-
قواعد الكتابة والتنسيق
نعمل في أكاديمية حسوب على توفير محتوى عالي الجودة، يمكّن الشباب العربي من دخول سوق العمل والمنافسة فيه، وننشر محتوى ذي قيمة علمية عالية في كل من البرمجة و DevOps وريادة الأعمال والتسويق والعمل الحر والتصميم والتطبيقات.
إذا كنت مهتمًا بكتابة أو ترجمة مقال لصالح أكاديمية حسوب، فإليك القواعد التي نتبعها في كتابة المحتوى.
نوعية المحتوى
يكون اختيار المقال على أساس:
- أهمية الموضوع للقارئ العربي، بحيث يحصل من خلاله على فائدة وقيمة علمية، ويكون من المواضيع التي يبحث عنها القارئ العربي، وله عرض وطلب بسوق العمل، خاصة السوق العربي
- عدم وجود مقال مشابه له على الأكاديمية شكلًا أو مضمونًا
- إذا كان المقال مترجمًا فيجب أن يتوافق في نمطه مع أسلوب الأكاديمية قدر الإمكان. لا نترجم أي مقال من أي نوعية كان
- أن يكون المقال مستقلًا بذاته في النتيجة، ولا يحتاج لقراءة مقالات لاحقة للحصول على الفائدة المرجوة
- حداثة المحتوى وتوافقه مع مستجدات السوق. لا نكتب مثلًا عن تقنية من الإصدار 2 بعد صدور نسخة جديدة منها تحت إصدار 3 مثلًا
الرخص والمصادر
- ننشر المقالات تحت رخصة المشاع الإبداعي CC BY-NC-SA 4.0
- توافق رخصة الاستخدام مع رخصتنا أو نحصل على إذن بالترجمة من الكاتب أو الناشر الأصلي للمقال، عدا ذلك لا نترجم المقال
- عدم تعارض المصدر الأجنبي للمقال مع سياسة أكاديمية حسوب أو الأخلاقيات العامة
- توثيق كل شيء بالمقال المكتوب والمعدل بالمصادر التي عملنا منها، حتى الصور
- التأكد من إضافة المصادر المعتمدة بالمقال المكتوب أو المعدل مجمعة بنهاية المقال أيضًا، وتكون المصادر المعتمدة صحيحة ودقيقة، وغير مخالفة ولا منافسة
- إذا كان المقال مترجمًا فيجب حفظ جميع حقوق المقال الأصلي أيًا كانت رخصته، مع الإشارة بوضوح إلى أن المقال مترجم مع ذكر اسم صاحب المقال، وإرفاق رابط مباشر للمقال الأصلي
السهولة والوضوح
- عرض أفكار المقال بطريقة مرتبة ومتسلسلة
- التأكد من سلامة اللغة العربية للمقال وخلوه من الأخطاء اللغوية والإملائية
- الحرص على تناسب طول المقال مع أهدافه المحددة سلفًا دون حشو أو اختصار مبالغ فيه، مع التأكد من فريق العمل حول طول ومحتوى المقال المطلوب قبل كتابته من أجل ضمان تأديته للغرض المطلوب منه
- تبسيط مفاهيم المقال واختصاره إلى ما نحتاجه حصرًآ حتى ولو كان مقالًا مترجمًا
- اعتماد البساطة في الشرح، دون حشو أو استخدام كلمات أو تراكيب معقدة
مثال جمل معقدة ومحشوة مثال جملة سهلة معبرة نستطيع الآن أن نقول أن حذف كل نسخ البرنامج من الحاسوب قد تم إتمامه كاملًا حاليًا وبشكل نهائي تمامًا بهذا نكون قد حذفنا نسخ البرنامج نهائيًا من الحاسوب المستخدم الأول قام بعرض المشاكل التي واجهها في كل مرة قام فيها باستخدام المنتج، والتي واجهها باستمرار وفي كل مرة عرض المستخدم الأول المشاكل المتكررة التي واجهها عند تجريبه للمنتج عنوان المقال
يجب أن يكون عنوان المقال واضح ومعبر عن محتوى المقال ويتكون من أكثر من كلمة ولا يتجاوز طوله 60 حرف لضمان تحقيق معايير السيو والظهور الكامل على محركات البحث، وأن لا تكون نوعيته في صيغة سؤال أو تعجب.
من المهم أيضًا اعتماد تسمية عادية للمقال تكون قائمة بذاتها حتى لو كان جزءًا من سلسلة ما. نعتمد في أكاديمية حسوب على نشر مقالات السلسلة تحت وسم محدد جامع لكل مقالات السلسلة مثل وسم سلسلة إلكونت جافاسكربت، لذا لا داعي لاعتماد طريقة تسمية مختلفة لمقالات السلاسل.
