قبل العنصر و النزول سطراً بعد العنصر و هذه الحالة نراها مع عناصر مثل .<div> و <p> و <h1> .بشكل سطري inline: حيث يتم وضع العنصر ضمن نفس السطر دون الحاجة للنزول سطراً و هذه الحالة نراها مع عناصر مثل <span> و <a> .
-
list-style-type: و هي الخاصية التي تستخدم لتحديد نوع الرمز أو الترقيم أمام كل عنصر من عناصر القائمة و تأخذ القيم : none و disc و square و circle في حالة القائمة غير المرتبةو القيم : lower و roman lower و roman upper و alpha lower و alpha upper و latin و decimal في حالة القائمة المرتبة list-style-image و هي الخاصيّة التي تستخدم لوضع صورة خاصة أمام كل عنصر من عناصر القائمة كرمز له و يتم استخدامها عن طريق السطر البرمجي التالي: list-style-image:url('image.gif');مثال على ذلك: <html> <head> <title> </title> <style type="text/css"> ul {list-style-type:square;} ol {list-style-image:url('dot.gif');} </style> </head> <body> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul> <ol> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ol> </body> </html>
-
في "XHTML" يوجد أربع أنواع مختلفة للمستندات وهي: XHTML 1.0 Strict يحوي هذا النوع جميع وسوم HTML عدا الوسوم التالية: <basefont> و <applet> و <menu> و <isindex> و <iframe> و <font> و <dir> و <center> و <u> و <strike> و <s> و <noframes> و سطر تعريف هذا المستند: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> XHTML 1.0 Tansitional:يحوي هذا النوع على جميع وسوم "HTML" و لكنّه لا يسمح كسابقه باستخدام إطارات <frameset> و سطر تعريف هذا المستند: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd"> XHTML 1.0 Frameset:يحوي هذا النوع على جميع وسوم "HTML" و يسمح أيضاً باستخدام الإطارات و سطر تعريف هذا المستند هو: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> XHTML 1.1: يماثل هذا النوع Strict و يتيح لك إضافات وحدات برمجيّة خاصة مثل وحدات Ruby و سطر تعريف هذا المستند هو: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
-
الفارق الأساسي هو بإمكانية الوصول إلى قيم المتغيّرات مباشرة عند إستخدام علامات التنصيص المزدوجة و لكن هذه الميزة تقلل من الأداء بشكل كبير. الفرق الآخر أن علامة التنصيص المزدوجة في المتغيرات تطبع قيمتها أما علامة التنصيص المفردة تطبع اسم المتغير كما في المثال التالي: <?php $name = " hasoub " ; echo"the site name is $name " ; ?> عند ذلك سيتم طباعة قيمة المتغيّر أما إذا استخدمنا قيمة "التنصيص المفردة" سيطبع لنا اسم المتغير بدون قيمته و ذلك كالمثال التالي: <?php $name = "hasoub"; echo'the site name is $name' ; ?>من الأخطاء الشائعة استخدام "علامة تنصيص" داخل علامة تنصيص مشابهة لها.
-
عليك بإستخدام "الدّالة" strtolwer عندما تريد تحويل حالة الأحرف إلى أحرف صغيرة مثلأ الحرف A يستبدل بالحرف a وذلك حسب المثال التالي: <?php $string = 'This Is A sTrIng 123'; echo strtolower($string); // outputs : this is a string 123 ?> عليك بإستخدام "الدّالة" strtoupper عندما تريد تحويل حالة الأحرف إلى أحرف كبيرة مثلأ الحرف a يستبدل بالحرف A وذلك حسب المثال التالي: <?php $string = 'This Is A sTrIng 123'; echo strtoupper($string); // outputs : THIS IS A STRING 123 ?>
-
لمعرفة طول سلسلة نصيّة على أن تستخدم الدّالة "strlen" و التي بدورها تعيد طول السلسة النصيّة الممرة إليها و ذلك بعدد محارف كل الكلمات بالإضافة إلى الفراغات التي تحويها السلسلة النصية يمكنك تطبيق ذلك بإستخدام الشيفرة التالية: <?php $string = 'This is a string'; echo strlen($string); // outputs : 16 ?>حسب الشيفرة السابقة تم عد المحارف ضمن جملة 'This is a string' و قد بلغ عددها 16 محرف.
