لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/27/21 in أجوبة
-
2 نقاط
-
2 نقاط
-
لقد قرأت عن الfor await في جافاسكريبت ولكن اشعر بعدم استيعابي لها , هل من الممكن ان يتكرم احد ويبسطها ؟؟؟2 نقاط
-
2 نقاط
-
أحاول تشغيل "npm run dev" في مشروع Laravel الخاص بي ولكن حدث خطأ Error: Cannot find module 'webpack-cli/package.json' Require stack: C:\Users\abdal\AppData\Roaming\npm-cache_npx\20792\node_modules\webpack\bin\webpack.js at Function.Module._resolveFilename (internal/modules/cjs/loader.js:965:15) at Function.resolve (internal/modules/cjs/helpers.js:78:19) at runCli (C:\Users\abdal\AppData\Roaming\npm-cache_npx\20792\node_modules\webpack\bin\webpack.js:50:26) at C:\Users\abdal\AppData\Roaming\npm-cache_npx\20792\node_modules\webpack\bin\webpack.js:139:5 at processTicksAndRejections (internal/process/task_queues.js:97:5) { code: 'MODULE_NOT_FOUND', requireStack: [ 'C:\Users\abdal\AppData\Roaming\npm-cache\_npx\20792\node_modules\webpack\bin\webpack.js' ] } مع أنه تم تنزيل webpack cli.2 نقاط
-
سلام الله عليكم أعاني من انقطاع شبكة الانترنت كل دقيقة تقريبا فاضطر إلى إعادة الاتصال كل مرة مع العلم أني استعمل نظام التشغيل windows 101 نقطة
-
1 نقطة
-
واجهت هذا الخطأ Invalid src prop لكنني اتبعت هذا المرجع Invalid src prop في Next.js ولكن تم عرض الخطأ نفسه import Image from 'next/image'; import React, { Component } from 'react'; import logo from '../../public/logo.png'; // import dynamic from "next/dynamic"; // import { Grid} from "semantic-ui-react"; function TopBannerApi(props) { return ( <> <h1>Footer</h1> <p> {props.topbannerresult.map((post) =>( <> <Image src={post.image} alt="test"/> {/* <p>{post.store_name}</p> */} </> ))} </p> </> ) } export default TopBannerApi; module.exports = { reactStrictMode: true, images: { domains: ['dl8mjowvdz1rh.cloudfront.net'], } }1 نقطة
-
السلام عليكم. اريد السؤال عن هل تتوفر api مجانية لتطبيق واتساب لاستخدامها مع لارافل لإرسال الرسائل فقط؟1 نقطة
-
PDO اختصار لـ (PHP Data Objects) في PHP عبارة عن مكتبة تستخدم لتعامل مع عدة أنواع من قواعد البيانات ، وربط PHP في نظام قواعد البيانات ، يعني لنفرض أن لديك مشروع واستخدمت به نظام قواعد بيانات معين ، ولكن مع مرور الزمن كبر حجم المشروع وأصبح كبير جداً والنظام الذي تستخدمه لا يمكنه التعامل مع كبر حجم المشروع، وأردت أن تنقل المشروع لنظام قواعد بيانات يتناسب مع حجم المشروع ، في حالة أنك لم تستخدم PDO سوف تطر لتعديل أسطر البرمجية كثيرة لكن PDO يمكنه من عمل ذلك في تغير سطر برمجي واحد المختص بالاتصال بقاعدة البيانات . نظام PDO يستعمل أسلوب OOP . لتفعيل المكتبة على السيرفر الشخصي على نظام ويندوز تفتح الملف php.ini وتحذف ; التي في أول السطر الذي تحتاجه ;extension=php_pdo_firebird.dll ;extension=php_pdo_mssql.dll extension=php_pdo_mysql.dll extension=php_pdo_oci.dll extension=php_pdo_oci8.dll ;extension=php_pdo_odbc.dll extension=php_pdo_pgsql.dll extension=php_pdo_sqlite.dll ثم تقوم بعمل reset لحفظ التعديلات على السيرفر .1 نقطة
