لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/04/23 في كل الموقع
-
2 نقاط
-
سنتعرف في هذا المقال على مفهوم واجهة برمجية التطبيقات Application Programming Interface، هذا المصطلح السهل المعقد حيث سنحاول فهمه وكيفية بناء مواقع الويب والتطبيقات الحديثة في يومنا هذا بالاعتماد على الواجهات البرمجية ونجيب على سؤال مهم وهو كيف ترتبط الواجهة الأمامية مع الواجهة الخلفية لتطبيق الويب أو الموقع الإلكتروني. هذا المقال هو جزء من سلسلة مقالات حول الواجهة البرمجية API وكيفية الاستفادة منها في بناء تطبيق ويب: مدخل إلى الواجهات البرمجية API الاتصال بواجهة زد البرمجية وفهم عملية الاستيثاق والتصريح أمثلة عملية لاستخدام واجهة برمجة متاجر زد zid API تطوير تطبيق عملي يزيد من احتفاظ العملاء عبر واجهة زد البرمجية مفهوم الواجهة البرمجية للتطبيقات API قبل أن ندخل في أية تفاصيل تقنية عن موضوعنا اليوم، سأحكي لك يومًا في حياة علي. علي هو مبرمج تطبيقات ويب يعمل في إحدى الشركات التقنية العربية، علي يحب تجربة المأكوﻻت المختلفة، بحيث يجرب في كل يوم أكلة جديدة في المطاعم المحيطة وإن سمع بافتتاح مطعم جديد بالقرب من مكان عمله، فإنه ﻻ يتوانى في زيارته وتذوق مختلف اﻷطباق التي يقدمها. ذهب علي ﻷحد المطاعم التي فتحت أبوابها مؤخرا، واختار مكانا هادئًا ونادى النادل يسأله عن اﻷطباق التي يقدمونها من أجل أن يأخذ طلبيته إلى الطباخ لتحضير ما طلبه علي. دوَّن النادل ما يريد علي تناوله من مأكوﻻت وذهب بها إلى الطباخ من أجل تحضيرها، بعد مدة وجيزة، عاد النادل إلى علي وهو يحمل كل ما طلبه وقدمها متمنيا أنه يعجبه اﻷكل، تذوق علي المأكوﻻت وأبدى إعجابه اﻷولي بها، وبدأ في اﻷكل إلى أن أنهى كل ما في الصحون، دفع الحساب، وخرج من المطعم شاكرا النادل على حسن اﻷستقبال. هل تتساءل اﻵن، ما علاقة هذه القصة بالواجهات البرمجية؟ وهل تساءلت يومًا عن طريقة عمل تطبيقات الهواتف الذكية، وكيف تتصل بخوادم الشركات المطورة لها، هل استطعت الوصول إلى إجابات كافية عن ذلك؟ سأبين لك ما العلاقة بين المثال السابق والواجهات البرمجية وكيف أن الواجهات البرمجية ماهي إﻻ تطبيق لمثالنا باختلاف بسيط وهو مكان التطبيق فقط، فمثالنا هو من الواقع الذي نعيشه يوميًا ونراه دائمًا حتى تعودنا عليه حتى أصبحنا ﻻ ندركه، أما الواجهات البرمجية، فقد أصبحت جزءًا ﻻ يتجزأ من حياة مبرمج المواقع وتطبيقات الويب المهنية. كنت قد نوهتك ﻷن تسأل نفسك عن طريقة ربط تطبيقات الهواتف الذكية مع خوادم الشركات. هنالك طريقتين لربط تطبيقات الهواتف الذكية مع خوادم الشركات المطورة، الطريقة اﻷقدم تسمى SOAP وهي اختصار لجملة Simple Object Access