-
قم بإستخدام الدالة in_array للبحث عن قيمة معيّنة داخل المصفوفة ، هذه الدّالة تعيد قيمة "True" في حال العثور على نتيجة. مثال عن البحث: <?php $array = array('HASOUB', 'ACADEMY', 'hasoub', 'academy'); if(in_array('hasoub', $array) == true) { echo 'hasoub is found in $array array <br>'; } if(in_array('mostaqel', $array) == false) { echo 'mostaqel is NOT found in $array array <br>'; } ?> يمكنك إستخدام التعليمة array_reverse لعكس ترتيب المصفوفة و ذلك كالمثال التالي: <?php $array = array('1', '2', '3', '4'); $new_array = array_reverse($array); print_r($new_array); #outputs : Array ( [0] => 4 [1] => 3 [2] => 2 [3] => 1 ) ?
-
عندما تكون قيمة أي "عنصر" من عناصر مصفوفة (من أي نوع من البيانات) "مصفوفة" سنحصل على مصفوفة متعددة الأبعاد (أي تشمل المصفوفة على عناصر هي مصفوفات). ويمكن تمثيل المصفوفات متعددة الأبعاد على أنها مصفوفات أحادية متداخلة و بالتالي يمكن تمثيل مصفوفة 2*3 كالتالي: <?php $myArr[0][] = "Hasoub"; $myArr[0][] = "Academy"; $myArr[0][] = 10; $myArr[1][] = 12; $myArr[1][] = 45.99; $myArr[1][] = true; for($i = 0; $i < count($myArr); $i++) { for($j = 0; $j < count($myArr[$i]); $j++) { echo "<h3>{$myArr[$i][$j]}</h3>"; } } ?>و لإسناد القيمة دفعة واحدة عند تعريف المتغيّرات نستخدم الشيفرة التالية: <?php $myArr = array( array('Hasoub', "Academy", 10), array(12, 45.99, true) ); for($i = 0; $i < count($myArr); $i++) { for($j = 0; $j < count($myArr[$i]); $j++) { echo "<h3>{$myArr[$i][$j]}</h3>"; } } ?>
-
هي الكائنات التي تقوم بعملية تخزين البيانات و ذلك كالتالي: "localStorage": يخزن البيانات بدون تاريخ محدد لإنتهاء المدة."sessionStorage": يخزن البيانات لجلسة واحدة.يخزن الكائن localStorage البيانات بدون أي تاريخ او وقت لانتهاء مدة التخزين ، كما أنه لن يتم حذف هذه البيانات عند إغلاق المتصفح.يعتبر الكائن sessionStorage شبيه للكائن localStorage باستثناء أنه يخزن البيانات لجلسة واحدة فقط ، كما أنه سيتم حذف هذه البيانات عند إغلاق المتصفح.يقوم المثال التالي بعد "المرّات" التي قام المستخدم بالنقر على كائن في الجلسة الحالية:if (sessionStorage.clickcount) { sessionStorage.clickcount=Number(sessionStorage.clickcount)+1; } else { sessionStorage.clickcount=1; } document.getElementById("result").innerHTML="You have clicked the button " + sessionStorage.clickcount + " time(s) in this session.";
-
شاهد هذا المثال : h1 { color: red; } .heading { color: blue; }في هذا المثال نعني به بأن جميع العناوين في صفحة الويب التي تحمل وسم "h1" ستأخذ اللون الأحمر بينما الآخر سيأخذ اللون الأزرق.يمكن استخدام "id" لتطبيق تصميم معين على وسم "HTML" فريد و غير مكرر و يستخدم "id" مع وسم واحد فقط.يمكن استخدام "class" للتطبيق على وسم أو مجموعة وسوم وهو بعكس "id" الذي يمكن تطبيقه على وسم واحد فقط.لا تبدأ الاسم عند استخدام class برقم لأنه مدعوم فقط من متصفح الاكسبلورر Internet Explorer.
-
يجب أن يحتوي الموقع على "محتوى أي نصوص أو كلمات" أكثر من عناصر HTML.لا تستخدم الإطارات "frames" لأنها أعداء محركي البحث و أيضاً محركات البحث أعداء للإطارات.لا تستخدم إعلانات لأن معظم الإعلانات تستخدم لغة "JavaScript" وهي لغة غير مستحبة أن تستخدم مع الاعلانات.لا تستخدم "Java Script" و لكن إن كنت بحاجة لاستخدامها يمكنك استدعاء الشيفرة من ملف خارجي.لا شيء أفضل من عنوان النص التي تصف أو تتحدث عن المحتوى الحقيقي للنص المحتوى فيه.لا تستخدم ملفات داخل مجلدات إن لم تكن بحاجة إليهم وحاول أن تستخدم الملف وهي بمكان قريب من الصفحة الرئيسية أو جذر الموقع.