-
كيفية حذف جميع الأصفار المتتالية(leading zeros) في c++ باستخدام الregular expression1 نقطة
-
نقوم أولا بالتعبير عن نمط البحث بإستخدام التعبيرات الإعتيادية (regular expression) حيث أننا نريد حذف رقم صفر فنقوم بكتابة 0 داخل قوس في التعبير, وبما أننا نريد حذف الأصفار المتتالية نقوم بكتابة عﻻمة التتالي وهي رمز + إن كنا نريد أن نحذف الأصفار الموجودة في بداية النص نقوم بكتابة رمز ^ قبل التعبير إن كنا نريد حذف الأصفار الموجودة في نهاية النص نقوم بوضع عﻻمة ال$ في نهاية التعبير في النهاية يُصبح التعبير كما بالشكل التالي "[0]+" /// لمطابقة جميع الأصفار المتتالية سواء في بداية أو نهاية أو منتصف النص "^[0]+" ///لمطابقة الأصفار المتتالية في بداية النص "[0]+$" //لمطابقة الأصفار المتتالية في نهاية النص وبالنسبة لتطبيق ذلك في لغة c++ يجب أوﻻً أن نقوم بإنشاء متغير من نوع regex ليقوم بحفظ التعبير الذي قمنا بتصميمه regex re("^[0]+") ومن ثم نقوم بإستخدام الدالة regex_replace التي تأخذ في أول مُعطى النص الذي نريد تنفيذ التعبير عليه, وفي ثاني معطى التعبير الذي قمنا بإنشاؤه , وفي ثالث مُعطى رقم التعبير إن كنا نمتلك مجموعة مختلفة من التعبيرات regex re("^[0]+"); string s="000sharaf"; cout<<regex_replace(s,re,"");////sharaf1 نقطة
-
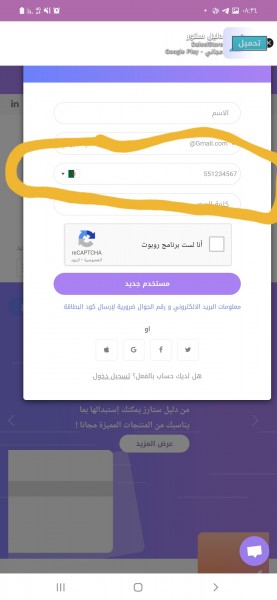
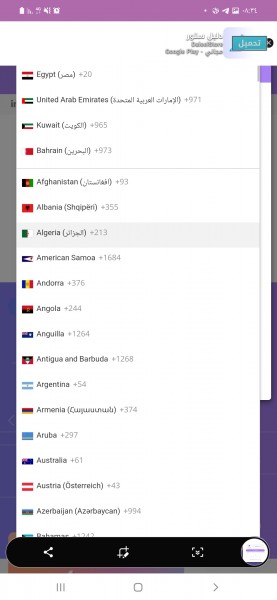
مثلما يمكنك إستعمال واحدة من الحزم الجاهزة لذلك , يمكنك بكل حال من الأحوال نمذجة الفكرة و تطبيقها بخصوصية عالية . لنقل أن الفكرة تتبع المنطق التالي : HTML : تعريف عنصر قائمة منسدلة select , تحمل كخيارات مجموعة الدول . بحيث يحمل كل خيار خاصية value بقيمة الرقم الدولي المرافق لهاته الدولة . تعريف حقل إدخال نصي . 2. JS : يجب إضافة حدث عند الكتابة في حقل الإدخال النصي , ففي حالة مطابقة النص المدخل من طرف المستخدم لقيمة خاصية value لخيار ما في القائمة المنسدلة , يتم تحديده تلقائيا . مثال عملي : يمكنك بأي حال من الأحوال طباعة قائمة الدول بأي طريقة , و سيتم إختيار تكرار foreach في لارافيل للقيام بذلك . كما أن تنسيق العنصر يتم بخصوصية عالية , و لذلك سنستخدم صفوف بوتستراب كمثال . لنقم بتعريف الهيكلية التالية : <div class="col-12 d-flex flex-wrap"> <select id="countryList" class="col-lg-3 form-control"> @foreach ($countries as $country) <option value="{{ $country->phonecode }}"> {{ $country->name }} </option> @endforeach </select> <input type="text" id="typeNumber" class="form-control col-lg-9" placeholder="قم بإدخال رقم هاتفك مرفقا بالكود الدولي"> </div> ثم لنقم بإضافة شيفرات الجافاسكربت لتقوم بالوظائف الموصوفة سابقا , و ذلك كالتالي : var typeNumber = document.querySelector('#typeNumber'), countryList = document.querySelector('#countryList'); typeNumber.addEventListener('keypress' , function(){ var countryCode = this.value; if(!! document.querySelector('option[value="' + countryCode + '"]')) { countryList.value = countryCode; } }); أو