سنحتاج أيضًا إلى اختيار عنوان واضح ومختصر ويبين ما هو موجود بالمقال، بحيث يعرض فكرة واضحة ومخرجات واضحة، من نوع مثلًا: كيف نفعل كذا باستخدام كذا، دون اتباع طريقة المدونات أو نشرات الأخبار التي تبحث عن إثارة اهتمام المستخدم بأمر غير واضح
العنوان الخاطئ العنوان الصحيح البرمجة أساسيات البرمجة كيف يتم تطوير المنتج الرقمي؟ مراحل تطوير المنتج الرقمي لارافيل للمبتدئين-الجزء الأول: إنشاء الواجهة الأمامية لمدونة بسيطة إنشاء واجهة أمامية لمدونة باستخدام لارافيل سارع بالتعرف على أحدث نموذج ذكاء اصطناعي Deepseek شرح آلية عمل نموذج Deepseek مقدمة المقال
نضيف مقدمة تمهيدية واضحة تشرح موضوع المقال وهدفه باختصار وتشجع القارئ على مواصلة قراءته. نبدأ فيها من مدخل بسيط حول الموضوع، ثم توضيح أهمية الموضوع أو المشكلة التي فيه وتحتاج لمعالجة، مع ذكر ما سنتحدث عنه في المقال للإلمام بالموضوع الذي انطلقنا منه باختصار؛ وإذا احتاج القارئ لأدوات أو متطلبات معينة وخبرات إضافية لفهم المقال أو تطبيقه فيجب ذكر ذلك بوضوح في نهاية المقدمة، وإحالته إلى المكان المناسب للحصول عليها.
محتوى المقال
- إضافة عناوين فرعية، بدلًا من سرد الأفكار بطريقة غير مرتبة
- إضافة صور توضيحية معبرة ومترجمة
- إضافة المصطلح الأجنبي بجانب العربي عند ذكره أول مرة. مثال: سنتعرف الآن على الوحدات Modules وكيفية استخدامها.
- عدم احتواء المقال على ما يتنافى مع ثقافتنا أو أخلاقياتنا
- لا داعي لأية عبارات ذات طابع ديني كالبسملة أو غيرها
-
شرح الخطوات بدقة ووضوح لمساعدة القارئ على تطبيق ما يتعلمه بسهولة دون ارتباك حول أي يجب عليه التوجه وما يجب عليه فعله بالتحديد.
- لنفترض أن لدينا ملف إعدادات خاصة بمشروع معين، ونريد تحديث ملف إعدادته. حتى لا يخلط القارئ بين ملف إعدادات المشروع، وإعدادات الحاسوب أو البرنامج أو ماشابه، نحدد له بدقة ما الملف المقصود.
- لنفترض أن لدينا عدة ملفات لإعدادات المشروع ولكل ملف اسم معين، وسنحتاج لتحديث أحدها فقط إلى قيمة جديدة، دون أن نجري تعديلات على الباقي.
الافتراض مثال عن شرح سيء مثال عن شرح جيد الافتراض 1 سنحتاج الآن لتحديث قيمة عدد الصفحات في ملف الإعدادات سنحتاج الأن لتحديث قيمة عدد الصفحات في ملف إعدادات المشروع الافتراض 2 سنحتاج الآن لتحديث قيمة عدد الصفحات في ملف الإعدادات سنحتاج الآن لتحديث قيمة عدد الصفحات ضمن ملف الإعدادات test، إلى القيمة 50 نهاية المقال
- إضافة خاتمة تختصر نتيجة المقال، وإذا كان المقال جزءًا من سلسلة نعرف القارئ أن هناك مقال تالي سنتعرف فيه على أمر معين
- إضافة مصادر المقال بعد خاتمة المقال
- إذا كان المقال مترجم نوثق مصدره على النحو: ترجمة -وبتصرّف- للمقال [عنوان المقال ورابطه] لصاحبه [اسم الكاتب]
أسلوب الكلام
تفادي اتباع الأسلوب الأجنبي في افتتاح الجمل واستخدام طرق أكثر فصاحة. فلا نبدأ مثلًا أو جملتنا بكلمة أيضًا المقابلة لكلمة Also بالإنجليزية ، إن أردنا الربط ما بين الجملة الحالية والتي قبلها.