-
تعد تقنيّة "XSLT" تحويلات انماط اللغة القابلة للتجديد معقدة أكثر بكثير من CSS.يمكنك استخدام "XSLT" لتحويل XML إلى HTML قبل إستعراضها على المتصفح.فيما يلي سأعرض لك مثالأ عن الشيفرة الخاصة بتقنية "XSLT" ضمن ملف الـ XML: <?xml version="1.0" encoding="ISO-8859-1"?> <breakfast_menu> <food> <name>Belgian Waffles</name> <price>$5.95</price> <description>two of our famous Belgian Waffles with plenty of real maple syrup</description> <calories>650</calories> </food> <food> <name>Strawberry Belgian Waffles</name> <price>$7.95</price> <description>light Belgian waffles covered with strawberries and whipped cream</description> <calories>900</calories> </food> <food> <name>Berry-Berry Belgian Waffles</name> <price>$8.95</price> <description>light Belgian waffles covered with an assortment of fresh berries and whipped cream</description> <calories>900</calories> </food> <food> <name>French Toast</name> <price>$4.50</price> <description>thick slices made from our homemade sourdough bread</description> <calories>600</calories> </food> <food> <name>Homestyle Breakfast</name> <price>$6.95</price> <description>two eggs, bacon or sausage, toast, and our ever-popular hash browns</description> <calories>950</calories> </food> </breakfast_menu>و في الأسطر البرمجية التالية سأعرض لك الشيفرة البرمجية لمالف التنسيق XSLT: <?xml version="1.0" encoding="ISO-8859-1"?> <html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml"> <body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE"> <xsl:for-each select="breakfast_menu/food"> <div style="background-color:teal;color:white;padding:4px"> <span style="font-weight:bold"><xsl:value-of select="name"/></span> - <xsl:value-of select="price"/> </div> <div style="margin-left:20px;margin-bottom:1em;font-size:10pt"> <xsl:value-of select="description"/> <span style="font-style:italic"> <xsl:value-of select="calories"/> (calories per serving) </span> </div> </xsl:for-each> </body> </html>
-
إستخدم التعليمة "ORDER BY" لترتيب سجلات الجداول. عند استخدام "ORDER BY" يكون الترتيب تصاعدي بشكل تلقائي ولكن إن أردت الترتيب بشكل آخر يمكنك استخدام الكلمة DESC والتي تشكل ترتيب تنازلي و ذلك عن طريق الشيفرة التالية: SELECT column_name(s) FROM table_name ORDER BY column_name(s) ASC|DESCفي الشيفرة السابقة يمكنك إستخدام كلمة "ASC" للترتيب التصاعدي و كلمة "DESC" للترتيب التنازلي.
-
أضف تعريف الصفحة <!DOCTYPE>.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">أضف اللاحقة "xmlns".<html xmlns="http://www.w3.org/1999/xhtml">قم بتغيير أسماء الوسوم واللّواحق إلى أحرف صغيرة "Lowercase".ضع جميع قيم اللّواحق ضمن أقواس الاقتباس.قم بإغلاق جميع الوسوم الفارغة.
-
لا يمكنك إستخدام "الرموز الخاصة" مباشرة في شيفرة الموقع لذلك يجب استخدام شيفرة برمجيّة خاصة بها. بعض الرموز الخاصة مثل رموز الأكبر ">" أو الأصغر "<" لايجب إستخدامها مباشرة في النص لأن المتصفح سيقرأها على أنها وسوم وقد تحصل أخطاء في هذه الحالة. لإظهار رمز أصغر (<) يجب أن تكتبه بهذا الشكل < أو < يمكنك الإستعانة بالجدول التالي الذي يعبر عن بدائل الرموز الخاصة برمجياً: الرمز الوصف اسم الرمز رقم الرمز فراغ فاصل     < أصغر من < < > أكبر من > > & و & & ¢ سنت ¢ ¢ £ باوند £ £ ¥ ين ¥ ¥ € يورو € € § قسم § § © حق النشر © ©
-
يمكنك إستخدام الإطارات الداخلية "iframe" بإستخدامك للشيفرة البرمجية التالية:<iframe src="URL"></iframe>يشير الرابط "URL" إلى مكان صفحة "منفصلة" عن الموقع.عليك تحديد قيمة اللاحقة "height" طول الاطار واللاحقة "width" عرض الاطار.يمكنك تحديد قيمة اللاحقة من خلال البكسل بشكل إفتراضي ويمكنك أيضاً تحديده بالنسبة المئوية (مثل 97%) كالشيفرة التالية:<iframe src="demo_iframe.html" width="200" height="200"></iframe>