Protocol، أما الطريقة اﻷحدث فهي الواجهة البرمجيةللتطبيقات API وهي اختصار لجملة Application Programming Interface، وهي التي سأركز عليها، ولكن باختصار، API هي طريقة لتواصل البرمجيات في ما بينها باستخدام صيغة JavaScript Object Notation والتي تعرف اختصارا بـ JSON. لن أدخل في التفاصيل التاريخية وسأبقى مركزا على الجانب التقني فقط، لهذا أتوقع منك أن تحاول البحث عن تاريخ ابتكار وتطوير تقنية API والتقنية المكملة لها REST والتي هي اختصار لجملة REpresentational State Transfer. مصطلحات وجب معرفتها سنسرد بعض المصطلحات باللغة الإنجليزية والعربية الضروري على كل مطور ويب أن يعرفها: Backend: الواجهة الخلفية، هي المسؤولة عن العمليات المنطقية للنظام، تتعامل مع الملفات أيضا ومع قواعد البيانات. Frontend: الواجهات الأمامية، كل ما يراه المستخدم ويتعامل معه بشكل مباشر، ويتم ربطها مع النظم الخلفية بما يعرف بالواجهة البرمجية للتطبيقات API. API: الواجهة البرمجية للتطبيقات، هي حلقة الوصل ما بين النظم أو الواجهة الخلفية والواجهات الأمامية. Request: الطلب الذي يرسله العميل (قد تكون الواجهة الأمامية) إلى الخادم Server الموجود في الواجهة الخلفية. Header: ترويسة الطلب Request المرسل والذي يحوي بعض البيانات الوصفية التي تصف الطلبية وحالها وأية معلومات إضافية مطلوبة. Body: جسم أو متن الطلب المرسل والذي يحوي غالبًا على البيانات المتبادلة في الطلبية. Response: استجابة أو رد الخادم وهي المعلومات الراجعة من الخادم إلى العميل مقدم الطلب ردًا على طلبه. تحوي المعلومات الراجعة من الخادم إلى العميل على ترويسة Header وأيضا على متن Body. Endpoint: نقطة الوصول، وهي نقطة اتصال الواجهات الأمامية مع موقع محدد في الواجهة الخلفية أي نقطة محددة تتصل عبرها الواجهة الأمامية مع الواجهة الخلفية لغرض محدَّد. HTTP Client Software: عميل خادم HTTP وهو برنامج يساعد على تسريع التعامل مع الواجهات البرمجية بتوفير آلية واضحة في عملية إرسال واستقبال الطلبيات والردود. هل تعرفت على أي من المصطلحات التي ذكرناها قبل قليل؟ لا بأس إن لم تفعل، فسنشرحها لك حتى تكون لديك معرفة مبدئية بموضوع الواجهات البرمجية. لماذا نستخدم الواجهات البرمجية للتطبيقات APIs وما هي فائدتها؟ تُعَد الواجهات البرمجية للتطبيقات طبقة الحماية الأولى First Security Layer للبرمجية الموجودة على خادم الويب، بسبب أنها تفصل ما بين النظم الخلفية والعمليات الجارية على قواعد البيانات عن الواجهات الأمامية سواءً كانت صفحات ويب عادية أو تطبيقات هواتف ذكية. أي أن أي تطبيق ويب أو موقع اليوم يتألف من واجهة خلفية وواجهة أمامية وواجهة برمجية تعد وصلة وصل بينهما. أما الواجهة الخلفية، فتحوي على كامل العمليات والإجراءات والخدمات التي يوفرها التطبيق أو الموقع مثل معالجة صورة أو بيانات أو حتى تقديم خدمة الطقس. أما الواجهة الأمامية فهي الواجهة التي يراها المستخدم والمسؤولة عن عرض البيانات القادمة من الواجهة الخلفية للمستخدم بصورة مناسبة ومتناسقة مع إرسال البيانات من المستخدم إلى الخادم بالشكل الذي يطلبها، فالبيانات المتبادلة تلك تكون بشكلها الخام (تستعمل غالبًا صيغة JSON أو حتى صيغة XML)، أما الواجهة البرمجية للتطبيقات API فهي صلة الوصل كما ذكرنا ووظيفتها استلام البيانات من الواجهة الأمامية وتسلميها للواجهة الخلفية وإرسال البيانات من الواجهة الخلفية إلى الأمامية بطريقة وأسلوب موحد أي هي التي تؤمن عملية التفاهم بين الواجهة الأمامية والخلفية لتأمين التخاطب فيما بينهما. كيف تعمل الواجهات البرمجية للتطبيقات API سأحاول قدر اﻹمكان تبسيط آلية عمل الواجهات البرمجية بمثال عملي من حياتنا اليومية، وليكن مثلا منصة فيسبوك. كما تعلم أنه بإمكانك الدخول إلى حسابك في فيسبوك من أي جهاز تريد، سواءً من هاتفك الذكي أو من جهازك اللوحي أو من جهاز الحاسوب بل بإمكانك الدخول منها مجتمعة وفي نفس الوقت، وهنا يجب أن تطرح سؤاﻻ مهمًا، كيف تتم مزامنة حسابك في كل تلك اﻷجهزة؟ هنا تأتي أهمية الواجهة البرمجية، بحيث أن كل تلك اﻷجهزة متصلة بنظام خلفي واحد وكلها تتصل بالواجهة البرمجية التي تكون حلقة الوصل ما بين كل اﻷجهزة المتصلة و النظام الخلفي. سنأخذ مثاﻻ من حياتنا اليومية وهو موقع فيسبوك، سنقوم بالدخول إلى حسابنا باستخدام الأجهزة التي بحوزتنا، إن لم تكن لديك أجهزة غير جهاز الحاسوب، افتح أكثر من متصفح، ليس نفس المتصفح، مثلا متصفح كروم Google Chrome ومتصفح فايرفوكس Mozilla Firefox، في هذه الحالة يمكنك فتح حسابك 4 مرات باستخدام التصفح الخفي، في متصفح كروم يسمى Incognito Mode أما في متصفح فايرفوكس فيسمى Private Mode. هل قمت بذلك؟ كيف تستطيع إرسال رسائل إلى أصدقائك من أي متصفح وتشاهدها في نفس الوقت من بقية المتصفحات؟ قم بالدخول إلى حسابك على فيسبوك من هاتفك الذكي، من التطبيق الرسمي أو من المتصفح، هل تستطيع أن ترى الرسائل التي قمت بإرسالها على هاتفك أيضا، كيف يحدث ذلك؟ كيف تستطيع الدخول إلى حسابك من أماكن مختلفة في نفس الوقت؟ سأشرح العملية بأكملها بشكل بسيط وبالمقارنة مع مثالنا في بداية المقال وبدون الدخول في التفاصيل الدقيقة في الوقت الحالي. عند دخول علي مطور الويب إلى المطعم، كان عليه أن يختار طاولة محددة برقم حتى يعلم النادل موقعه وأنه يريد تناول الطعام وبالتالي يستطيع تقديم مختلف الخدمات التي يعرضها المطعم. هنا الطاولة وتفاصيلها (من رقم وحجم وغيرهما) تعتبر المكان المتفق عليه من أجل اﻹستفادة من خدمات المطعم، ويمكن القول أنها نقطة الوصول إلى خدمات المطعم Endpoint. في حالة موقع فيسبوك، وعند قيامك فتح التطبيق مثلا، سيتصل تطبيقك بخادم الشركة، في نقطة متفق عليها ومحددة مسبقًا في التطبيق وفيها فقط يستطيع الخادم أن يقدم خدماته للتطبيق. جاء النادل إلى عليٍ والذي يسمى العميل client ليأخذ الطلبات منه، ودون أية ملاحظات أو أي خدمات أخرى، وبعدها ذهب إلى المطبخ ليخبر الطباخ بالطلبات من أجل تحضيرها. هنا نسمي العملية: إرسال طلب Send Request من العميل علي إلى الطباخ في المطعم مقدمة الخدمة. في حالة موقع فيسبوك، أقرب عملية لذلك المثال عملية تسجيل الدخول حيث تُدخل اسم المستخدم الخاص بك مع كلمة المرور، تأخذ الواجهة الأمامية منك هذه المعلومات وترسلها للواجهة الخلفية لموقع فيسبوك لتتحقق منها ومن الطلب الخاص بك، طلب تسجيل الدخول. يستلم الطباخ الطلبية ويتأكد من أنها طلبية صالحة ويمكنك تحضيرها (أي ليست طلبية شراء ملابس مثلًا) ثم يبدأ بتحضيرها وعندما ينتهي منها، يعطيها للنادل الذي يرتبها بدوره في صينية ويأخذها إلى علي ليضعها على طاولته حتى يتسنى له البدء في تذوقها. هذه العملية تسمى: اﻹستجابة Send Response أي استجاب الطباخ لطلبية علي وقدم له ما يريد. وفي حالة موقع فيسبوك، إن كانت المعلومات المقدمة صالحة، سيقوم خادم فيسبوك بالسماح لك بالدخول واستعراض مختلف الصفحات واﻷجزاء الخاصة به والاستفادة من خدمته التي يقدمها. هل اتضحت الصورة العامة اﻵن؟ ببساطة، الواجهة البرمجية تنفذ عمل النادل في المطعم، حيث أن النادل يقوم بأخذ طلبات الزبائن إلى الطباخ وفريقه لتحضيرها وبعد ذلك، يقوم بأخذ تلك استجابة الطباخ لتلك الطلبات إلى أصحابها، أي أن الواجهة البرمجية تأخذ الطلبات من المستخدمين (الواجهة الأمامية) إلى النظام الخلفي لتقوم بعمل محدد ومن ثم تعيد النتائج المتحصل عليها إلى طالبيها أي تعيدها للواجهة الأمامية مرةً أخرى. خاتمة تعرفنا على ماهية الواجهة البرمجية للتطبيقات وأهم المصطلحات فيها وكيف يستفيد منها المطورون في بناء تطبيقات الويب الحديثة واستثمارها في التواصل ما بين الواجهة الأمامية والخلفية لتطبيقات الويب والمواقع الحالية، فالتعامل مع الواجهة البرمجية للتطبيقات ضروري لأي مبرمج متخصص في تطوير الويب، وعليه أن يعي مفهوم الواجهة البرمجة تمامًا إذ أصبح هذا المفهوم هو المفهوم الحديث في التواصل ما بين الواجهة البرمجية الخلفية والأمامية للمواقع وتطبيقات الويب، أضف إلى ذلك أن الكثير من الخدمات والمواقع أصبحت تتيح واجهتها البرمجية (مثل الواجهة البرمجية