بسياق الـ jQuery : var typeNumber = $('#typeNumber'), countryList = $('#countryList'); typeNumber.on('keypress' , function(){ var countryCode = $(this).val(); if(!! $('option[value="' + countryCode + '"]')) { countryList.val(countryCode); } }); و بشكل عام , سيمكنك تخصيص منطق عملها وفق احتياجك ووفق ما يلائم فكرتك , كأن تقوم بإعادة تشكيل هيكلية الـ HTML لتتضمن صورة مصغرة للعلم الوطني لكل دولة أو تغير طريقة التحديد لكل عنصر أو أية فكرة أخرى قد يحتاجها أي تعديل . يمكنك التحصل على قائمة بإسم الدولة مرافقا لها رقمها الدولي من هنا .1 نقطة
-
يمكنك برمجة هذه القائمة من خلال وسم select بحيث تقوم بإدخال الدول و مفتاح كل دولة بشكل يدوي إلى قاعدة البيانات و من ثم عرضها في select أو يمكنك استخدام حزمة مثل حزمة composer require pragmarx/countries أو الحزمة التالية https://github.com/TappNetwork/nova-select-country-code1 نقطة
-
يمكنك تحقيق ذلك عن طريق إستخدام المكتبة math في لغة جافا وتحديداً الدالة pow حيث تقوم الدالة math.pow بأخذ معطيان a, b وتقوم بإرجاع ناتج رفع العددa للقوى b فمثلاً math.pow(5,2) سيقوم برفع العدد 5 للقوى 2 مما يعطينا ناتج 25 ويمكن عمل برنامج بسيط من أجل ذلك بالجافا عن طريق الشفرة البرمجية التالية public void main(){ Scanner scan = new Scanner(System.in); int x = scan.nextInt(); int y = scan.nextInt(); System.out.println(math.pow(x,y)); }1 نقطة
-
1 نقطة
-
نقوم بإسناد الخاصية عند إجراء الإتصال: $conn->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_SILENT); طالما تستخدم PDO للاتصال مع القاعدة، أضف هذا السطر بعد إنشاء الاتصال مباشرة، وسيتم تطبيقه على كل مابعده1 نقطة
-
تحيه طيبه للجميع كيف يمكن تحديد ارتفاع وعرض GridView بشكل تلقائي بدون ان اضع قيم انا ثابته اعتمادنا على شاشة الهاتف مقاساتها. اواجه مشكله انني قمت بتحديد القيم لشاشه هاتف اقوم بالاختبار عليها ولكن المشكله بعد تشغيل التطبيق على هاتف مساحة شاشته مختلفه العناصر صارت مثل الذي تضعها في خانه اكبر منها على سبيل المثال لدي صوره واسفل منها اسم الصوره في الهاتف الجديد النص اصبح مختفي ولو رغبة ان يظهر اقوم بتمرير تلك الصوره الى الاعلى وبعدها يظهر النص من الاسفل بمعنى الخانه اصبحت اصغر والعناصر التي بداخلها اصبحت تتحرك بها هل يوجد حل لتحديد الارتفاع والعرض بشكل تلقائي لحل هذا المشكله؟ مع العلم انني يكت بالاتطلاع على المكتبه التاليه https://pub.dev/packages/flutter_staggered_grid_view#-readme-tab- ولكني لا ارغب بستعمالها لنها تقوم بعرض بعض العناصر اطول والبعض اقصر وانا ارغب ان يكونن متساويات ف الطول1 نقطة
-
const { readFileSync, writeFileSync } = require('fs') console.log('start') const first = readFileSync('./content/first.txt', 'utf8') const second = readFileSync('./content/second.txt', 'utf8') writeFileSync( './content/result-sync.txt', `Here is the result : ${first}, ${second}`, { flag: 'a' } ) console.log('done with this task') console.log('starting the next one') سلام عليكم ممكن تشرحو لى وظيفة flag: 'a' فى هذا الكود أعلاه1 نقطة
-
عند التعامل مع الملفات عن طريق الحزمة fs يمكنك تحديد عدة طرق تنوي التعامل فيها مع الملف المذكور عبر تمرير المعامل flag يوجد له عدة قيم بعدة معاني أمثلة: 'a' يتم فتح الملف المذكور للكتابة واضافة المحتوى لنهاية الملف، إذا لم يكن الملف موجودا فسيتم انشائه (هذا كما في المثال المذكور) 'w' يتم فتح الملف المذكور للكتابة وازالة محتوياته وكتابة المحتويات الممررة كما لو انك تنشئ ملف جديد، إذا لم يكن الملف موجودا فسيتم انشائه 'r' يتم فتح الملف المذكور للقراءة، وسيظهر خطأ في حال الملف لم يكن موجودا (لا يتم تمريرها للتابع writeFileSync بل للتابع open) في مثالك السابق في كل مرة ستنفذ البرنامج سيقوم بإضافة محتويات الملفين المذكورين إلى الملف content/result-sync.txt1 نقطة
-
هل يمكن عمل مصفوفة من الدوال في php كما هو في جافاسكريبت؟1 نقطة
-
أنا أعمل حاليًا مع next@11.1.2 و webpack v5 وتعطلت لساعات مع إصلاح تحميل mp3. لقد جربت العديد من الحلول لم يعمل أي منهم من أجلي. Type error: Cannot find module 'public/sounds/bighit.mp3' or its corresponding type declarations. 14 | 15 | // Assets > 16 | import sound_bighit from "public/sounds/bighit.mp3" | ^ info - Checking validity of types .% onst path = require('path') const SRC = path.resolve(__dirname, 'public/sounds/') module.exports = { webpack: (config, { }) => { config.module.rules.push({ test: /\.mp3$/, incluse: SRC, use: { loader: 'file-loader', options: { name: '[name].[contenthash].[ext]', outputPath: 'public/sounds/', publicPath: 'public/sounds/' } } }) // config.module.rules.push({ // test: /\.mp3$/, // use: { // loader: 'file-loader', // }, // }) // config.module.rules.push({ // test: /\.mp3/, // use: { // loader: 'url-loader', // }, // }) return config } }1 نقطة
-
اهلا بيك اخوي اشكرك على اقتراحك ولكن ليس هذا الطريقه التي ابحث عنها هذا الطريقة العاديه هذا سبب المشكله انا ارغب بحلها1 نقطة
-
@سامح أشرفشكراً كثير لردك الجميل 💚 بس دورة ال ux google ليست مجانية كما قلت حضرتك ف يا ريت لو تجبلي لنك للدورة يكون مجاني و بارك الله فيك 🙏1 نقطة
-
القيمة الافتراضية ل PDO::ATTR_ERRMODE هي PDO::ERRMODE_SILENT. لن يظهر أي أخطا SQL ولا حتى PHP. PDO::ERRMODE_SILENT الوضع الصامت، لايظهر أي خطأ أو استثناء حتى لو حدث خطأ (عند نشر الموقع نستعمل هذه القيمة لكي لايظهر شيئ للزوار) أي في نمط الإنتاج بعد إطلاق الموقع. PDO::ERRMODE_WARNING يظهر الأخطء التي تحدث في PHP أو SQL والتي تكون PHP E_WARNING عند حدوث خطأ وسوف يكمل تنفيذ السكربت مع إظهار الأخطاء. PDO::ERRMODE_EXCEPTION يتم رمي استثناء عند حدوث خطأ، ويتوقف تنفيذ البرنامج. الدالة setAttributeتستخدم لضبط نمط معين أثناء عمل الاتصال، مثل نمط الخطأ كالمثال: $conn->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION ); حيث أن الشكل العام له: bool setAttribute ( int $attribute , mixed $value ) يعيد true في حال نجاح إسناد القيمة للنمط. mixed هو pseudo type تمت إضافته في PHP 8، يقبل أي نوع من الأنماط، مهما كان parameter أو return أو property1 نقطة
-
UI هي واجهة المستخدم (User Interface)، بينما UX هي تجربة الإستخدام (User Experience)، ولكل منهما العديد من التفاصيل والشروحات والأداوات التي يمكنك إستخدامها، ومصمم واجهة الاستخدام UI/UX Designer لا يقوم بكتابة الأكواد ولكن كتابة الأكواد هي عمل UI/UX Developer، فالمصمم هو من يقوم بعمل مخطط للتصميم ثم يقوم المختص بتحويلها الى كود فعلي. في الوقت الحالي لن تجد الكثير من المحتوى العربي الذي يتخصص في تصميم واجهة الاستخدام UI/UX Design (على الأقل مقارنة بالمحتوى الأجنبي)، يمكنك أن تحصل على دورة مقدمة من Google بخصوص تجربة الإستخدام User Experience وهي دورة مجانية لفترة تجريبية (للحصول على الشهادة يجب أن تقوم بدفع مبلغ مالي) تقوم بدراستها من خلال موقع Coursera، تقدم الدورة شرح للأساسيات مثل wireframing و prototyping مع أسخدام أدوات مثل Adobe X.D و Figma. كما أن أكاديمية حسوب تحتوي على العشرات من المقالات في التصميم بشكل عام وفي تصميم واجهة الاستخدام UI/UX Design بشكل خاص، وأنصحك بأن تبدأ بسلسلة مقدمة إلى UI لتعلم كل ما يخص واجهة المستخدم User Interface، بالإضافة إلى سلسلة مدخل إلى تجربة المستخدم لتعلم تجربة الإستخدام User Experience، وكلٌ من السلسلتين يُعد مدخل ممتاز يحتوي على شرح لكل ما ستحتاج تعلمه للبدأ في العمل في هذا المجال. ستتعلم من خلال دورة جوجل ومن خلال السلستين السابقتين العديد من المصطلحات مثل: User Interviewing - مقابلة المستخدمين Usability Testing - اختبار قابلية الاستخدام Human Computer Interaction - تفاعل الإنسان والحاسوب Strategy Design - تصميم الإستراتيجية وغيرها الكثير. أيضًا سوف تحتاج إلى التدرب على أشهر أدوات التصميم مثل Adobe X.D و Figma فالطبع لن تستطيع عمل تصميم ممتاز حتى وإن كانت لديك معرفة كبيرة بالمجال ما لم يكن لديك معرفة بالأدوات التي سوف تستعملها. عند إنتهائك من تعلم الدروس والأدوات السابقة أنصحك بالإطلاع على المقالات العامة في قسم التصميم لأنك سوف تحصل على معرفة ممتازة بأدوات وأشياء وقواعد لم تكن تعلمها من قبل مما سيؤدي بالنهاية إلى جعل تصاميمك أكثر إحترافية. بعد تعلم ما سبق سوف تجد أن الأمور أصبحت أكثر وضوحًا وستعرف تلقائيًا الخطوة التالية.1 نقطة
-
يمكنك أيضاً تمرير request.user عند استدعاء الدالة (...)save. داخل ال view: class EventSerializer(serializers.ModelSerializer): class Meta: model = models.Event exclude = ['user'] class EventView(APIView): def post(self, request): es = EventSerializer(data=request.data) if es.is_valid(): es.save(user=self.request.user) return Response(status=status.HTTP_201_CREATED) return Response(data=es.errors, status=status.HTTP_400_BAD_REQUEST) وهذا هو النموذج: class Event(models.Model): user = models.ForeignKey(to=settings.AUTH_USER_MODEL, on_delete=models.CASCADE) date = models.DateTimeField(default=timezone.now) place = models.CharField(max_length=255)1 نقطة
-
يمكنك القيام بذلك من خلال تصفية السجلات الأكثر أهمية ثم استخدام random.sample لتحديد أي عدد تريده كالتالي: import random from myapp.models import MyModel qs = MyModel.objects.filter(criteria=True) #QuerySet الخرج سيكون random.sample(qs, 1) #qs الحصول على عنصر عشوائي واحد من مجموعة الاستعلام السابقة random.sample(qs, 6) # الحصول على ستة عناصر random.sample(qs, 8) # الحصول على ثمانية # وهكذا.. كما يمكنك القيام بإنشاء manager للنموذج الخاص بك للقيام بهذا النوع من الأشياء كالتالي: from django.db import models class RandomManager(models.Manager): def get_query_set(self): return super(RandomManager, self).get_query_set().order_by('?') class Painting(models.Model): title = models.CharField(max_length=100) author = models.CharField(max_length=50) objects = models.Manager() # المدير الافتراضي. randoms = RandomManager() # مدير عشوائي محدد. ولاستخدامه: random_painting = Painting.randoms.all()[0]1 نقطة
-
كما ذكر سامح في الطريقة الثانية التي قدمها،.. ضمن ملف apps.py الخاص بك من مجلد التطبيق الخاص بك ، نقوم بتغيير الواصفة verbose_name. على سبيل المثال: from django.apps import AppConfig class PostConfig(AppConfig): name = 'post' verbose_name = "posts" لكن إضافةً لذلك في حال كنت تستخدم إصدارات 3 ومافوق فيجب أن تضيف الكود التالي أيضاً ضمن ملف init.py: #__init__.py قم بإضافة الكود التالي إلى ملف default_app_config = 'post.apps.PostConfig'1 نقطة
-
من الممكن أن تكون الإجابات الأخرى أن تكون بطيئة باستخدام order_by ('؟') أو تستخدم أكثر من استعلام SQL. إليك نموذج حل بدون ترتيب واستعلام واحد فقط, بافتراض Postgres: random_instance_or_none = Model.objects.raw(''' select * from {0} limit 1 offset floor(random() * (select count(*) from {0})) '''.format(Model._meta.db_table)).first() ربما أن هذا سيؤدي إلى ظهور خطأ في الفهرس إذا كان الجدول فارغ.لذلك اكتب دالة مساعدة للتحقق من ذلك1 نقطة
-
بالإضافة الى الاجابات الأخرى يمكنك استخدام هذه الدالة def make_test_wrapper_for(command_module): def _run_cmd_with(*args): "" "قم بتشغيل الأمر might_add_alert بالوسيطات المزودة" "" cmd = command_module.Command() (opts, args) = OptionParser(option_list=cmd.option_list).parse_args(list(args)) cmd.handle(*args, **vars(opts)) return _run_cmd_with لاستخدامها كالتالي from myapp.management import mycommand cmd_runner = make_test_wrapper_for(mycommand) cmd_runner("foo", "bar") الميزة هنا هي أنك إذا استخدمت خيارات إضافية و OptParse ، فسيؤدي ذلك إلى حل المشكلة لك,ستستخدم قاعدة بيانات الاختبار ويمكنك بعد ذلك اختبار تأثيرات قاعدة البيانات.1 نقطة
-
يمكنك استخدام call_command بسهولة لتنفيذ الاوامر من داخل الكود الخاص بك بسهوله كالتالي: from django.core.management import call_command call_command('my_command', 'foo', bar='baz') حيث my_command هو اسم الأمر الذي تريد تنفيذه. وكأمثله لاحظ الأكواد التاليه: from django.core.management import call_command call_command('test', 'myapp', verbosity=3, interactive=False) حيث تنفذ تلك الأوامر تماما مثلما تستطيع تنفيذها بالطريقة التقليدية من ال terminal: $ ./manage.py migrate myapp --noinput -v 3 كذلك عوضا عن أن تقوم بعمل call_command يمكنك تشغيل manage.py من داخل الكود ببساطة كالتالي: from myapp.management.commands import my_management_task cmd = my_management_task.Command() opts = {} cmd.handle_noargs(**opts)1 نقطة
-
استخدام order_by('?') سيقوم بايقاف الخادم لمدة ثانتين تقريبا خلال وقت عمله، هناك طريقة أفضل باستخدام المكتبة random المشهورة في بايثون ، الكود التالي يوضح كيفية استخدامها لاداء الغرض المطلوب: from django.db.models.aggregates import Count from random import randint class PaintingManager(models.Manager): def random(self): count = self.aggregate(count=Count('id'))['count'] random_index = randint(0, count - 1) return self.all()[random_index] أو بشكل أبسط: from random import randint count = Model.objects.count() random_object = Model.objects.all()[randint(0, count - 1)] #عينة واحدة عشوائية1 نقطة
-
إن سؤالك عام في مجال SEO سأضع لك بعض مقالات أكاديمية حسوب، أرجو قرائتها وفهمها التعريف العام: الأساسيات: عناصر تؤثر في عمل SEO: أدوات تساعد في العمل: إيجاد الكلمات المفتاحية: ثم مجالات متقدمة:1 نقطة
-
سأقوم بكتابة بعض الأسألة لك وسأكتب خطوات الحل, ولكن ﻻ تنظر للحل إلا بعد محاولة حلها بنفسك حتى تستفيد قم بكتابة دالة تستقبل مصفوفة من المستخدم وتقوم بطباعة جميع عناصر المصفوفة ماعدا العنصر رقم 3 قم بكتابة دالة تستقبل نصاً من المستخدم وتقوم بطباعة كل حرف على حدا قم بكتابة دالة تستقبل مصفوفة من المستخدم وتقوم بإيجااد أكبر عنصر قم بكتابة برنامج تستقبل مصفوفة وتقوم بإيجاد عنصر معين ///////////////////////////////////////////////////////////الحل////////////////////////////////////////////////////////////////////////////////////////////////// public void test(int arr[]){ for(int i=0;i<arr.length;i++){ if(i==3) continue; System.out.println(arr[i]) } } public void test(String s){ for(int i=0;i<s.length();i++) { System.out.println(s.charAt(i)); } } public int test(int arr[]){ int max=arr[0]; for(int i=0;i<arr.length;i++){ if(arr[0]>max) max=arr[0]; } return max; } public int find(int arr[],int element){ int index=0; while(index<arr.length){ if(arr[index]==element) return arr[index]; } return -1; }1 نقطة
-
يمكنك أن تستعمل دالة explode التي تستعمل لتقسيم نص معين، فعلى سبيل المثال يمكن أن تقوم بتقسيم النص الذي لديك بإستخدام الفاصلة، كالتالي: <?php $number = "21 1 10 0,22 0 0 0,23 0 0 0,24 0 0 0,25 0 0 0,26 0 0 0,27 0 0 0,28 0 0 0"; $num_arr = explode(',', $number); print_r($num_arr); # Output: Array ( [0] => 21 1 10 0 [1] => 22 0 0 0 [2] => 23 0 0 0 [3] => 24 0 0 0 [4] => 25 0 0 0 [5] => 26 0 0 0 [6] => 27 0 0 0 [7] => 28 0 0 0 ) بعد ذلك يمكنك المرور على كل عنصر في هذه المصوفة وتقسيمه مرة أخرى بإستخدام دالة explode من خلال المسافات كالتالي: $counter = count($num_arr); for ($i = 0; $i < $counter; $i++) { echo explode(" ", $num_arr[$i])[0]; echo ","; } # Output: 21,22,23,24,25,26,27,28, بالطبع يمكنك حذف الفاصلة الأخيرة (الموجودة بعد رقم 28) من خلال إضافة شرط للتحقق مما إذا كان العنصر هو الأخير أم لا كالتالي: $counter = count($num_arr); for ($i = 0; $i < $counter; $i++) { echo explode(" ", $num_arr[$i])[0]; if ($i != $counter -1 ) { echo ","; } } # Output: 21,22,23,24,25,26,27,281 نقطة
-
تعلم البرمجة أمر سهل ولكن يتطلب بذل الكثير من المجهود والوقت خصوصًا في بداية التعلم حيث يكون الأمر أكثر صعوبة بسبب تعلم مصطلحات وتقنيات جديد كليًا، ومن الطبيعي للغاية أن أي درس مدته ساعتين على سبيل المثال يستغرق منك أكثر من ساعتين لإتمامه، وذلك لأن التطبيق العملي يأخذ الكثير من الوقت أيضًا. عليك أيضًا أن تحاول التعلم والمتابعة بشكل متواصل لأن التعلم المتقطع لن يفيدك كثيرًا ويعد مضيعة للوقت، لأنك ستتعلم تقنية معينة ولغة برمجة معينة ولكن عدم إستخدامك لها لفترة طويلة سيؤدي إلى نسيانك لما تعملته وبالتالي سيكون الوقت الذي استغرفته في تعلم هذه التقنية في البداية مضيعة للوقت لأنك ستعيد تعلمها من البداية. والحل هو التطبيق العملي كل فترة لكي لا تنسى ما كنت تتعلمه وتبدأ من الصفر في كل مرة. بالنسبة إلى الكلية أو الجامعة التي تدرس فيها، فهي ليس ذات أهمية، في الواقع يمكن لأي شخص لجيه إتصال بالإنترنت وحسوب أن يتعلم البرمجة بدون مشكلة، وأريد أن أشير إلى أن دورة CS50 والتي يقوم بشرحها ديفيد مالان، تعد بداية جيدة لبدأ التعلم، كما أن ديفيد مالان نفسه لم يكن يدرس في كلية تكنولوجية في البداية، بل كان يدرس في كلية الحقوق، لذلك لا تطعي بالًا لأمر إختلاف الكلية التي تخرجت منها. أنصحك أيضًا أن تقرأ هذه المقالة "دليلك الشامل لتعلم البرمجة" والتي سوف تساعدك كثيرًا في تحديد مسار معين لتتبعه وتسهل عليك الكثير من الأمر.1 نقطة
-
يمكنك أن تستعمل الحسوب في أي وقت من اليوم، حتى في فترة الظهر والحر الشديد على ألا تزيد حرارة المعالج CPU عن درجة الحرارة القصوى التي ينصح بها، وكذلك بالنسبة إلى وحدة المعالجة الرسومية GPU، وتستطيع معرفة درجة الحرارة الحالية لكلٍ منهما من خلال برامج مثل Open Hardware Monitor والتي يمكنك من معرفة درجة الحرارة الحالية بالإضافة إلى درجة الحرارة القصوى التي ينصح بألا يتم تخطيها. عند تشغيل البرنامج ستجد في كلٍ من وحدة المعالجة المركزية CPU ووحدة المعالجة الرسومية GPU حقل temperature وفيه عمودين: Value (درجة الحرارة الحالية)، و Max (درجة الحرارة القصوى). لاحظ أنه يمكنك أن تتخطى درجة الحرارة القصوى في حالة كانت لديك وحدة تبريد جيدة (هوائية أو مائية) مثل وحدات التبريد الخاصة بـ Cooler Master. هناك برامج أخرى مثل IO bit Advanced SystemCare يمكنك من معرفة درجة الحرارة الحالية وإدارات التطبيقات التي تعمل في الخلفية وإزالتها ما يقلل الضغط على المعالج والذاكرة العشوائية Ram. أيضًا لا ينصح بعمل كسر للسرعة لأي قطعة من الحسوب (CPU، GPU ، RAM .. إلخ) في موجات الحر الشديد إلا إن كان لديك وحدة تبريد مائية فقط، لأن كسر سرعة أي قطعة يعني عملها بشكل أعلى من المتوقع وبالتالي زيادة حرارتها بشكل كبير. ملاحظة: في حالة كانت وحدة المعالجة الرسومية GPU مدمجة في المعالج (مثل أغلب معالجات AMD) فستكون درجة الحرارة واحدة لكلٍ منها.1 نقطة