لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/15/15 في كل الموقع
-
بعد قراءة هذاالدرس سوف تُصبح قادرًا على رسم رجل ثلج ثلاثي الأبعاد باستخدام Inkscape ، وفي النهاية سوف نحصل على فهم واضح وكامل لكيفية رسم الظلال والانعكاسات بالطريقة الصحيحة. يعدّ برنامج Inkscape حديث نسبيًّا، ويتطور بشكل متصاعد وهو محرر للرسوم المُتّجهة ويصنف مع برامج Adobe Illustrator و Corel DRAW. ويعمل على أنظمة Linux وWindows وMac، وهو برنامج مفتوح المصدر ومجاني، وينتج رسومات وتصميمات بصيغة SVG. سوف نرى طريقة عمل هذا البرنامج الرائع لنتمكن من رسم وتشكيل الصور ثلاثية الأبعاد، وسوف نستخدم رجل الثلج كمثال توضيحي لنعمل عليه. في البداية، سوف نرسم الأشكال الأساسية ونتحكم ونعدل عليها. يمتلك برنامج Inckscape أدوات لرسم العناصر الهندسية الأساسية مثل الدوائر والقطوع والمستطيلات والنجوم والخطوط المتعددة، ولكن إن أردنا للرسوم أن تبدو أكثر وضوحًا من الأفضل أن نحدد الشكل (ctrl+shift+c) ونضفي عليها بعض الانحناء. يُفضّل رسم الأشكال الأكثر تعقيدًا باستخدام القلم Bezier curve tool، أقوم عادة برسم خط منحنٍ ثم أثنيه، ثم أحسن مواقع العقد وأغير شكلها (نتوء، أو مستوية) نبدأ برسم كرات الثلج والعيون بدءًا من شكل دائرة ثم نستخدم أقواس الدائرة لصنع الحواف السّفلية والعلوية للدّلو الذي سأضعه على الرأس، وأما لرسم الأنف يمكن استخدام انحناءات Bezier curve tool، وأخيرًا باستخدام نفس الأداة ننهي صنع الدلو ونقوم بتوحيد الأجزاء المرسومة باستخدام تعليميةunion ، نصل إليها على الشكل التالي: Path > Union لنتابع الرسم، بعد أن انتهينا من رسم الأشكال الأساسية، لنجعلها الآن تبدو ثلاثية الأبعاد. من أجل خلق تدرج سلس بين الضوء والظل، نستخدم التدرجات اللونية، وأمّا الحالات الأكثر تعقيدًا سنجمع بين التدرجات والتمويه الضبابي Gaussian blur. إحدى الطرق لتطبيق التعبئة المُتدرّجة Gradient Fill هي القيام بملئه أولًا ومن ثم الانتقال إلى أداة التعبئة المتدرجة، ومن شريط خيارات الأداة يمكن أن نختار بين "التعبئة الخطية" أو "التعبئة القطرية"، وتنفيذها فوق الشكل المُحدّد. وفي هذه الحالة سوف يسقط اللون المختار للتعبئة تدريجياً إلى أن يصل إلى درجة التعتيم 0%. ومن شريط الأدوات نفسه يمكن النقر فوق زر التحرير Edit من أجل فتح مربع حوار حيث يمكنك التّحكم بتوقف تدرج اللون المستخدم حاليًّا. في معظم الحالات سوف نحتاج إلى توقيف سحب اللون وتغييره، وللقيام بذلك ما علينا سوى اختيار أداة تعبئة متردة ومن ثم النقر على شكل جديد. وما سيظهر على الشاشة هي المساعدات التي يمكنك استخدامها لتغيير الموقع والتوجيه والخط الطويل وحجم التدرج وإيقاف تحويل الألوان وخيار للإضافة ( نقرة مزدوجة على الخط) أو خيار الحذف (استخدام زر "Delete" على لوحة المفاتيح). وبإمكانك أيضا الضغط على زر Shift من أجل نقل تركيز شعاع التدرج بعيدًا عن المركز. تظهر لنا مقابض التّدرج اللوني (Gradient handles) عند تعديل مكان أي عقدة، الأمر الذي يجعل تعديل شكل العناصر أكثر مرونة، ولكن في هذه الحالة لن تكون قادرًا على إضافة أو إزالة حد الألوان، سنتمكن فقط من تحريكهم. عند النقر لتحديد الحد اللوني في مربع الحوار (Fill in – stroke) سنرى فقط اللون الناتج عن ذلك الحد اللوني، الأمر الذي قد يكون غير متوقعًا، ولكنه في النّهاية سيجعل التّحكم في تدرجات الألوان أسهل من الطريقة السّابقة. تأكّد من أن تجرب نماذج مختلفة من الألوان بشكل كافٍ لاختيار المفضل لديك أو للوصول إلى اللون الذي يلائم الشكل على أحسن وجه. من أجل العمل على الألوان غالبًا ما نستخدم HSL وذلك للحصول على أفضل دقّة نظرًا لقدرته على ضبط السطوع وصفاء الألوان والفروقات الانتقائية بين الألوان التي نريدها. داخل المستند غالبا ما تحفظ القيم اللونية بصيغة RGB بالإضافة إلى قناة Alpha لذلك لا يوجد جدوى من استخدام تقنية CMYK عند تبديل وتغيير الألوان إن كنت تريد طباعة الرسوم لأمور تجارية لاحقًا. لسوء الحظ هناك بعض القيود الأخرى فعلى سبيل المثال، التعبئة اللونية المخروطية لشكلي الدلو والجزرة كانت لتكون أفضل، ولكن بما أن SVG يفتقر إلى هذا النوع من التعبئة فإن البرنامج يفتقر إليها أيضًا ولذلك سوف نحاول التغلب على هذه المشكلة بأفضل الطرق. وعليه، أبسط ما يمكننا فعله هو استيفاء شريحة رقيقة أو مستطيل من نفس اللون من أجل العمل على نسخة لها نفس الشكل ويمكن التحكم باستدارتها. من أجل القيام بذلك علينا تحديد مسار الشكل ومن ثم القيام بالخطوات التالية: Extensions > Generate from the path> Interpolate الآن يمكننا طمس جميع الشرائح التي أنشأها التأثير، وبالتالي جعل الخطوات الوسيطة أقل وضوحاً بكثير. الشيء الذي يمكننا التنويه إليه هنا أنه من الأفضل وضع كل المسارات الوسيطة في مجموعة واحدة عن طريق اتّباع الخطوات التالية: Ctrl+G أو Object> Group ومن ثم طمس معالمها معاً وإلا سوف يتم طمس معالم كل شكل على حدة وبالتالي فإن النتيجة النهائية لن تكون جيدة. وأسهل طريقة يمكن اتّباعها لتطبيق هذه العملية هي سحب الطمس المنزلق Blur slider إلى مربع حوار Fill'n'Stroke. لكنني لا أحبذ هذه الطريقة في الاستيفاء، لذلك سوف نقوم بمحاكاة التدرج الزاوي باستخدام دائرة نصف قطرها من الأشكال الضبابية، نقوم بسحبها من قمة رأس المخروط إلى قاعدته وأما لصنع مناطق الضوء والظلام سوف نكرر مسار الجزرة السابق، متبعين الخطوات التالية: Ctrl + D أو Edit- duplicate ولتطبيق استدارة حول قمة الرأس المخروطي نقرر عليه بشكل مزدوج لتوزيع التدرجات اللونية لأشكال غير واضحة على طول المخروط. ولكن بالتأكيد لا يمكننا ترك أي شيء خارج حدود شكل الجزرة لذلك سوف نقوم باقتصاص الزيادات عن طريق تطبيق مسار القطع،Clipping Path، وبما أننا أتممنا شكل الجزرة بشكل ممتاز سوف نقوم بتكرار ذلك مرة أخرى ومن ثم سنجمع كل أجزائها باستثناء مسار القطع وسنقوم بتطبيقه في مجموعة جديدة نقوم إنشائها متتبّعين الخطوات التالية: Object – Clipping path - apply ولإتمام ذلك بمثالية نقوم بملء مسار القطع بلون مختلف ليبرز عن الأشكال الأخرى لتجنب اختلاطه معهم. ولكن لا يمكننا رؤية مسار القطع بعد أن نقوم بتنفيذ الخطوات السابقة ولكن يكون بإمكاننا تعديل الأشكال التي تم قصها. دعونا الآن ننهي عملنا على الجزرة وإضافة بعض الانحناءات الخفيفة على الأنف وبعض انعكاسات الثلج من الأسفل، ثم نستخدم Calligraphic pen أو Pencil tool لرسم ما يشبه العين على الجزرة. أما الانعكاسات فهي توازي في أهميتها الظلال والأضواء حيث أن كافة الأشكال تعكس الضوء الذي بدوره ينعكس على أشكال أخرى في الرسم ويسلط عليها بعض الإضاءة ويجب العمل على هذين الأمرين سوية. إضافة إلى ما سبق، يجب علينا مراعاة تلوين الأشكال التي تحيط بالأشكال الأخرى ذات الألوان المشبعة كالجزرة في رسمنا السابق بألوان باهتة. وهذا هو السبب الذي لا يمكننا من رؤية الثلج ببياضه الناصع أو ورقة بيضاء بشكل كامل، وإنما نرى انعكاسات الألوان عليهما. وعليه فقد رسمنا منذ البداية كرات ثلج زرقاء قليلًا على افتراض أن رجل الثلج سوف يكون تحت سماء زرقاء نظيفة في مكان ما، ونحن الآن بحاجة إلى إضافة بعض الظلال والانعكاسات فقط. عند العمل على الظلال السفلية يجب أن نأخذ بعين الاعتبار أنّ المزيد منها سوف يسقط على الشكل، ولذلك يجب أن تكون أكثر ضبابية كما أنّ حدة الظل تعتمد بشكل كبير على مصدر الإضاءة. لننتقل إلى العمل على الدلو وكما نلاحظ أنّ تدرجات الألوان جيدة جدًا على الرغم من أنها كانت خطية، ولذلك سوف نقوم بإصلاحها قليلا الآن. بداية سوف نسلط على الدّلو ضوء الشمس عن طريق استخدام شريحة بيضاء ناصعة ومن ثم سوف نحدد المخروط بمساعدة الظل الذي هو عبارة عن الخطوط الداكنة الأكثر وضوحًا. وأخيرًا، سوف نضع بعض التدرجات الضّوئية الشفّافة التي تمثل انعكاسات الثلوج والضوء من الأعلى، وهكذا نكون قد أنشأنا ضوءً وظلالًا على شكل الدلو عن طريق إزالات متتالية للأجزاء التي لم نكن بحاجتها، ويبقى من الأفضل استخدام قلم رصاص Pencil لرسم الأشكال الواضحة. وبهذا نكون قد استخدمنا مسارات القطع المتعددة لكل من الدلو وكرات الثلج كما نكون قد استخدمناها لقص الأشياء غير الواضحة مثلما فعلنا سابقًا مع الجزرة. الخطوات التّالية تكمن في إضافة ثقب للدلو وتشكيل أخدود عن طريق نسخ الدوائر والقطوع التي استخدمت لبناء هيكل الدلو، ومن ثم نقل اثنين من هذه الدوائر إلى جانب بعضهما البعض اعتمادًا على عرض الحافة، عن الطريق الضغط إما على Ctrl+ - أو Path>Difference. ومن أجل تشكيل العينين، فإن تطبيقهما سهل للغاية ويمكن فعل ذلك عن طريق تسليط ضوء مع انعكاس خفيف إلى البؤبؤ بالإضافة إلى بعض التظليل فوق العين لجعلها تبرز قليلاً. ويمكن رؤية العينين دون تأثير الفلتر عليهما عن طريق تطبيق الخطوات التالية: View > Display Mode > No filters على الرغم من أنها صورة شعاعية إلا أن الخطة كانت أن نرسم نسخة نقطية منها ولهذا يجب تحديد حجم العينين منذ البداية، وأخذ هذا الأمر بعين الاعتبار عند رسم كل التفاصيل الصغيرة. ولذلك يجب تطبيق العينين وخطوط الدلو الدقيقة والأصابع باستخدام شبكة