للمطورين من فيسبوك وتويتر وغيرهما) للاستفادة منها أو حتى هنالك واجهة برمجية مخصصة فقط لتقديم خدمات محددة (مثل واجهة برمجية للحصول على معلومات الطقس) وتقدمها للمطورين للاستفادة من تلك الخدمات في مختلف المشاريع. اقرأ أيضًا المقال التالي: الاتصال بواجهة زد البرمجية وفهم عملية الاستيثاق والتصريح كيفية إنشاء متجر إلكتروني متكامل باستعمال منصة زد الواجهة البرمجية Fetch API في جافاسكريبت1 نقطة
-
1 نقطة
-
1 نقطة
-
int main() { int a,b; char s; cin>>a>>s>>b; if(s=='+') {cout<<(a+b)}; if(s=='-') {cout<<a-b}; if(s=='*') {cout<<a*b}; if(s=='/') {cout<<a/b};1 نقطة
-
1 نقطة
-
قمت مؤخرا بتحميل مكتبات خاصة في لغة بايثون على جهازي باستخدام الامر pip ، المكتبات تعمل بصورة صحيحية على الcmd لكنها لاتعمل في ملف اخر خاص. علما اني استخدم pycharm في برمجة البايثون رسالة الخطأ التي تظهر هي ModuleNotFoundError: No module named ''1 نقطة
-
السلام عليكم معذرة ما فائدة علامة + هنا وماذا تعني monsterHealthBar.value = +monsterHealthBar.value - dealtDamag1 نقطة
-
إذا كان الكود كمايلي بالضبط monsterHealthBar.value = +monsterHealthBar.value - dealtDamage; إذاً علامة "+" الموجودة قبل "monsterHealthBar.value" في السطر الذي قدمته تستخدم لتحويل قيمة المتغير "monsterHealthBar.value" إلى عدد صحيح (integer) في حال كانت قيمته بصيغة نصية (string). إذا كانت قيمة "monsterHealthBar.value" هي عدد صحيح بالفعل، فإن العلامة "+" لن تؤثر على النتيجة ويمكن إزالتها. على سبيل المثال let s = '10'; console.log(+s); // 10 وبعدها يتم تنفيذ عملية الطرح بين القيمة المحولة و"dealtDamage"، ونتيجة العملية ستكون القيمة الجديدة لـ "monsterHealthBar.value". لمعلومات إضافية، يُشير العلامة "+" أيضًا إلى العملية الرياضية للجمع عند استخدامها بين قيمتين أو متغيرين رقميين. مثلاً، إذا كان لديك متغيرين "a" و "b" يحملان قيمتين رقميتين، فإن استخدام العلامة "+" بينهما سيؤدي إلى جمع القيمتين معًا وإرجاع الناتج. يمكنك قراءة المزيد من خلال موسوعة حسوب1 نقطة
-
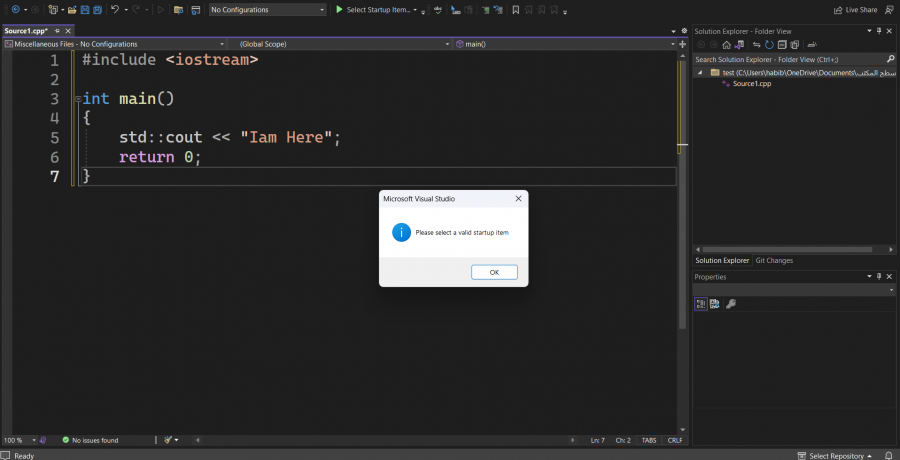
يبدو أنك تواجه مشكلة في تشغيل البرنامج في Visual Studio. الخطأ "Please select a valid startup item" يشير إلى أنك لم تقم بتحديد عنصر بدء صحيح للتشغيل في Visual Studio. والحل لهذه المشكلة.