مثال ترجمة خاطئة مثال ترجمة صحيحة يفترض الآن أن تظهر لنا قائمة الملحقات على الشاشة. أيضًا، يفترض أن تظهر لوحة التعديلات التي قمنا بها يفترض الآن أن تظهر لنا على الشاشة قائمة الملحقات ولوحة التعديلات التي قمنا بها ما هي الخبرات الضرورية للعمل كمهندس برمجيات؟ أيضًا، هل يجب على المبرمج دراسة هذا التخصص في الجامعة حتى يصبح مهندس برمجيات معتمد؟ ما هي الخبرات الضرورية للعمل كمهندس برمجيات؟ وهل يجب على المبرمج دراسة هذا التخصص في الجامعة حتى يصبح مهندس برمجيات معتمد؟ تحويل الجمل التي بها ضمير متكلم إن كانت الصفحة مترجمة ونسبها لكاتبها فلا يصح نسب ما عمل عليه الغير إلينا، حفاظًا على حقوق أصحاب العمل
مثال ترجمة خاطئة مثال ترجمة صحيحة أجرى فريقنا بحثًا حول كذا أجرى فريق موقع (الموقع الذي تترجم منه) بحثًا حول كذا ننصحك باستخدام الإضافة دائمًا يُنصح باستخدام الإضافة دائمًا/ ينصح الكثير من الخبراء باستخدام الإضافة دائمًا من ناحية أخرى، نعتمد أسلوب أكاديمي وسط دون استخدام لغة جافة أو ودية مفرطة، ونستخدم لذلك صيغة جمع المتكلم "نحن" التي تساعد على تفادي أسلوب الأمر لجعل المقال تعليمي وودي وسط بنفس الوقت.
مثال أسلوب جاف جدًا مثال أسلوب ودي أو إنشائي مبالغ فيه مثال الأسلوب الوسط المطلوب ثبت البرنامج وابدأ باستخدامه ستتمكن الآن عزيزي القارئ من استخدام البرنامج بعد تثبيته سنتمكن من استخدام البرنامج بعد تثبيته نفذ التالي لاختبار معارفك سنغوص الآن في بحر هذا المجال أكثر، ونبدأ بتطبيق ما جبناه في رحلتنا بهذا المقال، حتى نساعدك قارئنا العزيز على استخراج زبدة المطلوب سنجرب ذلك على تطبيق عملي لفهم المقصود استخدام الجمل الاسمية
لا نستخدم الجمل الاسمية القابلة للتحويل إلى جمل فعلية بمجرد إعادة ترتيبها. طبيعة أغلب الجمل العربية هي جمل فعلية، لذا فصياغة الجمل بغير أصلها يجعل الجمل والترجمات ركيكية وبأسلوب أجنبي.
مثال جملة اسمية بترتيب غير مناسب مثال الجملة بعد ترتيبها الصحيح البرنامج سيفتح معك بسرعة على حاسوبك سيفتح البرنامج بسرعة على حاسوبك القلم يكتب جيدًا على الورقة يكتب القلم جيدًا على الورقة الأمثلة والإحصائيات المضافة
استبدال الأمثلة والإحصائيات التي لا تتماشى مع بيئة القارئ العربي أو لا تفيده إلى ما يتوافق مع بيئته والفائدة المرجوة . مثلًا: بدلًا من ذكر إحصائيات استخدام موقع مخصص لسكان أمريكا حصرًا في مجال معين لإبراز أهمية مجال الموقع، نستطيع البحث عن المقابل العربي له ونذكر المعلومات اللازمة وفي حال لم تتوفر الإحصائيات العربية ولم يكن موضوع الإحصائيات الأجنبية مفيد فعلًا للموضوع المطروح على القارئ العربي، فيكفي ذكر نتيجة الإحصائيات دون الخوض في تفاصيل في أرقامها الدقيقة جدًا.
مثال جملة اسمية بترتيب غير مناسب مثال الجملة بعد ترتيبها الصحيح البرنامج سيفتح معك بسرعة على حاسوبك سيفتح البرنامج بسرعة على حاسوبك القلم يكتب جيدًا على الورقة يكتب القلم جيدًا على الورقة التنوين
وضع التنوين على الحرف وليس على ألف الإطلاق التي تليه مثل حاسوبًا وليس حاسوباً.
التعامل مع علامات الترقيم
نكتب علامات الترقيم ملاصقة للكلمة دون فراغ بينها وبين الكلمة التي تسبقها. وهذه العلامات هي: (النقطة، الفاصلة، الفاصلة المنقوطة، النقطتان، علامة الاستفهام، علامة التعجب، وعلامة الحذف)
استخدام علامات الترقيم عند الحاجة لها، وبمكانها الصحيح فقط، مع تفادي إضافة علامتي تعجب !! أو استفهام ؟؟ متتالتين؛ واحدة تكفي
التعامل مع القوائم
قد يحتاج المقال لإضافة قوائم تعدادية لذكر بعض الأمور في نقاط بسيطة، لكن ببعض الحالات، تكون إضافتها غير مناسبة. تكون إضافة قوائم التعداد مناسبة في حال كان أمامنا تعداد بسيط متتالي مكون من أقل من سطر أو سطر على الأكثر في كل تعداد، عدا ذلك نستخدم الفقرات العادية أو العناوين حسب الحالة.
هناك حالات أيضًا يكون فيها استخدام القوائم التعدادية غير مناسب مهما كان طول الجزئية المعنية، وذلك عندما نضطر للخروج من حالة تعداد القائمة إلى فقرة عادية، ثم صورة أو كود مثلًا، إذ تفقد القائمة هنا قيمتها ويصعب على المستخدم تتببعها.
مثال استخدام خاطئ مثال استخدام صحيح تنقسم أنواع لغات البرمجة حسب التصنيفات الآتية:
-
حسب مستوى الترميز: يُقصد بمستوى الترميز قدرتنا على فهم واستخدام الرموز في كتابة شيفرات لغة البرمجة إلى جانب مدى قرب لغة البرمجة من لغة الآلة أو بعدها عنها وقربها من لغة البشر. بناء على هذا المعيار نجد مستويات لغات البرمجة التالية:
- لغات البرمجة منخفضة المستوى
- لغات البرمجة عالية المستوى
- لغات برمجة متوسطة المستوى
وفي الآتي صورة توضيحية لأنواع هذا التصنيف:
[صورة]
-
حسب طريقة معالجة التعليمات: يُقصد بهذا النوع، تصنيف لغات البرمجة بناءً على طريقتها في معالجة شيفراتها وتحويلها إلى لغة التجميع أو لغة الآلة وهنا نتحدث عن اللغات عالية المستوى نوعًا ما وهذا التصنيف يشمل:
- اللغات المُصرَّفة Compiled Languages
- اللغات المُفسَّرة Interpreted languages
- اللغات الهجينة المصرّفة
وفي الآتي صورة توضيحية لأنواع هذا التصنيف:
[صورة]
- ...
تنقسم أنواع لغات البرمجة حسب عدة تصنيفات.
لغات البرمجة حسب مستوى الترميز
يُقصد بمستوى الترميز قدرتنا على فهم واستهدام فهم واستخدام الرموز في كتابة شيفرات لغة البرمجة إلى جانب مدى قرب لغة البرمجة من لغة الآلة أو بعدها عنها وقربها من لغة البشر. بناء على هذا المعيار نجد مستويات لغات البرمجة التالية:
- لغات البرمجة منخفضة المستوى
- لغات البرمجة عالية المستوى
- لغات برمجة متوسطة المستوى
وفي الآتي صورة توضيحية لأنواع هذا التصنيف:
[صورة]
لغات البرمجة حسب معالجة التعليمات
يُقصد بهذا النوع، تصنيف لغات البرمجة بناءً على طريقتها في معالجة شيفراتها وتحويلها إلى لغة التجميع أو لغة الآلة وهنا نتحدث عن اللغات عالية المستوى نوعًا ما وهذا التصنيف يشمل:
- ...
التعامل مع أسطر الأكواد البرمجية
- نعرض الكود باتجاهه الصحيح من اليسار إلى اليمين وليس اليمين إلى اليسار
- تعديل ما قد لا يتوافق مع ثقافة المجتمع العربي من محتوى ضمن الكود. على سبيل المثال، نعدل مسميات المتغيرات من نوع: نبيذ أو خنزير أو ما شابه، إلى: عصير أو حصان أو ما شابه
- اختبار الكود قبل إضافته، ولو كان المقال مترجم
- إضافة تعليق على الكود دائمًا يوضح ما الذي يفعله الكود
- إن كانت أمامنا عددة أسطر برمجية تحتاج شرح، لن يكون من المناسب عرضها منفصلة، بل نجمعها بكود واحد ونوضح ترقيم الكود أو عنوانه بتعليق يسبق السطر المعني، ويشرح محتواه أكثر مع نهاية الكود
- التأكد من إضافة الكود بشكله الصحيح، بحيث يمكن الوصول للنتيجة النهائية بمجرد نسخه لسطر الأوامر. وهنا ننتبه لموقع كل سطر والفراغات الموجودة به
على سبيل المثال، في الكود التالي يوجد خطأ ناتج عن وجود فراغ زائد في السطر 2 يجعل اختبار الكود بمعطياته الحالية غير ممكن، إلى جانب أن التعليق الذي يوضح ما سيفعله الكود غير موجود:
grades = [85, 90, 78, 92, 88] average = sum(grades) / len(grades) print(f"The average grade is: {average}")
في حين أن الكود الآتي صحيح ويعطينا النتيجة التي نريد الوصول إليها، مع تعليق يوضح ما يفعله الكود.
# حساب المتوسط الحسابي grades = [85, 90, 78, 92, 88] average = sum(grades) / len(grades) print(f"The average grade is: {average}")
المسافة بعد حرف العطف
لا نضيف مسافة بعد حرف العطف "و" ونلصقه بالكلمة التي تليه إذا كانت الكلمة التي تليها باللغة العربية. في حين إذا كانت تعطف كلمات أجنبية فنضع فراغًا.
مثال استخدام خاطئ مثال استخدام صحيح و نلصقه ونلصقه هناك عدة لغات برمجية مناسبة لتطوير الواجهات الخلفية مثل JavaScript وPython وPHP وRuby هناك عدة لغات برمجية مناسبة لتطوير الواجهات الخلفية مثل JavaScript و Python وPHP و Ruby تُعد لغتا Python وJavaScript من أسهل و أبسط لغات البرمجة تعد لغتا Python و JavaScript من أسهل وأبسط لغات البرمجة الاستعمال الصحيح للكلمات
لا نستخدم الكلمات بغيير موضعها الصحيح، ولا نستخدم الكلمات التي يعد وجودها بمثابة وسيط يمكن الاستغناء عنه.
الكلمات مثال استخدام خاطئ مثال استخدام صحيح قام الموقع قام بعرض المنتجات عرض الموقع المنتجات كان كان يكتب رسالة كتب رسالة تم تم إكمال تثبيت البرنامج اكتمل تثبيت البرنامج / ثُبت البرنامج بشكل لكنه يقدم العمل بشكل مكثف لكنه يقدم عملًا مكثفًا إذًا وإذن إذن (يوجد اختلاف بين النحاة في ذلك لكن لا نعتمدها) إذًا غير الغير برمجي غير البرمجي قواعد ترجمة المصطلحات
- ترجمة المصطلحات وعدم الاكتفاء بتعريبها فقط. فلا نقول مثلًا آوتبوتس كتعريب لكلمة outputs بل نترجمها إلى مخرجات. ولا نقول كمبيوتر بل حاسوب
- في حالة أسماء العلم وأسماء التقنيات والمُنتجات التي لا تقبل الترجمة، يُفضّل الإبقاء على المصطلح دون تعريب مثل HTML و PHP
- إذا تعذر إيجاد ترجمة متداولة للمصطلح أو ضمن قاموس المصطلحات الخاص بنا، يمكنك اقتراح ترجمة له ومراجعتها مع فريق التحرير، وإرفاق الأصل بالمصطلح المترجم على الأقل مرة واحدة بداية المقال
- إذا كانت المنتجات والشركات توفر ترجمة أو تعريب رسمي لأسمائها، نعتمد الترجمة الرسمية المتاحة. أما إذا لم توفر الشركة ترجمة عربية رسمية، فمن الأفضل الإبقاء على اسمها الأصلي، أو إضافة الاسم المعرب الأكثر انتشارًا إذا توفر
- إرفاق قائمة المصطلحات المستخدمة في المقال مرفقًا بالترجمات كملف نصي إلى جانب المقال لتسهل إضافتها قاموس المصطلحات
- توحيد المصطلحات بكامل المقال والسلسلة إن كان عملنا على سلسلة
قواعد تنسيق المقال
- لتحسين تجربة القراءة، لا نستخدم الأقواس وعلامات الاقتباس إلا في حالات نادرة جدًا قد فيها عدم إضافة علامة توضيحية في لبس للقارئ. مثال: يوفر "أنا" تطبيق ملاحظات بميزات متنوعة
- التأكد من أن حجم الفقرات متوسط، بحيث نتجنب قدر الإمكان إضافة الفقرات المكونة من جملة واحدة وفي نفس الوقت لا تتجاوز الفقرة الواحدة الـ 4 أسطر عند العرض
- استخدام تنسيقات ماركداون في تنسيق ملف العمل، والذي تستطيع تعلم كيفية استخدامه بسهولة عبر مقال كيف تكتب بصيغة ماركداون بسهولة
- لا نضع النقطتين ":" في نهاية العناوين أيًا كان نوعها
- لا نضيف أي تنسيق إضافي على العناوين، لا خطوط سفلية ولا تنسيق bold ولا غيرها
- يجب التأكد من أن شكل الفقرة يحقق تجربة قراءة جيدة، خاصةً إذا احتوى المقال على تنسيق كود طويل أو عملية حسابية طويلة. عندها يفضل فصل الجزئية غير المتناسقة عن النص
- تقليل التفرعات في العناوين، ونحاول عدم الوصول إلى العنونة 4. نعدل الصياغة بما يتناسب مع إمكانية الاكتفاء بالعناوين من النوع H2 و H3
مثال تنسيق سيء
إذا كان المؤشر T"" يشير إلى عضو معين، فستُضاف الأصناف وفضاءات الأسماء المرتبطة بنوع ذلك العضو (قد تنطبق على كل من مؤشّرات التوابع ومؤشّرات الحقول). في مثال B A::*p; void (A::*pf)(B); f(p);f(pf);؛ تُضاف فضاءات الأسماء والأصناف المرتبطة بكل من "A" و "B" و void(B)""، والتي تطبّق القواعد التي تخصّ أنواع الدوال.
مثال تنسيق جيد
إذا كان المؤشر T يشير إلى عضو معين، فستضاف الأصناف وفضاءات الأسماء المرتبطة بنوع ذلك العضو، وقد تنطبق على كل من مؤشرات التوابع ومؤشرات الحقول؛ ففي المثال التالي:
B A::*p; void (A::*pf)(B); f(p);f(pf);
ستضاف فضاءات الأسماء والأصناف المرتبطة بكل من A و B و void(B)، والتي تطبق القواعد التي تخص أنواع الدوال.
قواعد التعامل مع الروابط
- الحرص على عدم وضع روابط في مقدمة المقال إلا للضرورة، كأن يكون المقال جزءًا من سلسلة مقالات مترابطة ويستكمل ما شرح في مقال سابق
- عدم إضافة الروابط إلى العناوين، وإن دعت الحاجة لإضافة رابط فأضفه في الفقرة التي تلي العنوان
- عدم إضافة رابط على الكلمة الرئيسية
- إضافة رابط المقال المناسب على الكلمة التي يكون لدينا مقال حولها في أكاديمية حسوب. وإن كنا نتحدث عن منتج أو موقع ما نضيف رابطه مباشرةً. ونحرص على احتواء المقال على حوالي 10 روابط داخلية متى أمكن ذلك. مثال ذلك: تمتلك لغة جافا سكريبت ميزة تجميع وكنس المهملات
- نحاول قدر الإمكان أن تكون الروابط المضافة ذات نافذة عربية، فلا ننقله مثلًا لصفحة ويكيبيديا أجنبية ونسختها العربية متاحة، كما لا ننقله ولا ننقله لمقال أجنبي ولدينا مقال عربي على أكاديمية حسوب مثلًا يتحدث عن الموضوع.
- لا نضيف الرابط على عبارة انقر هنا وما شابهها، بل نضيفه مباشرةً على النص الذي يوضح ما ستنقر عليه، بجعل النص قابلًا للنقر، بنفس الطريقة التي أضفنا بها الروابط في هذا الدليل
- التأكد من عدم وجود روابط غير قابلة للفتح أو من نوع 404 في المقال
- محاولة إضافة تربيط خارجي مع المقال، وهنا يمكن أن نستعين بباقي منتجات حسوب. مثال: لا ترث بعض عناصر التحكم الخاصية font-family و font-size افتراضيًا من العنصر اﻷب
قواعد التقاط الصور
- نستخدم أداة Awsome screenshot لالتقاط الصور
- التقاط الصور بنفس الأداة لكامل المقال
- يجب أن تكون الصور واضحة وبدقة عالية وبمقاس موحد عرضًا
- يتم اخذ الصورة بالحجم الكامل للصفحة full page ثم قصها حسب الحاجة من خلال خيار crop
- لا نعمل تمرير scroll للصفحة عند أخذ لقطة شاشة، فمثلا لا نأخذ صورة من منتصف الصفحة فقط دون الترويسة إلا في حال لزوم لذلك.
- نلتقط حصرًا الشاشة المطلوبة، ولا نظهر أي شيء آخر ليس له علاقة بها، مثل خلفية سطح المكتب، شريط المهام، التنبيهات الخارجية، وغيرها
- يجب أن يكون محتوى الصور مقروء. لا نصغر حجم الصور للدرجة التي تقل فيها مقروئيتها
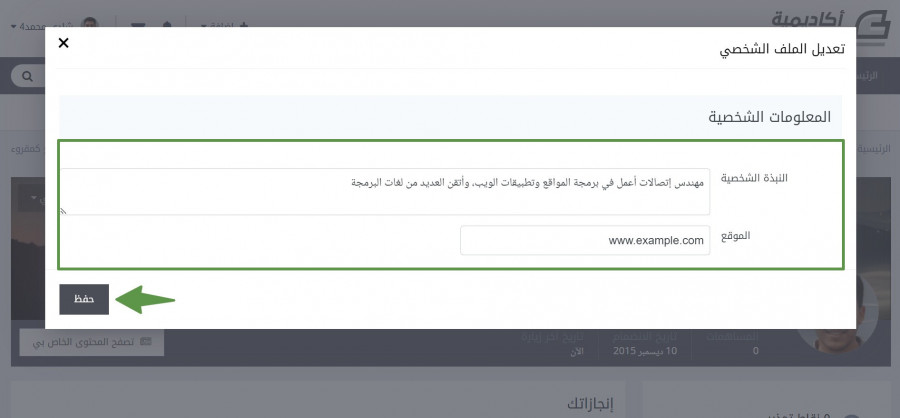
مثال التقاط خاطئ للصور
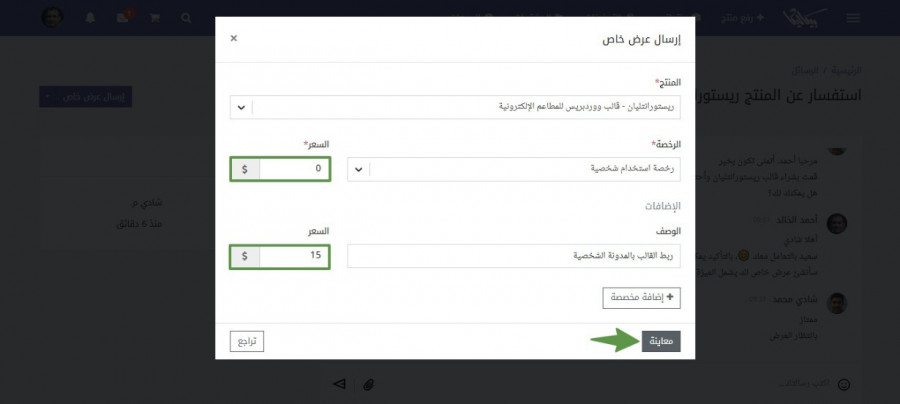
مثال التقاط صحيح للصور
- يجب أن تكون الصور معبرة عن العناصر المراد شرحها
- تجنب وضع إطار حول الصورة أيًا كان لونه
- إضافة صور بأبعاد متطابقة عند عرض تصوير واجهة موقع معين
- عدم إضافة معلومات حقيقية مثل البريد الإلكتروني أو أرقام هواتف شخصية على الصور الملتقطة
- قص الجزئيات البيضاء الزائدة المحيطة بالصورة
العلامات التوضيحية المضافة بالصور
- الاعتماد على لون موحد، وهو الأخضر 5D9649# حاليًا
- في حال الحاجة لإضافة أرقام ضمن الصور يفضل أن لا يزيد عدد النقاط في الصورة الواحدة عن خمس نقاط، يمكن تجزئة نفس الجزئية من المقال إلى فقرات، وإضافة عدة نقاط فقط لكل صورة ضمن الفقرة الواحدة
- حجم الأسهم بما يتناسب مع المساحة المتوافرة يفضل 4px ويجب أن يكون موحد ضمن المقالة، باستثناء المناطق الضيقة جدًا يُسمح باستخدام حجم 2x فيها
يجب أيضًا التأكد من اتباع الإجراءات الآتية فيما يخص الإطارات والأسهم:
- يكون حجم الإطارات المستطيلة 4px ويجب أن تكون بتباعد كافٍ متناسق حول الخيار المشار اليه
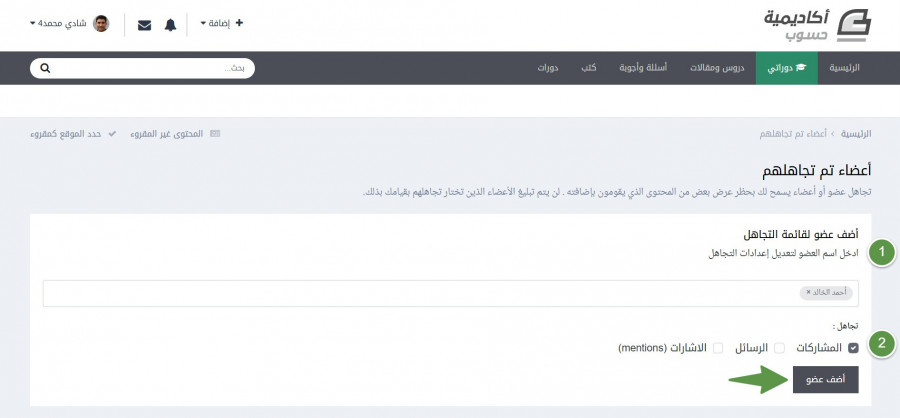
- استخدام الإطار المستطيل لتحديد خانة أو مربع نص أو خيار في قائمة
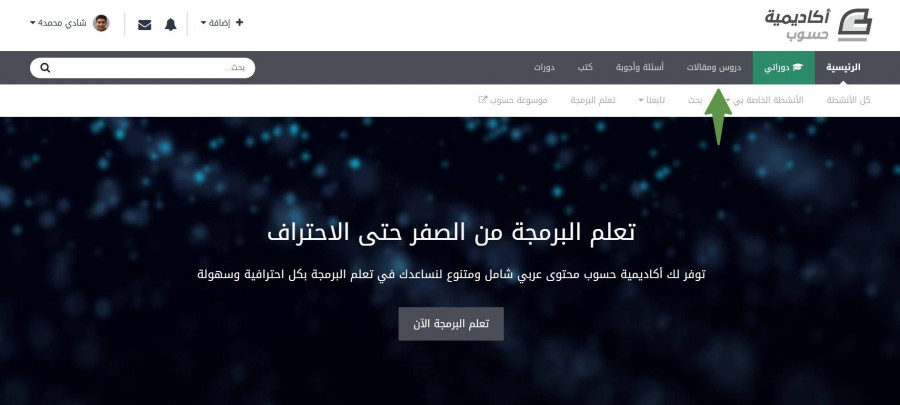
- استخدام الأسهم والإطار المستطيل للإشارة إلى خيار من قائمة بين مجموعة خيارات أخرى
- نستخدم السهم للإشارة إلى زر أو أيقونة، والإطار لتوضيح خيار في قائمة أو صندوق، ويُمكن استخدام كليهما معًا عند الحاجة
- التأكد من أن الأسهم إما أفقية أو عمودية، باتجاه موحد قدر الامكان ضمن كل مقالة، فلا نضع سهم مرة يشير الى اليمين ومرة إلى اليسار إلا عند الضرورة القصوى.
قواعد تعريب الصور
- إن كانت الصور تحوي نصوصًا أجنبية، فترجم النصوص وأضف ترجمة محتوى الصورة إلى ملف نصي منفصل في مجلد صور المقال
- تعديل محتوى الصور التي تتخالف مع مبادئنا إلى ما يتوافق معنا
- نزيل علامة الموقع الأصلي للصورة بعد تعريبها
- توافق ترجمة مصطلحات الصور مع باقي ترجمة المقال
- في حال كانت الصور عبارة عن لقطات شاشة لواجهة موقع أو برنامج لا يدعم اللغة العربية، يجب الاحتفاظ بها بصيغتها الأجنبية دون تعريب، لكن نضيف عليها ترقيمات على الأجزاء التي تهمنا بجزئية المقال، لنشرح كتابيًا بعدها ما يعبر عنه كل رقم
- نحدد الجزئيات المعنية من الصورة بإطار مميز يوضح ما نريد شرحه
قواعد تسليم الصور
يجب أن تكون أحجام صور المقال صغيرة ويفضل استعمال تطبيقات تخفض الحجم مع تحقيق أفضل جودة مثل تطبيق tinypng.com. الحجم الأقصى المنصوح به هو 100 kb
يكون اسم الصور المضافة على مجلد imgs مطابق للاسم المذكور بالمقال وبلغة عربية، محتوي في عدة مرات على الكلمات المفتاحية، ويفضل ترقيم الصور حسب ترتيب ظهورها في المقال وأن تحمل أسماءً تعبر عن مُحتواها. الترقيم يجب أن يكون على شكل 001، 002 ...إلخ
موضوع الصورة مثال عن اسم صورة غير صحيح مثال عن اسم صورة صحيح دورة علوم الحاسوب 001_الصورة_الأولى.png 001_دورةعلوم_ الحاسوب.png دورة علوم الحاسوب pic01x.png 001_دورةعلوم_ الحاسوب.png دورة علوم الحاسوب 001_الدورة.png 001_دورةعلوم_ الحاسوب.png قواعد عرض الصور بالمقال
- لا نضيف أي روابط على الصور
- نعرضه الصور بحجم يسمح بسهولة قراءتها من مختلف الأجهزة بسهولة، سواءً هاتف أو حاسوب مثلًا
- نوحد حجم عرض الصور التي تشرح نفس الواجهة