بيكسل. لجعل الصورة النهائية تبدو واضحة ونضرة بهذا الشكل. يدي رجل الثلج عبارة عن خطوط منحنية بشكل خفيف. لذلك قمنا بتعبئتها بتقنية ال Flat fill وأضفنا لها انعكاسات ضوئية للحصول على شكل ثلاثي الأبعاد لليدين. يتم رسم معظم الأوراق الخضراء رسم بأداة Calligraphic pen والخطوط الناتجة تم توحيدها باستخدام تعليمة boolean operation وتم تعبئتها لونياً باستخدام التدرج الخطي. تنحصر استخدامات أداة Calligraphic pen على الأغلب في: الترقيق : -60 يجعل الخطوط أرفع كلما انخفضت سرعة استخدامه. Caps: يجعل الخطوط نافرة قليلاً. التثبيت: 0 يكون القلم عموديًا على الخط. الزاوية: 0 ليس ذات أهمية كبيرة من أجل التثبيت. لقد قمت باستخدام القلم لتمكين خيار حساسية الضغط، وهذا ما يجعل الخطوط والأشكال المحدبة تبدو أكثر طبيعية. الأعواد هي عبارة مسارات مملوءة ب Flat fill ، معلمة وموضحة بنسخها الفاتحة والضبابية. تكفي بعض البقع الضبابية لجعل قاعدة الجزرة تأخذ أبعادًا واضحة أكثر. يجب ألا ننسى الظلال والانعكاسات على الثلج، حيث أن السماء تعطينا ظلاً مزرق والنباتات الخضراء للجزرة ستعطي ظلاً مخضر وبقع برتقالية. هذا هو كل شيء، الصورة في الأسفل هي الصورة النهائية دون تأثير الفلاتر. ترجمة -وبتصرّف- للمقال Drawing snowman in 3D with Inkscape لصاحبه Yuriy Apostol1 نقطة
-
إدارة المشروع هي في الأساس تعتمد عليك فمثلا إدا كان عدد الموظفين 2 أو 3 يمكنك متابعتهم عن طريق سكايب بالمحادثة و رؤية العمل عبر الشاشة أما في حالة كان عدد كبير من الموظفين يمكنك الأستعانة ب trello حيث تخصص مهام لك موظف وعند الانتهاء منها يعلمك بذلك ويمكنك زيارة هذا الرابط للاستفادة أكثر: 13 تطبيقًا وخدمة أساسية لإدارة شركتك الناشئة كما أن الرسائل عبر البريد الالكتروني تلعب دورا هاما في ادارة المشاريع. تحياتي1 نقطة
-
من ناحية التوفير أنا أتفق معك أن العمل من المنزل في البداية أمر مستحب ,لكن لا تستخدم عنوان منزلك ,ولا تمزج بين العمل والمنزل ,يمكنك الاستفادة من صندوق بريد لدى البريد في مدينتك وإنشاء صندوق خاص بعملك حيث تستلم جميع الرسائل الخاصة بالعمل,أما فيما يخص الاجتماع مع عميل يمكنك استئجار أحد المكاتب المخصصة لهذا الغرض حيث تستغل المكتب لمدة معينة – يوم أو أكثر - مقابل ثمن تدفعه لأصحاب المكتب. تحياتي1 نقطة
-
أوّلًا الخادمان وسيطان Proxy، أيّ أنّ الخادوم في كلتا الحالتيْن يؤدّي وظيفة لحاسوب آخر. يوجد نوعان من الخواديم الوسيطة: خادوم وسيط لإعادة التّوجيه Forwarding proxy server: ويُطلَق عليه عادةً خاجوم وسيط دون ذكر إعادة التّوجيه. من جهة يوجد العميل (A) وفي الجهة الأخرى يوجد الخادوم (C) الّذي يُريد العميل الوصول إليه، والخادوم الوسيط بينهما (B). يتّصل A ب B لكي يصِل إلى C. في حالة وسيط لإعادة التّوجيه فإنّ العميل A يجب أن يُعدَّ للاتّصال بالخادوم الوسيط B ويطلُب منه الاتّصال ب C وإرسال نتيجة الطّلب إليه. يُستخدَم هذا النّوع من الوسطاء كثيرًا في المؤسّسات لمنع الموظّفين من زيارة مواقع محدّدة. كما يُستخدَم لتجاوز الحظر أيضًا (موقع ممنوع في الدّولة X، تستخدم خادومًا وسيطًا في دولة Y لا تمنع هذا الموقع لتجاوز الحظر).خادوم وسيط عكسيّ Reverse proxy server: يوجد لدينا نفس المخطَّط في الحالة السّابقة: من جهة يوجد العميل (A) وفي الجهة الأخرى يوجد الخادوم (C) الّذي يُريد العميل الوصول إليه، والخادوم الوسيط بينهما (B). لكن الفرق هنا أنّ العميل A لا يحسّ بوجود C، بالنّسبة له يوجد فقط B (الخادوم الوسيط). يُرسل العميل طلباته إلى الخادوم الوسيط (دون أن يكون على علم بأنّ هذا الخادوم وسيط) الّذي يُحيلها إلى الخادوم C؛ ثمّ يُعيد الخادوم الوسيط إرسال الإجابة على الطّلب إلى العميل بعد تلقّيها من الخادوم C. تُستخدَم الخواديم الوسيطة العكسيّة للوصول إلى خواديم موجودة خلف جدار ناريّ أو لتوزيع الحمل بين خواديم عديدة.1 نقطة
-
فى البداية شكراً لك كثيراً على المجهود الرائع. ثانياً ، عندى استفسار انا استخدم الفوتوشوب 7 ، اى نسخ الفوتوشوب تنصحنى ان استخدم؟ شكرا لك!1 نقطة
-
1 نقطة
-
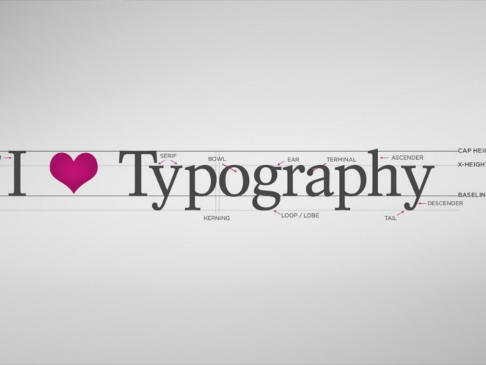
يُعدّ تنسيق النصوص مِفتاحًا مُهمّا جدًّا لكثرة الميزات التي يمكن أن تضيفها لتصميمك، وعلى الرغم من ذلك يتجاهله الكثير من المبتدئين في بداية تعلمَهم. يُسهم التنسيق الصحيح والجيّد للنص واختيار نوع الخطوط في إضافة الاحترافية لعملك، ويُعدّ بمثابة اللمسة التي تميّز العمل المحترف عن العمل العادي. سنبدأ هذا الدرس بالتعرّف على بعض المصطلحات التي ستجعل استيعابه أفضل. أسلوب الطباعة - Typographyيعبّر هذا المصطلح عن العلاقة بين كافّة تفاصيل تصميم الأحرف من جهة، واستخدامها من جهة أخرى. يُعدّ أسلوب الطباعة اصطلاحًا عامًا، لذا من الصعب استيعاب درس عنه دون استخدامه. علينا أن نميّز ما بين تنسيق الخط ونوع الخط، كبداية علينا أن ندرك ما هو الفرق بينهما: نوع الخط هو عبارة عن العناصر المرسومة للمحارف (كذلك للأرقام وعلامات الترقيم...) وتكون هذه العناصر منتمية لنفس المجموعة، بغض النظر عن تنسيق الخط من سماكة، ميلان وأمور أخرى.أما تنسيق الخط، فهو عبارة عن نوع خط محدد لكن يملك تنسيقًا واحدًا لكل عناصره، كَنفس السماكة، نفس الحجم ونفس البنية العامة للخط.فعلى سبيل المثال: Arial هو نوع خط لكن "Arial 12pt bold" هو عبارة عن تنسيق لنوع الخط Arial. بنية الحرفإن كل جزء صغير من بنية الحرف يملك اسمًا، وفي الصورة التالية نرى رسمًا توضيحًا لبنية الحرف العامة. فعندما نتحدث عن ارتفاع الحرف الصغير لا يجوز أن نستخدم تسميات مختلفة، من الصعب حفظ أسماء هذه العناصر عن ظهر قلب إن لم تكن تعمل بشكل مباشر على تصميم الخطوط. من الأمور الهامة التي يجب أن نطَّلع عليها هي شكل أطراف الحروف في الخط Serif، فمنها من له نتوءات صغيرة (تظهر في الصورة التالية باللون الأحمر)، ومنها لا يملك هذه النتوءات. نسمي هذا النوع من الخطوط "Font_name_serif" أو "Font_name_non_serif". حروف كبيرة أم صغيرة؟في أسلوب الطباعة والكتابة المتعارف عليه، يوجد لدينا حروف كبيرة Uppercase وأخرى صغيرة Lowercase ولدينا حروف تأخذ شكل الحروف الكبيرة وحجم الحروف الصغيرة. عند بداية تشكيل الخطوط والحروف، كانت تتوضّع بداخل صناديق (أسطر)، والحروف الصغيرة كانت تتوضّع في الأسفل، وندعوها في هذه الحالة Low-grade breaks. حجم الخطإن حجم الحروف أو الخط يقاس بالنقطة "pt"، النقطة الواحدة تساوي 0.376mm، هذه الواحدة لم تعد تستعمل تحديداً وبشكل خاص في تصميم الخطوط بسبب ظهور عدة وحدات أدق منها، لكن اسمها ما زال مستخدما، ولذلك علينا استخدامه. ثخانة الخطتحدد ثخانة الخط، الثّخانة التي رُسم بها كل حرف من الحروف، وبالطبع نحن نعرف نوعين من الثّخانة (Regualr-Bold) لكن هنالك العديد من الثّخانات الأخرى سوف نتعرف عليها. إن معيار تدرج ثخانة الخطوط هو على الشكل التالي: Ultra LightThinLightRegularSemi BoldExtra BoldBlackExtra Blackكما نرى إن هذا التدرج منطقيّ جدًا. تباعد الحروفيمكننا أن نضيف لتدرجات الثخانة، تدرجات التباعد ما بين المحارف، يعرف التّباعد على الشكل الآتي: بتغيير التباعد فإننا نغير عرض الحرف من دون تغيير بنيته الأساسية أو ارتفاعه. المقياس التالي يوضح التدرج في التباعد من الأكثر التصاقاً إلى الأكثر تباعداً: CondensedSemi CondensedNormalSemi ExtendedExtendedميلان الخط - Italicهو الحالة التي يكون فيها النص مائلًا بمقدار نحو 12 درجة كحد أقصى. كهذه الجملة مثلاً، وعندما لا يكون النص مائلًا ندعو تنسيقه بـِ roman. ليس من الضروري أن يكون الخط Italic نسخة منحنية من roman. غالبًا ما يملك نوع خط Italic طريقة خاصة في إنشاء ورسم المحارف. بعض البرامج باستطاعتها أن تحاكي الميلان أو السماكة على أي نوع من الخطوط عندما يكون خط Italic الأصلي غير موجودًا، لكن بالتأكيد ستكون هنالك فروقات في الدقة والوضوح عن الخط المصمم بشكل أساسي لهذا الهدف. التصميمات المختلفة للخط الواحد - Attributesكل تصميم أو تعديل على نوع خط محدد يمكن دمجه وتطبيقه مع التعديلات الأخرى في نفس الخط. وهنا يكمن الفرق بين الخطوط الاحترافية والخطوط العادية، فكلما زادت التعديلات والإضافات على نوع الخط الواحد زادت مكانته واحترافيته. نرى في الصورة التالية الاحتمالات المختلفة لنوع الخط Helvetica Neue. التباعد بين الأسطر - Leadingهو المسافة الفاصلة بين سطرين متتالين من النص، عند اختيار التباعد في النصوص الطويلة يجب أن نراعي ألا تكون المسافة صغيرة جداً لكي لا نُتعب أعين القارئ، وألا نجعلها متباعدة بشكل كبير، الأمر الذي يجعله يقفز فوق الكثير من الأسطر، أو إعادة قراءة بعض الأسطر. التأثير الناتج عن رؤية النص الطويل عن بعد، يسمى درجة سواد أسلوب الطباعة، ويمكننا من خلاله تحديد التباعد بين الأسطر وما إن كان مناسباً أم لا، فإذا كان غامقاً جداً فهذا يدل على أن التباعد بين الأسطر صغير جداً وهكذا. محاذاة النص - Text Alignmentالمحاذاة متوازية الأطراف - Justify: وهي المحاذاة الأكثر كلاسيكية واستخدامًا، وفيها تتم محاذاة النص من اليمين واليسار مع إضافة فراغات بين الكلمات إن اضطر الأمر وعند تطبيقها يجب تطبيقها بشكل جيد لتجنب ظهور الشقوق، هذه الفراغات البيضاء بين الكلمات تبدو على طول النص كأنها شقوق في جدار.