هو عندما تقوم بفتح مشروع في Visual Studio، يجب استخدام الطريقة الصحيحة لفتحه بناءً على نوع المشروع. إذا كنت تعمل على مشروع معين، مثل مشروع C# أو ASP.NET (كما في الصورة المرفقة) فيجب عليك استخدام الخيار "File->Open->Project/Solution" ويبدو أنك قمت بفتح البرناج بطريقة أخرى إذا كنت تعمل على مشروع ويب، مثل تطبيق ASP.NET أو تطبيق Node.js، فيجب عليك استخدام الخيار "File->Open->Website" . هذا الخيار يتيح لك فتح مجلد الموقع الذي يحتوي على ملفات الويب والمجلدات المرتبطة بها. باستخدام الطريقة الصحيحة لفتح المشروع، يجب أن يتم تحميله بشكل صحيح ويمكنك تنفيذه بدون وجود خطأ "Please select a valid startup item".1 نقطة
-
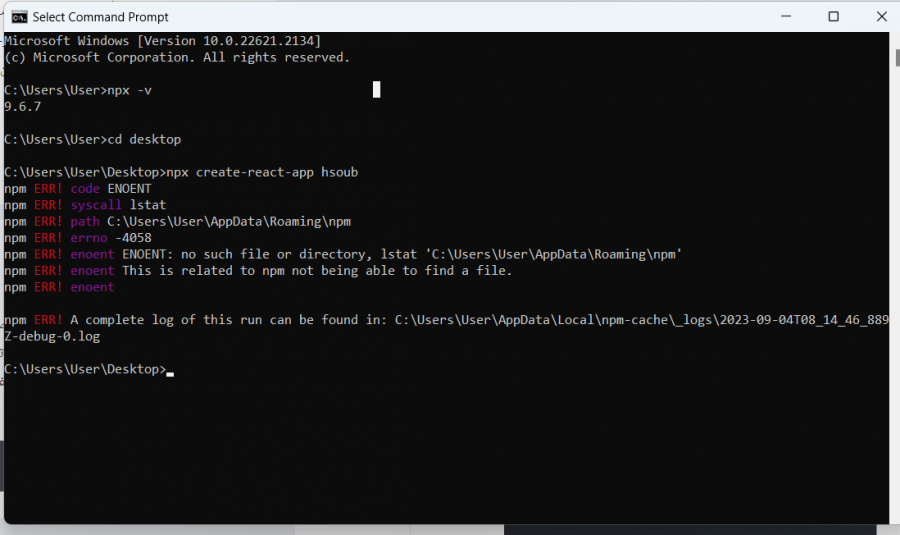
يحدث الخطأ الموجود بالصوره " This is related to npm not being able to find a file. " لأن لديك تبعية لم يتم تثبيتها بشكل صحيح.فيما يلي خطوات حل هذه المشكلة: تأكد من أنك تستخدم أحدث إصدار من npm npm install -g npm@latest قم بتنظيف ذاكرة التخزين المؤقت npm الخاصة بك npm cache clean --force احذف المجلدNode_modules وpackage-lock.json npm rm -rf node_modules && rm package-lock.json أو الحذف يدوياً للمجلدات قم بتشغيل تثبيت npm مرة أخرى npm install ثم بعد ذلك يمكنك إنشاء المشروع1 نقطة
-
Agile و Scrum هما منهجيتين تُستخدمان بشكل شائع في تطوير البرمجيات وإدارة المشاريع التقنية. تُستخدم هذه الأساليب لضمان تسليم المشاريع بكفاءة وفعالية وبتركيز على تلبية احتياجات العملاء والمستخدمين. Agile هو نهج عام يركز على تطوير المشروع بطريقة مرنة وتفاعلية. تم تصميم Agile للتعامل مع التغييرات المتكررة في متطلبات المشروع وللتحسين المستمر. Agile يشجع على التعاون الوثيق بين أعضاء الفريق والعملاء ويشمل عدة إطارات عمل مثل Scrum وKanban وXP وغيرها. Scrum هو إطار عمل محدد ضمن Agile. يركز Scrum على تقسيم المشروع إلى مجموعات صغيرة تُعرف باسم (Sprints)، والتي تستمر عادة من أسبوعين إلى شهر. خلال كل Sprints، يتم تحديد مجموعة من المهام والأهداف التي يجب تحقيقها. يتم تنظيم العمل في Scrum حول الاجتماعات اليومية للفريق (Daily Standup) وجلسة تقييم (Sprint Review) وجلسة تخطيط (Sprint Planning) وجلسة التقييم والتحسين (Sprint Retrospective). فيما يتعلق بوظائف Frontend، يمكن تطبيق Agile وScrum بنجاح على مشاريع تطوير واجهة المستخدم (UI) وتجربة المستخدم (UX). يمكن استخدام هذه الأساليب لتنظيم العمل وضمان تقديم تحسينات مستمرة وتلبية متطلبات المستخدمين بشكل أفضل. قد تشمل وظائف Frontend في تطوير الواجهة الأمامية للتطبيقات والمواقع الويب، والعمل على تحسين تجربة المستخدم من حيث التصميم والأداء والاستجابة لردود الفعل السريعة من العملاء. Agile وScrum يمكن أن تسهم في تسليم مشاريع Frontend بشكل أفضل وأكثر كفاءة وفعالية.1 نقطة
-