محاذاة إلى اليسار - Alignment to left: وهذا النوع هو الأكثر استخداما بعد النوع الأول، النص يكون متوازيا من جهة اليسار أما جهة اليمين تكون شبيهة بأطراف العلم المرفرف. وهذا النوع من المحاذاة أقل جمالية من سابقه، لكن مثبت علميا أنه الطريقة الأسهل في القراءة، الأطراف اليمينية غير المتحاذية تشكل علامات تسهل الانتقال بين السطور.المحاذاة إلى اليمين - Alignment to right: استخدامها قليل (عند الكتابة باللغة الانكليزية) لأنها تعاكس إحساس القارئ تجاه النص وتجاه طريقة الكتابة، لكن من الممكن استخدامها لتشكيل نوع من المفاجأة في طريقة العرض، وسوف نستخدم هذا النوع من المحاذاة كثيرا من أجل التعليقات التي ستوضع على الصور.المحاذاة المتوسطة (المركزية) -Centered: نادراً ما تستخدم في النصوص الطويلة، وغالباً ما تستخدم في تنسيق العناوين. الأنواع المختلفة للخطوط ومضامينهاكانت هناك عدة محاولات لتصنيف الخطوط، التصنيف الأكثر استخداما هو تصنيف Vox-Atypi المؤسسة الدولية لفن الطباعة، أُنشئت في عام 1952 من قبل ماكسيميليان فوكس، يتألف هذا التصنيف من ثلاث مجموعات أساسية، وهناك مجموعات فرعية تبعاً لمعايير مختلفة مثل طول قاعدة الحرف وشكل عين الحرف وانحناءاته وحجم الحرف.. إلخ. ورغم محاولات المخترع في تصنيف الخطوط، من الممكن أن ينتمي الخط الواحد إلى عدة مجموعات بنفس الوقت. نبدأ التصنيف كالتالي: 1- الخطوط الكلاسيكية- Classicals:يمكن تمييز هذه العائلة بوجود الإضافات على أطراف الحروف ذات شكل مثلثي triangular serifs، والاسم بحد ذاته يعطي هذا النوع كلاسيكية وتقليدية واضحة. 1-1- الخطوط الإنسانية القديمة - Humanistتتضمن هذه المجموعة الحروف الأولى التي خطتها الإنسانية في عصر النهضة. وما زالت هذه الخطوط مشبعة بتأثير الكتابة اليدوية، ويكون فيها التباين بين السماكات صغيرا جدا، ويظهر لنا هذا في حرف e كمثال واضح على التدرج الخفيف في كيفية رسم الحرف. لذلك فإن استخدام هذه الأشكال من الحروف كان مناسبا جدا لتلك المرحلة من الزمن (عصر النهضة)، أما استخدامها اليوم فقد أصبح قليلا، وكمثال على هذا النوع من الخطوط نذكر نوع الخط Hardino. 2-1- Garaladeجاءت هذه التسمية من أسماء الأشخاص الذين صمموها (Claude Garamond- Aldus Manutius ) وتعد من الخطوط التي أتت بعد المجموعة الإنسانية الأولى من الخطوط، وتأثرت جداً بالكتابة في القرن السادس عشر، ظهرت فيها المزيد من الصرامة، كما أزالت التأثير الذي نشأ عن الكتابة اليدوية. فعلى سبيل المثال التقاطع الموجود في حرف e أصبح يمينياً، وزادت ثخانة الخطوط بشكل عام عن سابقتها، وتعد هذه المرحلة من تطور الخطوط ، المرحلة الفاصلة ما بين الخطوط Humanist القديمة والخطوط Transitional. من أهم أنواع الخطوط التي تعكس هذه المرحلة هو خط Garamond، ويندرج تحت نفس التصنيف Bembo ،The Plantin أو في تسمية أخرى Palantino. 3-1- الخطوط الانتقالية Transitionalيظهر أثر اليد واضحًا في هذه الخطوط، وقد أصدرت طريقة رسم وتشكيل هذا النوع من الحروف، التدرج ما بين السماكات أصبح أكثر قسوة، ومحور الحرف أصبح أفقيا بشكل كامل، أما الإضافات الموجودة على أطراف الحروف Serifs طرأت عليها الكثير من التحسينات، لكن حافظت على شكلها المثلثيّ. المحارف أخذت شكلا أبسط، وبنفس الوقت حافظ هذا الشكل على سهولة القراءة، وغالبا ما تستخدم هذه الخطوط في المجلات أو الصحف. وأفضل أنواع خطوط هذه العائلة، الخطوط ذات الأصل الاسباني، أرفق لكم بعض أسماء هذه الخطوط: (Baskerville- Times- Perpetua- Caslon). 2- الخطوط الحديثة - Moderns:يمكن تقسيم الخطوط الحديثة إلى ثلاثة أقسام: 1-2- الخطوط الحديثة - Didone:يعود تاريخ هذا النوع من الخطوط إلى نهايات القرن الثامن عشر وبدايات القرن التاسع عشر واستخدم بشكل واسع في فرنسا لتوثيق المستندات الرسمية، تراجع دور هذا النوع من الخطوط وأصبح خجولا، وغالبا من يستخدمه هم من الطبقة البرجوازية والارستقراطية. تفصيلات رسم أشكال الحروف عُدلت بشكل كبير، ونهايات الأحرف تخلّت عن شكلها المثلثيّ لتأخذ شكلًا مستقيمًا. من أنواع هذه الخطوط (Bodoni- Didot- Walbaum- Georgia). 2-2- الخطوط الميكانيكية - Mechanistic:وتدعى أيضاً Slab serif، اسم هذه المجموعة يعكس المنظور الميكانيكي لهذه الحروف، التي ترتبط ارتباطًا وثيقًا بالثورة الصناعية في بدايات القرن التاسع عشر. المبدأ الأساسي لهذا النوع من الخطوط عبارة عن تدرج خفيف جدًا لأطراف الأحرف التي أخذت في هذا النوع من الخطوط شكلا مستطيلا، واستخدم بشكل واسع في تصميم شعارات الشركات والمصانع. نذكر من هذه الخطوط (Rockwell - Mail - Clarendon). 3-2- الخطوط المستقيمة - Linealوتدعى أيضا Sans Serif، أي الخطوط التي تكون نهاياتها مستقيمة ولا تحتوي على أيّة إضافات، هنالك فرق بسيط بين سماكات الأحرف وعلى الأغلب هذا الفرق لا يكون موجودا، لهذا يشبه هذا النوع من الخطوط بالعصي Sticks، ويعتبر من أقل الخطوط كلاسيكية، وأكثرها بساطة وحيادية ومجال استخدامها يرتبط بشكل مباشر بصفاتها، نذكر من هذه الخطوط (Myriad - Helvetica - Futura - Univers). 3- Calligraphic - الخطوط الفنيّة:1-3- Glyphic - الخطوط المنحوتة:استوحى هذا النوع من الخطوط من الحروف المحفورة في الصخور، يمثل هذا النوع من الخطوط بنهايات Serifs متغيرة العرض. نرى أناقة وتعقيد هذا النوع من الخطوط غالبا على لوحات المحامين وشعارات شركات الجمال، نذكر من هذه الخطوط (Optima - Trajan - Lithographs). 2-3 Script- الخطوط النسخيّة (المخطوطات):تشمل تصاميم محارف هذه الخطوط فن الخط الرسمي أو الكتابة النسخيّة، تبدو كأنها مكتوبة بريشة، وتملك تدرجا كبيرا ما بين سماكات الخطوط، غالبا ما تكون الحروف فيها متصلة ببعضها البعض، وغالبًا ما نجد هذه الخطوط مستخدمة على بطاقات الأعراس، الولادة، ونذكر منها: Edwardian Script - Palace Script. 3-3- Manual- الخطوط اليدوية:تتضمن هذه المجموعة الخطوط المستوحاة من الكتابة اليدوية، المكتوبة بالقلم، وترتبط ارتباطا وثيقا بالعصور الوسطى و Heroic Fantasy ونذكر كمثال (Omnia). 4-3- Blackletter/Fracturesترتبط هذه المجموعة من الخطوط بتصاميم حروف ذات أشكال مدببة وزاويّة، وغالبا استخدم القلم ذي النهاية المدببة عند تصميم هذا النوع من الخطوط. 5-3- الخطوط المزخرفة - Decorative fontsفي هذا التصنيف يمكننا أن نضيف الكثير من الخطوط المزخرفة، وفي ما يلي أمثلة عن هذه الخطوط، يجب استخدام هذا النوع من الخطوط بشكل احترافي، وإلا سيبدو عملنا طفوليًّا، لأن بعض منها يكون واضحا والبعض الآخر لا يكون واضحاً البتّة. وينصح باستخدامها في العناوين فقط، لأن استخدامها على النصوص الطويلة سوف يسبب إرهاقا سريعا للعيون. اختيار نوعيّة الخطوط واستخدامهااختيار نوع الخطّعندما نأتي لاختيار نوع الخط هناك العديد من الأسئلة التي يجب أن نجيب عليها: ما هو نوع المستند الذي نعمل عليه؟من هي الجهة التي سوف تستلمه؟هل سيقرأ عن بعد، بمعنى آخر هل هو إعلان طرقيّ أم نص لمقال (مثلا)؟للإجابة على هذه الأسئلة، يجب عليك مراجعة المعلومات المفصلة التي أوردناها عن كل نوع من الخطوط وتحديد غايتك من نوع الخط الذي تريد استخدامه، ومثالا بسيطا يُظهر مدى تأثير نوع الخط على المعلومة التي تريد تقديمها من خلال نصّك. استخدام الخطما هو عدد الخطوط التي يجب استخدامها؟نحن نميل في بداية عملنا لاستخدام عدد كبير من الخطوط في أعمالنا، علينا أن ننتبه إلى أن هذا الأمر يجعل من مستندنا كتلة من الفوضى، وتصبح الكلمات غير مفهومة بسبب تعدد أشكال الحروف. إلا إن رغبت في ترك بصمتك التصميمية، وحتى في هذه الحالة لا ننصحك باستخدام أكثر من نوعين في الصفحة الواحدة. توضيح المعلومات المهمة ( تعليمها)قد تشعر أنك بحاجة لتوضيح أو للتركيز على بعض المعلومات كالعنوان أو كالعنوان الفرعي، هنالك طريقتين لفعل ذلك: 1- من دون تغيير نوع الخط (تكبير حجم النص، أو زيادة سماكته، أو بجعله مائلاً ... إلخ) 2- أو باستخدام نوع خط مختلف للمعلومة التي تريد إظهارها. عند استخدام الطريقة الثانية، تجنب استخدام نوعين من الخطوط من نفس المجموعة. أين نجد أنواعاً مختلفة من الخطوط؟1- الخطوط المجانيّة:تقدم العديد من المواقع خطوطاً مجانية، ودائما علينا الانتباه إلى حقوق الاستخدام، فمجانية الخط، لا تعني بالضرورة خلوه من حقوق الملكية، فبعض المواقع تفرض شروطاً على استخدامها. وقبل تحميل الخط إلى حاسوبك تأكد من أصلها ومدى توافقها مع حاجتك، أذكر لكم بعض المواقع التي توفّر خطوطًا مجانية: DaFontUrban Fonts1001 Free FontsFontex2- الخطوط مدفوعة الثمن:لحد يومنا هذا، ما زالت الشركات المختصّة بتصميم الخطوط تدعى (مُنشأين- منتجين - مؤسيين) Founders. من أهم هذه الشركات، نذكر: AdobeLiontypeMonotypeإن شراء حقوق نوع محدد من الخطوط ليس بالأمر السهل، فغالباً الشركات فقط هي التي تكون قادرة على شرائه، وقد يبلغ سعر الخط مع كل تنويعاته لحدود 1000 يورو. 3- طريقة تنصيب ملف الخط:إن كنت من مستخدمي نظام Windows، فبعد تحميل الخط، قم بفك ضغطه إن اضطر الأمر، ثم اضغط بالزر الأيمن للفأرة عليه وقم باختيار "تحميل" "Install".أما بالنسبة لنظام Mac، فك ضغط الملف إن اضطر الأمر ثم انقله إلى الوجهة التالية، Library/Fonts.إن كتابة النصوص تخضع لقواعد أساسية ومعيارية لا يجب تجاوزها، نذكر بعضاً منها: علامات الترقيملا يوجد فراغ قبل الفاصلة، النقطة، الأقواس، وأقواس الاقتباس ودائماً يوجد فراغ بعد كل ممّا سبق.يوجد فراغ قبل الأقواس المفتوحة، والقوس المستطيل الشكل اليميني (]) ونعكس هذه القاعدة عند استخدام اللغة العربية في الكتابة، وحتما لا يوجد أي فراغ بعد هذا النوع من الأقواس.لا يوجد فراغ قبل أو بعد الفاصلة العليا أو الواصلة (-).يوجد فراغ دائماَ قبل النقطتين اللتان تتوضعان فوق بعضهما، الفاصلة المنقوطة، إشارة الاستفهام وإشارة التعجب.التعدادنبدأ التعداد بنقطتين فوق بعضهما، وبعد كل تعداد نضع فاصلة، حتى نصل إلى التعداد الأخير نضع في نهايته نقطة (.). استخدام (إلخ)إلخ ترمز اختصاراً إلى تعبير (إلى آخره)، ولا نضع بعد هذا التعبير أيّة أقواس. مُلخصالآن سوف نقوم بتلخيص ما تعلمناه في هذا الدرس: الإضافات على نهايات الحروف Serfis، هي عبارة عن تعديلات تُضاف إلى بعض الخطوط.بقيامنا بإضافة التعديلات على نوع الخط، مثل سماكته حجمه أو درجة ميلانه، نستطيع خلق عدد لا نهائي من التنسيقات لنوع خط واحد.تصنّف الخطوط في عدد من المجموعات، كل مجموعة تمتلك خصائص محددة ومزايا مختلفة.كيفيّة مراعاة نوع الخط بحسب نوع المستند الذي نعمل عليه.هناك العديد من القواعد الصارمة التي تحدد كيفيّة الكتابة وكيفيّة استخدام علامات الترقيم. ترجمة -وبتصرّف- للمقال Les polices de caractères.1 نقطة
-
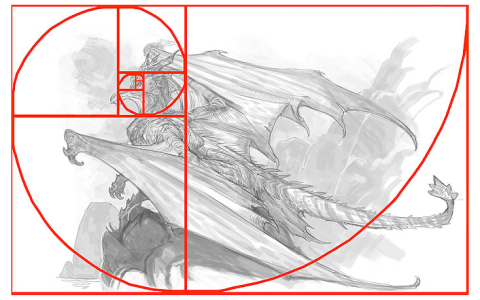
سنتناول في هذا المقال "أساسيات الوزن البصري لمُصمّمي الجرافيك والمُصورين"، وهي الطريقة الصّحيحة والأكثر دقة لتوزيع التصميم أو الصّورة أو شكل المُنتج، ويُعدّ هذا المُصطلح مُهمًّا ويعلب دورًا أساسيّا في أي شكل من أشكال الفنون. يعني ذلك تسليط الضوء على المحاور الرّئيسية لأي عمل بهدف مُطابقة ذوق ومزاج النّاظر من جهة وتحقيق التّناغم والانسجام من جهة أخرى. ما أطلقنا عليه الوزن البصري أو التّشكيل Composition هو المُصطلح اللاتيني الأصل compositio والذي يعتمد على فكرة تآلف العناصر فيما بينها. لنخرج عن جانب التشويق قليلًا ونتحدث عن المضمون ما هو الوزن البصري في التصميم؟الوزن البصري بمفهومه العام موجود في كل فردٍ منّا وبدرجات مُختلفة مُتفاوتة. وبطريقة أخرى يُمكن التّعبير عن هذا المفهوم بأن الأشخاص بالعموم لهم ذات التناغم، الاستقامة، الانسجام... الوزن البصري في التّصميم، في الصور، في اللوحات المرسومة وأيضًا في التّصوير الفوتوغرافي تحمل ذات المفهوم. مثلما هو عليه الحال مع الوزن في الموسيقى والأدب والشّعر فإنها تحمل المفهوم ذاته من التّناغم والانسجام لكن بأشكال أخرى. من يعمل في المجال الفنّي خُصوصًا فإنّه يسعى في العادة إلى التّوصل إلى أقصى نتيجة من الوزن المُتناغم المُنسجم ليُعبّر أفضل تعبير عن عمله. من المُلفت ذكره بأن عموم الناس وخلال القرون السّابقة قاموا بإبداع العديد من الأعمال الموزونة (أعمال مُتضمنة العمل الفني) دون أن تكون لديهم علم مُسبق بذلك. سنحدثكم في هذا المقال عن أساسيات الوزن البصري مُستخدمين أبسط التعابير المُمكنة لإيضاح الفكرة والابتعاد عن أي تعقيد. من الطبيعي أن أي جسم في الطبيعة يُلائم أحد الأشكال الأساسية الثلاث: المُستطيل، المثلث والدائرة، لذلك سنركّز حديثنا وعملنا عليها. بالإمكان اعتبار الوزن البصري على أنه بمثابة التّرتيب الصحيح لعناصر الصورة وذلك بالاستناد إلى دراسة الإدراك البشري للمعلومات البصرية. سنناقش أساسيات الوزن البصري في التّصميم، الفنون الجميلة والتصوير الفوتوغرافي. المراكز الهندسية والوزنية، أهم الأدوات في مركزيّة الوزن البصري، تنظيم وترتيب الوزنسنبدأ مُباشرة بالتطبيق على سطح عمل (بالإمكان استخدام صورة أو ورقة أو بالرسم مُباشرة عبر الحاسوب). نقوم برسم قُطرين مُتقاطعين ونُحدّد نقطة التقاطع الهندسية كما هو واضح في الصورة. سوف نُلاحظ بما لا يدع مجالًا للشّك بأن أي جسم سيتم وضعه في المركز سيكون واضحًا منذ الوهلة الأولى. يُستعمل المركز الوزني ببساطة لتركيز انتباه المُشاهد على تفاصيل مُعيّنة في البُنية. في التصوير الفوتوغرافي واللوحات الزيتيّة والرسم كقاعدة، نُخصّص على الدوام مراكز عينيّة واضحة للفت الانتباه. في الإعلان على سبيل المثال فإن ما دعوناه بمركزية الوزن يكون مُفيدًا بشكل كبير للفت انتباه المُشتري المُحتمل إلى معلومات مُثيرة قد تكون على هيئة نصّ أو صورة. وهنا تجدر الإشارة إلى أن مركز الوزن قد لا يكون مُتناسقًا (أي قد لا يتطابق المركز الوزني مع المركز الهندسي)، فقد تكون لدينا عدة نقاط وزنية ومركز هندسي واحد. مركز الوزن يظهر بشكل واضح في الحالات التّالية: مُقارنة بين الفاتح والغامق (الضوء والظل). مُقارنة بين الألوان الحجم الشكل في الفنّ الكلاسيكي، وكقاعدة عامّة، تتعلّق مركزية تشكيل الأجسام بالخلفيّة، وتعمل الواجهة الأمامية كمُقدّمة لإلقاء نظرة على الحدث الرئيسي (يُقصد بالحدث الرئيسي الأمر الأساسي المُركّز عليه) حيث يأخذ العمل مجراه. إذاً فالمُحتويات الكليّة للعمل في الخلفية وقاعدة الأثلاث (التي سنشرحها بالتفصيل لاحقًا في سياق المقال) تُتمّم الموضوع. مُلاحظة: يجب أن تكون الخلفيّة مُتمّمة للعمل بالكامل، فلو أخذنا على سبيل المثال صورة قطة ودمجناها مع خلفية مُتمثّلة في صورة بركان، فإنما ينتج هو -بكل تأكيد- خلل بصري واضح. المفاهيم الأساسية وقواعد الوزن البصري؟الخطوط المائلة في الوزن البصري: كما سنلاحظ أعلاه فإن الرّسم البياني على اليسار صاعد، والرّسم البياني على اليمين هابط، هل تعتقد بأن هذا التّموضع حدث بالصُدفة؟ بحسب الوزن البصري فإن بداية الخط المائل (السهم المائل) من الزّاوية السُفلى على اليسار إلى الأعلى نحو اليمين يُقدِّم مُلاحظة وإدراكًا أفضل من الحالة الثّانية التي انطلق فيها السّهم من الزّاوية العُليا اليُسرى مُتّجهًا نحو الأسفل كما هو الحال في الرسم الأيمن. الوزن البصري المُغلق والوزن البصري المفتوحفي الوزن البصري المُغلق يتّجه تمركز الخطوط نحو الدّاخل، وهذا النوع مُناسب لتصوير الأشياء الثّابتة (المُستقرة – غير المُتحركة). فالعناصر هُنا لا تبتعد عن السّطح إنما تسعى إلى مركز الوزن البصري، وتحقيق ذلك بسهولة يتم باستخدام التّأطير وعبر تنسيق العناصر فيما بينها (الأشكال الهندسية في الصّورة) بحيث تُشير جميع النّقاط إلى مركز الوزن البصري. أما في حالة الوزن البصري المفتوح يكون العكس بحيث أن اتّجاهات الخطوط تكون قادمة من المركز، الأمر الذي يُعطينا فرصة الاستمرار (عقليًا) إلى ما هو أبعد من ذلك ولذلك دُعيّ بالمفتوح، وهذا النّوع مُناسب لمساحات العمل المفتوحة والأشياء المُتحركة. النّسبة الذّهبيةالتوزيع المُختلف للعناصر في أي مُستوي قادر على خلق أحد احتمالين: إمّا صورة مُنسجمة أو مُتنافرة. التّناغم مفهوم يُعبّر عن شعور حسّي بأن موقع العناصر مُريح للناظر، ومع ذلك هُناك العديد من القواعد التي بإمكاننا دعوتها بأنها غير حسيّة. عند ملاحظتك للصّور السّابقة سوف تجد بأن مكان تموضُع الأشكال الهندسية في الصّورة التي على اليمين تبدو أكثر انسجاماً من تلك الموجودة في الصورة التي على اليسار... ولكن لماذا؟ التناغم هو أن تكون جميع العناصر مُتمّمة لبعضها البعض بشكل مُنسجم فيما بينها، مثالنا الأكبر حول هذا المفهوم هو العالم الذي نعيش فيه، وكيف أن جميع العناصر مُترابطة فيما بينها، فالحيوانات تتنفس الهواء مُستنشقة الأوكسجين ومُطلقة غاز ثاني أكسيد الكربون وتقوم النباتات بدورها باستهلاك هذا الغاز وبمُساعدة الشمس تقوم بعملية التركيب الضوئي وتُعيد الأوكسجين إلى الطبيعة.. على السياق أيضًا تتغذّى بعض الحيوانات على هذه النباتات وتُطلق بدورها السّماد التي يحتاجها النبات في غذائه وبالتّالي المُحافظة على النباتات. يتبخر الماء أيضًا لسقوط المطر وإعادة امتلاء الأنهار والمحيطات وهكذا. لا شيء في هذا العالم أكثر انسجامًا من الطّبيعة نفسها فهي مليئة بالصّور البصرية الخاضعة لقاعدتين التناسق والنسبة الذهبية. من المُحتمل أن تكون على دراية بالتناسق، لكن ما هي النّسبة الذّهبية؟ يُمكن الحصول على النسبة الذهبية لأي شكل ببساطة عبر تقسيمه إلى جُزأين غير مُتساويين تكون فيهما نسبة الطّول الكامل (c) إلى جزء منه (b) مُساويًا لنسبة نفس الجزء (b) إلى الجزء الآخر (a) (أي ناتج قسمة الطول الكلّي للخط على الضّلع الأكبر منه = ناتج قسمة الضلع الأكبر على الأصغر). الشّكل التّالي يوضّح الأمر: أجزاء هذه القطعة تُساوي تقريبًا 5/8 و 3/8 من القطعة الكُلّيّة، ووفقًا لقاعدة النّسبة الذّهبية فإن المراكز البصرية ستكون واقعة وفق الشّكل التّالي: قاعدة الأثلاث إذا أخذنا مساحة عمل وقسّمناها إلى تسعة أجزاء مُتساوية سوف نجد بأن العناصر المُتناسقة تتموضع في نقاط تقاطع الخطوط كما في الشكل أدناه، وتُعدّ هذه الطريقة من أبسط أشكال قاعدة النسبة الذهبية. ترجمة -وبتصرّف- للمقال: Basics of composition in graphic design لصاحبه Andrey Prikaznov1 نقطة