الكود يعتمد على ميزة في جافاسكريبت تسمى إغلاق (Closure) والتي تسمح لدوال داخلية بالوصول إلى المتغيرات الخارجية من الدالة التي تم إنشاؤها. تم إنشاء دالة multiplier التي تستقبل معامل (factor)، وتلك هذه الدالة تُعيد دالة أخرى (دالة مجهولة) تقوم بضرب العدد الذي تم تمريره إليها بالعامل (factor). ثم تم تعريف متغير twice وتعيينه بنتيجة استدعاء دالة multiplier مع المعامل 2، مما يعني أن twice سيحتوي على الدالة الناتجة من استدعاء multiplier(2). هنا الكود يصبح كالتالي: function multiplier(factor) { return number => number * factor; } let twice = multiplier(2); console.log(twice); // number => number * factor لاحظ عند طباعة المتغير أعاد إلينا دالة. وعندما نقوم بكتابة twice(5)، نقوم باستدعاء الدالة الناتجة من multiplier(2) مع العدد 5 كمدخل، وبالتالي factor سيكون 2 (لأنه تم تمريره عند إنشاء twice)، وnumber سيكون 5 (لأنه تم تمريره عند استدعاء twice(5)). الدالة الداخلية ستقوم بضرب number (الذي هو 5) في factor (الذي هو 2)، مما ينتج عنه القيمة 10. القيمة المُرجعة من twice(5) هي 10، وهذا هو السبب في أن console.log(twice(5)) يعرض 10 في الإخراج. أي أن الدالة multiplier تُنشئ وتُعيد دالة جديدة تأخذ عامل وتستخدمه للضرب في الأرقام الأخرى عند استدعاءها، الأمر الذي يسمح لك بإنشاء دوال مخصصة تستند إلى دوال أخرى وتحمل فيها معاملات محددة مسبقًا.1 نقطة
-
1 نقطة
-
عادة ما يتم خزنها في ملف env. على الخادم يكون الوصول إليها متاحا من قبل التطبيق فقط، وبوساطة حزم ومكاتب مثل dotenv سوف يكون من السهل إدارة هاته المفاتيح أو الوصول إليها من خلال تطبيقك. قد تتوفر بعض الاستضافات من مثل Heroku أو AWS على خدمات إدارة المفاتيح ضمن ميزات خطط استضافتها، وهي توفر تشفيرا وأمانا أعلى من السابق. بحيث يتم تصريحها ضمن استمارات ونماذج في الاستضافة ضمن نطاق التطبيق، وسيمكن الوصول إليها من قبل التطبيق بشكل عادي. أما بخصوص سؤالك عن طريقة قراءة المتغيرات، فلا حاجة لتغييرها أثناء عملية البناء والنشر (مثل توليد الإصدار النهائي من التطبيق)، يمكنك الاستمرار في اعتماد الطريقة مادام ملف متغيرات البيئة مؤمنا.1 نقطة
-
1 نقطة
-
السلام عليكم لدي سؤال ...لقد اختلطت علي الأمور نوعا ما فيما يخص دراسة CSS و HTML أو متابعة React مباشرة..فعندما قرات تعليقات الطلبة ورد الأساتذة. هناك من الأساتذة من يؤكد على دراستها والبعض الأخر يقول لا..مثلا هناك من قال أن html مثل jsx ومنه فلا داعي لدراستها .وأن اكمال React وطرح الأسئلة يكون كافي ...فماذا تنصحوني ؟ وشكرا1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة